Elementor vs. Beaver Builder:选择哪一个?
已发表: 2020-04-26无法为您的 WordPress 网站在 Elementor 与 Beaver Builder 之间做出决定? 在 Elementor 和 Beaver Builder 等页面构建器插件的帮助下,WordPress 生态系统有了很大的发展。 虽然这两个插件都为 WordPress 带来了大量的好功能,但很难做出选择。 因此,我们决定分享我们对正在进行的辩论的看法——Elementor vs. Beaver Builder。
选择页面构建器并不像看起来那么容易。 当您完成一半时,您不想切换构建器,因为这可能是一项非常令人厌烦和多余的任务。 而且,当然,您不会愿意再投资您的时间和金钱并通过使用另一个构建器来构建相同的东西。
为了帮助您做出明智的决定,我们将比较 Elementor 与 Beaver Builder,并将看到这两个构建器之间最显着的差异。
我们在 IdeaBox,为 Beaver Builder 和 Elementor 创建了令人惊叹的插件,并与这两个插件进行了广泛的合作。 凭借我们与这两位建筑商的经验,我们一定能够帮助您选择适合您的建筑商。
让我们来看看这两个页面构建器的每个功能:
Elementor 与 Beaver Builder 编辑器界面
编辑器界面是最重要的部分之一,因为您将花费大部分时间与页面构建器进行交互。 用户友好的界面使您可以轻松地创建和自定义您的网站,并显着加快您的网页设计过程。
在界面方面,两个页面构建器都有一个非常令人印象深刻的无故障界面,任何人都可以在没有大量培训要求的情况下开始使用。
尽管这两个构建器都很高效,但它们彼此之间还是有些不同。 我并不是说有好的布局或不好的布局; 这只是偏好问题。
另请阅读:
- Elementor Review:Elementor特性和功能的详细分析
让我们看一下 Elementor 的界面。
Elementor 编辑器界面
Elementor 的界面遵循干净且最小的静态设计。 你会看到屏幕分为两部分。 左半部分是您选择元素、更改设置等的地方。在右半部分,您将看到网站的实时编辑器和网站外观的预览。

如果您希望更改页面的页面设置或向页面添加小部件,您可以从屏幕左侧轻松完成所有操作。
您在网站上所做的所有更改都会显示在屏幕右侧。 实时编辑器向您展示在对页面进行更改时页面的外观。
您还可以通过单击两个部分中间的折叠按钮,在全屏预览中查看正在编辑的页面的预览。

此外,在侧边栏的底部,您可以使用按钮访问以下选项:
- 响应式编辑模式
- 修订和更改的完整历史
- 页面设置
- 预览按钮
在页面编辑器上,您可以通过单击编辑器上的相应按钮轻松添加部分和保存的行。 编辑器感觉有点拥挤,有很多选项可能不适合初学者。 但是,如果您是高级用户,您将享受 Elementor 提供的功能。
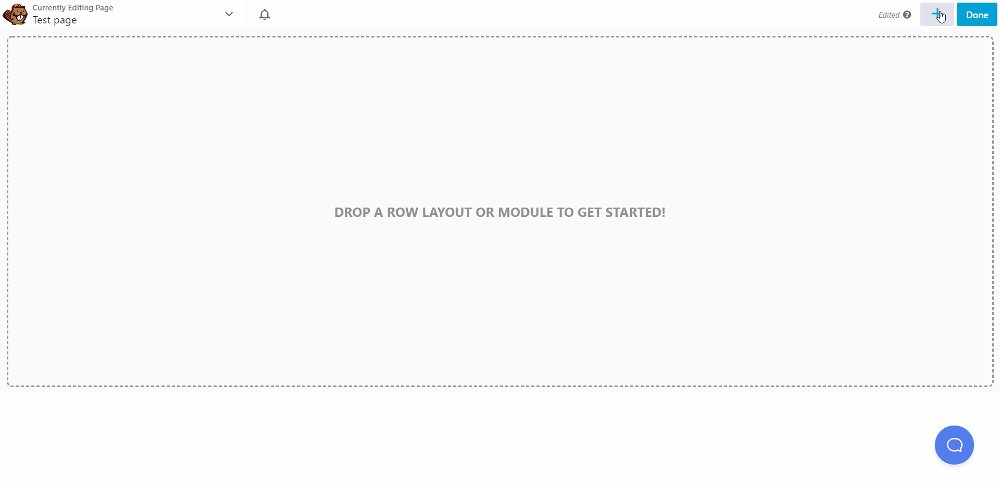
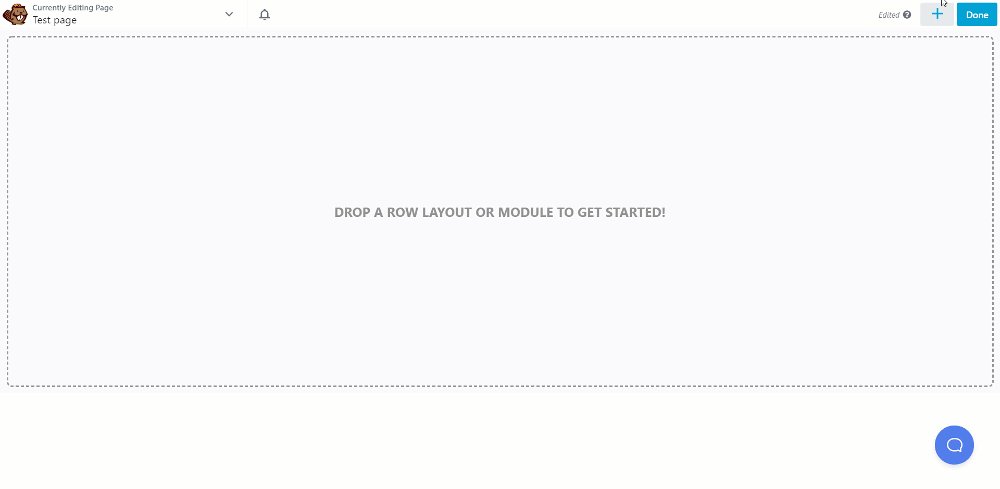
海狸生成器界面
Beaver Builder 拥有一个非常简单但功能强大的界面。 该界面允许您以全屏模式编辑网站。
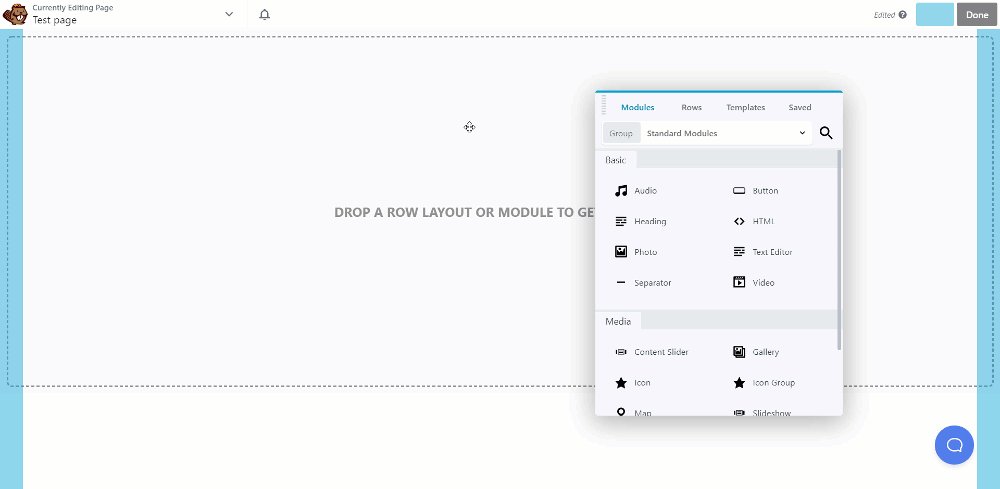
编辑器有一个顶部栏,允许用户添加新模块并进行其他操作,如发布、起草、检查预览等。

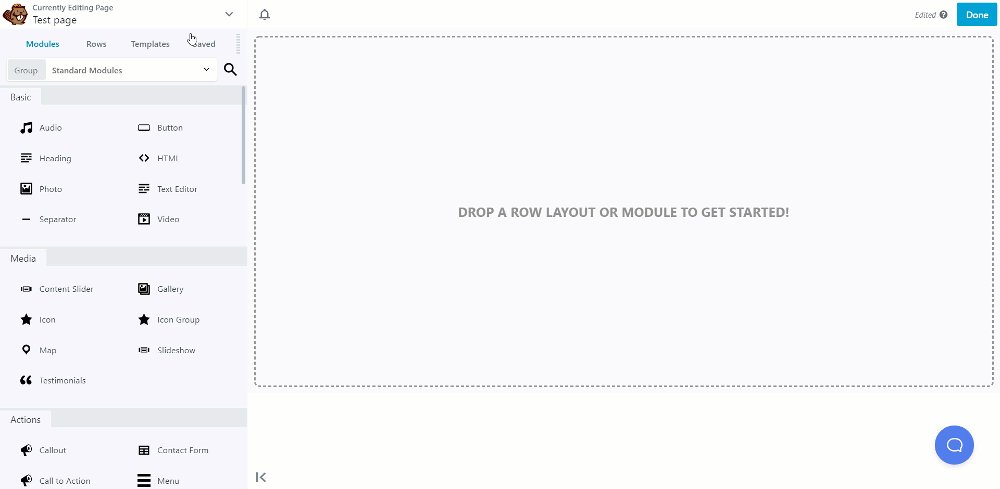
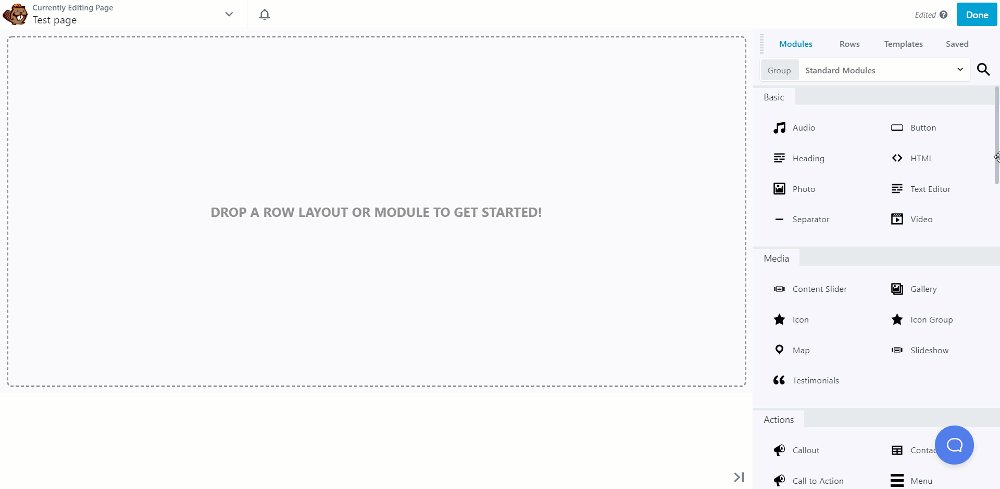
Beaver Builder 编辑器的一个好处是您可以根据自己的意愿移动侧边栏或设置面板。 Elementor 没有这种自由。 使用 Beaver Builder,您可以拖动并捕捉屏幕任一侧的编辑或设置窗口。

您也可以将编辑和设置窗口作为弹出窗口。 这为您提供了正在编辑的页面的边缘到边缘视图。
Beaver Builder 最近添加了内联编辑功能,它与 Elementor 的内联编辑体验相当。
模块/小部件和预先设计的部分
无论您如何称呼它们、模块或小部件,它们的含义和构成您网站的元素都是一样的。
这些部分用于创建网站的大纲或基本结构,在这些部分中,您可以添加模块或小部件来设计您的网站。 让我们看一下这两个构建器的部分/行和小部件/模块功能。
另请阅读:
- 如何使用 Elementor 让您的网页设计业务飞速发展
Elementor 的部分和小部件
Elmntor 中最大的容器称为 Sections。 在这些行中,您可以添加有助于并排添加两个或多个小部件的列。 通过单击编辑器屏幕底部的 + 按钮,您可以根据需要添加任意数量的部分和列。
您可以选择是否要在页面上添加单列或多列部分。
Elementor 中的各个元素称为小部件。 这些小部件构成了整个网页。 您可以通过简单的拖放操作向页面添加各种小部件,例如标题、文本或图像。 您可以通过单击侧边栏右上角的点按钮来查看小部件。

此外,您可以轻松地编辑和自定义 Elementor 小部件,只需将它们拖放到列中,并借助该小部件的侧边栏菜单选项对其进行自定义。
您可以通过构建器获得12 种不同的部分布局。 免费版有 50多个小部件,专业版有更多小部件。
您可以使用 PowerPack Elementor 插件进一步扩展 Elementor。 它提供了另外 70 多个小部件,可以节省您的时间和精力。 虽然 Elementor 小部件旨在为更大的用户群提供基本使用,但 PowerPack 提供了更高级的功能。
Beaver Builder 的行和模块
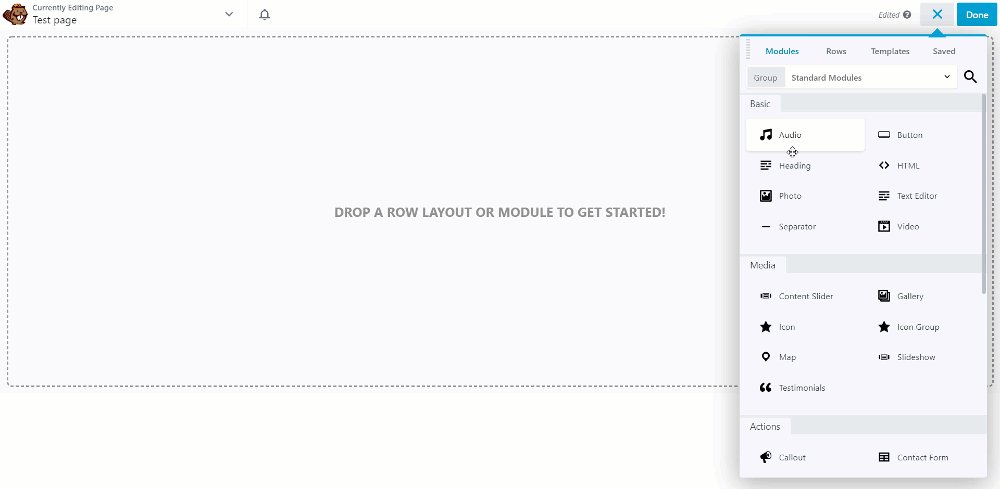
现在来到海狸构建器,编辑器中最大的容器元素被称为Rows 。 您可以通过单击顶部的“+”图标然后导航到行并拖放要添加的行来在编辑器中向页面添加行。
这些行包含可用于添加模块的列,这些模块基本上是页面的构建块。
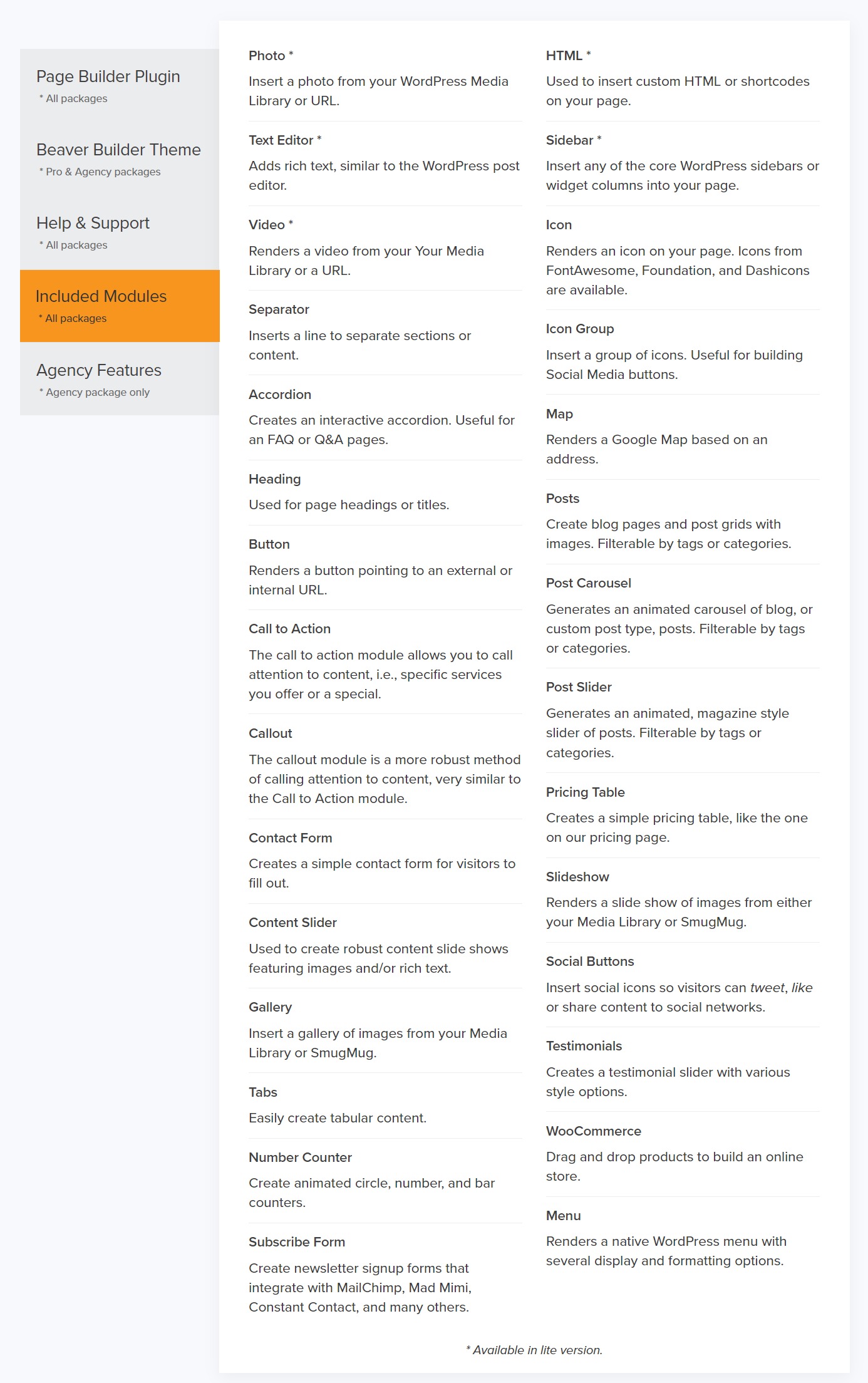
这些元素在 Beaver Builder 中称为模块。 只需在要添加的位置拖放即可添加这些模块。

使用 Beaver Builder,您可以获得 31 个可用于设计网站的创意模块。 除了这些模块,如果你想扩展你的构建器的能力,你可以试试 PowerPack Beaver Builder Addon,它带有 70 多个创意设计的模块。
Elementor 与 Beaver Builder 样式和设计功能
样式是任何页面构建器的重要组成部分,在这个领域,两个页面构建器都不落后。 您可以使用两个页面构建器获得大量样式选项,如果您不是在寻找过于具体的东西,那么您可以使用任何一个构建器。
让我们仔细看看每个构建器的样式设置。
Elementor 设计选项
Elementor 在每个小部件或行的设置中都有一个单独的选项卡。 如果您希望对该小部件或行进行任何更改,您可以从样式选项卡轻松完成。 在这种情况下,Elementor 让它变得非常简单,但是由于所有设计功能都被推送到一个选项卡中,因此有时可能会有点混乱。 但是,一旦您掌握了样式界面,它就会变得非常容易使用。

您所做的所有样式更改都会实时显示在页面上,这使您可以实时进行更改。
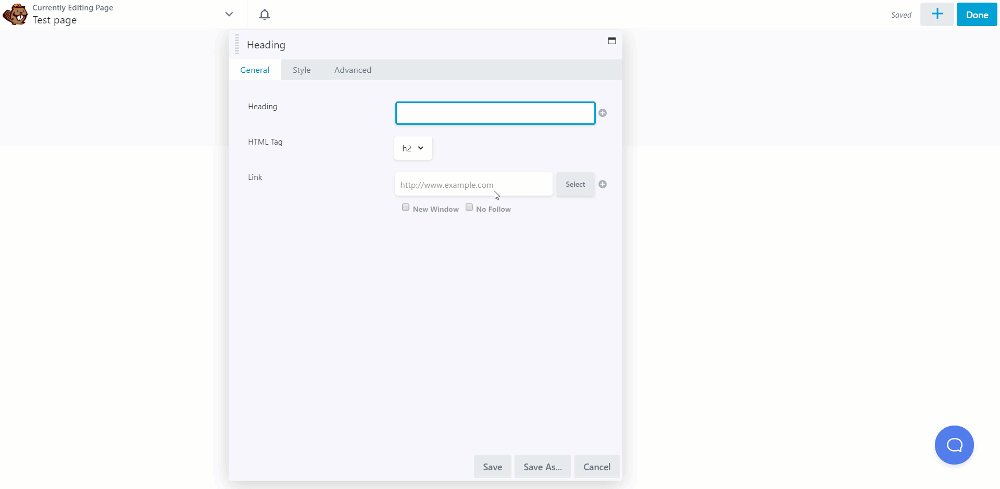
海狸生成器设计选项
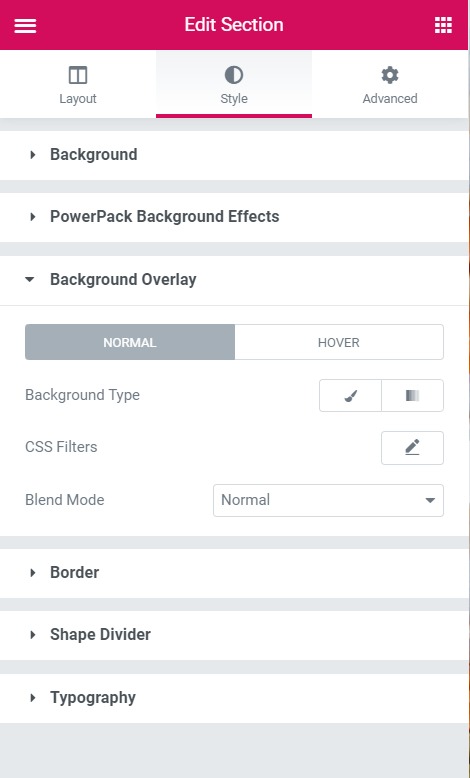
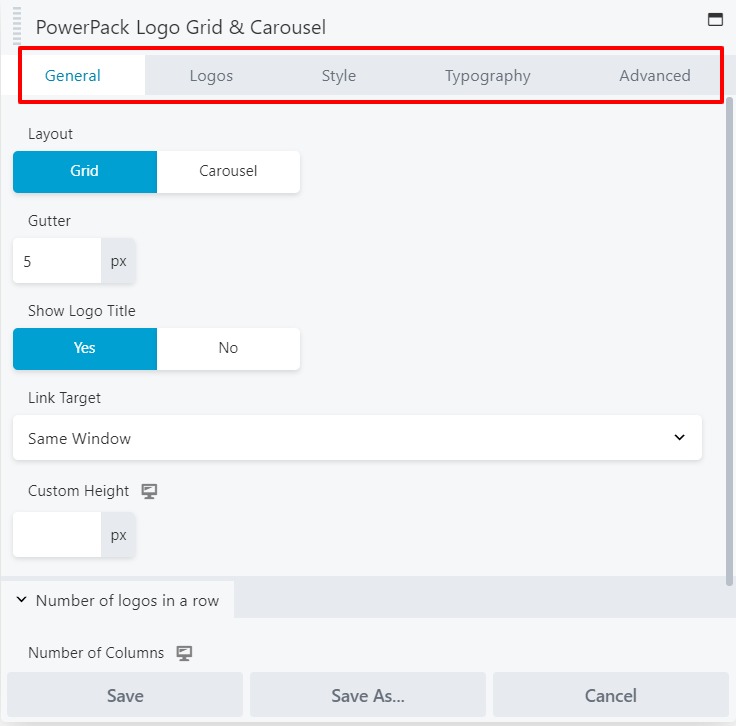
Beaver Builder 不遵循 Elementor 的标签系统。 事实上,您会看到许多模块和部分,其中包含多个样式选项选项卡。 根据模块的要求,您可能有一个用于排版自定义的单独选项卡或其他选项卡。

拥有更多选项卡确实需要记住所有设置的位置,但由于所有样式设置并未打包在一起,因此任何人都可以更轻松地导航。

代码和可靠性
任何增长过快的东西都容易变弱,稳定是只有在增长被监控和关注的情况下才会出现的。 这与我们的页面构建器完全相同。
虽然 Elementor 在过去三年中增长了很多,并增加了惊人的特性和功能,但它不能被视为像 Beaver Builder 那样稳定。
另一方面,Beaver Builder 可能不像 Elementor 那样功能丰富,但在代码级别的可靠性方面,Beaver Builder 赢得了比赛。 原因很简单; Beaver Builder 增长但牢记稳定性。 如果您打算使用页面构建器开发大型网站,则必须注意这一点。
Elementor & Beaver Builder 的系统要求
如果您正在构建站点,您应该了解您使用的工具的系统要求。 正如我们所见,Elementor 提供了一个带有实时预览的界面并且运行流畅。 但是,Elementor 的系统要求有点高。 当他们的网络托管服务器资源有限时,用户还会经常遇到诸如 Elementor Widgets Not Loading 之类的问题。
Elementor 官方推荐 256MB 或更高的 PHP 内存。 当将它与 Elementor 插件或 WooCommerce 等插件一起使用来构建电子商务网站时,PHP 内存要求会更高。 由于 Elementor 提供了如此多的功能,因此我们需要更多资源来运行该软件是可以理解的。
另一方面,Beaver Builder 是轻量级的并且消耗更少的资源。 即使使用第三方 Beaver Builder 插件,资源使用率也不是很高。 Beaver Builder 以 64MB PHP 内存限制而著称,使用第三方插件,它可以达到 256MB。
Elementor 和 Beaver Builder 的 WordPress 主题
所以,这里有一些我们可以称之为 Elementor 和 Beaver Builder 的共同点。 由于这两个页面构建器插件都非常受欢迎,为页面构建器构建的所有流行的 WordPress 主题都为这些插件提供了兼容性。
另请阅读:
- Elementor 的最佳免费 WordPress 主题
除此之外,Elementor 有自己的 Hello Theme,它是一个免费的 WordPress 入门主题。 这是一张白纸,没有预定义的布局或样式。 它旨在最好地与 Elementor Pro 配合使用。
同样,Beaver Builder 也有自己的 Beaver Builder 主题,它是一个高级主题,可通过 Beaver Builder Pro 包获得。 与 Elementor 的 Hello Theme 相比,BB Theme 具有更多的功能和布局选项。 它最适合 Beaver Builder 和 Beaver Themer 插件。
Elementor Theme Builder 与 Beaver Themer
现在,这是 Elementor 和 Beaver Builder 都提供的一个有趣的功能。 主题构建功能使您不仅可以为页面创建自定义模板,还可以为其他网站部分创建自定义模板,如页眉、页脚、单个帖子、博客存档、WooCommerce 等。您可以自定义网站的几乎每个方面,而无需编写代码并通过使用页面构建器插件。
Elementor 提供了主题生成器功能。 您可以在我们的 Elementor Free 与 Elementor Pro 比较帖子中找到有关 Elementor Pro 的更多信息
而 Beaver Builder 有一个单独的插件,称为 Beaver Themer。 与 Elementor Pro 的主题生成器相比,Beaver Themer 提供了更高级的功能。 它具有先进的条件逻辑控制。 另一个好处是,如果您不想使用 Beaver Themer,您可以简单地继续使用 Beaver Builder,而不会给您的网站增加任何额外的负载。 在 Elementor 的情况下,您无法禁用主题生成器。
因此,使用 Beaver Builder,您可以更好地控制要使用的内容。
Elementor 与 Beaver Builder 模板库
这两个页面构建器都使您能够完全从空白画布设计页面。 但是,如果您不想这样做怎么办!
这就是模板发挥作用的地方。 模板可帮助您导入设计,然后自定义其中的内容。 这两个构建器都带有专业设计的模板,您可以使用这些模板来加快您的网站设计过程。
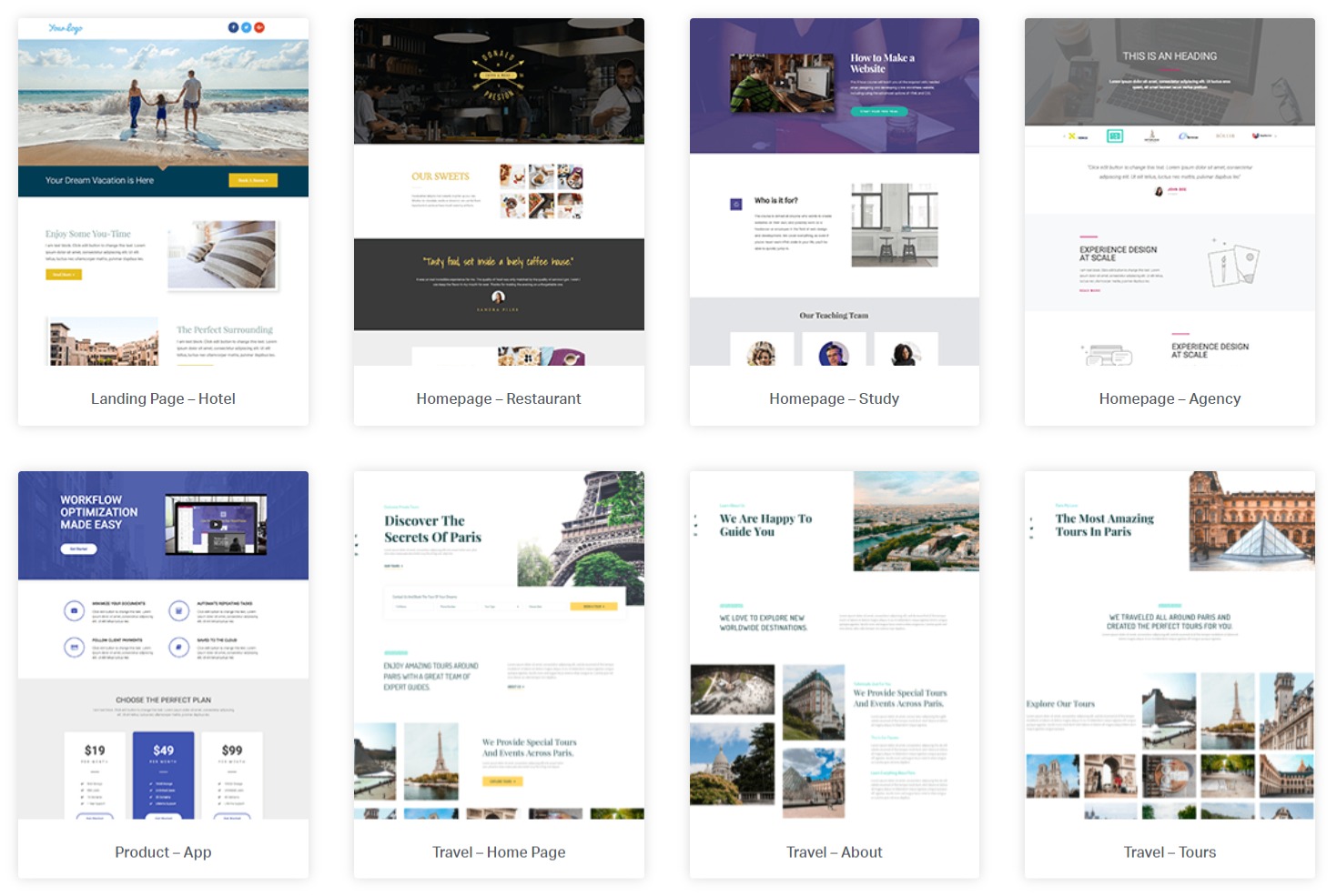
Elementor 模板库
Elementor Pro 附带 300 多个专业设计的模板,您可以使用它们来加快您的网站设计过程。
Elementor 将所有模板分为两类:
- 页面——这些是完全设计的页面,涵盖了页面上所需的所有内容。
- 块——块是为特定目的而设计的页面的一部分。 例如,联系部分、关于部分、特征部分。

您可以使用这些模板,也可以创建和保存您自己的自定义模板。 Elementor 允许您保存您设计的模板并在您的网站上再次使用它们。 您甚至可以导出或下载模板以在其他网站上使用。
Beaver Builder 模板库
与 Elementor 一样,Beaver Builder 也带有专业设计的模板。 您可以使用 Beaver Builder 获得大约 50 个预先设计的模板。 Beaver Builder 将所有模板分为两类:
- 登陆页面:这些是为主页设计的页面。
- 内容页面:除了主页设计之外,其他所有设计,如关于我们页面、功能页面或联系页面都属于内容页面。

与 Elementor 一样,Beaver Builder 也带有预先设计的块或部分,但与 Elementor 提供的相比,数量较少。 您可以使用 Beaver Builder 的 PowerPack 插件,它具有 300 多个预先设计的模板和行,任何人都可以轻松导入并开始使用。
Elementor 与 Beaver Builder 定价
定价是选择任一页面构建器时要记住的另一个非常重要的因素。 这两个页面构建器在 WordPress.org 上都有免费版本,您可以直接下载并立即开始使用。
另请阅读:
- Elementor Free 与 Elementor Pro – 详细比较
来到专业版,您可以从两个页面构建器的 3 个包中进行选择。
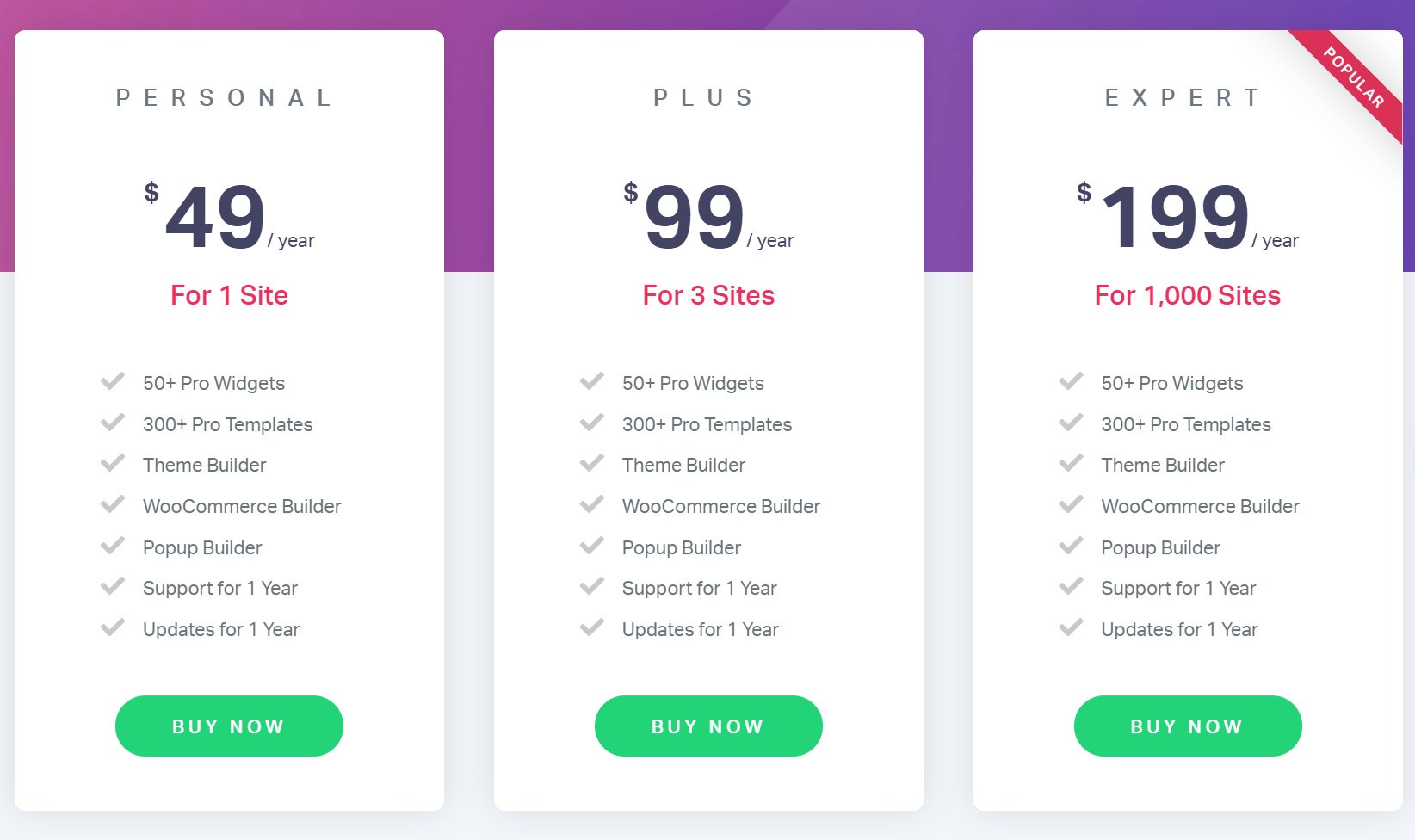
Elementor Pro 定价
Elementor 定价基于您要在其上使用页面构建器的网站数量。 该计划从单个网站 49 美元开始,1000 个网站最高 199 美元。

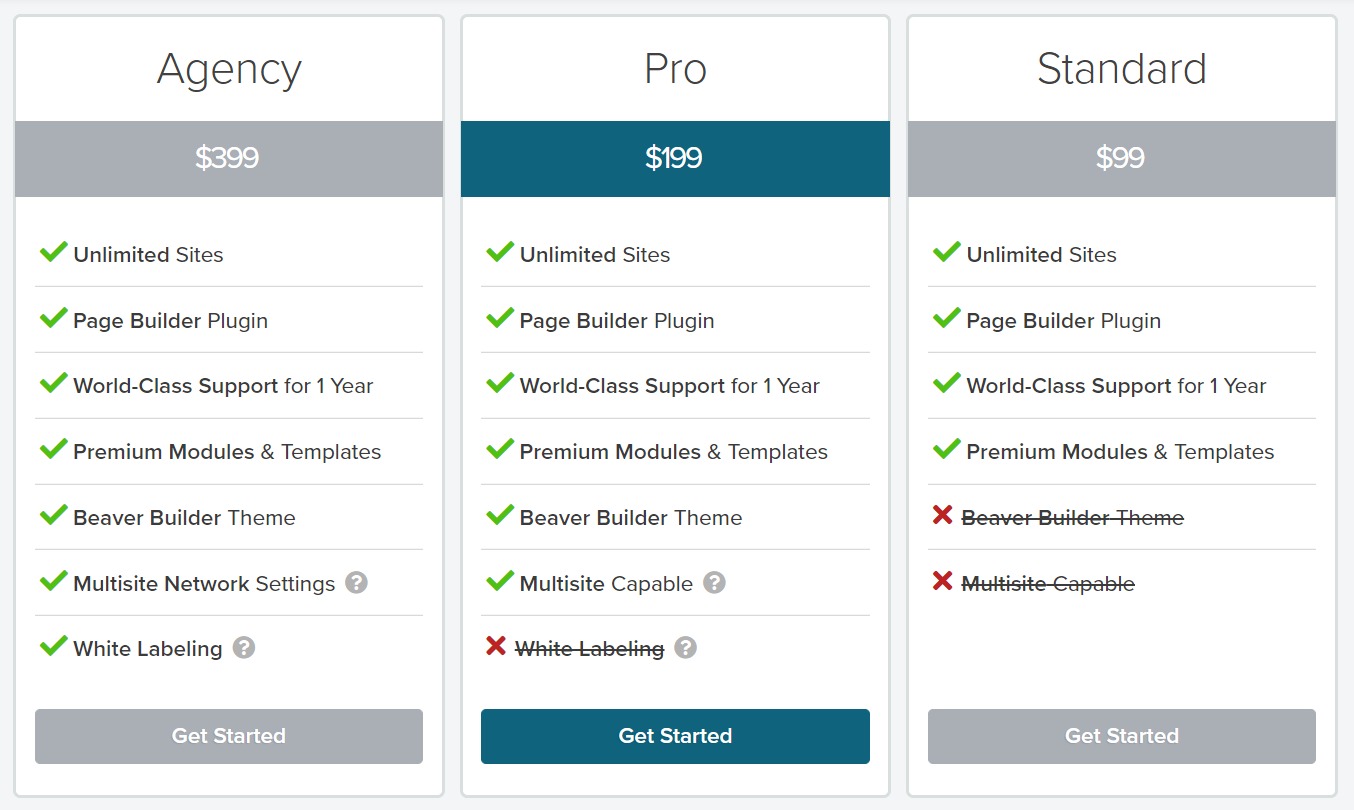
海狸生成器定价
另一方面,Beaver Builder 的计划根据基本插件附带的功能而有所不同。 该计划起价为每年 99 美元,代理计划最高可达 399 美元。 代理计划包括海狸建造者主题、白标品牌和多站点功能。

Elementor 与 Beaver Builder 社区和资源
Elementor 和 Beaver Builder 在 Facebook 上都有一个成熟的社区。 在学习资源方面,与 Beaver Builder 相比,Elementor 拥有更大的资源集。 Elementor 有几个关于几乎所有主题的 Youtube 视频。 Elementor 团队在他们的 Youtube 频道和博客上制作了很棒的教育内容。
Beaver Builder 还在其博客上定期发布内容,并与社区保持开放互动。
另请阅读:
- 学习 Elementor 的最佳免费资源
交给你了!
以下是使两个建设者与众不同的最显着差异。 您可以擅长上述功能,并可以自己决定哪个页面构建器最适合您。
如果您有点冒险,那么两个页面构建器都可以总结为“您在寻找大量功能还是稳定性?”这个问题。 如果您正在寻找大量功能来构建创意布局,那么我建议您使用 Elementor。 另一方面,如果您正在寻找一种更简单、重量轻且易于使用的解决方案,那么 Beaver Builder 就是您的答案。
通过在下面发表评论,让我知道您决定使用哪个页面构建器。 另外,请分享您决定与该特定构建器合作的原因。
