Elementor 评论 2023 – 有史以来最好的 WordPress 页面生成器?
已发表: 2023-11-20您是否正在寻求深入的Elementor 评论? 如果是的话,那就别去任何地方。
Elementor 是最受欢迎的 WordPress 页面构建器,拥有超过 500 万活跃安装量。 它功能丰富且用户友好,提供了广泛的工具来制作令人惊叹的网站。
如果您正在考虑它是否是最好的 WordPress 网站构建器,请不要担心。 我们已经完成了研究并彻底使用了 Elementor。
因此,本文论证了 Elementor 的功能、优点和缺点,以确定它是否最适合您的页面构建需求。 现在,让我们开始揭开 Elementor 的魔力吧。
总体评价
Elementor是一个功能丰富的 WordPress 页面构建器插件。 它包含多种功能来设计和创建响应式、动态且有吸引力的网站页面。
你可知道? Elementor 在 WordPress 插件目录中的平均得分为4.6 分(满分 5 星) 。 很出色,不是吗?

毫无疑问,我们也会给 Elementor 4.8 星(满分 5 星) 。 在这里,我们扣除了剩余的0.2 分,只是因为它不提供终身付款选项。
那么,我们推荐使用 Elementor 吗? 确实是的! 如果它满足您的需求和预算,我们强烈建议您使用它来创建网站。
但是,您可以先尝试使用其免费版本,然后再购买高级计划。 随着您的需求不断增加,您可以稍后升级到付费计划。
值得注意的是,Elementor 包含30 天退款保证政策。 意思是,你可以决定在这段时间是否继续使用它。
接下来,让我们深入了解 Elementor 的优缺点!
Elementor 的优点和缺点
与任何其他 WordPress 插件一样,Elementor 有自己的优点和缺点。 因此,在开始 Elementor 评测之前,让我们先了解一下它们。
Elementor 页面生成器的优点
- 它配备了易于使用的界面和拖放式实时编辑器。
- 包含大量的小部件和模板。
- 为您的网站提供适合移动设备的响应式设计。
- 包括主题生成器、弹出窗口生成器、表单生成器等功能。
- WooCommerce 构建器可让您轻松创建电子商务网站。
- 与流行的 WordPress 插件和 WordPress 主题兼容。
- 提供频繁的更新,确保其保持安全和最新。
Elementor 页面生成器的缺点
- 高级版本中存在许多小部件和模板。
- 它的高级计划不提供任何终身定价选项。
- 对 Elementor 的依赖可能会使切换到其他页面构建器变得困难。
现在,让我们继续深入了解 Elementor。
A.Elementor是什么? – 简要概述
Elementor 是最流行的拖放页面构建器 WordPress 网站插件之一。 它于2016 年推出,现已被誉为建站行业的巨头。 确切地说,它在全球的活跃安装量超过 500 万。

此外,它还为用户提供了直观且用户友好的界面。 拖放功能简化了整个设计过程。 这意味着,它可以让您直观地创建和设计令人惊叹的网页,而无需编码。
此外,Elementor 允许您自定义网站各个方面的布局、风格和内容。 无论是网站的页眉、页脚还是侧边栏。
最重要的是,您可以利用其包含300 多个模板和100 多个小部件的庞大库来快速简化网站构建过程。 此外,它还支持响应式设计,确保您的像素完美网站在所有设备上看起来都很棒。
另外,这个插件可以翻译成超过 59 种语言。 此外,它还支持多语言插件,如 Polylang、WPML 等。
那不是全部! 接下来,从 Elementor 的功能来了解有关 Elementor 的一切。
B. Elementor的主要特点
Elementor 拥有一组可满足不同需求的免费和高级功能。 在这里,我们将深入探讨您不应错过的 Elementor 最重要的功能。
现在,事不宜迟,让我们开始吧!
1.直观的拖放编辑器
Elementor 具有拖放编辑器,可以简化网站构建和设计。 此外,它还提供实时编辑体验,让您可以在进行更改时看到更改。

此外,您还可以访问300 多个模板和100 多个小部件,以获得无限的网站可能性。 简而言之,您可以使用完整的网站工具包或不同的模板来创建您的网站。 此外,您还可以导入或导出模板及其部分。
同样,一些可用的小部件是:
| 小部件类型 | 例子 |
| 基本的 | 侧边栏、短代码、图标、计数器、选项卡、基本图库等。 |
| 专业版 | 帖子、作品集、幻灯片、评论、模板、大型菜单等。 |
| 主题元素 | 站点标题、页面标题、面包屑、站点地图等。 |
| WooCommerce | 产品、购物车、我的帐户、产品评级、添加到购物车等。 |
在这里找到 Elementor 的所有小部件!
此外,您可以完全控制布局。 例如,它可以让您轻松地将元素放置在您想要的位置,可以是固定的或绝对的。 同样,您可以无缝调整复杂布局(例如重叠部分)的边距和填充。
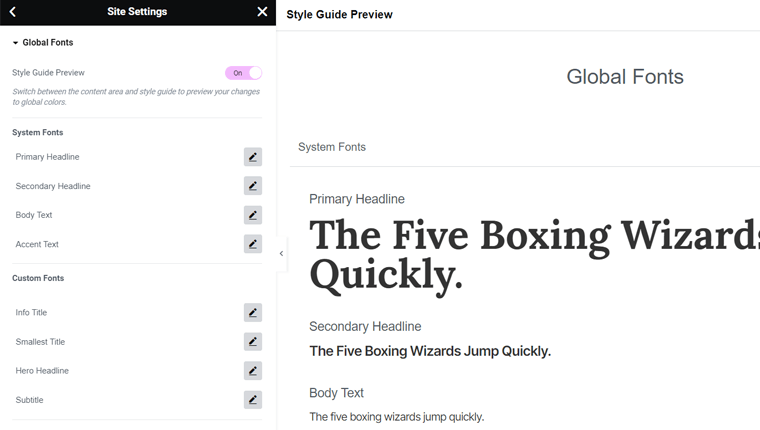
此外,您可以通过在一处设置颜色代码和版式选择来保持设计的一致性。 这基本上称为全局颜色和版式。
2. 流畅的工作流程
Elementor 的简单工作流程简化了网站创建过程,流畅且高效。 如前所述,您可以在一个地方控制全局网站元素和设计。

此外,您可以自定义元素的默认设置并将其设置为默认值。
除此之外,您还可以使用以下一系列工作流程功能:
- 从编辑器的“收藏夹”部分快速访问常用的小部件。
- 导航器可让您轻松导航和可视化页面元素或图层以进行编辑。
- 搜索栏查找器允许您在页面和仪表板设置之间导航。
- 您可以通过留下上下文注释来与团队成员或客户协作。
- 简单的网页创建选项,如快捷方式、多选、内联编辑等。
- 包括自动保存、草稿模式以及保存、备份和重用的修订历史记录。
- 搜索和过滤模板以使用最适合您需求的模板。
3、强大的设计能力
该页面构建器使您能够精确且富有创意地制作视觉上令人惊叹的网站。 全局字体、自定义 CSS、颜色和版式可让您在整个网站上保持一致的设计。 但您始终可以以不同的方式设计每个元素。
以下是 Elementor 中强大设计功能的列表:
- 从 1500 多个可自定义图标中进行选择,或为您的网站上传您自己的图标。
- 插入背景视频、背景幻灯片、形状分隔线和蒙版形状。
- 颜色和效果,如渐变、背景叠加、框阴影、混合模式等。
- 排版功能,如字体预览、Google Fonts、文本描边、文本阴影等。
- 响应式设计功能,例如隐藏和显示元素、可见响应值、移动浏览器背景等。
- 交互功能,例如运动效果、滚动效果、悬停动画等。
4. 出色的电子商务功能
接下来,Elementor 拥有一套全面的工具来增强您的电子商务网站。 您可以创建和自定义在线商店的各个方面,以有效地与客户互动。
如果您使用 WooCommerce,请使用 Elementor 的 WooCommerce 构建器。 它拥有您定制每个细节所需的一切,以获得良好的购物体验。
因此,您可以使用其 WooCommerce 小部件和网站套件根据您的需求设置商店。

除此之外,了解 Elementor 提供的所有电子商务功能:
- 使用模板或从头开始创建具有正确布局和样式的自定义购物车。
- 编辑表单字段的部分标题、标签和占位符,并设计整个结账流程或各个部分的样式,以符合您的品牌美感。
- 在 Elementor 中配置WooCommerce交易页面和站点设置。
- 完全控制单个产品模板的设计和布局。
- 设计您的 WooCommerce产品存档模板以更好地展示您的产品。
- 与 PayPal 和 Stripe 等支付处理器无缝集成。
对于电子商务特定的功能,请获取最好的 WordPress 电子商务插件之一。
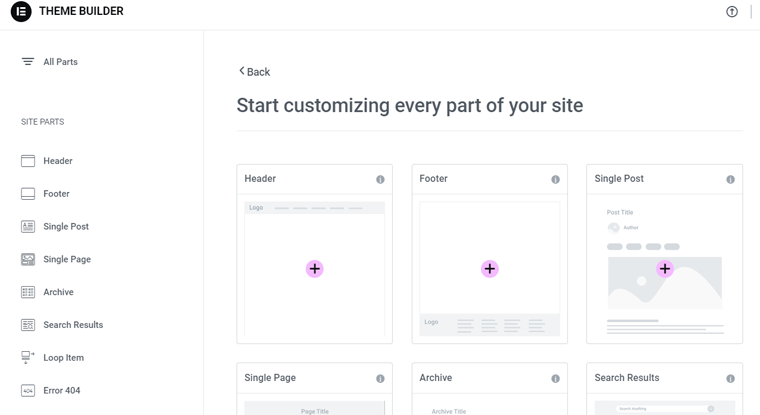
5.强大的主题生成器
展望未来,Elementor 的另一个突出功能是主题生成器。 总的来说,它可以让您轻松改造您的 WordPress 网站。

首先,您可以直接在现有网站中轻松创建高转化率的登陆页面。 这会将访问者转化为您网站上的活跃用户。 此外,循环构建器允许您制作主项目模板并使用它们来显示帖子、列表或产品档案。
此外,主题生成器还包括以下功能:
- 视觉指南可让您单独查看和编辑站点的每个组件。
- 自定义网站的页眉和页脚区域,以获得专业的外观。
- 定义全局模板在您网站上的显示位置,并附带条件。
- 将访问者引导至使用 Elementor 构建的404 页面,以获得更好的用户体验。
- 设计具有凝聚力外观的存档页面、单个帖子、搜索结果页面和单个页面。
- 使用 ACF、Toolset 和 Pod 创建内容字段并将其插入到任何页面上。
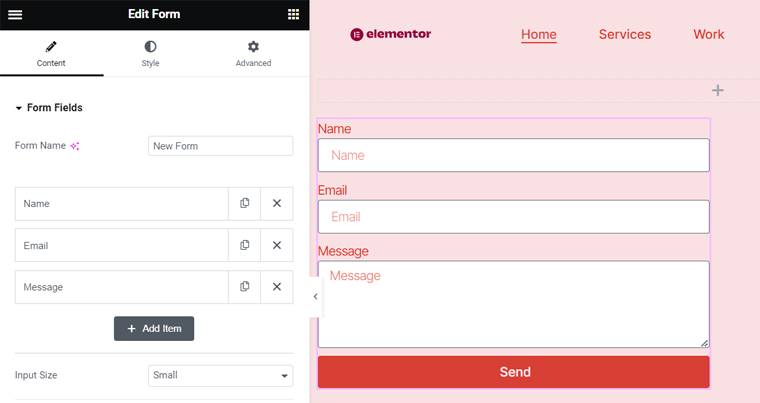
6. 易于使用的表单生成器
表单生成器可让您为您的网站创建自定义的交互式表单。 您可以通过自定义字体、颜色和间距来保持品牌一致性。
此外,它可以是任何类型的表单,例如新潜在客户、新闻通讯订阅、调查等。因此,您可以使用 Elementor 轻松构建简单的联系表单或复杂的调查。

此外,表单可以是单步或多步布局。 这取决于您想要收集多少信息。 此外,您还将获得 20 个不同的表单字段可供选择。
此外,请在此处了解 Elementor 表单生成器的所有其他功能:
- HoneyPot功能有助于阻止垃圾邮件机器人。
- ReCaptcha有助于验证条目并防止恶意提交。
- 确定访问者提交表单后会发生什么。 它可以是电子邮件通知、重定向到感谢页面、显示弹出窗口等。
- 收集数据并将其存储在您的 Elementor 帐户中以便于管理。
- 与营销和 CRM(客户关系管理)工具集成,将数据与现有工作流程和数据库同步。
因此,通过先进的集成和功能,任何人都可以简化数据收集,以增强他们的在线形象。
想要一个单独的插件来创建表单吗? 然后,使用最好的 WordPress 表单插件之一。
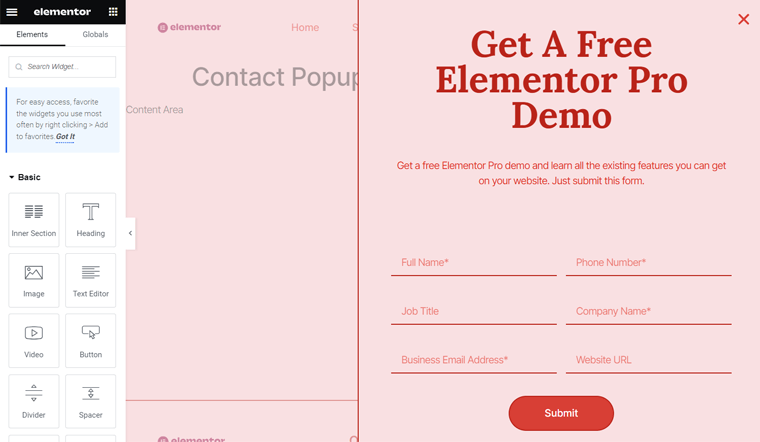
7. 引人注目的弹出窗口生成器
同样,Elementor 的弹出窗口生成器可让您轻松设计引人注目的弹出窗口。 您可以创建各种弹出窗口类型,例如潜在客户捕获、退出意图、欢迎回来/登录、电子邮件订阅等。这可以通过使用小部件或模板来完成。

借助其拖放式实时编辑器,您可以轻松自定义它们以匹配您的品牌风格。 一些弹出样式是全屏、模态、滑入、顶部/底部栏等。
更重要的是? 了解以下附加功能:
- 您可以使用触发器、显示条件和设置来精确定位访问者。
- 其转换工具可以添加自定义表单并与营销和 CRM 集成。
- 允许您选择显示弹出窗口的时间和位置。
- 能够将信息存储在 Elementor 中以便轻松管理和跟踪。
8、互动营销特点
除了表单和弹出窗口构建器之外,Elementor 还具有广泛的营销功能。 首先,您可以通过 WhatsApp、Google 日历等应用程序与受众建立联系。此外,它还允许您向网站上的所有社交媒体配置文件添加自定义图标链接。
除此之外,它还具有以下营销功能:
- 您可以显示用户的评论、用户反馈和星级评定。
- 让您可以在访问者在您的网站上提交表单后向他们发送确认电子邮件。
- 能够发送用户友好的消息以改善用户体验。
- 与电子邮件营销服务集成以自动化表单提交过程。
9. 广泛集成
Elementor 与许多插件和平台集成良好。 总的来说,我们已经事先指出了一些集成功能。 在这里,我们来了解一下集成列表:
| 一体化 | 插件/平台 |
| 电子邮件营销服务 | Mailchimp、ActiveCampaign、ConvertKit、GetResponse 等 |
| 客户关系管理 | 枢纽点 |
| 自动化和通知 | Zapier、Slack、Discord 等 |
| 社交媒体整合 | 脸书软件开发工具包 |
| 安全与验证 | 验证码 + 验证码 V3 |
| 内容增强 | Fontello、Font Awesome Pro、Fontastic、IcoMoon 等 |
| 视频选项 | YouTube、Vimeo、Dailymotion、外部或自托管视频。 |
10. 其他附加功能
我们错过了什么吗? 也许您可以在此附加功能列表中找到它们:
- 使用即将推出的或维护模式模板激活维护模式。
- 替换 URL功能可确保新域的所有内容均已更新。
- 通过版本控制,可以一键回滚和恢复。
- 激活安全模式可将 Elementor 与潜在的错误触发器隔离。
- 角色管理器可让您控制用户访问和内容更改。
- 您可以为您的网站选择即将推出的功能。
- 随时了解 Elementor 的附加组件兼容性问题。
接下来,让我们回顾一下 Elementor 的工作功能。
C.如何安装和配置Elementor?
现在,我们将探讨安装和配置 Elementor 的步骤。 在这里,我们将向您展示免费版和高级版 Elementor 的执行过程。 开始了!
1.免费Elementor安装流程
如果您想使用免费的 Elementor 插件,请首先在您的网站上安装并激活它。 该过程很简单,与任何其他插件类似。
第 1 步:安装 Elementor 页面生成器
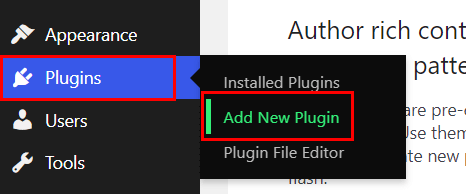
登录 WordPress 仪表板并打开“插件 > 添加新插件”菜单。

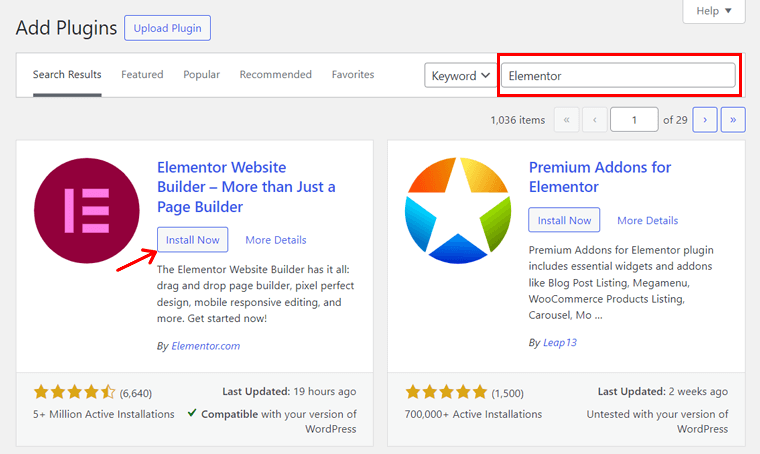
在搜索栏上搜索关键字“Elementor” 。 找到该插件后,单击其“立即安装”按钮,如下所示。

第 2 步:激活 Elementor 页面生成器
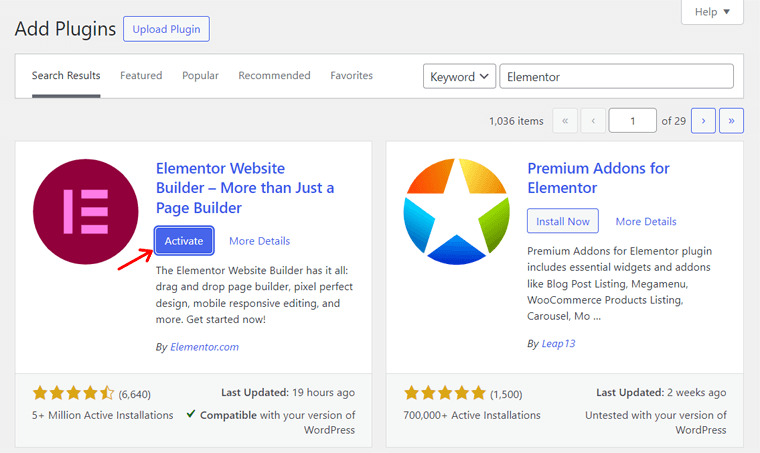
安装完成后,单击“激活”按钮。 这样,Elementor 的免费版本就会在您的网站上安装并激活。 恭喜!

请阅读本指南中的如何安装 WordPress 插件以了解其他方法。
2.Elementor Pro安装流程
接下来,让我们看看 Elementor 高级计划的安装过程。 为此,您必须购买并仅在您的网站上激活该插件。 让我们来看看!
第 1 步:购买 Elementor Pro
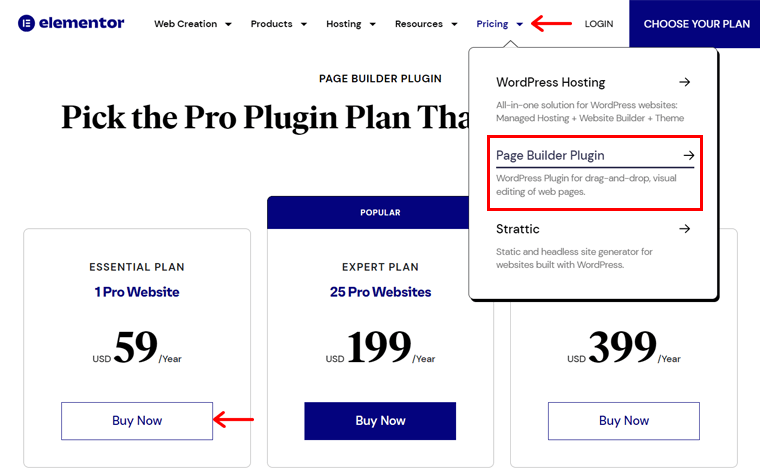
首先,访问 Elementor 网站并将鼠标悬停在“定价”下拉菜单上。 在那里,单击“页面生成器插件”选项。
这将打开定价页面,您可以在其中找到可用的定价方案。 其中,选择一个合适的计划,然后单击其“立即购买”按钮。

现在,您必须登录您的 Elementor 帐户。 如果您没有,那么您应该注册然后登录。
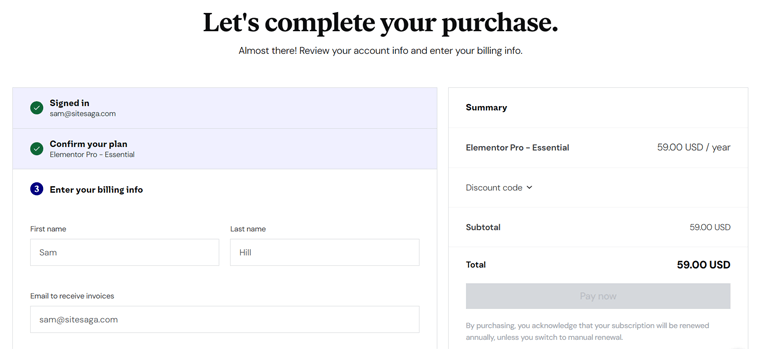
接下来,结账页面打开。 因此,请输入您的账单信息,然后选择付款方式。 然后,单击“立即付款”按钮。

接下来,使用您的凭据打开 Elementor 仪表板。 然后,您必须单击“下载插件”按钮。 这会将 ZIP 文件下载到您的桌面。
第 2 步:上传、安装并激活 Elementor Pro
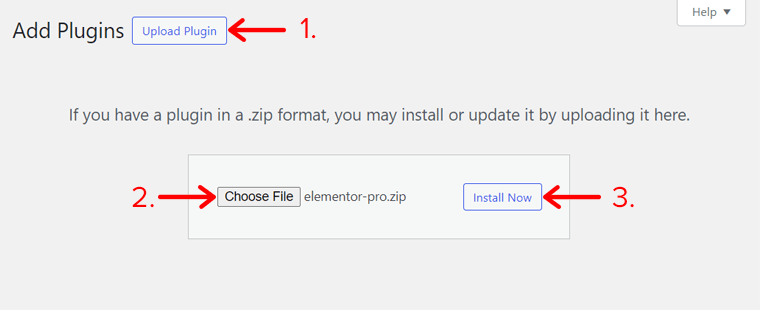
接下来,打开 WordPress 仪表板并访问“插件 > 添加新插件”菜单。 在那里,单击“上传插件”按钮。
之后,单击“选择文件”按钮并上传插件的 ZIP 文件。 接下来,点击“立即安装”按钮。

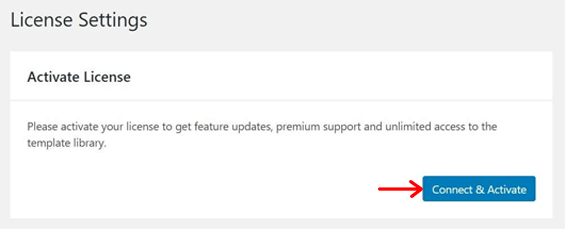
稍后,您将看到一个可供单击的“激活插件”按钮。 但是,您仍然必须激活您的许可证。 因此,导航到“ Elementor > 许可证”菜单,然后单击“连接并激活”。

因此,您必须登录您的帐户并单击“连接”按钮。 完成此操作后,Elementor Pro 就可以在您的网站上使用了。 恭喜!
3. 配置 Elementor 页面生成器设置
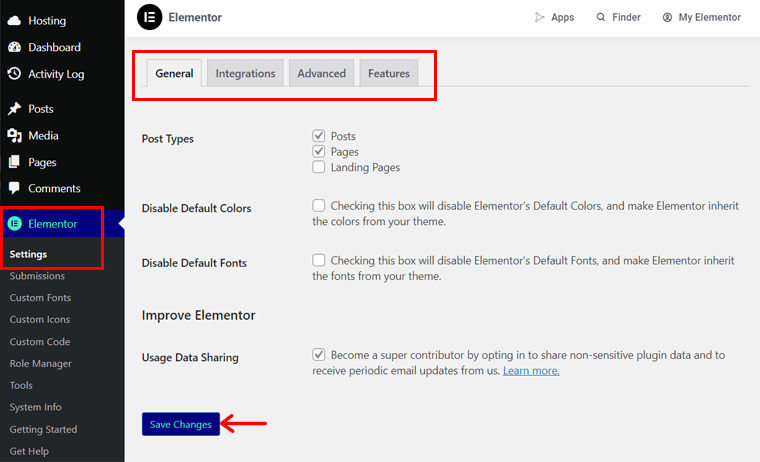
激活 Elementor 后,无论是免费还是付费,您都应该配置其设置。 为此,找到最近添加的菜单“Elementor”并打开“设置”子菜单。
在那里,根据您的需要调整设置。 例如,了解给出的选项:
- 一般:在这里,您可以选择帖子类型并选择主题字体和颜色。
- 集成:此选项卡可让您将 Elementor 与多个高级应用程序集成。
- 高级:设置专有功能,如 Google 字体、生成器标签等。
- 功能:启用或禁用网站现有和即将推出的功能。
完成此操作后,点击“保存更改”按钮。

D.如何使用 Elementor 制作一个引人注目的网站?
在本 Elementor 评论部分中,我们将继续了解如何使用 Elementor 制作网站。 为此,我们将使用此页面构建器本身的一些可用选项。
所以,事不宜迟,我们开始吧!
安装 Hello Elementor 主题
毫无疑问,您可以将任何与 Elementor 兼容的免费或付费 WordPress 主题添加到您的网站。 那就是拥有一个设计和布局完美的网站。
最重要的是,您可以插入免费的 Hello Elementor 主题。 这是 Elementor 推出的简约轻量级主题。 因此,如果您想以有限的选项启动您的网站,请利用它。
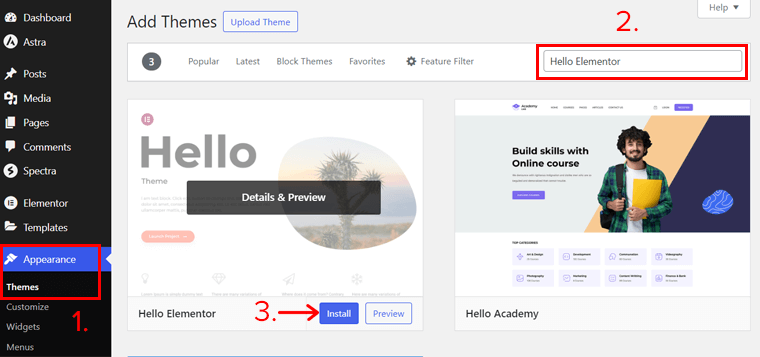
要使用 Hello Elementor,请导航至“外观 > 主题”菜单。 在那里,单击“添加新主题”按钮。
现在,搜索“Hello Elementor”主题并单击其“安装”按钮。

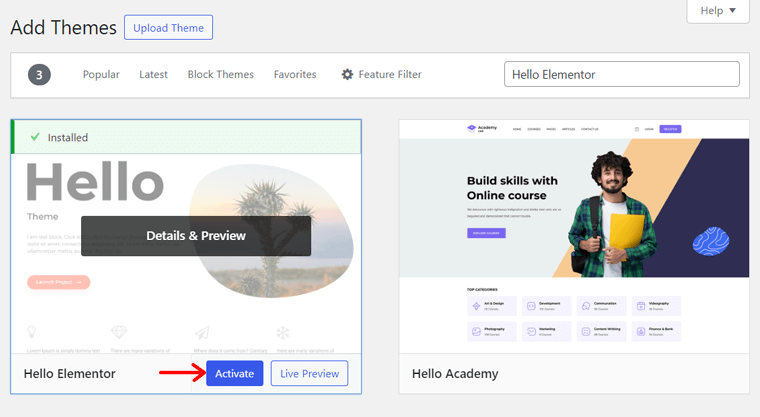
接下来,单击“激活”按钮。 就是这样! 您的网站现在具有 Hello Elementor 主题。

在这里了解安装 WordPress 主题的详细过程。 如果您不确定要使用哪个主题,请查找有关如何选择 WordPress 主题的答案。
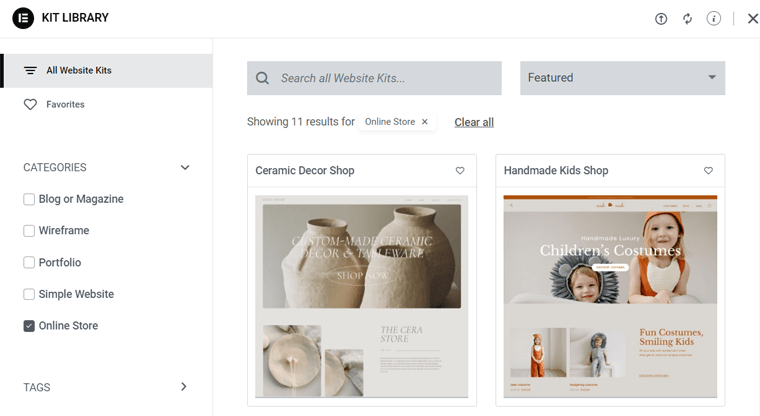
从套件库导入模板
假设您想为整个网站使用专业设计的模板。 为此,Elementor 拥有一个套件库,其中包含多个免费和付费网站模板。
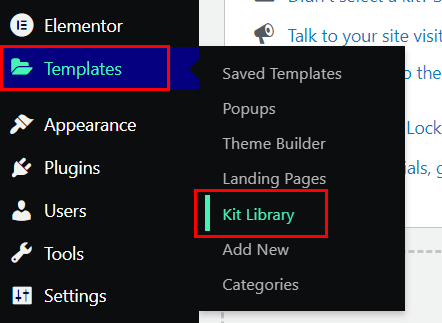
要插入模板,请打开仪表板上的“模板 > 套件库”菜单。

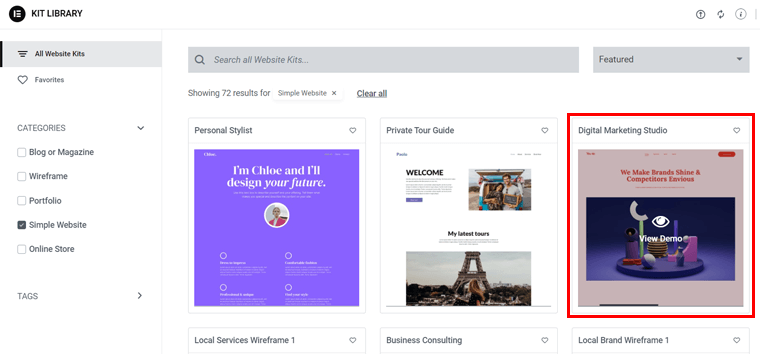
在新选项卡上,搜索您正在构建的网站类型以获取模板选项。 找到合适的模板后,单击它。


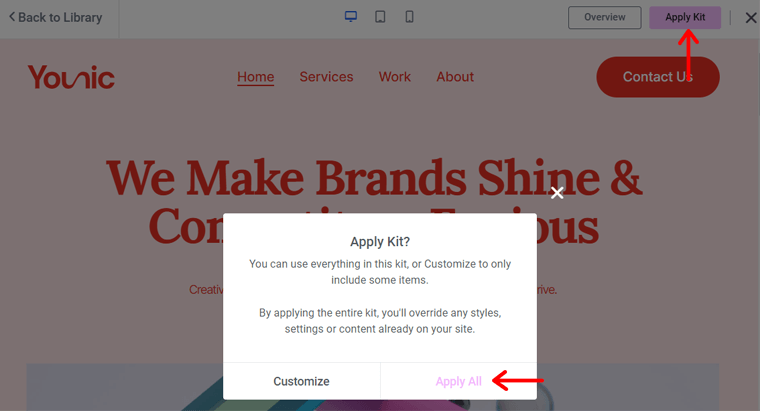
现在,您将看到它的演示,您所需要做的就是点击“应用套件”按钮。
最重要的是,您可以配置要插入到该主题中的元素。 如果您想要所有内容,请直接单击“全部应用”按钮。

最后,单击“关闭”按钮返回仪表板。
注意:如果您使用免费的 Elementor 版本,则必须在插入模板之前连接您的帐户。 在付费版本中,已经完成了,所以没有必要。
Elementor 界面概述
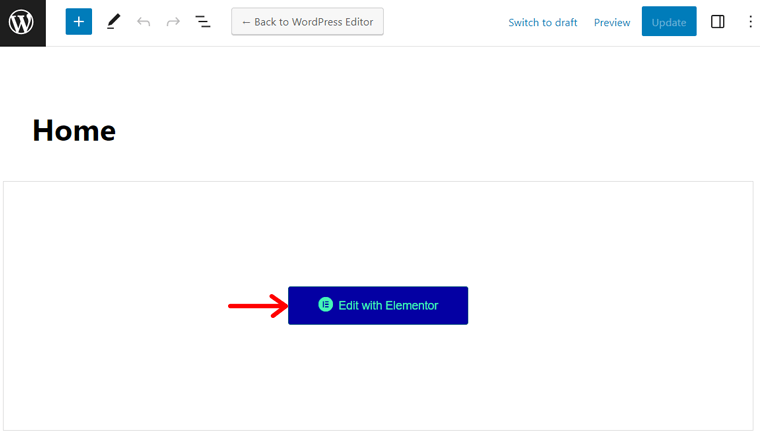
接下来,您可以使用 Elementor 页面构建器来自定义页面。 只需打开一个页面并单击“使用 Elementor 编辑”即可。 就像我们为主页所做的那样。

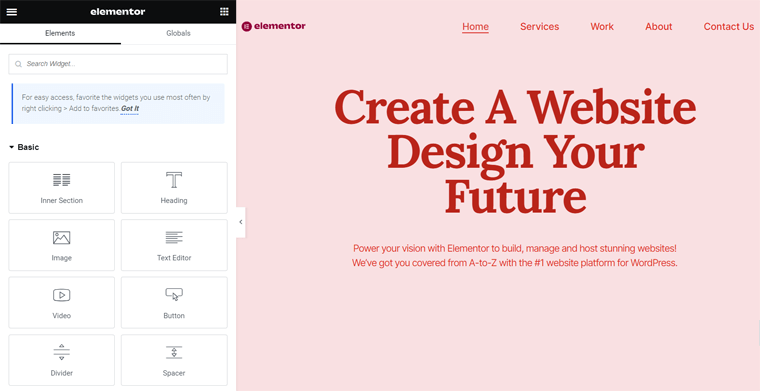
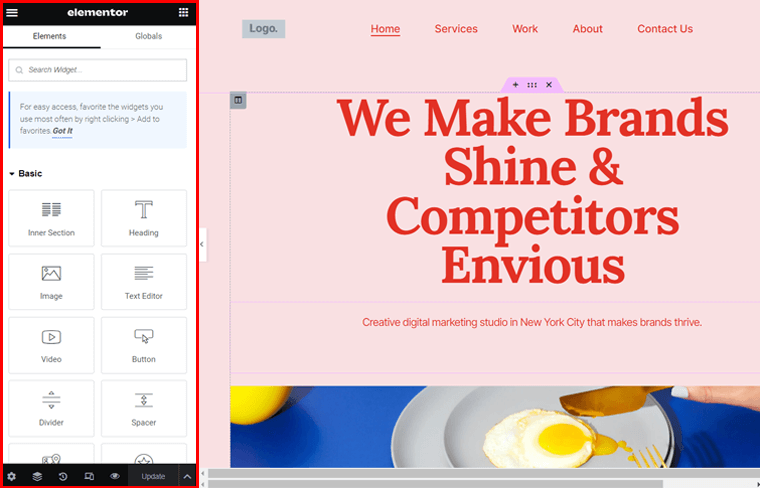
这将打开 Elementor 界面,该界面与默认的 WordPress 编辑器不同。 但在编辑页面内容之前,让我们先了解一下 Elementor 界面的基础知识。
值得注意的是,有 2 个部分具有自己的一组功能。 他们是:
左侧部分
左侧主要关注可用的元素。 您可以简单地搜索一个元素,找到它后,将其从此处拖动到右侧部分。
此外,本部分的左上角汉堡菜单包括一堆设置和导航选项。 其中包括站点设置、主题生成器和用户首选项。

其中,您必须配置站点设置以简化网页设计过程。 步骤如下:
- 设计系统:选择网站的全局颜色和全局字体。
- 主题风格:调整版式、按钮、图像、页眉、页脚等。
- 设置:配置站点标识、布局、背景等。
同样,底部包含多种选项,包括:
- 设置:包括元素的常规设置、样式和高级选项。
- 导航器:这将打开一个弹出窗口,显示移动元素的内容概述。
- 历史记录:在这里,您可以查看当前会话的先前修订版本。
- 响应模式:它可以让您在不同的屏幕尺寸上检查页面。
- 预览更改:单击此选项将单独显示您网站的预览。
- 保存选项:发布新页面、将其另存为草稿或模板,或者更新页面。
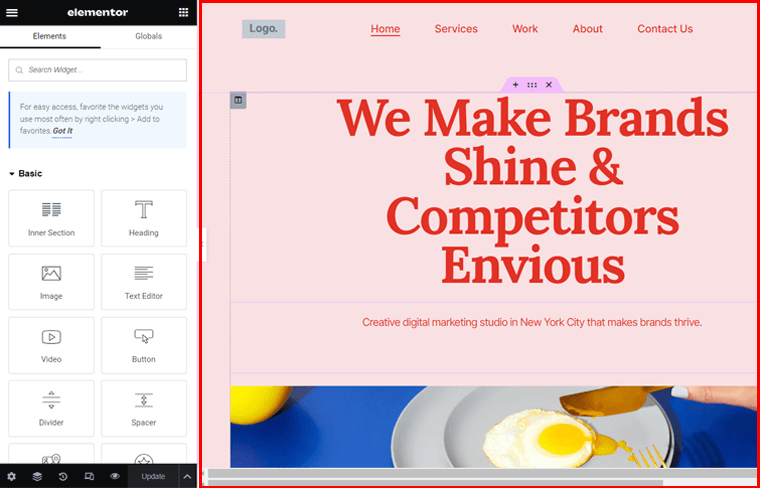
右侧部分
另一方面,右侧提供网页的前端实时预览。 在那里,您可以实时查看对页面所做的更改。 此外,您可以使用此处给定的选项添加新部分或模板。

导入页面模板
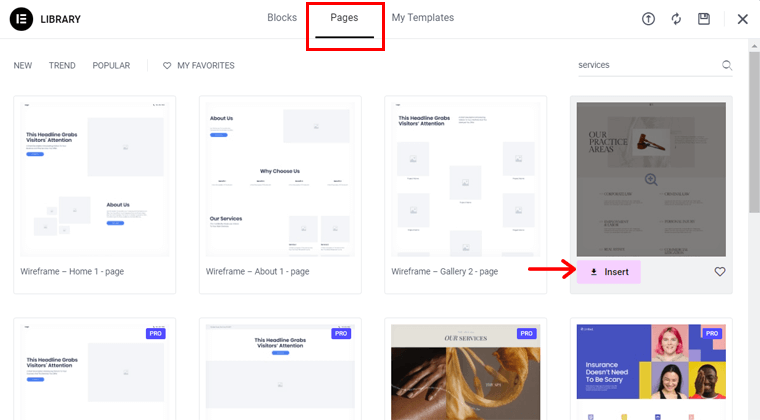
假设您想要站点工具包中不存在的页面。 因此,您可以为该页面使用单独的模板。 为此,只需单击带有文件夹图标的“模板”选项即可。
在弹出显示的“页面”选项卡上,您会发现多个页面模板可供选择。 单击所需的“插入”按钮,然后单击“应用”按钮。 就这样!

注意:如果您的网站尚未连接到您的 Elementor 帐户,则必须在插入页面模板之前进行连接。
自定义您网站上的页面
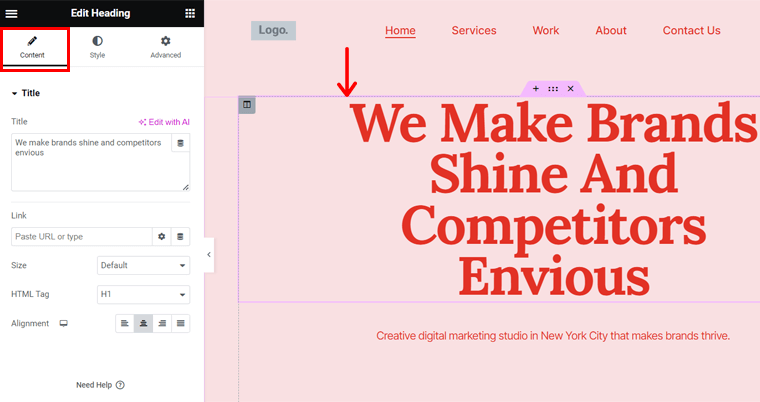
接下来,让我们看看如何自定义页面。 要更改模板的文本,请按默认文本并删除其内容。 然后,从右侧的前端预览或左侧的“内容”设置写入内容。

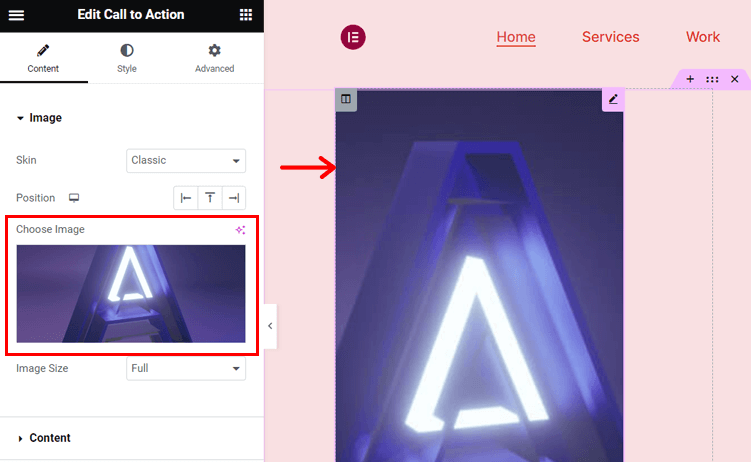
同样,您可以更改图像以满足您的需要。 您所需要做的就是单击图像,您将在左侧看到“选择图像”选项。 现在,上传您的图像并按“插入媒体”选项。

在页面上使用内容后,您可以根据需要对其进行样式化。 例如,当您选择文本时,您将在左侧看到它的“样式”和“高级”选项。 在那里,您可以找到颜色、运动效果、边框等选项。
添加新部分
想要创建自己的版块吗? 为此,请单击您想要添加新部分的位置下方现有部分的“添加部分”选项。 然后,单击“添加新部分”。
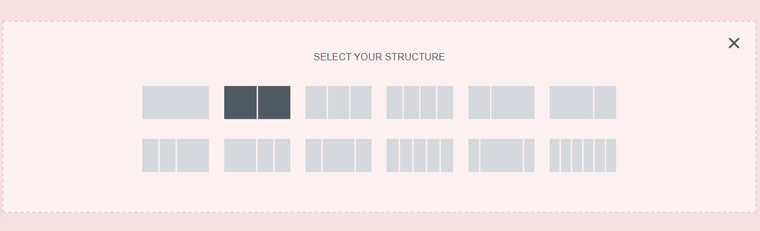
接下来,从给定的选项中选择您的结构。 在此基础上,您的列将被创建。

现在,您可以将元素从左侧拖放到这些列中。 正如我们之前提到的,自由编辑它们并使其风格化。 就是这样!
为新部分添加块
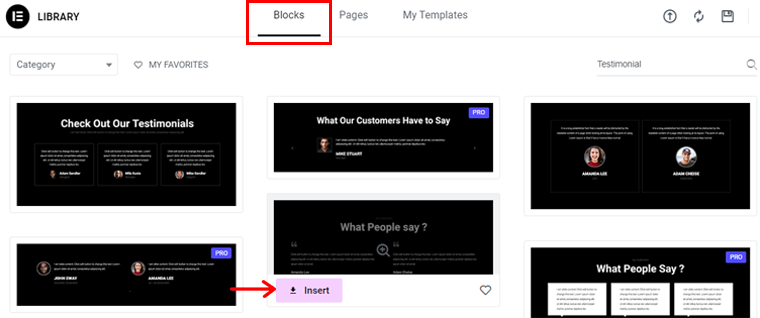
同样,假设您想要向页面添加您正在使用的模板中不存在的预先设计的部分。 然后,您可以插入一个块。
为此,您必须执行与添加模板类似的步骤。 首先,按“添加模板”选项并打开“块”。
现在,过滤或搜索您想要的块。 找到它后,将鼠标悬停在该块上并点击“插入”按钮。 剩下的就是编辑和自定义该块。 就这样!

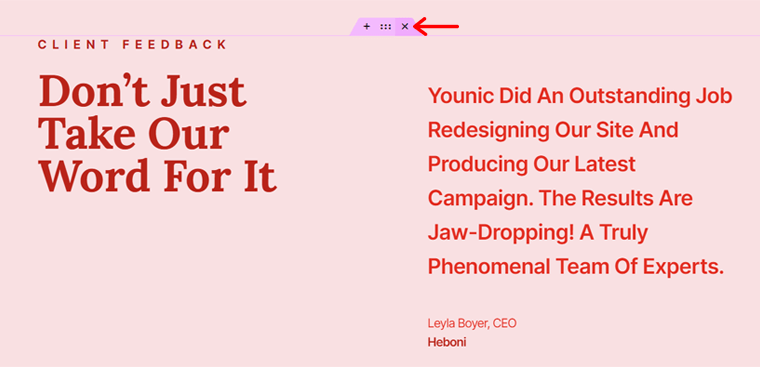
删除一个部分
例如,您不想要正在使用的模板的一部分。 然后,您可以将其从页面中删除。 但你要怎么做呢?
只需选择要删除的所需部分即可。 之后,您会在顶部中心看到一个十字标志。 因此,单击它,该部分将从页面中删除。 就如此容易。

重要的是,请确保继续保存您对网站所做的更改。 对于已发布的页面,您应该单击“更新”按钮。
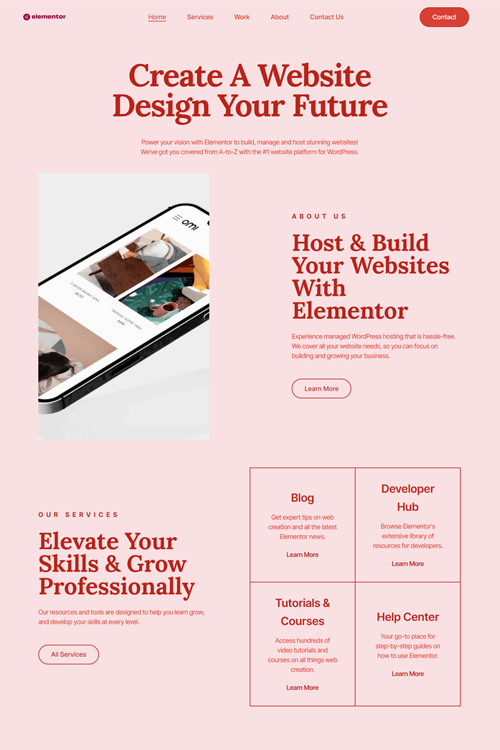
预览您的 Elementor 页面
编辑和自定义页面后,单击“预览更改”选项。 这会在单独的选项卡上显示您的页面,如下所示:

您的页面不是因为使用了 Elementor 才变得漂亮吗? 是的,对吗?
这样,就完成了使用 Elementor 时涉及的必要步骤。 但我们的 Elementor 评测并没有就此结束。 接下来了解其定价选项!
E. Elementor 定价计划:有哪些选项?
Elementor 是 WordPress 的免费增值页面构建器插件。 这意味着,它有免费和高级定价选项。
对于免费插件,您可以从 WordPress.org 插件存储库下载。 然后,将其上传到您的管理区域。 一种更简单的方法是从仪表板安装插件。
假设免费功能不足以满足您的 WordPress 网站的需求。 在这种情况下,您可以购买其中一项高级定价计划。 根据您的需求和预算选择一种。
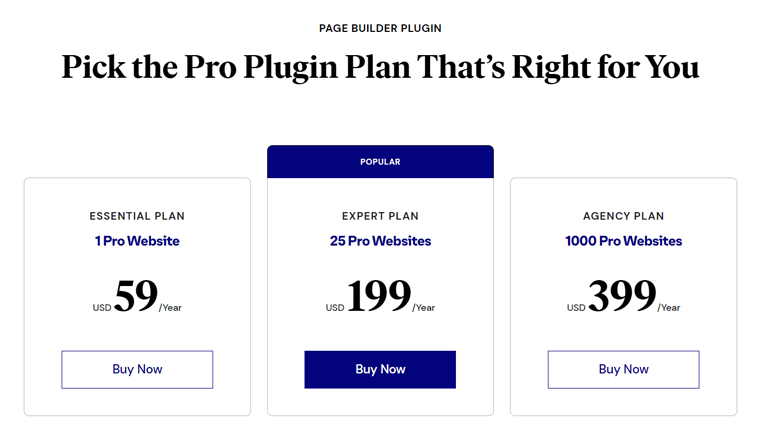
- 基本计划: 1 个网站每年 59 美元
- 专家计划: 25 个网站每年 199 美元
- 代理计划: 1000 个网站每年 399 美元
此外,您还可以每年 99 美元购买 3 个网站的 Elementor。

所有这些计划都包含相同的高级功能。 一些付费功能包括弹出窗口生成器、动作效果、动态内容、角色管理器等。
此外,保费计划还包括30 天退款保证政策。 简而言之,如果您在购买后 30 天内决定停止服务,您可以获得 100% 退款。
在此页面上了解有关 Elementor 定价计划的所有信息。
F.流行的 Elementor 附加组件和扩展
核心 Elementor 插件具有用于构建网站的多种功能。 但假设您在任何计划中都没有找到所需的功能。 您可以使用 Elementor 的可用附加组件和扩展来添加它们,而不是为该功能集成另一个插件。
简而言之,Elementor 附加组件和扩展可让您扩展插件功能以获得更多元素和功能。 它们可以是免费的、付费的或两者的组合。
因此,请在此处查看最受欢迎的 Elementor 附加组件和扩展!
1. Elementor 的必备插件
Essential Addons for Elementor 是最受欢迎的 Elementor 附加组件之一,活跃安装量超过 100 万。 确切地说,它提供了 90 多个高级元素和扩展,可以轻松制作有吸引力的 WordPress 页面和帖子。

此外,您将访问的一些免费小部件包括倒计时、团队成员、感言、翻转框、进度条等。另外,一些扩展包括滚动到顶部、目录等。
特征:
- 与 Templately 集成提供了 4000 多个即用型块和模板。
- 高级元素包括推荐滑块、内容时间表、价格菜单等。
- 一些独家扩展包括内容保护、视差、粒子等等。
- 每个元素都包含以各种可能的方式自定义您的网站的选项。
- 允许您启用或禁用元素,以便您的网站加载更快、更流畅。
- 与 Flexia 完全兼容,Flexia 是一个轻量级且现代的 WordPress 主题。
价钱:
Essential Addons for Elementor 是一款免费增值插件。 因此,您可以通过从 WordPress.org 的插件目录下载插件来使用免费元素或扩展。 另一种方法是直接从您的管理区域安装它。
对于高级元素和扩展,您可以通过购买以下计划之一来购买此附加组件:
- 1 个网站: 37.48 美元、80 多个小部件、10 多个扩展、Templately Pro(1 个月)、1 年支持和更新等。
- 无限制: 74.98 美元、1 个网站计划功能、Templately Pro(3 个月)等。
- 终身无限: 187.48 美元、无限计划功能、终身支持和更新、Templately Pro(6 个月)等。
2.ElementsKit
ElementsKit 是 Elementor 的一款功能强大的一体化插件。 它包含 90 多个小部件和扩展,如按钮、图标框、翻转框、图像遮罩、图像悬停效果等。

此外,它还拥有一个布局库,提供500多个专业设计的块和25多个完整的主页。 使用它们,您可以立即创建网站的漂亮部分。
特征:
- 它的页眉和页脚构建器可让您使用任何元素或小部件轻松创建自定义页眉和页脚。
- 大型菜单生成器可以使用简单列表或画布外样式制作大型菜单。
- 包括自定义控件,例如多小部件区域和图像选择器。 简而言之,多小部件区域允许您在另一个小部件内使用小部件。
- 条件可见性功能可以通过应用条件来控制内容可见性。
- 使用小部件生成器,您可以为您的项目创建自定义小部件。
价钱:
ElementsKit 也是一个免费增值附加组件,提供免费和高级选项。 您可以从 WordPress.org 插件目录下载免费插件。 或者直接将其安装在您的网站上。
如果您想要高级功能,请购买以下定价方案之一:
- 个人:每年 35.1 美元,终身使用 95.2 美元,1 个网站,70 多个附加组件,500 多个块,25 个以上主页,社交提要等。
- 专业版:每年 69.6 美元,终身使用 181.3 美元,5 个站点,个人功能等。
- 代理:每年 125.3 美元,终身使用 317.85 美元,无限站点和专业功能。
3. Elementor 的终极插件
最后但并非最不重要的。 Ultimate Addons for Elementor 是一款高级 Elementor 附加组件,为新设计选项提供完整的工具包。 确切地说,它拥有 40 多个小部件和扩展,可将您的设计能力提升到不同的水平。

想了解他们吗? 您会发现一些流行的小部件是大型菜单、表单样式器、登录表单、WooCommerce 小部件、信息框、营业时间等。所有这些都是可定制的。
特征:
- 包含 100 多个模板,可加快您创建令人惊叹的网站的工作流程。
- 包括 200 多个部分块,您可以将它们拖放到您的网站上并进行自定义以赋予其新外观。
- 您可以将引人入胜的粒子动画添加到您的网站以获取动画背景。
- 白色标签功能可以重新命名插件,并声明它们是您的且具有完整的积分。
- 通过从一个站点到另一个站点重复使用 Elementor 设计来停止重复性工作。 这就是所谓的跨站点复制粘贴功能。
价钱:
与此列表中的其他插件不同,Elementor 的 Ultimate Addons 是一个高级扩展。 这意味着,您必须购买计划才能访问其小部件和扩展。
定价计划是:
- Ultimate Addons:每年 57 美元,终身使用 237 美元,无限网站使用等。
- 基本捆绑包:每年 137 美元,终身使用 677 美元,Ultimate Addons、110 多个模板、Astra Pro 等。
- Growth Bundle:每年 187 美元,终身使用 937 美元,Essential Bundle、Convert Pro、Schema Pro 等。
继续阅读此 Elementor 审核指南,让我们了解其客户支持选项。
G. Elementor 提供哪些客户支持选项?
您对 Elementor 有任何疑问想要与其团队讨论吗? 然后,请务必检查其客户支持选项。
Elementor 为其用户提供多种客户支持选项。 如果您使用免费插件,一种方法是在 WordPress.org 的支持论坛中发布您的问题。
如需更多选项,请访问其网站并打开联系页面。 它包含联系团队的可用方法列表。 此外,您可以将鼠标悬停在“资源”菜单上来查找它们。
在那里,打开“帮助中心”页面会提供有关该插件的详细文档。 有些类别包括表单、小部件、弹出窗口、布局等。此外,如果您想学习和提高 Elementor 技能,请观看他们的视频教程。

同样,Elementor 的常见问题解答页面包含与此页面构建器和计费组件相关的常见问题的答案。 此外,您还可以访问社区页面与专家联系以获取学习、支持和灵感。

此外,还可以浏览博客文章和网络研讨会视频,从专家那里获得更好的知识。 最后但并非最不重要的一点是,开发人员可以打开此页面以获取不同 Elementor 工具的说明。
H.超越 Elementor:3 个最佳选择
除了 Elementor 之外,一些 WordPress 页面构建器在网站方面也很出色。 因此,如果您想查看最好的 Elementor 替代品,请查看此列表。
1.海狸建造者
Beaver Builder 是一款干净、简单的 WordPress 网站页面构建器。 它以其轻量级代码和对页面加载时间的影响最小而闻名。

此外,该插件对开发人员友好,因为开发人员可以使用自定义主题和模板。 此外,与 Elementor 相比,它更兼容各种主题。 因此,它是自由职业者、企业家和机构的理想选择。
价钱:
Beaver Builder 是一个免费增值WordPress 插件,类似于 Elementor。 免费插件位于 WordPress.org 插件目录中,可供下载和使用。 或者直接将其安装在您的网站上。
对于独家功能,请获取以下高级定价计划之一:
- 标准:每年 74 美元,无限站点,年度支持以及所有功能。
- Pro:每年 149 美元,Beaver Builder 主题、多站点功能和标准功能。
- 代理:每年 299 美元,白标,以及所有 Pro 计划功能。
- Ultimate:每年 409 美元,Beaver Themer Addon、Assistant Pro 和 Agency 功能。
找出 Beaver Builder 和 Elementor 之间的差异。 如果您更喜欢 Beaver Builder,请阅读完整的 Beaver Builder 评论。 此外,您还可以在此处使用 Beaver Builder 的最佳 WordPress 主题和 Beaver Builder 扩展。
2.迪维
Divi 是另一个以其直观性和易用性而闻名的可视化页面构建器。 它可能是一个高级插件,但它提供终身许可证,而 Elementor 则不提供。 因此,长期使用具有成本效益。

此外,Divi 还提供了一个庞大的预先设计的布局和模板库。 Divi 构建器也是高度可定制的,具有微调的控制选项。 最终,这可以节省您的网页设计过程的时间。
价钱:
与 Elementor 不同,Divi 是一款高级WordPress 插件。 因此,您可以选择以下定价计划之一来解锁其功能:
- 每年访问:每年 89 美元,网站包,无限网站,访问 Bloom、Monarch 和 Extra。
- 终身访问:终身使用、终身支持和每年访问功能的费用为 249 美元。
3.WPBakery页面生成器
WPBakery Page Builder 是一款流行的 WordPress 网站页面构建器插件,具有后端和前端编辑器。 这允许用户直接从管理区域创建和编辑内容。 所以,它与 Elementor 不同,Elementor 只专注于前端可视化编辑器。

此外,此页面构建器包含一个大型预定义元素和模板库。 确切地说,它包含 50 多个优质内容元素、100 多个布局、200 多个第三方附加组件、40 多个网格设计模板等。
价钱:
与 Divi 类似,WPBakery 是一个高级页面构建器。 但可以从 CodeCanyon 市场购买。 正常价格为64 美元,其中包括未来更新和6 个月的支持。
如果您想将其支持延长至 12 个月,那么总成本将变为86.13 美元。
最终结论 – Elementor 是最好的 WordPress 页面生成器吗?
阅读完 Elementor 评论后,您应该对该插件有更好的了解。 希望您现在可以确定这是否是您企业的正确选择。
总之,Elementor 是一款出色的页面构建器,可用于创建具有视觉吸引力且高度可定制的网页。 它是一款多功能且用户友好的插件,适合任何企业,即使没有编码经验。
值得注意的是,我们建议从免费的 Elementor 计划开始并探索其功能。 一旦您对它感到满意并看到其潜力,请考虑将其升级为付费计划。
此外,您可以购买付费计划,并牢记其30 天退款保证政策。 因此,您可以在 30 天内决定是否继续使用高级计划。
不要忘记为此博客添加书签,以继续了解 Elementor。
如果您是网页设计的初学者,请阅读我们有关如何从头开始制作网站的教程。
常见问题 (FAQ)
如果您仍有一些基本疑问,请查看 Elementor 评论上的一些常见问题解答。
1. 是否可以使用 Elementor 创建自定义页眉和页脚?
是的,您可以使用 Elementor 创建自定义页眉和页脚。 此外,您还可以直观地编辑它们并添加滚动效果。 但您可能需要付费计划才能访问此功能。
2. Elementor 的免费版和专业版有何区别?
Elementor 免费版和专业版之间的主要区别在于功能集。 付费版本提供了更广泛的动作效果、模板、小部件等。此外,它还提供了高级功能,例如主题生成器、WooCommerce 生成器等。
3. Elementor SEO 友好吗?
Elementor 是最快的 WordPress 页面构建器之一,可让您创建引人入胜的页面。 这会对您网站的 SEO 性能产生积极影响。 此外,它支持与多个插件集成,包括 WordPress SEO 插件,以获得更多在线可见性。
4. 我可以在 Elementor 中构建的页面数量有限制吗?
使用 Elementor 可以构建的页面数量没有任何限制。 您可以在网络托管提供商允许的范围内制作尽可能多的页面。 但请记住,您网站的速度和性能可能会受到页面数量的影响。
5. Elementor 与古腾堡编辑器的配合是否顺畅?
是的当然。 Elementor 可以与 WordPress 的默认编辑器 Gutenberg 编辑器顺利配合。 您可以使用 Elementor 来设计和风格化您的内容部分,同时仍然受益于古腾堡编辑器功能。
结论 – Elementor 回顾
这就是一个包装! 我们已经进行了深入的Elementor 审查。 希望 Elementor 能够成为最好的 WordPress 页面构建器插件之一。
总体而言,其用户友好的界面、广泛的自定义选项和功能使初学者和经验丰富的网页设计师都能够创建令人惊叹的网站。 此外,其不断发展的更新和改进使其成为每个人的可靠选择。
如果您对 Elementor 有任何其他问题或需要进一步说明,请通过在下面发表评论来与我们联系。 我们将在此 Elementor 评论中解答您的疑问。
您知道 Elementor 有自己的托管服务吗? 在此评论文章中了解 Elementor Hosting。
此外,如果您喜欢此类文章,请浏览我们的其他文章。 他们介绍了 Elementor 网站的最佳会员插件以及如何将 Instagram feed 添加到 Elementor。
最后,请在 Facebook 和 Twitter 上关注我们,了解我们的最新内容。
