如何在 WordPress 鼠标悬停时淡化图像?
已发表: 2023-04-07鼠标悬停效果上的淡入淡出图像是网页设计中用于增强用户体验的流行视觉效果。 通过添加一个简单的动画,当用户将鼠标悬停在图像上时,图像会平滑地淡入或淡出。 这种效果不仅使您的网站看起来更加现代和吸引人,而且还鼓励用户与内容进行交互,从而有可能使他们在您的网站上停留更长时间。
在这篇文章中,我们将演示如何在 WordPress 中将鼠标悬停在图像上时实现淡入淡出的图像效果。
继续阅读以了解更多信息!
为什么 WordPress 会在鼠标悬停时淡化图像?
动画可以帮助将注意力吸引到您网站上的重要项目,例如您的网站徽标或号召性用语,使您的网站更加令人兴奋。
有多种方法可以在 WordPress 中使用 CSS 动画,但为照片添加悬停效果会特别有效。 当用户将鼠标悬停在您的图像上时,他们可以在淡入淡出动画的帮助下淡入或淡出。

要提高用户参与度并在您的网站上创建讲故事的体验,请考虑加入淡入淡出的动画。 当访问者向下滚动页面时,图像会出现和消失,从而增加叙述性。
鼠标悬停效果上的淡入淡出图片很微妙,不会影响访问者的阅读能力或您已经实施的任何图像优化。
要了解如何在 WordPress 中实现这种淡入淡出效果,请继续阅读。
将鼠标悬停时的淡入淡出图像添加到每个 WordPress 图像
使用 WPCode 是对所有图像应用淡入淡出效果的最简单方法。 无需更改您的主题文件,您可以使用这个免费插件毫不费力地将自定义代码添加到 WordPress。
即使是新手也可以使用 WPCode 更改他们网站的代码,而不会冒可能导致许多典型 WordPress 问题的错误和拼写错误的风险。
最初需要安装并激活免费的 WPCode 插件。
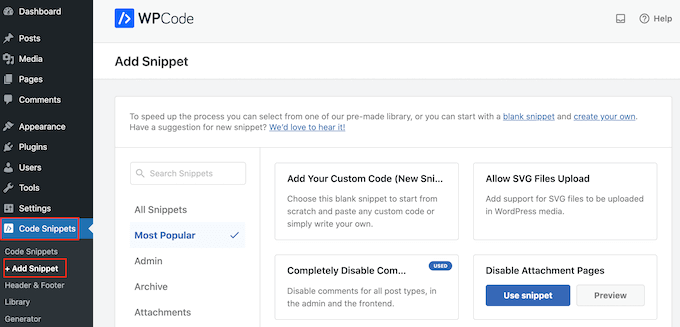
激活后转到代码片段 > 添加片段。

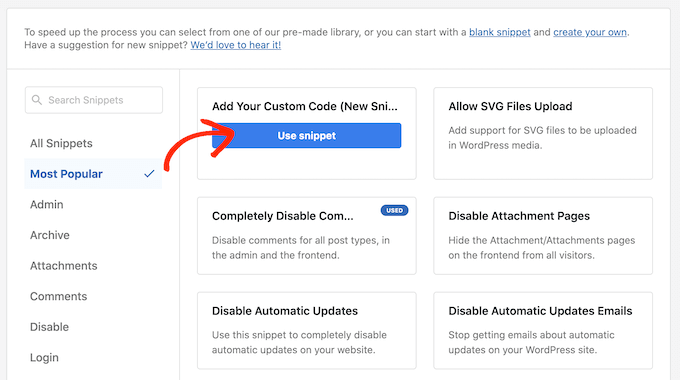
首先,只需将光标悬停在“添加您自己的代码”上。
完成后,选择“使用代码段”。

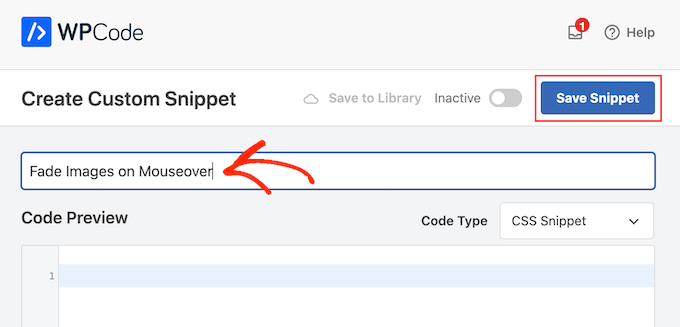
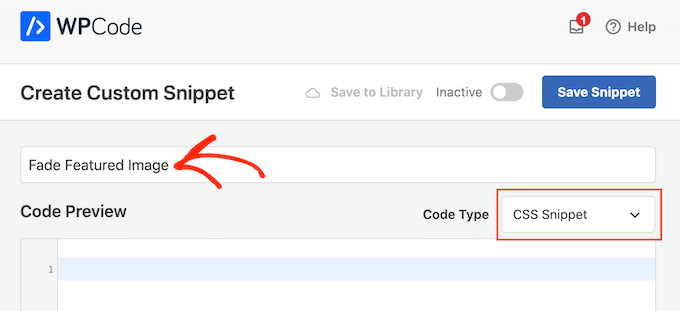
为自定义代码片段提供标题以开始使用。 任何有助于在 WordPress 仪表板上找到代码段的东西都符合这个条件。
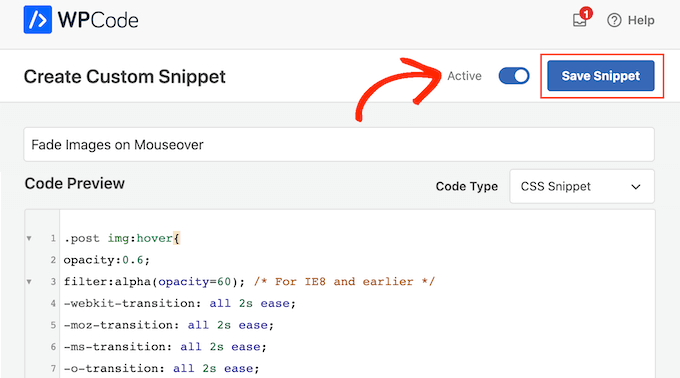
选择“代码类型”下拉菜单并选择“CSS 片段”,因为我们需要将自定义 CSS 应用于 WordPress。

将以下代码片段添加到代码编辑器中:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
当用户将鼠标悬停在图片上时,此代码段将使每张图片淡化 2 秒。 只需将“2s easy”替换为更大的数字即可减缓图像的褪色。 如果您希望图像更快地淡出,请使用“1s easy”或更小的值。
通过修改不透明度:0.6 行,您还可以增加或减少“不透明度”。
如果您更改这些值中的任何一个,请确保在所有属性(webkit、moz、ms 和 o)中更改它们,以便所有浏览器的淡入淡出效果看起来一致。
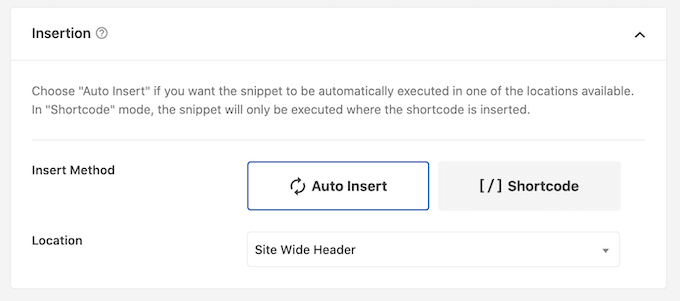
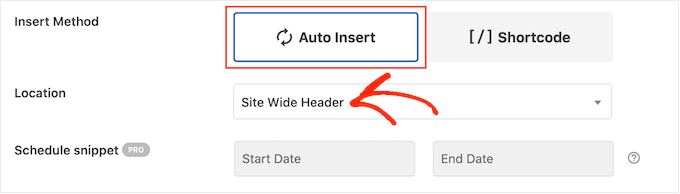
当片段得到您的认可时,滚动到“插入”区域。 您的代码可以通过 WPCode 添加到不同的地方,例如在每个帖子之后,单独添加到前端,或者专门添加到管理员。
单击“自动插入”以对所有照片应用淡入淡出效果。 然后在打开后从“位置”下拉菜单中选择“站点宽标题”。

然后,您可以导航到屏幕顶部并选择“非活动”切换开关以使其成为“活动”。
要使 CSS 片段生效,请单击末尾的“保存片段”。

现在,您可以通过将鼠标移到 WordPress 页面上的任何图片上来查看淡入淡出效果。
单个页面上的图片淡入淡出动画
无论您拥有摄影网站、图片库还是任何其他拥有大量照片的网站,对每张图片使用淡入淡出效果都会让人恼火。
鉴于此,您可能只在单个页面或帖子上应用淡入淡出效果。
好消息是您可以使用 WPCode 构建独特的短代码。 这个短代码可以添加到任何页面,WordPress 只会在那里显示淡入淡出效果。

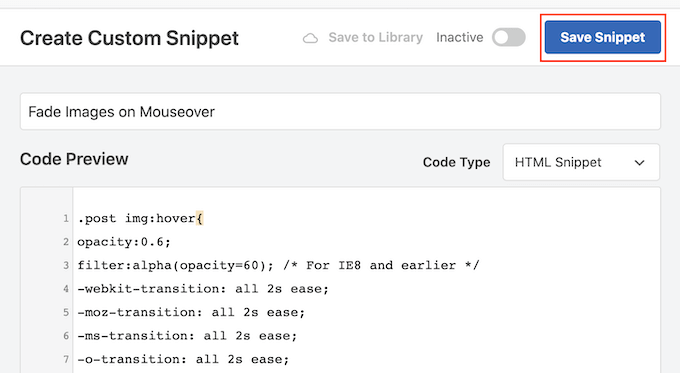
只需按照上述步骤操作,即可创建自定义代码片段并向其添加淡入淡出动画代码。 然后单击“保存片段”以完成。

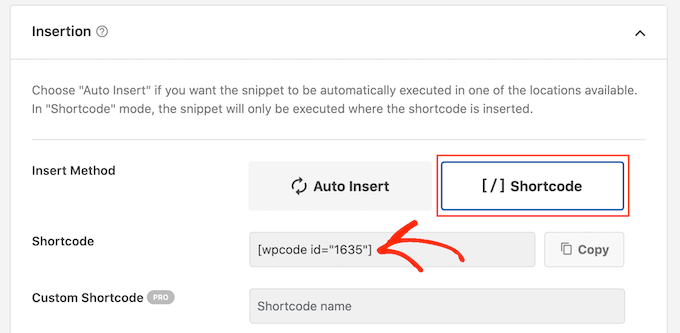
之后,导航到“插入”部分,这次选择“简码”。
您可以将生成的短代码添加到任何页面、帖子或小部件就绪区域。

之后,继续使用与之前相同的过程发布代码段。
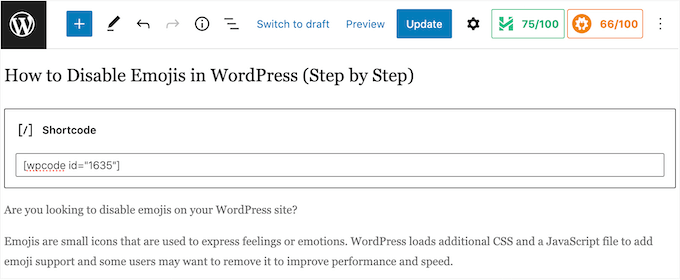
您现在可以在任何页面、帖子或小部件就绪区域上构建一个新的“简码”块。 然后应将 WPCode 短代码粘贴到该块中。

完成后,按“更新”或“发布”按钮使短代码生效。 然后可以通过转到该页面、页面或小部件就绪区域来查看鼠标悬停效果的淡入淡出。
带有图像淡入淡出动画的精选图片
您还可以将淡入淡出动画添加到帖子缩略图或精选照片中。 在您的主页、存档页面和您网站的其他重要位置,这些是帖子的主要图像,并且经常显示在标题旁边。
无需为您的 WordPress 博客或网站上的每张图片制作动画,您可以通过在鼠标悬停时淡化突出显示的照片来使您的网站更加引人注目和吸引人。
使用与上述相同的过程创建一个新的自定义代码片段,以将淡入淡出动画添加到您的帖子缩略图。

不过这次将以下代码添加到编辑器中:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
然后,通过滚动到“插入”框中选择“自动插入”。 然后在打开后从“位置”下拉菜单中选择“站点宽标题”。

接下来,使用与之前相同的过程,您可以继续使代码片段生效。
您现在可以通过将鼠标移到任何特色图像上来看到正在运行的淡入淡出动画。
为图像、文本、按钮等各种元素制作动画。
除了使用淡入淡出效果使图像更具吸引力之外,还有许多其他方法可以在 WordPress 中使用动画。 例如,您可以利用缩放效果让人们更深入地研究图像,或者利用翻转框动画在访问者将鼠标悬停在图像上时显示文本。
SeedProd 包含 40 多种动画,如果您想尝试不同的效果,您可以将这些动画添加到照片、文本、按钮、电影等。 只需点击几下,您甚至可以为整个部分和列设置动画。
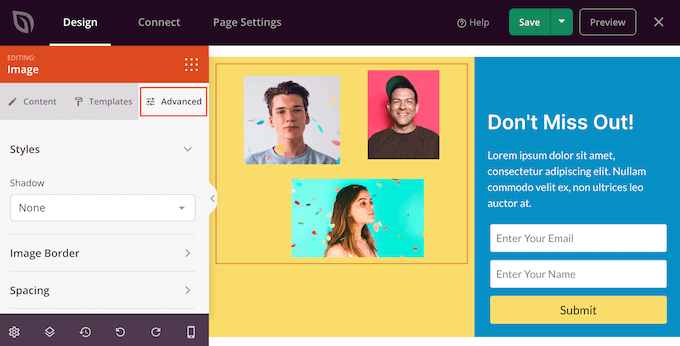
只需在 SeedProd 编辑器中单击您希望制作动画的材料,然后从左侧菜单中选择“高级”选项卡。

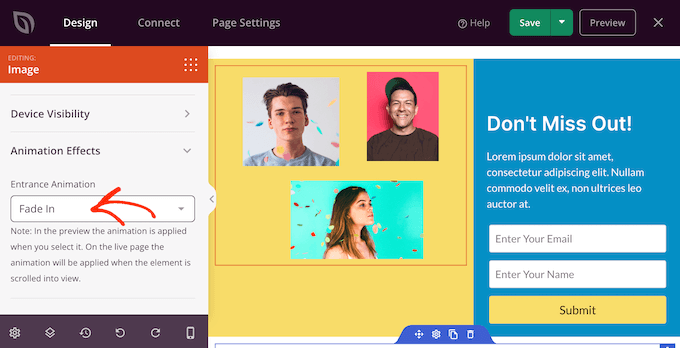
然后可以通过单击展开“动画效果”部分。
之后,只需从标有“入口动画”的下拉菜单中选择一个动画,其中包括各种淡入淡出效果。

包起来
在鼠标悬停时为图像添加淡入淡出效果是改善网站整体设计的一种相对简单有效的方法。 只需几行 CSS 代码,您就可以为图像添加优雅的风格,吸引用户的注意力并鼓励他们参与您的内容。 通过在 WordPress 中实现这种效果,您可以利用该平台强大的内容管理系统,轻松创建美观、引人入胜的网站,让您的访问者回头光顾。 因此,让我们开始学习如何为您的 WordPress 网站创建这种令人惊叹的视觉效果!
