Elementor WooCommerce – 更快设计电子商务网站的完整指南
已发表: 2021-04-14如果您想知道如何使用Elementor创建自己的电子商务网站,那么您来对地方了。 这个全面的Elementor WooCommerce教程将帮助您了解创建功能齐全的电子商务网站所需的一切。

从使用 Elementor 创建您的WooCommerce商店页面、产品页面、购物车页面和结帐页面,我们将为您提供详细的分步指南,说明如何使用 Elementor 创建整个 WooCommerce 网站。
目录
使用 WordPress 作为电子商务解决方案
WordPress 是创建各种网站的最佳平台之一,可轻松用于快速建立电子商务商店。 事实上,使用 WordPress,您可以建立一个在线商店来销售任何东西——从数字产品到实物商品甚至服务。
在 Easy Digital Downloads 、 Freemius 、 Zapier和WooCommerce等电子商务插件的帮助下,有很多人使用 WordPress 作为电子商务平台。 本教程将仅关注 WooCommerce,它拥有超过 500 万活跃用户,是最受推荐的电子商务业务解决方案之一。
WooCommerce:WordPress 最受欢迎的电子商务解决方案之一
想知道为什么您应该选择 WooCommerce 来开展您的电子商务业务? 好吧,WooCommerce 是 WordPress 最受欢迎的电子商务解决方案之一有几个原因。
易于在 WordPress 上设置您的电子商务商店
使用 WooCommerce 在 WordPress 上设置您的在线业务非常简单,只需几分钟即可完成。 此外,WooCommerce 是免费使用的,只有某些功能需要您获得高级版本。 但是,如果您刚刚开始,那么您可以使用 WooCommerce 轻松快速地在 WordPress 上免费设置您的电子商务商店。
出售数字和实体产品的大量有用功能
WooCommerce 的另一个优点是它的灵活性。 WooCommerce 不仅适用于实体产品,您还可以提供数字产品、附属产品和服务。 为了促进这一点,WooCommerce 具有大量有用的功能,可让您为各种企业创建出色的商店。
在 WordPress 上运行在线商店的安全解决方案
对于任何想要开展电子商务业务的人来说,安全绝对是主要和最重要的问题之一。 使用 WooCommerce,您可以高枕无忧,因为它拥有自己的 API 系统并定期接受安全审核以确保安全,因此您的在线商店是安全的。
与大量插件的无缝集成
WooCommerce 可以轻松与大量 WordPress 插件集成,让您真正扩展其功能并享受更多功能。 例如,WooCommerce 可以与NotificationX等社交证明营销解决方案集成,以帮助您增加销售额。 我们将在本文后面更详细地讨论这一点,因此请继续阅读以了解更多信息。
为什么应该将 Elementor 用于 WooCommerce 网站
您可能已经知道 Elementor 是最好的拖放页面构建器之一,它让您无需编码即可立即创建网站,并且它与 WooCommerce 具有惊人的集成。
但是,您可能不知道的是,您可以使用 Elementor 设计一个完整且功能齐全的 WooCommerce 网站,其中包含购物车页面、结帐页面等所有基本页面,甚至更多。
这是正确的! 借助 Elementor WooCommerce Builder 和Essential Addons (Elementor 最受欢迎的元素库),您可以在 Elementor 中设计整个 WooCommerce 网站。 Essential Addons 拥有超过 100 万活跃用户,他们使用其70 多个高级元素来设计令人惊叹的网站,而无需任何编码。

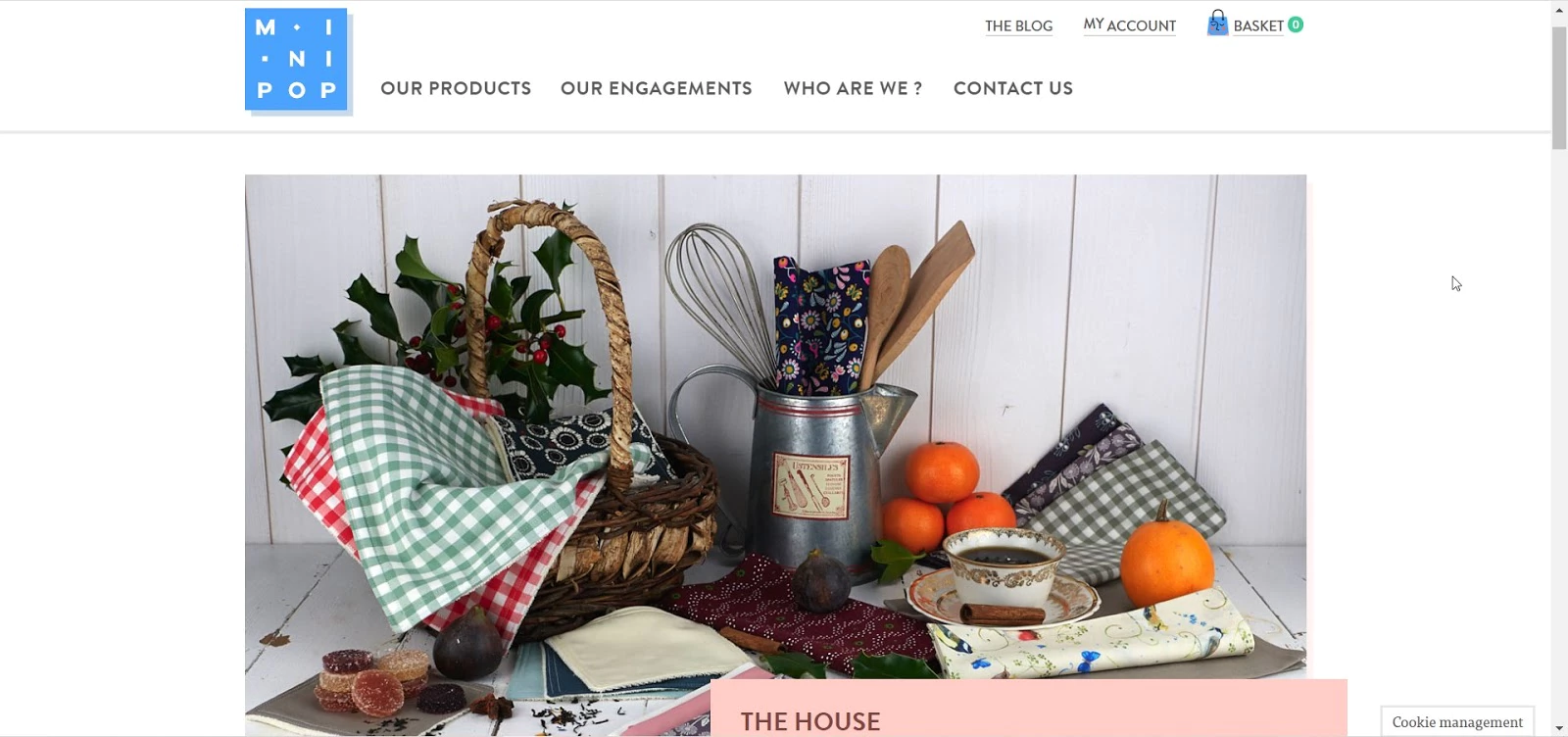
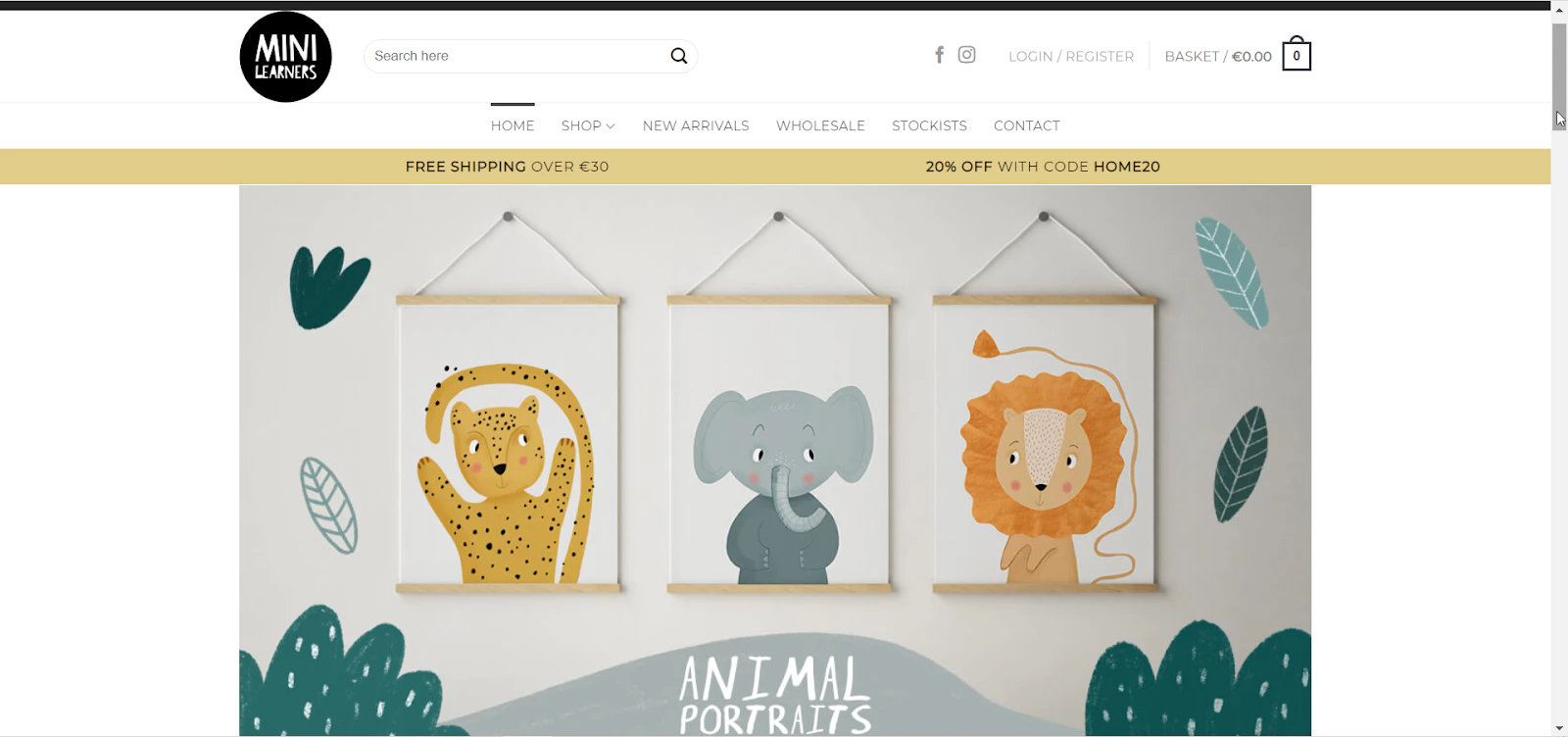
使用 Woo Product Grid、Woo Product Collections 和 Woo Checkout 等元素,您可以为您的在线商店创建一个令人惊叹的网站,我们将在此 Elementor WooCommerce 教程中向您展示如何操作。 要获得一些最好的 WooCommerce 网站的想法,请查看下面的这些网站。



Elementor WooCommerce 教程:如何开始使用您的在线商店
现在您知道为什么 WooCommerce 如此受欢迎,让我们开始使用我们的 Elmentor WooCommerce 教程。 在使用 Elementor 创建您的 WooCommerce 网站之前,您必须先设置您的 WooCommerce 商店。
为此,您首先需要注册一个 WordPress 帐户并获得自己的域(如果您还没有)。 这些实际上是在 WordPress 上创建任何类型网站的第一个基本步骤。
拥有自己的域后,请遵循 Elementor WooCommerce 教程中给出的这些步骤指南。
第 1 步:为 WooCommerce 选择合适的 WordPress 主题
拥有自己的域后,您需要做的第一件事就是为您的 WooCommerce 网站选择正确的 WordPress 主题。 有几种选择,但最好的选择如下:
您好:这是一款设计简约的轻量级主题,由 Elementor 背后的团队提供给您。 Hello主题适用于包括 WooCommerce 在内的流行插件和扩展,其简约的设计意味着您在设计电子商务网站时可以非常有创意。

Flexia :让Flexia脱颖而出的是您可以用它做的大量事情。 与其他 WordPress 主题相比,它在自定义方面几乎没有限制。 它加载速度非常快,还支持 WooCommerce 等流行插件,因此非常适合您的电子商务业务。

第 2 步:在 WordPress 上设置您的 WooCommerce 商店
在 WordPress 上为您的电子商务网站选择主题后,我们 Elementor WooCommerce 教程的下一步涉及设置您的 WooCommerce 商店。
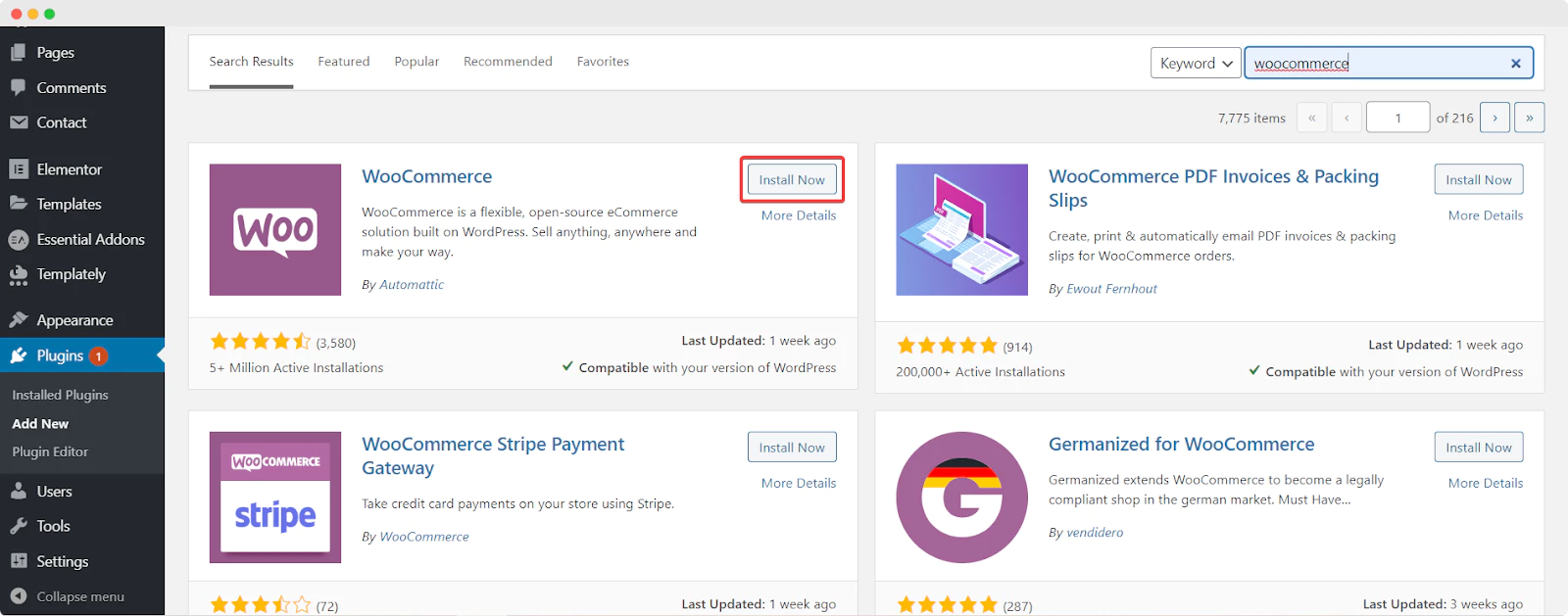
为此,首先安装并激活 WooCommerce 插件,方法是从您的 WordPress 仪表板导航到插件→添加新的。 搜索关键字“WooCommerce” 。 找到后,安装并激活插件。

在您的 WordPress 网站上安装并激活 WooCommerce 插件后,只需按照屏幕上的说明设置您的 WooCommerce 商店。 您必须包含有关您的业务的信息,例如您的位置、联系信息、付款和运输详细信息、产品类型等。
第 3 步:添加您的 WooCommerce 产品并设置标签和类别
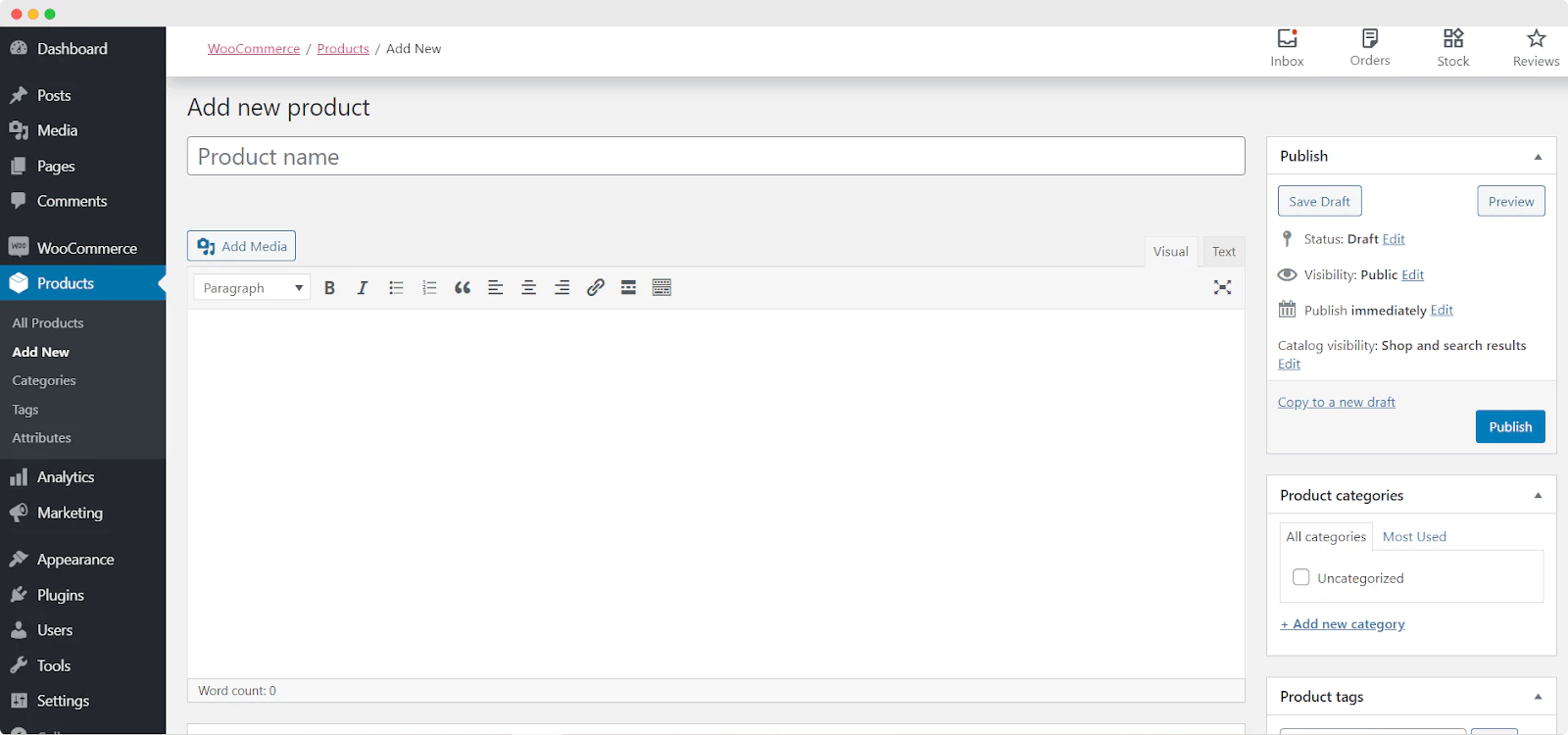
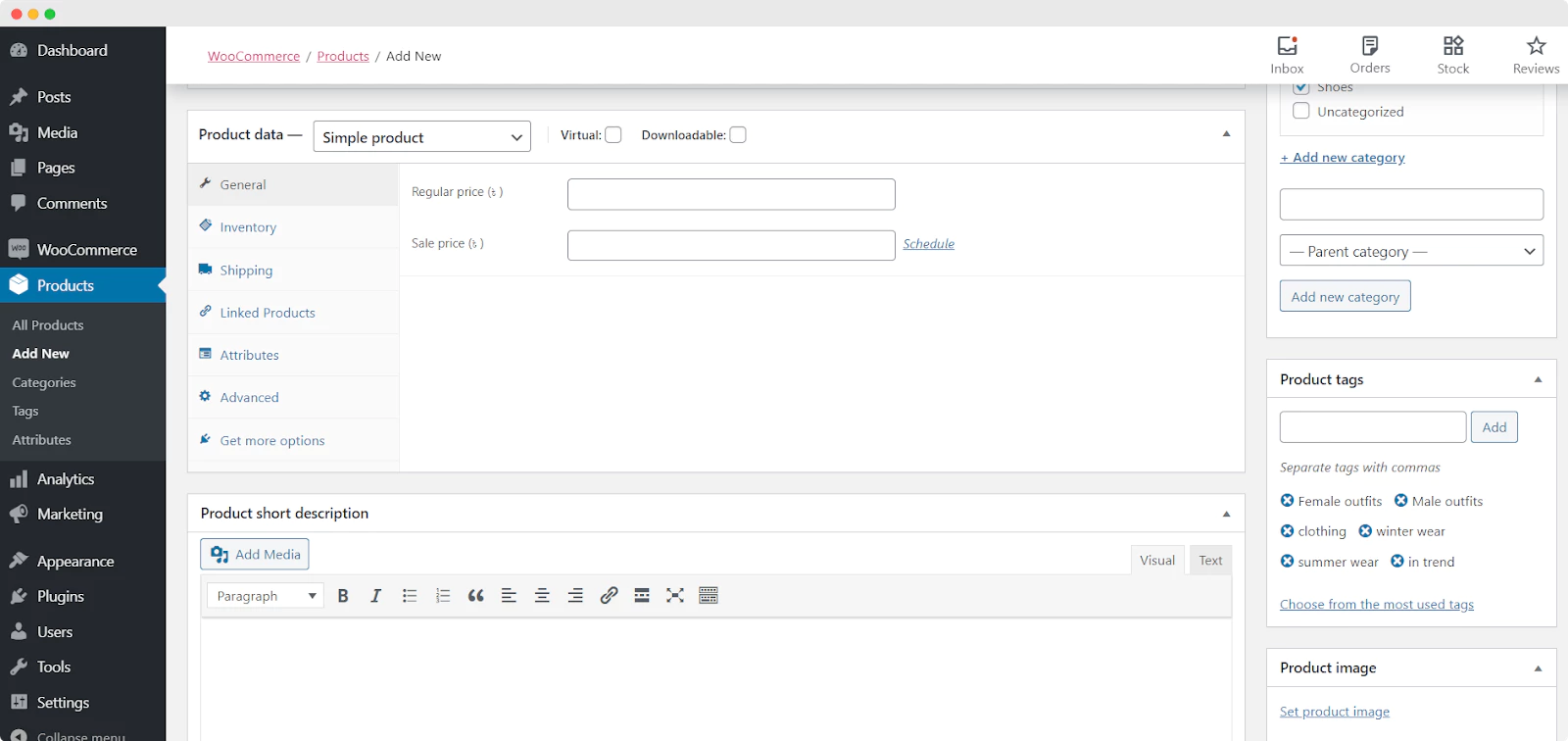
使用WooCommerce 设置向导完成在线商店设置后,您只需导航至WooCommerce→ 产品→ 添加新产品即可添加您的在线商店。

在这里,您可以为每个产品添加名称,还可以设置您的产品标签和类别。 如果您进一步向下滚动,您还可以添加更多详细信息,例如产品数据并设置您的产品简短描述、产品图片等。

如果您完成了这一步,那么恭喜您! 您已设置您的 WooCommerce 商店并将您的产品添加到您的电子商务网站。 接下来,我们需要在 Elementor 中设计 WooCommerce 网站的页面并为其设置样式。
如何使用 Elementor 设计您的 WooCommerce 商店页面 [无需编码]
现在我们已经完成了您的电子商务商店的基本设置,让我们继续讨论这个 Elementor WooCommerce 教程中最重要的部分之一。 在本节中,我们将向您展示如何创建您的 WooCommerce 商店页面。
为此,您需要先安装 Elementor 和Elementor Pro ,因为您使用 Elementor WooCommerce Builder 获得的小部件是高级小部件。
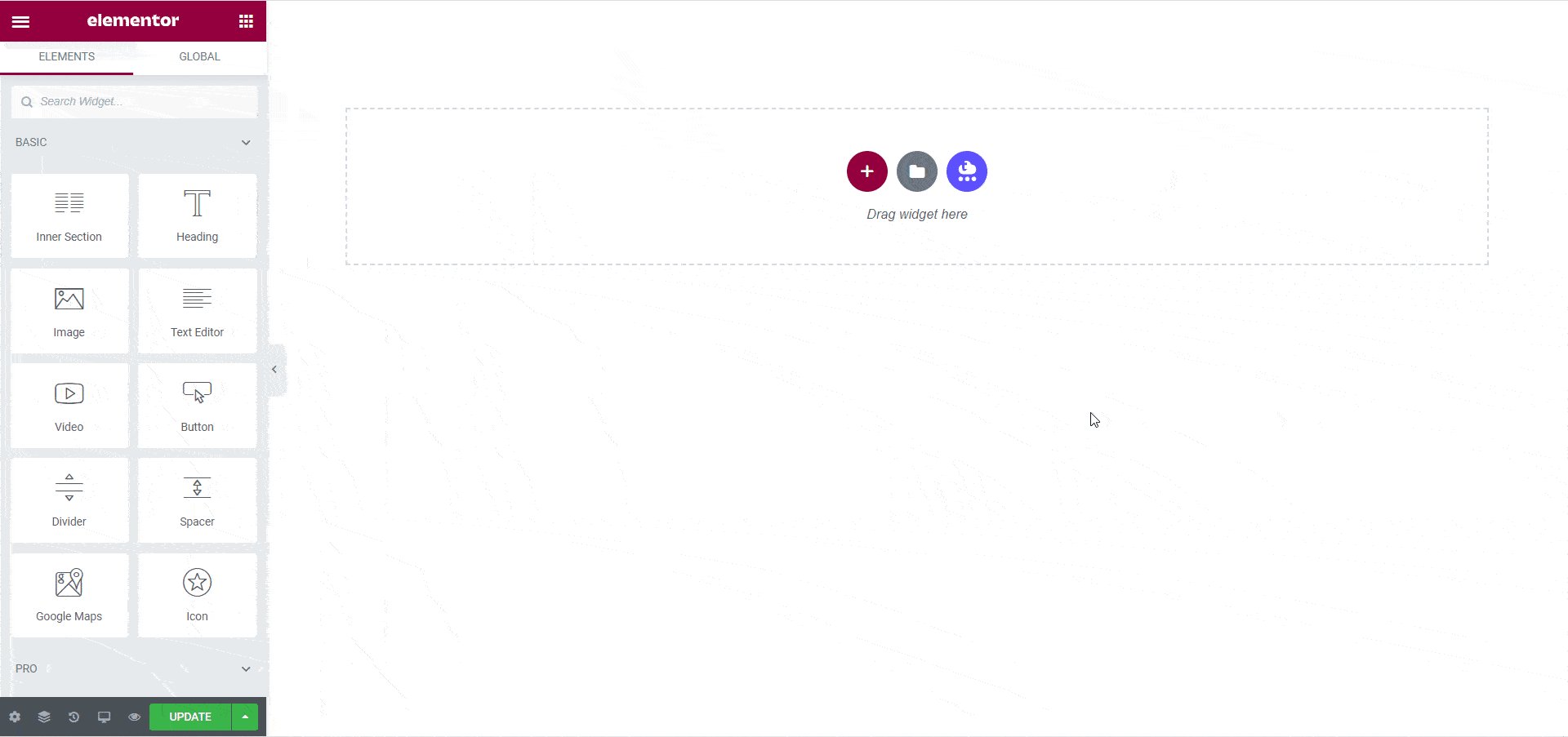
然后,通过从 WordPress 仪表板导航到页面→添加新页面,为您的 WooCommerce 网站创建一个新页面。 单击蓝色的“使用 Elementor 编辑”按钮打开 Elementor 编辑器。
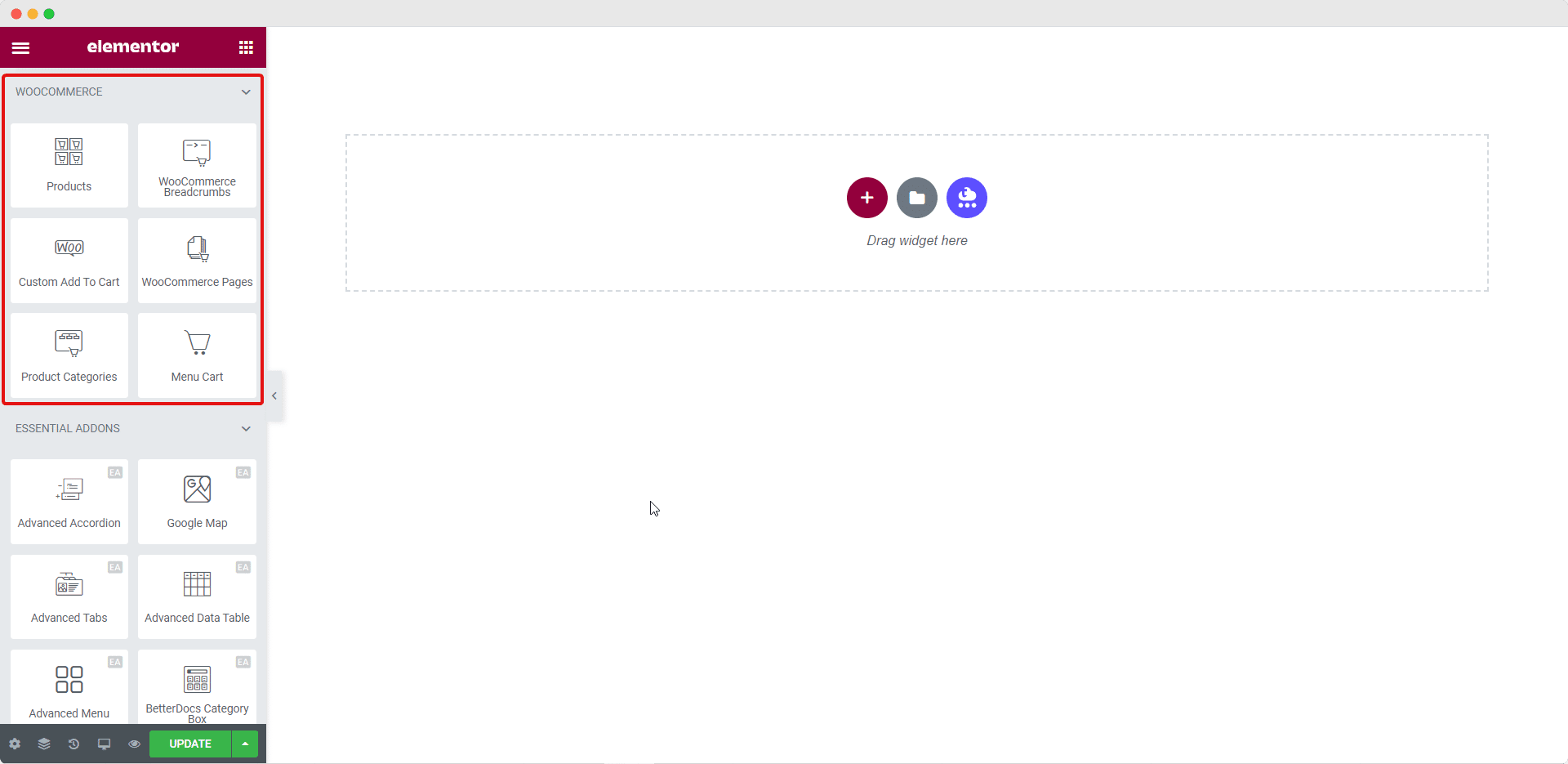
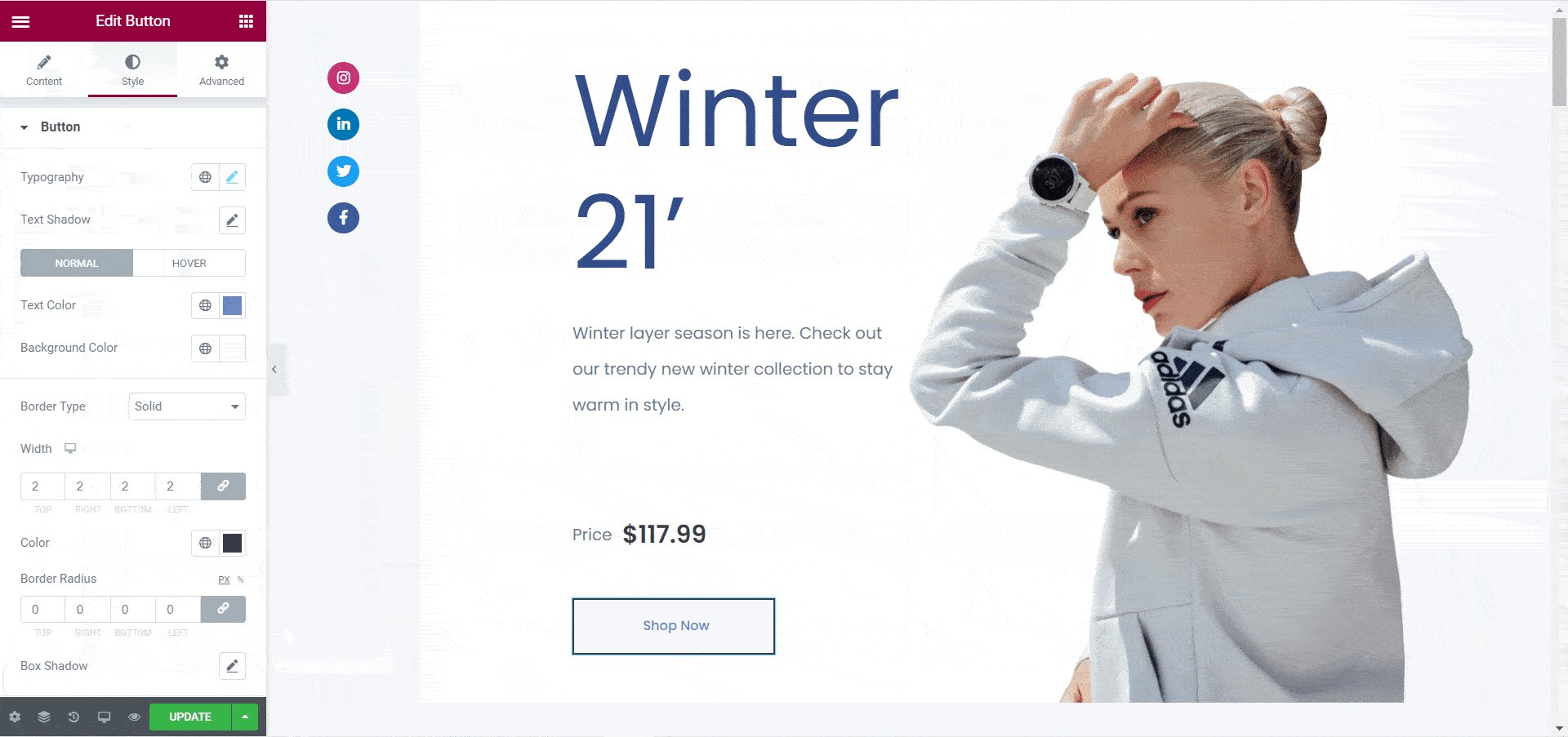
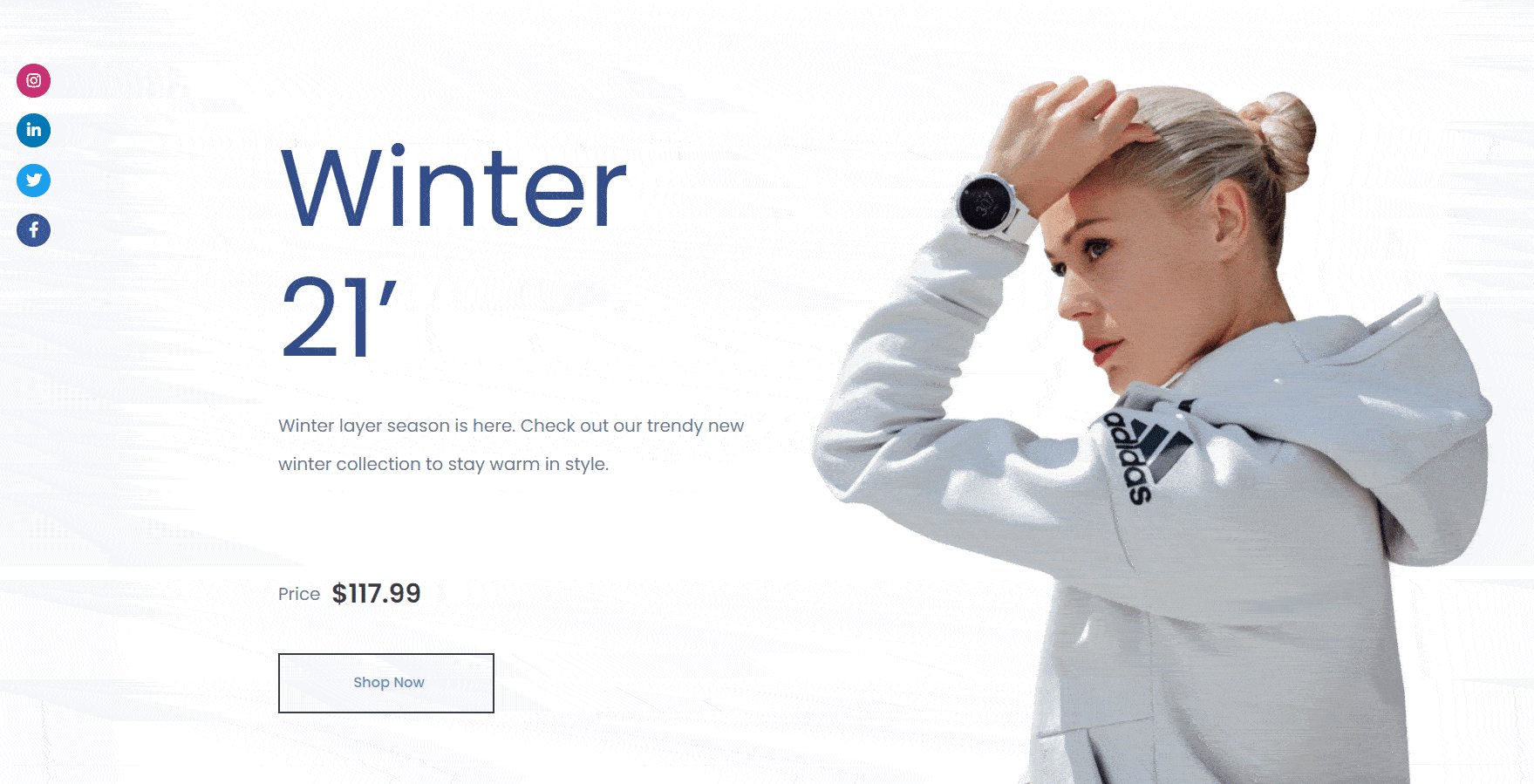
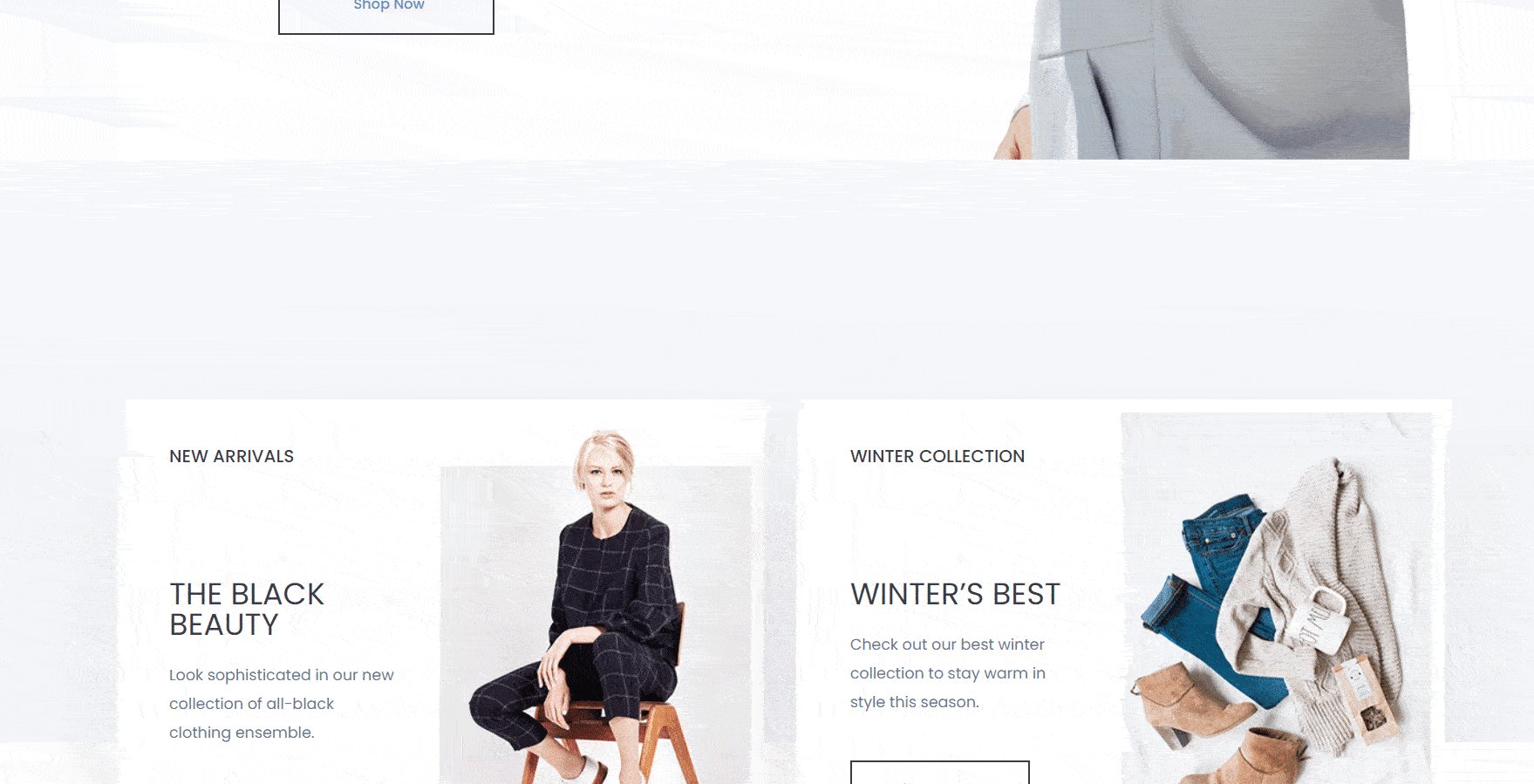
Elementor Editor 加载完成后,您可以拖放 WooCommerce 元素以从头开始设计商店的主页。

使用这些元素来创建您的电子商务网站的主页。 如果您想更有创意地展示您的商店产品,请继续阅读此 Elementor WooCommerce 教程的下一步。
如何使用 Elementor 精美地展示您的 WooCommerce 产品系列
虽然您绝对可以使用 Elementor WooCommerce 构建器提供的元素为您的在线商店创建页面,但您可以更进一步,使用 Elementor 的基本插件真正吸引您的客户。 这是您如何做到这一点的方法。
您可以使用EA Woo 产品集合元素以惊人的布局显示您的 WooCommerce 产品集合,并带有 Elementor 的悬停动画。 这个很酷的元素让您可以根据类别、属性和标签精美地展示您的产品系列。
第 1 步:激活 EA Woo 产品系列元素
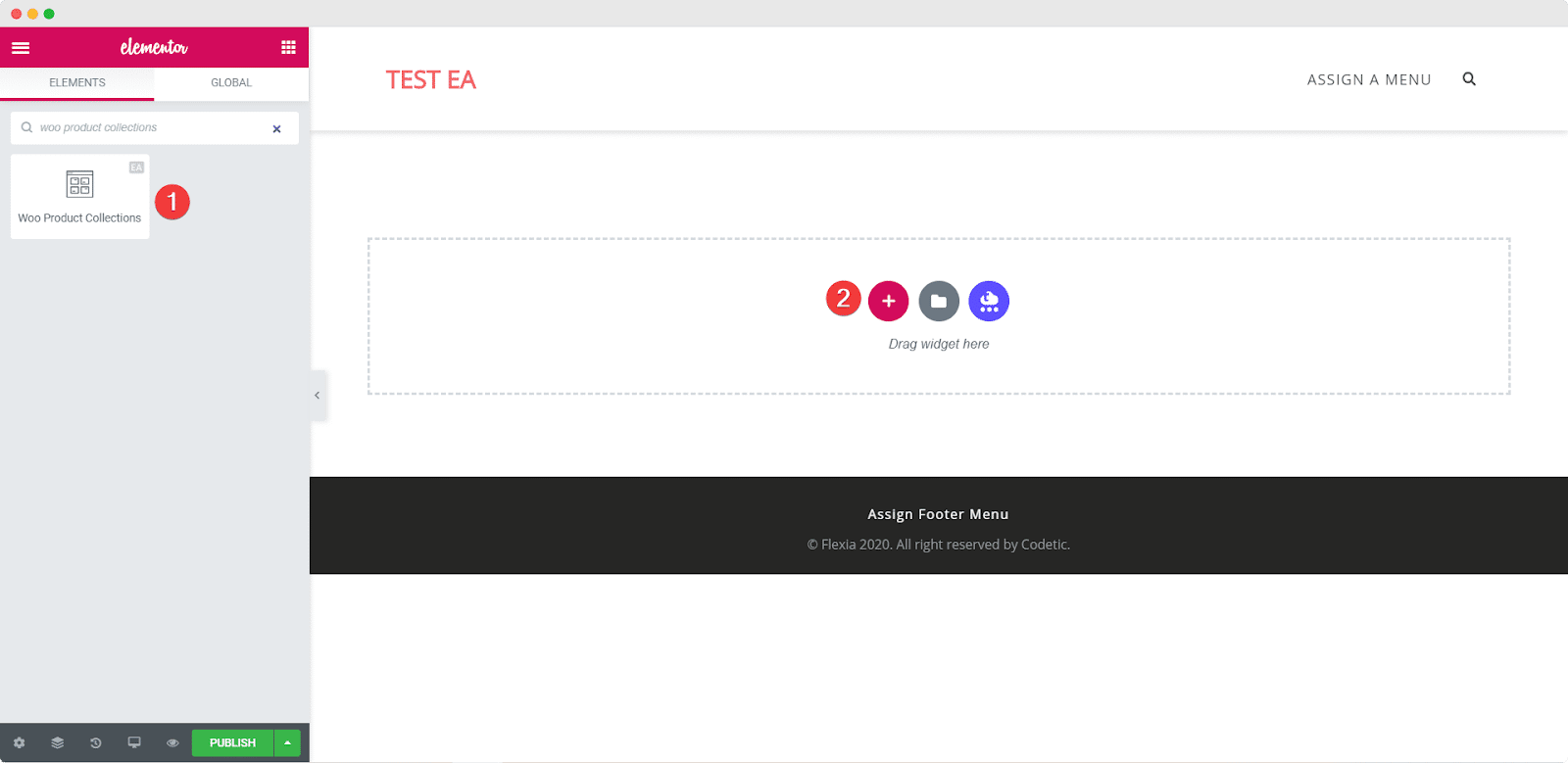
您可以通过在Elementor 编辑器的ELEMENTS选项卡下搜索来激活EA Woo 产品集合元素。 找到它后,只需将元素拖放到页面上的任何位置即可。

将元素拖放到页面的任何部分后,这就是您将看到的默认布局。


第 2 步:编辑内容设置
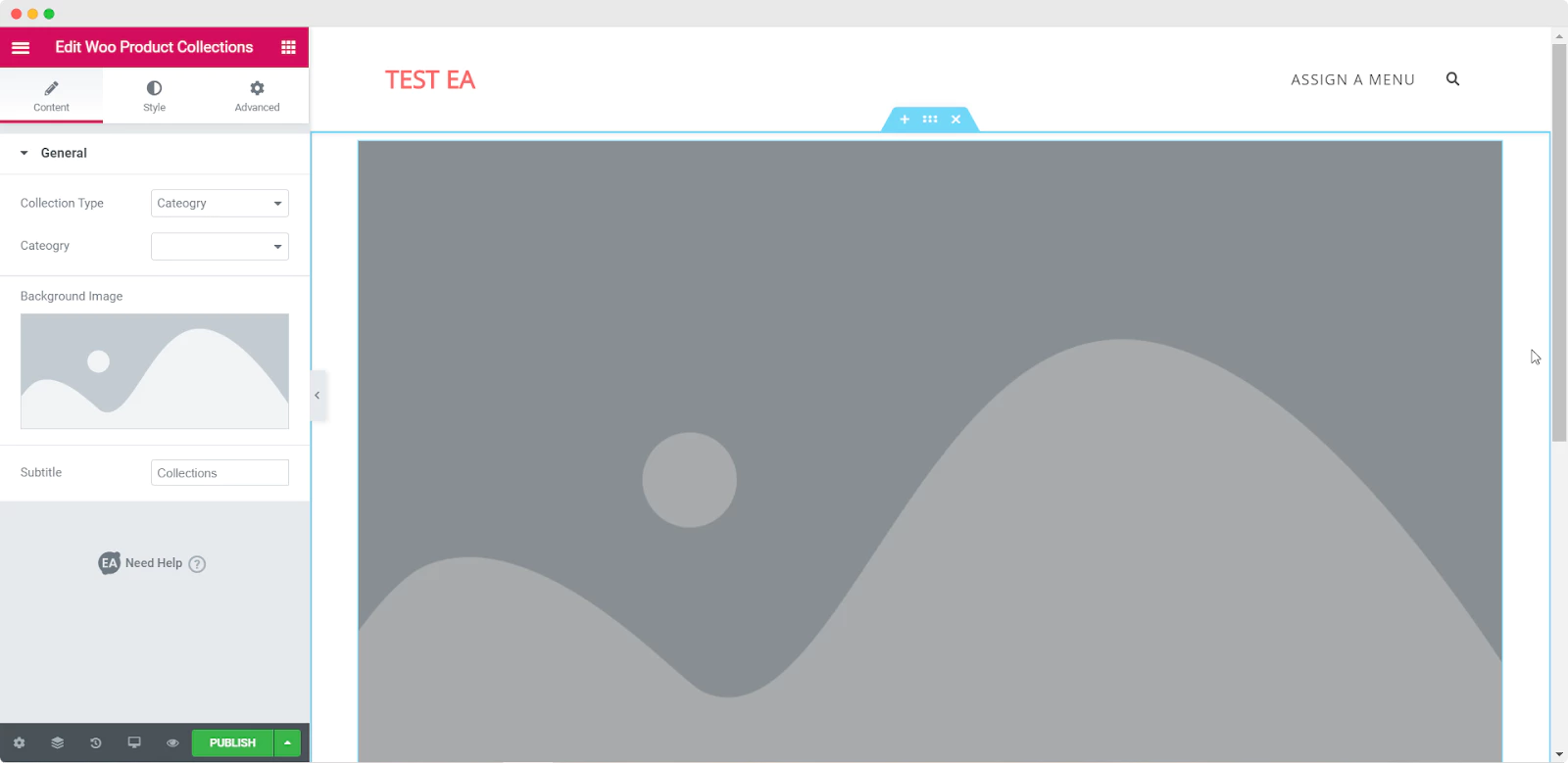
成功激活EA Woo 产品系列元素后,您可以开始编辑内容,以根据标签、类别或产品属性添加您的产品系列。
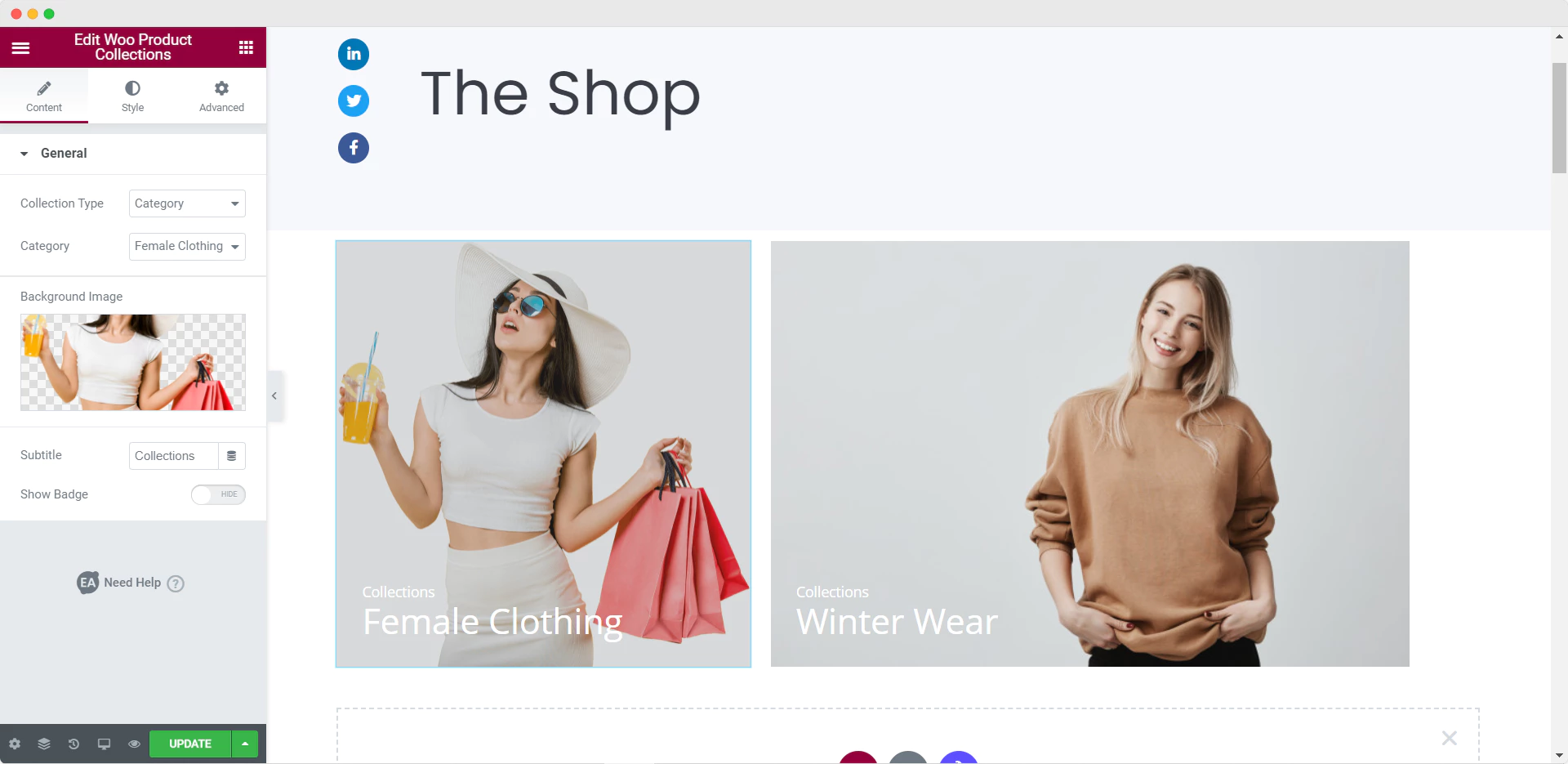
在“内容”选项卡下,您将看到一个名为“常规设置”的选项。 从这里您可以选择Collection Type和Category 。 您还可以更改 WooCommerce 产品集合的字幕。

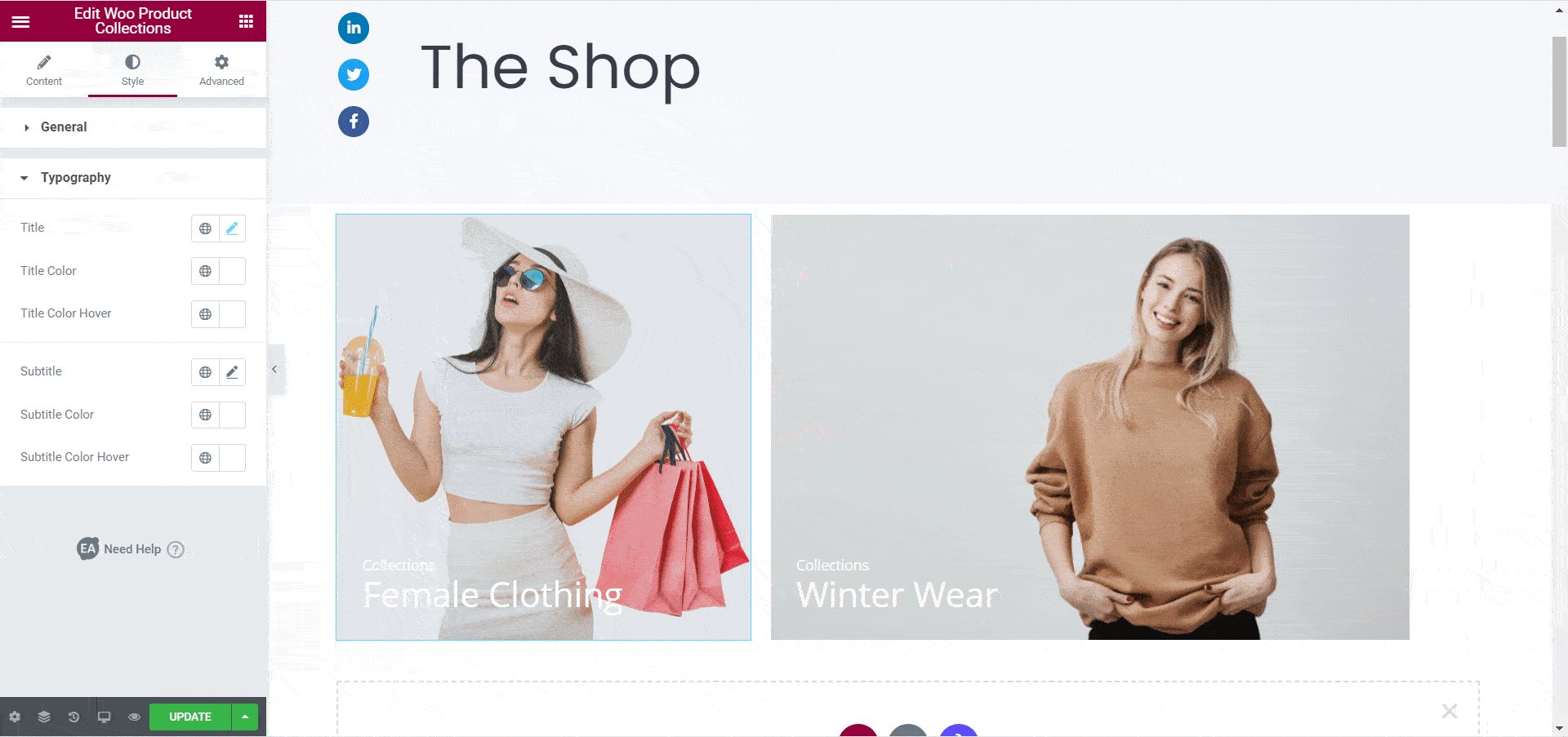
第 3 步:设计您的 Woo 产品系列
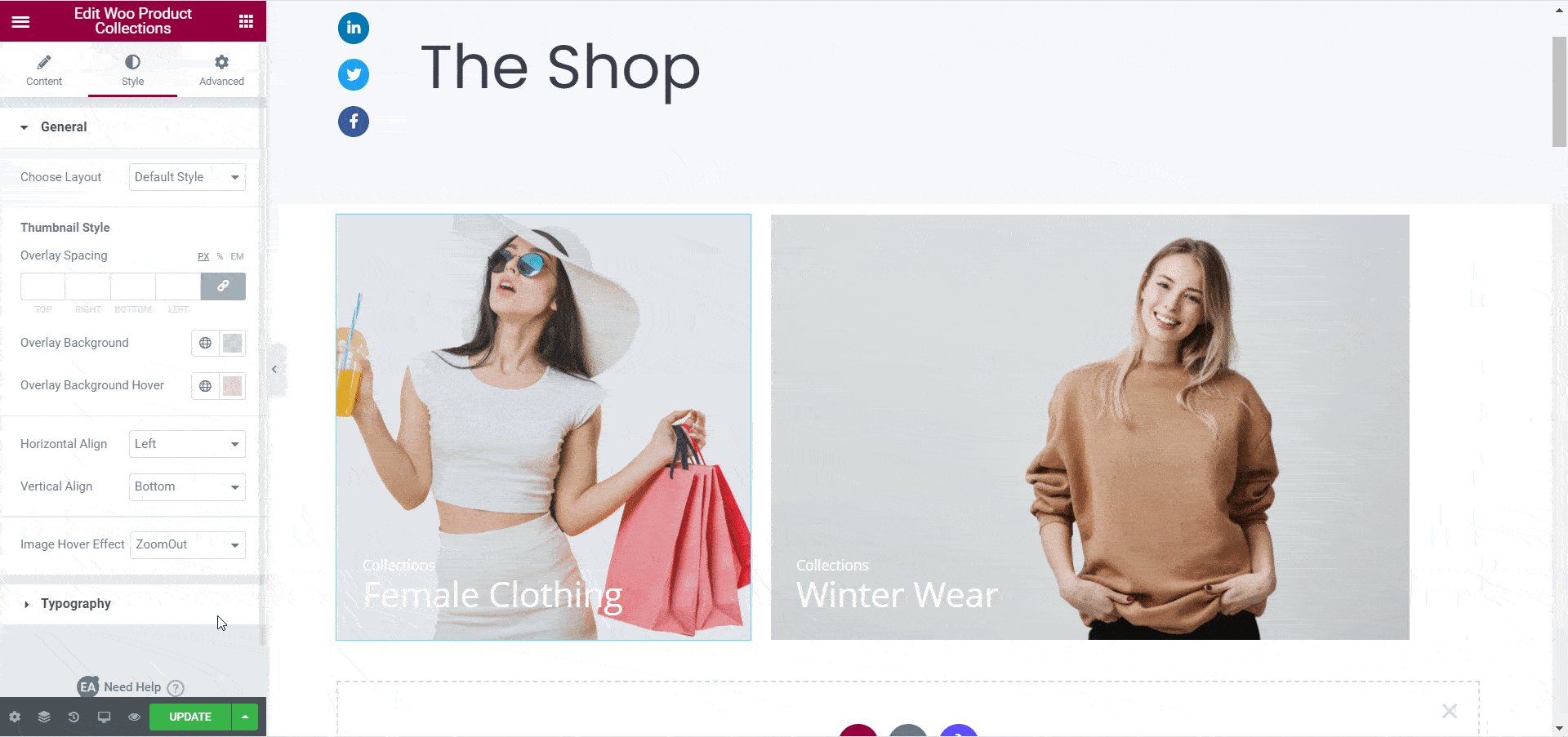
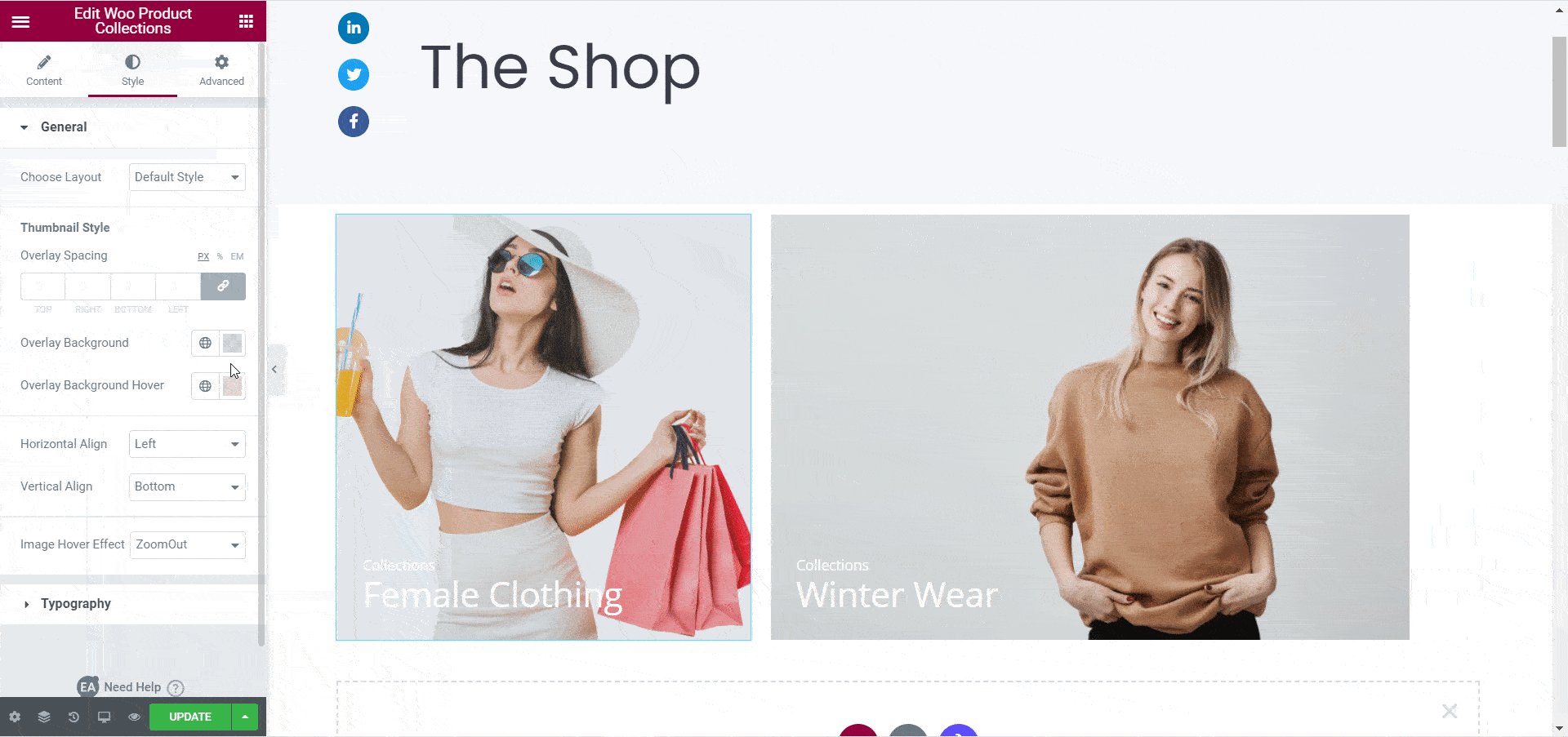
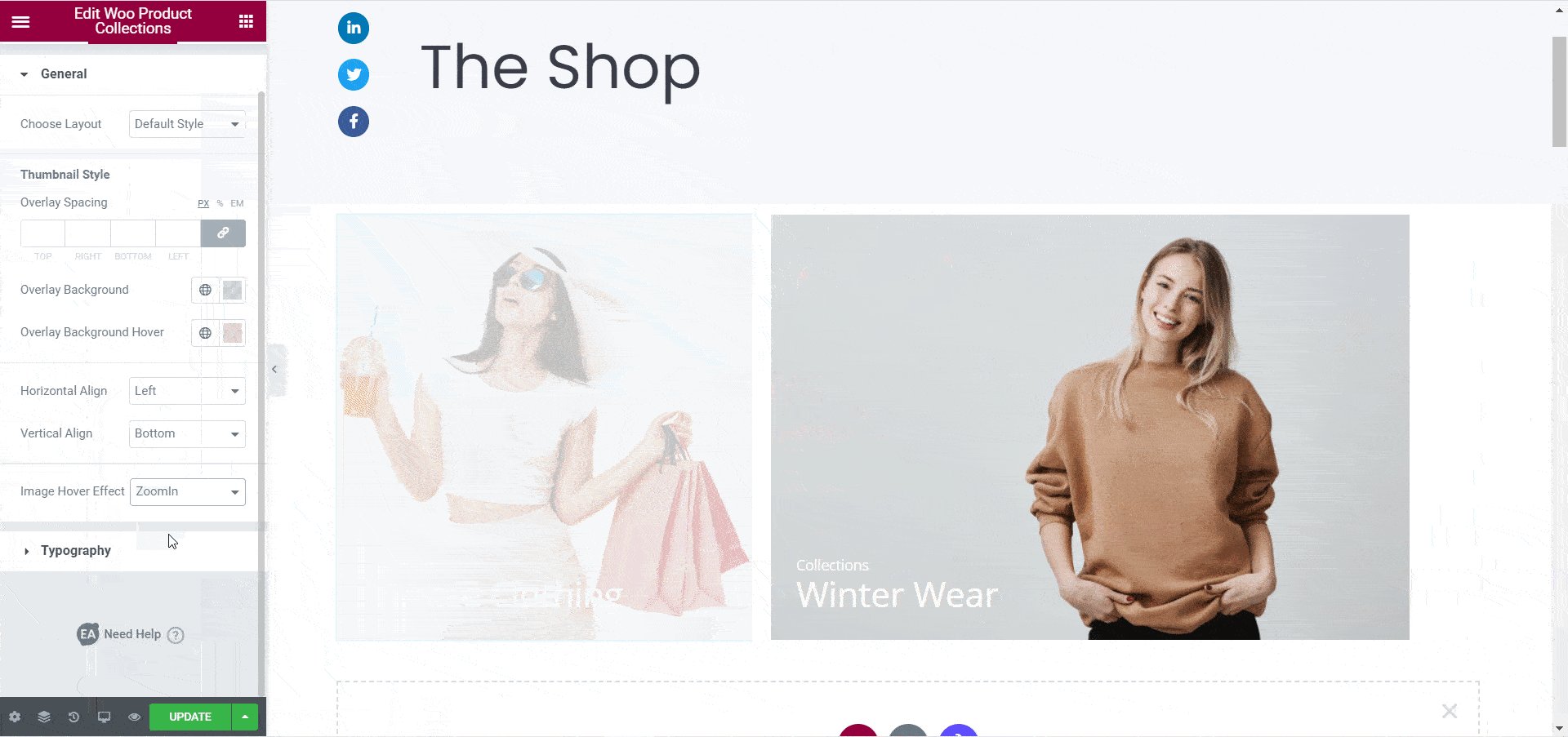
接下来,您必须通过转到样式选项卡来设置您的 WooCommerce 产品系列的样式。 在那里,您将看到“常规”、“缩略图样式”和“排版”等选项。 在“常规”设置中,您可以调整叠加颜色、悬停动画、对齐方式等。 从“排版”设置中,您可以自由更改字体颜色和大小。

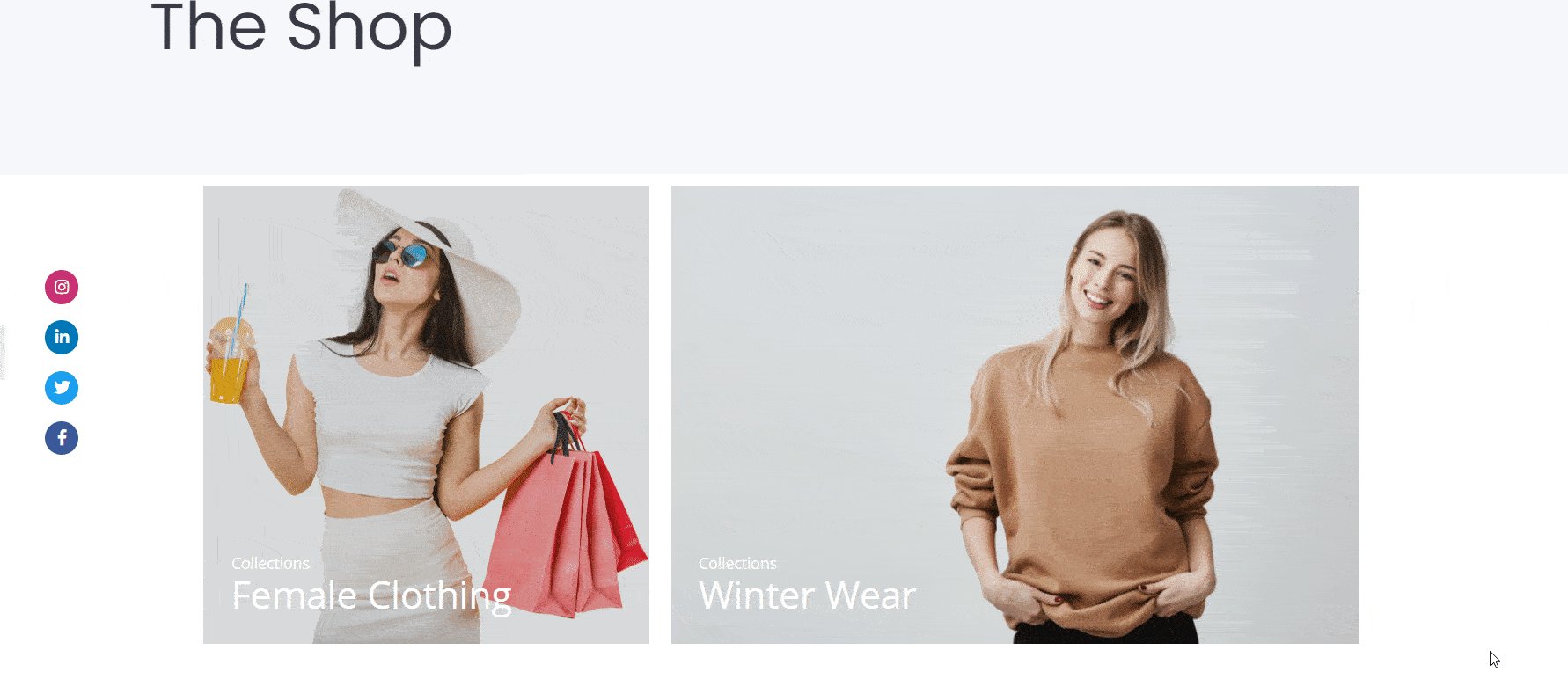
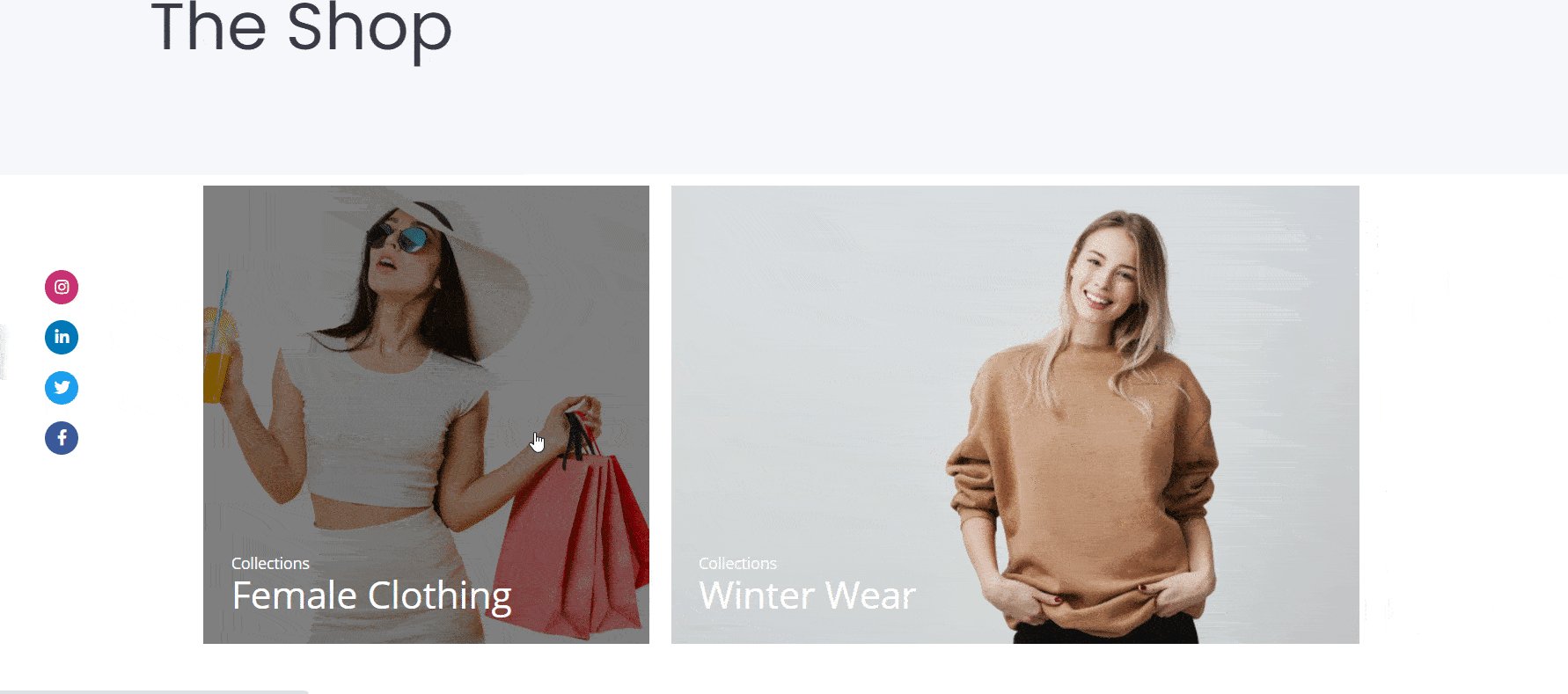
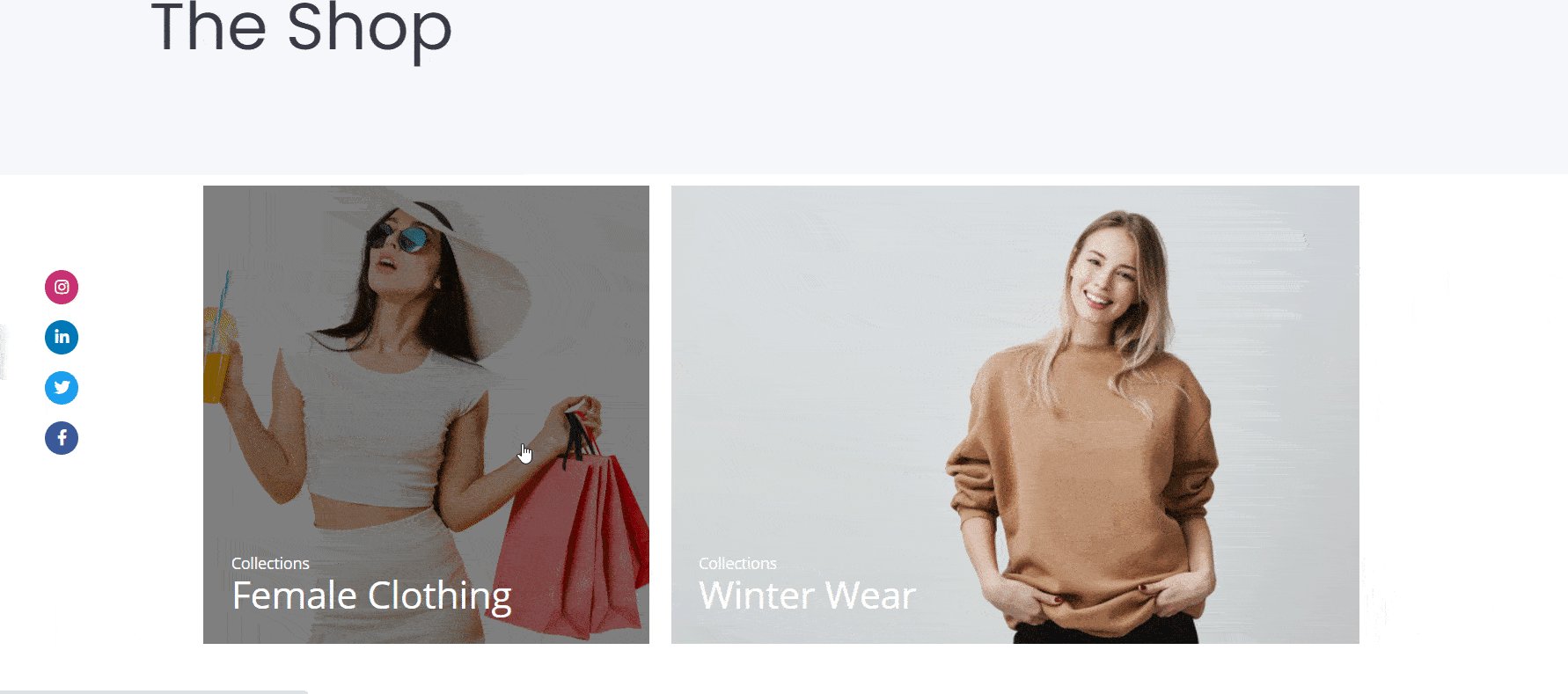
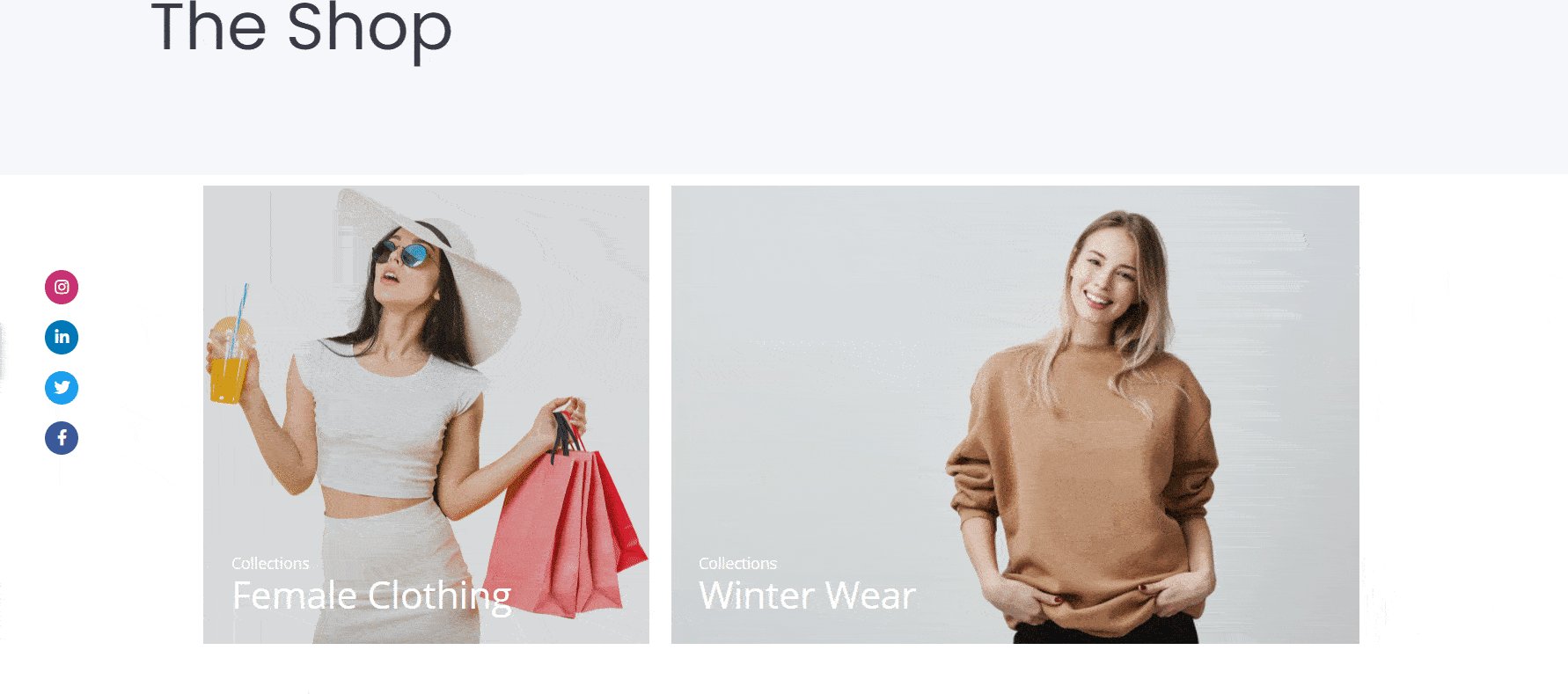
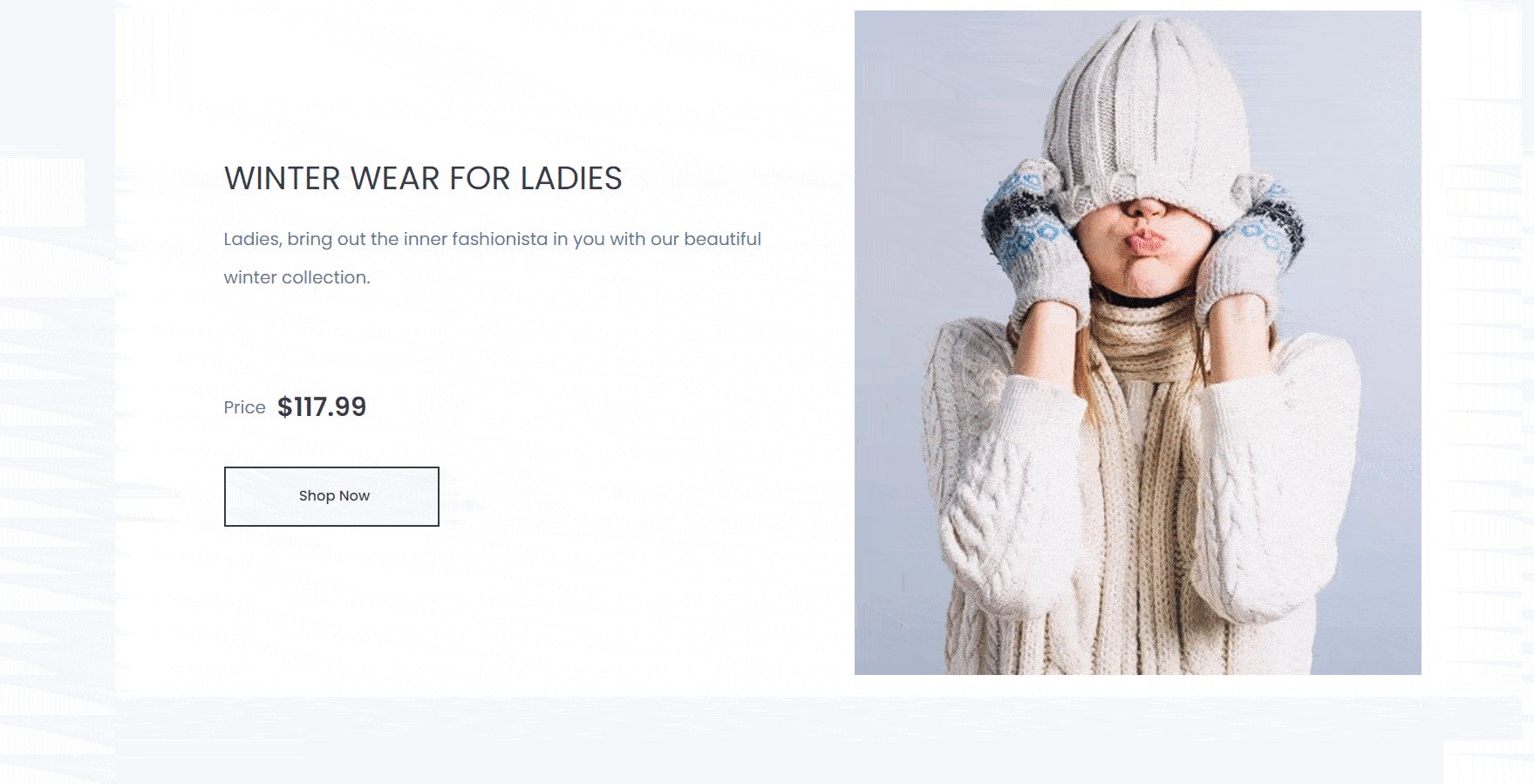
完成自定义EA Woo 产品系列后,您应该拥有类似的东西。

如何使用 Elementor 在网格布局中展示您的 WooCommerce 产品
使用EA Woo 产品网格元素,您可以按照以下这些简单步骤以漂亮的网格布局显示您的产品。
第 1 步:激活 EA Woo 产品网格元素
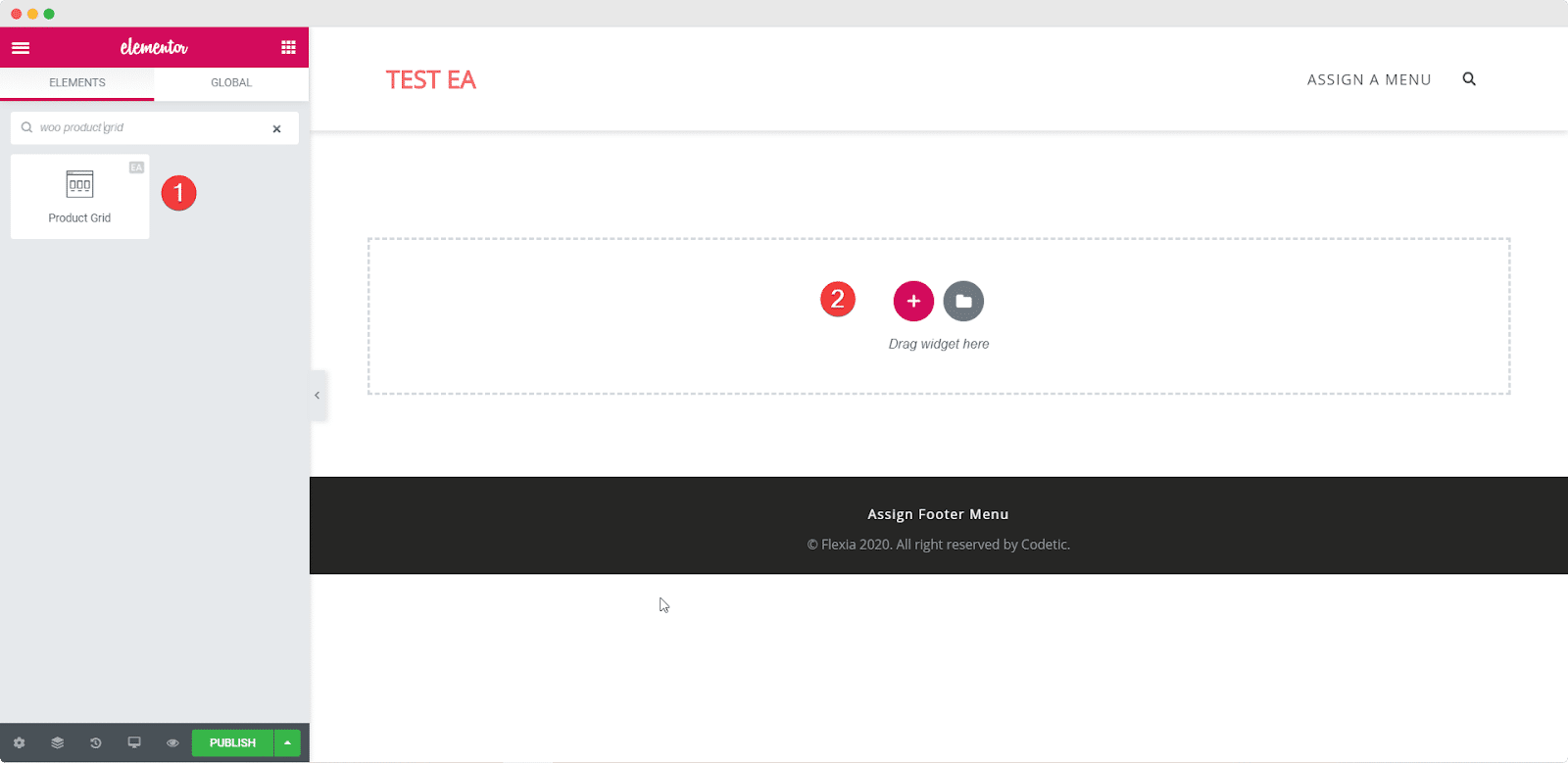
首先,您需要通过在Elementor 编辑器的ELEMENTS选项卡下搜索来激活EA Woo 产品网格元素。 找到它后,只需将元素拖放到页面上的任何位置即可。

将元素拖放到页面的任何部分后,这就是您将看到的默认布局。

第 2 步:编辑 Woo 产品网格的内容设置
激活EA Woo 产品网格元素后,您需要编辑内容设置以在网格布局中正确显示您的 WooCommerce 产品。
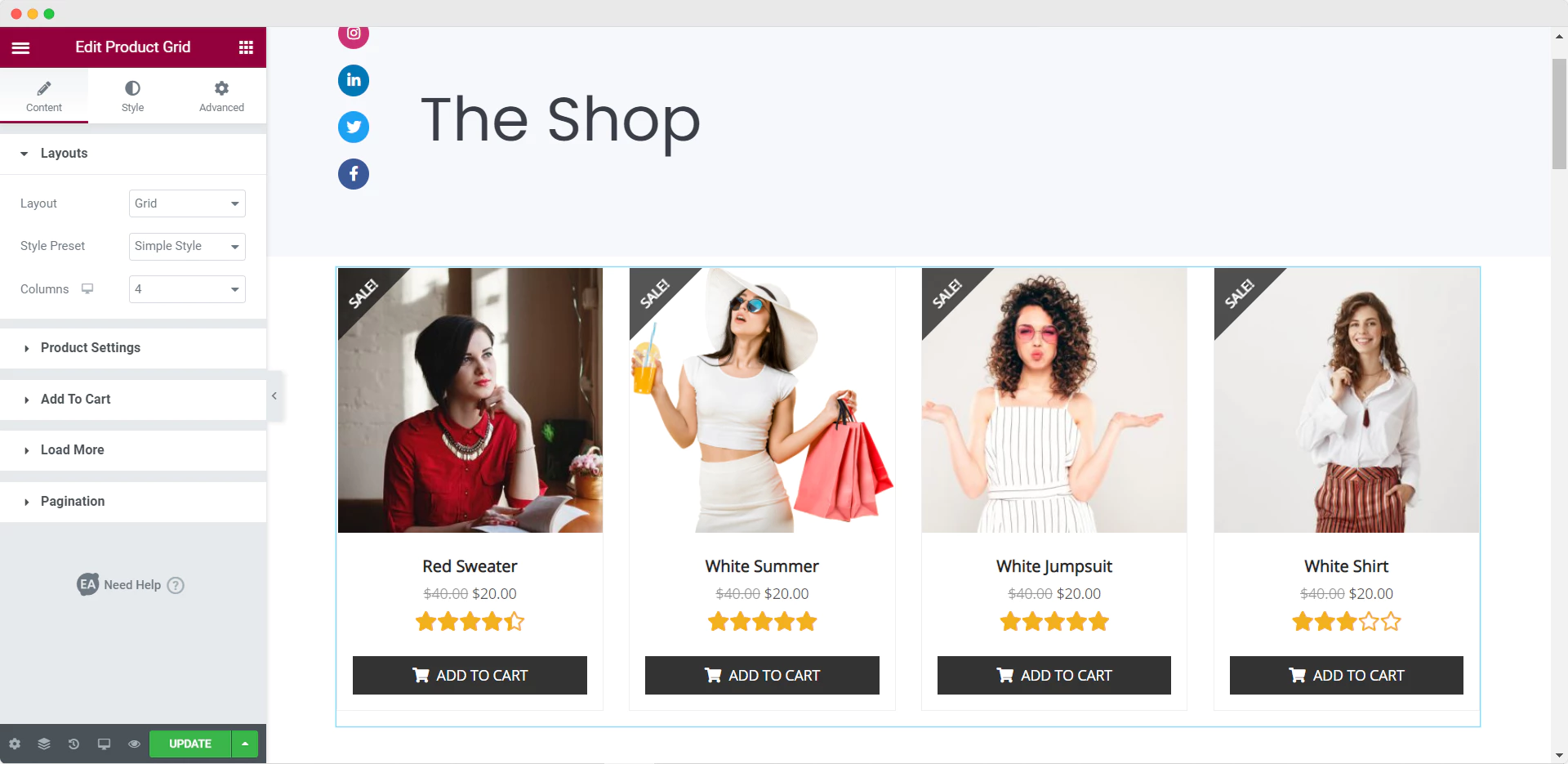
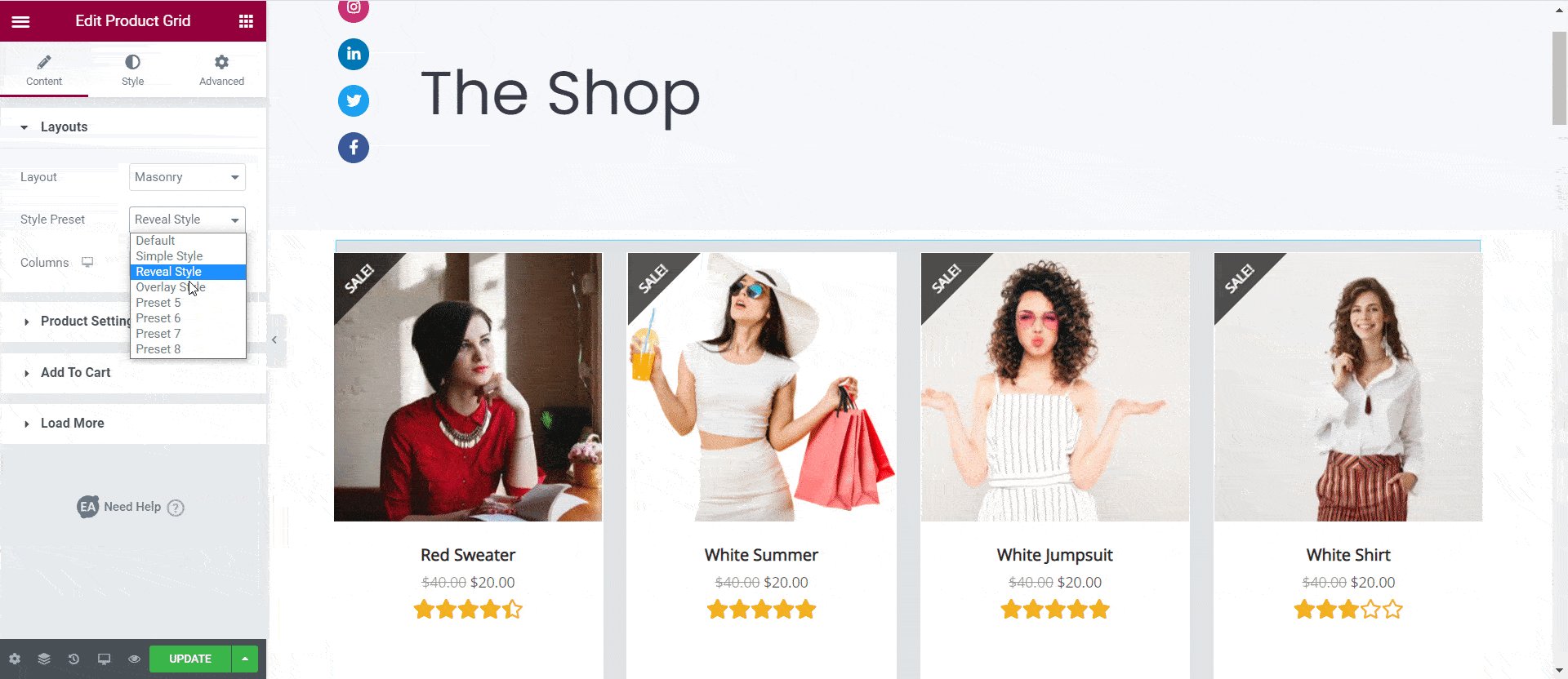
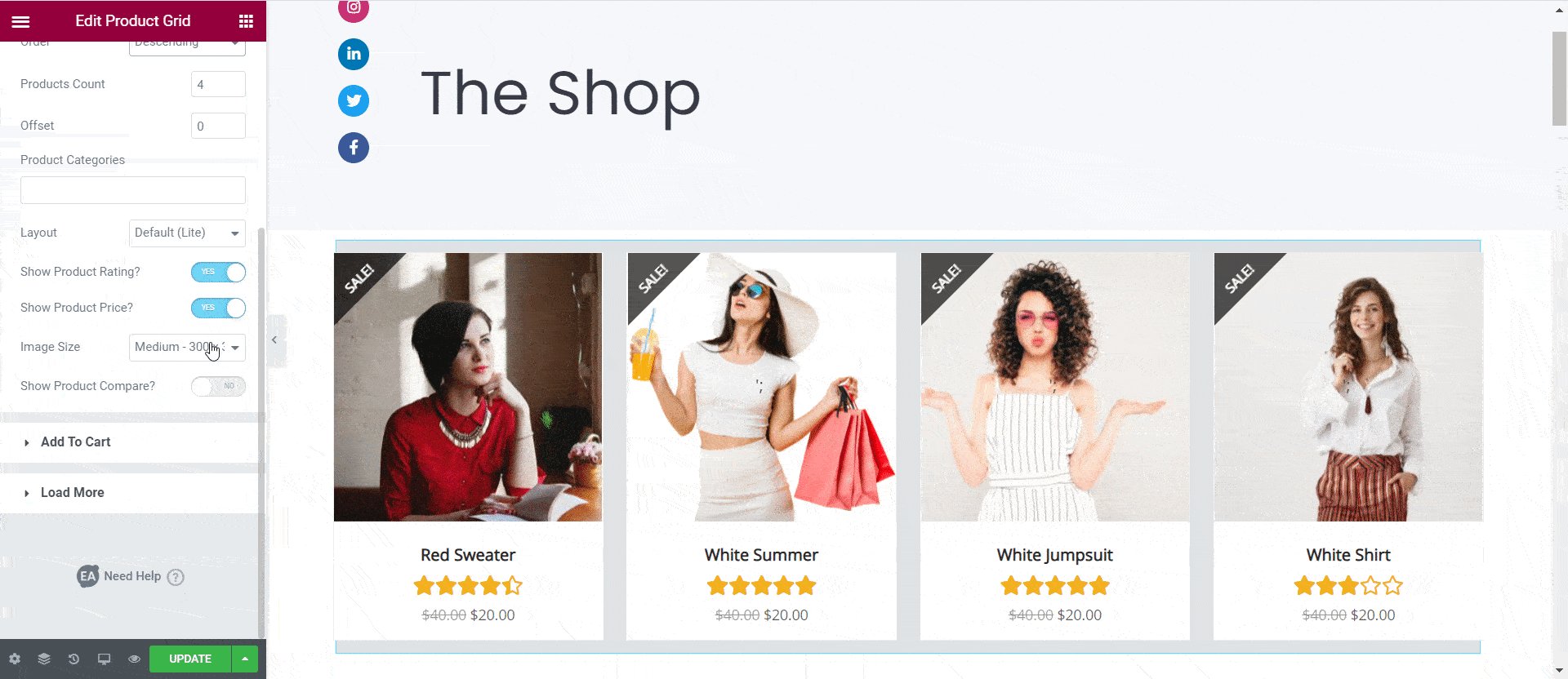
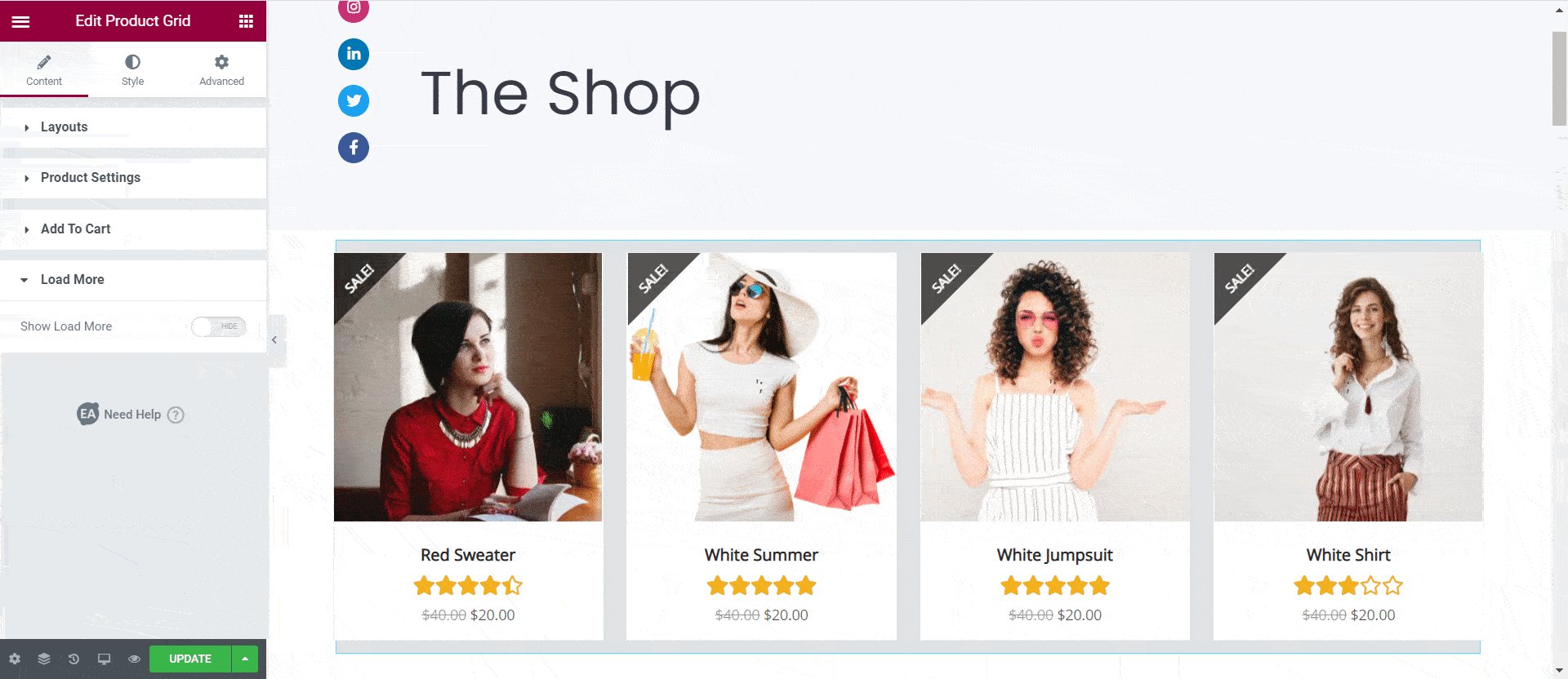
在“内容”选项卡下,您会看到许多选项,例如“产品设置”和“加载更多”。 在“产品设置”选项中,您可以按最近的产品、特色产品等过滤您的产品。 您还可以选择要显示的列数、产品计数等等。

除此之外,您还可以设置样式预设。 您可以从默认、简单样式、显示样式和叠加样式中进行选择。 此外,如果您愿意,您可以自由显示产品评级。
第 3 步:设计 Woo 产品网格
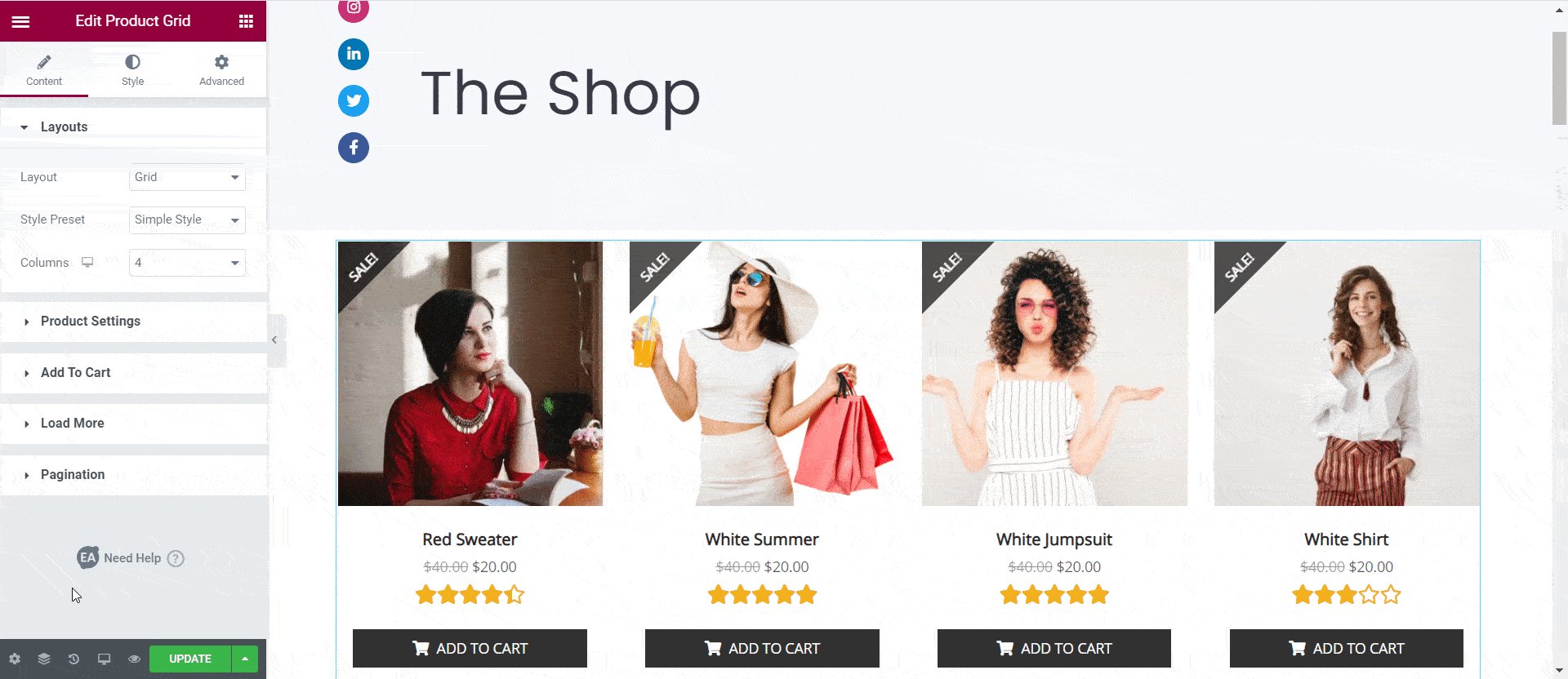
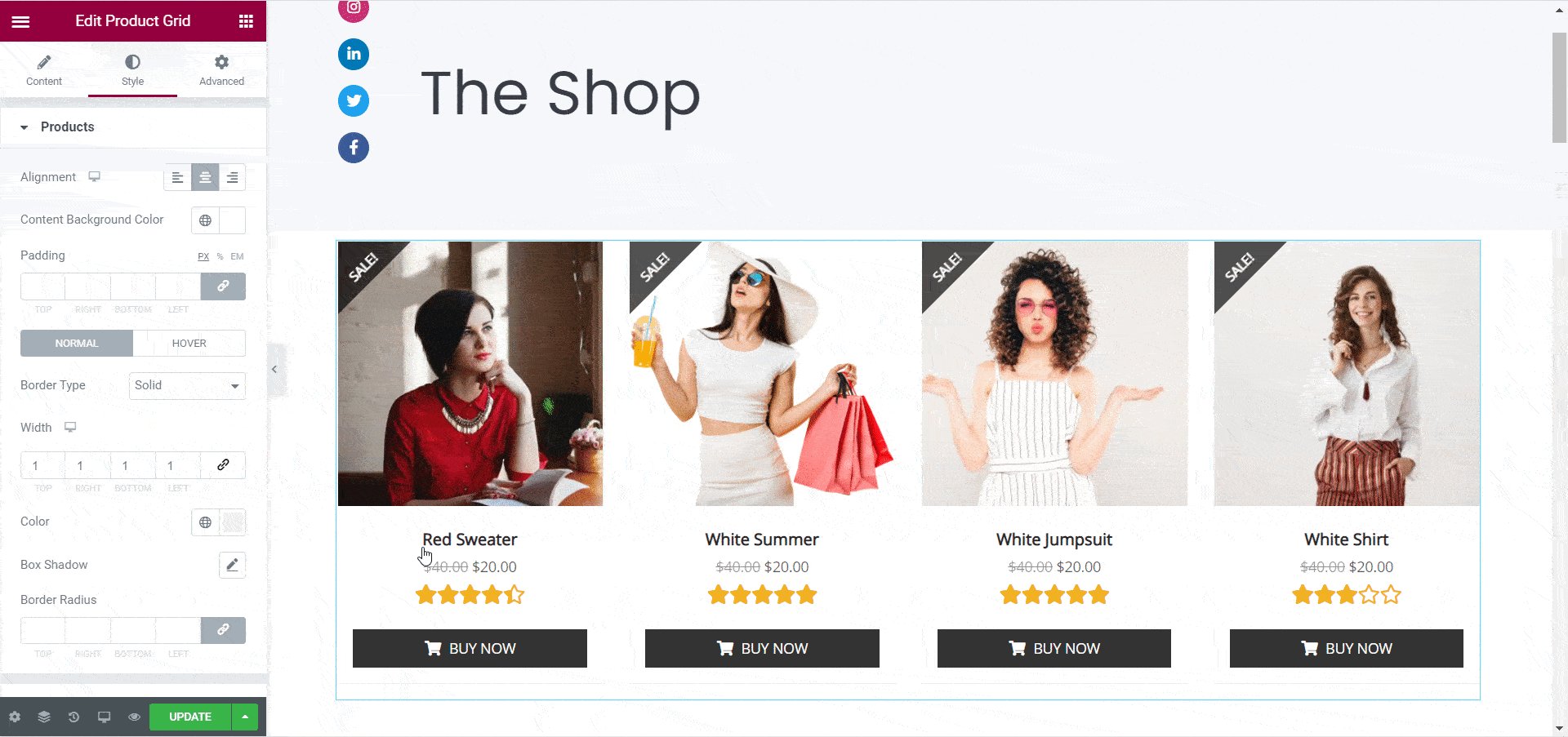
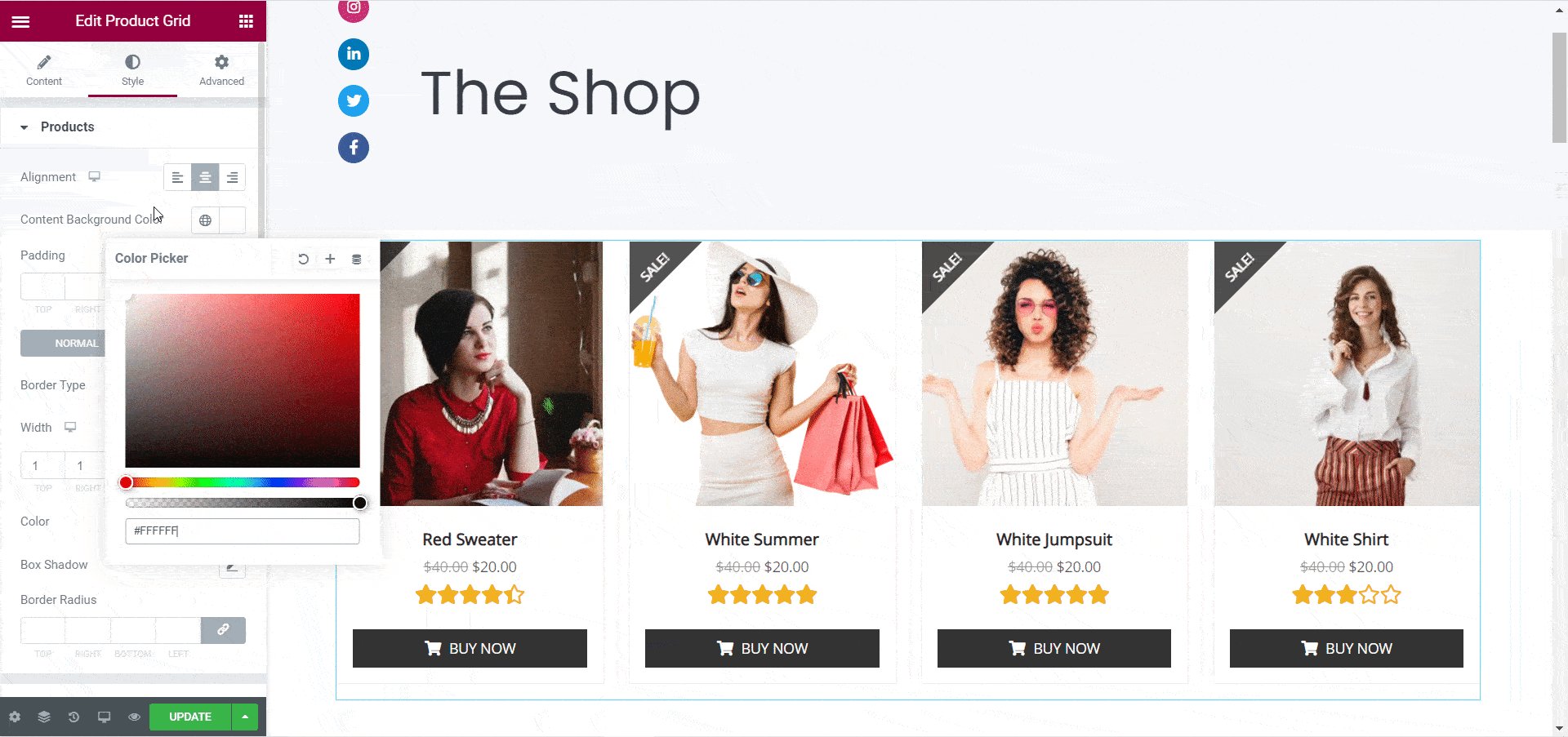
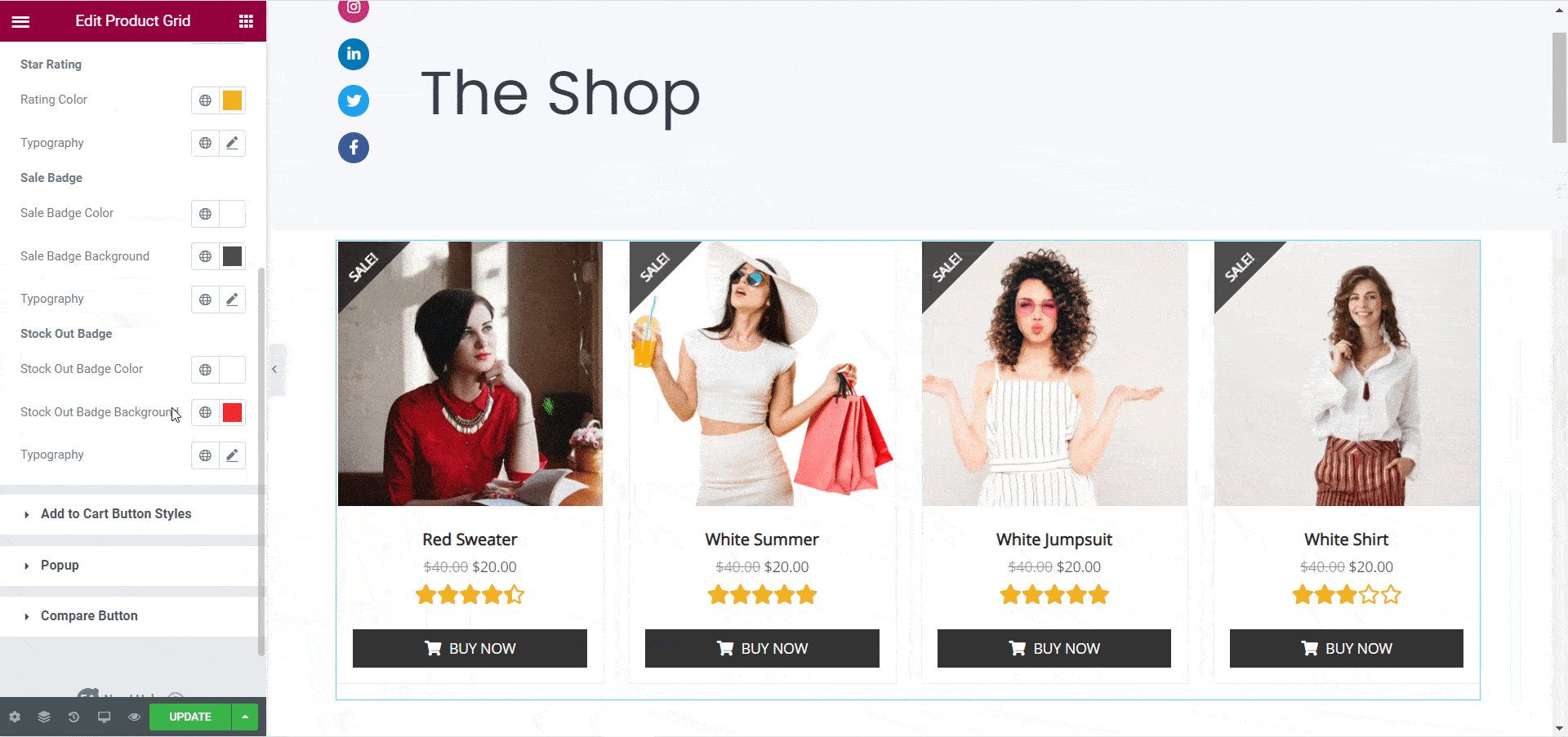
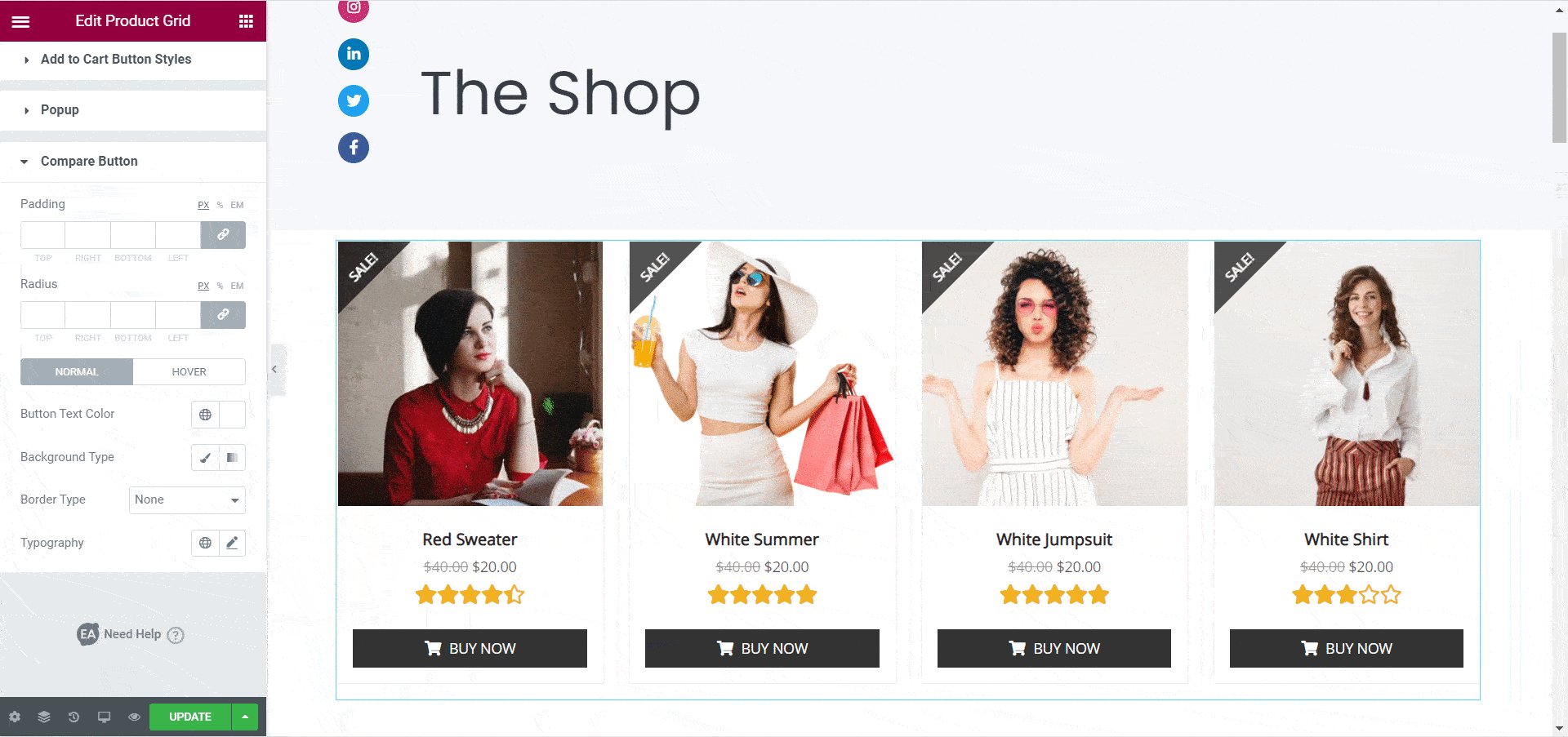
接下来,您必须通过前往样式选项卡来设置您的 WooCommerce 产品网格的样式。 在那里你会看到几个选项。 从这些设置中的每一个,您都可以更改内容背景颜色、边框类型、更改“颜色和排版”,甚至更改“添加到购物车”按钮样式。

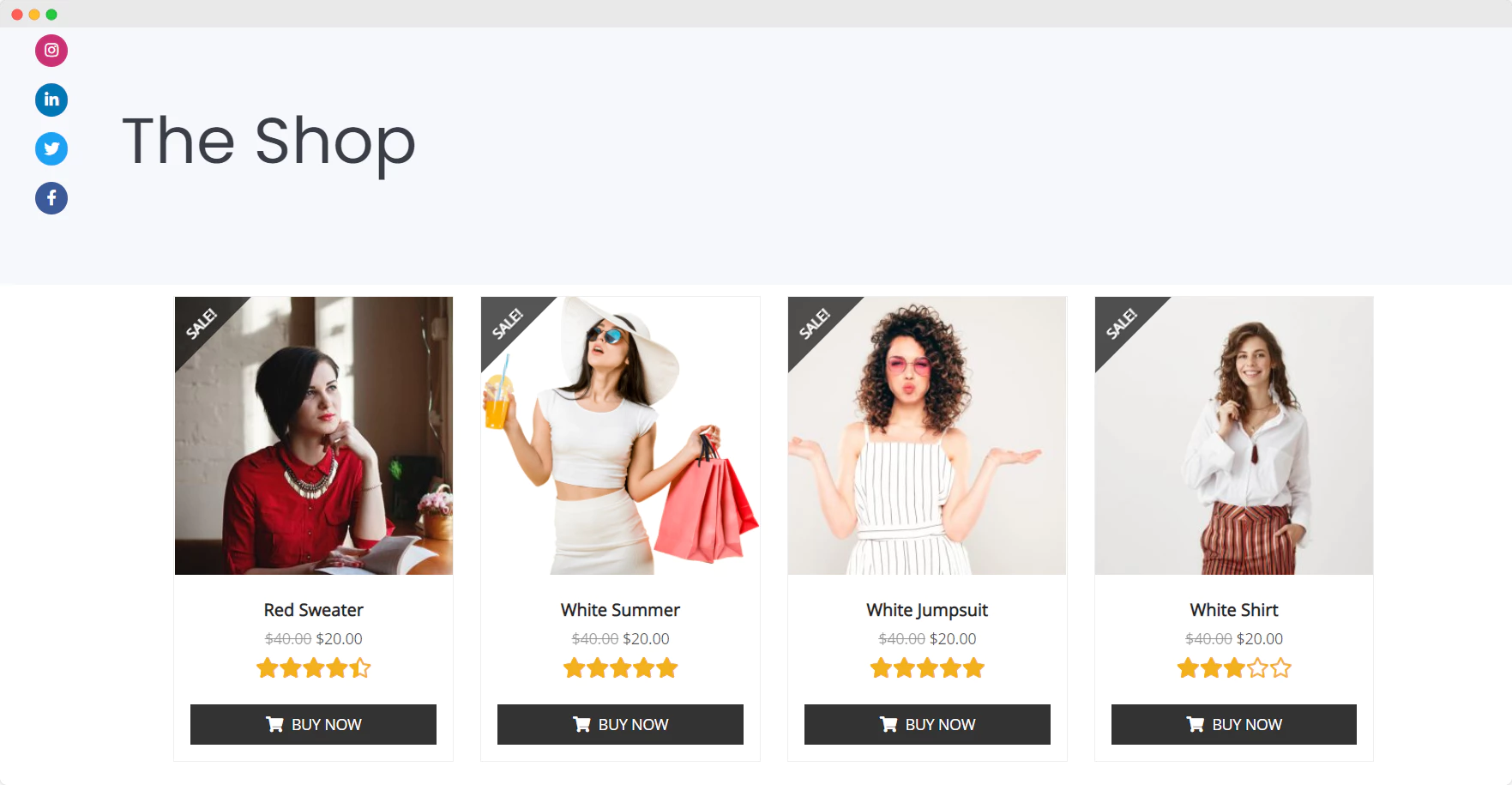
尝试使用这些设置,直到您对EA Woo 产品网格的外观感到满意为止。

通过遵循这些简单的步骤,您应该能够在 Elementor WooCommerce 网站上以有吸引力的网格布局展示您的产品。
如何在 Elementor 中为您的 WooCommerce 网站创建结帐页面
结帐页面对于任何 WooCommerce 网站都是必不可少的,您可以使用 Essential Addons 中的EA Woo Checkout 元素在 Elementor 中轻松创建一个。 使用此元素,您可以在 Elementor 中创建一个有吸引力且功能齐全的 WooCommerce 结帐页面。 您甚至可以为您的 Woo 结帐页面选择三种不同的布局。
只需按照下面这个快速视频教程中给出的这些分步说明在 Elementor 中为您的 WooCommerce 网站创建一个结帐页面。
或者,您可以阅读我们关于如何在 Elementor 中创建 WooCommerce 结帐页面的完整、详细的博客文章。
除此之外,您还可以向 Elementor WooCommerce 网站添加产品比较表。 这将允许客户比较您商店中的类似产品并更快地做出购买决定。
您可以使用EA Woo 产品比较小部件轻松完成此操作。 在此处查看我们的博客文章以了解更多详细信息。
如何使用现成的 Elementor 模板立即创建 WooCommerce 网站
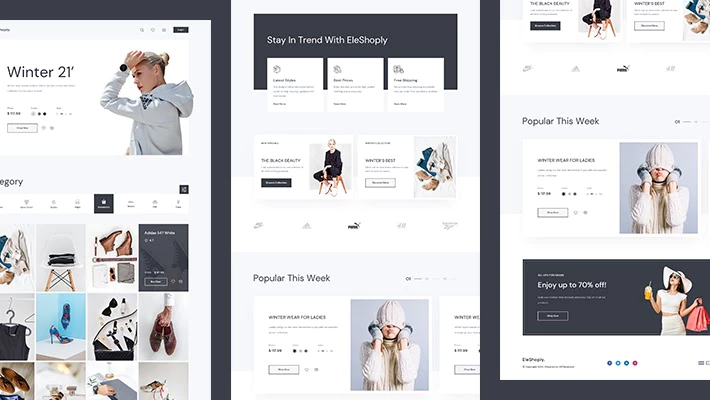
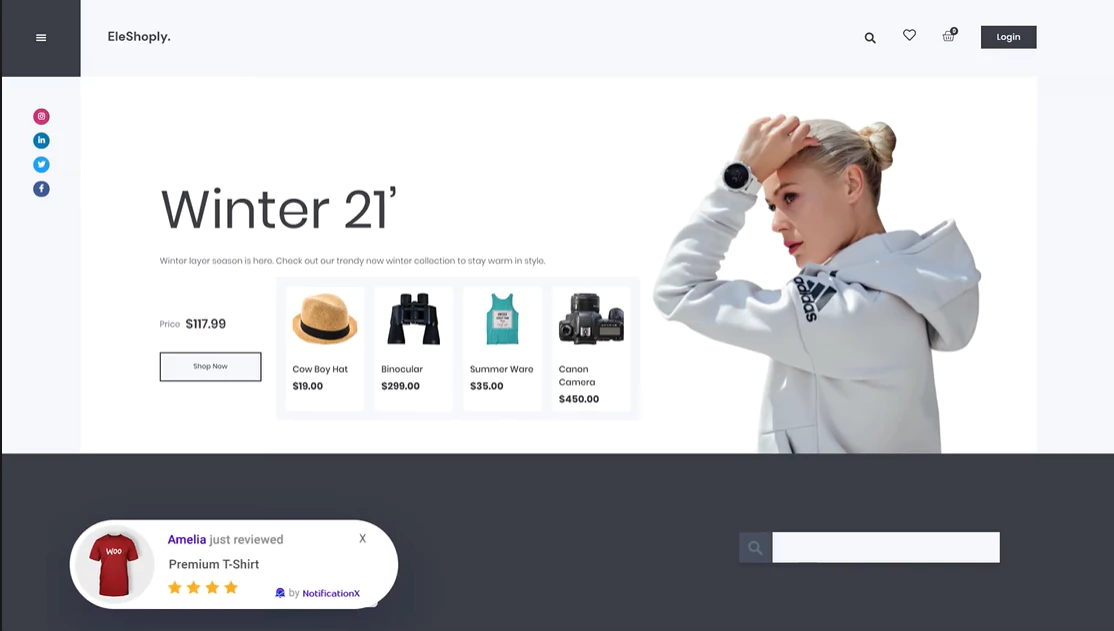
想知道更快地创建电子商务网站的简单技巧吗? 您只需点击几下即可使用现成的 Elementor WooCommerce 模板来建立您的在线商店。 而且,您可以用来执行此操作的最佳 Elementor WooCommerce 模板之一是来自Templately的EleShoply模板包。

拥有1000 多个现成的 Elementor 模板,Templately 拥有大量最好的 Elementor WooCommerce 模板,您可以使用这些模板立即创建任何类型的电子商务网站。 您不必费心构建页面布局; 有了这些来自Templately的 Elementor WooCommerce 模板包,一切都可以立即使用。

至于EleShoply ,嗯,这是一个用 Elementor 设计的令人惊叹的模板包,它带有几个漂亮的即用型页面,包括:
- 主页
- 产品收集页面
- 单一产品页面
- 购物车页面
- 账户页面
- 结帐页面
- 关于我们页面
- 联系我们页面
您可以通过两个简单的步骤使用这个现成的 Elementor 模板立即创建一个令人惊叹的 WooCommerce 网站。
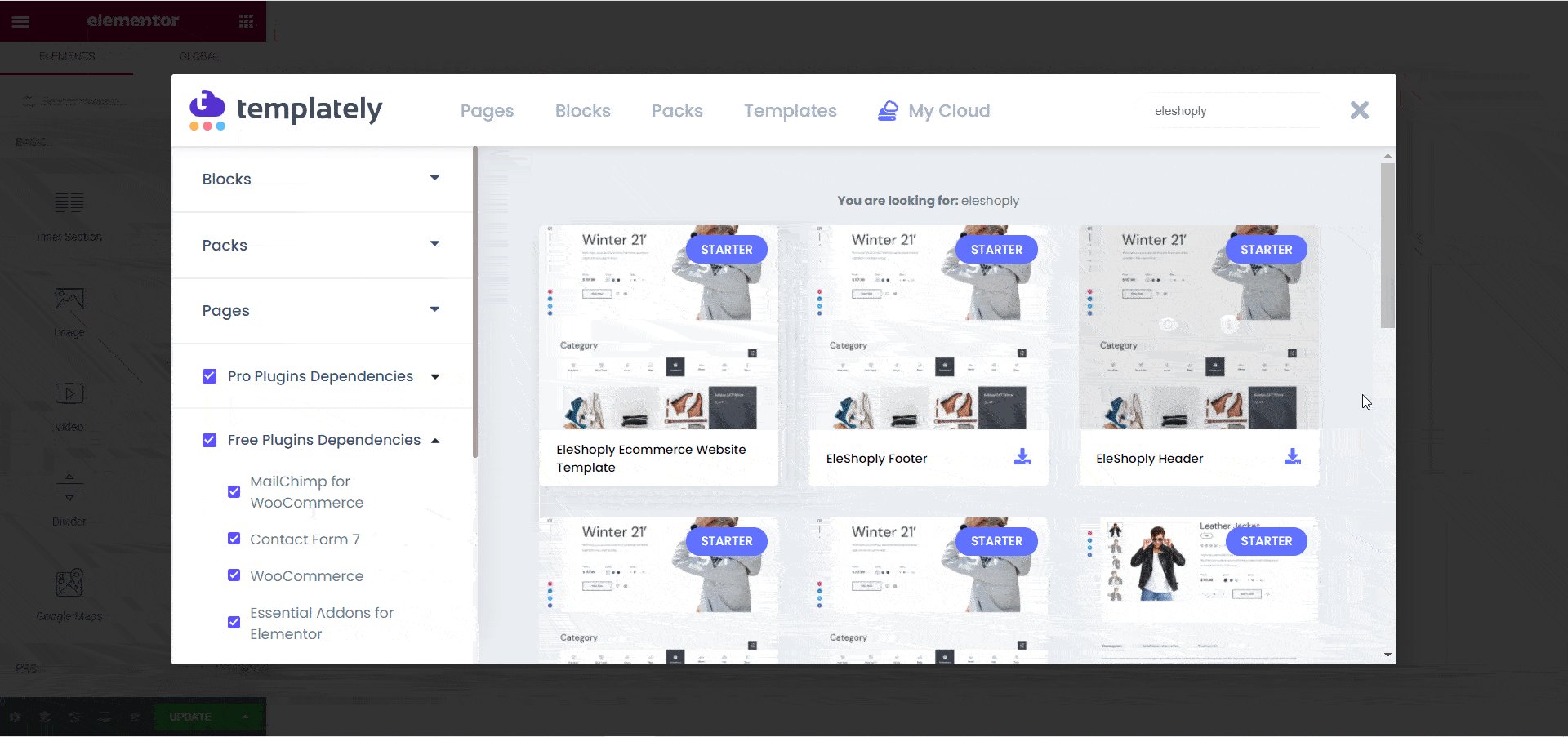
第 1 步:从 Templately 插入 EleShoply 模板包
首先,在 Templately 上注册一个帐户并安装 WordPress 的 Templately 插件。 然后通过单击蓝色的模板按钮将任何预制的 EleShoply 页面模板插入您的网站。

第 2 步:自定义页面以适合您的风格
现在,您可以自定义页面以添加您的个人风格。 更改颜色、字体、排版并将您自己的内容添加到准备好的模板中。
完成后,只需保存更改并将其发布给全世界即可。

就像这样,您已经使用 Templately 中准备好的 Elementor WooCommerce 模板立即设计了自己的电子商务网站。

奖励:使用增长技巧来促进 WooCommerce 网站上的销售
如果您愿意,您可以通过使用 FOMO 和社会证明营销来增加 WooCommerce 网站上的销售额。 最好的方法是使用NotificationX ,它可以通过增加更多可信度来帮助您提高 WooCommerce 网站的销售额。
使用 NotificationX,您可以在每次有人购买、查看您的产品或发表评论等时创建令人惊叹的通知提醒。

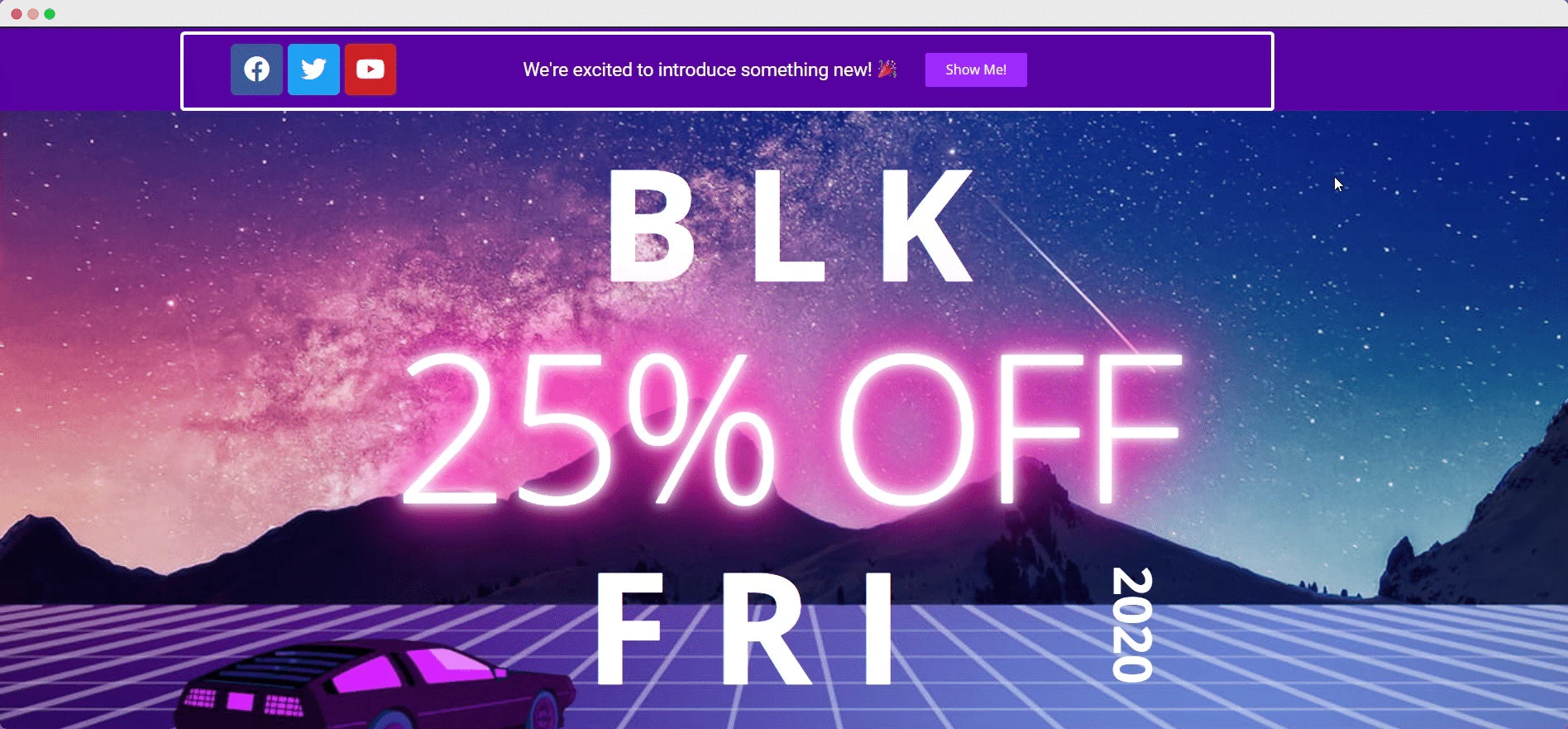
更重要的是,NotificationX与 Elementor 无缝集成,让您在 Elementor 中创建令人惊叹的 WordPress 通知栏,以帮助您提高参与率。

如您所见,创建 Elementor WooCommerce 网站可能比您想象的更容易和更快,尤其是在您使用 Elementor 和 Templately 的 Essential Addons 时。 只需几个步骤,您就可以创建一个令人惊叹的电子商务网站,而无需任何编码。
这使我们得出了 Elementor WooCommerce 指南的结论。 我们希望您觉得这篇博文很有用,并希望听到您的反馈。 如果您遇到任何困难,或对 Essential Addons 有一些功能要求,请随时与我们联系。
