Elementor vs Divi – 页面构建器之间的差异 – 您应该选择哪一个?
已发表: 2021-12-02Elementor 和 Divi 都是流行的 WordPress 页面构建器。 如果您只是打算开始一个新网站,那么您一定对在它们之间选择哪一个感到困惑。
这两个插件都提供了一个拖放界面来设计任何类型的网页。 但是,使用 Elementor,您还可以直观地设计布局。 这意味着您不必编写任何代码。
除了提供可自定义的模板外,Elementor Pro 还允许您从头开始创建页面。 这意味着您可以更改颜色字体和背景图像。
Divi 拥有终身访问权限,而 Elementor 没有此类定价计划。
WordPress 已成为最常用的流行内容管理系统之一。 考虑到这一事实,我们将比较这些页面构建器。 检查详细的 Divi 与 Elementor 比较,然后选择符合您要求的正确的比较。
什么是 WordPress 页面构建器?
WordPress 页面构建器允许您在不需要任何编码知识的情况下创建页面。 它们可以通过允许您将元素拖放到位来帮助您快速构建网站。
他们使用可视化编辑器执行此操作,该编辑器可让您在网站上线之前查看网站的外观。 您不必担心代码或 HTML,因为所有工作都已为您完成。
如果您从网页设计和开发开始,您会发现这些类型的工具很有用。 但是,如果您已经是经验丰富的开发人员,也有一些不错的选择。
为什么我应该使用页面构建器而不是手动创建布局?
页面构建器是允许网页设计师快速轻松地创建网站的工具。 它们用于使用拖放功能从头开始构建页面。 现在市场上有不同的页面构建器——Divi builder、Elementor builder、Beaver Builder 等等。
什么是 Elementor WordPress 页面构建器?
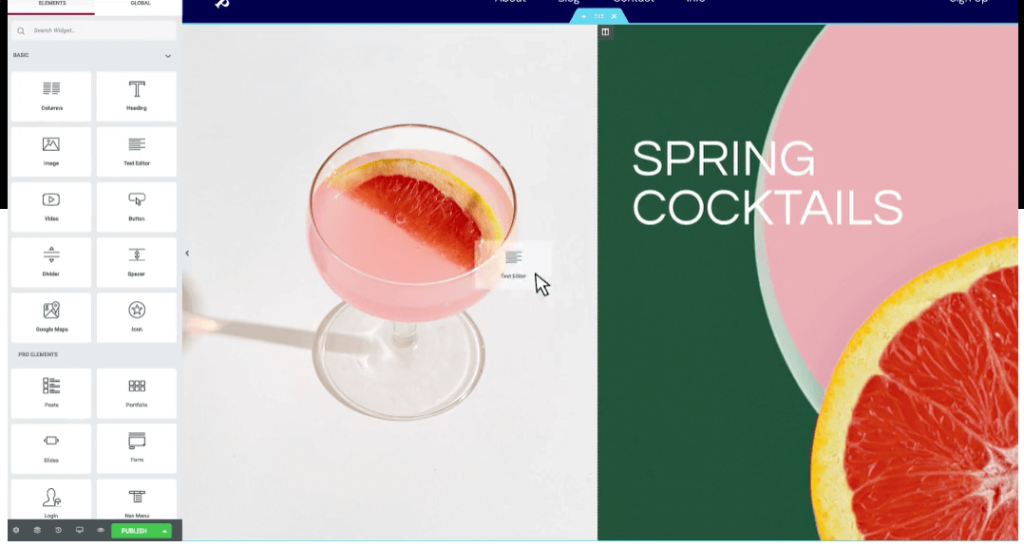
Elementor 是 WordPress 的拖放页面构建器。 它允许用户快速轻松地创建漂亮的网站。 使用 Elementor,您可以从头开始构建任何网站,或编辑现有网站。 Elementor 最好的部分是它是免费的!

它是一个拖放页面构建器插件,可让您在不编写任何代码的情况下构建漂亮的网站。 它具有干净的界面和直观的功能,使任何人都可以快速创建美观的页面。
用户可以选择拖放小部件并选择预制模板来设计网站。 从设计选项中,修改您想要的部分。
什么是 Divi WordPress 页面构建器?
Divi Page Builder 或 visual builder 是一个 WordPress 插件,由 Elegant 主题开发,用于构建漂亮的网站。 使用 Divi,您可以使用预建的页面模板从头开始创建任何类型的网站。 Divi 最好的部分是它易于使用并且具有大量功能。

它有一个干净和现代的设计。 该主题围绕“分而治之”的概念构建,这意味着您无需从头开始构建页面,而是通过组合不同的元素来构建它们。 这使得向任何页面添加新内容变得容易,而不必担心会搞砸。
Elementor Page Builder 的主要功能
Elementor 目前是 WordPress 最受欢迎的页面构建器插件。 使用 Elementor,您无需编写太多代码即可为新网站做所有事情。 一些第三方工具以及 Elementor 将使它更容易。

拖放界面
Elementor 最好的地方是它的拖放界面。 它允许您直观地创建布局。 不涉及代码,因此您不必处理混乱的代码。
您甚至可以导入自己的设计。 您所要做的就是上传文件并开始设计。
内置可视化编辑器
Elementor 的另一个特点是它包含一个内置的可视化编辑器。 这使您可以在实际上线之前预览您的网站的外观。 您可以测试不同的布局并准确查看它们的显示方式。
定制模板
Elementor 最人性化的功能之一是它提供了可自定义的模板。 您可以更改颜色、字体、背景等等。 这使您可以完全控制网站的外观。
Elementor 的高级主题选项
高级主题选项允许您为您的网站创建自定义元素。 这包括添加新的小部件、更改颜色和添加自定义 CSS 类。
Divi Page Builder 的主要功能
使用 Divi,您根本不需要了解任何 HTML。 相反,您只需将各种组件拖放到位。
这使得自定义您的网站变得超级简单。
视觉预览
创建新页面时,您可以预览最终产品的外观。 这使您可以确保在发布之前一切看起来都很好。
多种布局
与其他页面构建器不同,Divi 提供多种布局。 这意味着您可以在三种不同类型的布局之间进行选择:盒装、网格和流体。
内联文本编辑
Divi 具有内联编辑系统。 因此,当用户在前端编辑页面时,可以立即看到更改。 这使得很容易理解修改在网页上的样子。 只需选择页面并开始对页面进行内联编辑。
Elementor 对博主有用吗?
是的! Elementor 是一个拖放页面构建器插件,可让您快速创建漂亮的网站。 如果您正在寻找一种从头开始构建网站的方法,Elementor 是您的完美工具。
我长期以来一直在为多个网站使用 WordPress。 它已发展成为最流行的内容管理系统 (CMS) 之一。 这就是为什么如果您决定开始写博客,那么了解自己正在从事的工作如此重要。
Divi vs. Elementor:哪个最适合博主?
尽管这两个插件都提供了几乎相同的功能,但 Elementor 是最好的。 借助大量用户友好的插件,使用 Elementor 可以轻松进行自定义。
该插件还包括许多功能,例如 SEO 优化、响应式设计等等。 另一方面,Divi 是一个网站构建器,可让您使用预建元素构建任何类型的网站。 这意味着您不需要编写任何代码来集成网站的功能。
Divi 和 Elementor 会与古腾堡合作吗?
是的,您可以在为您的网站安装 Gutenberg 的同时使用 Elementor 和 Divi。 但它们不会是跨职能的。 这意味着您可以一次使用页面构建器插件或 Gutenberg。
如何安装 Divi 和 Elementor?
如果您已经安装了 WordPress,则只需下载这两个插件的最新版本即可。 否则,您可以在各自的网站上找到这些文件。
要安装 Elementor,请在搜索栏类型 Elementor 上转到您的 WordPress 仪表板插件,然后单击安装并激活插件。
为什么要使用 WordPress 页面构建器?
WordPress 是一个非常强大的 CMS,它可以让你构建几乎任何你能想象到的东西。 但是,它没有很多功能。 幸运的是,许多第三方插件允许您为您的网站添加额外的功能。 其中包括联系表格、社交媒体集成、电子商务解决方案等。
但是,当您尝试对您的网站进行更改时,您可能最终会花费数小时试图弄清楚该做什么以及从哪里开始!
这就是网站建设者派上用场的地方。 无需学习如何编码,您只需单击几个按钮,即可在您眼前观看您的网站转换。
您不需要任何编码技能来创建漂亮的网站。 使用 WordPress 页面构建器插件,您只需单击几下即可轻松设计令人惊叹的网站。
插件
使用 WordPress 页面构建器,您将享受
- 页面构建器使您无需编码即可快速创建页面
- 它们还可以轻松地将内容添加到您的网站
- 您可以使用它们来构建自定义主题
- 您可以在几分钟内创建具有不同布局的页面
- 添加新内容很容易
- 轻松编辑现有内容
- 在社交媒体上分享内容很容易
经常问的问题
以下是一些常见问题,可帮助您决定选择哪一个。
Divi 和 Elementor 对 SEO 有好处吗?
是的,Divi 和 Elementor 都是构建网站的绝佳工具。 两者都易于使用,并且它们提供了许多功能来帮助您构建漂亮的网站。 但是,这两个插件不提供任何 SEO 好处。 它们只是允许您创建一个看起来不错的网站。
Elementor 比 Divi 快吗?
是的! Elementor 相对流畅且速度更快。 在后端,它具有极少的代码以实现快速加载速度。
Elementor 和 Divi 的价格是多少?
Elementor 和 Divi 的价格取决于您需要的功能。 如果你想从头开始创建一个网站,你应该能够以大约 100 美元到 300 美元的价格购买这些插件。 但是,此定价范围可能会根据您选择的计划而有所不同。
我可以在多个站点上使用 Divi 或 Elementor 吗?
是的,您可以在多个网站上使用 Divi。 但是,每个网站都必须托管在不同的域名上。 如果您想在一个域名上托管所有网站,则需要购买高级版 Divi。 此外,Divi 还提供无限网站套餐。 因此,您可以选择 Divi 来创建多个网站。
我可以在多个网站上使用 Elementor 吗?
这取决于您选择的计划。 如果您选择更高版本,您可以使用 Elementor 设计无限的网站。
我可以在多个网站上使用 Divi 吗?
是的,您可以在多个网站上使用 Divi。 但是,我们建议为每个网站使用一个网站。 如果你想创建一个新网站,你应该从头开始。 我们还建议为每个网站使用不同的域名。
谁赢了,Elementor 还是 Divi?
在我看来,很难说谁赢了,因为这两个插件各有利弊。 但如果考虑可用的第三方工具和易用性,Elementor 显然领先于 Divi。 您将享受各种拖放 Elementor 插件,这些插件可以方便地设计任何类型的网站。
