[修复]Elementor未加载错误
已发表: 2023-06-01您的 WordPress 网站上是否遇到“Elementor Widgets Not Loading”错误? 如果是,那么您就是受此问题困扰的少数用户之一。 我们也不断收到来自客户的类似报告。
在多个网站上修复该问题后,我们决定写信分享可能的解决方案。
如何修复 Elementor 未加载错误
Elementor 未加载或 Elementor 小部件面板未加载可能是由多种因素造成的。 这可能是由于服务器资源有限、插件冲突、第三方插件、托管服务器问题等。
大多数时候,我们注意到使用多个 Elementor 插件会导致资源使用率较高。 随着 Elementor 越来越受欢迎,每天都会有许多附加组件问世。 但是,其中很多都没有遵循正确的编码实践或互相借用代码。
另请阅读:常见 Elementor 错误及解决方案
什么是 Elementor 未加载错误?
Elementor Not Loading 错误会导致以下情况:
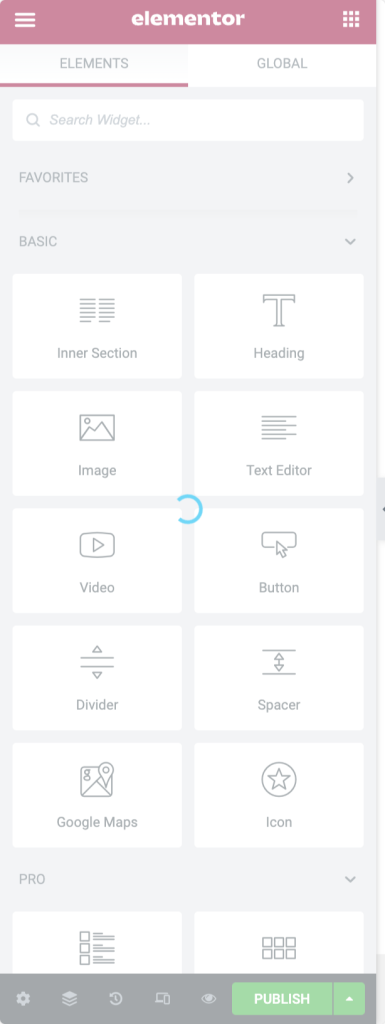
- 当 Elementor 在任何页面上处于活动状态时,会出现非活动小部件面板。
- 尝试加载 Elementor 时出现空白屏幕
由于小部件未加载和激活,因此 Elementor 页面构建器变得无法使用。
但是,我们注意到有时您可以毫无问题地编辑页面上的现有内容。 但是,向页面添加新的部分或内容是不可能的。 这是该问题的屏幕截图:

修复 Elementor 未加载错误的 9 种方法
我们列出了修复Elementor 未加载错误的最佳方法。 检查要点以获取更多详细信息和信息:
1.清除浏览器缓存
浏览器缓存是 Web 浏览器存储从 Internet 下载的文件、图像、脚本和其他网页元素的临时存储位置。 有时这些文件会过时,导致产生网站加载问题。
每当您在使用 Elementor 时遇到困难或 Elementor 无法加载时,首先,您可以尝试清除浏览器缓存。
要运行该过程,您可以使用专用的 WordPress 缓存插件或手动清理浏览器缓存。
清除浏览器缓存后,尝试再次加载 Elementor 并检查 Elementor 是否正确加载。 如果不是,请转到下一个解决方案。
2.检查插件冲突
调试任何 Elementor 未加载问题的下一步是查找可能的插件冲突。 停用网站上除 Elementor 和 Elementor Pro 之外的所有插件。
现在,检查 Elementor 是否正在加载。 如果 Elementor 加载正确,则可能存在插件冲突,或者服务器耗尽资源。
开始一一激活插件,同时不断检查 Elementor 的功能。 如果 Elementor 在激活特定插件后停止加载,则可能是插件冲突。
现在,当您尝试在页面上加载 Elementor 时,检查控制台中是否看到任何 JS 错误或消息。
3. 检查主题兼容性
除了插件冲突之外,您激活的主题也可能导致 Elementor 无法加载问题。
您可以切换到默认 WordPress 主题以查看 Elementor 是否正确加载。 如果是这样,请考虑向主题开发人员寻求兼容性帮助,或选择已知运行良好的其他 Elementor 兼容主题。
4.检查PHP版本和PHP内存限制
如果 Web 托管服务器运行过时的 PHP 版本或 PHP 内存有限,也可能导致“Elementor 未加载”错误。 Elementor 建议使用 PHP 7.0 或更高版本以获得最佳性能,并首选 128M 或更高内存限制。
如果您的网站使用一些第三方 Elementor 插件和插件,建议设置更高的内存限制。

5.禁用未使用的小部件
如果您正在使用 Elementor 的任何插件,则可以尝试禁用未使用的 Elementor 小部件。 停用/禁用未使用的 Elementor 小部件将减少资源使用并可以修复加载错误。
6.检查.htaccess文件
如果您的站点在 Apache 服务器上运行(大多数共享托管提供商都使用此设置),那么您可以访问 .htaccess 文件的内容。
.htaccess文件中的不正确设置也可能会破坏该功能。 您可以创建现有 .htaccess 文件的备份,并使用默认内容创建一个新文件,如此处所述。
7. 增加Apache服务限制
有时服务器会达到其资源限制; 在这种情况下,您可以通过将以下代码添加到.htaccess 文件来增加限制
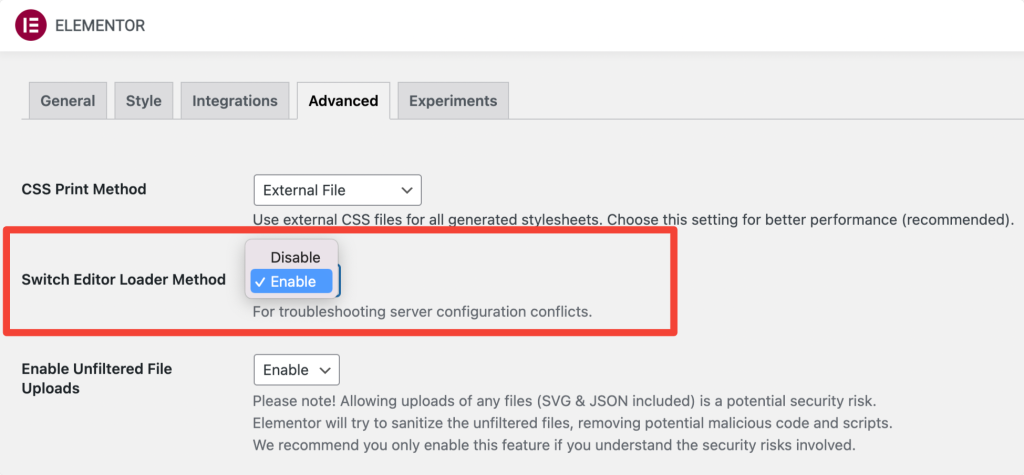
8.更改编辑器加载方式
Elementor 提供了更改前端编辑器加载方法的选项。 但我们并没有太多关于它的工作原理和工作原理的信息。
使用选项切换前端编辑器加载器方法。 您可以在 WordPress 仪表板的 Elementor 设置中找到它(请参见下面的屏幕截图)。 启用此选项并检查是否解决了问题。

9. 使用编码良好的 Elementor 插件
使用大量“免费”Elementor 插件会消耗更多服务器资源、冲突和其他一些兼容性问题。 因此,始终建议选择一两个 Elementor 插件以获得最佳和更好的性能。
在做出决定之前,请检查 Elementor 插件是否有良好的评论、是否定期更新以及是否有强大的 WordPress 专家团队的支持。
如果您正在寻找可靠的 Elementor 插件,请查看 PowerPack for Elementor。 它是轻量级的,针对性能进行了优化,提供 80 多个 Elementor 小部件,并且是 Elementor 的最佳插件之一。
告别 Elementor 未加载错误
遇到 Elementor 未加载错误可能会令人沮丧,但大多数问题都可以系统地解决。
通过了解常见原因及其相应的解决方案,您将能够更好地排除和解决出现的任何 Elementor 加载问题。
请记住检查插件冲突和主题兼容性问题,因为这些是常见的罪魁祸首。 将 Elementor 更新到最新版本对于确保您能够获得错误修复和兼容性改进至关重要。 增加分配给 WordPress 的内存限制也有助于克服加载问题。
JavaScript 错误和缓存问题通常会阻碍 Elementor 的功能,因此解决这些问题至关重要。 解决 JavaScript 冲突问题,并清除任何可能干扰 Elementor 加载过程的缓存插件或服务器端缓存。
如果其他方法均失败,请考虑联系 Elementor 的支持论坛或咨询托管提供商的支持团队以获得进一步帮助。 他们可以帮助调查服务器配置问题并确保您的环境针对 Elementor 进行了优化。
通过遵循本文中提供的提示和解决方案,您将能够很好地解决 Elementor 加载错误,并使用这个流行的 WordPress 插件释放网站设计的全部潜力。
这些解决方案对您有用吗? 如果您发现任何其他方法来修复Elementor 未加载错误,请在下面的评论部分告诉我们。
