将渐变导出为 SVG:默认 SVG 格式与 SVG 1 1
已发表: 2023-01-03从Adobe Illustrator导出 SVG 时,您可以采取多种措施来确保您的文件具有达到预期目的的最佳质量。 要考虑的一件重要事情是您希望如何处理渐变。 有两种方法可以将渐变导出为 SVG:使用默认的 SVG 格式,或使用 SVG 1.1 格式。 默认的 SVG 格式将保留渐变中的所有颜色,但可能会导致文件变大。 SVG 1.1 格式会减少渐变中的颜色数量,但可能会导致文件变小。 您选择哪种格式取决于您的具体需求。 如果您需要保留渐变中的所有颜色,那么您应该使用默认的 SVG 格式。 如果您希望减小文件大小,则应使用 SVG 1.1 格式。
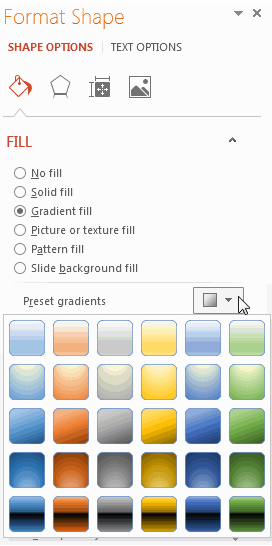
就像从 Illustrator 中拖放 SVG 文件一样简单。 在“文件”菜单中,单击“另存为”,然后单击“ SVG 类型”(见下图),然后单击要将文件导出为的类型。 下面显示的保存设置在导出可靠性方面是最一致的。
我可以导出带渐变的 Svg 吗?

对于渐变图像,使用 SVG 并不是一种适合导出的格式。 如果您想使用其他格式,请使用其他文件格式,例如 jpg 或 png。 除非有其他方法,否则不建议从 Illustrator 导入 SVG。 事实上,SVG 文件格式不执行任何工作。
Svg 渐变:线性、径向和网格
SVG 的使用允许生成两种类型的渐变:线性渐变和径向渐变。 定义渐变属性后,这些属性将用于指示元素是否将使用引用的渐变填充以及如何描边。 矢量编辑还支持渐变网格。 这是一种渐变,其中颜色不是简单地由单个点定义,而是分布在一个区域上。 这种类型的渐变非常适合渐变背景,但创建起来可能会更耗时,因此结果要真实得多。 在将其添加到 SVG 文件之前,我们需要引用渐变。 我们使用“填充”或“描边”属性来完成此操作。 在这种情况下,我们使用“中风”这个词。 URL (#Gradient) 用于设置“填充”状态。 你应该准备好与你的朋友分享。 SVG 中的渐变与 CSS 中的渐变一样,都易于使用,并且在背景和其他图形中看起来很棒。
如何在 Svg 中添加渐变色?

渐变必须由对象的填充或描边属性引用才能起作用。 您使用与 CSS 中相同的方法来引用使用 URL 的元素。 在这种情况下,url 只是对我使用创意 ID Gradient创建的渐变的引用。 将填充设置为 url (#Gradient) 后,您将能够附加它。

如果您想在 fill 属性中使用某个元素,请在 CSS 中使用它,而不管它的显示方式如何。 如果您使用课程而不是 NHT,您将不会注意到您的注册有任何差异。 为每个渐变停止点设置一个命名变量,并根据您认为适合的 css 自定义渐变。 我在 Chrome、Firefox 和 Internet Explorer 11 中对其进行了测试。这是一个如何编辑它的示例。 答案可以在 https://jsbin.com/gabuvisuhe/edit?html,CSS 中找到。 2018年12月11日中午13点53分,我写了一篇文章。
Hardikkumarharshen 获得了 18.4k8 金徽章。 可以在这里找到各种类型的徽章。 71 枚银质徽章和 99 枚铜质徽章。 以下是如何在特定元素上使用 linearGradient。 Mar 在美国东部时间 2017 年 4 月 13 日上午 11:22 回答了这个问题。
我们可以在CSS中添加渐变色吗?
您可以生成CSS 渐变图像,轻松显示两种或多种指定颜色之间的过渡。 CSS中的渐变可以分为三种类型:线性渐变(从下到上,从左到右,杏仁核到中心),径向渐变(从中心到底部)和反向渐变(从中心到中心)至底部)。
Svg 是否支持渐变网格?
由于缺乏网格支持,它与 SVG 不兼容。 如果您可以尝试应用效果,那将是有益的。 必须达到一个特定的目标。 在我看来,它是像素化的。
网格渐变是一个强大的工具,可以处理复杂的渐变用例,同时也是创建内容的有用工具。 Coons Patch 由四个 Bezier 曲线组成,这些曲线在每个角处按颜色定义。 在某些情况下,由于平滑度不佳,可能会出现一些视觉伪影,如下图所示。 在网格中,可以移动贝塞尔曲线的手柄以更改网格的颜色配置文件。 如果边是线性的,移动手柄不会改变面片的形状,但会改变曲线参数的速度。 在某些情况下,跨越补丁边界的 Coons 补丁网格梯度有时会出现平滑过渡。 该图描绘了 Coons 补丁对贝塞尔曲线颜色配置文件的使用。 当色块的手柄被限制在颜色配置文件顶部和底部范围之间距离的三分之一时,颜色配置文件中会出现不连续性。 可以使用 Adobe Illustrator 和 Corel Draw 中使用的单调三次样条插值来创建平滑过渡。
渐变网格:创建矢量艺术的新方法
渐变网格渐变网格是一种新的 SVG 功能,可让您创建在阴影和阴影方面逼真的矢量图形。 它能够生成看似来自图像编辑工具的艺术作品,但它的所有过渡本质上都是矢量的。 渐变网格可用于创建难以或不可能创建的艺术,这是优于其他技术的优势。 它还可用于创建难以或无法使用画笔创建的纹理。 渐变网格还可以用于创建使用传统照片编辑软件难以或不可能实现的高质量艺术品。 例如,您可以使用它来创建纹理,如果使用照片编辑器创建这些纹理将很困难或不可能。 如果您是正在寻找新方法的 2D 图形设计师,Gradient Mesh 是在 2D 图形中创建矢量艺术的绝佳工具。
