Elementor VS WPBakery Page Builder – 选择哪一个?
已发表: 2018-02-08可用于 WordPress 的现代页面构建器使没有编码知识的用户的生活更轻松。 它们带有直观的界面,因此您只需拖放元素即可构建帖子和页面的结构。
我们已经在 WIX VS WordPress 上进行了比较,并承认两个平台都支持可视化编辑器非常棒。 虽然在 6 月,当我们发布这篇比较帖子时,没有可用的 WordPress 原生可视化编辑器,我们提到它支持用于编辑目的的页面构建器插件。 今天,我们可以为 Gutenberg 感到自豪 - 一个非常新颖且方便的可视化编辑器,它是使用 WordPress 创建精美博客文章的完美解决方案。
尽管如此,今天我们还是决定比较两个广为人知且有用的页面构建器插件,即 WPBakery (Visual Composer) 和 Elementor。 如果您即将推出任何类型的首个 WP 网站,我们希望这对您有所帮助。 所以让我们开始吧!
WPBakery VS Elementor – 定价选项
Elementor是一个免费的页面构建器,允许您在前端编辑所有内容并获得即时结果(您会看到您的更改将如何在您的网站上实时显示)。 您还可以购买专业版,1 个站点售价 49 美元,3 个站点售价 99 美元,无限站点售价 199 美元。
WPBakery 页面构建器是一个高级插件,可让您完全控制您的网站并轻松构建您喜欢的任何布局。 今天,WPBakery 的售价为 45 美元,但您可以通过为项目购买的任何高级 WordPress 主题免费获得它。 大多数 WordPress 的现成设计都集成了这个页面构建器。
WPBakery 页面构建器 – 前端和后端
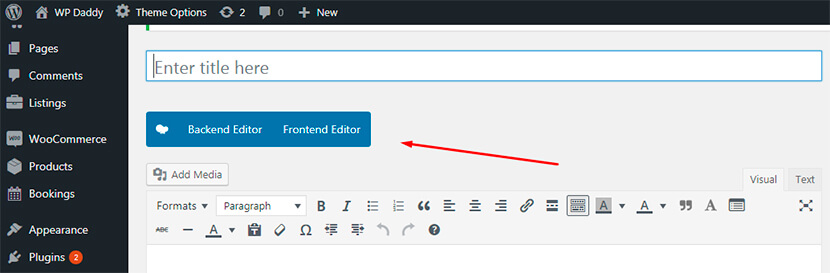
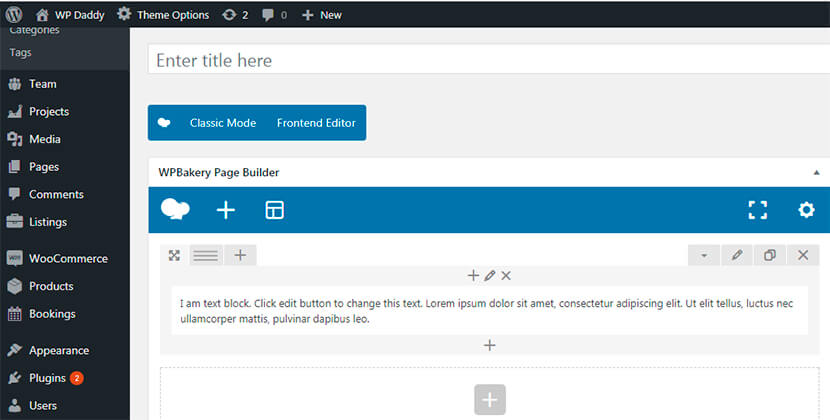
一旦你开始使用 WPBakery,你会看到后端和前端编辑器按钮来启动它。 转到仪表板中的帖子 -> 添加新(或页面 -> 添加新)以在实践中测试编辑器。

您可以选择后端编辑器来借助抽象块构建网页,也可以选择前端编辑器来创建具有实时视觉预览的页面。
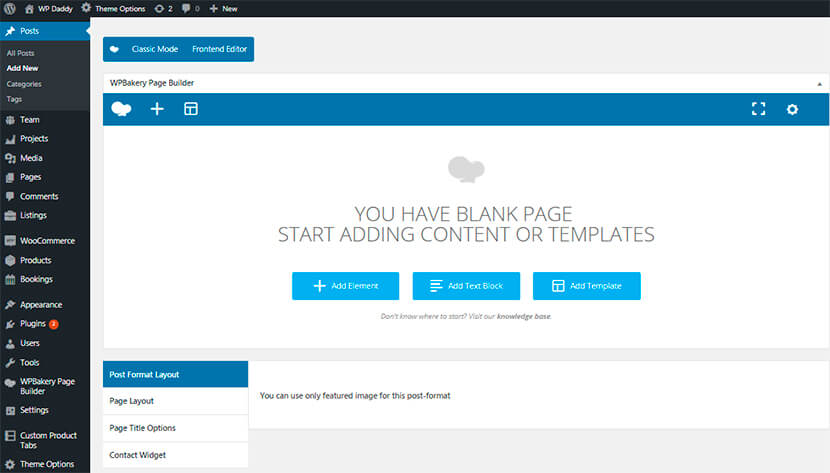
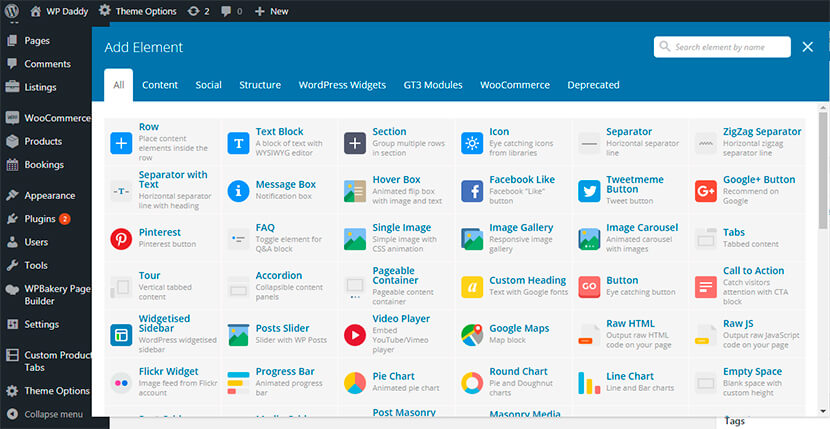
后端编辑器如下所示:

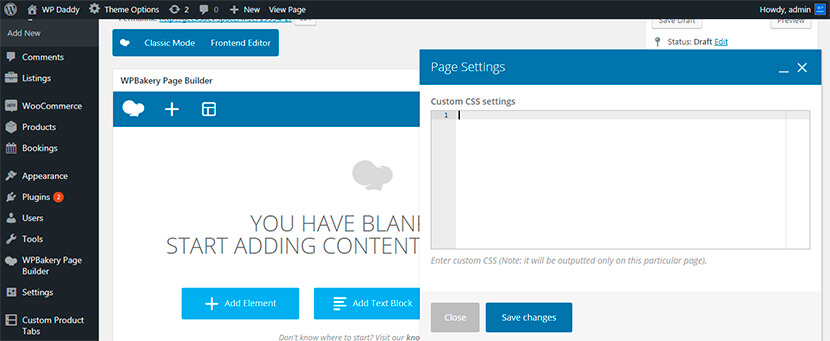
在这里,您可以添加元素、添加文本块或添加模板(我们将进一步详细讨论每个选项)。 如果您单击右上角的设置“齿轮”,您将能够添加任何自定义 CSS 来设置您喜欢的页面。

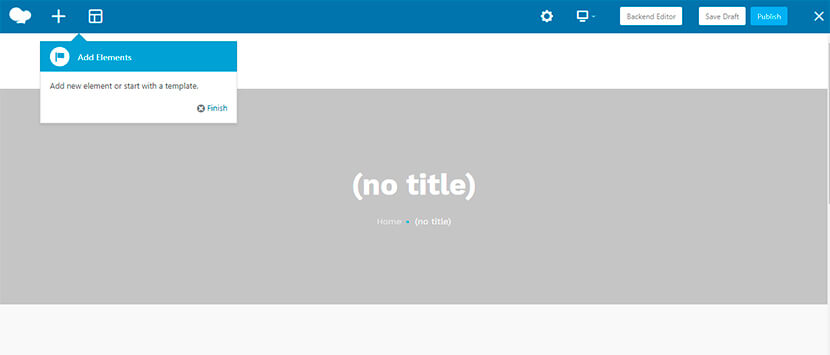
这是前端编辑器的样子:

在这里,您可以添加元素,观察它们在不同屏幕分辨率上的显示效果,将您的更改保存为草稿或立即发布它们以使其生效。

元素界面
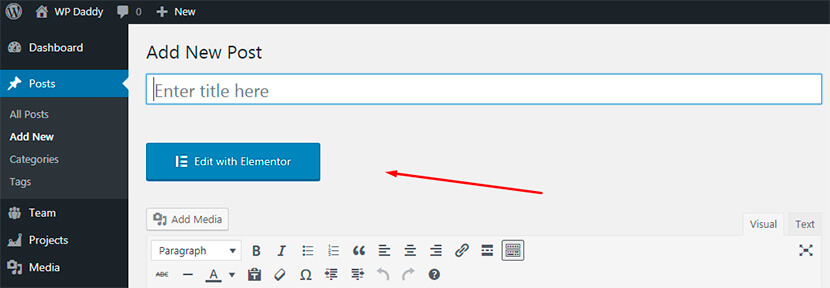
Elementor 页面构建器在您创建的帖子或页面中使用“使用 Elementor 编辑”按钮启动。

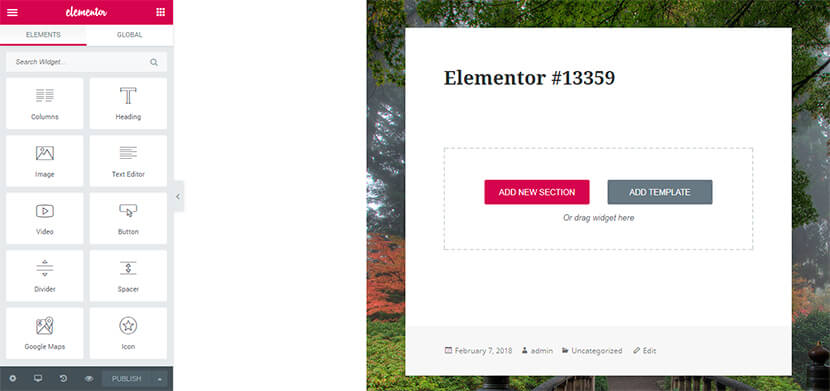
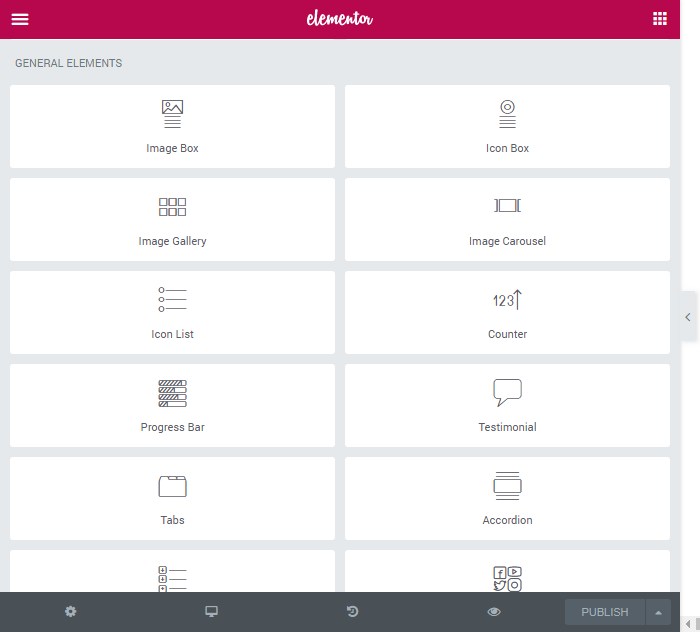
这是它的前端编辑器的样子:

您将获得“添加新部分”和“添加模板”按钮,或者您可以将小部件从左侧边栏中的可用元素列表中拖放到主区域以继续编辑。
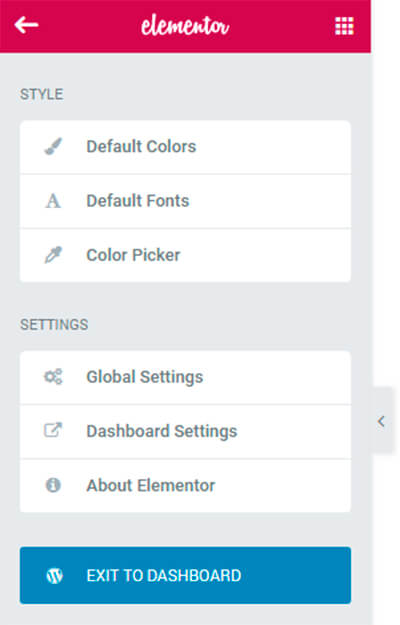
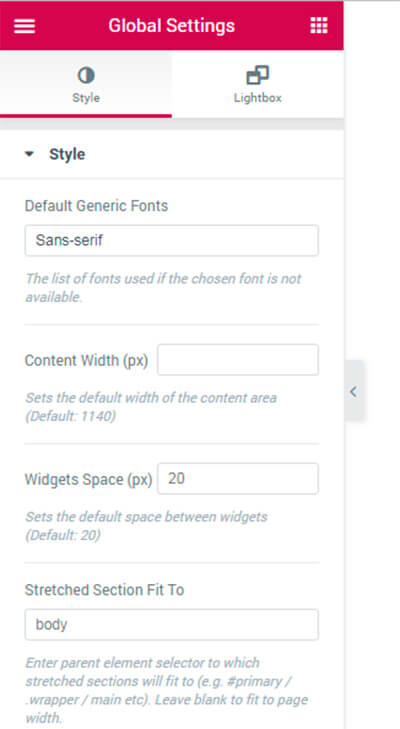
在这里,您可以管理页面的设置和样式(全局或仪表板设置)并更改样式(通过使用默认颜色、默认字体和颜色选择器)。


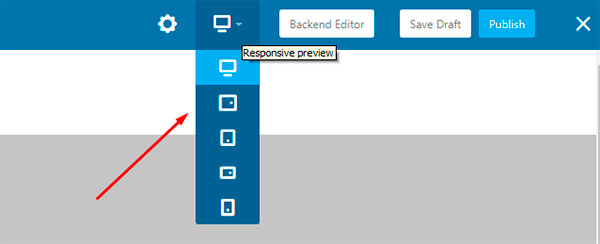
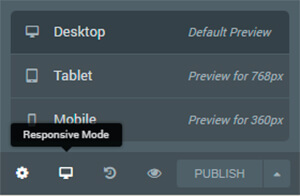
响应模式允许在任何屏幕尺寸和分辨率上预览您的页面。 它附近的历史模式可在此处查看您最近为恢复它们或仅查看所做的更改。

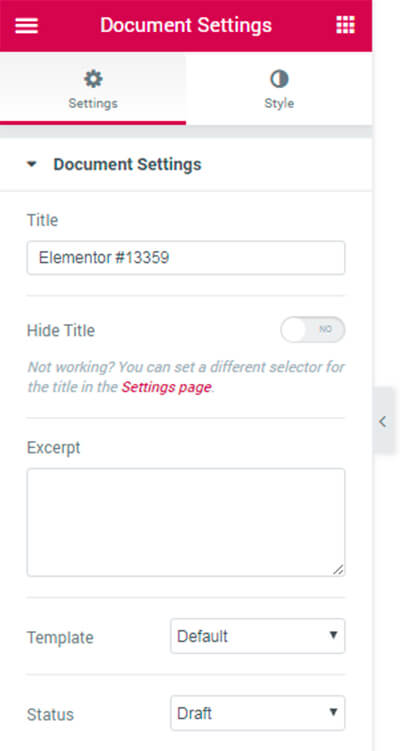
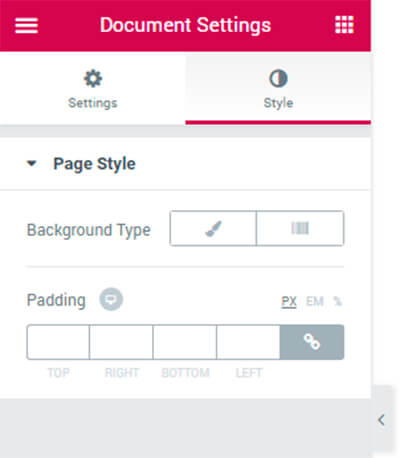
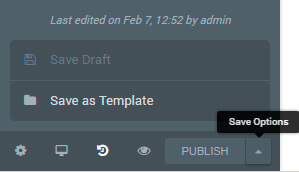
响应模式附近的齿轮允许管理文档设置以创建或隐藏标题并编写摘录,选择模板,状态等。在这里您还可以选择文档的样式,例如背景类型,填充等。


所有更改都可以保存为模板、草稿或立即发布。


元素 – WPBakery + Elementor
Elementor 在其免费版本中包含许多通用元素,在其 Pro 版本中包含 50 多个。 顺便说一句,您可以使用由专家不断开发的最新最酷的 Elementor 附加组件,这些附加组件可以免费或付费使用。 它们中的大多数很容易在 WordPress.org 上找到。

WPBakery 页面构建器包括 40 多个内容元素、12 多个 WP 小部件、社交媒体小部件和结构元素。 如果您使用的主题与 WooCommerce 兼容,您还可以在可拖动块的帮助下添加购物车、特色产品和其他在线商店元素。 还定期为 WPBakery 开发新的附加组件。

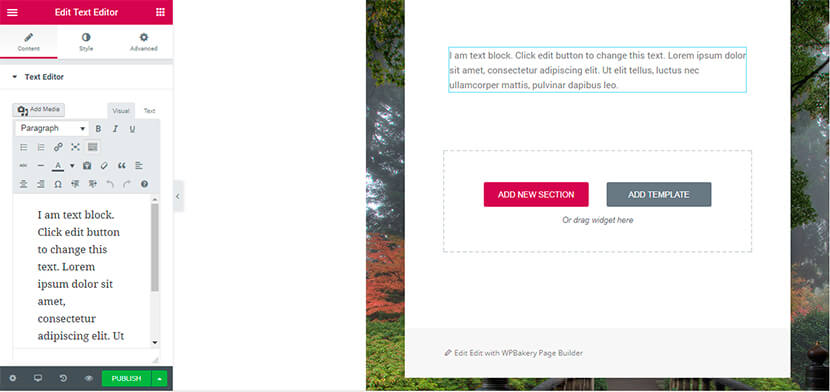
例如,让我们使用 Elementor 添加一个文本块。 只需将文本编辑器小部件拖放到主区域即可。

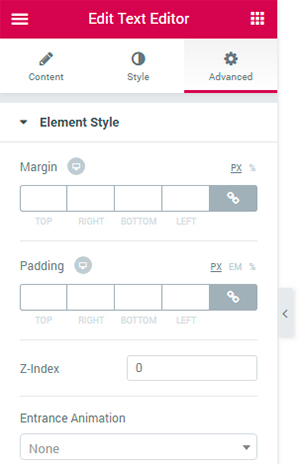
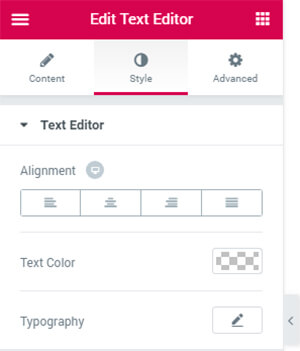
现在您可以编辑文本并管理块的高级设置。 您可以在此处选择元素的边距、填充和其他样式。 顺便说一句,您可以在此处的样式部分中选择对齐方式、文本颜色和版式。


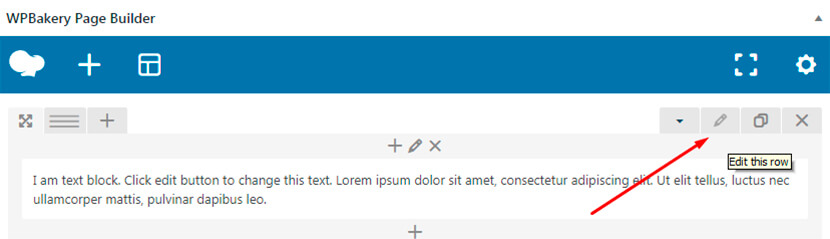
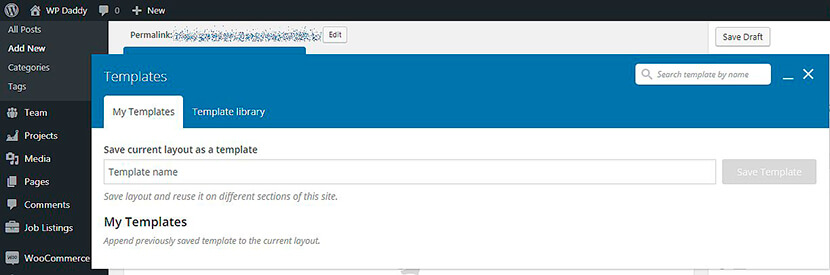
如果您创建新帖子,WPBakery 的后端和前端编辑器还允许通过单击相应按钮轻松添加文本块(请参阅我们帖子中的第一个快照)。 在这里,您还可以管理设置以使您的文本看起来尽可能好。

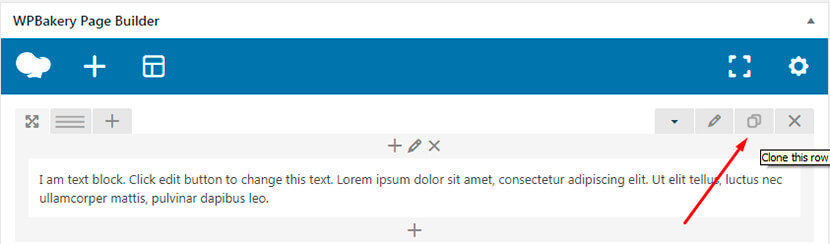
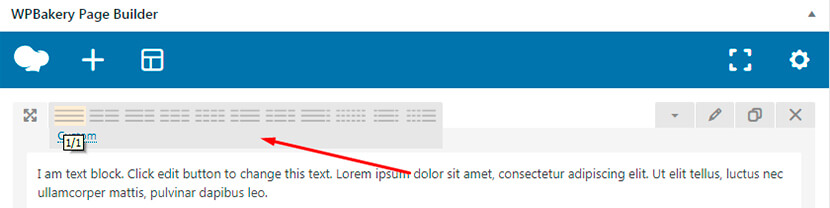
您可以克隆该行以加快文本编辑过程。

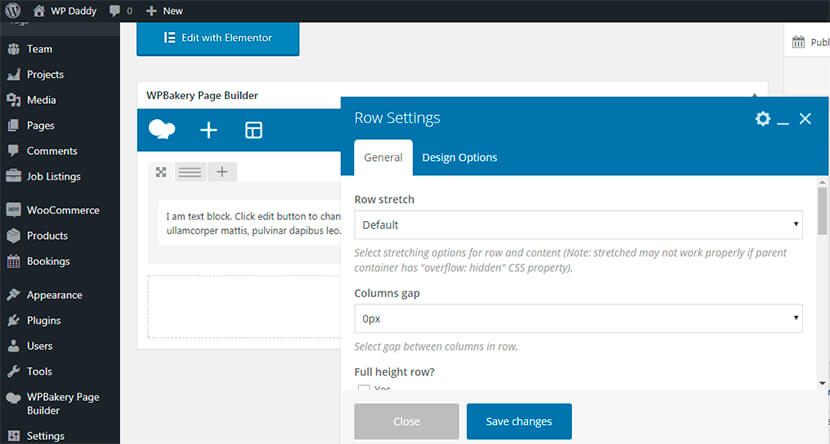
您可以管理常规行设置以选择其拉伸、列间距、内容位置和其他首选项。


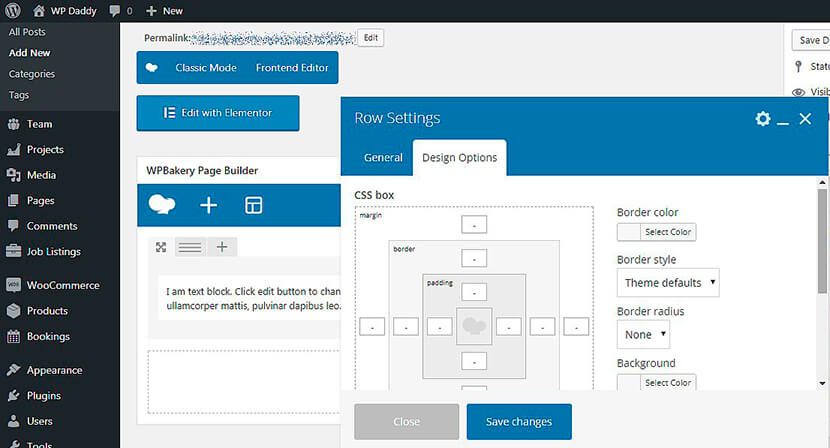
您可以管理设计选项以选择填充、边距、边框、选择背景颜色等。

您还可以轻松添加列,并且可以从可用列表中选择不同类型的文本块,以及添加您喜欢的任何自定义类型的文本块。

模板库
WPBakery 和 Elementor 页面构建器都有一个全面的设计模板库,可用于构建网页。
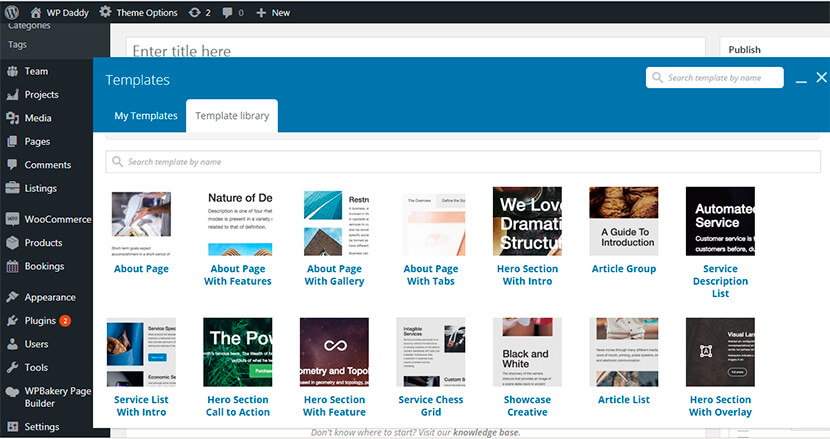
当您单击 WPBakery 页面构建器界面中的添加模板按钮时,您可以访问包含超过 85 个预先设计的主题的库以供选择。 顺便说一句,在这里您可以选择添加和保存自己的设计模板以供以后使用。


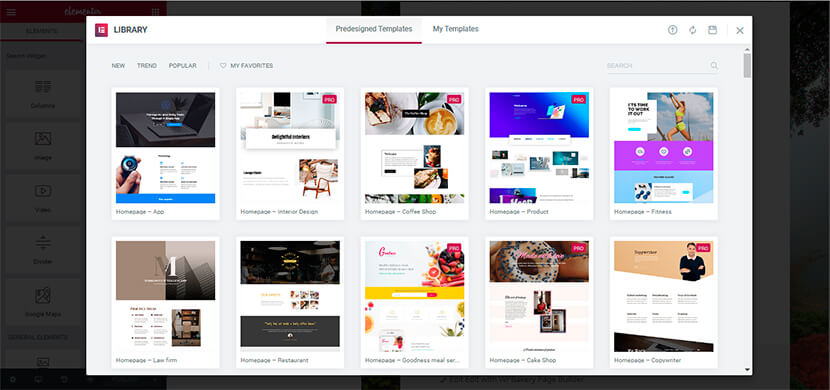
如果您单击 Elementor 中的“添加模板”按钮,您还将进入 120 多种现成设计的库,因此您可以为几乎任何企业或个人网站选择一个。 您还可以在此处保存模板以重复使用它们。

只需自己尝试这两种页面构建器,找出哪个更容易使用,哪个包含构建网站所需的更多功能。
最后的想法
您可能已经注意到,我们从未在比较帖子中定义获胜者,因为我们允许您权衡所有利弊,并根据您的个人期望自行选择正确的解决方案。 如果您有任何问题想离开,请不要通过我们的评论部分。
