WooCommerce Elementor Widgets:使用 PowerPack 构建创意商务网站
已发表: 2023-04-26Team PowerPack 为您带来了新的创意Elementor WooCommerce Widgets 。 如果您曾经尝试过构建时尚的 WooCommerce 网站,您就会知道这种斗争是真实存在的。 自定义这些网站的布局和页面并不容易。
但是,借助这些适用于 WooCommerce 的出色 Elementor 小部件,您可以向使用 WooCommerce 构建的电子商务网站添加更多交互和可自定义的元素。 就像我们所有现有的 elementor 小部件一样,这些小部件为您使用 Elementor 构建的 WooCommerce 商店提供了出色的自定义选项和功能。
使用这些小部件,您可以创建您梦想中的电子商务网站。 Woo 小部件的功能和高级特性可帮助您将富有想象力的设计变成实时站点。 无论您是要设计产品页面样式还是要向购物车页面添加自定义项,只需单击几下即可完成所有操作。 无需编码技能!
元素 WooCommerce 小部件
使用 Elementor 构建 WooCommerce 网站有时会受到限制。 虽然 Elementor Pro 提供了广泛的功能和选项,但仍有某些区域未触及。 因此,您需要寻找 Elementor 插件以进一步扩展 Elementor。
WooCommerce Elementor 小部件可以大大节省您的时间和精力。 这些小部件用于增强使用 WooCommerce 构建的在线商店的设计和功能。 它们允许用户轻松地将产品列表、产品类别、购物车和结帐表格等元素添加到他们的电子商务网站。
让我们检查所有 WooCommerce 小部件:
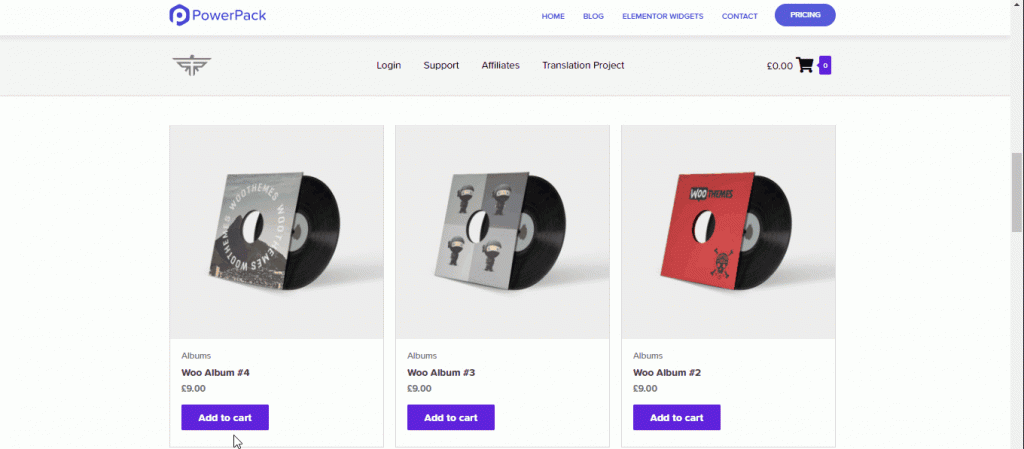
1. Elementor WooCommerce 产品小部件
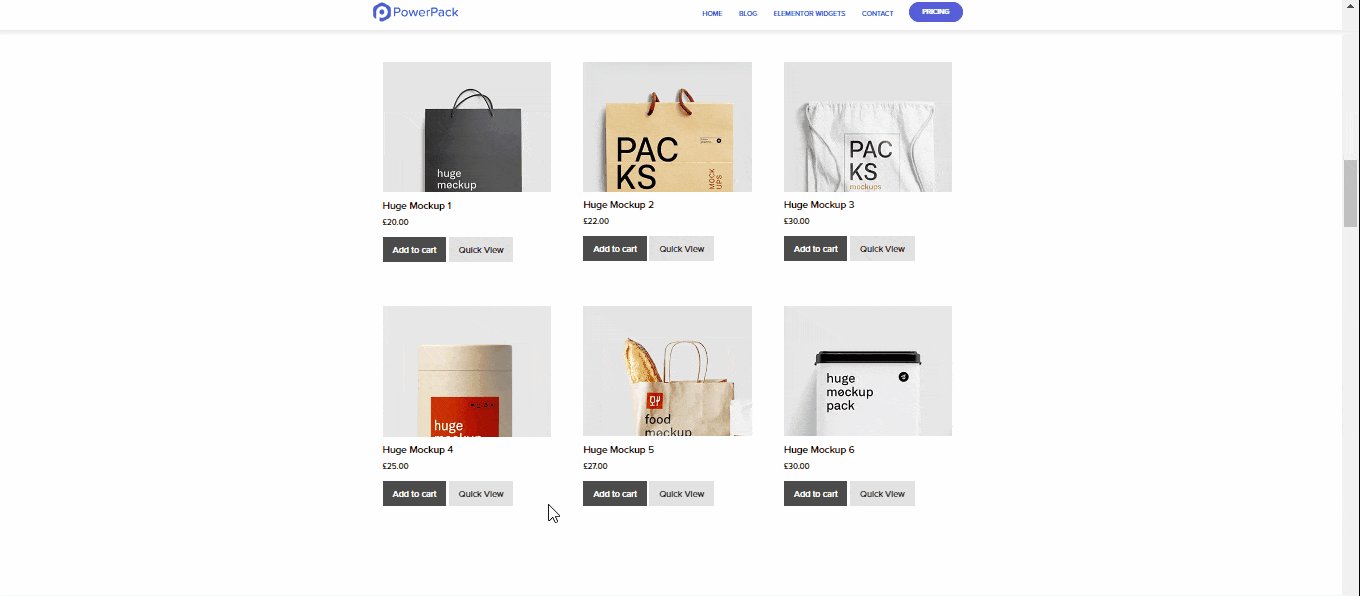
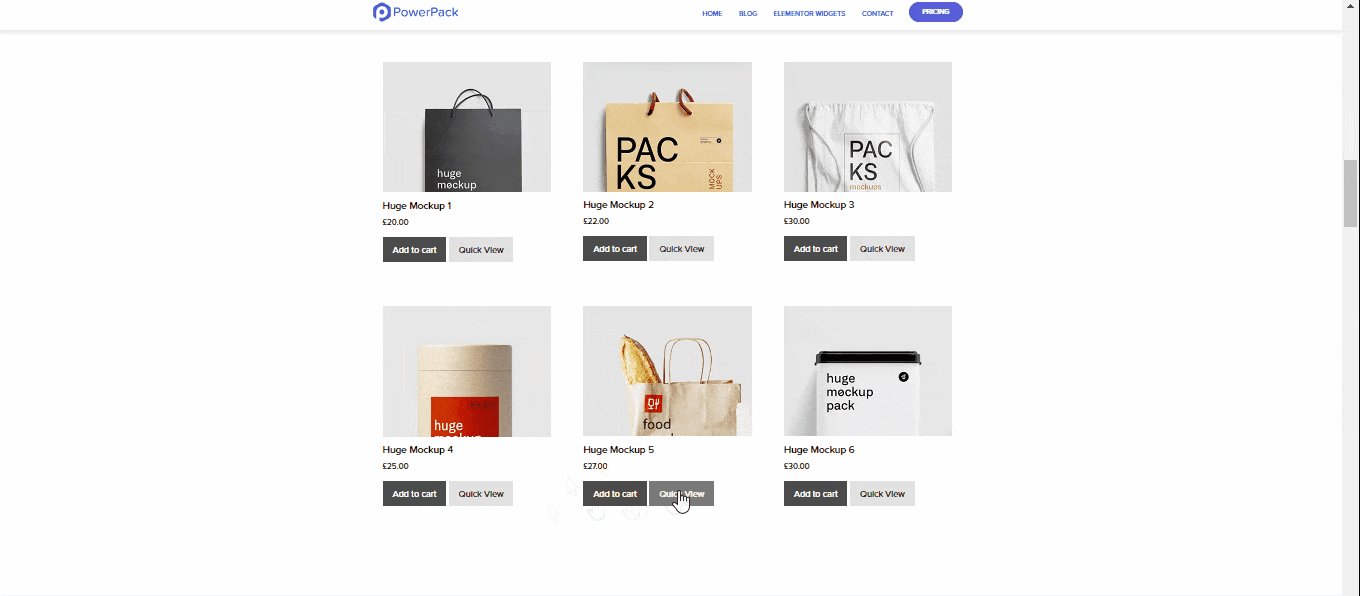
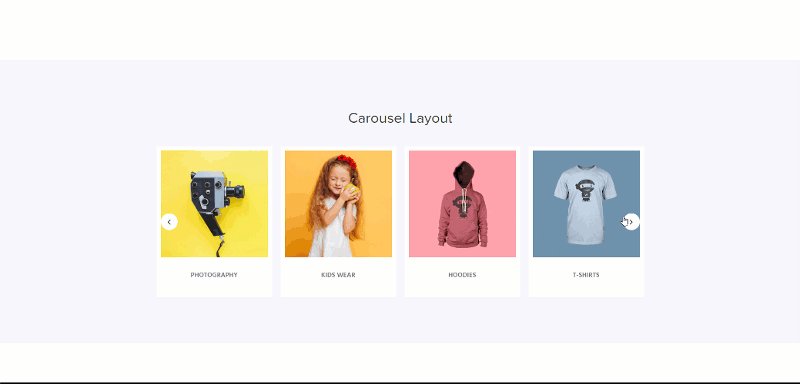
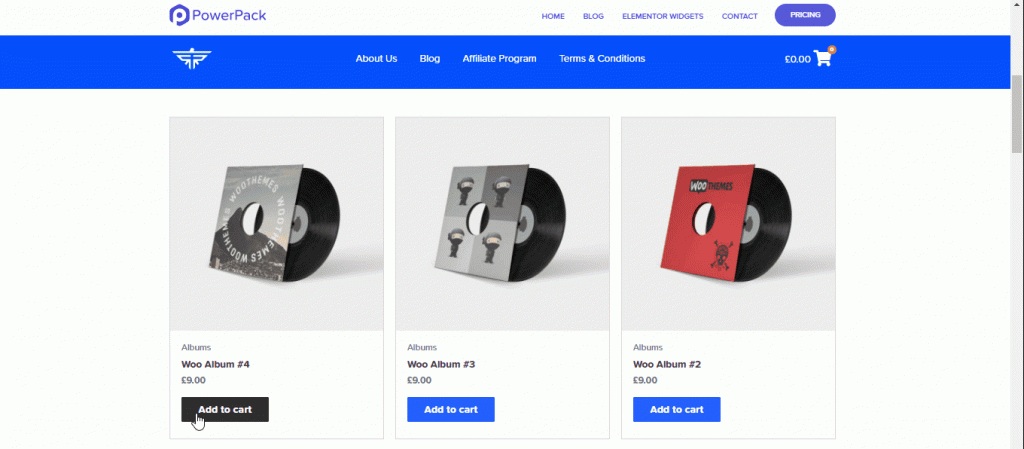
现在,使用 Woo Product Grid 小部件,您可以在产品页面上创建令人印象深刻的产品展示。 凭借给定的定制能力,您可以使用数十种设计向访问者展示您的产品。
查看 PowerPack WooCommerce 产品登陆页面,了解您的产品页面与 Woo 产品网格的外观。
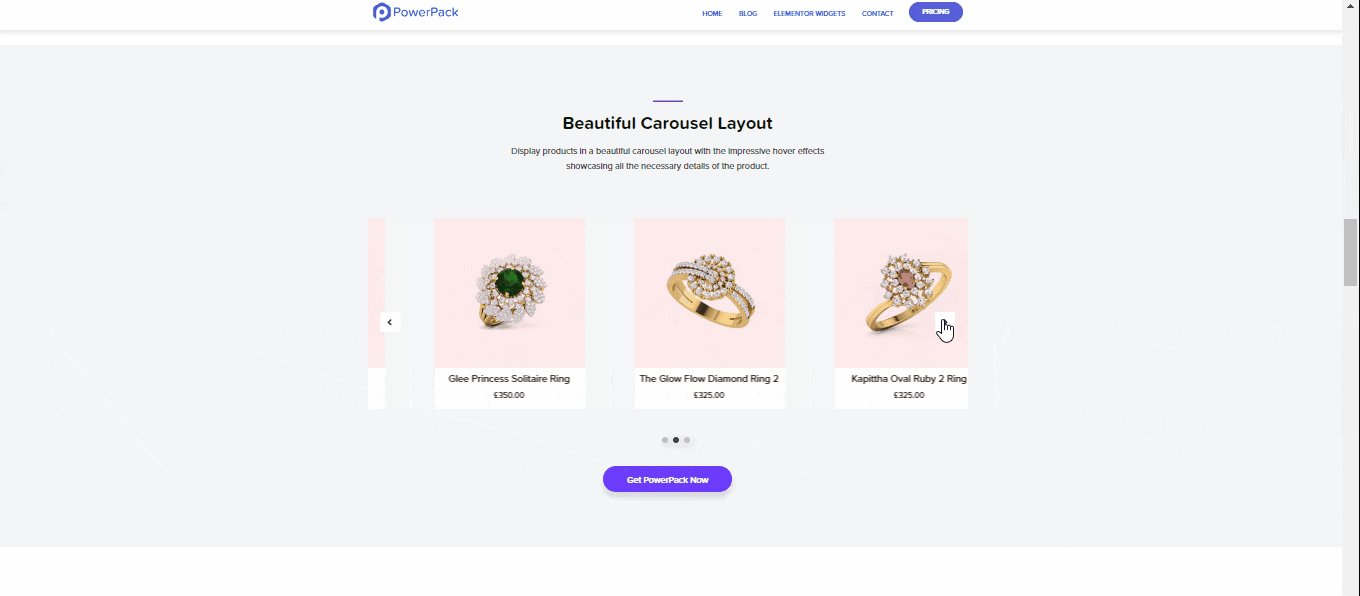
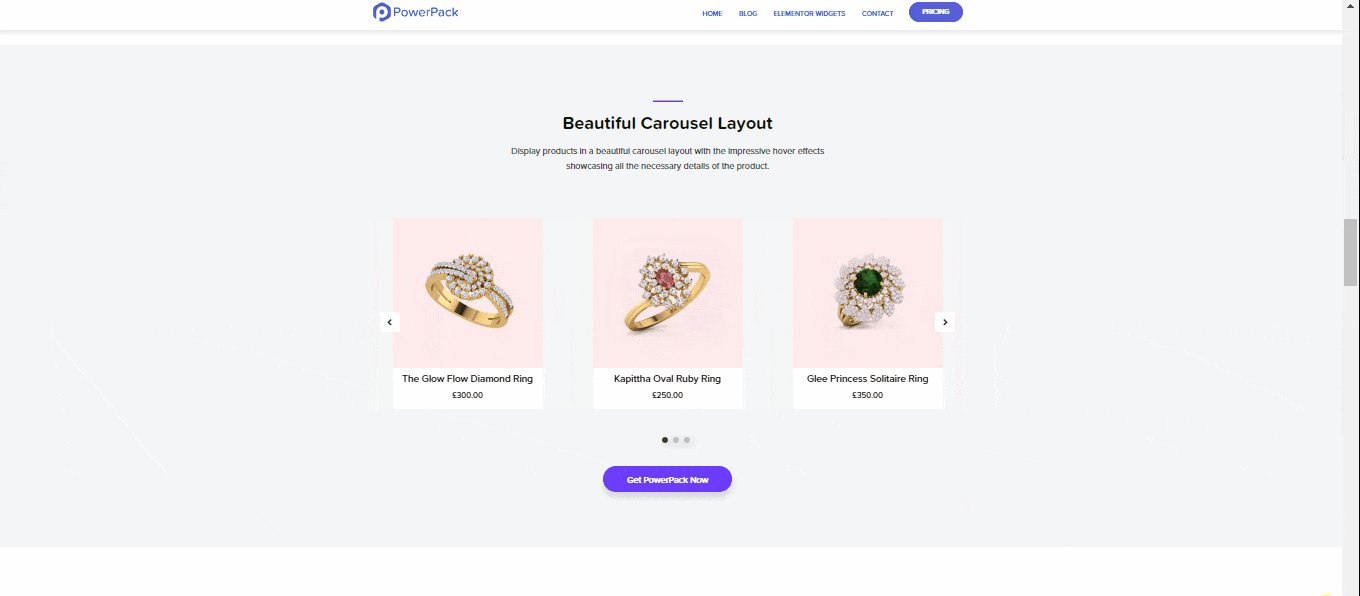
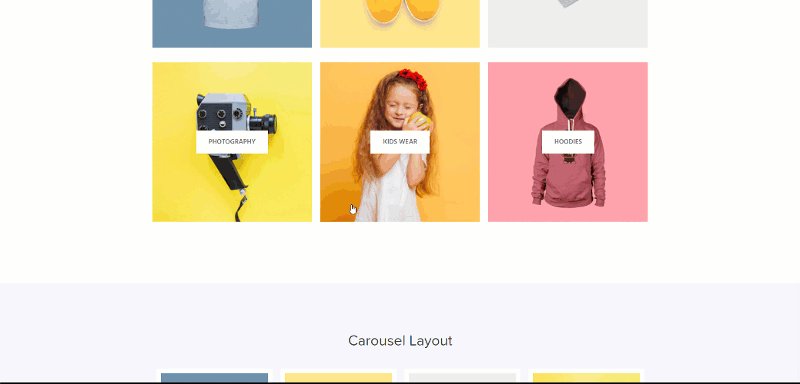
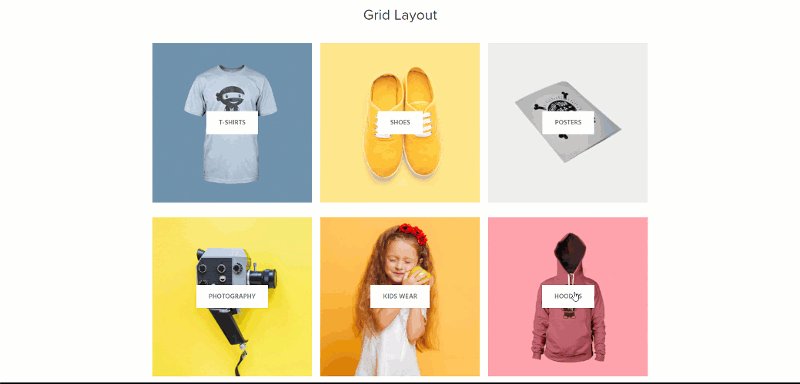
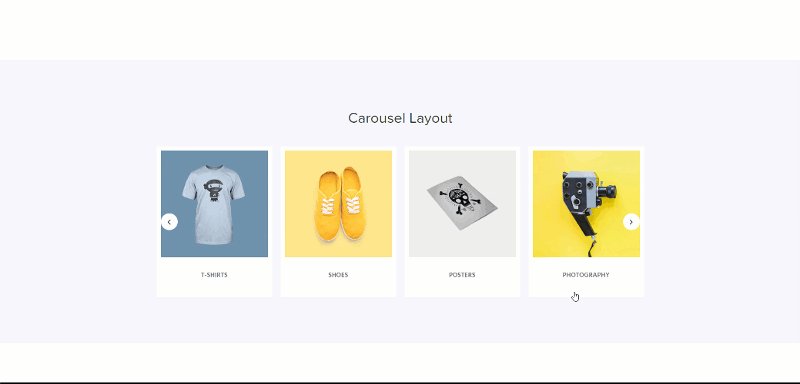
Woo Product Grid Widget 为您提供了在 Carousel 和 Grid 布局之间进行选择的选项,使您可以在需要时轻松地在布局之间切换。 您可以在自定义布局中显示您的产品,以及添加到购物车、快速查看和销售标签等有用的功能。
除了这些令人印象深刻的功能外,您还可以显示定制的产品徽章。 拥有产品徽章有助于吸引客户的注意力并立即增加销售额。

产品网格小部件的功能:
- 旋转木马和网格布局
- 自定义皮肤选项
- 自定义行和列
- 无限的布局样式选项
- 提供高级排版选项
- 悬停效果
- 快速查看功能
- 评级显示系统
查看 Woo Product Grid 小部件的登录页面。
2. Elementor WooCommmerce 类别小部件
您是否希望有一个单独的页面来帮助您的客户选择产品类别,而不是将它们与您商店中的所有产品一起显示? 当您可以在 Woo Category 小部件的帮助下做同样的事情时,为什么还要做所有这些额外的工作呢?
使用 PowerPack Woo 类别小部件,您可以以时尚的布局显示您的产品类别:网格、旋转木马和瓷砖。 您可以选择任何类别布局并在您的网站上创建精美的产品展示。
此外,您可以使用 Elementor 编辑器轻松自定义网站的 WooCommerce 产品类别按钮。

Woo 类别小部件的特点:
- 多种布局样式——网格、旋转木马、瓷砖
- 可定制的预设计布局
- 启用/禁用类别标题、描述和产品数量
- 完整的设计定制选项
- 自定义类别计数
- 自定义列选项
- 内容位置选项
- 高级过滤
- 自定义订单选项
查看 Woo 类别小部件的登录页面。
3. Elementor WooCommerce 我的帐户小部件
Elementor 和 WooCommerce 的第一个我的帐户小部件。
使用此 PowerPack Woo 小部件,您可以轻松地设计使用 WooCommerce 构建的电子商务网站的“我的帐户”页面。
那时,如果没有自定义代码和 CSS,几乎不可能自定义 Woo 网站的这一部分。 但现在您可以按照自己的方式设置和更改“我的帐户”页面的样式。
从更改前端的选项卡到设置页面不同方面的样式。 您只需点击几下即可完成所有操作。
WooCommerce 我的帐户小部件的功能:
- 选项卡的预览选项
- 表格、选项卡和按钮的样式选项
- 垂直和水平选项卡布局
- 控制位置和对齐
- 高级定制选项
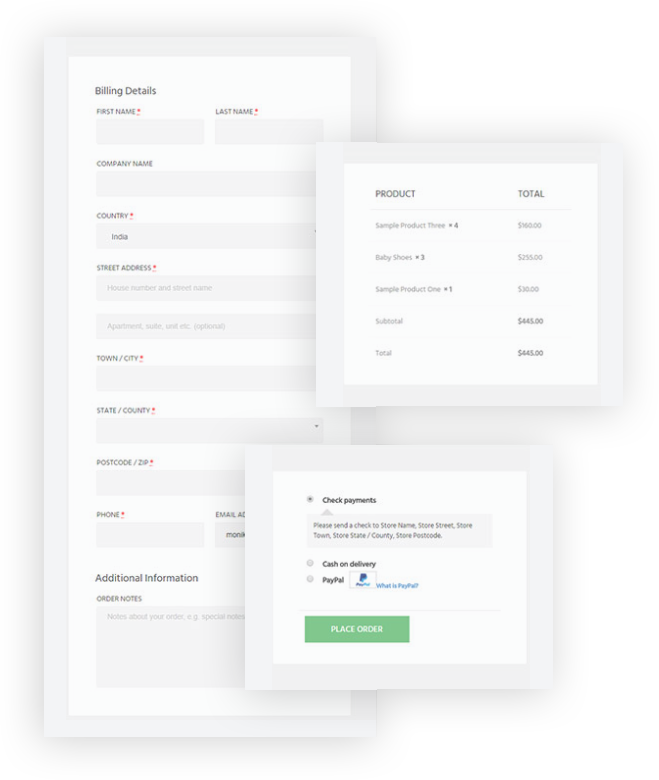
4. Elementor WooCommerce 结帐小工具
如果您在自定义网站的结帐页面时遇到困难,Woo Checkout 就是您要找的东西。
使用此 PowerPack 小部件,您可以使用高级自定义和编辑选项以您想要的方式个性化和自定义您的 WooCommerce Checkout 页面。

Woo Checkout 小部件的特点:
- 单栏和双栏布局
- 高级样式设置
- 自定义排版设置
- 设计定制选项
- 优惠券栏部分的样式选项。
查看 WooCommerce Checkout 小部件的登录页面。

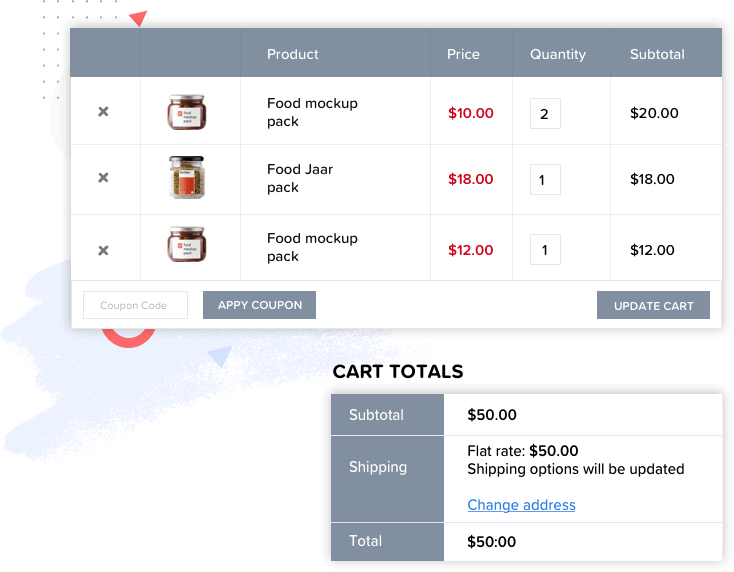
5. Elementor WooCommerce 购物车小工具
您知道吗,平均而言,超过 50% 的购物车未被处理并且从未通过结帐? 另一个令人沮丧的是,很多时候,放弃购物车的原因只是复杂而烦人的购物车页面。
为了解决这个问题,我们为 Elementor 提出了 Woo Cart 小部件,它允许您在您的网站上创建美观的购物车,以便您的用户获得愉快的结账体验。

Woo 购物车小部件的特点:
- 简洁大方的定制设计
- 图像定制和编辑能力
- 整体布局高级定制
- 按钮自定义
- 启用/禁用优惠券字段
- 启用/禁用交叉销售
查看 WooCommerce 购物车小部件的演示。
6. Elementor WooCommerce 添加到购物车小部件
人们和网站所有者不太注意“添加到购物车”按钮的重要性。 你的按钮是如何设计的,可以告诉你你的访客或购物者点击它的可能性有多大。 到目前为止,此按钮没有太多可用的定制。
但是现在,借助 Elementor 的 WooCommerce 添加到购物车小部件,您可以设计按钮并将其放置在网站上您想要的任何位置。

添加到购物车小部件的功能:
- 自定义产品选择选项
- 启用/禁用数量
- 自动重定向选项
- 按钮的自定义文本选项
- 按钮定制——对齐、大小、填充、图标。
- 按钮定制——设计、颜色、排版、悬停选项。
查看 WooCommerce 添加到购物车小部件的登录页面。
7. WooCommerce 关闭画布购物车
使用富有创意的 Woo Off Canvas Cart Widget 改进您的网站结帐流程并增强用户体验。 此小部件允许您添加时尚的滑动面板以在您的站点上显示购物车内容。 您可以从页面的任何一侧显示浮出控件,无论是左侧、右侧、顶部还是底部。
尽管此小部件带有高级功能选项,使您可以灵活地创建令人印象深刻的画布外购物车而无需添加任何自定义代码,但请记住开发人员的方法,我们还为您提供了一个选项来触发画布外面板自定义类和 ID 触发器选项。
如果您不熟悉 Class & ID,您可以显示一个按钮或图标来打开 off-canvas 面板购物车。
此外,您还可以添加炫酷的动画,在您的网站上创建富有创意的画布面板。

Woo Off 帆布手推车的特点:
- 高级触发器选项:按钮、元素类和元素 ID
- 按钮的创意显示选项
- 内容展示与定位
- 诱人的过渡动画
- 自定义购物车标题和消息
- 购物车关闭选项:点击覆盖、Esc 关闭等
- 按钮自定义
- 无限的造型选择
查看 WooCommerce Off Canvas Widget 的登陆页面。
8. Elementor WooCommerce 迷你购物车小部件
购物车在电子商务商店中扮演着最重要的角色之一。 拥有功能齐全的购物车有助于增强用户体验并降低购物车放弃率。 现在,使用 Woo Mini Cart 小部件,您可以在网站的标题或菜单上显示购物车图标
这个小部件加载了高级功能,允许您自定义每个元素并在您的 WooCommerce 网站的任何页面上添加迷你购物车。
您可以将其设置为在悬停或单击时显示购物车内容,可以添加自定义购物车标题和消息等等……

Woo 迷你购物车小工具的特点:
- 广泛的定制选项
- 添加自定义购物车标题和消息
- 高级购物车触发器功能
- 按钮样式选项
- 物品柜台定制
查看WooCommerce 迷你购物车小部件的登录页面。
获取 Elementor 的 WooCommerce 小部件!
现在,您可以使用 PowerPack Elementor 插件轻松地开始在您的网站上使用 WooCommerce Elementor Widgets 小部件。
最好的部分是您可以通过现有的 PowerPack 小部件获得所有这些小部件而无需任何额外费用,因此您无需支付任何额外费用即可访问这些很棒的小部件!
如果您有 PowerPack,您可以从帐户区域下载最新版本并立即开始使用这些小部件!
如果您没有 PowerPack,现在就可以获取!
通过下面的评论让我们知道您对新小部件的看法!
阅读更多 WooCommerce 教程:
- 如何使用 Elementor 构建自定义 WooCommerce 商店?
- 如何使用 Elementor 自定义 WooCommerce 结帐页面?
- 如何使用 Elementor 创建 WooCommerce 产品轮播?
- 如何使用 Elementor 自定义 WooCommerce 我的帐户页面?
