如何轻松编辑导航栏 WordPress 101
已发表: 2022-12-09导航菜单是网站不可或缺的一部分,它直接提升了用户体验。 此菜单允许访问者通过列出重要页面来快速访问和浏览您的网站。
您可以使用内置功能轻松创建和编辑导航栏 WordPress。 然而,由于缺乏有用的指南,并不是每个人都知道如何有效地做到这一点。
如果您在添加和自定义导航栏方面遇到困难,我们随时为您提供帮助。 让我们来创建和编辑一个全新的导航菜单吧!
- 什么是 WordPress 中的导航栏?
- 如何编辑导航栏 WordPress
- 常见问题
什么是 WordPress 中的导航栏?
网站的导航栏是一组链接,允许用户快速访问网站的各个部分。 这些链接通常采用水平菜单的形式,通常位于所有 WordPress 页面的头部。
导航栏向访问者显示您网站的结构,这有助于用户查找特定信息。 以下是导航菜单的示例。

您可以在 WordPress 中轻松创建菜单或子菜单。 您可以包含指向您的重要帖子、主题、类别或页面的链接以及您的社交网络配置文件等唯一 URL。
WordPress 主题将决定导航栏的准确位置。 许多主题允许您为菜单选择不同的位置,因此您可以将菜单栏放在任何您想要的位置。
例如,除了网站顶部导航菜单的默认位置外,某些主题还允许您将菜单放在 WordPress 网站的侧面或底部。
如何编辑导航栏 WordPress
在本节中,我们将从头开始创建一个全新的导航菜单,并逐步修改并使导航栏更加有用和独特。
#1 生成导航栏
为您的网站创建菜单栏:
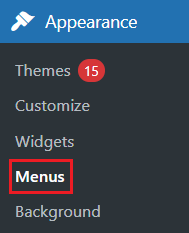
- 登录您的 WordPress 帐户并在管理仪表板中选择外观>菜单。

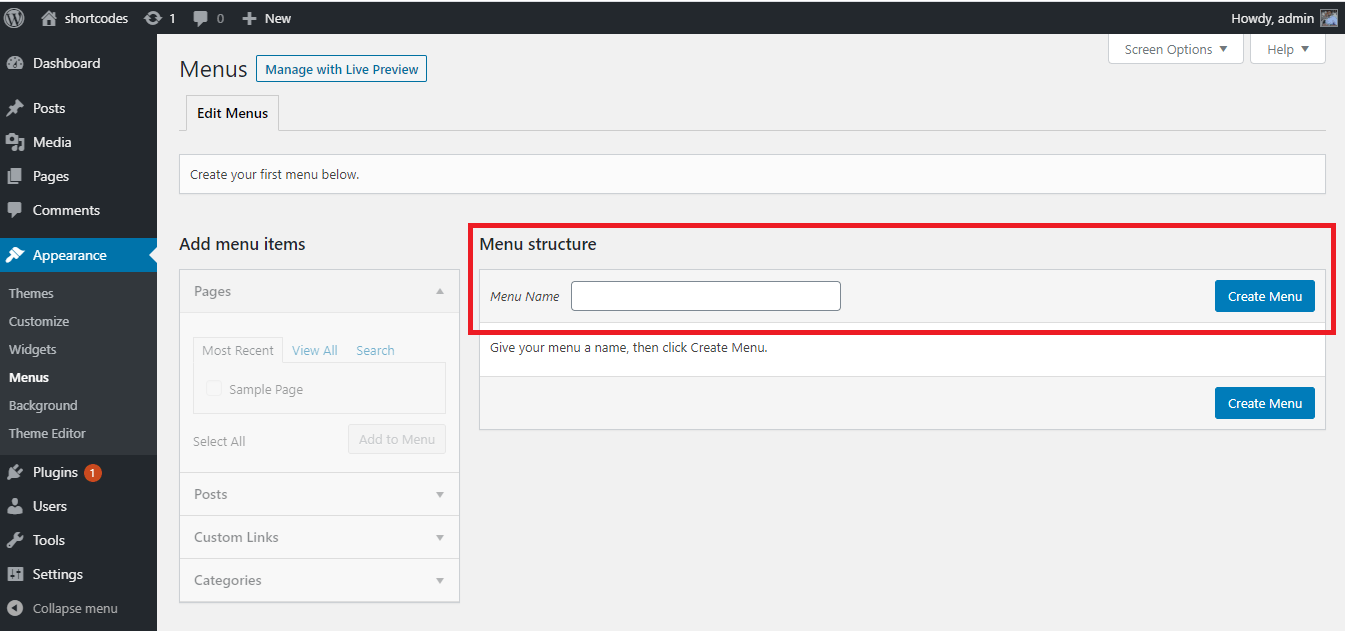
2. 在菜单结构面板中,将菜单名称插入菜单名称框中,然后点击创建菜单。 然后左侧的添加菜单项部分将在左侧启用。

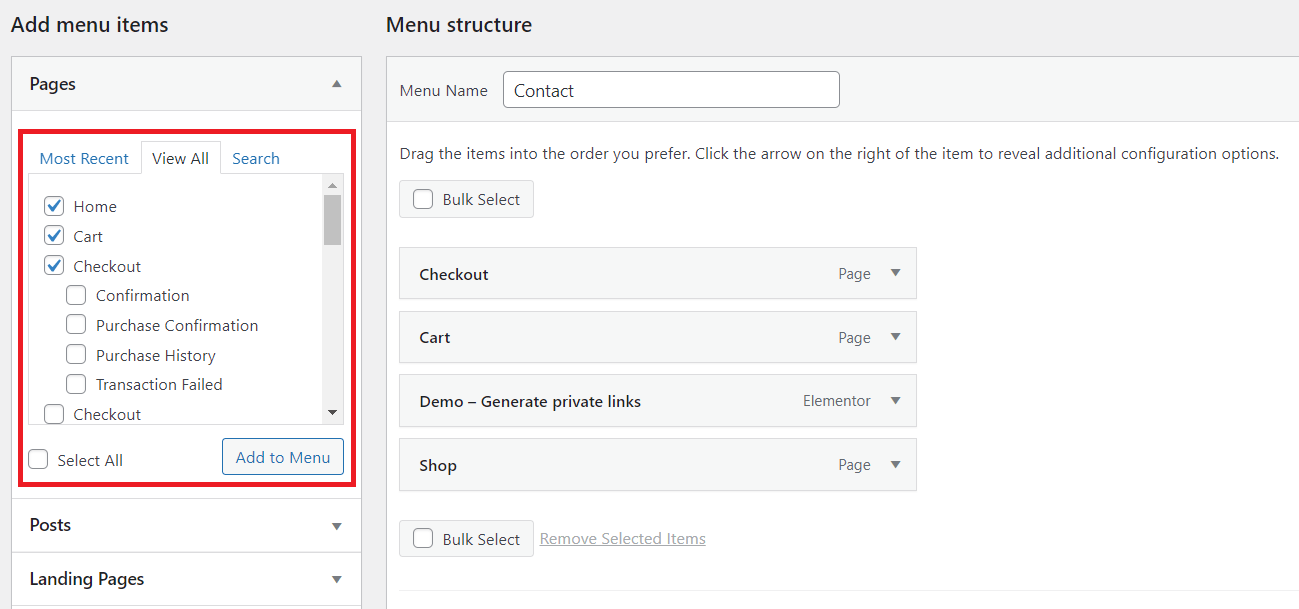
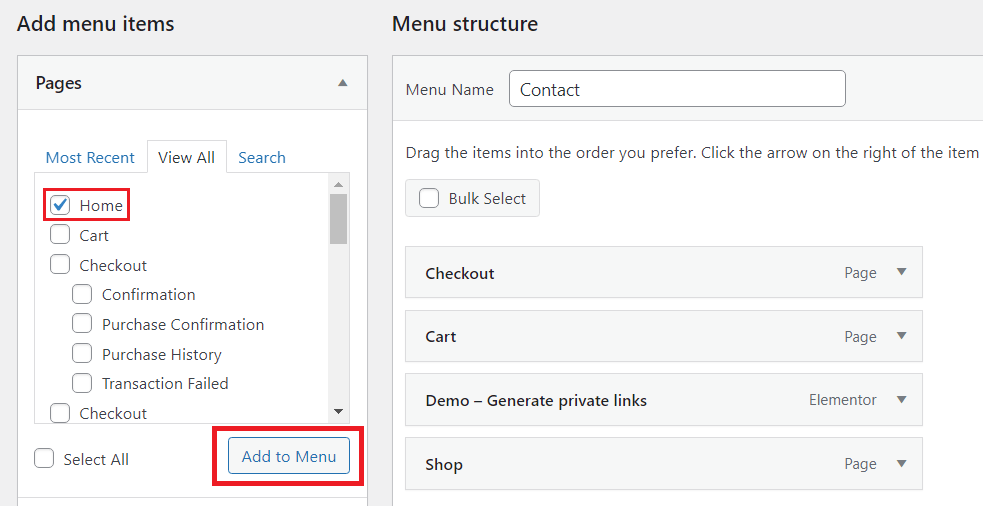
3. 在“添加菜单项”面板下的“页面”区域中,选择“查看全部”选项卡以显示所有页面。 然后通过选中复选框来决定哪些页面将出现在导航栏上。 点击添加到菜单按钮完成。

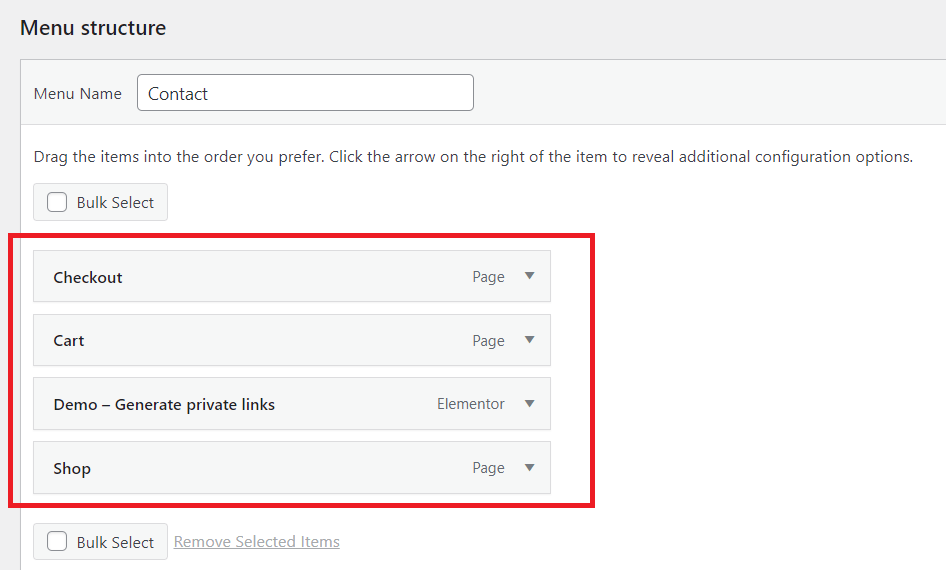
4. 将页面添加到菜单后,通过拖放到您想要的位置来重新排列它们。

在菜单结构字段中,所有菜单项将垂直列出。 当您公开菜单时,它会根据您设置的位置水平或垂直显示。
5. 将项目添加到导航栏并确定其显示位置后,单击“保存菜单”按钮保存菜单。 显示位置因主题而异。

#2 创建下拉菜单
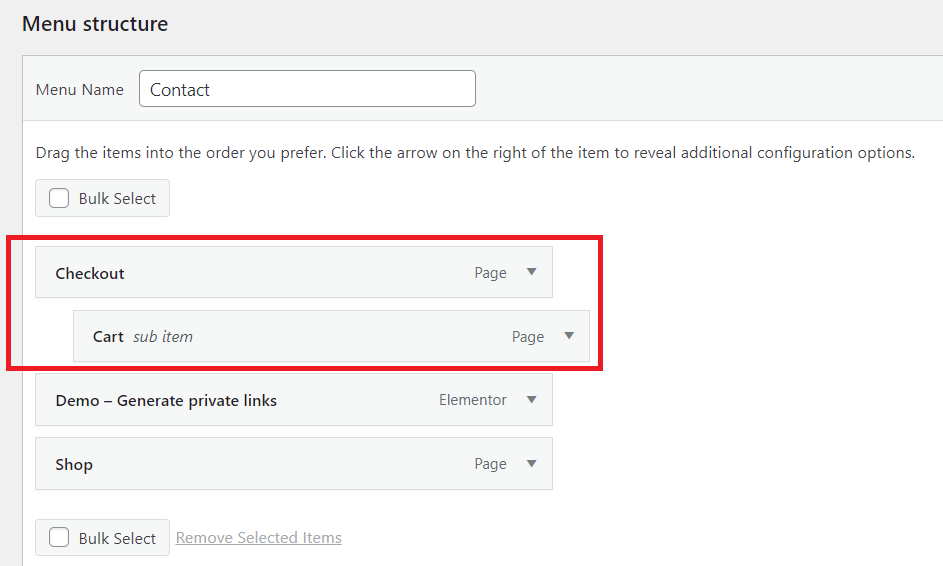
下拉菜单或子菜单包括两个主要部分:父按钮和弹出窗口中的菜单项。 当您将鼠标控件移动到父按钮时,所有菜单项都将显示在弹出窗口中。
您可以通过在父按钮下拖动一个项目然后在放下它之前向右移动一点来制作下拉菜单。

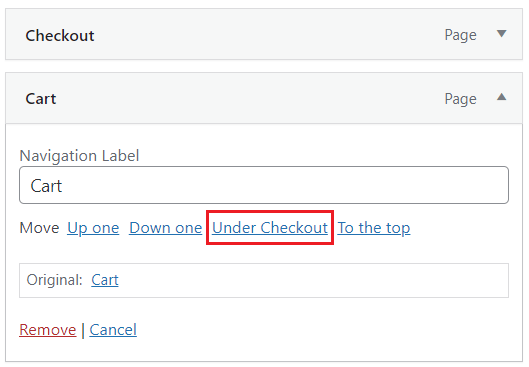
另一种方法是点击菜单项并选择Under [Menu Item Name] 。

您可以通过执行相同的步骤为您的子菜单创建另一个子菜单。 不过,您必须检查您的主题是否支持多层下拉菜单。
下面是一个完整的下拉菜单的例子。

#3 添加类别
如果你想在 WordPress 上建立一个博客,博客类别应该作为一个子菜单出现在你的导航栏上。
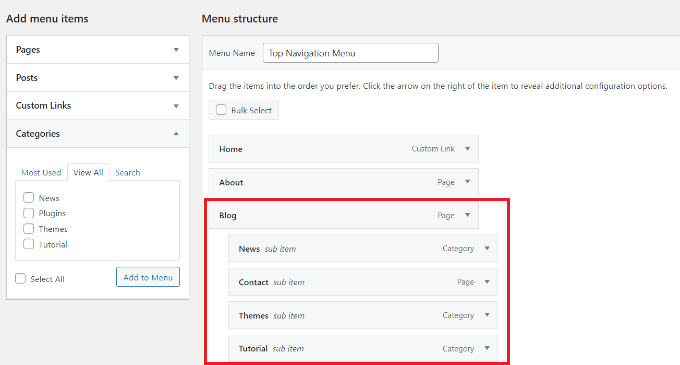
- 要将类别添加到菜单栏,请单击“添加菜单项”部分中的“类别”选项卡,然后勾选您希望它们出现在菜单中的类别旁边的框。
- 完成后单击“添加到菜单”按钮。
- 看向屏幕的右侧。 在菜单结构字段中,您可以看到新添加的类别。 将这些类别拖放到博客菜单项下方。

4. 修改完成后点击屏幕左下方的保存菜单,添加的分类会出现在导航栏中。

#4 添加链接到导航栏
如果您想将用户重定向到您拥有的其他网站、社交平台配置文件或在线商店以增加销量,向导航菜单添加链接会有所帮助。

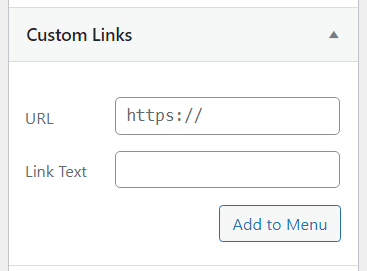
- 在添加菜单项部分中选择自定义链接。 然后插入URL和链接文本并点击添加到菜单。

2. 请记住单击“保存菜单”将新更改应用到菜单栏中。
如果你想让你的菜单栏更引人注目,你可以添加一个社交媒体图标或一个 CTA(号召性用语)按钮。 插件可以帮助您做到这一点。
#5 在导航栏中编辑项目 WordPress
将类别或页面添加到菜单栏后,WordPress 会自动使用它们的名称作为链接文本。 您可以根据需要更改它。
- 单击要更改其名称的菜单项旁边的箭头,然后在“导航标签”框中键入新名称。
- 如果您想从菜单中删除此项,请单击删除按钮。
- 您可以通过拖放来更改菜单项的位置。 如果您对此不满意,可以改用“移动”链接。

4. 添加或删除菜单项后,始终通过点击“保存菜单”按钮保存更改。
#6 修改导航栏设计
如果您打算通过自定义颜色和正面使您的导航栏独一无二,您可以尝试这种方式。
- 在菜单项的导航标签框中,插入以下代码:
<spanbackground-color:#FF0000;”>捐赠</span>
您的菜单项将如下所示:
![]()
2. 将填充属性添加到代码中并选择所需的宽度和高度(以像素为单位)。 此属性将使您的菜单项变得像一个按钮,而不仅仅是突出显示的文本。 您必须做的是插入以下代码:
<跨度背景色:#FF0000; padding:22px”>捐赠</span>
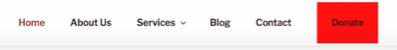
结果是:

3.如果你想改变任何菜单项的字体颜色,只需添加这段代码:
<font color="[颜色代码]”>[菜单项名称]</font>
在此示例中,我们将 Donate 的字体颜色更改为红色,因此代码如下所示:
<font color="#FF0000">捐赠</font>
4. 不要忘记单击“保存菜单”按钮来保存您所做的所有更改。
#7 在页脚和侧边栏中插入导航栏 WordPress
没有必要限制自己将导航栏放在网站的标题中。 您也可以将其放在页脚或侧边栏中。
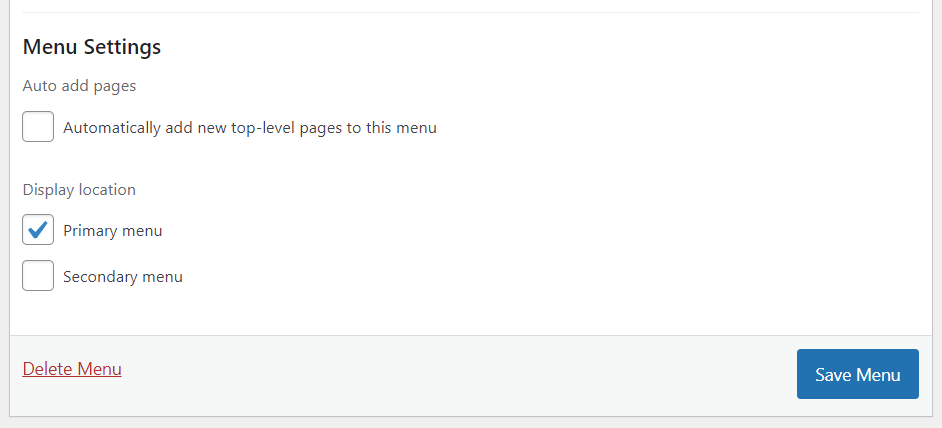
- 导航到 WordPress 仪表板中的外观>菜单。
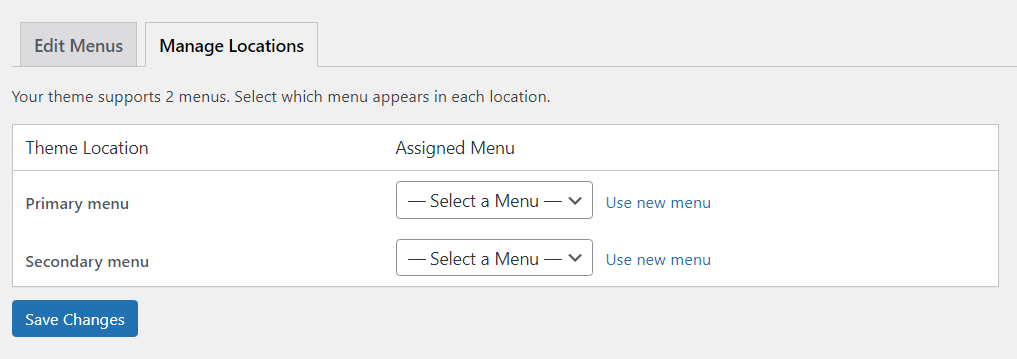
- 在编辑菜单选项卡中,向下滚动到菜单设置并勾选菜单栏的显示位置。 另一种方法是单击“管理位置”选项卡并选择导航栏的位置。

3. 完成后始终单击保存更改。
#8 删除导航栏
以下是从您的 WordPress 网站永久删除导航栏的方法:
- 转到外观>菜单。
- 从“编辑菜单”选项卡下的选择框中选择要修改的菜单。
- 向下滚动找到“删除菜单”按钮并单击它。 现在菜单已从您的站点中完全删除。

常见问题
以下是我们从 WordPress 新手那里得到的一些关于导航栏的最常见问题(和答案)。
#1 如何将主页链接包含到 WordPress 导航栏中?
要使用户能够从下拉菜单访问您的主页,请从“页面”部分选择“查看全部”。 然后,勾选主页框,点击添加到菜单,并保存您的更改。

#2 是否可以将图像添加到导航菜单?
WordPress 内置功能不支持向导航栏添加图片。 但是,菜单图像插件可以帮助您做到这一点。
您需要先安装并激活插件。 然后,您可以在 WordPress 仪表板的侧边栏中找到此插件,然后选择要添加的图标或图像。

根据自己的喜好编辑导航栏 WordPress
这就是关于如何编辑导航栏 WordPress 的全部内容。 我们相信您现在可以在阅读完本文后创建和编辑您的导航栏。
您不必了解太多关于编辑导航栏 WordPress 的编码。 仔细按照我们的指南,您可以拥有一个漂亮的菜单栏。 提醒一下,当您更改菜单项的背景颜色或字体颜色时,请确保您正确使用代码,否则将无法正常工作。
最后,不要忘记订阅我们的网站以获取更多有用信息。
