如何使用 Elementor 创建自定义标头? [无需编码]
已发表: 2024-08-07正在寻找一种使用 Elementor 创建自定义标头的简单方法?
为您的 WordPress 网站创建自定义标头似乎是一项艰巨的任务,但使用 PowerPack Elementor Addons,这就像 ABC 一样简单。 PowerPack 提供专用的页眉和页脚构建器,使您可以根据自己的喜好轻松设计和实现页眉或页脚。
在本指南中,我们将引导您完成使用 Elementor Lite 和 PowerPack Addons for Elementor 为 WordPress 网站创建自定义标头的过程。 让我们开始吧!
为什么要创建自定义标头?
在继续之前,我们先来谈谈为什么自定义标头如此重要。 您网站的标题通常是访问者首先看到的。 它为您的网站定下基调并提供关键的导航元素。 精心设计的标头可以:
- 增强您的品牌形象
- 改善导航和用户体验
- 突出显示重要信息和号召性用语
在你开始之前
确保您的 WordPress 网站上安装并激活了以下插件:
- 元素器
- Elementor 的 PowerPack 插件
使用 Elementor 创建自定义标头
设计您的 Elementor 标头
第 1 步:创建一个新页面
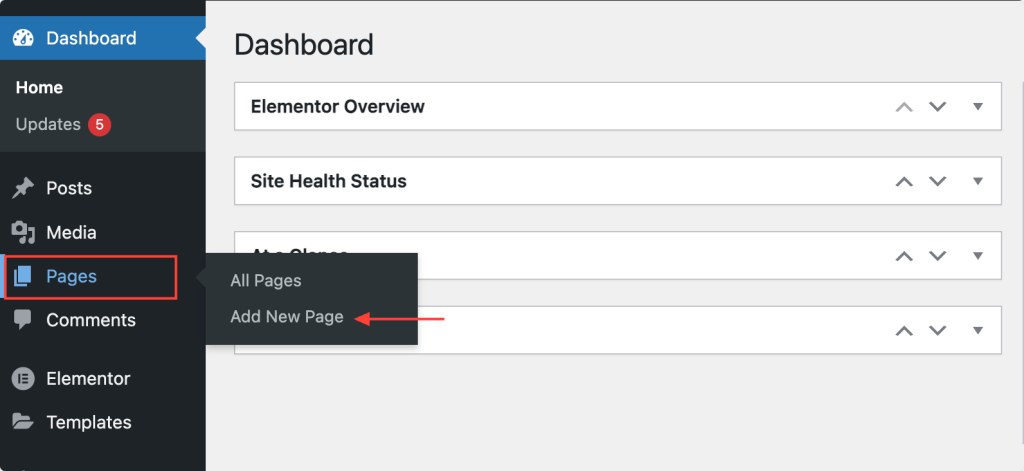
我们将首先在您的 WordPress 仪表板中创建一个新页面。 导航至页面 >> 添加新内容。 专门为您的标题创建新页面有助于使内容井井有条,并允许您在不干扰现有内容的情况下进行设计。

第 2 步:为您的页面命名
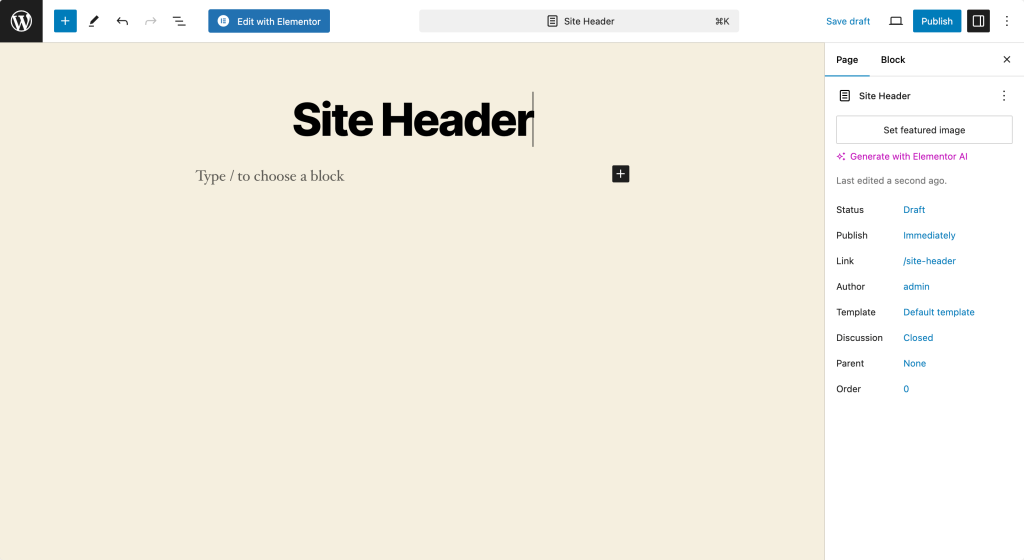
为您的页面指定一个正确的名称,以清楚地表明它是您网站的标题页。 例如,您可以将其称为“自定义标头”或“站点标头”。 对其进行适当命名将有助于您稍后将其设置为标题时快速识别它。

第 3 步:使用 Elementor 进行编辑
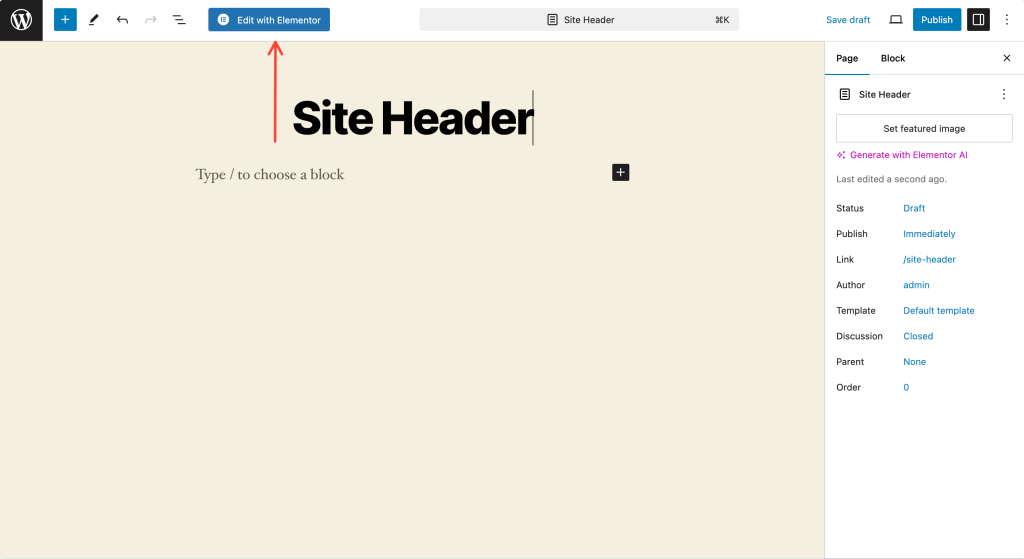
接下来,单击“使用 Elementor 编辑”按钮打开 Elementor 编辑器。 此步骤将带您进入 Elementor 界面,您可以在其中开始设计标题。

第四步:设置页面布局
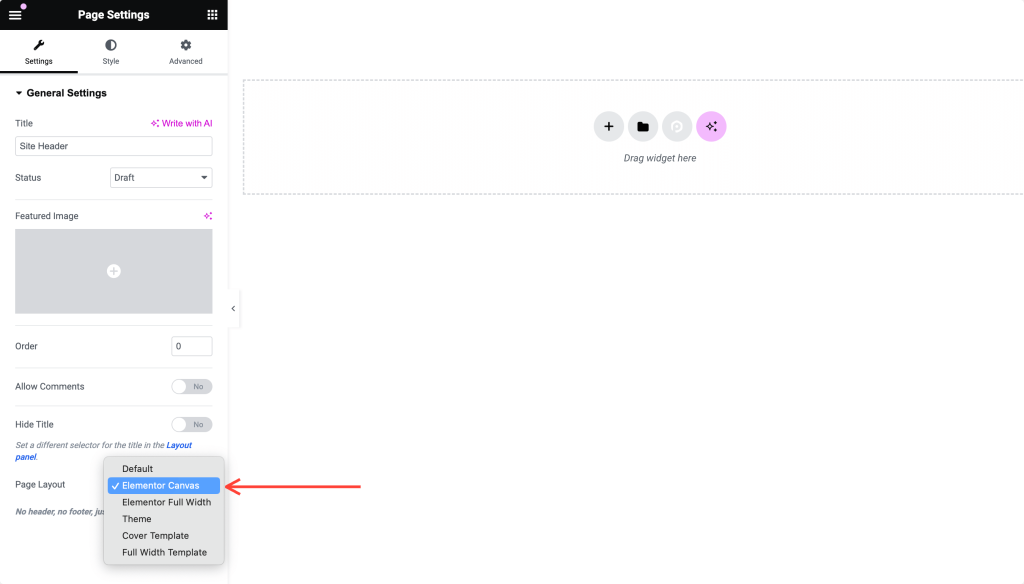
在 Elementor 编辑器中,单击设置图标(左下角的齿轮图标)。 将页面布局设置为“Elementor Canvas”。
此设置提供了一个可以使用的空白画布,没有任何可能干扰您的设计的默认主题元素。 这种干净的石板非常适合从头开始创建标题。

第五步:设计你的标题
现在是时候释放您的创造力并从头开始设计您的网站标题了。 我们来分解一下步骤:
创建 2 部分布局
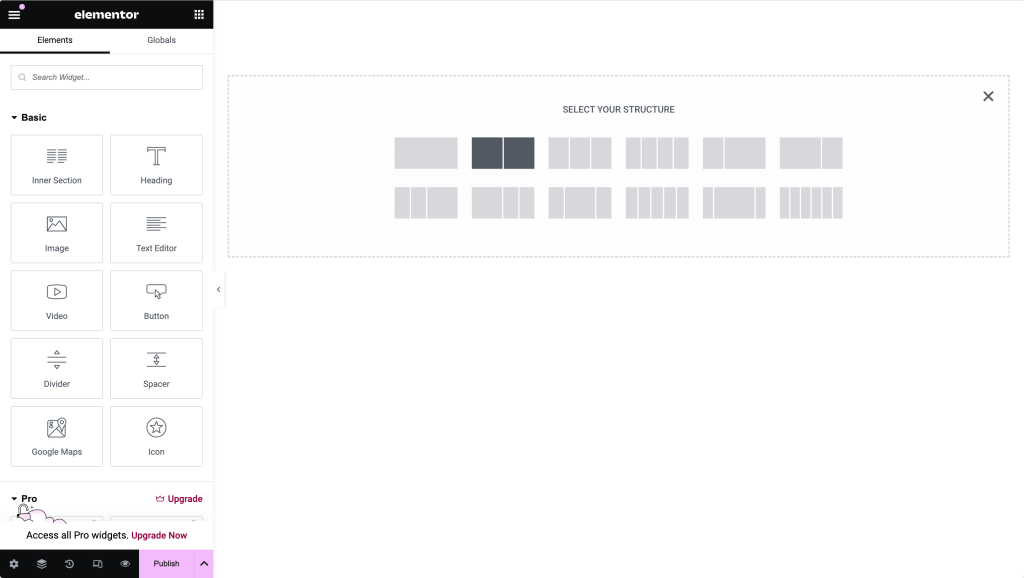
首先创建一个两部分的布局。 单击“+”图标添加新部分并选择两列结构。 此布局允许您将不同的元素放置在标题的不同部分中。

添加徽标图像
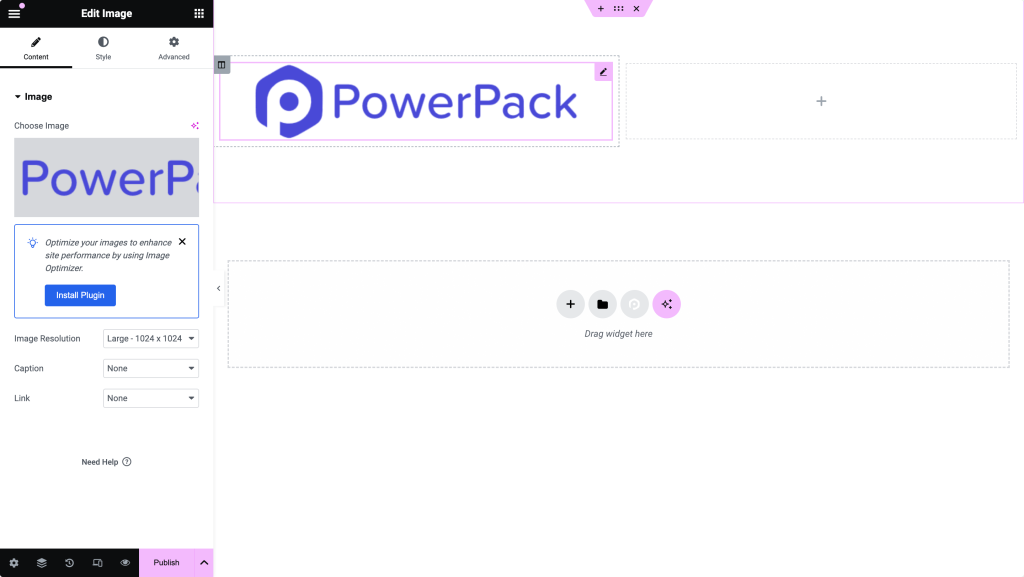
在第一部分中,添加图像小部件。 将您的徽标图像上传到此部分。 根据需要调整尺寸和对齐方式以适合您的设计。 您的徽标通常是访问者首先看到的东西,因此请确保其清晰且位置良好。

添加标题小部件
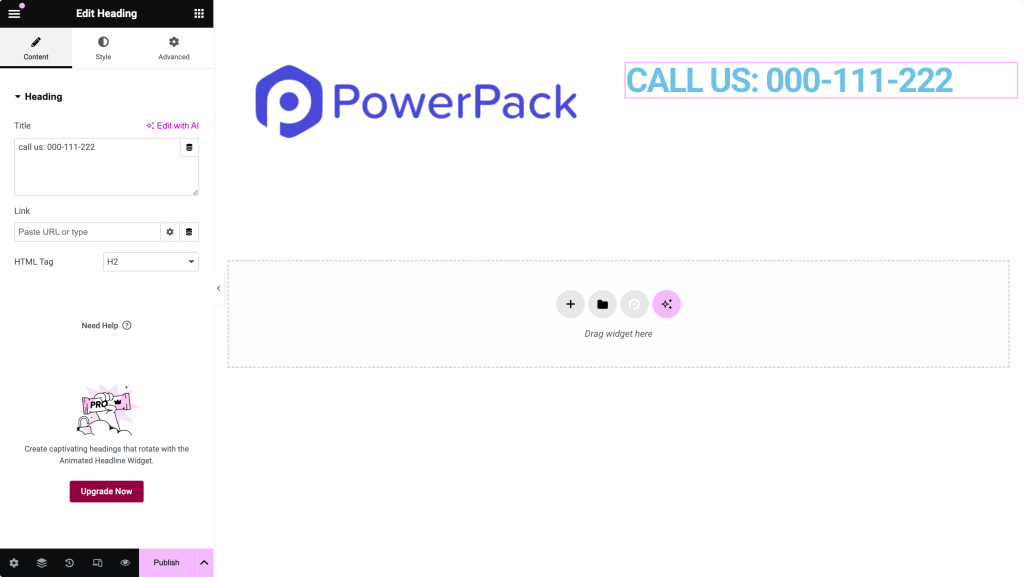
在第二部分中,添加标题小部件。 这可以是您的网站标题、标语或您希望在标题中突出显示的任何其他文本。 自定义字体、大小和颜色以匹配您的品牌标识。

添加社交共享图标
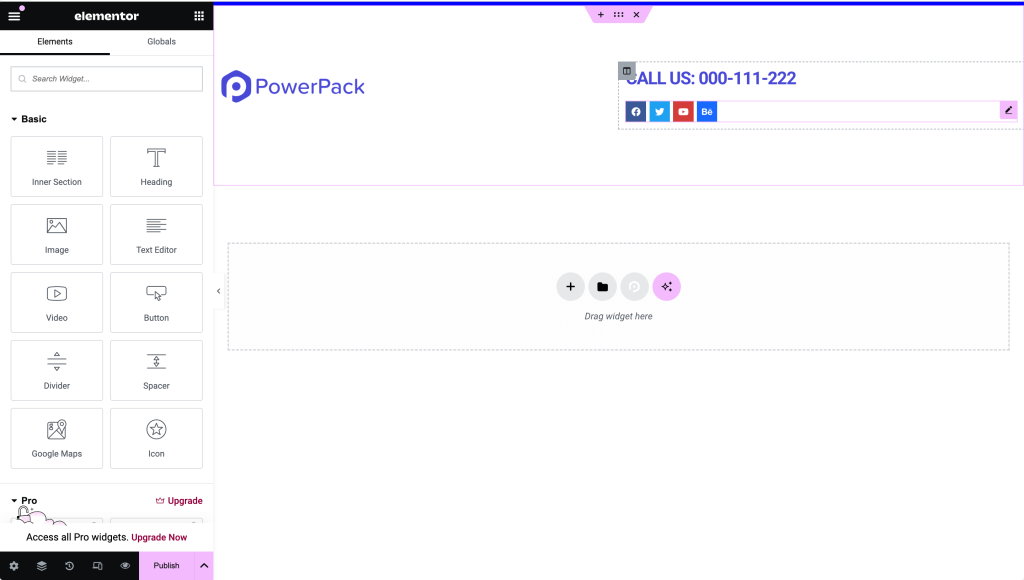
为了使您的标题更具交互性和连接性,请添加社交共享图标。 您可以在 Elementor 中找到社交图标小部件,将其拖到标题中,然后使用社交媒体链接对其进行自定义。 此步骤可帮助您的访客在不同平台上轻松与您联系。

添加导航菜单
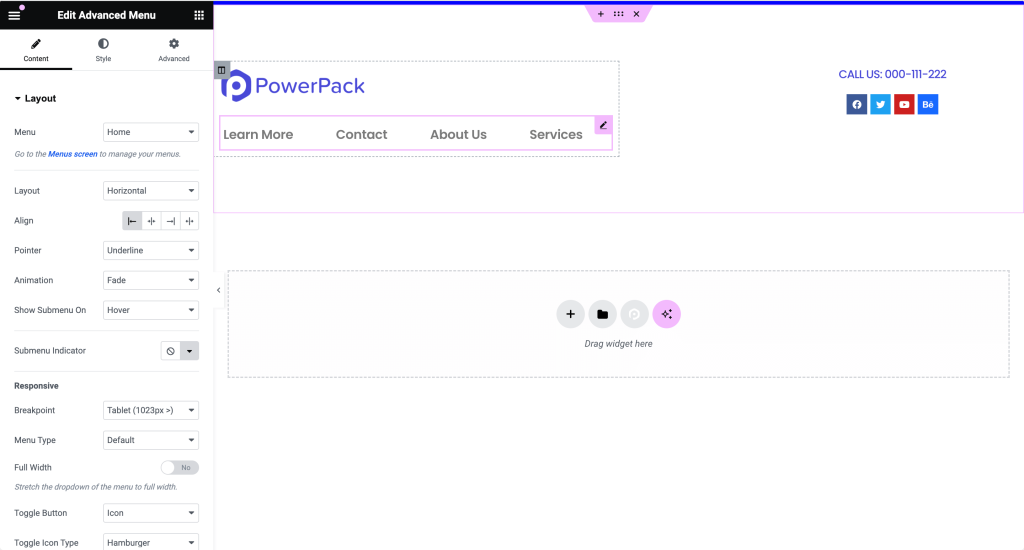
最后,添加导航菜单来完成标题。 您可以使用 PowerPack 高级菜单小部件来包含站点的主导航。
自定义菜单的外观和风格以符合您的设计偏好。 导航菜单是标题的重要组成部分,可引导访问者到达网站的不同部分。

如果您尚未创建菜单,请转至外观>>菜单来创建菜单。
您可以个性化所有这些元素,以匹配您网站的布局和设计偏好。 例如,您可能需要添加搜索栏、号召性用语按钮,甚至联系电话号码,具体取决于您网站的需求。
第 6 步:测试你的标头
在最终确定之前,在不同设备上预览标头,以确保所有内容的外观和功能均符合预期。 Elementor 的预览选项是查看标头在各种屏幕尺寸上的表现的好方法。

第 8 步:发布您的标题
一旦您对标题设计感到满意,就可以继续发布页面。 单击底部的“发布”按钮保存并发布您的页面。
现在,您已经有了一个设计精美的标题,可以进行设置了。
使用 PowerPack 设置将页面设置为页眉
现在,关键的一步是使用 PowerPack 将设计的页面设置为您的网站标题。 就是这样:
第 1 步:转到 PowerPack 设置
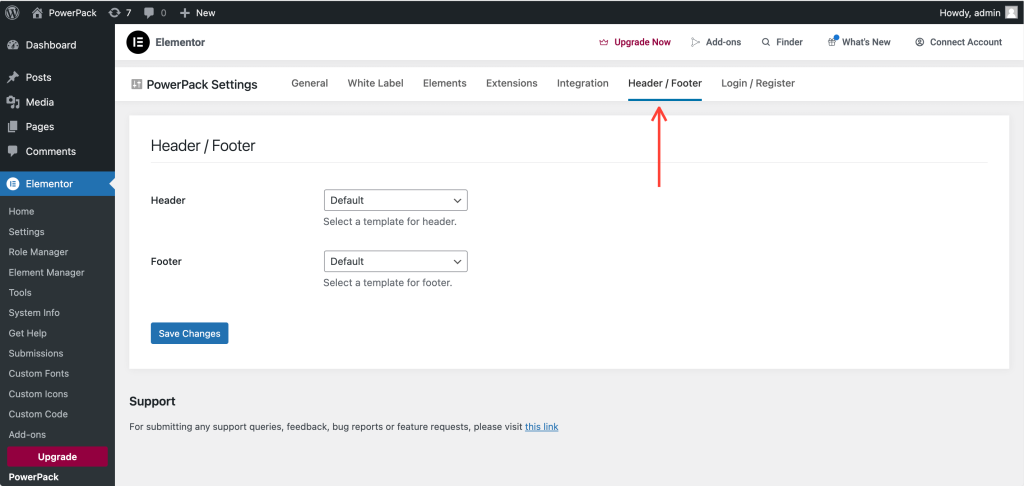
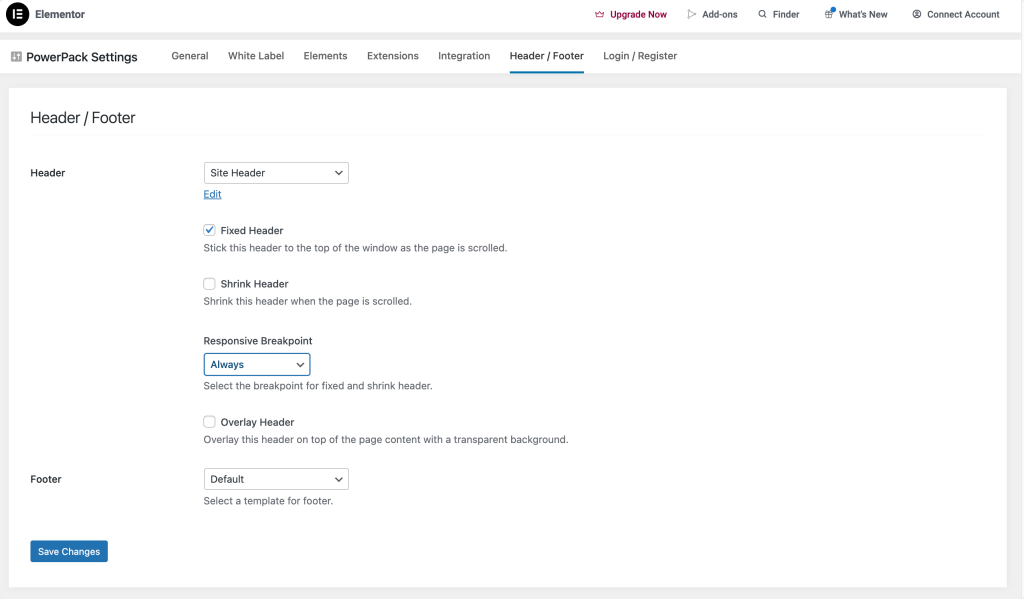
在 WordPress 仪表板中,导航至Elementor >> PowerPack >> 页眉/页脚。 您将在此部分配置自定义页眉和页脚设置。

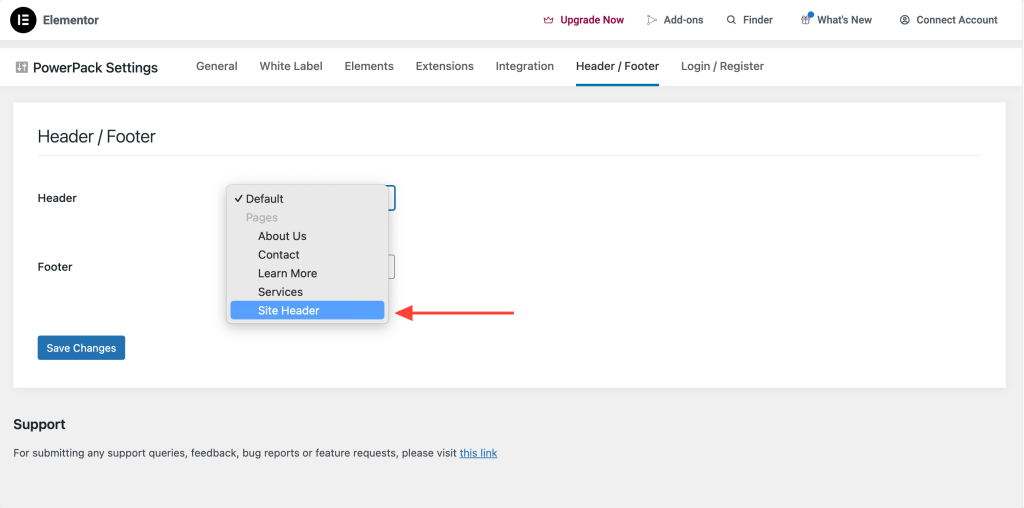
第 2 步:选择标题页
在页眉/页脚设置页面上,您将看到两个选项:页眉和页脚。 选择您刚刚创建的页面作为标题。 此操作告诉 WordPress 使用您新设计的页面作为站点标题。

第 3 步:选择标题选项
设置标题页后,您将看到其他选项:
- 固定标题:滚动时使标题固定在页面顶部。 此选项非常适合确保您的导航菜单始终可访问。
- 覆盖页眉:使页眉覆盖页面内容。 这种风格可以给您的网站带来现代的外观,特别是当您使用透明背景时。
- 收缩标题:如果选择固定标题,则会出现启用收缩标题的选项。 此功能使标题在您向下滚动页面时缩小,从而节省空间并保持对内容的关注。

第 4 步:保存您的更改
设置选项后,不要忘记单击“保存更改”按钮。 此步骤对于确保应用所有设置至关重要。

第 5 步:检查您的新标题
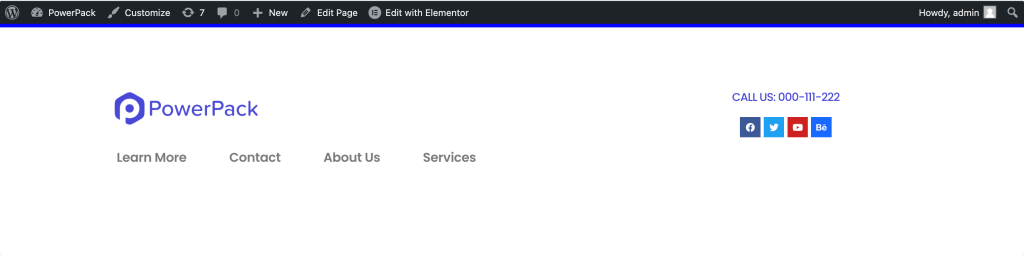
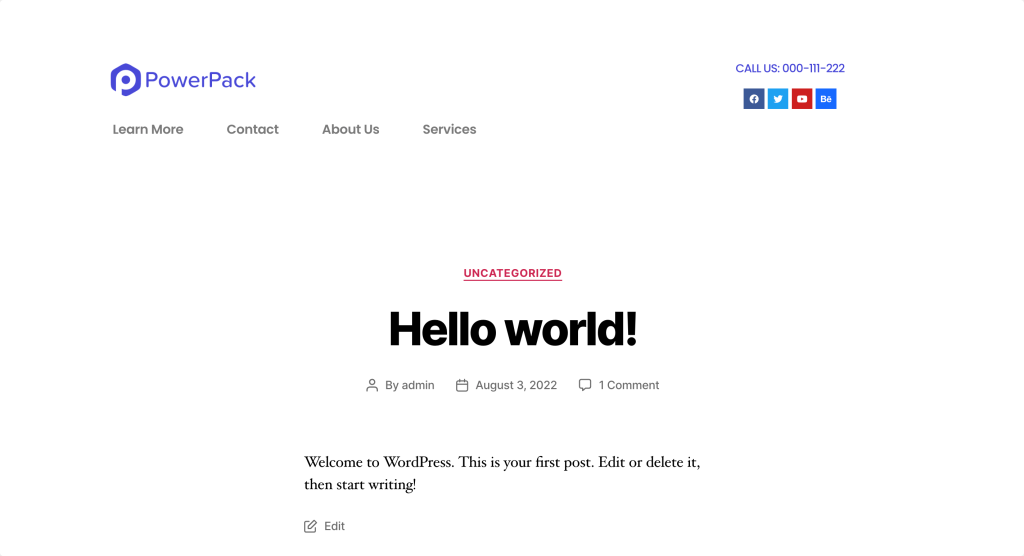
访问您网站上的任何页面,即可在网页顶部查看新创建的标题的运行情况。 确保一切看起来和功能都符合预期。 测试导航链接、徽标可见性以及您添加的任何其他交互元素。

包起来!
现在你就拥有了! 通过遵循这些详细步骤,您可以设计一个独特且实用的标头,以增强网站的外观和可用性。
您可以添加不同的元素和样式来创建代表您品牌的标题。 精心设计的标题不仅可以提高用户体验,还可以给人留下深刻的第一印象。
包括页眉、页脚在任何网站的设计中也发挥着至关重要的作用。 因此,如果您正在寻找一种简单且无忧的方法来使用 Elementor 创建页脚,请查看有关如何使用 Elementor 创建页脚的详细文章。

发表评论取消回复