在 WordPress 中启用 SVG 支持
已发表: 2023-01-25如果您是 WordPress 用户,您很可能想在某个时候向您的站点添加 SVG 图像。 不幸的是,由于 WordPress 存储图像的方式,您不能像上传任何其他图像类型那样只上传 SVG 文件。 但是,有一种方法可以在没有插件的情况下在 WordPress 中启用 SVG 支持。 通过向您的 functions.php 文件添加几行代码,您可以启用 SVG 支持,然后像往常一样上传您的文件。 在本文中,我们将向您展示如何在没有插件的情况下在 WordPress 中启用 SVG 支持。 我们还将提供一些关于如何针对网络优化SVG 图像的技巧。
The image format of choice for adding vector graphics to a website is the vector graphic image format of choice, or image format of choice, 用于将矢量图形添加到网站。 WordPress 不支持开箱即用的 SVG 文件上传。 在您的 WordPress 网站上启用支持需要安装插件。 可以使用手动方法在不使用任何插件的情况下启用 SVG 上传。 如果您上传损坏的 SVG 文件,可能会毁掉您的网站。 WordPress 中的几个安全插件可以帮助您避免此类安全问题。 如何将 svg 文件上传到 WordPress?
第一种方法是使用 WordPress 中的 SVG 支持插件。 您可以上传 SVG 文件并使用上传安全 SVG 功能执行清理。 如果您不允许来宾发帖,则 Safe SVG 插件是最佳选择。 Code Snippets 是 WordPress 的代码管理插件,允许您将 PHP 代码插入站点。 如果您对此有任何疑问,请在评论部分告诉我们。 本教程将引导您完成将 svg 文件上传到 WordPress 的步骤。
除了 Raphael-Vector Graphics、支持触摸的平移和缩放、jQuery 内联、iSVG 和 SVG 路径动画之外,还有几个免费的 jQuery SVG 插件。
借助 EASY SVG 支持,您可以将 .VG 文件导入媒体库。 对SVG 文件类型的灵活性要求不高的人可以从这个插件中受益。
我可以不使用任何插件直接在 HTML5 中添加SVG 标签吗?
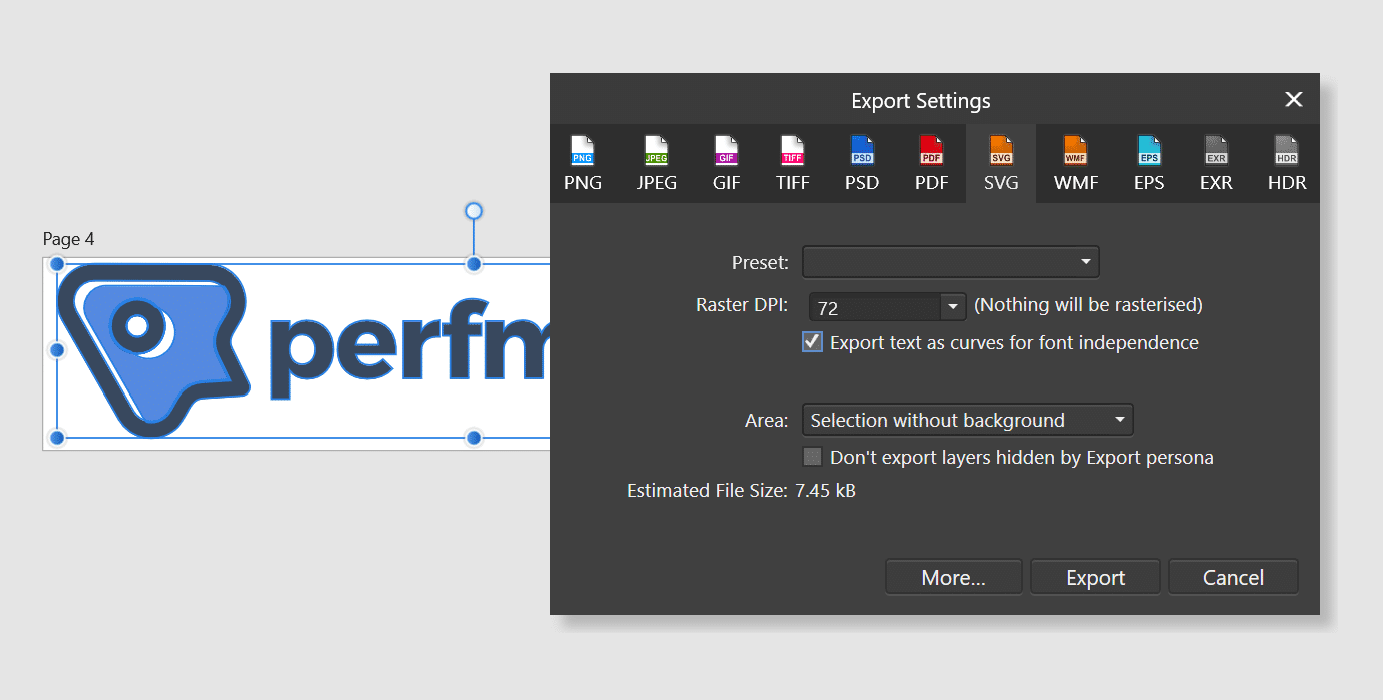
svg> /svg> 标签可用于将 HTML 图像直接写入 HTML 文档。 这可以通过在 VS 代码或首选 IDE 中打开 SVG 图像并将代码复制并粘贴到 HTML 文档的 body> 元素中来实现。 如果一切按计划进行,页面应该与下图中的完全一样。
如何在 WordPress 中启用 Svg 文件?

要在 WordPress 中启用 SVG 文件,您可以安装并激活 SVG 支持插件。 激活后,您需要转到“设置”>“媒体”并启用“允许 SVG”选项。 这将允许您在媒体库中上传 SVG 文件并在您的帖子和页面中使用它们。
WordPress 平台支持多种图像格式,包括 PNG、JPG 和 GIF。 因为它们是可缩放矢量图形文件,所以那些具有 JPG 和 PNG 等光栅化图像的文件可以从中受益匪浅。 由于其众所周知的安全问题,SVG 在保护网站时具有许多缺点。 由于矢量格式,文件可以缩放到任何大小或维度。 JPG 和 PNG 的压缩比高于此类文件。 因为他们不使用像素而是使用矢量,所以他们节省了大量数据。 无法使用 sva 文件渲染非常详细的图像。
尽管 JPG 和 PNG 的尺寸会变大,但它们的图像质量会低于这些。 当使用包含很多细节的 JPG 和 PNG 图像时,例如博客文章,最好的选择是继续使用它们。 Vector Magic 可以将图像的现有像素版本转换为矢量。 许多在线图书馆为您提供可在您的 WordPress 网站上使用的免费矢量图标。 下载矢量文件后,您将能够在任何 Web 浏览器中查看它以查看其外观。 要自定义图像的大小、ALT 文本、链接位置等,请使用 Gutenberg 中的 SVG 支持插件,它可以与图像块结果很好地配合使用。 该插件不需要额外的设置,使用起来非常简单。

如果你不想使用它,你可以跳过它。 您可以使用 SVG 支持插件自行创建解决方案。 理论上打开 WordPress 是个好主意。 为了支持 svg,打开主题的 functions.php 文件并复制此代码::。 为了保证文件安全,您永远不应该让它们被清理; 但是,如果未正确清理,这些文件可能会带来严重的安全风险。 在不安装 iThemes Security Pro 的情况下手动启用 SVG 支持之前,您应该首先检查您使用的是 WordPress 安全插件。
除了SVG 提示和技巧一文,您还可以了解有关这些技术的更多信息。 如果使用 src 属性,通过 img> 元素嵌入图像很简单。 在创建具有无激励宽高比的图像时,您将需要一个高度或宽度属性。 如果您还没有这样做,请转到 HTML 页面。 有关详细信息,请参阅 SVG 提示和技巧一文。
Svg:谨慎使用
尽管它变得越来越流行,但并非所有浏览器都支持 SVG。 因此,最好谨慎使用它,并且仅当适当的图形在所有浏览器中看起来都不错时才使用它。 使用 SVG 时,应将文件大小保持在最低限度,并使用更简单的形状和颜色以避免兼容性问题。
为什么不显示 Svg 图标?

SVG 图标未按预期显示的潜在原因有几个。 首先,检查文件路径是否正确,图标是否与项目中的其他文件位于同一目录中。 如果图标位于不同的目录中,请确保相应地更新文件路径。 此外,请确保图标保存为SVG 文件类型并且您的浏览器支持 SVG 图标。 如果该图标仍未出现,请尝试清除浏览器的缓存并重新加载页面。
隐藏图标的最常见原因是 Rey 的 SVG 图标存在 CORS 问题,该图标由托管它的 CDN 托管。 如果您使用的是带有 CDN 的缓存插件,您应该联系您的主机支持部门以获取有关删除 .svg 文件的帮助。 如果没有,恐怕显示它们的唯一方法是禁用 CDN。 一些 GoDaddy 托管包包括内置 CDN,但无法排除所有文件。 由于它们之间的代码差异,涂鸦图标可能不会像其他图标那样显示。 在这种情况下,您必须清理 svg 代码并用唯一名称替换 CSS 类和 ID(打开编辑器)。
在文本编辑器中打开 SVG 文件后,您会注意到一个“Content-Type: text/svg”标题。 当使用这个头文件时,浏览器会检测到该文件是一个.VJ 文件。 如果您没有看到此标头,则几乎可以肯定您的服务器正在使用错误类型的标头提供 SVG 文件。 如果您尝试将文件链接到 CSS 背景图像并且该文件似乎链接正确,但您的浏览器不显示它,则使用 SVG 可能会遇到问题,这可能是由于服务器使用嵌入不正确。 要在文件资源管理器中启用SVG 预览,请转到设置开关并打开 View/PanPreviewe。 当 SVG 文件在文本编辑器中打开时,查找“Content-Type: text/svg”标题。
Svg 图标:使您的网站看起来不错的好方法
如果您想将 SVG 用作图标,您仍然可以使用 IcoMoon 等服务将它们转换为图标。 IcoMoon 提供了多种图标包,您可以使用它们来创建一组在您的网站上看起来很棒的图像。
