Elementor:文本路径、蒙版图层功能等
已发表: 2021-05-03通过使用具有所有新更新和高级功能的Elementor ,现在可以更精美地设计您的 WordPress 网站。 您会很高兴知道这次 Elementor 为您提供了什么。 您可以以不同的形状、大小、尺寸设计您的网站文本,并立即对其进行遮罩。 它还将有助于保持您的网站速度、响应能力等等。 想知道所有细节吗? 看看下面这个博客!

Elementor:文本路径、蒙版图层功能等
Elementor总是提供一些新的东西,甚至比以前的更好,让您的网站构建体验顺畅而轻松。 对于 Elementor 3.2 的发布并不是出于此。 它带有新的文本路径、蒙版图层功能以及更多功能,可以自由地设计您的网站,而不会遇到任何麻烦。
现在您不必再担心您的网站在不同设备上的响应速度、网站速度、用户友好性等等。 无需添加任何一行代码,您将获得更多改进和最新版本的所有内容。 让我们在下面深入了解一下:
查看介绍所有更新的Elementor 博客的更多详细信息。
使用文本路径小部件使您的网站文本设计独一无二
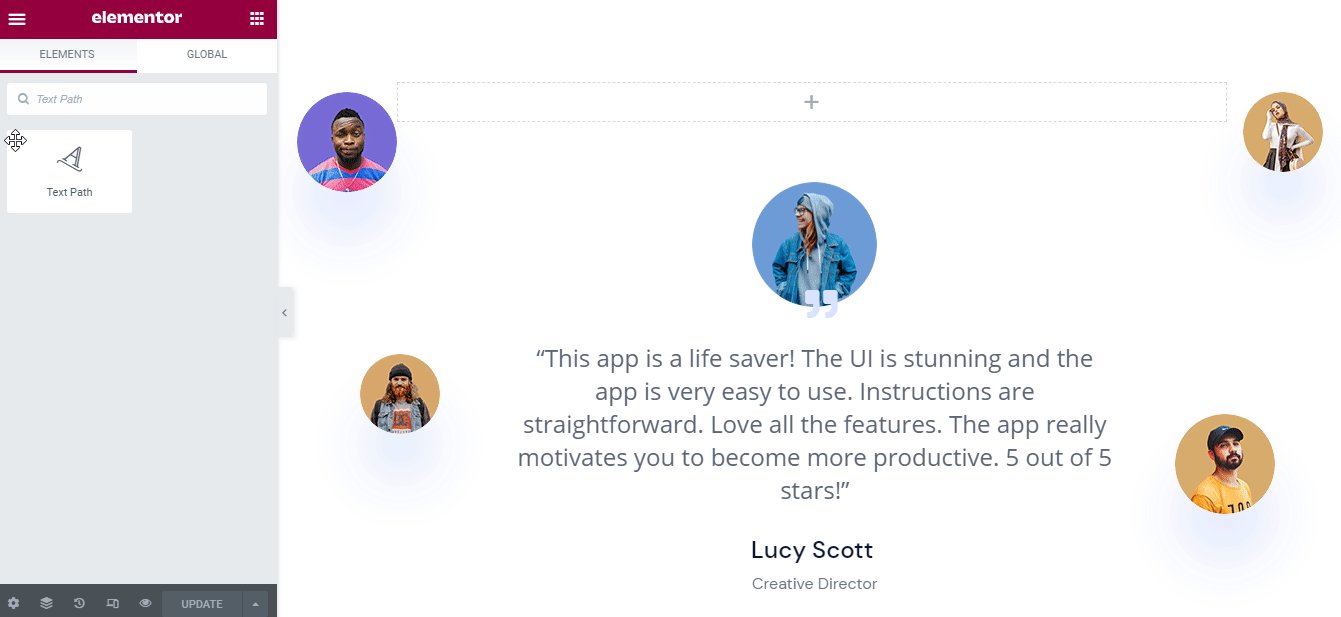
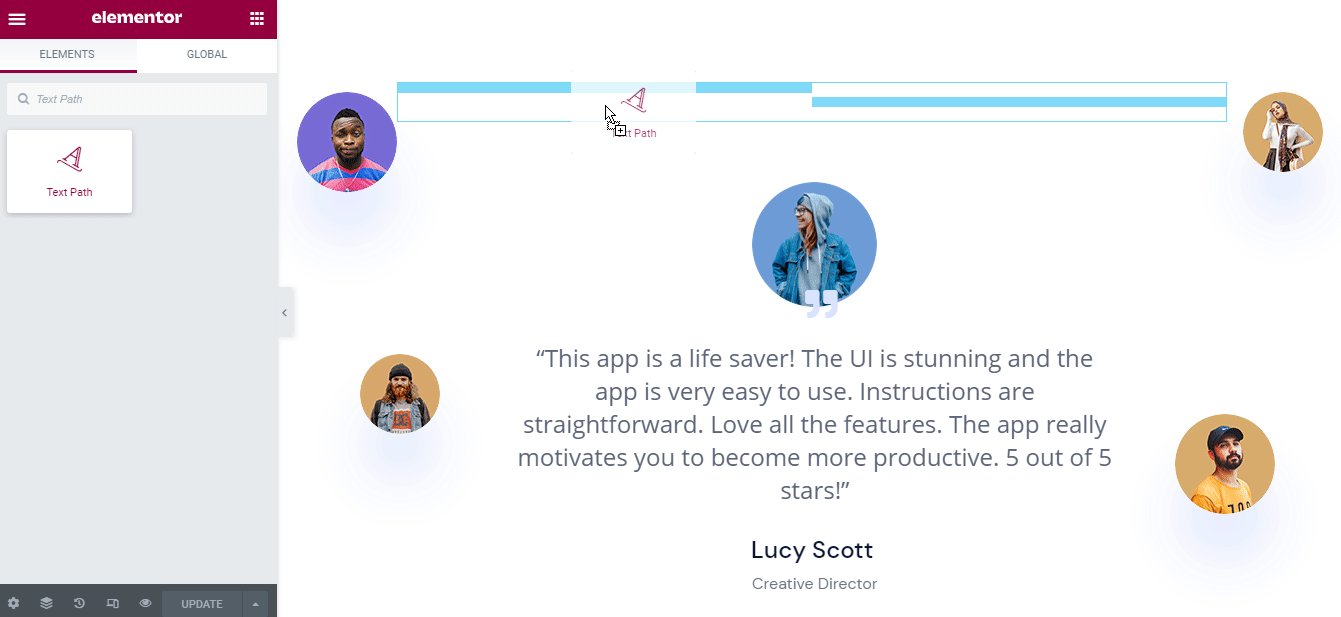
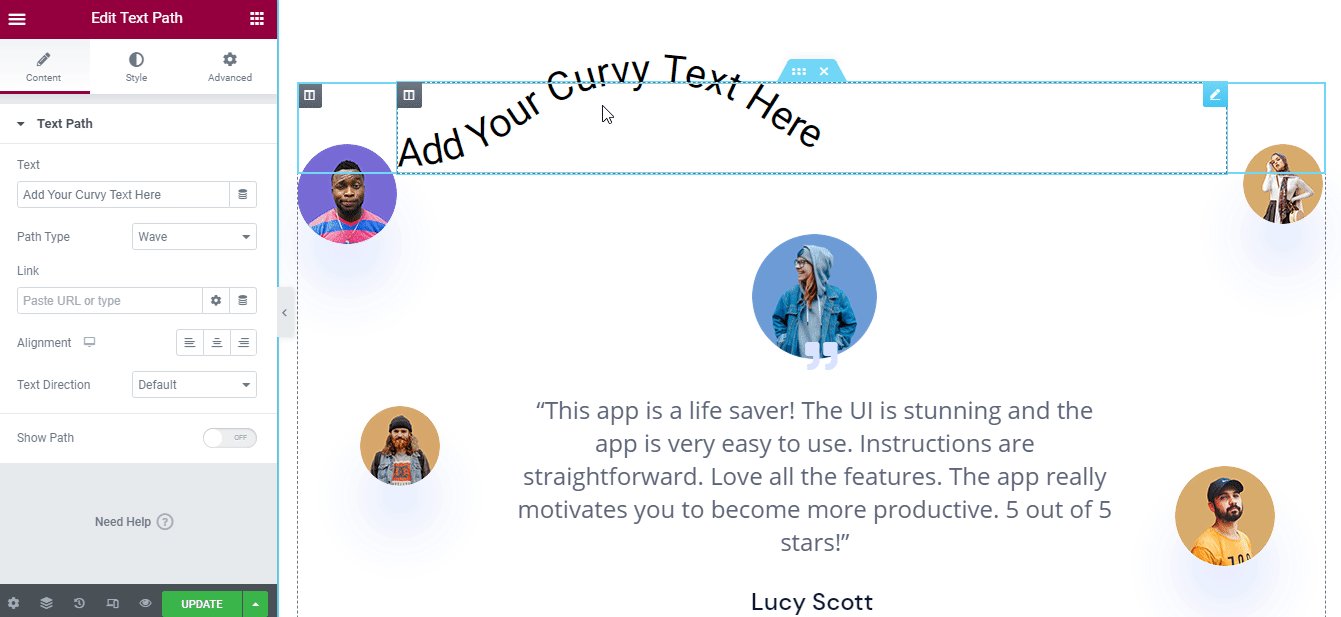
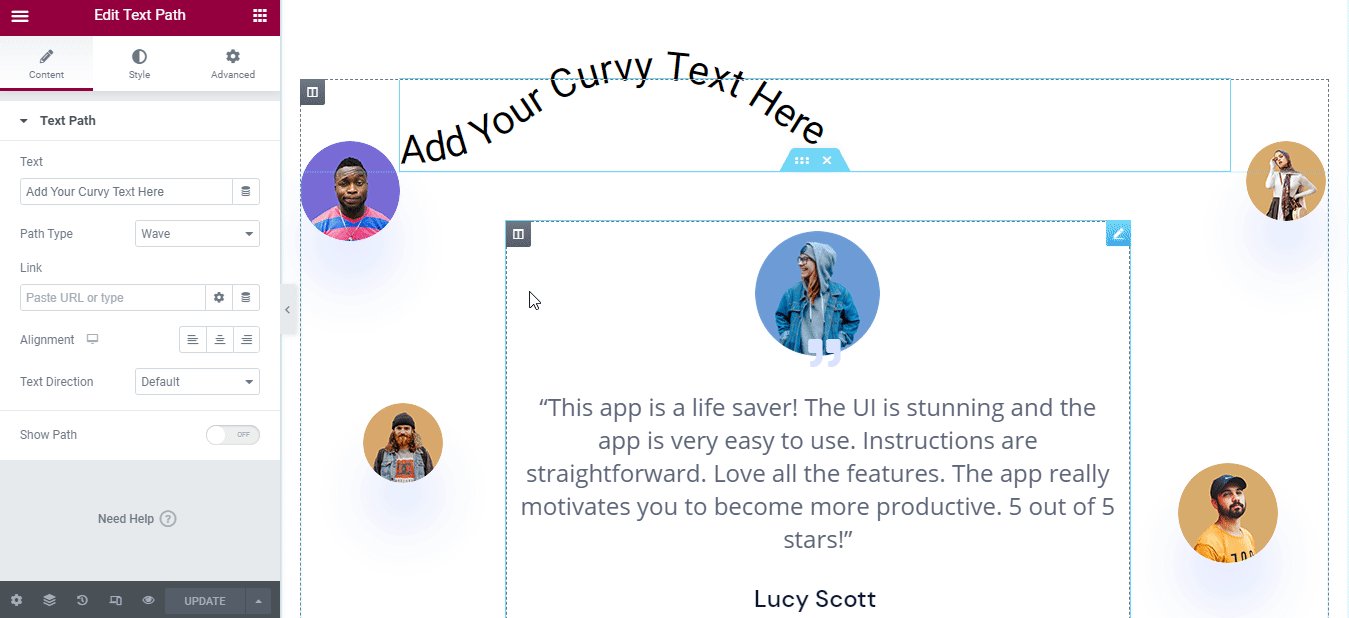
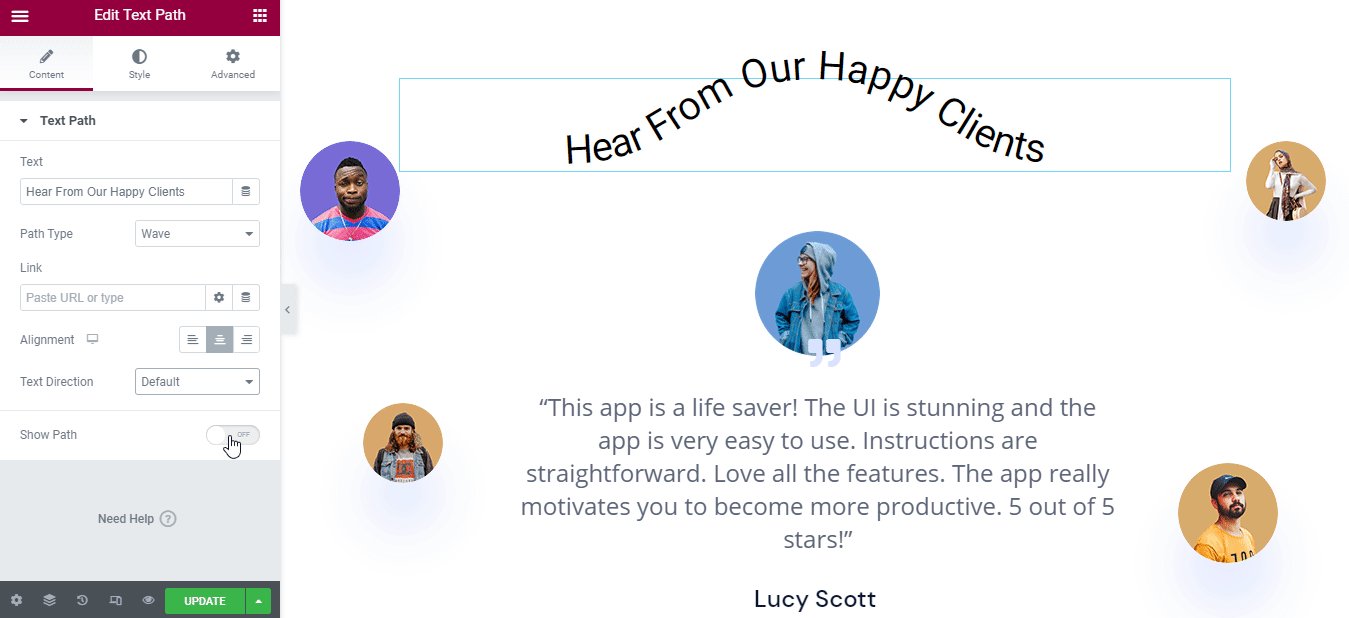
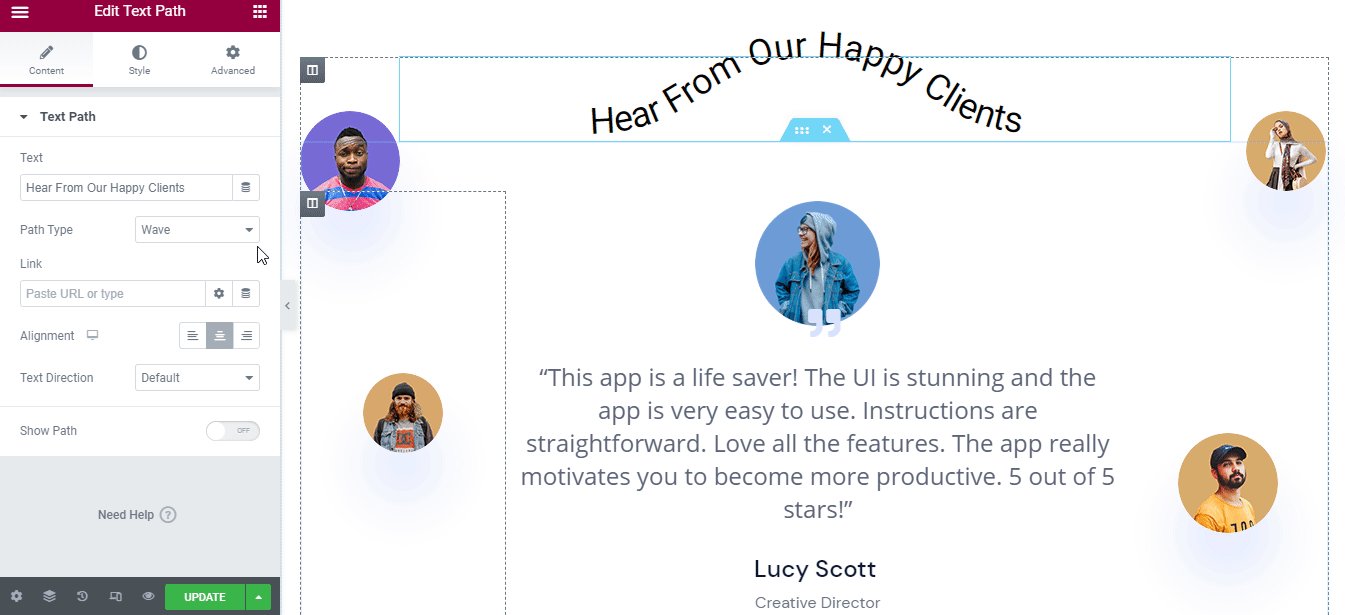
使用Elementor 3.2 更新,您可以轻松地使您的整个网站的任何部分文本都在眨眼之间进行交互。 您无需做任何额外的工作,只需将“文本路径”小部件拖放到 Elementor 网站上的任何位置,并根据您的需要进行更改。

为了使您的业务在网上取得成功,您必须在设计网站上付出额外的努力,以吸引客户的注意力并立即加速销售。 您获得的网站越轻巧、用户友好,您就可以轻松地在任何搜索引擎上排名以覆盖您的目标受众。
因此,您越专注于网站文本、内容和其他内容,您就可以轻松获得更多潜在客户。 Elementor 3.2 所有更新和这些特定的文本路径小部件为您提供了您长期以来想要的东西。 让我们检查一下您还可以使用 Text Path 小部件做什么:
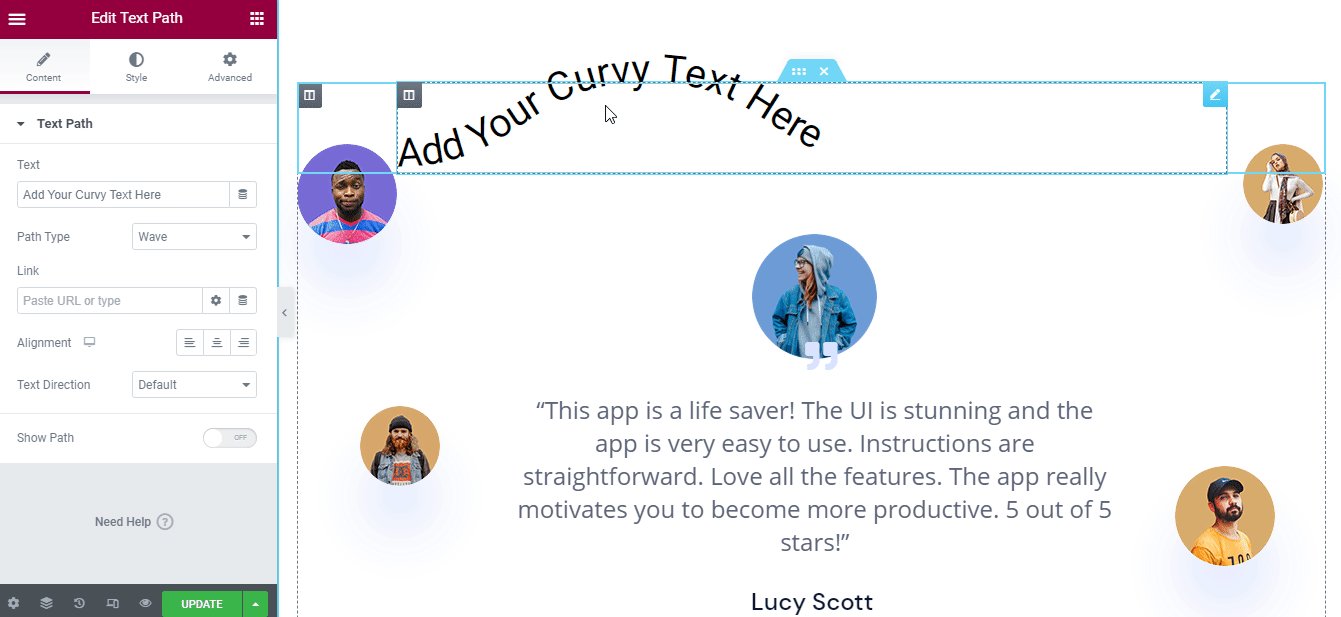
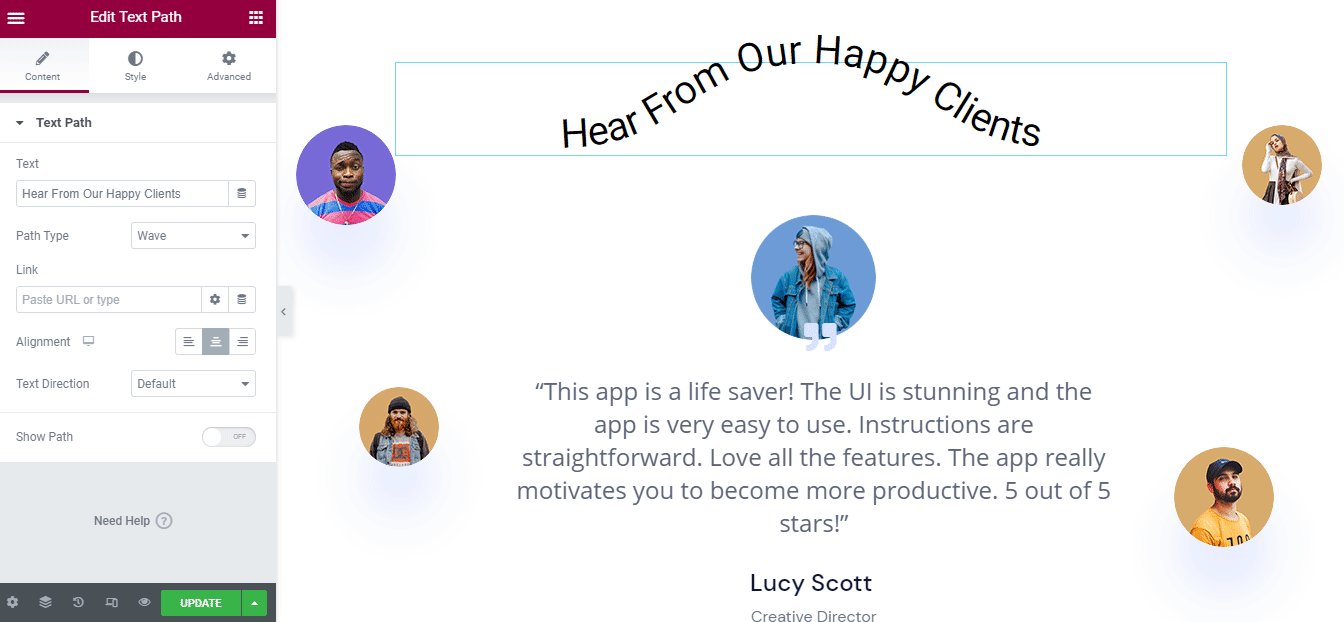
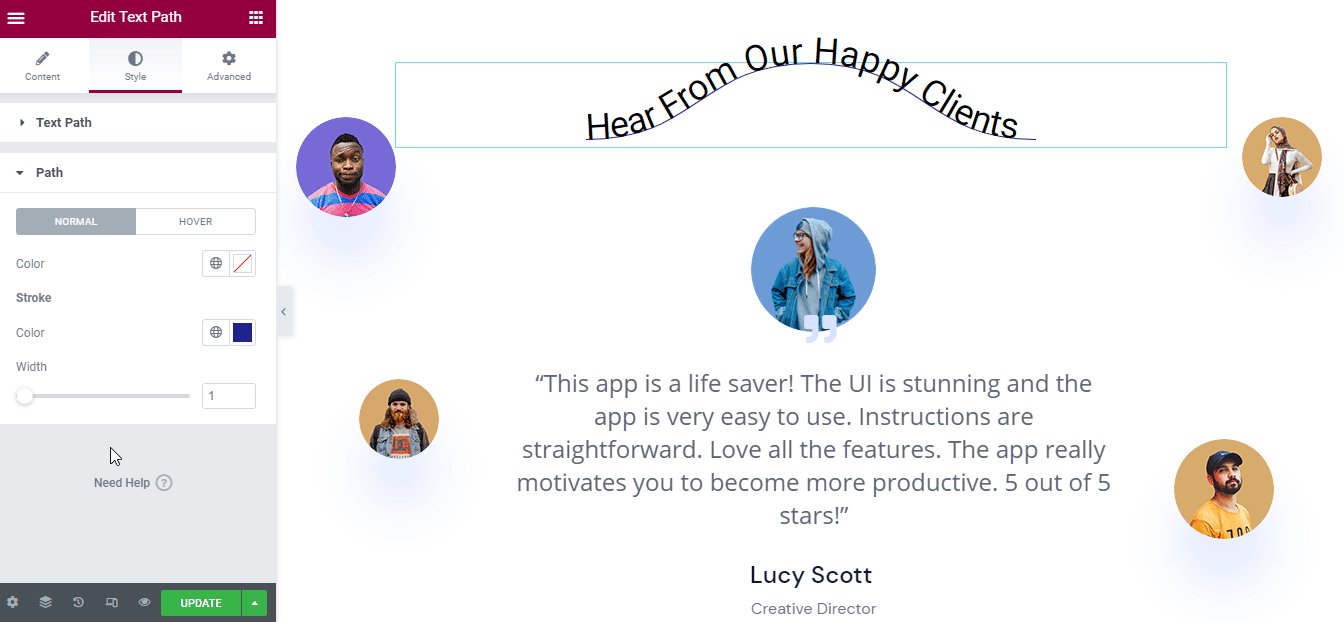
塑造您的网站文本并使其具有交互性
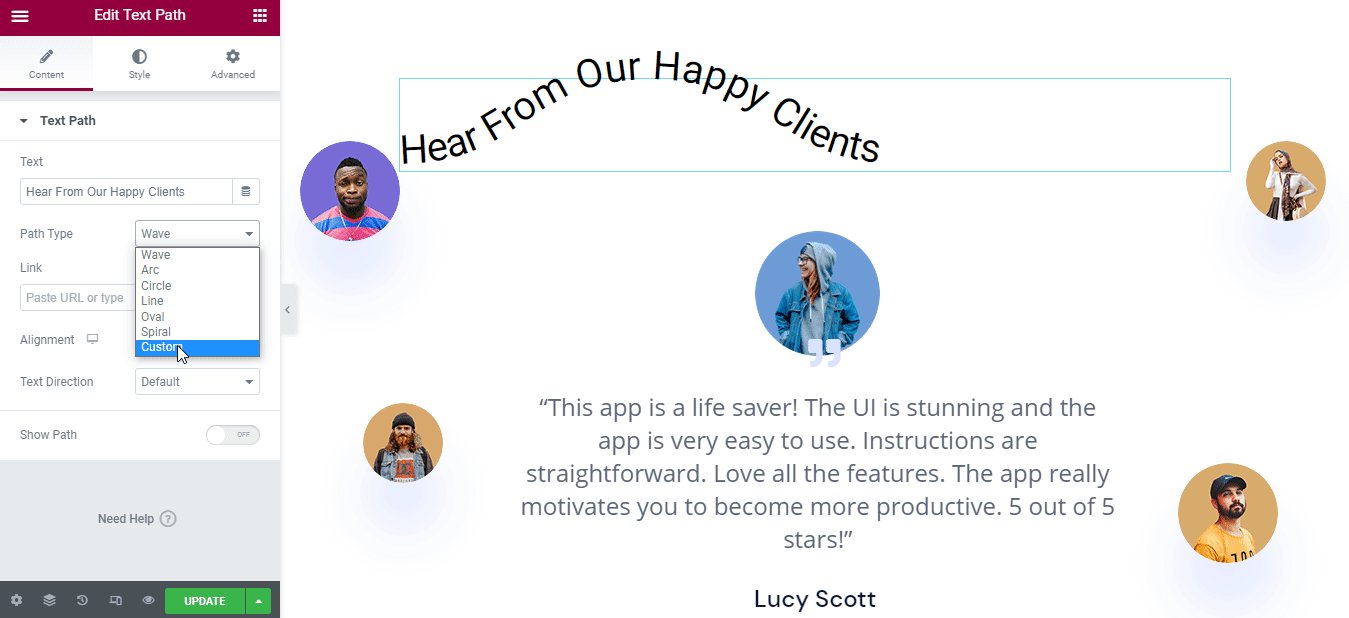
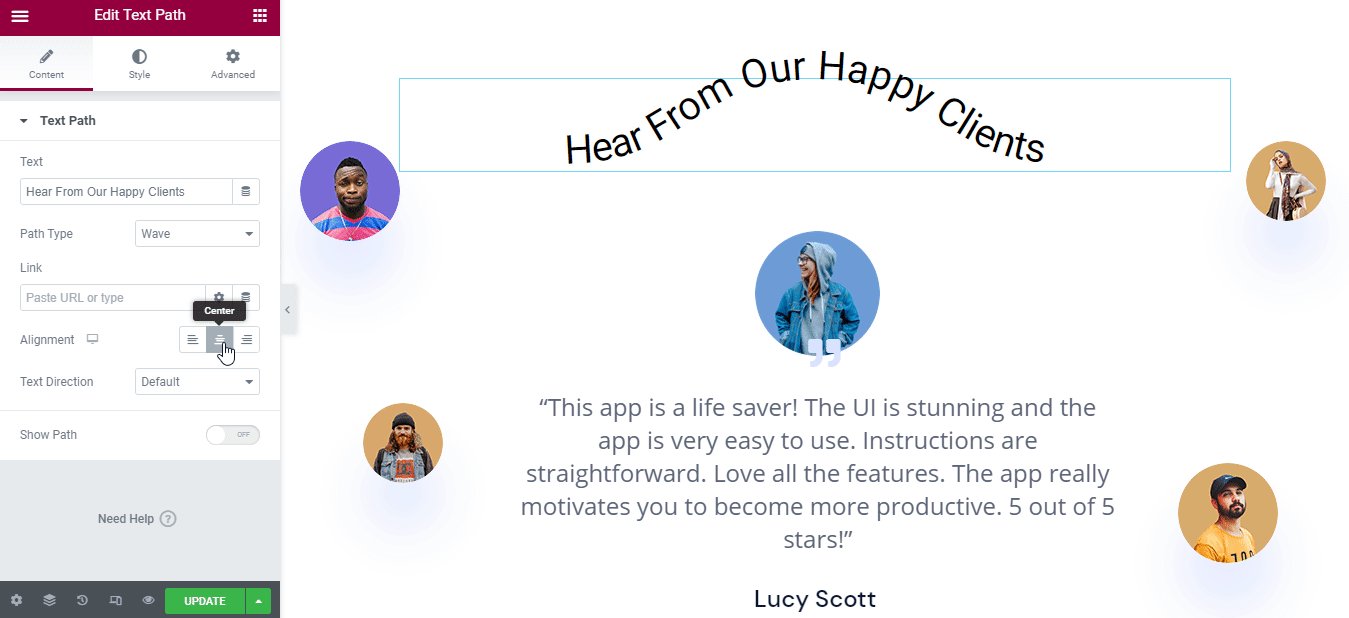
您可以随时使用 Elementor 3.2 最新的文本路径小部件专有功能为您的网站文本内容赋予任何形状。 通过从“文本路径”小部件配置“路径类型” ,您可以自由地将文本适应波浪、弧线、圆形、直线、椭圆形、螺旋形或自定义形状。

也可以添加链接,更改对齐方式,选择“RTL”或“LTL”上的文本方向。 如果您愿意,您可以根据上面设置的路径类型跳过或显示文本的路径。
在您的网站文本设计上添加新维度
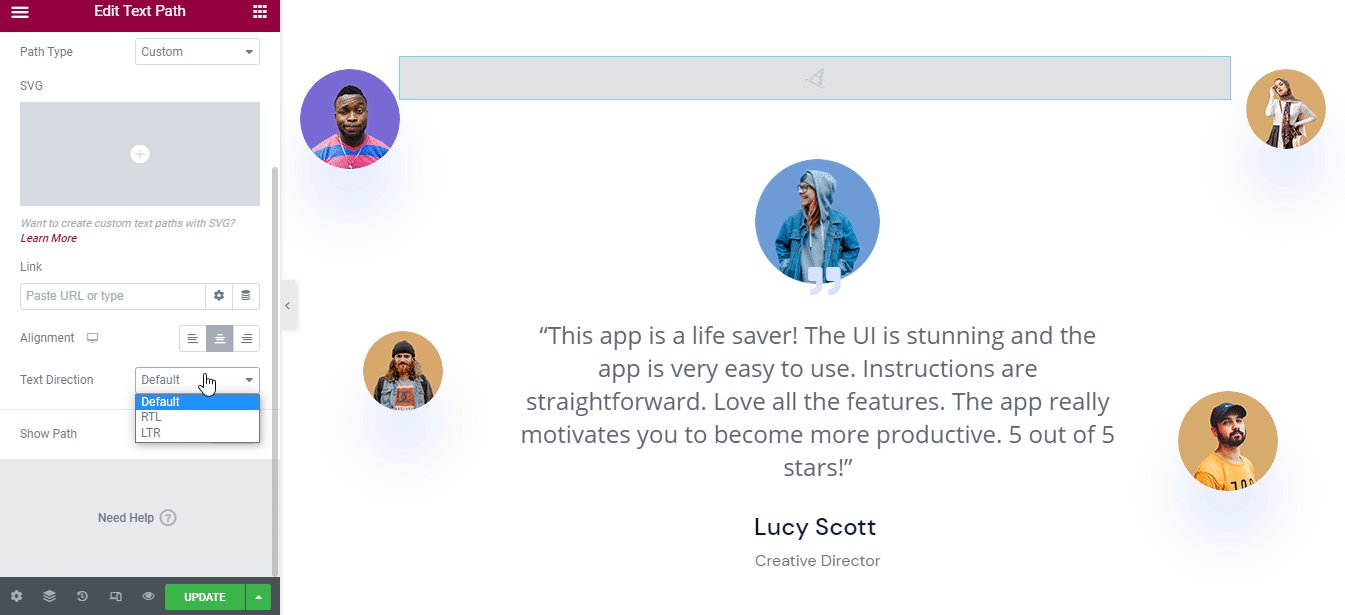
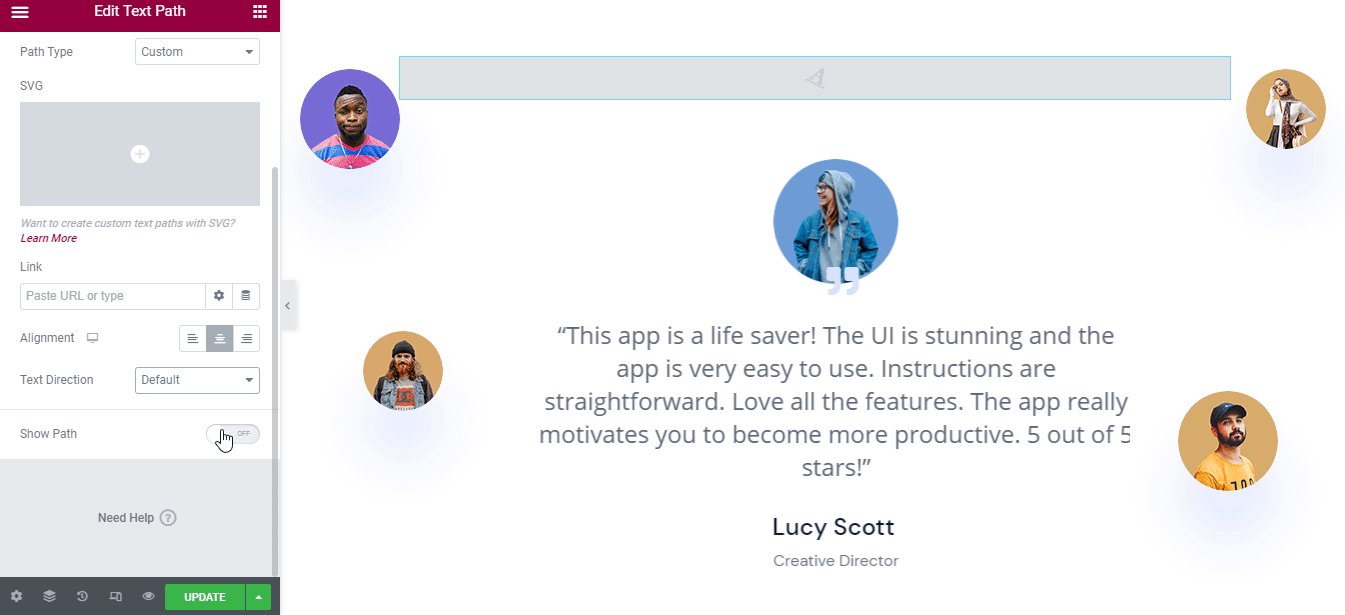
您可以添加自定义路径来更改文本设计的尺寸,而不是创建唯一的网站文本。 为此,您必须选择自定义路径类型并立即开始进行更改而无需代码。
当您选择“自定义”路径类型时,它将附带一个单独的 SVG 图像上传选项以及其他类似的设计选项。 您现在可以添加任何类型的图像,为您的网站文本内容添加新的形状或尺寸并使其具有吸引力。 此外,如果您愿意,您还可以显示插入图像的路径,这完全取决于您。 
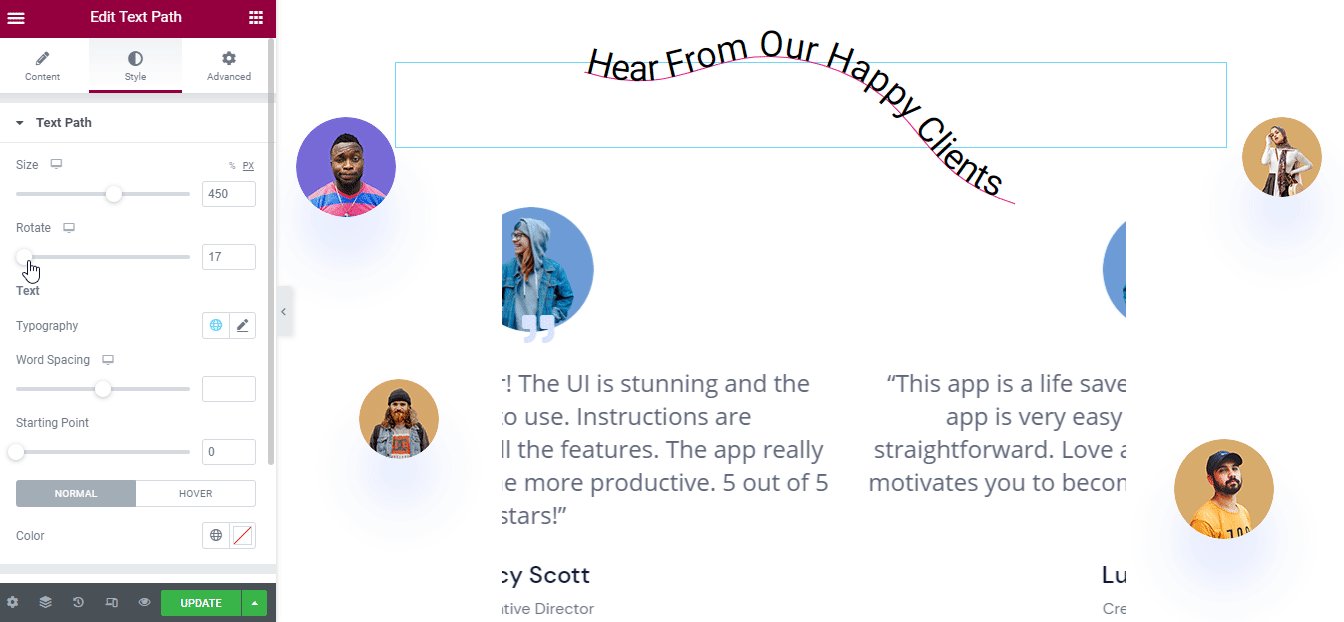
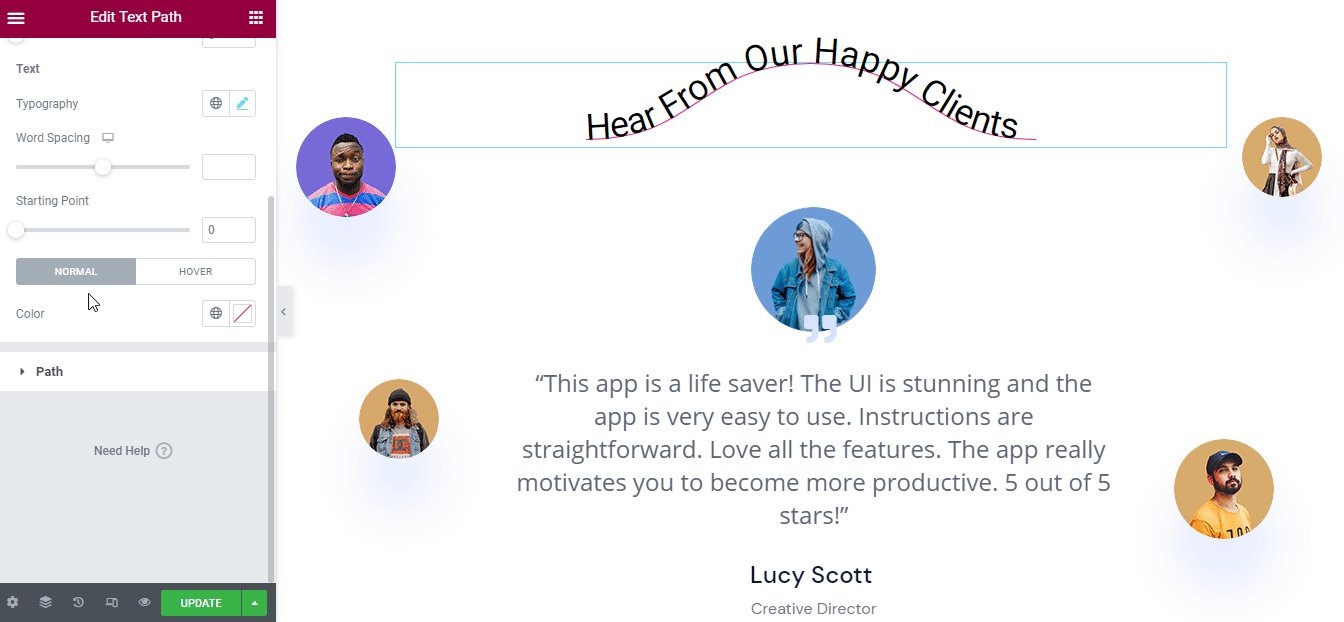
无需任何代码即可为您的网站文本内容设置样式
现在有一个“样式”选项卡,您可以在其中通过更改对齐方式、颜色等为整个文本路径赋予独特的样式。 即使您愿意,如果您启用“显示路径”部分以使您的文本内容对您的客户有吸引力,您也可以设置您的路径样式。 

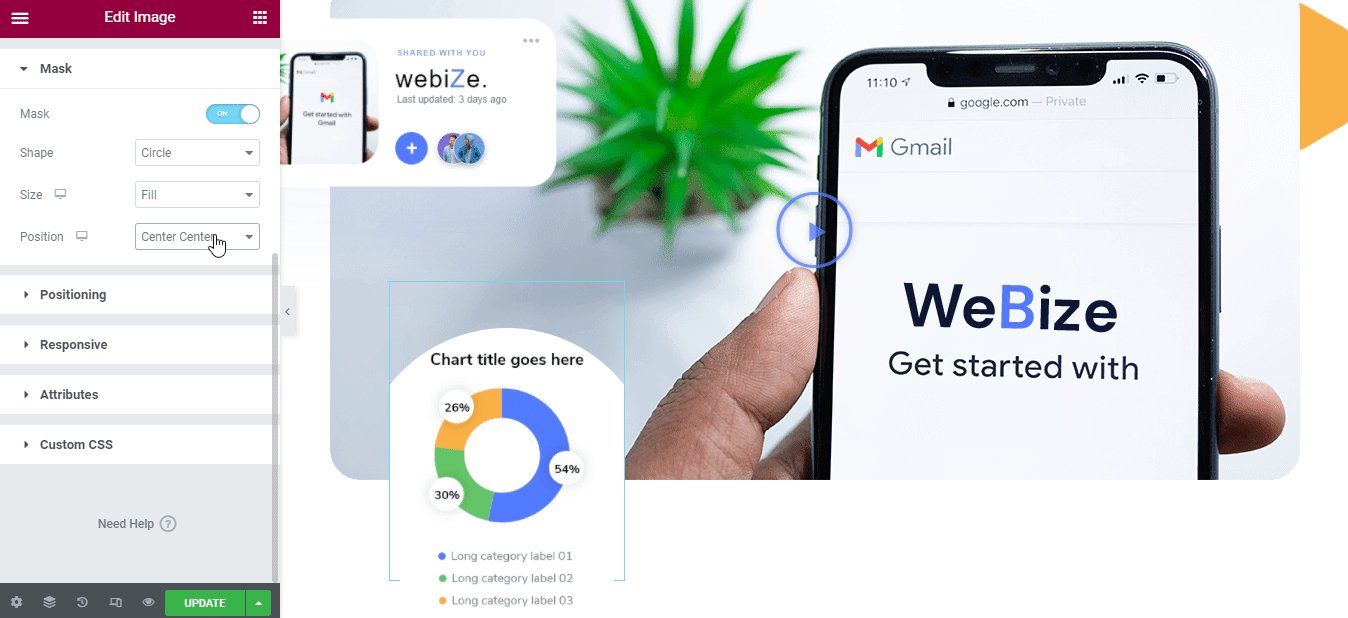
现在使用蒙版层将任何元素裁剪成任何形状
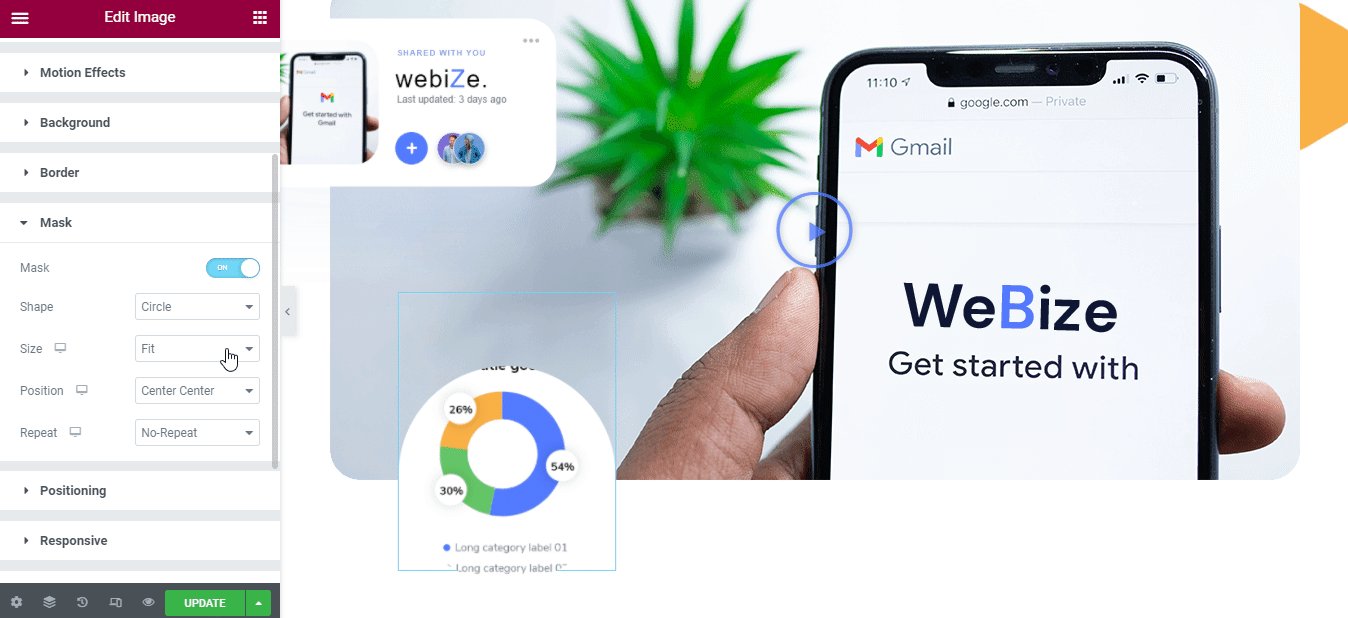
Elementor 3.2 更新带有一个“蒙版”图层功能,其中包含 Elementor 的每个小部件,可为您的设计提供所需的形状。 就像您现在拥有文本路径小部件一样,可以使您的文本内容与不同的形状、尺寸等进行交互。 在您使用首选小部件展示您的视频、图像或其他类型的内容的其他部分呢?

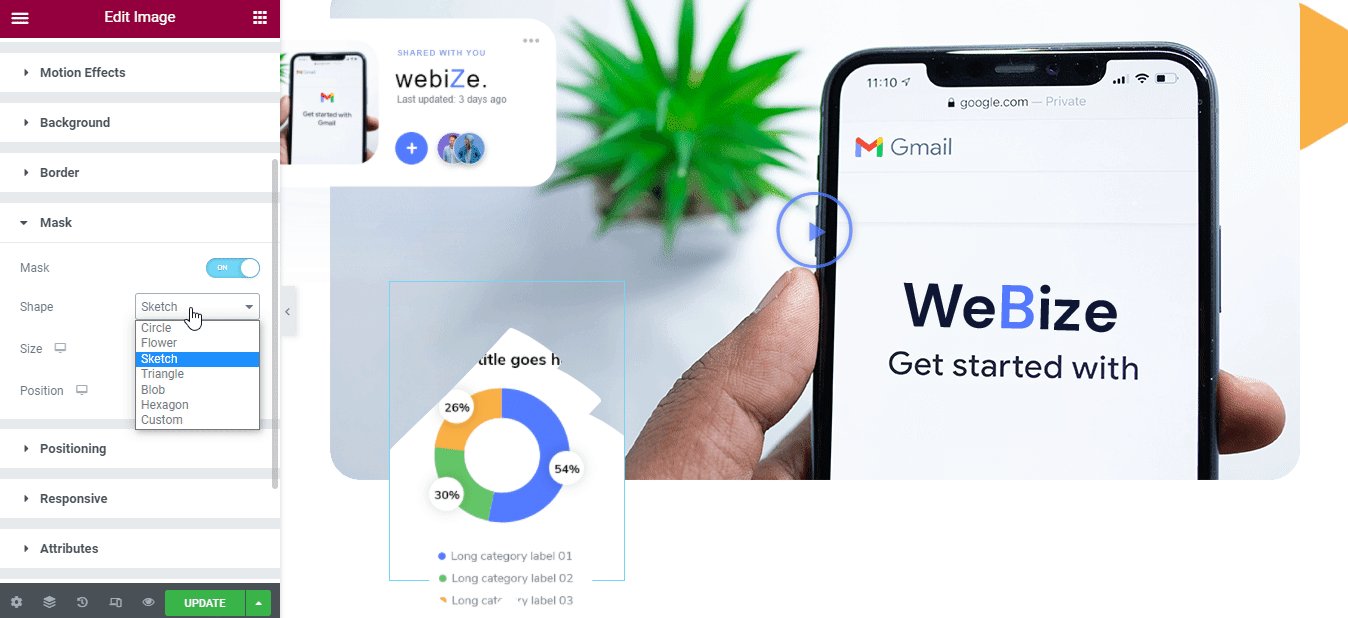
使用此蒙版选项,您可以随时裁剪任何元素外观并创造性地设计它以使其具有适当的形状,而无需任何代码。 它带有圆形、花朵、素描、六边形和更多其他形状。 只需选择一个,给它适当的形状,然后设置位置。 就是这样! 您在一分钟内完成了更改。
创建渐变按钮并影响客户
完全控制您的网站按钮设计。 为此,请选择“按钮”小部件并将其设置在您想要的任何位置。 随着 Elementor 3.2 的更新,引入了新的高级设计功能,可以轻松创建渐变按钮外观。 您可以在 Elementor 网站上的任何位置设置它以立即影响客户。
因为按钮是最重要的部分,它必须被设计成标记。 这最终会将您的客户重定向到您想要的网站页面、帖子或部分。 所以这里最欢迎完美。

导入/导出实验简介
Elementor具有许多惊人的功能,可以比以前更有效地设计您的网站。 您将获得一个高级导入/导出实验选项,该选项主要有利于那些运行多个网站或想要创建一个新网站而不添加一行代码的人。
您只需进行这些导入/导出实验即可轻松创建新网站,您的所有网站属性都可以轻松保存并轻松导出到新域。 您不必费心为您的网站创建新的蓝图。 只需片刻,您就可以最有效地设计新网站。
通过更快的页面加载提高网站性能
借助 Elementor 的最新更新,您的Elementor 网站现在可以比以前更快。 通过对具有其他高级功能的最新版本进行条件资产实验,它在每个 Elementor 网站页面上减少了多达 50KB 的页面负载。 它现在修复了字体加载问题,使网站更快。 即使这适用于 Google 字体等等。

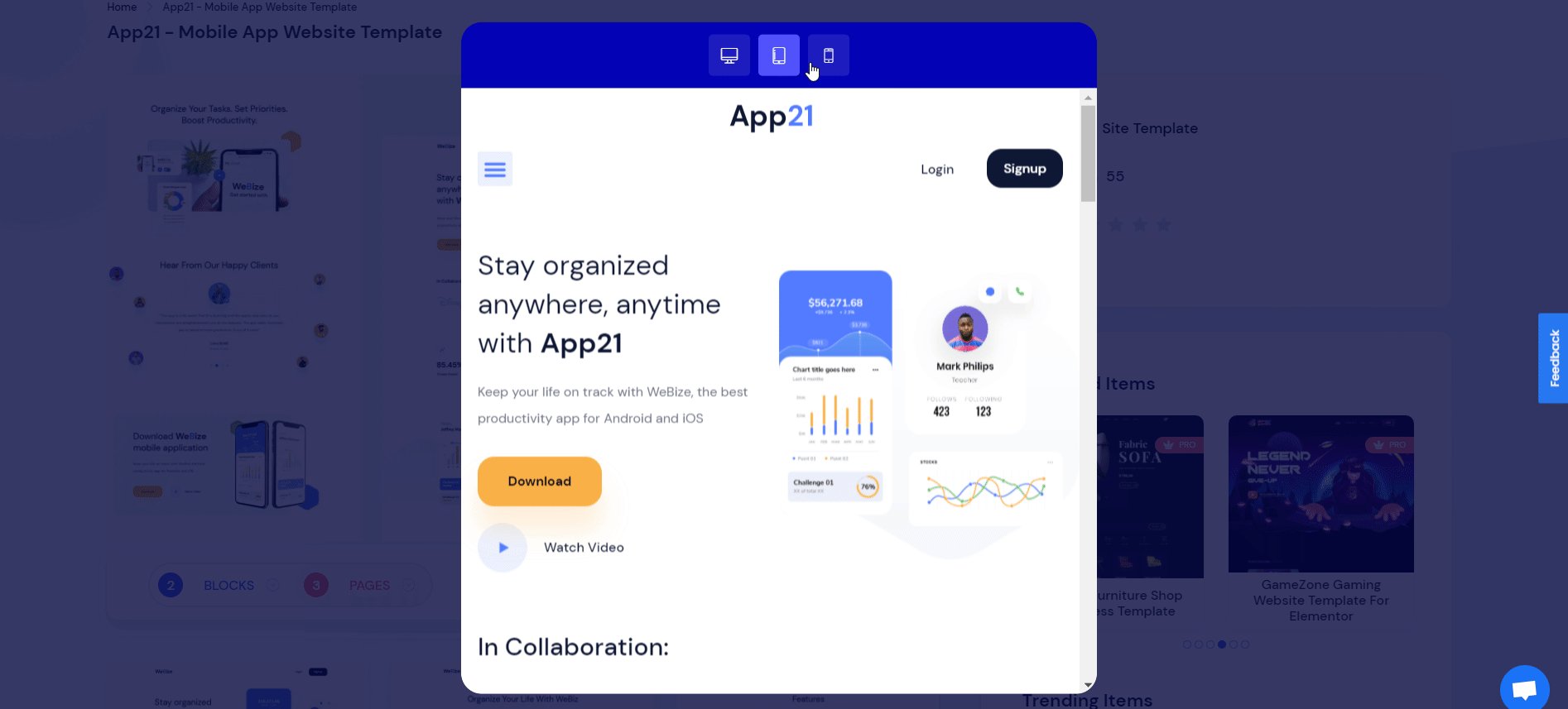
在任何设备上获得响应式用户界面
现在,您可以利用 Elementor 3.2 更新使您的 Elementor 网站在任何设备上都能响应。 它带有响应式用户界面 (UI),您可以在其中可视化发布之前的网站外观。 如果您愿意,您可以通过配置“管理断点”选项来更改布局或根据您的喜好进行任何更改。 这将出现在 Elementor Editor 上响应式 UI 预览的顶部。 如果布局或断点出现任何问题,只需单击并修复。

在此博客中,您将获得Elementor 的所有更新,这些更新为您提供了更大的灵活性来设计您的 Elementor 网站而无需代码。 如果您发现此博客对您有帮助,请在下方评论分享您的想法,不要忘记访问我们的博客页面以获取更多与 WordPress 相关的更新、博客和教程。
此外,您可以加入我们友好的Facebook 社区,与所有像您一样的 WordPress 专家建立联系。 享受!
