使用 EWWW Image Optimizer 提高网站的加载速度
已发表: 2022-04-06几天前,我有一个不愉快的经历。 我渴望在 Twitter 上阅读一篇畅销的文章,所以我点击了将我重定向到相关网站的链接。
然后我等了3秒。 4 秒。 5秒。 屏幕上:什么都没有。 在 3 次强制 F5 点击刷新页面后:仍然没有。 所以我离开了网站,有点脾气暴躁。 读书时刻:走了,算了。

网页加载缓慢的原因有多种。 通常,这是由于图像太大。
EWWW Image Optimizer 插件可帮助您减轻重量。
多亏了它,您将能够提高 WordPress 网站页面的加载速度,并避免您的访问者(例如我)在尝试阅读您的散文时感到沮丧。
在本文的结尾,您将确切地知道如何配置此插件以立即像冠军一样使用它。
概述
- 什么是 EWWW 图像优化器?
- 如何设置 EWWW 图像优化器:教程
- 如何使用 EWWW Image Optimizer 批量优化图像?
- EWWW 图像优化器的成本是多少?
- 还有哪些插件可用于优化您的图像?
- 我们对 EWWW Image Optimizer 的最终意见
最初写于 2019 年 10 月,本文最后更新于 2022 年 4 月。
什么是 EWWW 图像优化器?

EWWW Image Optimizer 是一个免费增值插件,可以压缩和优化图片的重量,以提高网站页面的加载速度。 您可以决定压缩设置,批量优化图像并调整它们的大小。 该插件可以在没有任何技术知识且无需编码的情况下使用。
EWWW Image Optimizer 安装在900K+的活动安装中,是官方目录中最流行的插件之一,用于优化您的图像,还有 Smush( 1M+活动安装)和 Imagify( 600K+活动安装)。
总体而言,它非常受用户欢迎,在撰写本文时,他们给出了 4.7/5 星的极好评价。
EWWW Image Optimizer 免费版的主要功能是什么?
在其免费版本中,EWWW Image Optimizer 允许您:
- 压缩和优化图像的重量,没有任何尺寸限制。 事实上,准确地说,限制设置为… 150 MB。 但我不妨告诉你,这不太可能发生。
- 在您自己的服务器上压缩您的图像。 您无需注册或请求 API 密钥。
- 处理所有主要图像格式:JPG、PNG、GIF、PDF 和 WebP。
- 借助大规模优化,一次优化您网站上已有的所有图像。
- 优化媒体库中的文件,以及其他文件夹中的文件(例如您的主题图像)。
- 免费存储您的图像 30 天。
为什么要使用图像压缩插件?
在我们继续设置插件并发现它的选项之前,让我们回答一个核心问题:为什么要使用插件来压缩图像?
这有几个很好的理由:
- 图像最多可以代表网页重量的一半。 通过优化它们的重量,您可以确保您的页面加载速度更快。
- 您为访问者提供更好的用户体验。 加载速度太慢的网站会让用户感到沮丧,如果他没有快速找到他正在寻找的东西,他可能会去其他地方。
- 你照顾你的搜索引擎优化。 加载速度是谷歌算法在定位页面时考虑的标准,即使与反向链接或内容相关性等主要因素相比,加载速度的权重很小。
- 一个加载速度快、图片经过优化的网站有助于限制跳出率。
当然,也有编辑软件可以压缩您的图像。 例如,我正在考虑 Adobe Photoshop 及其“为 Web 保存”功能。 甚至是 TinyPNG、Jpeg.io 或 Compressor.io 等在线工具。
但是,与插件相比,它们具有三个主要限制:
- 这些工具并不总是免费的,您可能对它们的工作方式感到不舒服。
- 压缩程度可能不如专用 WordPress 插件有效。
- 使用第三方软件“迫使”您在其界面和您的 WordPress 网站之间来回切换。 使用插件,您可以直接在网站的仪表板上获得所有选项,从而节省大量时间。
现在,在这道开胃菜之后,让我们继续主菜。 让我们详细了解如何设置 EWWW Image Optimizer。
如何设置 EWWW 图像优化器:教程
如何优化图片的权重?
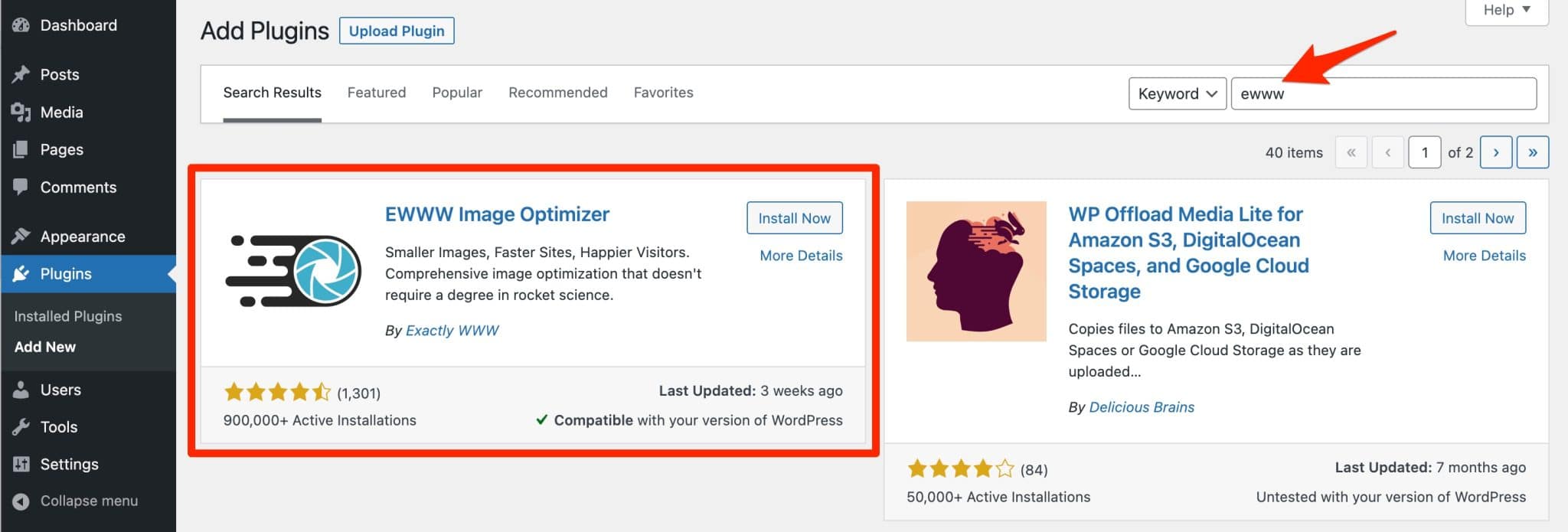
在您的 WordPress 管理界面上,首先通过菜单plugins > Add Plugins安装和激活 EWWW Image Optimizer:

完成此操作后,通过单击Settings > EWWW Image Optimizer 转到左侧边栏中的插件设置菜单。
如您所见,插件只需两个步骤即可开始工作。
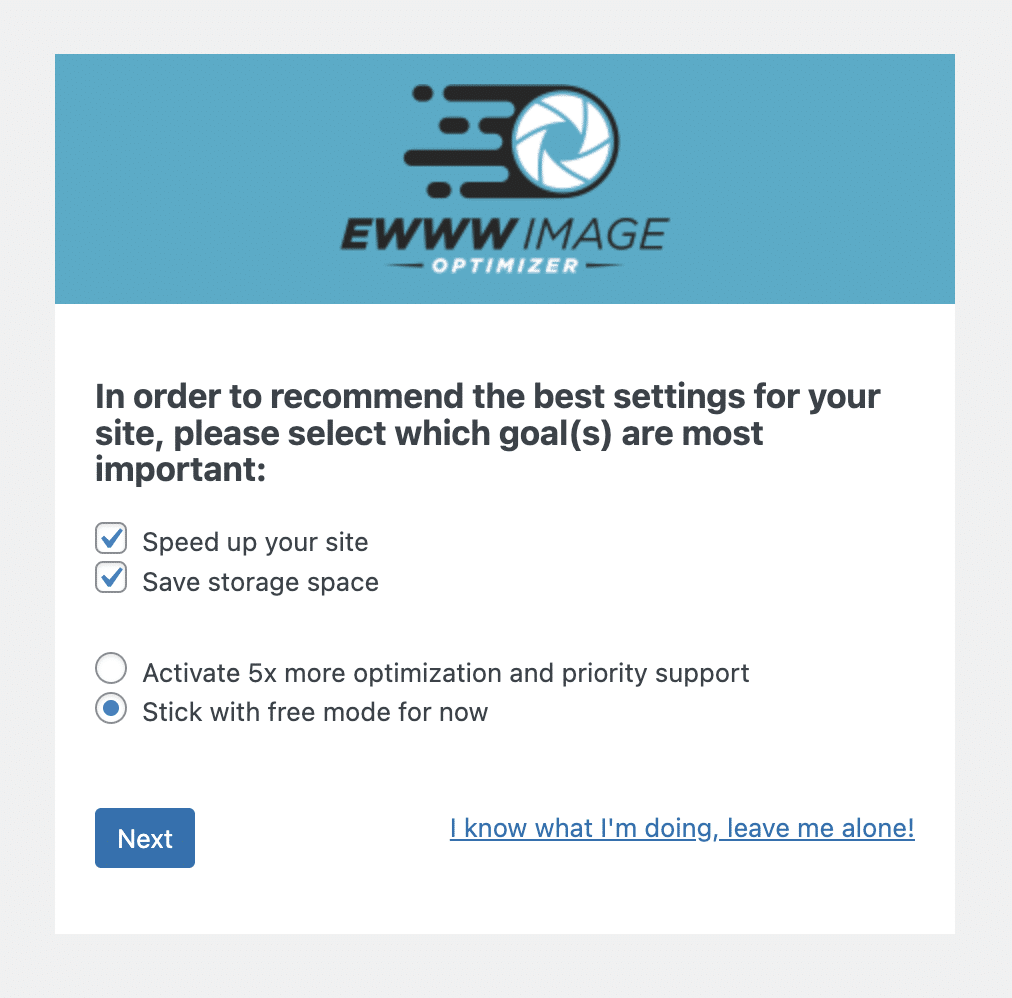
第一步:选择你的目标
该插件首先要求您选择目标:
- 如果您想加快网站速度和/或节省存储空间,请选中相应的框。 出于本教程的目的,我选择了这两个选项。
- 决定是否要切换到插件的 Pro 包。
完成后单击蓝色的“下一步”按钮。

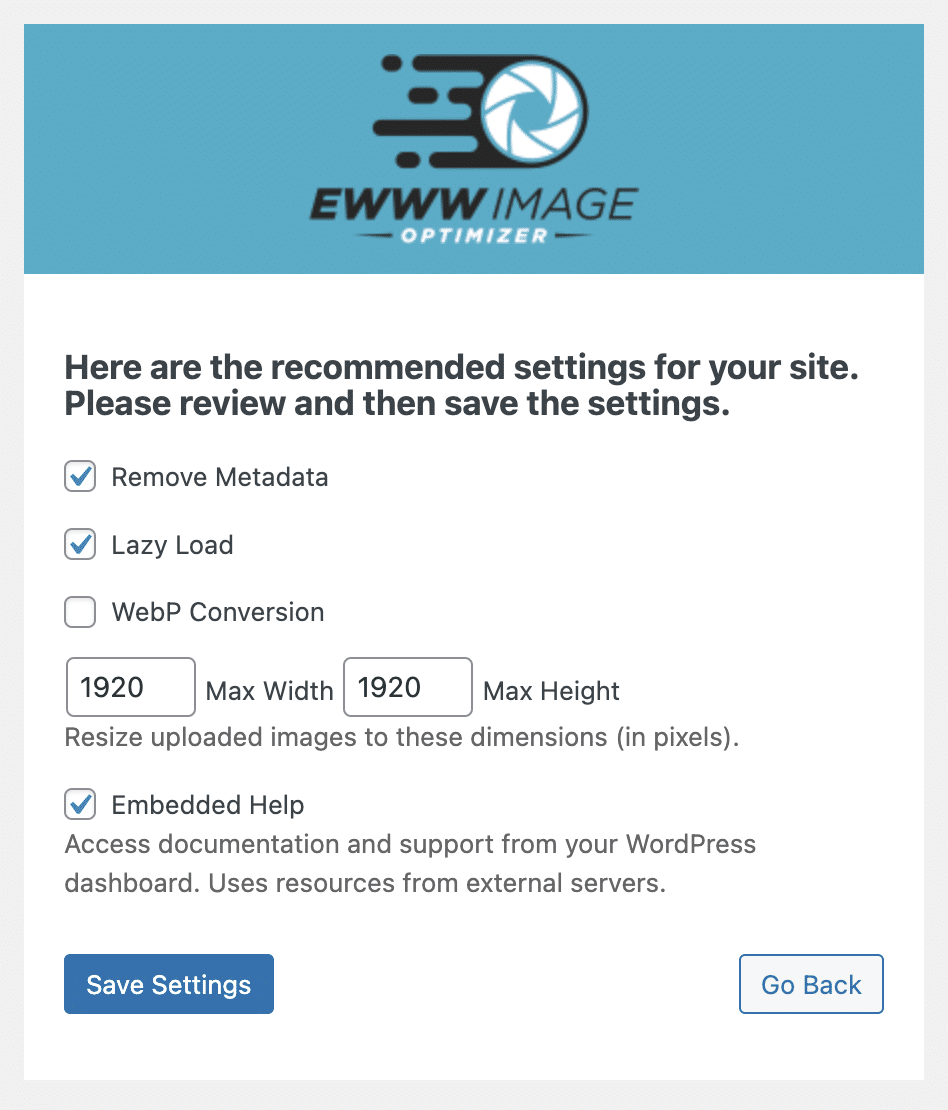
第 2 步:确认您的设置
在下一个屏幕上,插件会要求您验证它为您的站点推荐的设置。
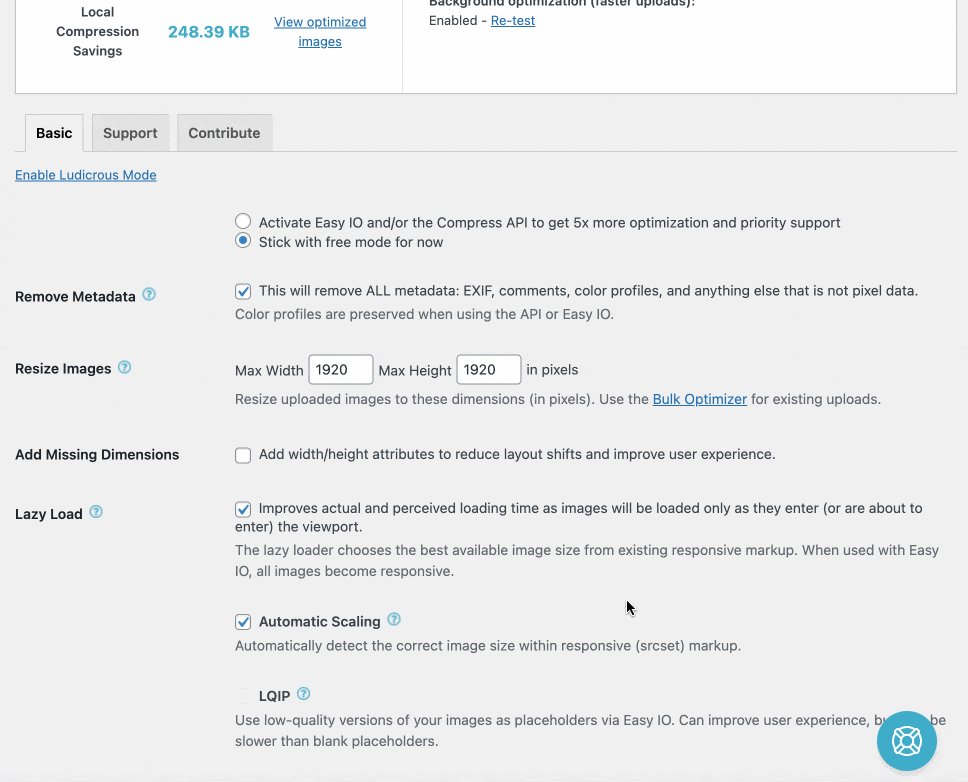
- 删除元数据。 该插件指定这“将删除所有元数据:EXIF、评论、颜色配置文件和任何非像素数据” 。
- 启用懒惰 加载您的图像。 这意味着它们只有在出现在访问者的屏幕上时才会加载。
- WebP 转换。 WebP 是 Google 提出的一种矩阵图像格式。 它比 JPG 或 PNG 压缩图像甚至更多,而不会损失任何质量。 供您参考,WordPress 从 5.8 版开始就支持这种格式。 该插件会警告您一个要点:转换为 WebP 格式会增加您的存储需求。
它建议使用 EWWW Image Optimizer 仅在其 Pro 版本中提供的 CDN(内容交付网络)Easy IO。 - 调整已上传图像的宽度和高度。
- 从您的 WordPress 仪表板访问文档和支持。
首先,您可以使用默认设置。 您以后可以随时更改它们。 点击“保存设置”继续:

就是这样,你都准备好了。 EWWW Image Optimizer 现在已配置好,可以开始工作了!
该插件说新的上传将自动优化。 所以请高枕无忧:该插件将为您完成一切。
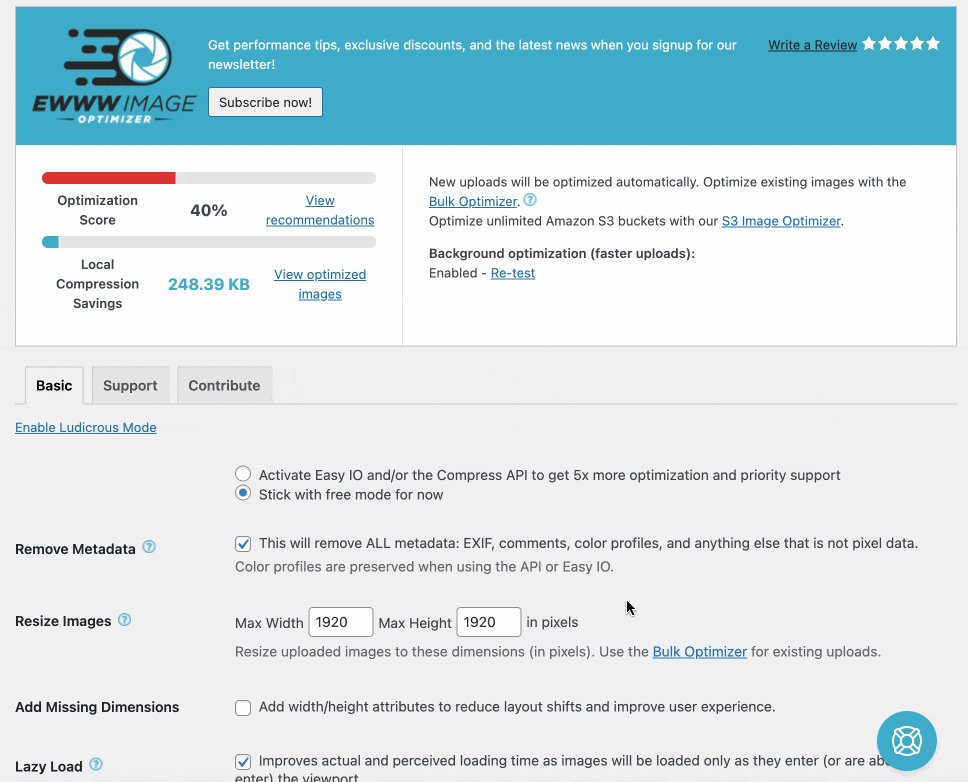
EWWW Image Optimizer 仪表板提供什么?
配置完所有设置后,EWWW Image Optimizer 会将您重定向到其仪表板,该仪表板可分为两部分。
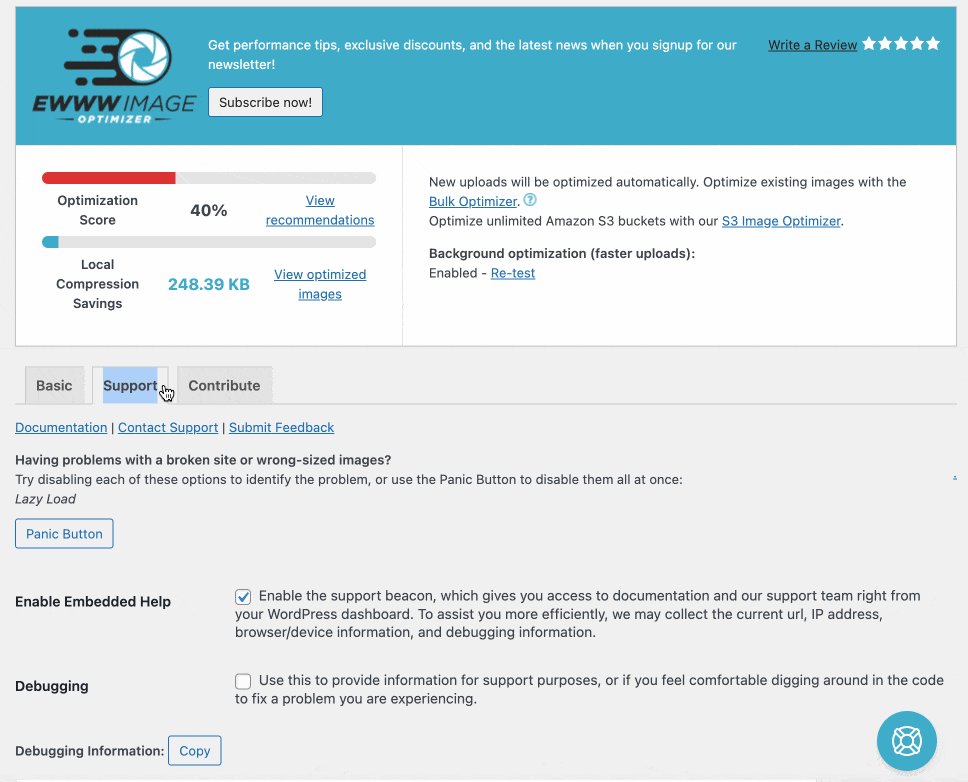
在页面顶部,插入显示您:
- 图片的优化分数(在我的例子中为 40%)。 还提出了提高这一分数的建议。
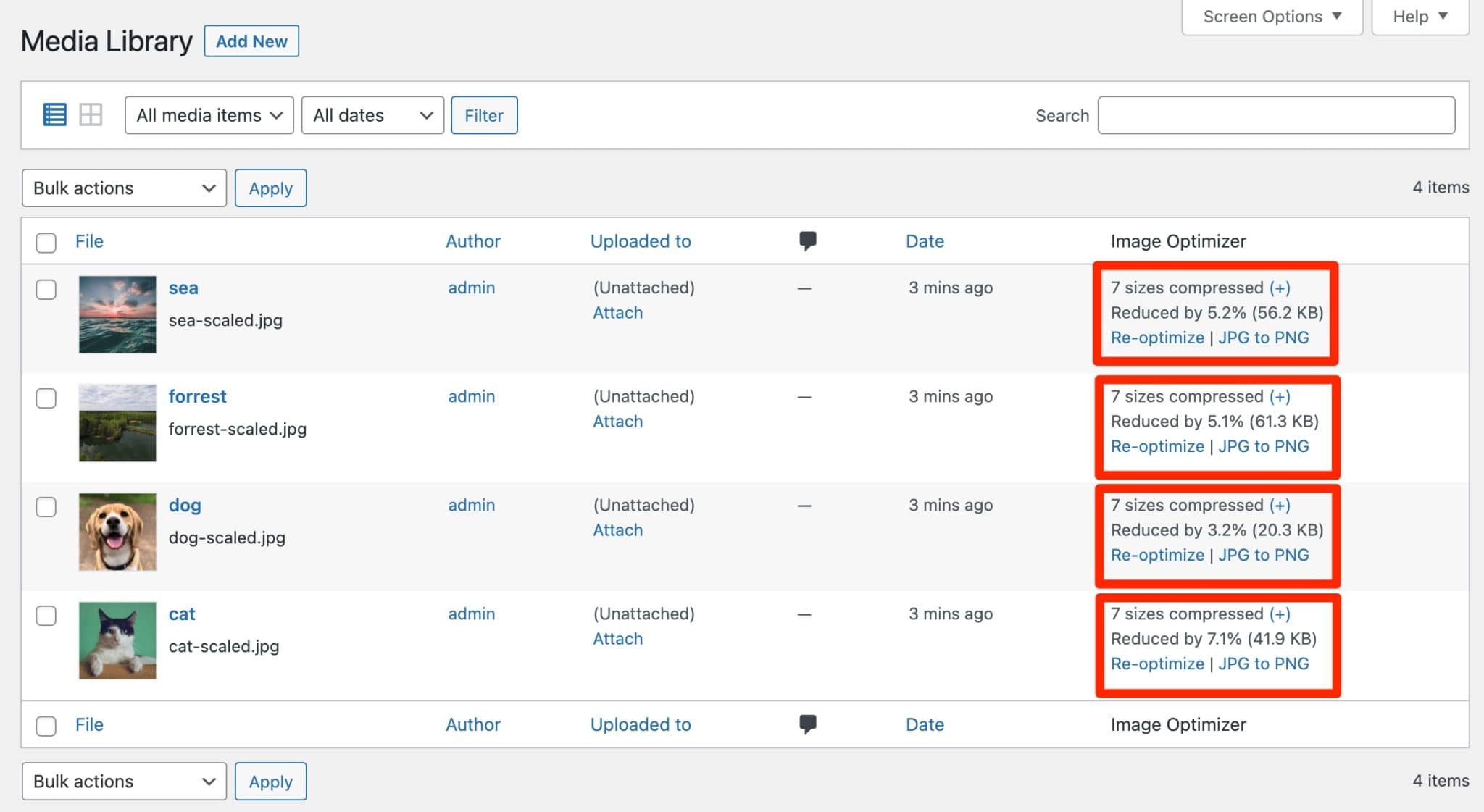
- 本地压缩节省(248,39 KO)。 如果您访问您的媒体库,您可以大致了解每个文件的优化情况。 例如,猫的图像减少了 7.7%,损失了 56.8 KB。

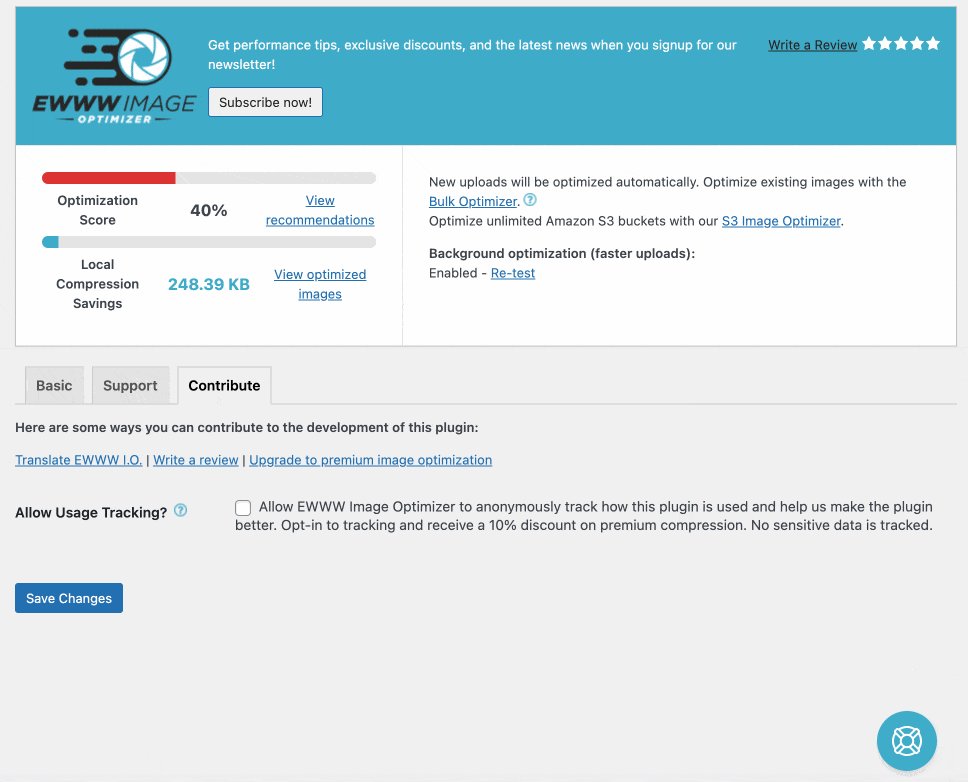
页面的其余部分提供 3 个选项卡:

- Basic允许您调整您的选择,例如延迟加载、调整图像大小或 WebP 转换。
- 支持提供调试或修复站点的选项。 例如,您会找到一个文档链接和另一个直接联系支持人员的链接,即使在免费版本 (!) 中也是如此。
- Contribute为您提供了为改进插件做出贡献的可能性,例如允许跟踪其使用或翻译它。

那么,仅此而已吗? 嗯,不,EWWW Image Optimizer 还提供了另一个方便的选项。 在下一部分中发现它。
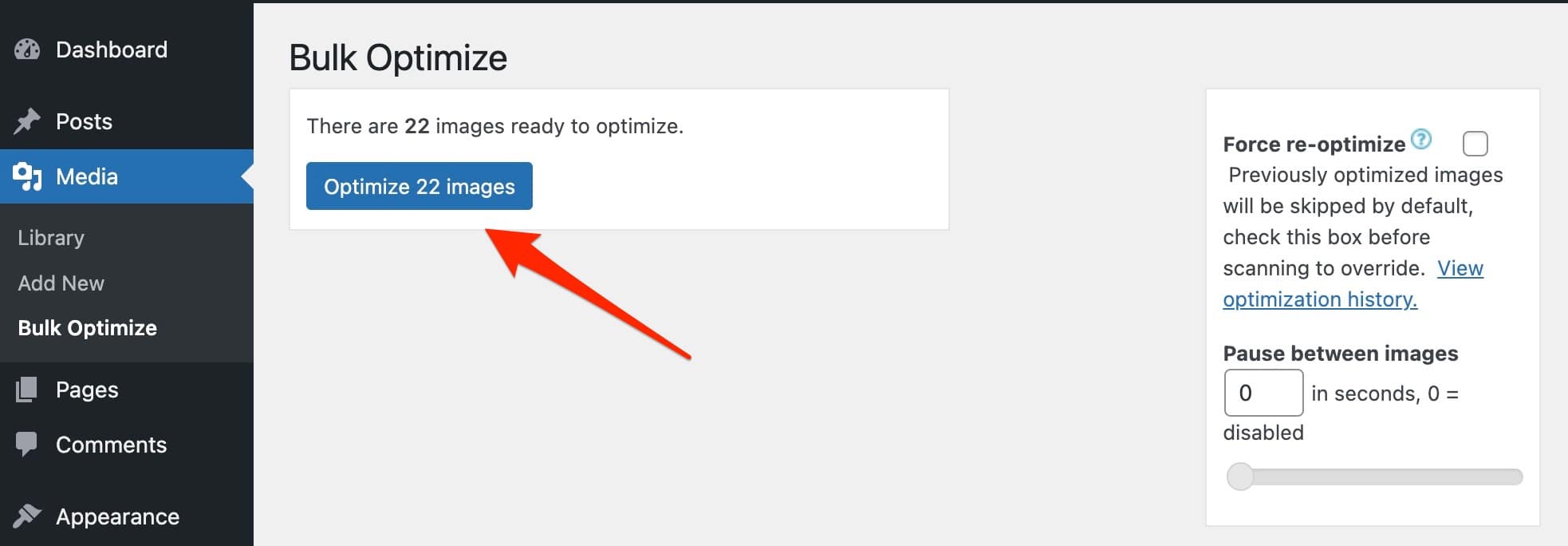
如何使用 EWWW Image Optimizer 批量优化图像?
批量优化包括从同一页面一次性优化图像的权重。
要利用它,请转到媒体 > 批量优化。 单击“分析未优化的图像”按钮,插件将检测值得处理的图像。
仅供参考,EWWW Image Optimizer 将扫描您媒体库中的图像,以及您主题中的图像,以及“BuddyPress 头像、BuddyPress Activity Plus 图像、Meta Slider 幻灯片、WP Symposium Pro 头像、GD bbPress 附件、Grand Media 画廊和任何其他用户指定的文件夹” 。

让插件在后台运行并在几秒钟内完成。
现在您知道 EWWW 图像优化器的工作原理了。 免费版好像有限制? 该插件有一个高级优惠,将在下一节中描述。
EWWW 图像优化器的成本是多少?
EWWW Image Optimizer 基于免费增值模式。 一方面,您可以享受免费插件,该插件可以从您的 WordPress 仪表板激活。
它满足基本需求(减少图像的重量)并且足以开始。
更进一步,该插件的美国开发者 Shane Bishop 提供了一个由 3 个插件组成的高级包:
- Easy Image Optimizer:这是免费插件中用于自动压缩图像的 CDN。
此外,它还减少了您的 CSS 和 JavaScript 文件以减轻您的页面重量。 - 压缩 API :多亏了这一点,您的图像优化将更加先进(更多地减轻它们的重量)。 您还可以将图像存储在 EWWW 服务器上 30 天。
- SWIS 性能。 这个插件是一个工具箱,可以缓存你的页面,优化你的谷歌字体或缩小你的 CSS 和 JavaScript 文件。
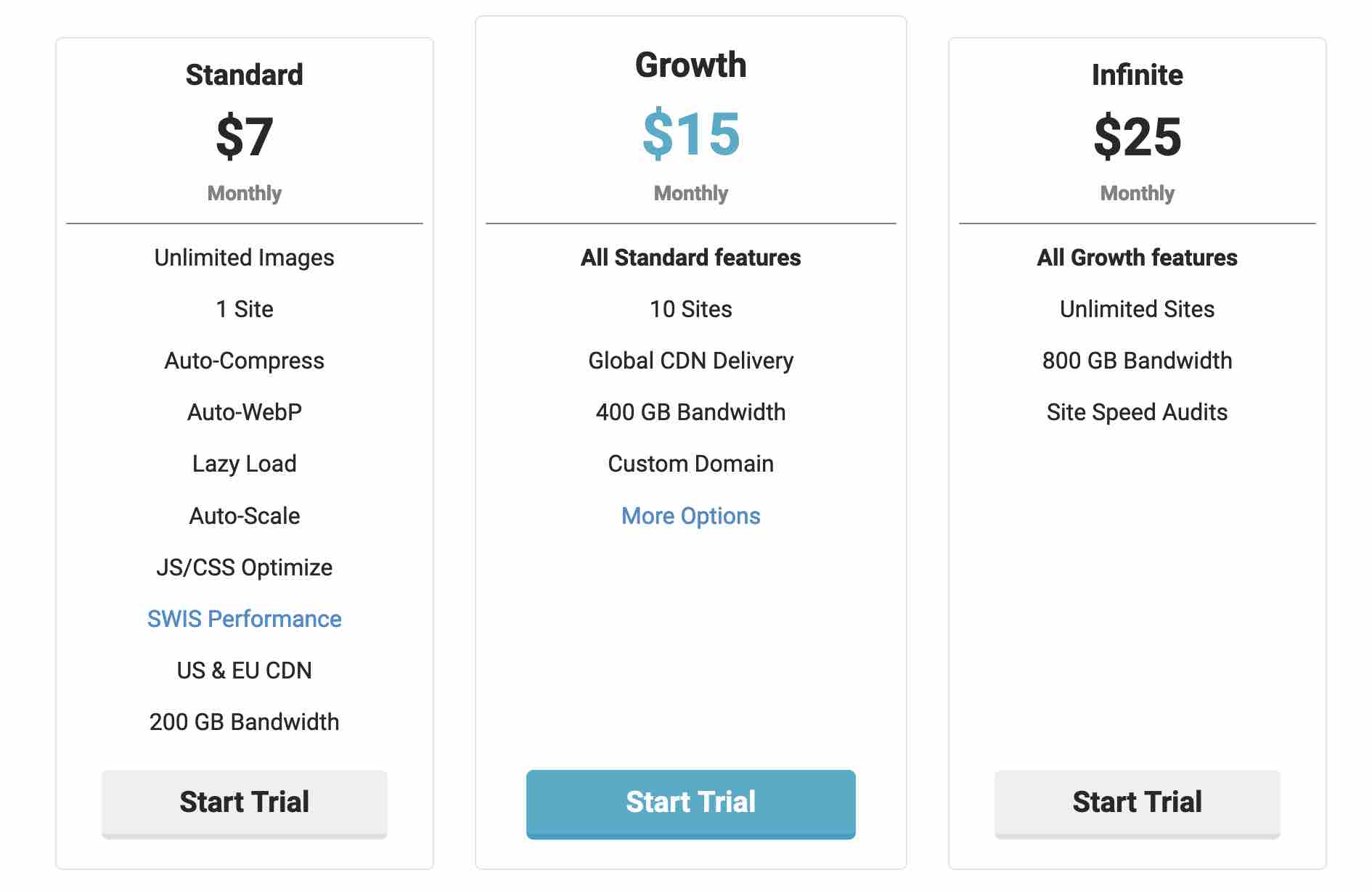
总共提供 3 个许可证,价格从每月 7 美元(在 1 个站点上使用)到每月 25 美元(无限次使用)不等。

许可证越贵,您获得的选项和带宽就越多。 每个许可证都提供 7 天的免费试用期,如果您预付一年的费用,您将获得两个月的免费试用期。
请注意,您还可以按以下价格单独购买每个插件:Easy Image Optimizer 每月 5 美元起,Compress API 1,500 图像积分每月 3 美元,SWIS Performance 起价 30 美元/年。
还有哪些插件可用于优化您的图像?
从本文开始,我就提到了 EWWW Image Optimizer。 尽管效率很高,但它并不是市场上唯一的一种。
我还提到了 Imagify 和 Smush,但还有其他选择,例如:
- 短像素
- 优品
- reSmush.it
- 罗宾图像优化器
- WP压缩
- TinyPNG(我之前提到的那个工具也提供了这个插件)
我不详细了解所有这些,但我建议您在选择插件以优化图像时遵循以下提示:
- 检查要优化的文件的最大大小和施加的限制。
- 查看提供的选项以找到真正满足您需求的插件。 例如,质量优化选项经常受到欢迎。
- 注意界面:尽可能简单易用。
- 检查支持压缩图像的文件类型。 至少应包括以下经典格式:JPEG、PNG、GIF、PDF、WebP,甚至 SVG。
- 找出相关插件使用了哪些压缩格式。 最常见的插件格式是有损和无损的。 使用有损压缩,图像会损失一些质量,但图像尺寸的减少比无损压缩要大。
现在,在没有任何过渡的情况下,让我们在对 EWWW Image Optimizer 插件进行此测试后进行评估。
我们对 EWWW Image Optimizer 的最终意见
插件的优点
- 该插件非常易于设置和使用。 经过一些基本设置后,一切都会自动发生。
- 要优化的图像没有大小限制(或几乎没有限制)。
- 为所有用户提供免费电子邮件支持。
- 图像的质量优化选项,非常实用,可以避免一张一张地进行……并节省大量时间。
- 即使使用免费版本,也可以激活延迟加载图像。

插件的缺点
- EWWW 使用大量内存,因为它在您自己的服务器上运行。 如果您有很多图像要优化并且托管服务表现不佳,它可能会卡住。
- 该界面并不是市场上最吸引人的,例如,如果您将其与 Imagify 提供的界面进行比较,则尤其如此。
- 溢价报价缺乏明确性。 EWWW Image Optimizer 首先推广其捆绑的许可证(包括 3 个插件),但您也可以单独获取每个许可证。 除此之外,你必须睁开眼睛。

您是否希望提高网站页面的加载速度? 查看 #WordPress #plugin EWWW 图像优化器,它可以压缩照片的重量……等等。
EWWW 图像优化器是为谁设计的?
EWWW Image Optimizer 适用于只想优化图像权重的任何人。
它的易用性使其成为WordPress 新手的自然选择。
它也适合想要在不承担任何财务风险的情况下进行测试的人。 它的免费版本已经很有趣,可以进行优化。
下载 EWWW 图像优化器:
就个人而言,我发现该插件既高效又实用,但减轻照片重量并不是最有效的(至少在其免费版本中)。
例如,在 WPMarmite 博客上展示的 Imagify 实现了高达 85% 的压缩增益(相比之下,在本测试中使用 EWWW Image Optimizer 的最大压缩增益不到 30%)。
另一方面,它的免费配额限制为每月 20 MB,与 EWWW Image Optimizer 相比,这是一个真正的劣势。
最后,如果您想优化 WordPress 网站的加载时间,请选择高级插件 WP Rocket(附属链接)。 这个非常易于使用的缓存插件——一旦你激活它就会立即运行——还允许你优化你的文件、数据库甚至媒体。
您对 EWWW Image Optimizer 感觉如何? 它已经在您的网站上处于活动状态了吗? 通过发表评论给我们您的意见。