在 WordPress 中嵌入 YouTube 视频的 5 种无痛方式
已发表: 2022-06-25将视频添加到您的 WordPress 网站是推广您的博客的最有效方法之一。
如果您一直在寻找一种简单的方法来做到这一点,那么您可以在这里找到解决方案。 本文将揭示 5 种轻松将 YouTube 视频嵌入 WordPress 的方法。
但首先,让我们找出为什么应该嵌入视频而不是将它们上传到 WordPress 媒体库的原因。
- 为什么要在 WordPress 中嵌入 YouTube 视频?
- #1 使用经典编辑器在 WordPress 中嵌入 YouTube 视频
- #2 使用块编辑器在 WordPress 中嵌入 YouTube 视频
- #3 使用 Page Builder 在 WordPress 中嵌入 YouTube 视频
- #4 在 WordPress 侧边栏小部件中嵌入 YouTube 视频
- #5 使用插件在 WordPress 中嵌入 YouTube 视频
为什么要在 WordPress 中嵌入 YouTube 视频?
在寻求这个问题的答案之前,让我们澄清上传和嵌入视频之间的区别。
| 上传视频 | 嵌入视频 | |
| 自然 | 将视频直接添加到您的网站 | 将其他网站的视频链接到您的网站 |
| 存储位置 | 您的 WordPress 媒体库 | 第三方网站 |
上传视频意味着您通过将视频直接上传到 WordPress 媒体库来将视频添加到您的网站。
另一方面,嵌入视频意味着您将视频上传到 YouTube 等第三方网站,然后将它们链接到您的博客文章。
我们强烈推荐后者,因为它提供了许多好处:
轻松分享:将视频上传到 WordPress 时,它会与其他类型的媒体文件(如图像、pdf 等)混合在一起。管理和组织视频比获得 YouTube 的好处要困难得多。 由于 YouTube 是为共享视频而构建的,因此您只需将其 URL 粘贴到您的网站上即可轻松管理和共享它们。
节省带宽:在 WordPress 中上传的视频会消耗您的带宽。 视频尺寸越大,占用的空间就越多。 如果您上传多个视频,您可能会很快用完带宽。 当许多访问者试图观看您的视频时,您的网站加载时间也可能会严重减慢。
更重要的是,如果您允许用户在他们的网站上嵌入您的视频,那么每次在那里观看视频时,带宽都会成倍增加。 使用第三方视频托管将使您摆脱这个问题。
搜索引擎优化(SEO):通过节省带宽,您的 WordPress 网站速度将显着提高,从而获得更高的 SEO 排名和网站流量。
视频质量优化:当您在 WordPress 中嵌入 YouTube 视频时,观众可以选择是否以高清或更低分辨率观看您的视频。 此外,YouTube 会自动检测用户的 Internet 连接以推荐最合适的视频质量。 这样,您可以确保为您的网站提供更好的用户体验。
#1 使用经典编辑器在 WordPress 中嵌入 YouTube 视频
按照以下指南使用内置编辑器将 YouTube 视频嵌入 WordPress:
- 转到 YouTube 并搜索您想要的视频。
- 在浏览器栏中复制其 URL。
- 在您的 WordPress 仪表板中,导航到Pages或Posts 。
- 选择要添加视频的页面或帖子。
- 只需将 URL 地址粘贴到您希望在内容中显示的位置。
- 选择更新完成。
如果您想将视频设置为在特定时间开始,请以相同的方式执行。 唯一的区别是复制 URL 的方式:
- 点击视频下方的分享按钮。

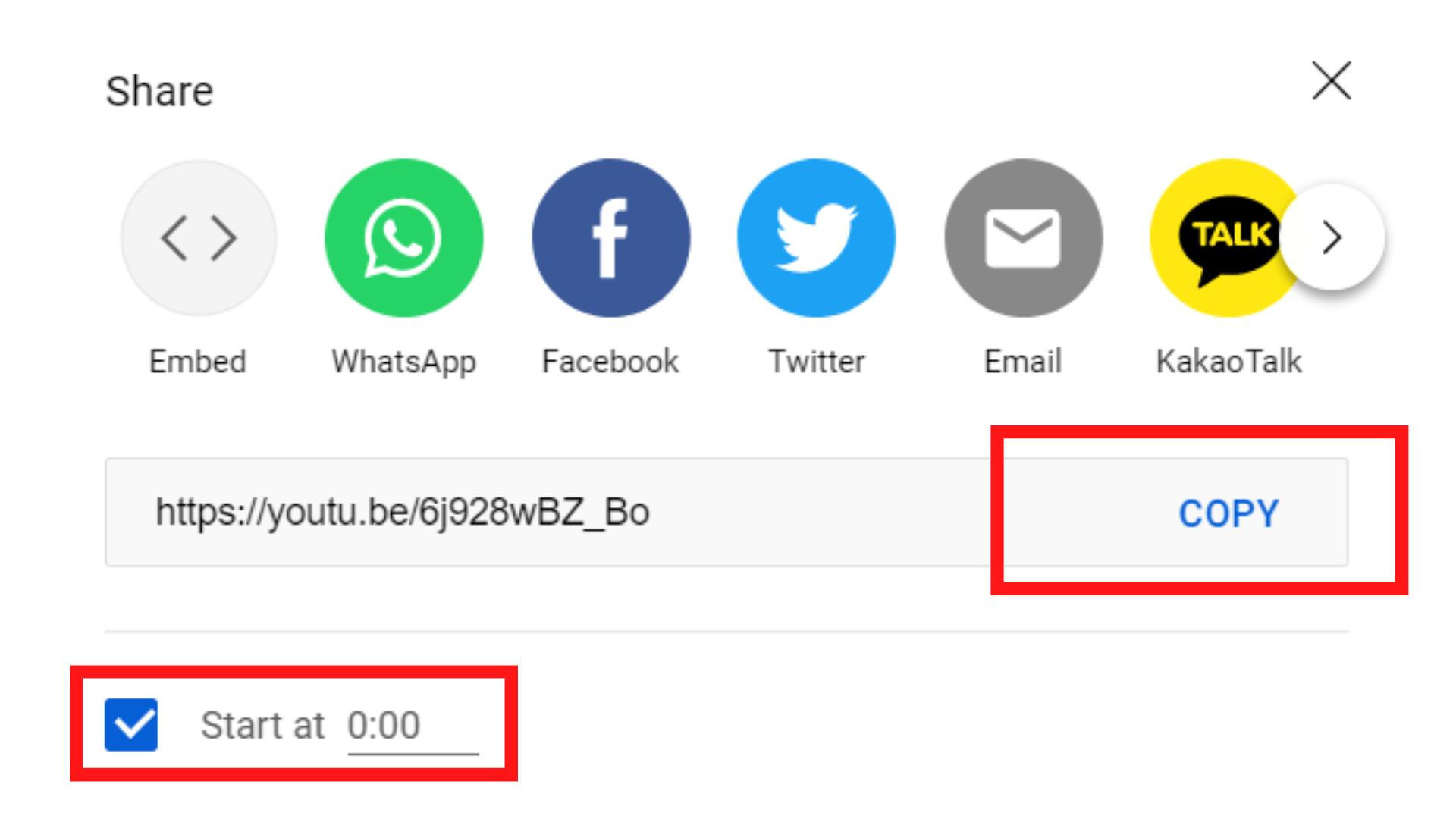
2. 选中开始时间框并选择您希望视频开始的时间。
3. 按复印按钮。

如果您需要更高级的选项,例如更改视频的显示尺寸,请使用以下路线:
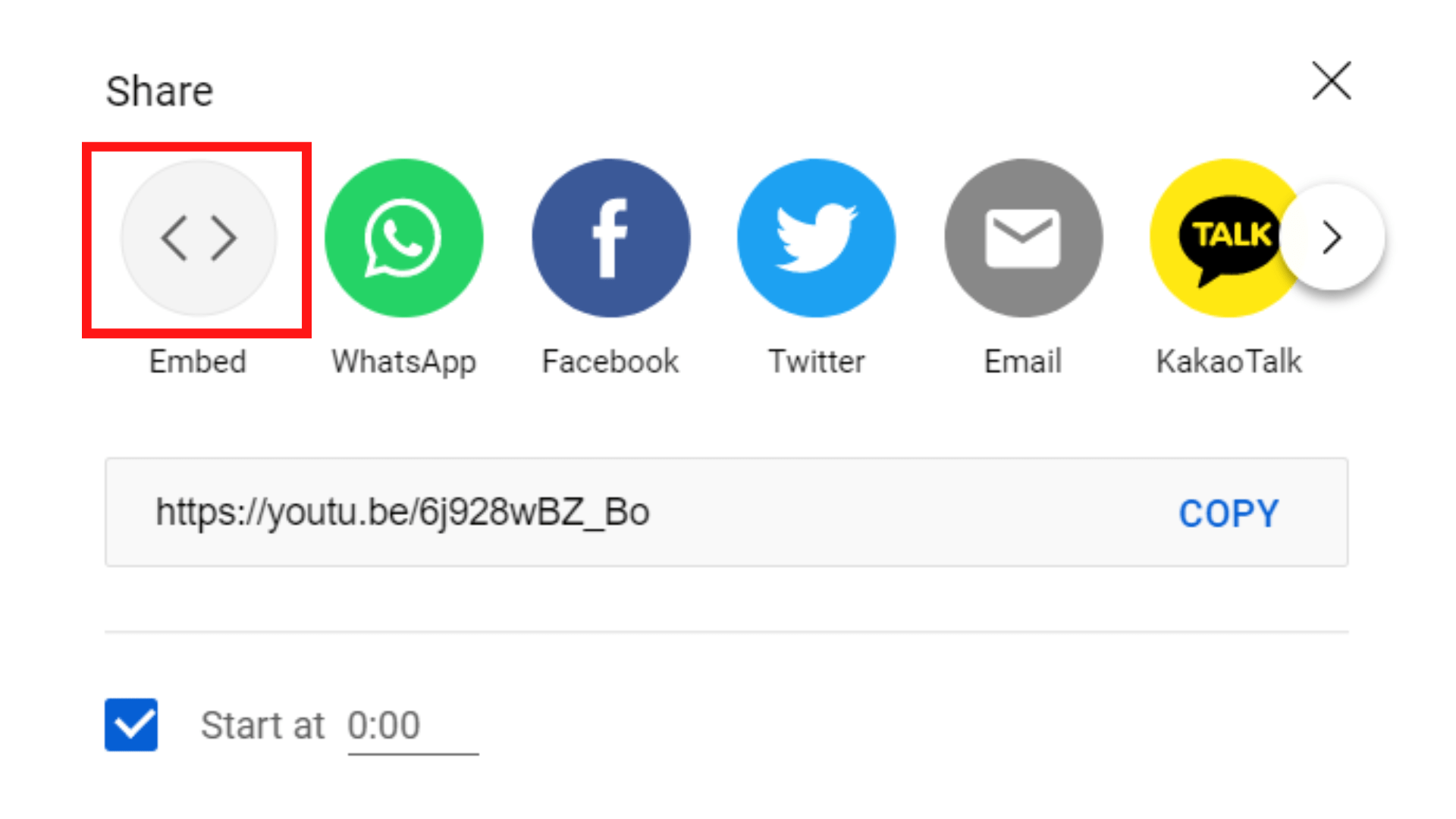
- 选择视频下方的共享选项,然后选择嵌入。

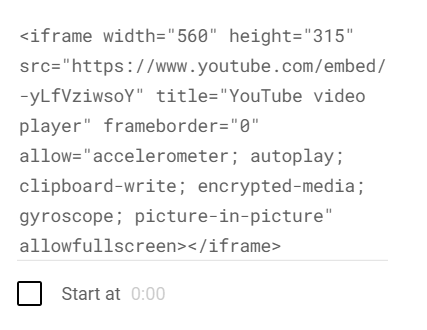
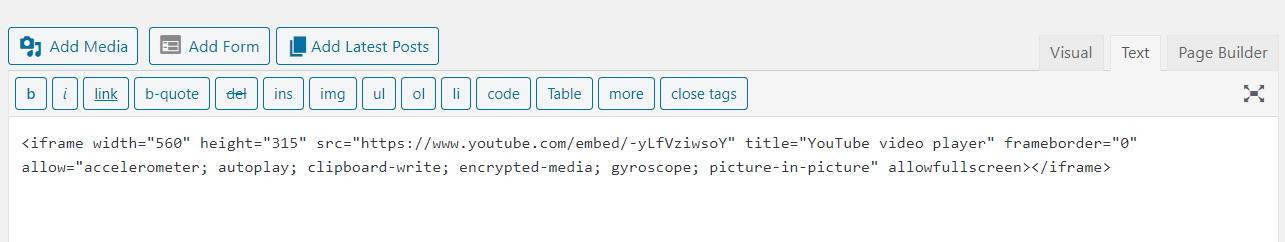
2. 复制 HTML 代码。

3. 将其粘贴到内容的文本编辑模式中。

4.修改视频的宽度和高度,然后点击更新按钮。
#2 使用块编辑器在 WordPress 中嵌入 YouTube 视频
按照以下步骤使用 Gutenberg 块编辑器将 YouTube 视频嵌入 WordPress:
- 前往您的页面或帖子。
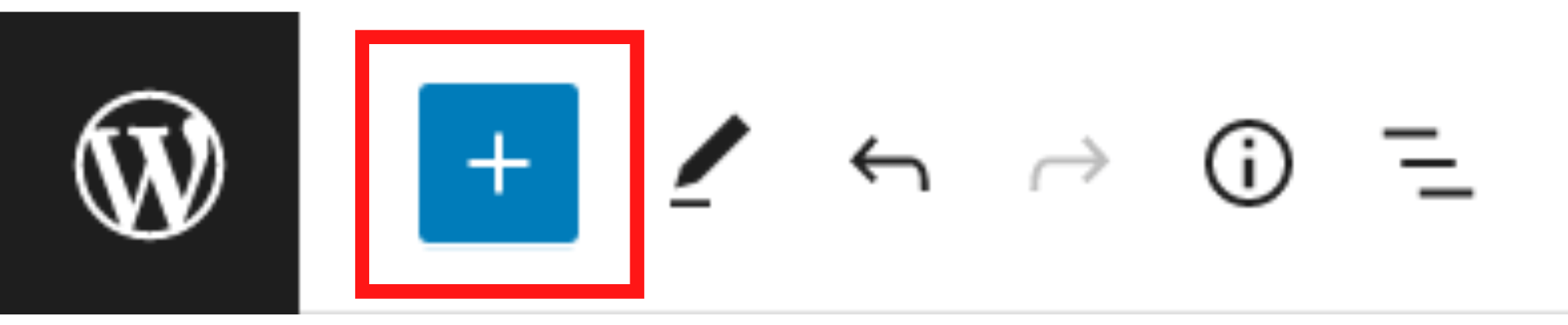
- 按页面左上角的+按钮添加 Gutenberg 块。

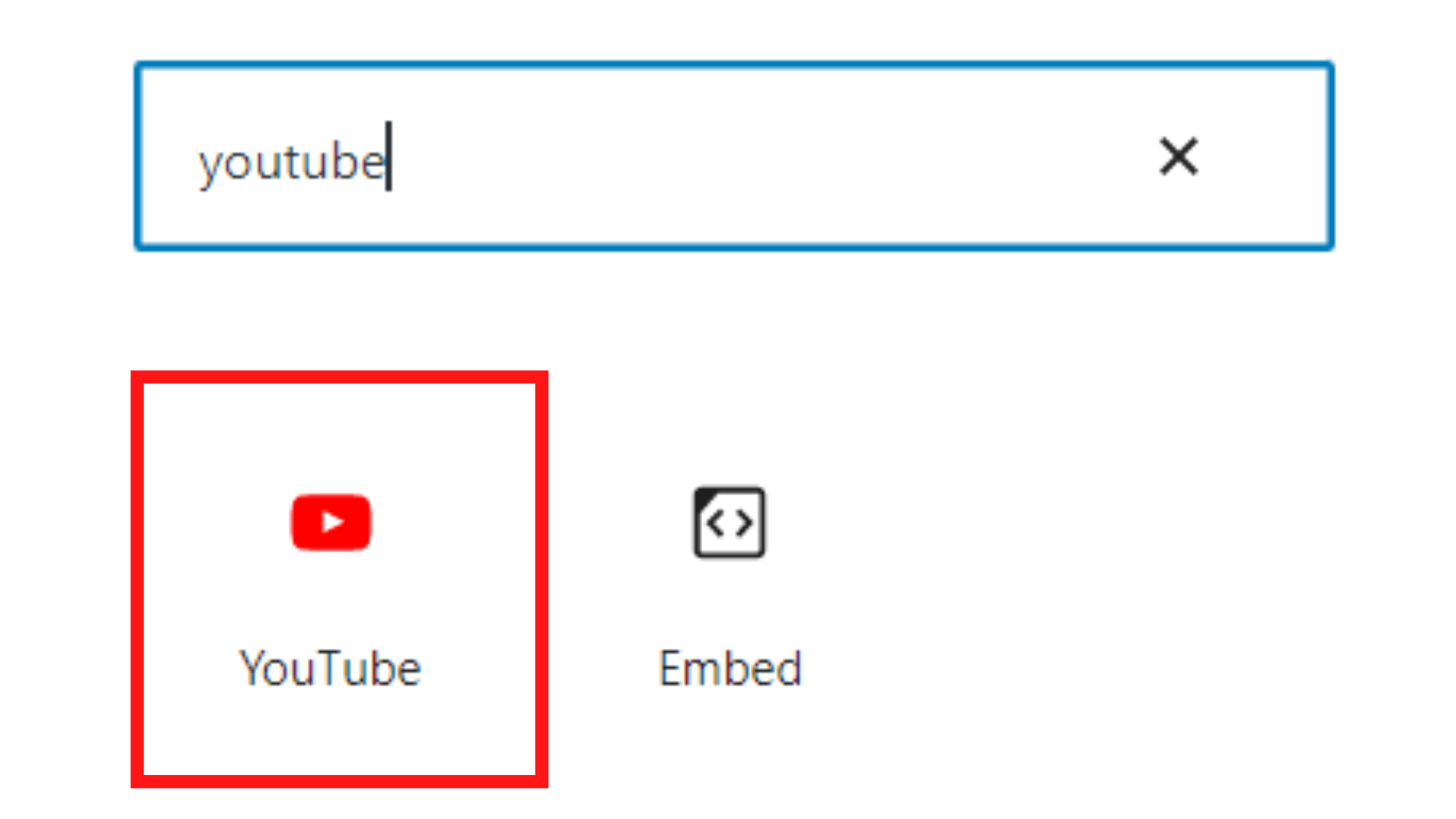
3. 搜索YouTube区块,然后将其拖放到页面或帖子上的所需位置。


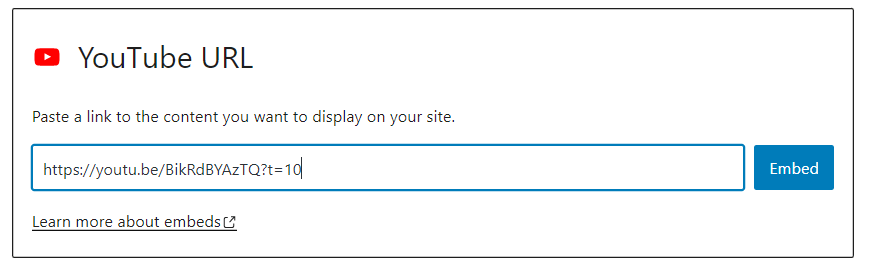
4. 将视频的 URL 复制并粘贴到块中,然后单击嵌入。 要为视频设置特定的开始时间,请按照上面提到的如何复制其 URL 的说明进行操作。

请注意, YouTube块仅允许您插入视频的 URL。 为了添加和编辑视频的 iFrame,您必须在自定义 HTML块中进行。
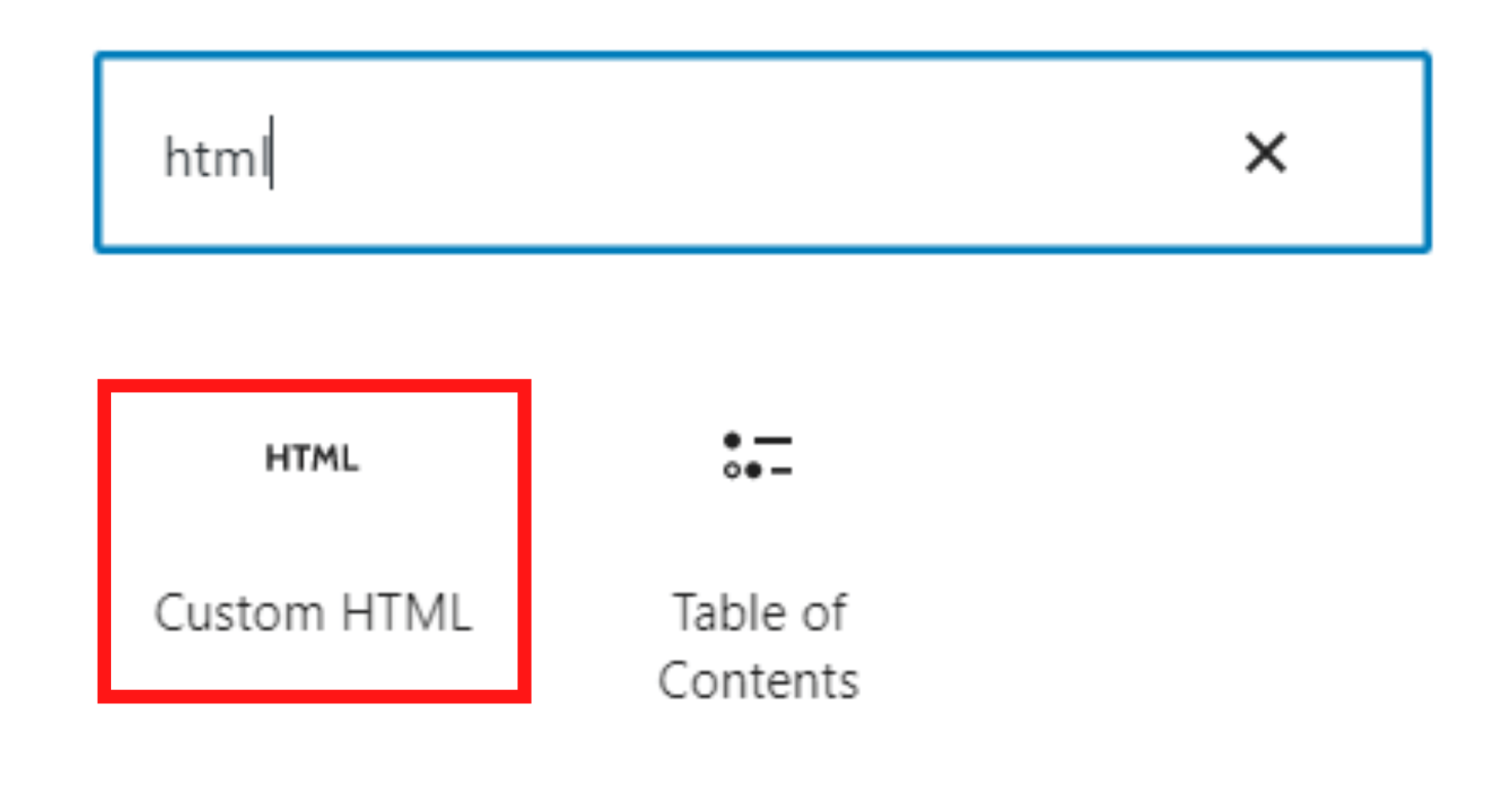
- 查找自定义 HTML块,然后将其拖放到页面或帖子上的所需位置。

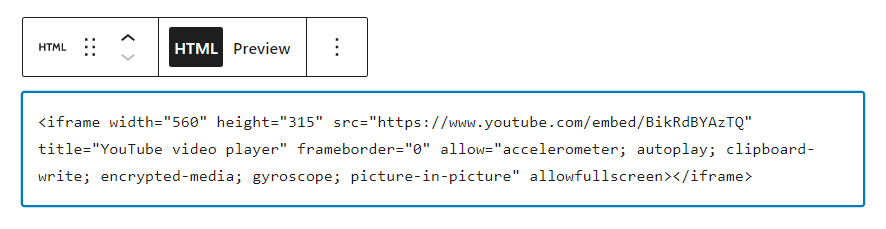
2. 将视频的 HTML 代码复制并粘贴到块中。 我们已经向您展示了如何在方法 1 中复制 HTML。

3. 根据您的喜好编辑 HTML 代码并点击更新按钮。
#3 使用 Page Builder 在 WordPress 中嵌入 YouTube 视频
在本节中,我们将介绍如何使用最易于使用的页面构建器 Elementor 在 WordPress 中嵌入 YouTube 视频。
Elementor 为您提供了两种不同的方式来添加视频。 一种是使用视频块。 另一种是使用文本编辑器块。
要利用视频块:
- 导航到您的页面或帖子。
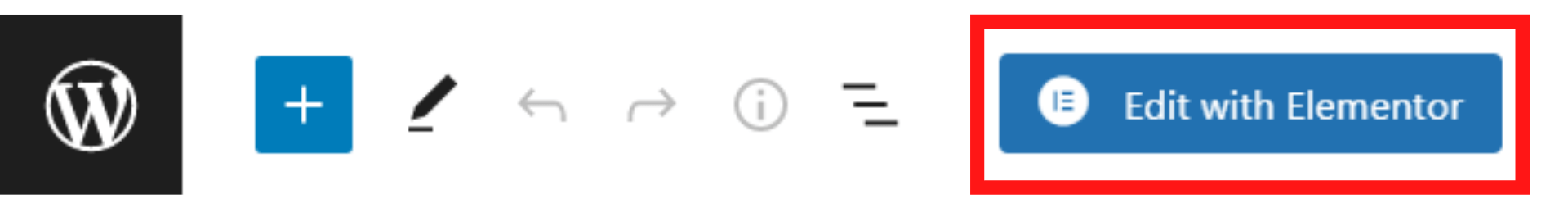
- 单击该页面或帖子顶部的使用 Elementor 编辑按钮。

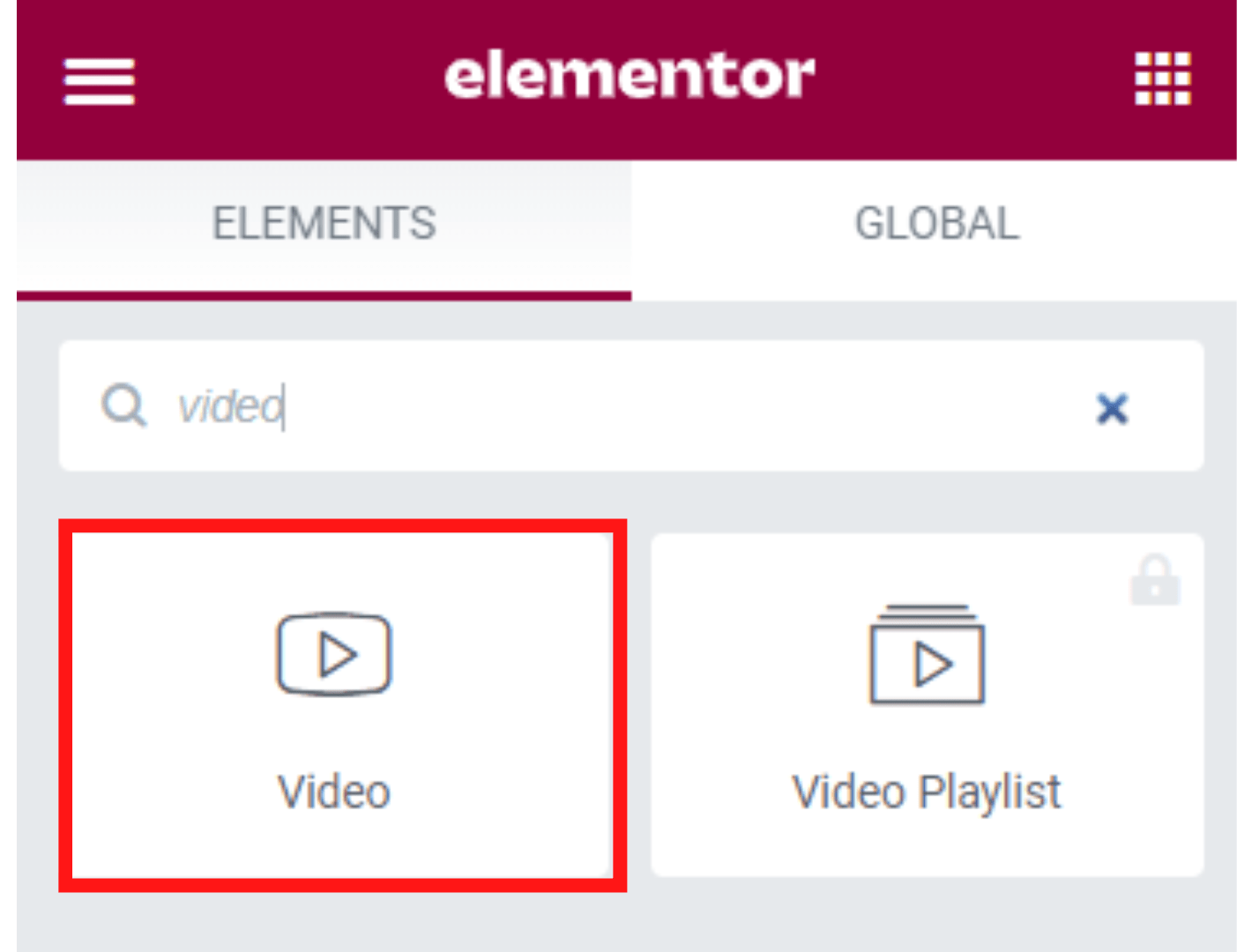
3. 搜索视频块,并将其拖放到您想要的位置。

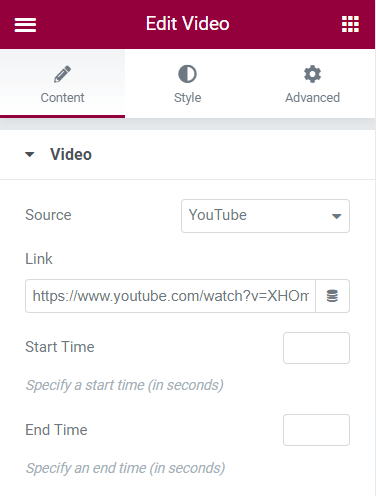
4. 在编辑菜单屏幕中,将视频的 URL 复制并粘贴到链接部分。 如果需要,您还可以确定视频的开始时间和结束时间以及其他设置。

5. 完成后按更新按钮。
要使用文本块:
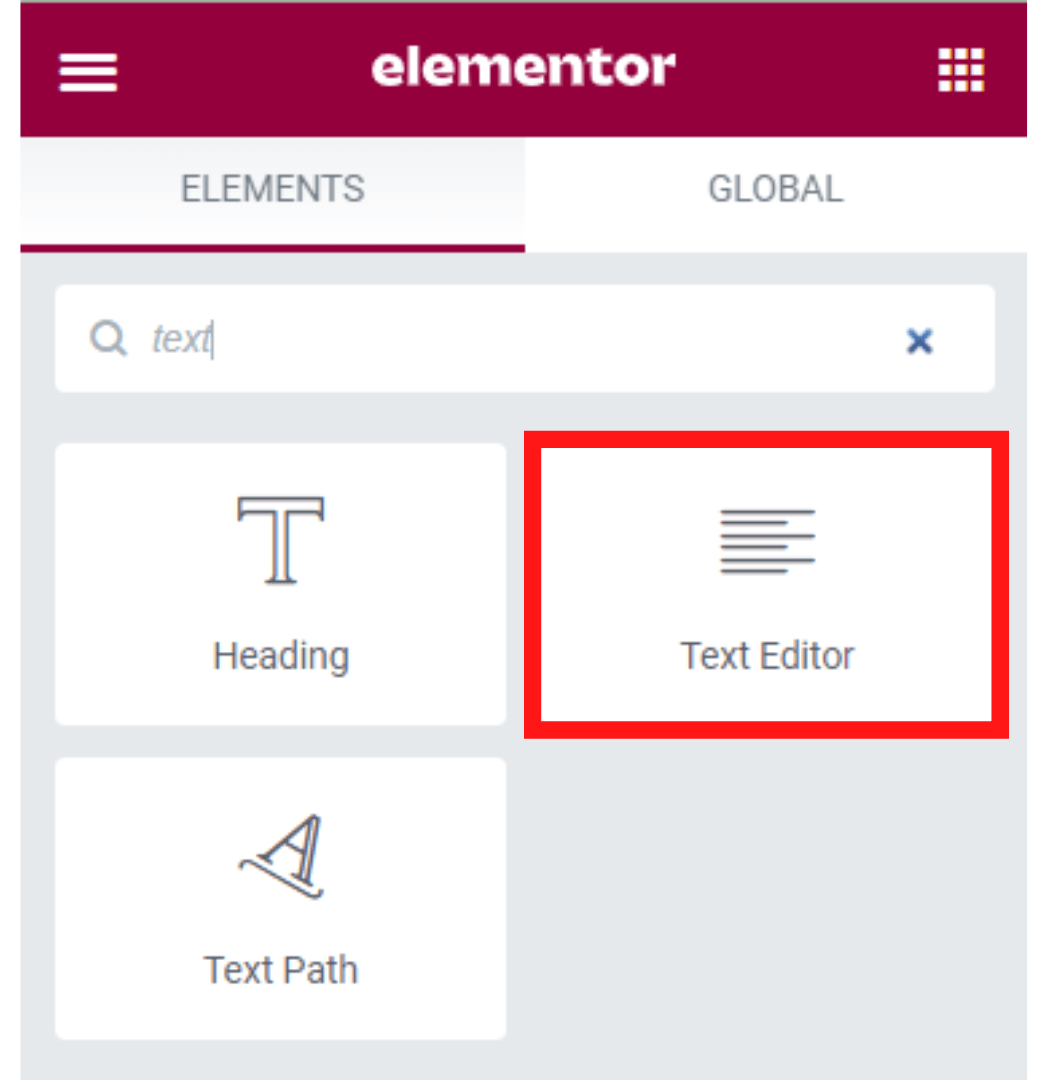
- 选择Edit with Elementor后,搜索Text Editor块,然后将其拖放到内容区域中。

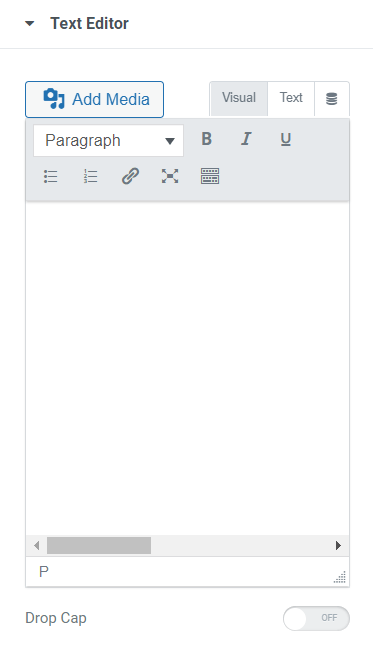
2. 将视频的 URL 复制并粘贴到文本编辑器下拉菜单中。 基本上,您可以像使用经典编辑器一样使用文本编辑器复制和嵌入视频。

3. 点击更新按钮保存您的更改。
#4 在 WordPress 侧边栏小部件中嵌入 YouTube 视频
除了将视频插入 WordPress 帖子或页面之外,您还可以将它们嵌入到侧边栏小部件中:
- 前往 WordPress 管理仪表板中的外观→小部件。
- 选择+图标。
- 在搜索栏中查找YouTube并单击它。
- 以与使用经典编辑器相同的方式复制和粘贴视频的 URL。
- 单击嵌入→更新。
#5 使用插件在 WordPress 中嵌入 YouTube 视频
通常,您不需要插件即可在 WordPress 中嵌入 YouTube 视频。 但是,有时您应该激活插件。 例如,使用更多额外功能并改善您网站上的视频观看体验。
以下是一些很棒的插件列表:
- 适用于 YouTube 的 Embed Plus 插件
- YouTube 供稿
- WP YouTube 莱特
- 视频库 – YouTube 库
- 喂他们社交
像专业人士一样在 WordPress 中嵌入 YouTube 视频!
我们展示了 5 种在 WordPress 中嵌入 YouTube 视频的有用方法,使用经典编辑器、块编辑器、页面构建器、侧边栏小部件和插件。
没有单一的最佳方法。 这取决于您的喜好和需求。 喜欢从头开始构建一切的感觉吗? 经典编辑器非常适合您。
否则,最好使用页面构建器和块编辑器通过拖放使事情变得简单。 此外,如果您渴望高级功能,请使用视频嵌入插件。
让我们现在做出你的选择!
