加快 Elementor 工作流程的 10 个技巧
已发表: 2023-01-14正在寻找加速 Elementor 的方法?
Elementor 是一个很棒的工具,它令人惊叹的拖放式编辑器为您提供了大量的自定义功能。 它现在不仅仅是一个页面构建器。 随着时间和努力,它已经发展得如此之快,以至于您可以用它设计功能齐全的 WordPress 网站,而且无需触及一行代码!
由于 Elementor 提供了如此多的选项和自定义功能,我们经常会错过其中的一些选项,并且最终不会在我们的网页设计过程中使用它们。
尽管使用 Elementor 设计网页确实又快又简单,但如果您想进一步加快设计速度,那么您来对地方了。
在本文中,我们将了解如何通过充分利用编辑器及其功能来加快 Elementor Workflow。
让我们开始吧!
加快 Elementor 工作流程的提示
- 从模板开始!
- 使用快捷方式快速完成任务
- 保存部分以供重复使用
- 定义你的调色板
- 使用全局行重用公共部分
- 导出/导入您的设计以在另一个站点上重复使用
- 使用 Navigator 浏览各个部分
- 配置基础
- 发现者
- 使用 Elementor 附加组件
从模板开始!
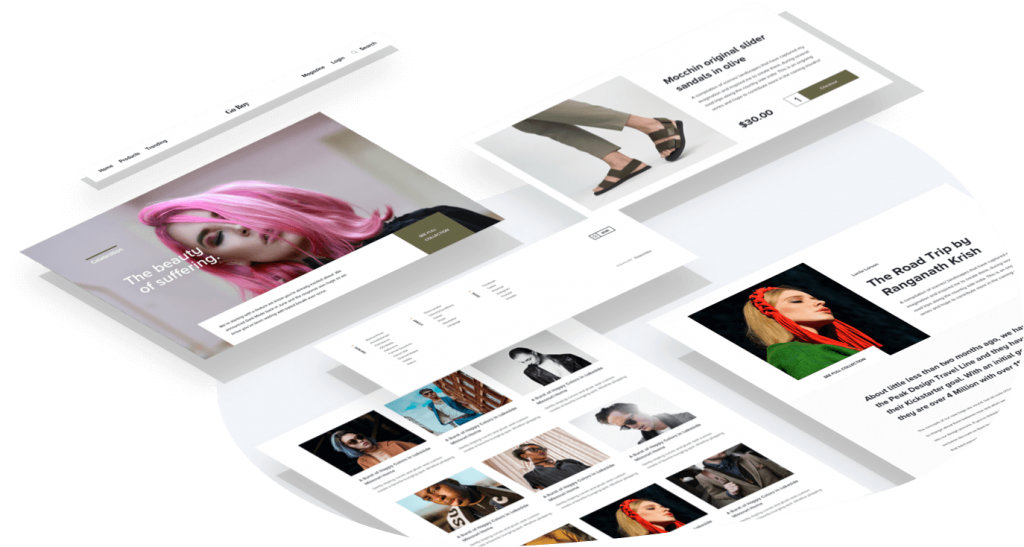
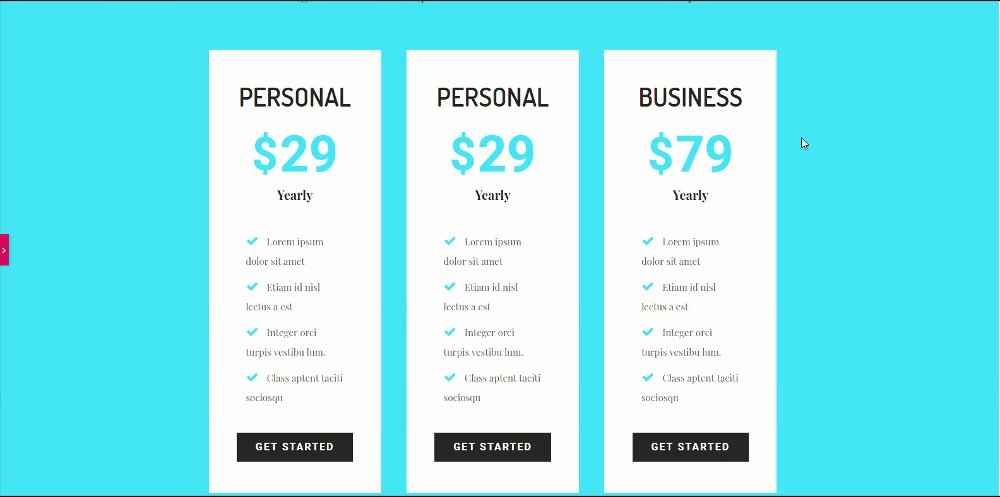
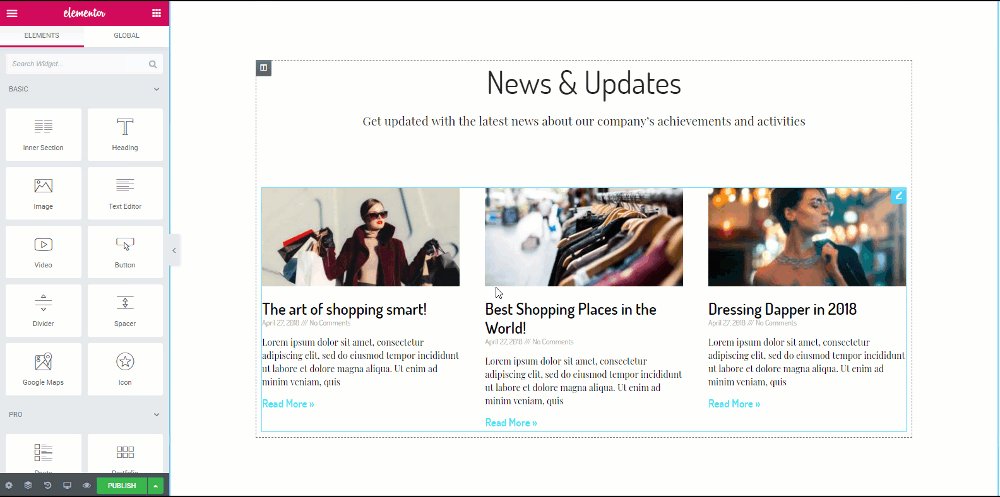
通常,您不需要从头开始构建布局,而这正是模板派上用场的地方。 Elementor 的模板库是专业预设计模板的重要资源。 您可以使用这些模板轻松设计您的网页。
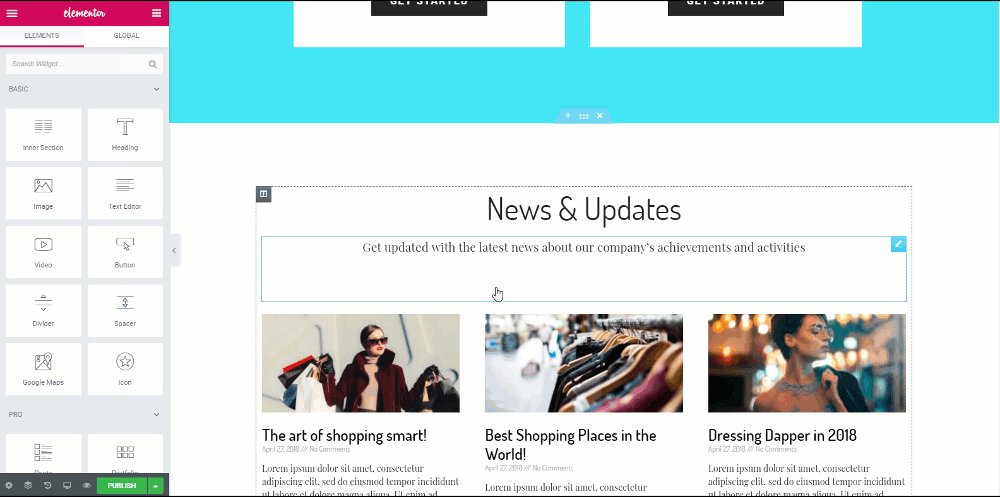
如果您不想使用完整的网页模板,您也可以使用 Blocks。 这些块是网页的部分,例如服务、联系人、英雄部分等。
另请阅读:下载 10 个免费的 Elementor 业务登陆页面模板

图片来源
使用 Elementor 快捷方式快速完成工作
没有人可以争论捷径确实使工作更容易和更快的事实。
Elementor 最近在页面构建器中加入了快捷方式,以便用户可以加快他们的设计过程。 除了复制和页面等简单快捷方式外,您还可以获得更高级的自定义快捷方式。
提示:不记得所有的快捷方式? 使用Cmd/Ctrl + 打开快捷方式参考表? 查看所有快捷方式的列表。

以下是可用于加快设计过程的快捷方式列表 –
动作快捷方式
| 撤消 | Ctrl / Cmd + Z | 撤消在页面上所做的任何更改 |
| 重做 | Ctrl / Cmd + Shift + Z | 重做页面上所做的任何更改 |
| 复制 | Ctrl / Cmd + C | 复制部分、列或小部件 |
| 粘贴 | Ctrl / Cmd + V | 粘贴部分、列或小部件 |
| 粘贴样式 | Ctrl / Cmd + Shift + V | 粘贴部分、列或小部件的样式 |
| 删除 | 删除 | 删除已编辑的部分/列/小部件 |
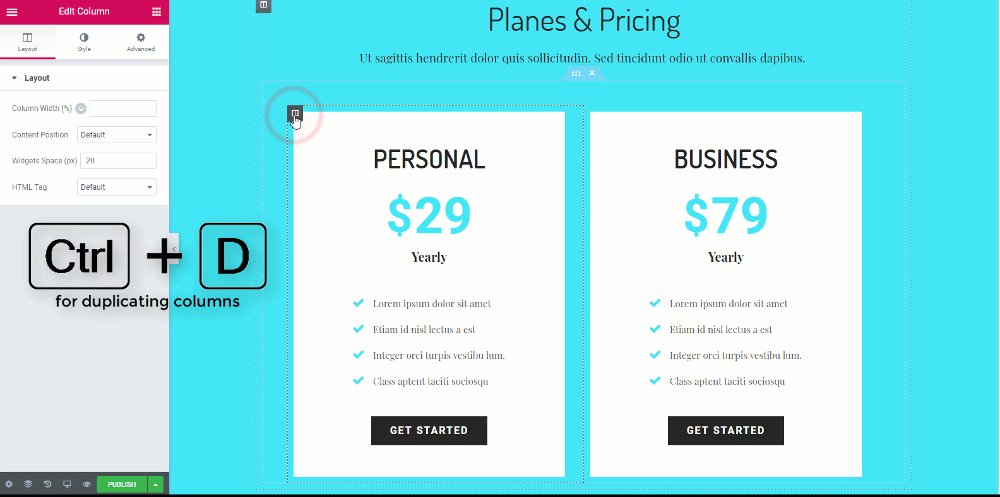
| 复制 | Ctrl / Cmd + D | 已编辑的重复部分/列/小部件 |
| 节省 | Ctrl / Cmd + S | 将您的页面保存到修订历史记录 |
转到快捷方式
| 发现者 | Ctrl / Cmd + E | 转到查找器 |
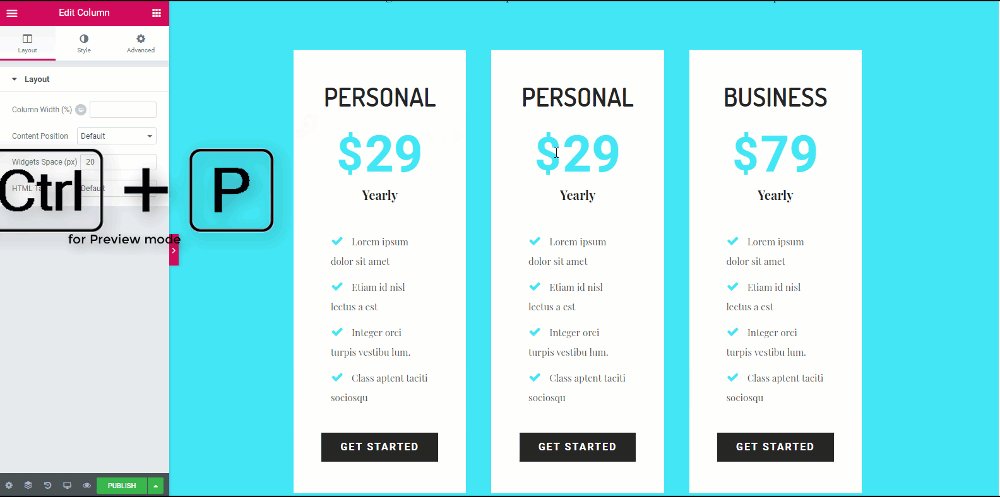
| 面板/预览 | Ctrl / Cmd + P | 在面板和预览视图之间切换 |
| 移动编辑 | Ctrl / Cmd + Shift + M | 在桌面、平板电脑和移动设备视图之间切换 |
| 历史 | Ctrl / Cmd + Shift + H | 转到历史记录面板 |
| 航海家 | Ctrl / Cmd + 我 | 打开导航器 |
| 模板库 | Ctrl / Cmd + Shift + L | 打开我们的模板库模式 |
| 键盘快捷键 | Ctrl / Cmd + ? | 打开键盘快捷键帮助窗口 |
| 主题生成器 | Ctrl / Cmd + Shift + E | 打开主题生成器 |
| 辞职 | ESC键 | 打开设置并跳转到退出到仪表板 |
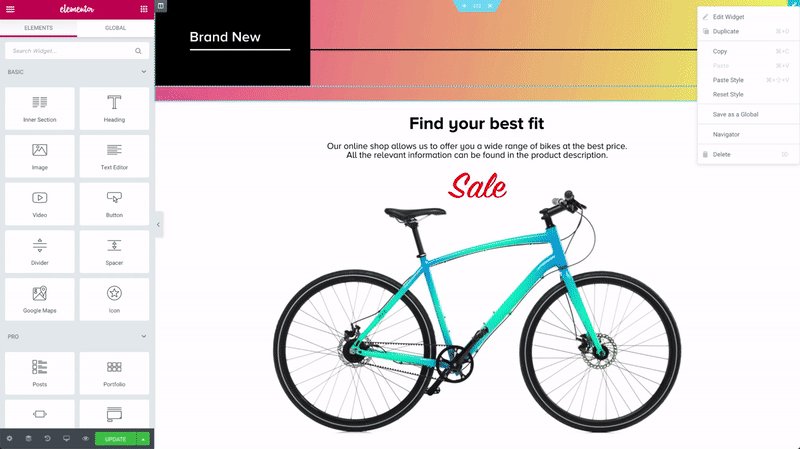
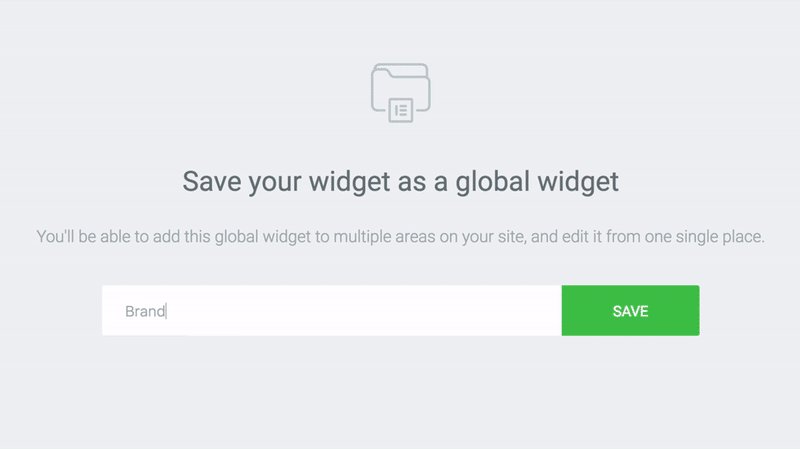
保存部分以供重复使用
假设您设计了一个看起来不错的行,并且您也想在其他地方使用同一行。
在这种情况下你会怎么做? 当然,您不会为要使用它的每个实例一次又一次地重新设计它。 为此,保存该行并重新使用它可以解决问题。 您设计的每一行都可以保存,也可以用于您网站的其他部分。
这也为用户在速度和快速访问方面提供了更多的自由。

定义你的调色板
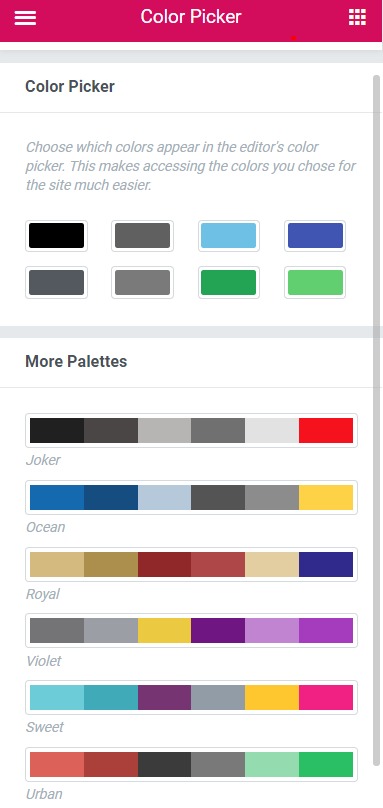
现在,我们在设计网站或网页时,通常会遵循一种模式进行设计,可以是一些会重复出现的颜色组合。 我们不会随机选择一种颜色,对吧? (没有双关语!)。
为此,每次从调色板中选择颜色或输入颜色代码都会花费很多时间。 但不用担心,Elementor 也有解决方案。
您可以随时将颜色添加到颜色选择器,方法是转到设置并将颜色添加到那里的托盘。 当您将自定义颜色添加到调色板时,它将始终以自定义颜色显示在调色板中。
另请阅读:如何使用 Elementor 提升您的网页设计业务

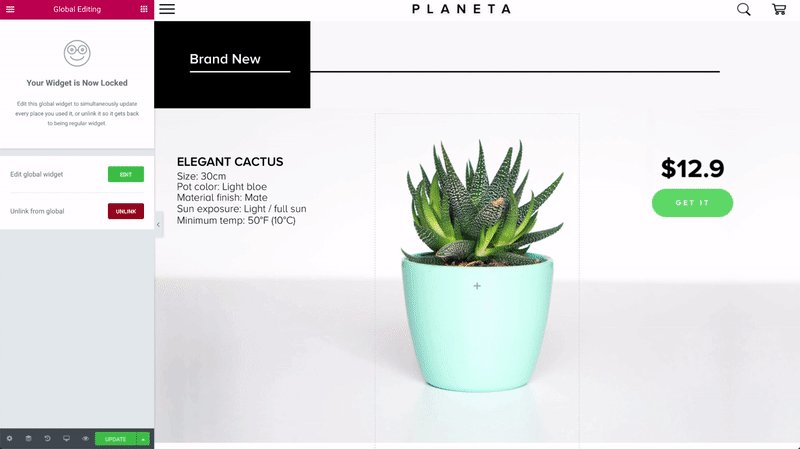
使用全局行重用公共部分
在加快速度方面,此功能非常有用。 假设您想在网站的多个位置显示同一行。
这可以是您网站的 CTA 行或列出产品销售详情的促销行。 现在,如果您想对该行做一个小改动怎么办? 你会改变每一行吗? 你可以,但这需要永远。
为了解决这个问题,Elementor 提供了全局行。 这些行以黄色突出显示,当您对一行进行任何更改时,所有其他行也会以相同的方式更改。
这样做可以节省大量时间和精力。 如果您不希望也对其他行进行更改,您甚至可以取消链接全局行。

图片来源
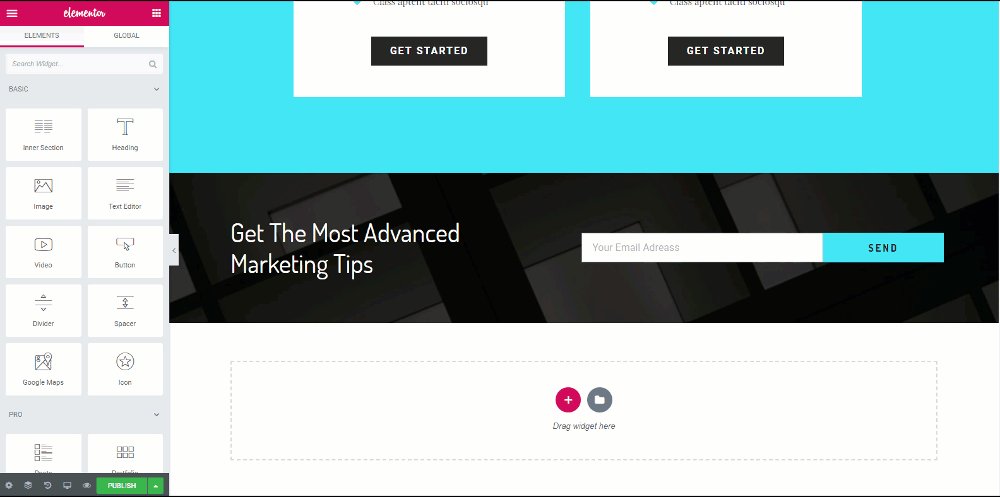
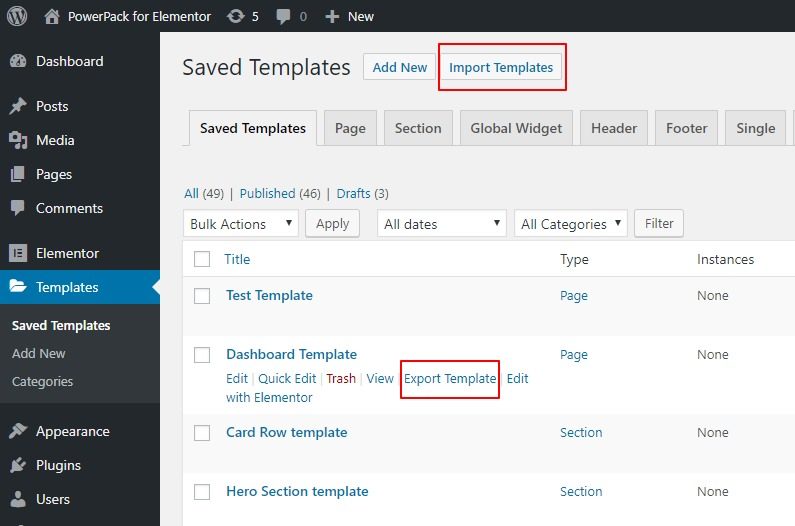
导出/导入您的设计以在另一个站点上重复使用
另一个方便的功能是在 Elementor 中导出和导入模板。
您可以轻松地在您的网站上导出和导入模板。 此功能将允许您将设计的相同设计格式也复制到其他网站。
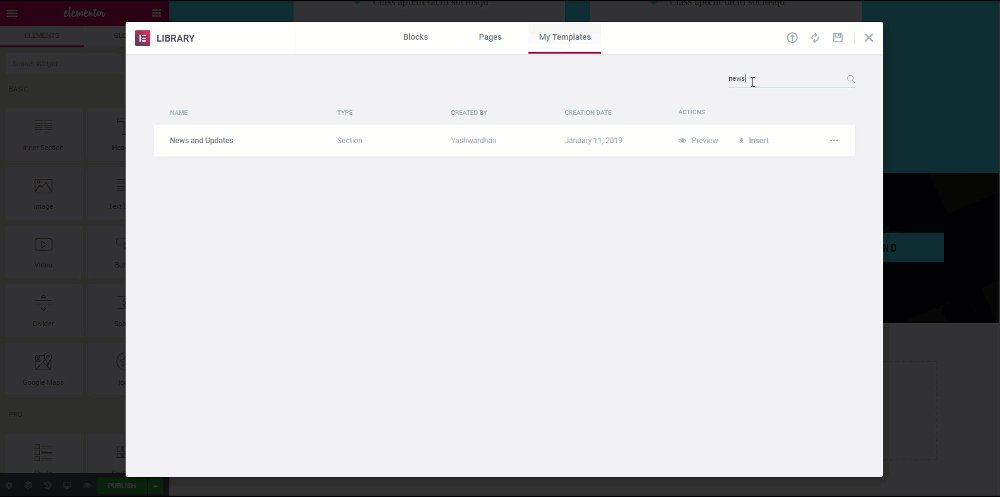
为此,您转到我的模板页面,然后单击相应模板的导出模板按钮。 同样,如果您想导入模板,也可以通过单击“我的模板”选项卡中的导入模板按钮来实现。
然后单击右上角的“导入模板”按钮,选择模板并添加它。
当您必须在本地为客户的网站制作布局,然后必须将其导出到客户的网站时,此功能非常有用,因为它可以非常轻松地完成。

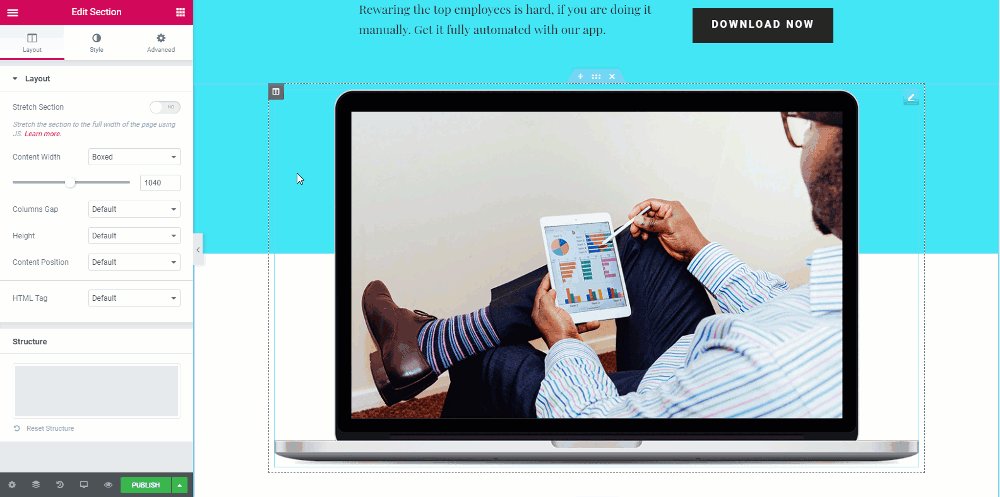
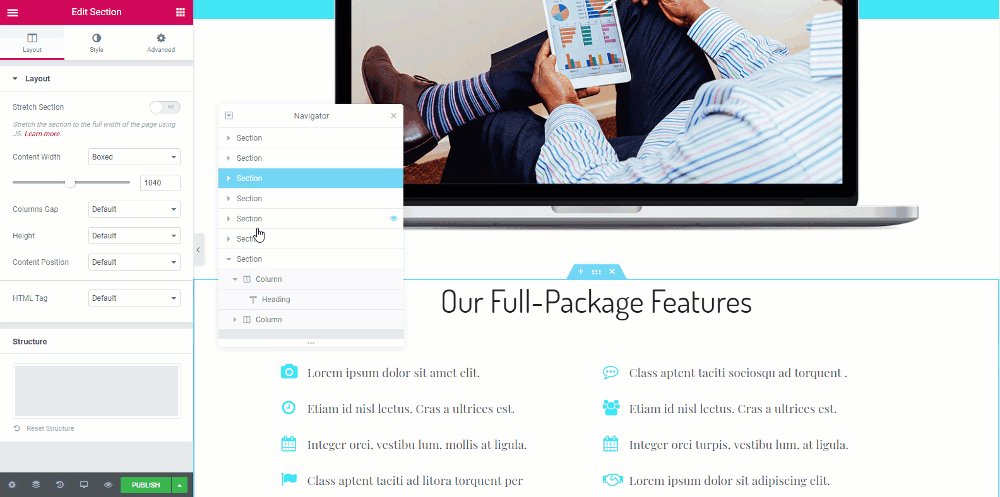
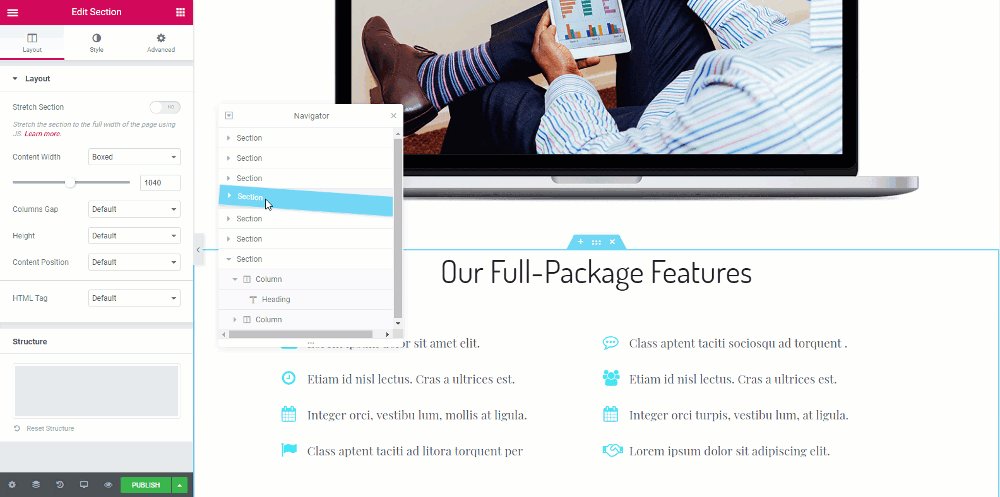
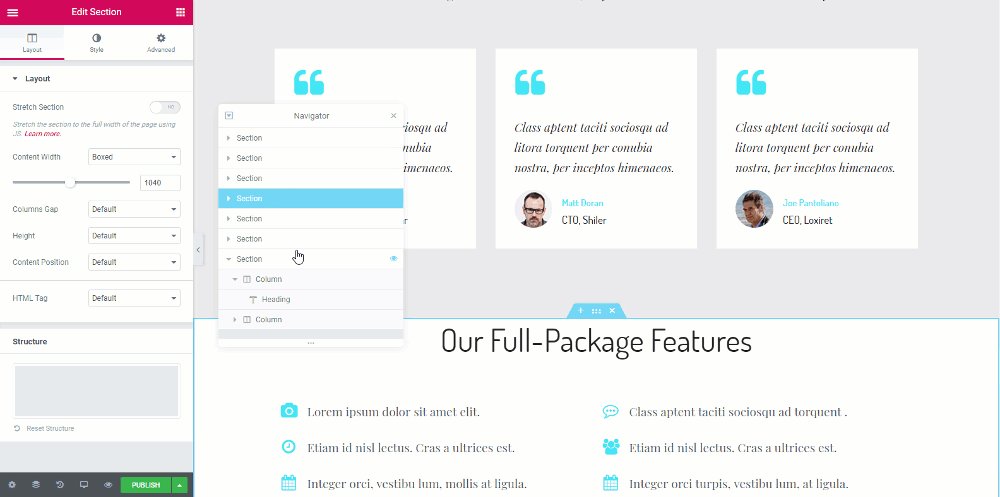
使用 Navigator 浏览各个部分
Elementor 最近将导航器添加到他们的页面构建器中。
这是 Elementor 的最佳功能之一,可以帮助您加快速度。 将导航器视为导航树窗口,它提供对页面构建器中每个元素的轻松访问。
这个小窗口允许您拖放元素并轻松自定义它们。
此工具最适用于长页面或包含大量元素的页面,甚至是包含复杂多层设计的页面。
您可以通过右键单击任何小部件并从列表中选择导航选项来轻松访问导航器窗口,或者由于我们正在谈论速度,您可以使用Cmd/Ctrl + I命令打开它。

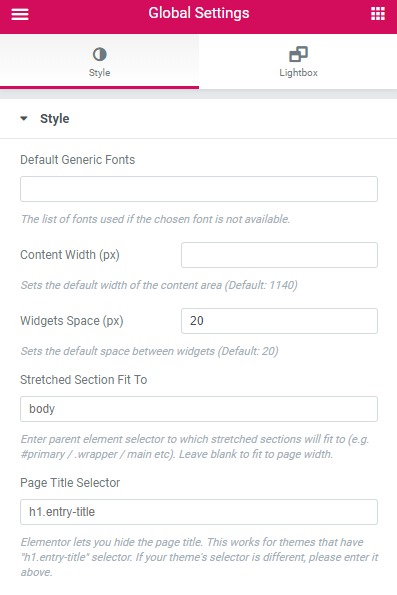
配置基础
创建网页时,某些设置可能与所有页面行相似。 为此,与其为每一行更改相同的设置并最终浪费大量时间,不如借助全局设置消除冗余。
您可以为所选字体不可用的情况设置默认字体。 您还可以为行定义自定义内容宽度,如果您希望小部件之间有一些空间,也可以使用全局设置来完成。

使用 Elementor Finder 找到适合自己的方式
有时,在设计多个页面或想要从一个元素或设计的页面切换到另一个元素时,如果您保存页面 > 返回仪表板 > 搜索页面 > 然后在 Elementor 中再次打开页面,这可能会很耗时。 如果您必须一次又一次地这样做,这可能会花费您很多时间。
您可以使用 Elementor Finder,而不是经历所有这些麻烦。 使用此功能,您只需在搜索栏中搜索即可直接跳转到任何 Elementor 模板、页面、设置或主题部分。
您可以从 Elementor 设置或使用Cmd/Ctrl + E键访问 Finder。 观看此视频,看看您可以使用 Finder 做什么。
使用 Elementor 附加组件
增加 Elementor 自定义的另一种好方法是使用 3rd Party Elementor Addons。 最受欢迎的插件之一是 Elementor 的 PowerPack。 PowerPack 提供了 80 多个小部件,您可以将它们与 Elementor 一起使用来增强您的 WordPress 网站。
您还可以查看 PowerPack 的免费精简版,它提供了 30 多个创意小部件来增强您的自定义。
如果您想将您的设计和速度游戏提升到另一个层次,请查看我们的专业版 PowerPack Addon。
有了大量可供您使用的创意 Elementor 小部件,您将能够在更短的时间内做更多的事情。

Elementor 有一套非常好的工具,您可以将其用于您的网站,并且通过上述提示,我相信您将能够显着提高您的网页设计速度。
您觉得哪个提示最有帮助? 如果您觉得此内容有用,请与他人分享!
从博客中阅读更多内容:
- [修复] Elementor 未加载错误
- Elementor 错误以及如何修复这些 [详细指南]
- 如何停止 Elementor 联系表垃圾邮件?

