使用 Elementor 在 WordPress 中编辑页面
已发表: 2022-09-11如果您想学习如何使用 Elementor 在 WordPress 中编辑页面,那么您来对地方了。 在本文中,我们将向您展示如何使用 Elementor 在 WordPress 中编辑页面,这样您就可以创建漂亮的页面而无需编写代码。 Elementor 是一个 WordPress 插件,可让您创建漂亮的页面而无需编写代码。 它使用简单,您可以在几分钟内创建漂亮的页面。 在本文中,我们将向您展示如何使用 Elementor 在 WordPress 中编辑页面。 要使用 Elementor 在 WordPress 中编辑页面,只需单击WordPress 编辑器上的“使用 Elementor 编辑”按钮。 这将启动 Elementor 编辑器,它允许您拖放元素来创建页面。 一旦您对自己的页面感到满意,只需单击“发布”按钮,您的页面就会上线。 恭喜,您刚刚学会了如何使用 Elementor 在 WordPress 中编辑页面!
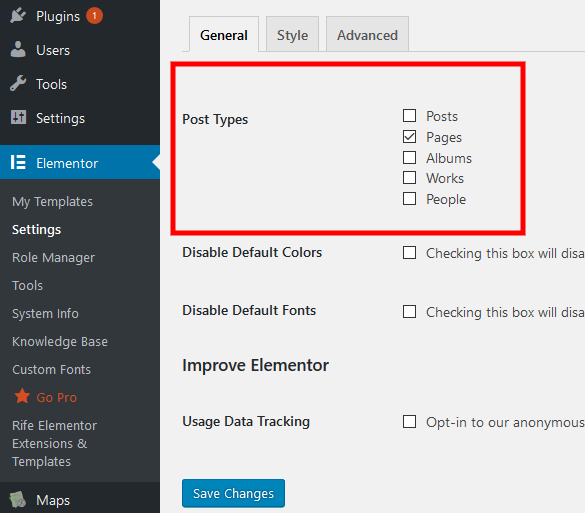
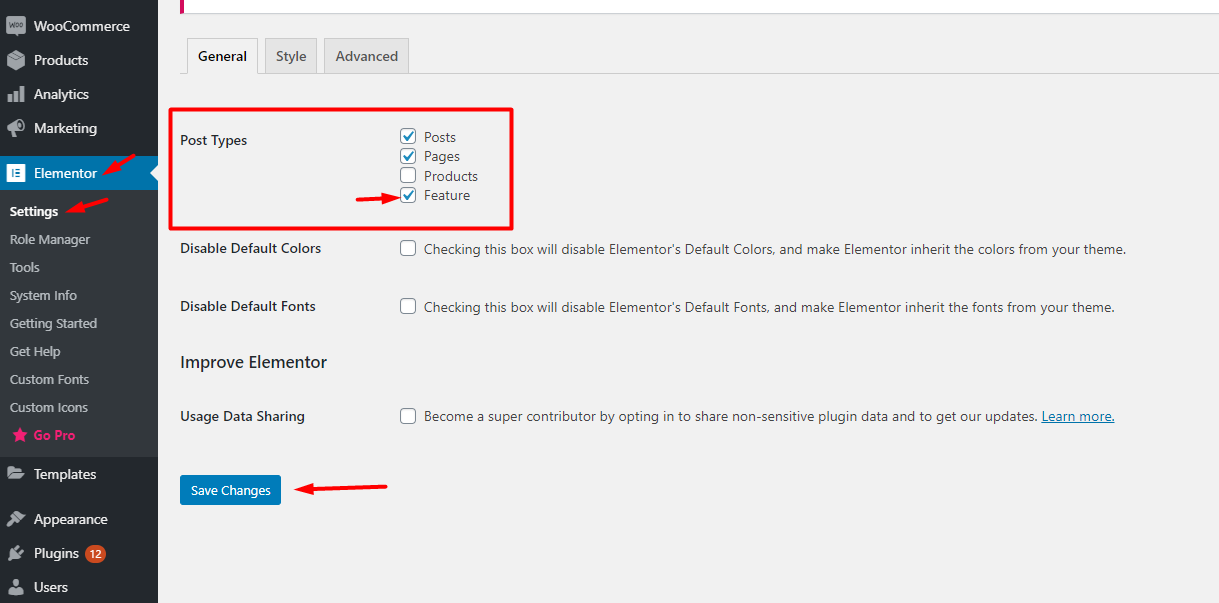
第 1 步:转到您网站的 WordPress 仪表板并选择Elementor 设置。 要保存更改,请在 Post Types 部分中输入 Elementor,然后单击 Save Changes。
不能再用 Elementor 编辑页面?
 信用: rifetheme.com
信用: rifetheme.com如果您在尝试使用 Elementor 进行编辑时出现空白页(死机白屏),则可能是由于内存问题或致命错误。 检查您是否满足 Elementor 的系统要求。 如果问题是内存,您可以停用一些插件,看看是否可以解决。
如何使用 Elementor 启用编辑?
 信用: docs.envytheme.com
信用: docs.envytheme.com通过将鼠标悬停在要编辑的页面或帖子上,您可以访问使用Elementor 链接进行编辑。 即使管理栏链接不可用,它仍然允许您编辑页面。
如何使用我的计算机启用 Elementor 编辑? 打开 Elementor 时,单击右上角的齿轮图标。 您可以从此处的设置菜单中选择编辑器。 在编辑器选项卡上,您可以使用一些选项来启用编辑。 您可以通过单击预览按钮使用 Elementor 预览您的内容。 单击此按钮后,您将能够在内容发布之前对其进行预览。 如果要更改预览窗口中的任何内容,可以单击“编辑”按钮,然后单击“预览”。 您可以通过单击它来更改您的内容,这会打开一个窗口。
Elementor 可以通过多种方式进行定制以满足您的需求。 如果您是 WordPress 新手,以下是在仪表板上安装 Elementor 的方法:首先,转到 WordPress 仪表板并选择插件选项卡。 安装 Elementor 后,将其输入搜索字段,然后单击立即安装按钮。 Elementor 将在安装完成后通过单击激活按钮激活。 完成安装 Elementor 后,转到所需页面并单击使用Elementor 编辑按钮进行更改。 从下拉菜单中选择后,您将能够使用 Elementor 编辑您的页面。
WordPress中的最新帖子设置
在 WordPress 编辑器中编辑帖子时,必须不设置“最新帖子”设置。 为此,请转到您的阅读页面并选择“最新帖子”。 然后,在“最新帖子”框中,取消选中该框。
如何使用 Elementor 编辑主页
如果您想使用 Elementor 编辑您的主页,您需要做的第一件事就是安装并激活Elementor 插件。 完成此操作后,您可以转到 WordPress 仪表板并单击左侧边栏中的“Elementor”链接。 这将带您进入 Elementor 编辑器,您可以在其中对主页进行更改。 要使用 Elementor 编辑主页,您需要单击“使用 Elementor 编辑”按钮。 这将打开 Elementor 编辑器,允许您对主页进行更改。 您可以向页面添加新元素,或编辑现有元素。 完成更改后,您可以单击“发布”按钮保存更改。
WPcrafter 解释了如何将元素或页面设为我的主页。 2018 年 1 月 21 日凌晨 12 点 55 分,日期确定。 我最近开始使用 elementor 创建登录页面。 有什么技巧呢? 问题是我不知道如何将此页面设为主页。 如果页面处于私有模式,则会发生错误。 此选项不再可用,因为 CMS 认为我们没有任何要发布的页面。 返回主页,您应该至少将一页置于公共模式。 您可以返回阅读设置以查看您有多少选项。
不想设计自定义主页?
如果您不想使用自定义主页,可以通过选择“使用与上个月相同的主页”选项来保留它。 在“页面设置”下,您还可以通过插入自定义横幅或背景图片来更改主页的外观。
如何将 Elementor 添加到 WordPress
将 Elementor 添加到 WordPress 很简单。 只需从 WordPress 存储库下载插件并像安装任何其他插件一样安装它。 然后,创建一个新页面或帖子,然后单击“使用 Elementor 编辑”按钮。 这将启动 Elementor 编辑器,您可以在其中拖放元素以创建自定义页面或帖子布局。
Elementor 是一个WordPress 页面构建器,使用起来既简单又灵活。 使用可视化编辑器,您可以使用此插件创建漂亮的页面。 这是一个用于快速创建动态网站的简单工具。 WordPress 开发人员继续将其推荐为顶级平台。 免费版本包含创建出色用户体验所需的所有功能。 您可以使用 Elementor 将您的设计愿景变为现实。 通过使用实时编辑,您可以在设计时直观地看到每个元素。
拖放小部件的第一步是要知道 Elementor 编辑器由三个主要构建块组成:部分、列和小部件。 您可以使用预先设计的模板和块来创建 WordPress 网站。 您可以在贵公司使用的所有模板都包含在Elementor 许可证中。 在 Elementor 的帮助下,您可以为您的企业创建在线商店。 此版本包括创建小部件主题、构建弹出窗口和添加自定义字段等功能。 如果您使用弹出式表单,潜在客户更有可能向您发送电子邮件。 按照这些说明在 Elementor 中创建自己的弹出窗口。

第 1 步:打开 WordPress 仪表板并导航到 Elementor。 第五步是选择一个预先设计的模板或从头开始构建一个。 通过在模板中输入 URL 将产品小部件添加到您的页面。 选择要预览的页面后,单击页面左下角的眼睛图标。 选择设置后,单击要显示的产品。 可以使用Elementor 页面构建器为您的公司构建自定义网站。 尽管速度很快,但它可能会导致某些网站的加载时间变慢,这些网站是可用的最快的页面构建器之一。 如果您想吸引和培养更多潜在客户,HubSpot WordPress 插件是一个不错的选择。
WordPress 编辑不显示 Elementor
如果您同时使用 WordPress 和 Elementor,并且在尝试编辑页面或帖子时没有看到 Elementor 编辑器,则可以检查一些事项。 首先,确保您安装了最新版本的 WordPress 和 Elementor。 接下来,检查您的 WordPress 主题并确保它与 Elementor 兼容。 最后,检查您的 WordPress 插件并确保它们都与 Elementor 兼容。 如果您仍然看不到 Elementor 编辑器,请联系您的 WordPress 主机并询问他们是否与 Elementor 有任何兼容性问题。
Elementor 是一个简单的页面构建器,深受 WordPress 用户欢迎。 该应用程序的内置工具允许用户以多种方式创建动态网页。 当这个程序用于定制一个网站时,它偶尔会遇到问题。 在本文中,我们将仔细研究解决“使用 Elementsor 编辑未在 WordPress 中显示”问题的一些一般提示。 如果您注意到使用 Elementor 编辑链接将您带到实时页面而不是编辑器,您应该改用选项切换前端编辑器加载器方法。 如果您怀疑有一些代码违规导致链接无法加载,您应该立即删除它们。 在您可以使用自定义代码之前,必须对它们进行彻底测试。
使用 Elementor 编辑页面时,灰色可能是由插件冲突或主题中的代码引起的。 要解决这个问题,您必须首先启用安全模式。 如果您仍在使用 Elementor 插件,建议您开始禁用它。
如何解决 Elementor Editor 插件问题
由于 Elementor 在页面上显示的元素不正确,因此很难判断是哪个插件导致了问题。 禁用除 Elementor 之外的所有插件,看看是否可以解决问题。 如果不是这种情况,请尝试重新启动每个插件,直到找到导致问题的插件。 问题可能是由于您使用的主题。
将 Elementor 与 WordPress 主题一起使用
Elementor 是一个很棒的 WordPress 插件,可让您轻松地通过拖放创建漂亮的页面和帖子。 它比大多数 WordPress 主题更容易使用,而且速度也更快。 如果您正在寻找一种轻松创建漂亮页面和帖子的方法,那么我建议您使用 Elementor。
在本教程中,您将学习如何访问和使用主题面板进行这些更改。 如果您还没有这样做,请不要忘记查看我们的主题生成器。 您可以通过单击主题样式对主题进行任何更改。 为了充分利用您的时间,请务必先设置默认背景。 在排版部分,您可以更改网站上的默认字体和颜色。 此外,如果向下滚动,您将能够更改链接和标题样式。 Elementor 的主题样式允许您快速更改按钮的排版和颜色。
诸如框和文本阴影之类的简单效果也是可能的。 在您的网站上使用表单时,您可以更改文本和字段的设置。 Elementor 主题样式允许您快速轻松地向您的站点添加自定义 CSS 过滤器和其他自定义项。 如果您选择这些选项,您将能够使您的图像更加突出。 Elementor 还允许您在特定页面的上下文中更改每个页面的特定设置。 您可以通过在整个过程中进行风格更改来影响访问者对您网站的看法。
Elementor:您需要自定义任何 WordPress 主题的唯一插件
Elementor 是唯一可以自定义 WordPress 主题的插件吗?
还有其他插件可用于自定义 WordPress 主题,但 Elementor 是唯一允许您无需编码即可自定义任何 WordPress 主题的插件。
Elementor 是 WordPress 主题的插件,可让您自定义任何主题的外观,而无需编写代码。 该应用程序兼容多种主题,使用简单。 此外,Elementor 与大多数流行主题完全集成,让您立即开始使用。
Elementor 文本编辑器
Elementor 文本编辑器是为您的网站创建和编辑文本的好方法。 它易于使用并且具有许多功能,使其成为希望为其网站创建或编辑文本的任何人的绝佳选择。
Elementor 文本编辑器使您可以在任何 WordPress 主题中放置文本。 Elementor 可用于通过从左侧菜单中选择页面或帖子来编辑博客帖子和网页。 在 Elementor 中更改页面很简单。 要更改Elementor 文本小部件的间距,请将鼠标悬停在它上面。 字体大小由字节数 (p) 决定。 可以使用临时单位 (em) 或百分比 (%)。 您还可以在台式机、平板电脑或移动设备上使用不同的字体大小。 段落的间距随着其下方字符数的增加而增加。
如何在 Elementor 中编辑现有文本?
使用 Elementor 编辑菜单可以在上方菜单中找到。 导航到所需页面,然后单击使用 Elementor 编辑。 单击屏幕中间的文本后,单击左侧编辑窗口中的编辑按钮,然后选择要讲述的故事,删除模板词,然后单击它。 在 Elementor 中编辑时,您可能会遇到页面上元素显示的问题。
如何更改 Elementor 文本中的行距?
可以通过单击排版然后调整它来更改文本编辑器小部件样式选项卡中的行高。
