50 多个 HTML5 动画示例,例如 Flash 动画
已发表: 2022-06-06在本文中,我们选择了任何令人惊叹的 canvas HTML5 动画示例,而不是带有演示链接的 flash 动画。 HTML5 是大多数开发人员感兴趣的话题,大多数开发人员都会了解更多有关它的信息,并让开发人员在 HTML5 上进行项目。 HTML5 可以在线开发游戏或播放视频,无需 Flash。 只要您的浏览器支持 HTML5,使用 HTML5 开发的网站将不再需要您的 Web 浏览器上的 adobe flash 支持。
HTML5 是新兴的 web 2.0 技术,它构建了许多有用的元素,而不是以前的 HTML。 canvas 元素是 HTML5 的一部分,允许对 2D 形状和位图图像进行动态、可编写脚本的渲染。 它是一种更新位图的低级程序模型,没有内置的场景图和游戏。
HTML5 的成长速度超出了任何人的想象。 使用新技术 HTML5 和 CSS3 开发了强大而专业的解决方案……即使在游戏世界中! 今天,您将使用 Box2D 和 HTML5 的canvas标签制作您的第一个游戏。
以下画布 HTML5 动画示例均使用 HTML5、CSS3 和 JavaScript 技术(如canvas和 JavaScript、jQuery)实现。 它在大多数现代浏览器(如 Firefox、Chrome 或 Opera)中表现良好,通常可提供最佳体验。
使用 HTML5 Canvas 的 Sprite 动画
Sprite 动画可以在 HTML5 和由 canvas 驱动的 JavaScript 上绘制。 动画在游戏和交互式应用程序的开发中很有用。 动画的几帧可以包含在单个图像中,并且使用 HTML5 Canvas 和 JavaScript,我们可以一次绘制单个图像。
 更多信息/下载托管
更多信息/下载托管
动画 HTML5 徽标
 更多信息/下载托管
更多信息/下载托管
HTML5 Canvas 动画时钟
 更多信息/下载托管
更多信息/下载托管
高级 HTML5 动画路径
 更多信息/下载托管
更多信息/下载托管
平面设计游乐园 svg HTML5
 更多信息/下载托管
更多信息/下载托管
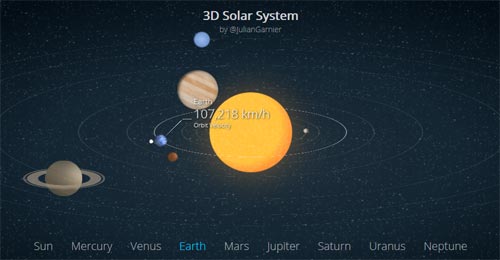
CSS HTML5 动画 3D 太阳系
 更多信息/下载托管
更多信息/下载托管
圆圈和文本动画
 更多信息/下载托管
更多信息/下载托管
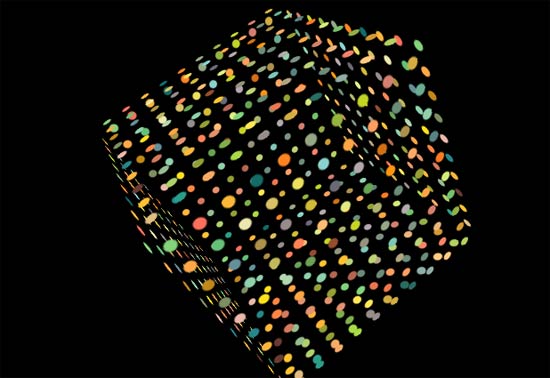
飞行立方体上的迪斯科灯
 更多信息/下载托管
更多信息/下载托管
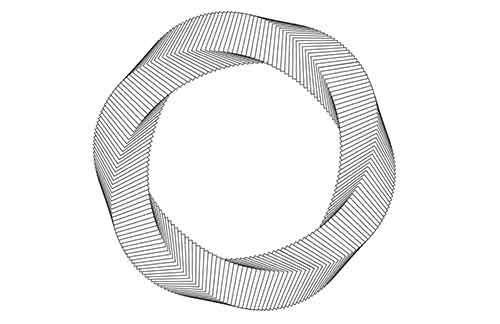
纯 CSS 五边形环面(动画)
 更多信息/下载托管
更多信息/下载托管
掉进兔子洞
 更多信息/下载托管
更多信息/下载托管
CSS3 Gangham 风格动画
 更多信息/下载托管
更多信息/下载托管
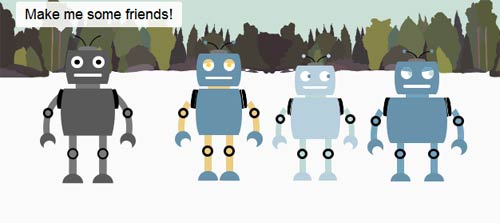
Sovog 机器人动画
 更多信息/下载托管
更多信息/下载托管
CSS 粒子动画
 更多信息/下载托管
更多信息/下载托管
动画徽标 HTML5
使用 HTML 动画徽标
 演示
演示
FlashCanvas
FlashCanvas 是一个 JavaScript 库,它为 Internet Explorer 添加了 HTML5 Canvas 支持。 它通过 Flash 绘图 API 呈现形状和图像,并且在许多情况下,比使用 VML 或 Silverlight 的其他类似库运行得更快。
 演示
演示
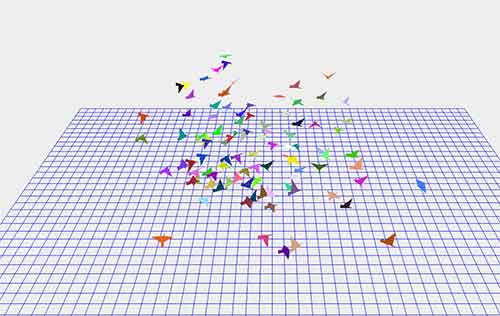
3D植绒
鸟类群聚行为的交互式模拟。 基于 Craig Reynolds 1986 年的论文。 通过调整不同的参数来改变羊群的行为。
 演示更多信息/下载托管
演示更多信息/下载托管
催眠
一个无限催眠的动画
 演示托管
演示托管
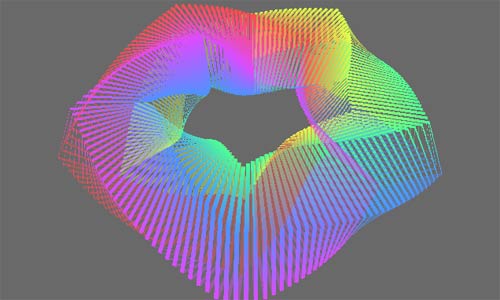
睡莲实验
睡莲是一项探索折纸的实验,灵感来自于漂浮在水面上的睡莲的形状。
 更多信息/下载托管
更多信息/下载托管
HTML5 动画:背景上的云彩
使用 HTML5 显示云动画
 演示
演示
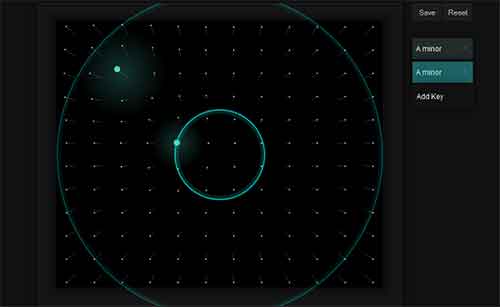
雷达——视听实验
Radar 使用 Audiolet 生成声音,并在 HTML5 上呈现视觉效果
 演示更多信息/下载托管
演示更多信息/下载托管
洞
这些 CSS 动画太有趣了,无法停止。
 演示托管
演示托管
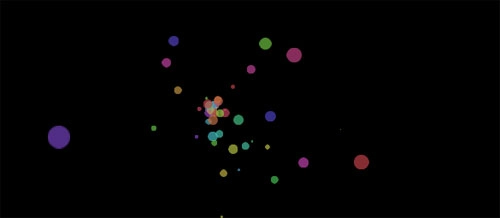
HTML5 实验
这个概念最初是一个性能研究,浏览器可以计算多少粒子并以合适的帧速率显示。 很快我们添加了音乐并添加了一个社交元素(我们正在显示来自 twitter 的包含 love + html5 的推文)。 该实验取得了巨大的成功,并从谷歌浏览器实验和黑客新闻中获得了一些不错的赞誉。
 更多信息/下载托管
更多信息/下载托管
珍珠男孩
Pearl Boy 的创建是为了展示 Goo Engine 和 HTML5/WebGL 的可能性。 通过使用 WebGL 和硬件加速图形的性能,结合我们的 javascript 游戏引擎,我们可以在浏览器中提供丰富的 3D 内容。 它可以在任何支持 WebGL 的设备上跨平台工作,并且不需要像 Flash 或 Silverlight 这样的插件。 技术:Goo Engine、HTML5、WebGL、javascript
 更多信息/下载托管
更多信息/下载托管

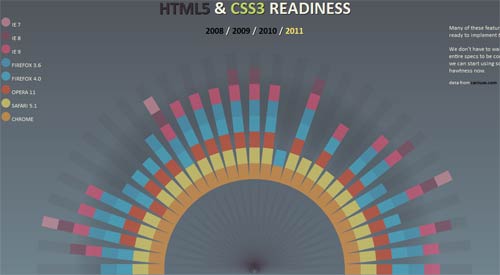
HTML5 和 CSS3 准备就绪
 演示
演示
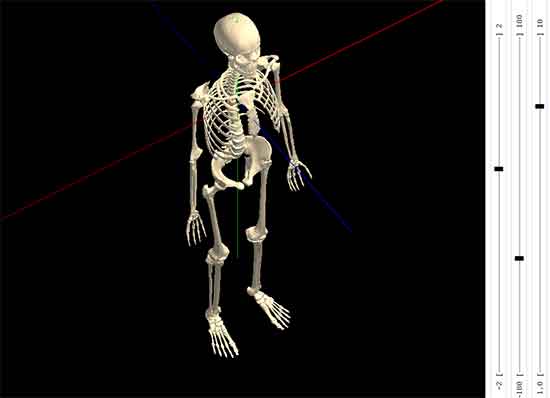
KineMan 交互式 3D 关节骨架
KineMan 是一个 Web 应用程序,可让您以交互方式和 3D 方式演示和观察逼真的人体骨骼运动。 您可以从任何角度查看骨架,并且可以通过逼真的运动范围来选择和移动关节。
技术:WebGL、JavaScript、HTML5、CSS、GLSL
 演示更多信息/下载托管
演示更多信息/下载托管
使用 HTML5 设计折纸
 演示
演示
隧道 HTML5 动画
 演示
演示
花力 HTML5
 演示
演示
HTML5 画布缓存
Canvas 中的矢量图形可能会占用大量 CPU,尤其是对于复杂的设计。 在形状上加上笔触和渐变填充等效果,事情会变得非常缓慢。
 演示
演示
HTML5 液体
 演示
演示
HTML5 视频
 演示
演示
HTML5 磁性
 演示
演示
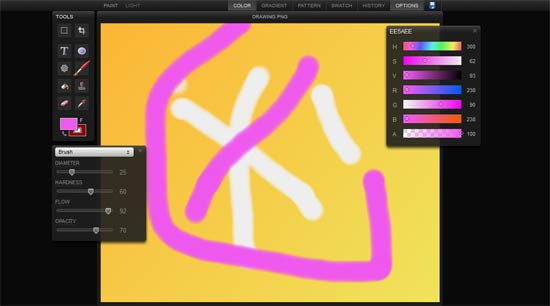
使用 HTML5 绘图
 演示托管
演示托管
天篷动画HTML5
 演示托管
演示托管
连锁反应 HTML5 动画
 演示托管
演示托管
HTML5 核心
 演示托管
演示托管
HTML5 线圈
Coil 是一个示例 html5 游戏。 在蓝色球体爆炸之前将它们包围起来。 通过一次封闭多个球体来获得奖励积分。
 演示托管
演示托管
万花筒 HTML5
 演示托管
演示托管
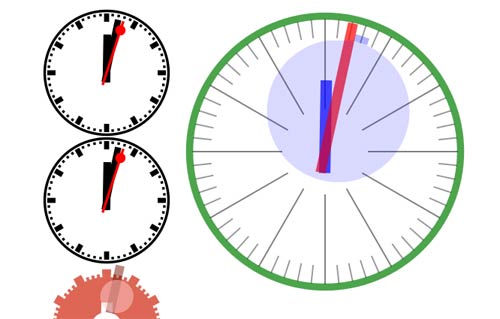
模拟时钟 HTML5 动画
CoolClock 需要画布支持,因此它在 Firefox、Safari 或 Chrome 中效果最佳。 它可以通过使用 ExplorerCanvas 在 IE 中工作,但是在 IE 中它刷新缓慢,渲染效果不佳,并且由于渲染故障而禁用了二手装饰。 CoolClock 不使用 Flash。
 演示托管
演示托管
HTML5 动画上的 3D 风景
 演示托管
演示托管
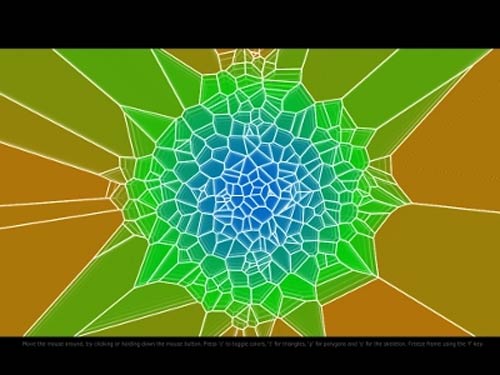
HTML5 沃罗诺伊
这个项目使用 HTML5 和 JS 来创建一个不断移动的点的“Voronoi 图”。
 演示托管
演示托管
HTML5 游戏草图
 演示托管
演示托管
使用 HTML5 的运动模式
 演示托管
演示托管
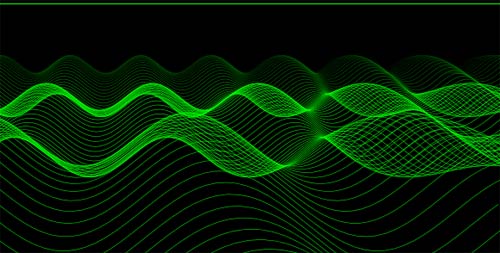
使用 HTML5 的运动线
 演示托管
演示托管
画板
Sketchpad 是另一个伟大的 HTML5 支持绘画和绘图。
 演示托管
演示托管
万花筒
万花筒是一个带有镜子的圆柱体,里面装有松散的彩色物体,例如珠子或鹅卵石和玻璃碎片。
 演示托管
演示托管
星空
 演示托管
演示托管
埃里克·石井·埃克哈特(Eric Ishii Eckhardt)的许多线条
 演示托管
演示托管
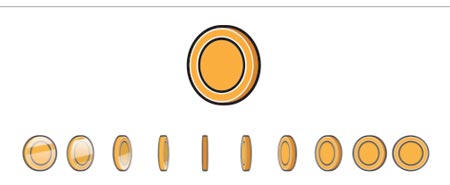
3d 滑块动画
当您需要逐帧计算动画时,例如在使用牛顿物理模型 (Box2Dweb.js) 时,HTML5 Canvas 是理想的解决方案
 演示更多信息/下载托管
演示更多信息/下载托管
你可能会喜欢这个例子——画布教程
参考资源 HTML5 项目:
- html5rocks
- 9元素
- 铬实验
