Elementor 初学者教程:部分、列、边距和填充说明
已发表: 2022-03-17当您从正确的Elementor 教程中对部分、列、边距和填充有清晰的想法时,使用 Elementor 设计自己的网站会很有趣。 在此博客中,我们将向您展示从头开始创建 Elementor 部分、列、边距和填充的完整指南。 坐好,开始阅读。 希望在本教程结束时,您将拥有使用 Elementor 快速自定义网站的所有基本想法。

为什么初学者应该使用 Elementor Website Builder 创建网站?
当您开始设计时,您将需要进行编码、UI 草图、记住 UX、原型设计等。如果不是经验丰富的开发人员,您不可能独自完成所有事情。 在Elementor中设计网站时,您无需进行编码或设计。 您将获得具有令人惊叹的设计的小部件的所有功能。 您所要做的就是在您的网站上拖放小部件并编辑内容。 这就是为什么 Elementor 在初学者中越来越受欢迎的原因。
为什么广泛建议初学者使用 Elementor 网站构建器?
假设您是 Elementor 网站构建器用户,并且它的受欢迎程度让您在这里详细了解 Elementor 列、部分、边距、填充等。 您有没有想过为什么 Elementor 网站构建器尽管不是第一个拖放页面构建器,但仍然如此受欢迎? 在这里,我们与您分享最重要的原因。
Elementor 网站构建器将为您提供创建 WordPress 网站的无代码体验。 您不需要了解HTML、CSS 或 PHP 。 只需遵循任何 Simple Elementor 教程,您就可以完成 WordPress 网站的创建。
您将获得广泛的自定义选项。 您可以自定义几乎所有内容的外观,从小部件到页面、Elementor 列到部分等等,无需编码。 Elementor 网站构建器如此受欢迎的另一个主要原因。
Elementor 网站构建器的另一个惊人功能是,您可以在实时预览中设计您的网站。 因此,一目了然,您可以直观地看到您所做的更改是否适合您的网页。 此外,您还可以了解您的网站在其他设备(例如智能手机、平板电脑等)上的外观。
 您可以使用 Elementor 网站构建器轻松撤消或重做修订历史记录。 该插件将存储您的更改。 因此,您可以随时撤消更改并回滚到以前的版本。 此外,它的代码经过优化,不会影响您的网站加载速度等等。
您可以使用 Elementor 网站构建器轻松撤消或重做修订历史记录。 该插件将存储您的更改。 因此,您可以随时撤消更改并回滚到以前的版本。 此外,它的代码经过优化,不会影响您的网站加载速度等等。
Elementor 填充、边距、部分和列解释:它们代表什么
使用 Elementor 网站建设,您不仅可以添加小部件和自定义它们,还可以设计整个 WordPress 网站的 Elementor 列、填充、部分、边距等。 在深入了解 Elementor 初学者教程之前,让我们先了解一下 Elementor 部分、列、填充的含义以及在哪里可以找到它们。
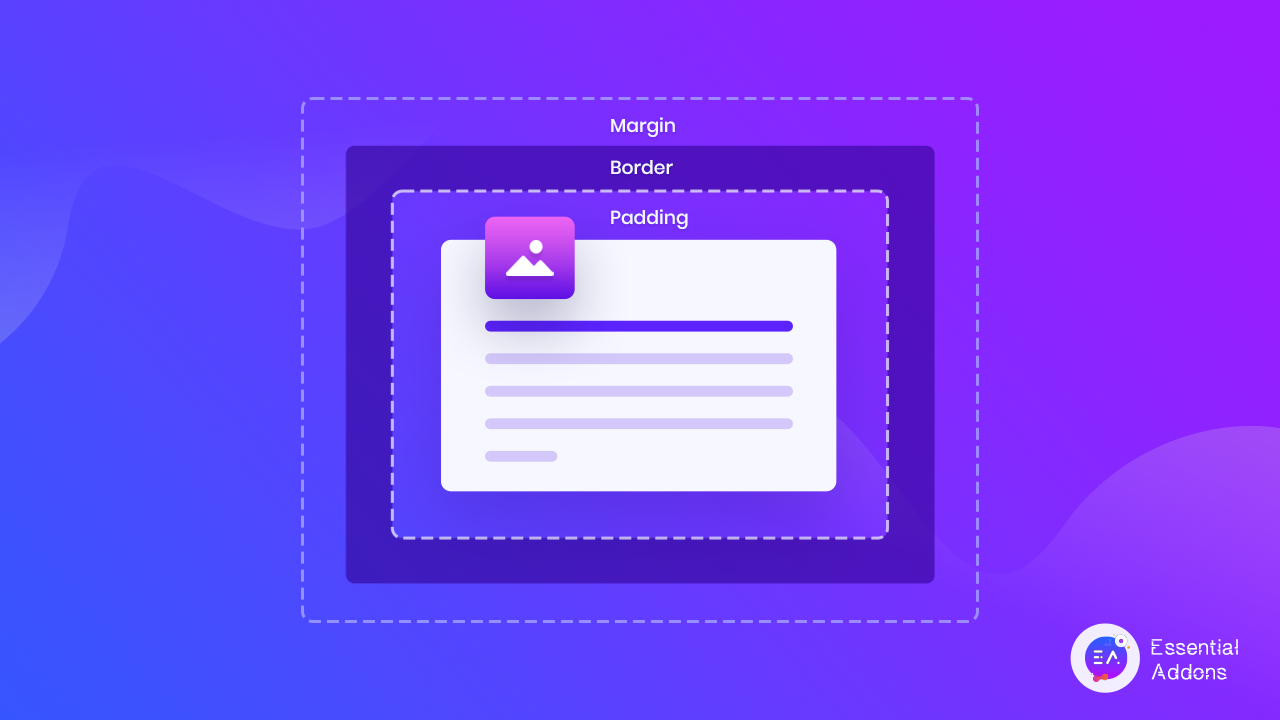
来源:w3school.com
部分、边距、填充和列都是CSS 盒子模型的一部分,它本质上是一个包裹每个 HTML 元素的盒子。 这是他们的意思:
- 内容或部分——在这部分,文本和图像将出现在您的网站上。
- 列- 当您并排添加内容时,将被称为列。
- 填充- 它是内容周围的区域。 对于每个内容,填充始终是透明的。
- 边框- 在填充和内容周围保留边框
- 边距- 当您将区域保持在边界之外时。 边距也保持透明。
当您在 Elementor 网站构建器中工作时,您会在那里找到所有这些相似的属性来设计您的网站。 此外,Elementor 提供了一个完整的面板来调整Elementor 的边距和部分和列的填充。
Elementor 专栏的初学者教程:如何设计和管理
您可以在 Elementor 的一个部分下创建多个列。 每当您尝试向页面添加新部分时,您都会发现 Elementor 列的预构建布局。 您可以从那里轻松选择 Elementor 列布局。
在 Elementor 网站构建器中,您也可以在创建单个部分后创建列。 为此,请先添加一个部分。 现在右键单击该部分并选择Add Column 。 对于每一次新的点击,都会添加一列。
您可以自定义 Elementor 列的长度、对齐方式、HTML 标签等等。 只需单击列部分,您就可以自定义内容的外观。 看看结果如何。
Elementor 填充教程:如何使用和自定义
希望从本 Elementor 教程的基本介绍中,您现在知道 Elementor 填充是什么。 与 Elementor 边距一样,每个元素在Elementor 页面构建器中都有自己的填充。 是时候看看如何在这个 Elementor 教程中自定义添加了。
从 Elementor 网站构建器中选择要自定义其填充的元素。 现在转到“高级”面板,您将在那里找到“填充”部分。 您可以同时更改四种尺寸的填充或单独更改填充。 查看更改。
Elementor 教程:如何设计和自定义 Elementor 部分
Elementor 部分的用途与 HTML 部分相同,用于保存内容。 在本 Elementor 教程中,我们将探讨您可以分节做的各种事情。 首先,打开一个网页并通过单击添加图标创建一个新的 Elementor 部分。 在一个部分下,您可以添加多个列、内部部分等。
在 Elementor 部分中添加元素后,您可以轻松自定义它们。 转到高级选项卡。 在那里,您将找到为整个部分以及单个元素添加填充和边距的选项。
添加保留在列中的自定义粘性布局
通过Elementor Pro 3.2 更新,网站访问者可以创建一个粘性布局,从前一个布局结束时开始,从而在网站上提供一致且透明的体验。 例如,如果您想在您的网站上显示一个时间线,其中包含随着用户滚动而出现的不断变化的日期和图像,您可以使用内部部分小部件。
Elementor 保证金教程:如何使用和自定义
让我们关注元素边距。 边距是 Elementor 页面构建器的每个元素的必需部分。 要探索 Elementor 边距和自定义,请遵循以下 Elementor 教程。

首先,将元素添加到您的页面。 它可以是文本部分、图像、常见问题解答等,然后导航到“高级”面板,您将在那里找到“边距控制”部分。 在 Elementor 页面构建器中,最初,所有元素的边距都设置为零。 但是您可以自定义它们。 在字段中添加值。 您可以为顶部、底部、右侧和左侧边距添加相同的值,或为不同的部分设置不同的值。
您可以使用 Elementor 边距将您的元素调整到该部分或带来新的外观。 查看更改 Elementor 边距时元素位置如何变化。
常见的 Elementor 部分、列、Magrin 和填充错误和解决方案
当你开始学习新东西时,很明显会有很多错误。 在创建具有 Elementor 列、部分、边距和填充的网站时也是如此。 为了保持领先,我们列出了与 Elementor 网站建设者合作时常犯的一些错误。
用于定位元素的 Elementor 列和空间小部件
当使用 Elementor 创建网站时需要对齐元素时,人们经常会错误地在部分下添加不必要的 Elementor 列。 您可能认为它可以帮助您将元素保持在正确的位置,但这对您的页面有害。 通过向您的页面添加 Elementor 列,您正在向您的 HTML 添加标记,它充当您页面的骨架。
结果,所有这些额外的标记加起来,使系统更努力地工作,最终平衡页面加载所需的时间。 此外,使用空的“内容”元素来安排您的布局会给搜索引擎留下错误的印象,从而导致您的排名降低。
解决方案:使用 Elementor 填充和边距
在 Elementor 网站构建器中,每个元素和小部件都有边距、填充和 Z-index 参数。 在许多小工具的样式和小部件内容选项卡中,您会发现其他对齐和定位选项。 利用这些选项, Elementor 网站构建器可确保您只为代码使用最少的数据量。 此外,将这些数据保存在 CSS 中而不是标记代码中可以避免向标记添加额外的代码。 间距也可以使用Paste Style复制和粘贴。
错误地使用内部小部件
当您想在同一个 Elementor 列中保留多种类型的元素时,用户会错误地使用内部部分。 他们在单个内部部分下添加元素,这使设计混乱,您不能使用 Elementor 填充或边距单独设置这些元素的样式。
解决方案:选择常规 Elementor 列
设置 Elementor 部分的最佳方法是单击“添加新部分”按钮,然后选择所需的列数。 这样做的好处是它可以使您的部分中的所有内容保持一致,同时允许某些内容独立,例如动画背景和前景,同时保持浅色标记模式。 当您只想将 Elementor 列添加到部分时,右键单击列句柄并选择Add New Column 。
如何设计移动响应式 Elementor 列、部分、Magrin 和填充
当您第一次开始使用 Elementor 网站构建器构建网站时,您可能会遇到许多移动响应问题。 用户面临的最常见问题是破坏文本大小、Elementor 边距、填充等。以下是设计移动响应 Elementor列、部分、边距和填充的一些很酷的提示和技巧。
如何修复 Elementor 部分的文本大小
从您的 WordPress 仪表板打开一个页面,您希望该页面具有移动响应能力。 现在选择一个文本 Elementor 部分并导航到“样式”选项。 在排版部分,将图标更改为'Mobile' 。 现在调整该 Elementor 部分的文本大小。
如何显示或隐藏移动设备的 Elementor 部分
为此,请从您要自定义或隐藏在移动预览中的页面中选择 Elementor 部分。 导航到高级 → 响应部分。 从那里您可以控制显示或隐藏特定的 Elementor 部分。
如何为移动响应自定义 Elementor 列
为了使您的网站适应您的移动屏幕,您可以轻松地反转 Elementor 列排序。 要使用 Elementor Columns 排序,请转到 Elementor Section Setting → Advanced → Responsive → Reverse Columns并将其设置为Yes 。 就是这样。
奖励:准备好具有 Elementor 边距、列、部分和填充的 Elementor 模板
Elementor 网站构建器将为您提供无限的现成模板库,例如Templately、Envato、Elementor 模板等等。 通过使用这些模板,您无需任何编码和设计知识即可轻松创建令人惊叹的网站。 让我们探索 4 个令人惊叹的模板,其中 Elementor 列、边距和内边距保持完美。
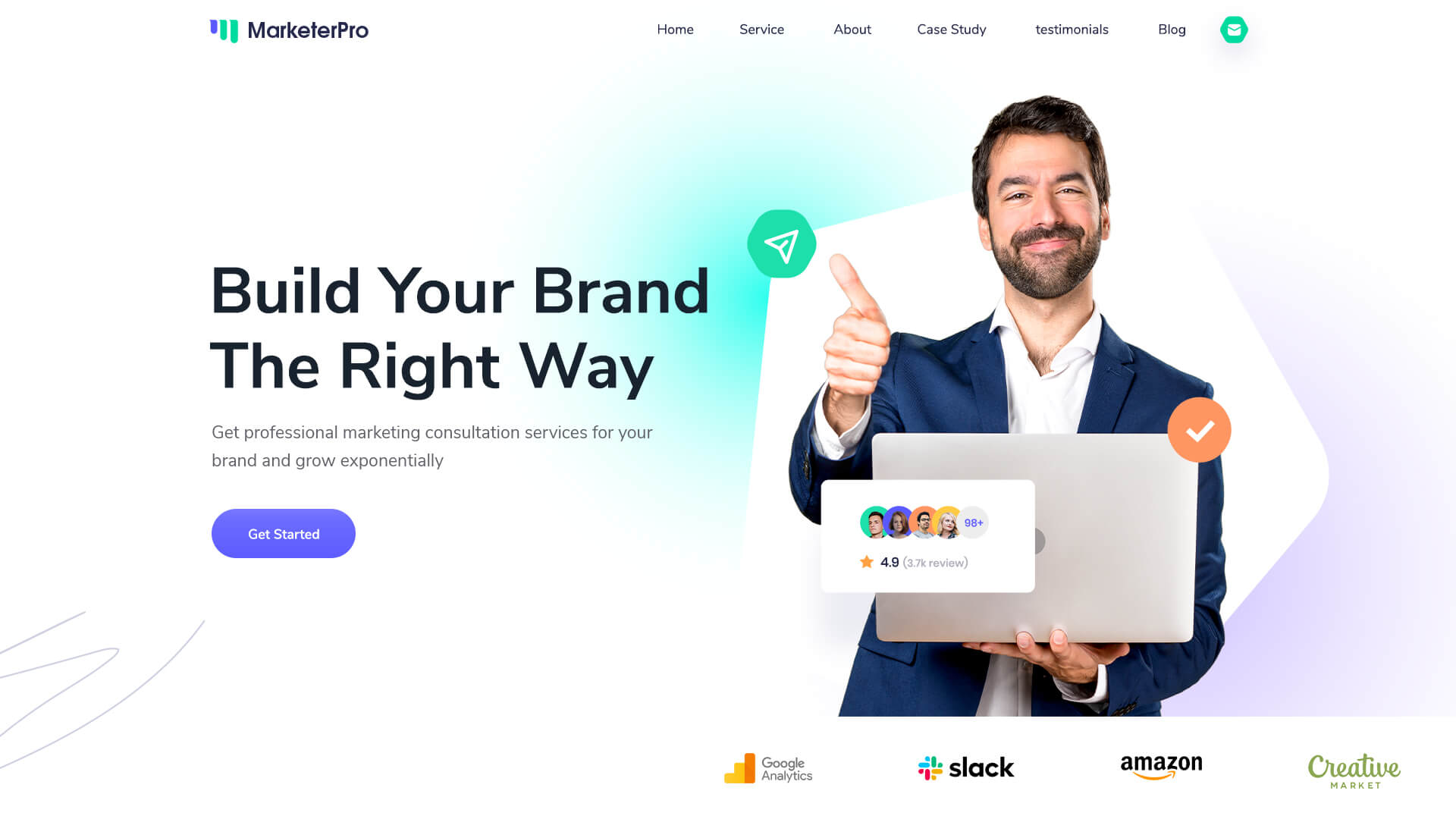
MarketerPro – 个人营销网站模板
这个现成的 Elementor 模板适用于为营销人员、营销顾问、营销顾问、商业顾问、商业教练、商业顾问、数字营销以及任何提供类似服务的人创建投资组合。 使用 MarketerPro 自由营销人员创建他们的投资组合或自由职业者网站。

在这个 Elementor 模板包中,每个部分的边距和填充都得到了很好的维护。 此外,MarketerPro 100% 响应并具有跨浏览器兼容性。 所以设计不会闯入不同的设备。
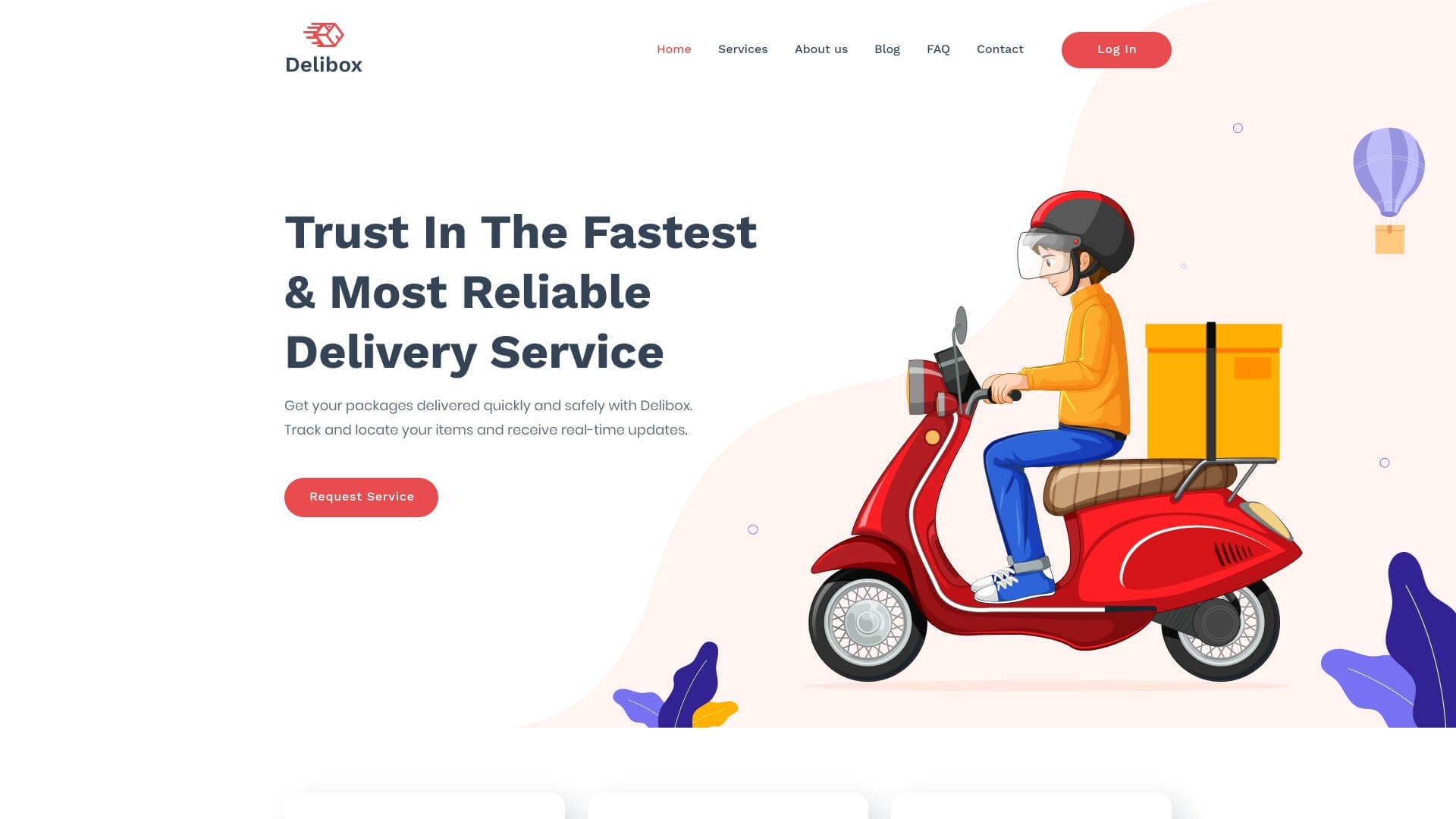
Delibox快递服务网站模板
Elementor 部分、列、填充和边距的另一个很好的例子是来自 Templately 的Delibox 模板。 如果您打算使用 Elementor 创建一个交付网站,那么此模板适合您。 此外,您可以将这个现成的 Elementor 模板用于快递公司、快递公司、运输或物流公司。

用于室内设计的 EleInterior WordPress 模板
当您计划为您的室内设计公司创建时,您可能需要创建一个具有 Elementor 完美边距和填充的网站。 EleInterior 准备好的 Elementor 模板可以帮助您创建一个令人眼花缭乱的网站。 您不必担心网站的 Elementor 列、填充或边距。 此外,您可以将此模板用于室内设计工作室、室内装饰、家居设计、办公室设计、建筑、建筑师、家居装饰或其他类似服务。

如果您正在阅读这些部分,则意味着您对如何使用 Elementor 教程中的 Elementor 部分、列、边距和填充有了详细而深入的了解。 因此,今天开始按照 Elementor 教程设计您的网站。
如果您喜欢此 Elementor 教程,请不要忘记通过评论或加入我们的Facebook 社区来表达您的想法。 此外,订阅我们的博客以了解最新的 Elementor 教程、见解等。
