Elementor 错误以及如何修复这些错误
已发表: 2022-03-21使用 Elementor 页面构建器和创建网站时,可能会随时弹出 Elementor 错误。 它是一个积极支持的插件,当用户遇到错误或错误时,它是非常罕见的。 尽管如此,您仍有可能发现自己陷入了需要立即解决的问题。
本指南将帮助您解决最常见的 Elementor 错误、反复出现的问题和可能困扰您的错误。 让我们跳进去!
Elementor Page Builder 中的常见错误
1. Elementor Widgets 面板未加载错误

最常见的 Elementor 错误列表包括未加载 Elementor 小部件面板。
当您使用大量插件、elementor 的多个插件或服务器上的 PHP 内存有限时,Elementor 小部件会停止加载。
这是用户面临的最烦人的问题,因为这会使页面构建器无法使用。 我们整理了一份完整的指南来解决 Elementor 未加载错误,您可以查看它。
2. Elementor 错误中缺少内容区域
“抱歉,在您的页面上找不到内容区。 您必须在当前模板中调用 the_content 函数才能让 Elementor 在此页面上工作。”
什么是“the_content”,它为什么重要?
the_content函数是 WordPress 的一个函数,它从后端获取内容并将其显示在屏幕上。 Elementor 替换页面的内容并显示其内容。 如果 Elementor 无法调用该函数,则 Elementor 无法工作。
如何解决?
- 方法1:最简单的方法是切换到不同的主题。 GeneratePress 主题被证明是最兼容 Elementor 的主题之一。
- 方法2:如果你不想切换到不同的主题,那么你可以试试这个替代方案。 只需添加以下行即可将
the_content函数添加到页面模板的代码中:<?php the_content(); ?><?php the_content(); ?>
3. Elementor 空白页错误
如果您在尝试使用 Elementor 进行编辑时出现空白页,则可能是因为 WP 内存不足。 您可以检查您的网站是否满足 Elementor 的系统要求。
如何解决?
- 方法一:您可以联系您的托管公司,要求他们增加您网站的 WP 内存。
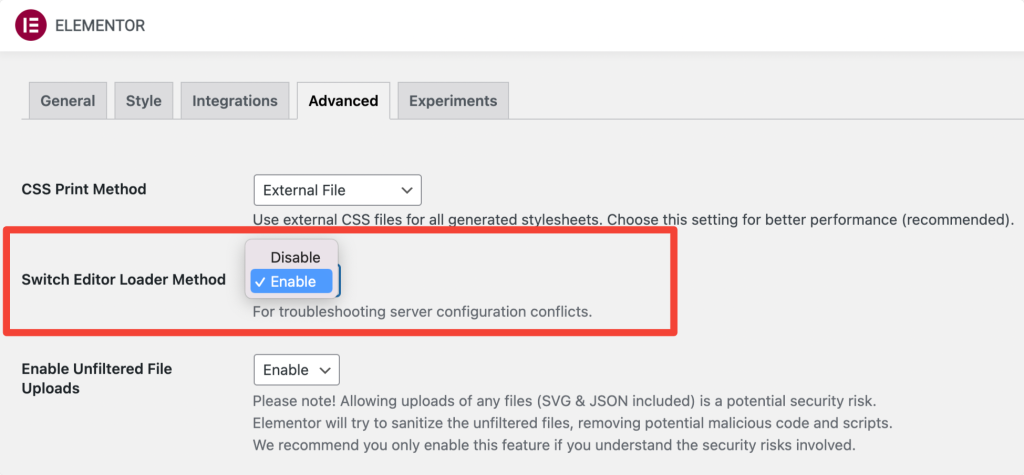
- 方法 2:如果不这样做,那么您可以尝试此故障排除过程。 转到WP 仪表板 > Elementor > 设置。 单击高级选项卡并启用切换编辑器加载器方法并检查问题是否已解决。

- 方法3:在某些情况下,可能是因为后端的URL与前端的URL不同。 确保这不是场景,并在此处了解更多信息
- 方法 4:尝试停用任何 Elementor 插件或其他插件,看看是否有帮助。
4. 如果您在使用 Elementor 进行编辑时出现灰色页面
如果您收到灰色页面,则可能是由于插件冲突。
如何解决?
- 方法一:您可以通过逐个停用插件(Elementor和Elementor Pro除外)来解决此问题,并确定是哪个插件导致了问题。 您也可以尝试停用 Elementor 插件。
- 方法2:这个问题的根源有可能是您的网络浏览器上的扩展之一,仔细检查尝试使用另一个浏览器打开Elementor编辑器。
5. Elementor 错误无法编辑页面
如果您尝试编辑页面但不断被重定向到实时页面,这可能是由于两个原因。 要么是插件冲突,要么是内存问题。
如何解决?
- 方法一:如果是内存问题,你可以联系你的托管公司,要求他们增加你网站的PHP内存限制。
- 方法2:您可以通过将插件逐个停用(Elementor和Elementor Pro除外)来解决此问题,并确定是哪个插件导致了问题。
6. Elementor 错误中不可见的更改
可能存在您进行更改的情况,但样式在您发布时不显示。 这可能是由于缓存问题而发生的。
如何解决?
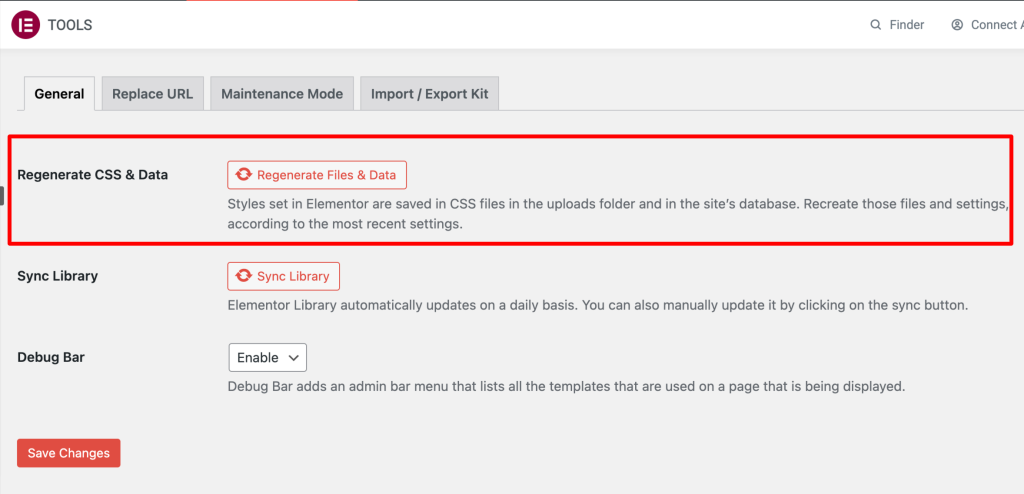
- 方法 1:这可以通过转到 WP 管理 > Elementor > 工具 > 重新生成 CSS 和数据来轻松解决。 然后,您可以清除缓存(WP缓存和浏览器缓存)并刷新页面。

- 方法 2:检查您的站点上是否有任何缓存插件或启用了任何服务器级缓存。 清除那些缓存。
- 方法 3:清除浏览器缓存或在私人/隐身窗口中检查网站。
- 方法4:这个问题可能是因为主题。 您可以尝试更改为 WordPress 的默认主题,例如二十一十六,如果解决了问题,请联系您的主题开发人员。
- 方法 5:如果您在 Elementor 旁边使用另一个页面构建器,它可以覆盖您使用构建器所做的内容,因此它停止显示更改。 要解决此问题,请保存模板,然后将其添加到新页面,即可解决问题。
7. 发布/更新按钮在 Elementor 上不起作用
发布按钮可能会在它应该不起作用的地方造成问题,并且与大多数问题一样,此问题的原因是内存量有限。

如何解决?
- 方法一:这可以通过 WP 内存限制来解决,以满足运行 Elementor 的最低要求。 您可以自己做,但最好联系您的托管服务提供商并解决它。
- 方法 2:有时会在 admin-ajax 脚本超时时发生。 要确认这一点,请按 F12 检查控制台上是否出现任何错误消息。 如果您发现一条消息“加载资源失败:服务器响应状态为 413”,则将以下指令添加到您的 .htaccess 文件以增加动态超时。
<IfModule mod_dtimeout.c> <Files ~ ".php"> SetEnvIf Request_URI "admin-ajax.php" DynamicTimeout=150 </Files> </IfModule>
- 方法3:这也可能是由于您的服务器上设置的参数而发生的。 您可以通过在您的网站上添加 SSL 认证来解决它。 之后,您必须在 Elementor > 工具 > 替换 URL 中的 WP 仪表板中更改站点的 URL。
- 方法四:如果你尝试更新页面时出现403错误,那是因为安全插件。 要解决这个问题,请激活插件的学习模块或联系他们的支持。
8. 使用 Elementor 时出现 500 错误
500 错误是服务器问题,您可以自行解决这些问题。 如果您在使用 Elementor 时收到 500 错误,则必须检查服务器的错误日志以了解问题所在。
如何解决?
- 方法1:大多数情况下,内存限制问题是这个问题背后的原因。 为满足 Elementor 要求,内存应设置为至少 128 MB。 您可以联系您网站的托管服务提供商并要求他们提高 PHP 内存限制。
- 方法 2:您可以停用您的插件(Elementor 和 Elementor Pro 除外)、任何 Elementor 插件,并将您的 WordPress 主题更改为默认主题,例如二十七,以排除与第三方产品的冲突。
9.字体真棒图标未加载
在 Elementor 2.6.5 的主要更新之后,许多 WordPress 网站都面临错误“字体真棒图标未加载” 。
如何解决?
如果您的网站上仍未加载图标。 您可以通过以下方式解决它:
方法 1:如果您使用任何第三方插件为 elementor,请确保所有这些插件和插件都与最新版本的 Font Awesome 兼容。
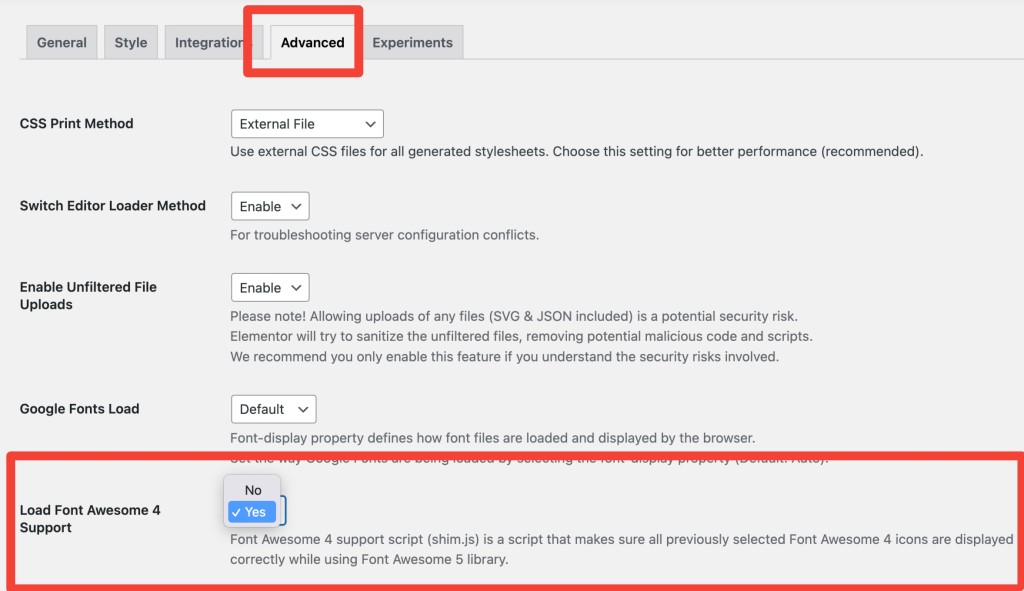
方法 2:您可以通过转到WP 管理 > Elementor > 设置 > 高级选项卡手动解决问题。
在“高级”选项卡中,您需要为“加载 Font Awesome 4 支持”选项选择“是” 。

结束语
这总结了 Elementor 所有常见错误的正确列表。 如果您没有在此处列出您的问题,那么您可以联系 Elementor 支持并解决您的问题! 您还可以查看以下 Elementor 文档链接:
- 使用 Elementor 时遇到问题? 从这里开始
- Elementor 的故障排除提示
如果您发现此列表有帮助,请分享它,如果您有更多疑问,请在下方发表评论!
此外,如果您正在寻找适用于 Elementor 的快速加载和创意插件,请查看适用于 Elementor 的 PowerPack Elements。 PowerPack 附带 80 多个功能强大且设计新颖的小部件,可帮助您使用 Elementor 页面构建器构建漂亮的 WordPress 网站。
单击此处立即获取 PowerPack!
