新更新:获取有关 Elementor 线框套件的所有详细信息
已发表: 2022-04-05规划一个新的网站设计是令人兴奋的,但如果您无法在视觉上勾勒出您的绝妙想法,那么将您的愿景变成一个功能齐全的 WordPress 网站将非常具有挑战性。
这就是线框的用武之地。为了帮助您比以前更快地将您的想法在Elementor中变为现实,今天我们将深入研究Elementor 线框套件。

什么是 WordPress 网站线框?
在我们了解Elementor 线框套件的工作原理之前,让我们先确保我们了解 WordPress 网站线框。 网站线框图本质上是您网站的蓝图,可帮助您从头到尾设想网页的整个布局、结构和内容。
通过在您的网页设计工作流程中实施网站线框,您可以立即清楚地了解将网页的重要元素放在哪里以及如何以合乎逻辑的方式展示它们以吸引和吸引网站访问者。

您可以通过多种方式创建 WordPress 网站线框。 例如,您可以使用Sketch等工具轻松创建网站线框。
但是,能够从您的 WordPress 仪表板中创建您的 WordPress 网站线框不是更方便吗?
这就是Elementor Wireframe Kits的用武之地,可帮助您直接从 WordPress 仪表板创建网站线框。 此外,如果您是网络创建者但不想打扰编码,那么 Elementor 网站构建器是您最简单的解决方案,它拥有庞大的现成模板和线框套件库。
Elementor 线框套件:立即加快您的设计工作流程

想象一下,你要重新设计你的家。 您可能已经知道您希望您的梦想家园是什么样子。 但有时,最终结果可能很难完全符合您最初的愿景。 当这种情况发生时,重新设计您家的激动人心的任务可能会开始感到累人、具有挑战性和令人沮丧。
毕竟,当你重新装修你的家时,你不会想浪费你的时间和精力来重新涂上不同的油漆、更换家具等等。
网页设计也不例外。 您要做的最后一件事是在从头开始设计 WordPress 网站时改变主意几百次。 您想节省时间并制定计划,然后按照计划进行并在需要时进行更改。
这就是Elementor 线框套件可以提供帮助的地方。 与预先设计了字体、颜色、图像和内容的完整网站工具包或模板包不同,Elementor 线框工具包带有灰度轮廓和包含占位符的网页的基本就绪结构。

这样一来,您就有更多的创意自由来想象您的网站从第一步开始会是什么样子,从而比以前更快地加快您的设计过程。
在设计工作流程中使用 Elementor 线框套件的主要原因
下面我们列出了一些主要原因,为什么任何网页设计师都可以在设计过程中使用 Elementor Wireframe Kits 来更快地启动他们的梦想网站。
更轻松地与团队中的其他人协作
无论您是为客户创建网站还是在自己的网站上工作,您都可能希望在初始阶段获得有关您的设计的反馈,以避免以后必须进行重大更改。 在这种情况下,使用Elementor 线框套件可以帮助您轻松地与他人协作,因为您可以分享您的蓝图并获得有关如何改进设计的想法。
比以前更快地做出重要的设计决策
当您有一个清晰、直观的网站轮廓时,您将更容易做出重要的设计决策,因为您可以轻松地首先对您的蓝图进行更改。 与更改最终设计相比,这将节省您的时间和精力。

轻松规划、试验和设计您的网站
您的网站蓝图是您应该自由和灵活地尝试不同样式和颜色的地方。 这就是 Elementor 线框套件可以帮助您做的事情。 使用拖放编辑器尝试不同的内容、颜色和小部件放置,在几分钟内微调您的网站。
如何使用 Elementor 线框套件:完整指南
如果您已经熟悉 Elementor,那么您会很高兴知道使用Elementor 线框套件非常简单。 在本教程中,我们将引导您完成分步指南,以便您可以使用这一新的高级功能更快地开始您的梦想网站。
使用 Elementor 的新手? 在此处查看我们完整的 Elementor 初学者指南
第 1 步:激活导入导出模板套件
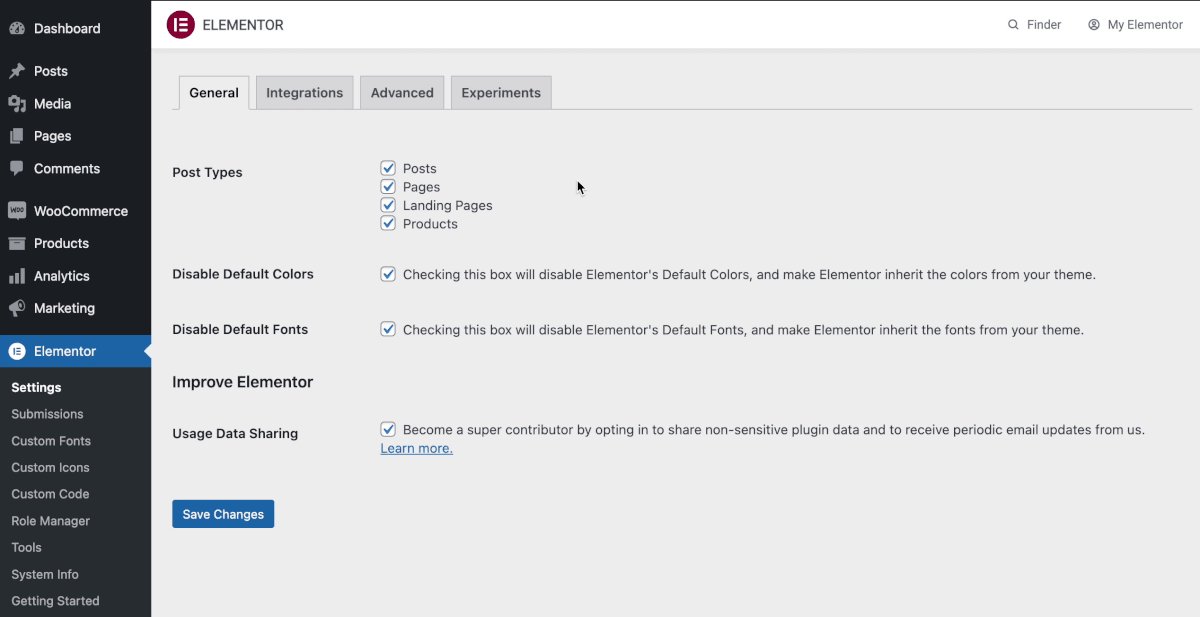
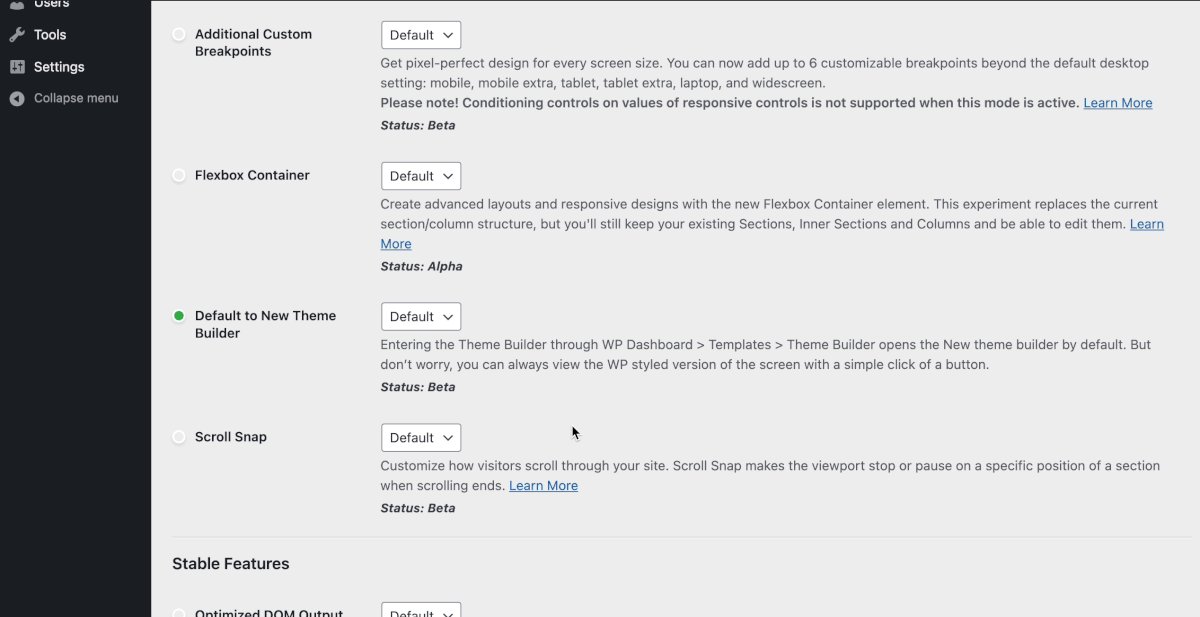
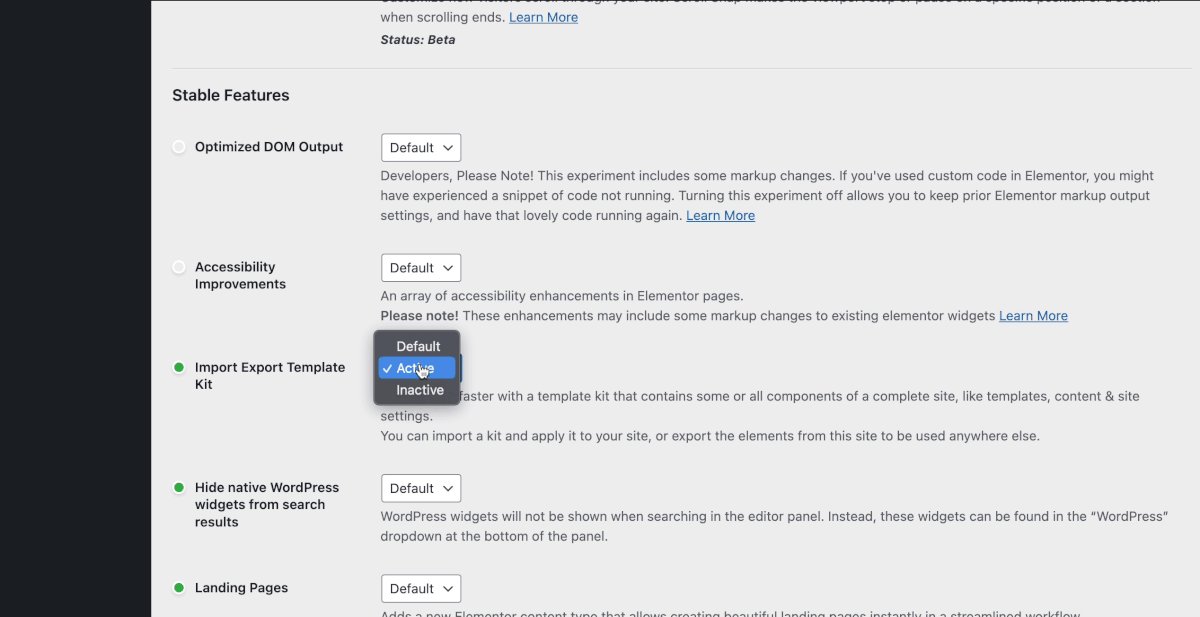
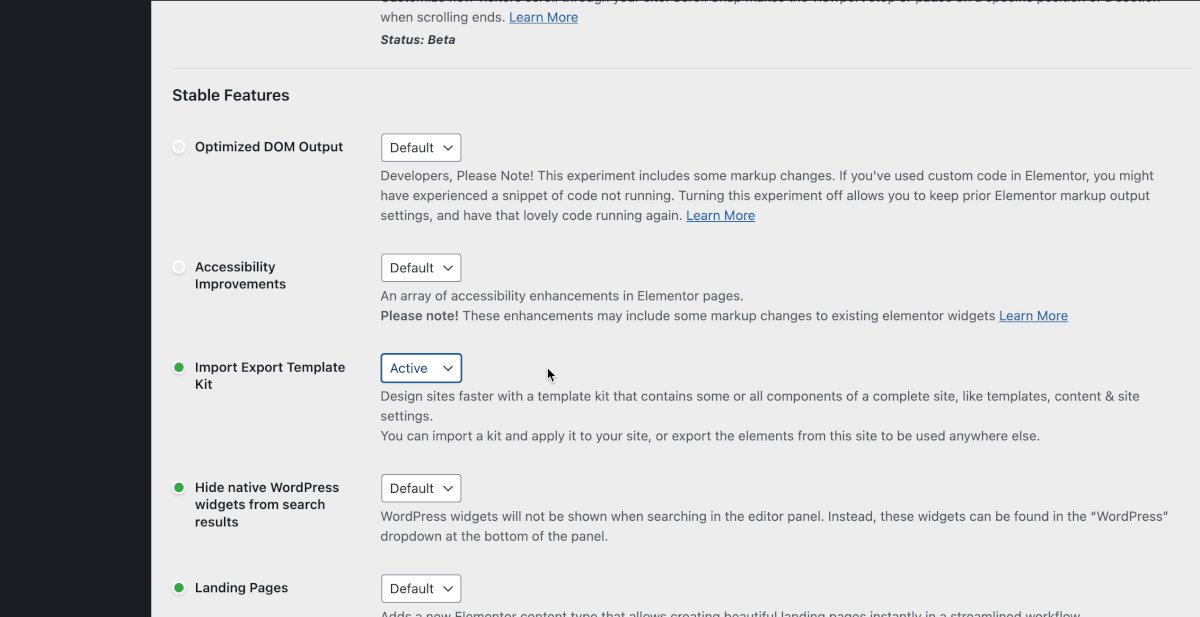
您需要做的第一件事是确保“导入导出模板套件”功能处于“活动状态”。 您可以通过转到 WordPress 仪表板并转到Elementor→ 设置然后单击“实验”选项卡来检查这一点。 向下滚动到“稳定功能”部分,并将“导入导出模板套件”的状态从“默认”更改为“活动”。

第 2 步:前往 Elementor 工具包库
接下来,您需要前往Elementor 套件库,以查看当前可用的线框套件。 转到模板→ 套件库。 在这里,您将看到许多现成的模板工具包,您可以将它们插入您的 WordPress 网站以快速开始您的设计。
从类别列表中,只需选择“线框”复选框。 您会看到有大量不同的线框套件可用于不同类型的网站,从电子商务网站到投资组合网站。

第 3 步:将任何 Elementor 线框套件插入您的网站
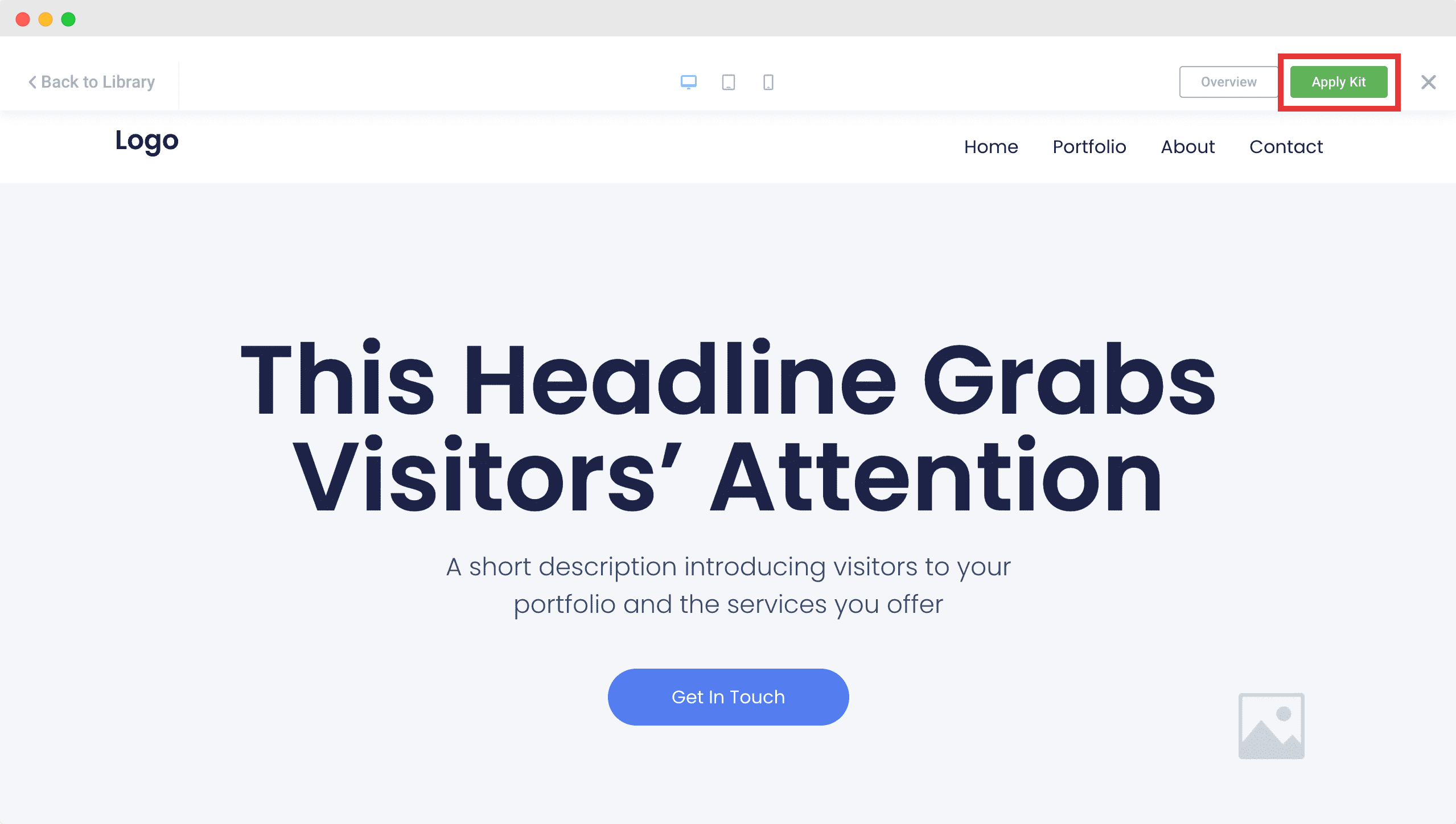
现在,只需将要在 WordPress 网站中使用的Elementor Wireframe Kit插入即可。 单击您喜欢的线框套件,然后单击“应用套件”按钮,如下所示。

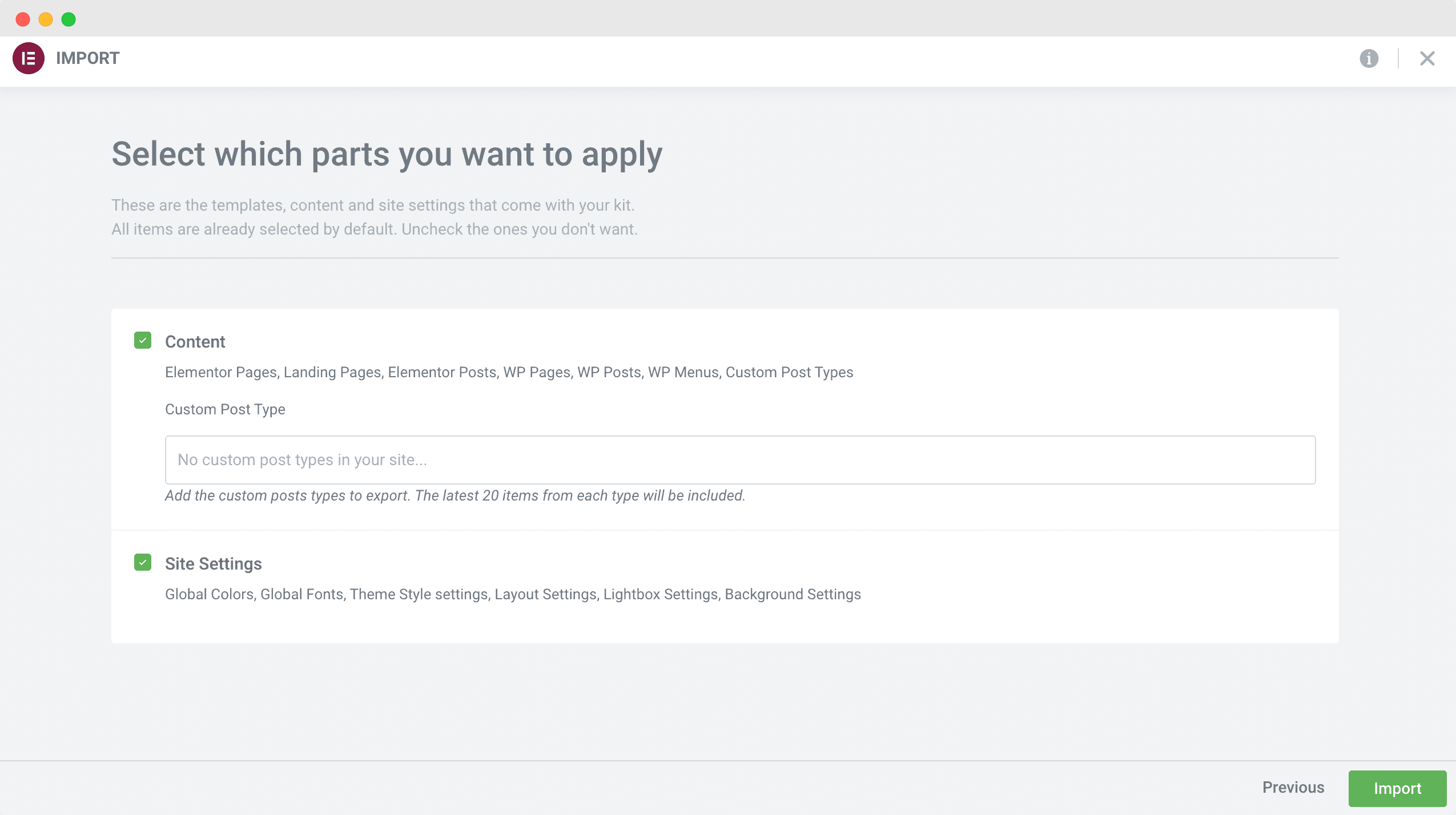
将出现一个弹出窗口,提示您选择是否要将线框工具包应用于您网站上的所有页面,或者您是否想进一步自定义。 例如,您可以选择不覆盖您当前的Elementor 站点设置,例如您网站的全局颜色和字体。 或者,您可以选择仅将线框套件应用于特定的自定义帖子。

将 Wireframe Kit 应用到您的网站后,您将获得网站外观的简单灰度草图,以及在Elementor中放置哪些内容和小部件的位置。

使用 Elementor 线框套件更快地将您的设计变为现实
网页设计本来就是有趣的。 尝试不同的想法可以帮助您成长为一名设计师,同时想出新的创新方式来吸引您的网站访问者并从一开始就吸引他们。 因此,对于您的下一个网站,试试Elementor Wireframe Kits ,看看它如何帮助您将设计变为现实。
喜欢本教程吗? 订阅我们的博客以获取有关 WordPress 和 Elementor 的更多更新、新闻和教程,或加入我们友好的网络创建者社区。
