6个工具可以让你的网站更快
已发表: 2020-09-19现在几乎没有人有时间了。 我们正忙着从一个任务跑到下一个任务,这意味着浪费时间不是一种选择。 然后无意中将其应用于浏览。 随着智能手机和快速互联网连接的发展,我们一直在线,当您考虑可用内容的数量时,很容易理解为什么需要快速服务是必不可少的。
您不会浪费时间等待任何东西,因为只需点击几下,就会有人提供相同的内容、产品和/或服务,但会更快地将信息传递给您。
想要一个更快的#website? 这些工具可以帮助您实现这一目标!
点击推文研究表明,如果网站的加载时间为 5 秒或更快,则认为网站的加载时间“良好”,理想情况下为 3 秒或更快,如果超过 7 秒,您还不如打包商店。 想一想这些数字。 在事物的宏伟计划中,2 或 3 秒什么都不是,仅仅考虑这么小的时间框架是多余的。 但是,当我们谈论信息传递时,真的没有别的了,而且当您的网站没有使用 WordPress 维护服务进行适当优化时,速度可能不是您最好的功能。
如果您仍然怀疑速度对网站成功的影响,我们将使其变得非常简单——谷歌将加载速度作为搜索结果排名的关键指标之一。 真的,您无需了解其他任何信息——如果您想进入首页,您的网站需要快速(无论内容如何)。
幸运的是,市场已将站点管理这一领域确定为重要领域之一,并为我们提供了大量可用于提高站点速度的工具。 我们进行了一些测试,发现了一些值得强调的解决方案。 所以不要再浪费时间了,让我们开始吧!
Ubersuggest SEO分析器

Ubersuggest 是一项提供完整 SEO 软件包的服务,但在这种情况下,我们将专注于他们的 SEO 分析器。 深入的站点审核非常易于使用,就像有关 Ubersuggest 的所有其他内容一样 - 您所要做的就是输入您的网站 URL,您将获得一份全面的报告,让您检测您所做的一切正确和你可以改进的一切。
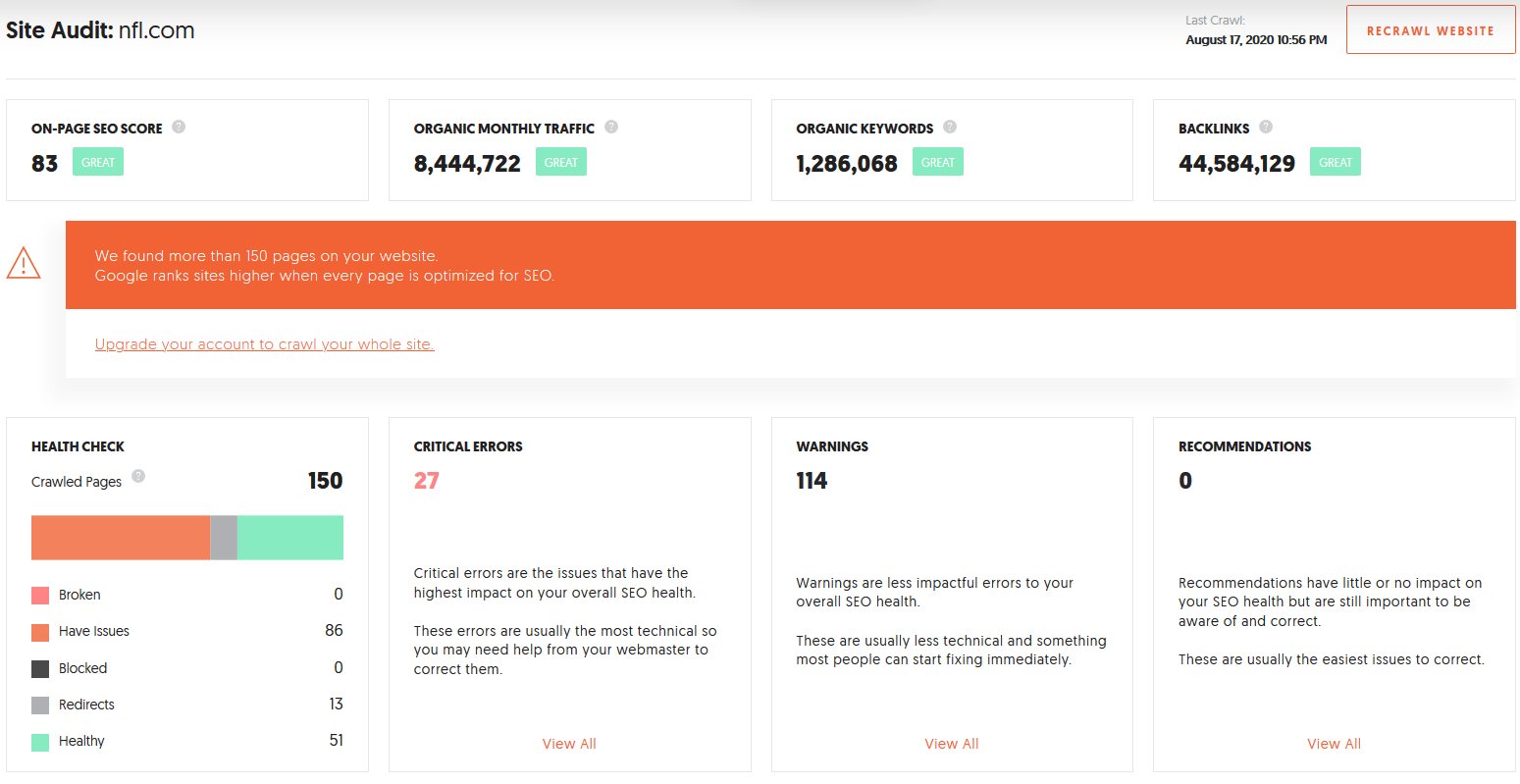
您必须等待一段时间,该工具才能在您的网站上抓取 150 个页面(高级用户的数量会增加),但在那之后,您就可以开始了。

所有常用数据都将突出显示——SEO 分数、流量、关键字和反向链接。 您甚至会看到发现的错误和提高分数的建议。 虽然这些都是很棒的数字,但让我们专注于我们在这里的目的——速度。

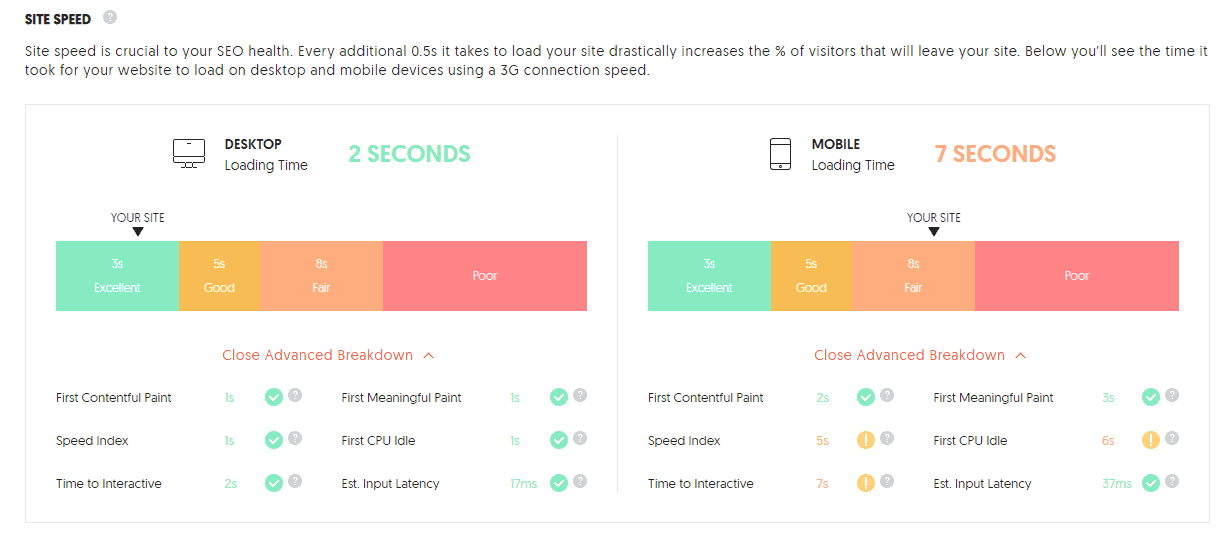
您首先注意到的是两个图表,它们将数据分为桌面和移动。 这是一个至关重要的区别,因为每种浏览方法的性质不同。 如果您有一个应用程序可以在移动设备上“取代”您的网站,请保留这些数字,但仍希望改进 - 不是每个人都知道您的应用程序并仍在使用该网站。
您会立即看到图表上方显示的突出显示的页面加载时间,如果您不进一步了解,这足以让您知道您的立场。
正如我们已经提到的 5 秒以下是可以通过的,所有较慢的事情都需要立即解决。
查看高级细分,您将能够看到您网站的单独元素加载速度有多快。 系统将提示您提供数据,例如加载主要内容需要多长时间、加载第一张图片需要多长时间,或者访问者首次与网站上的元素交互的速度有多快。 正如您所猜测的那样,您会希望将所有这些数字保持在尽可能低的水平。
将所有这些放在一起,您就拥有了完整的速度分析包。
WP重置
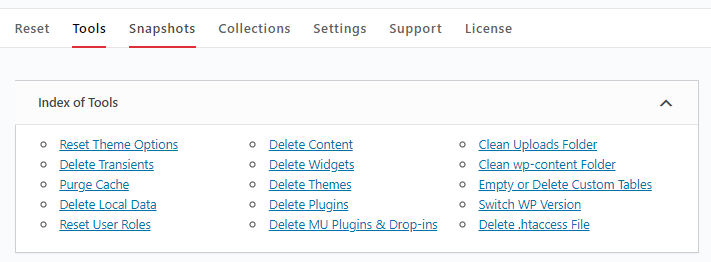
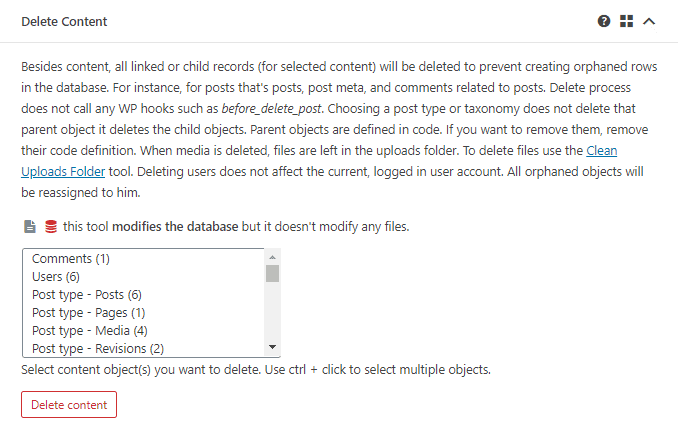
 WP Reset 是一种工具,可以帮助您摆脱混乱,这是导致网站运行缓慢的最常见罪魁祸首之一。 现在,WP Reset 如何解决这个问题? 很好地使用它的许多重置工具,从删除插件、主题、用户、小部件、内容等内容的部分重置到将整个站点清除干净的核重置。
WP Reset 是一种工具,可以帮助您摆脱混乱,这是导致网站运行缓慢的最常见罪魁祸首之一。 现在,WP Reset 如何解决这个问题? 很好地使用它的许多重置工具,从删除插件、主题、用户、小部件、内容等内容的部分重置到将整个站点清除干净的核重置。

这一切意味着 WP Reset 不仅可以加快您的站点速度,还可以加快您的部署、测试和恢复任务。
它的所有工具都基于点击原理工作,WP Reset 完成的所有过程都在几分钟内完成,有时甚至是几秒钟。

最重要的是,WP reset 还能够创建数据库快照、插件(+主题)集合,并附带一个叫做紧急恢复脚本的东西,它可以在死胡同的情况下创造奇迹,比如死机白屏或有无法访问 WordPress 管理仪表板。 真是一个了不起的产品!
王国

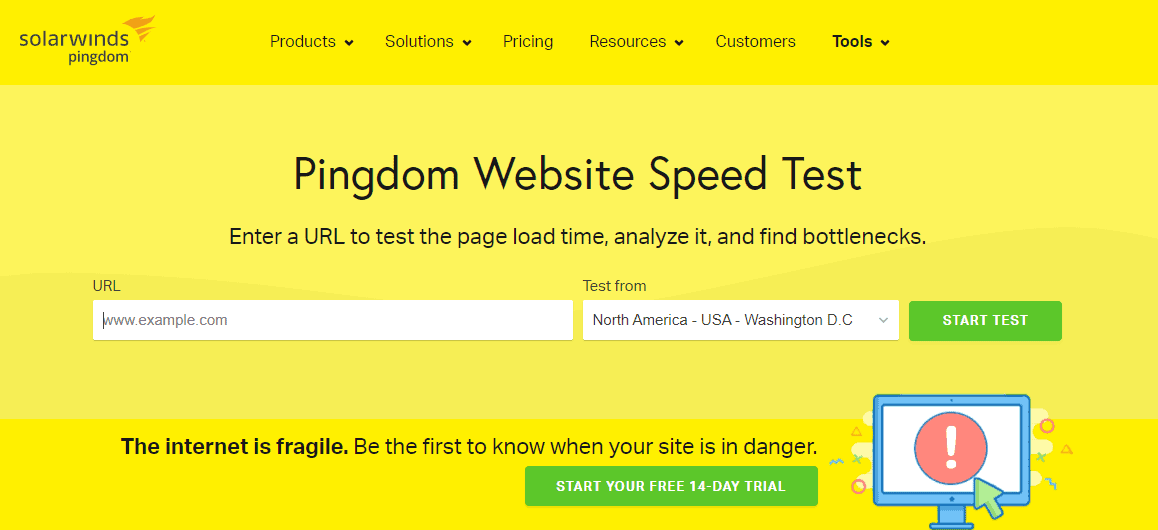
Pingdom 是一个测试网站加载速度和任何可能阻碍加载速度的网站。 获取数据的过程很简单,只需将网站 URL 输入指定字段,然后选择要进行测试的服务器即可。 之后,您将获得可帮助您确定自己的状况以及可以改进的地方的数据。
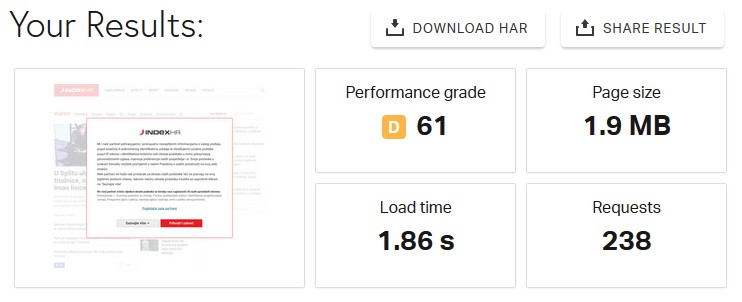
整体表现等级可能是您首先会注意到的,也是最重要的。 它将所有数据汇总在一个易于理解的数字中,并代表了深入研究其余数据的完美起点。 这些数据包括加载时间、请求数量和页面大小等内容。
您将正确地关注加载时间(这是对访问者影响最大的指标),以及页面大小等额外数据,这些数据将帮助您确定为什么您的网站没有您希望的那么快——也许页面太大了例如,需要更长的时间来加载。


值得指出的另一件事是与使用该服务的其他人进行比较。 即,在高级数据部分,您将获得与它们相比的堆栈位置信息,这可以作为您在市场中的总体大致位置的一个很好的指标。
还值得注意的是,您只会免费获得几次搜索,之后您需要注册高级服务,但它仍然是快速报告此类问题的绝佳工具。
PageSpeed 见解

当 Google 提供一项服务时,您至少应该对其进行调查。 PageSpeed Insights 也是如此。 正如您对 Google 的期望一样,他们使该服务的使用变得非常简单。 您可以像使用搜索引擎一样使用它,唯一的区别是您输入的是整个域名而不是按关键字搜索(这在实际搜索引擎中也是可能的,尽管很少使用)。
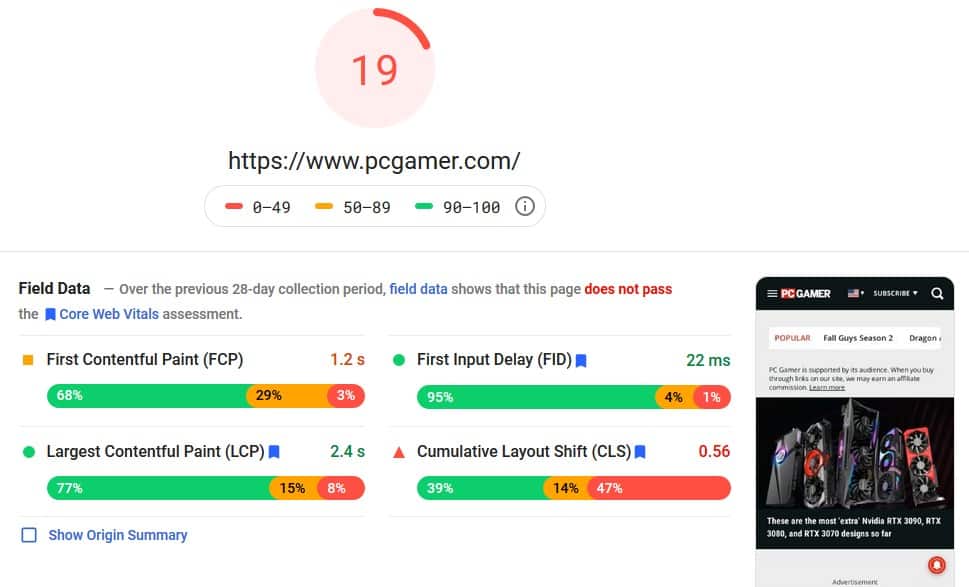
您获得的数据与使用上述服务获得的数据并没有什么不同,只是增加了名称识别,即数据由 Google 提供,以使其与其他数据区分开来。 熟悉的核心度量,例如显示第一个图像和/或文本的时间、显示最大的图像和/或文本的速度,以及访问者与内容交互的速度都包括在内。

此特定服务的突出之处在于建议区域。 这些建议恰如其分地命名为机会,范围从基本的文本压缩和删除未使用的 CSS,到预加载关键请求或删除未使用的 JavaScript 等高级操作。
高级操作需要高级编码知识,因此请务必知道您正在进行哪些更改以限制您的网站可能出现故障的任何事与愿违的可能性。
对建议的一个很好的补充是可以估计特定更改会减少多少加载时间的信息。 通常,高级更改会带来更好的加载时间。
考虑的分析页面包括过去 28 天内上线的所有页面。 与通过特定数量页面而不考虑其时间戳的服务不同,这种方法对于不太活跃的站点可能会有些无效。
W3 总缓存

有时加载速度的问题不是内容,而是代码。 刚接触这个游戏的人现在可能会感到压力很大,因为“代码”对于刚开始从事网络管理的任何人来说都是许多噩梦的根源。 但是,有一些工具可以帮助您优化和缩小代码,从而显着缩短加载时间,而无需完成为期三个月的编码课程。
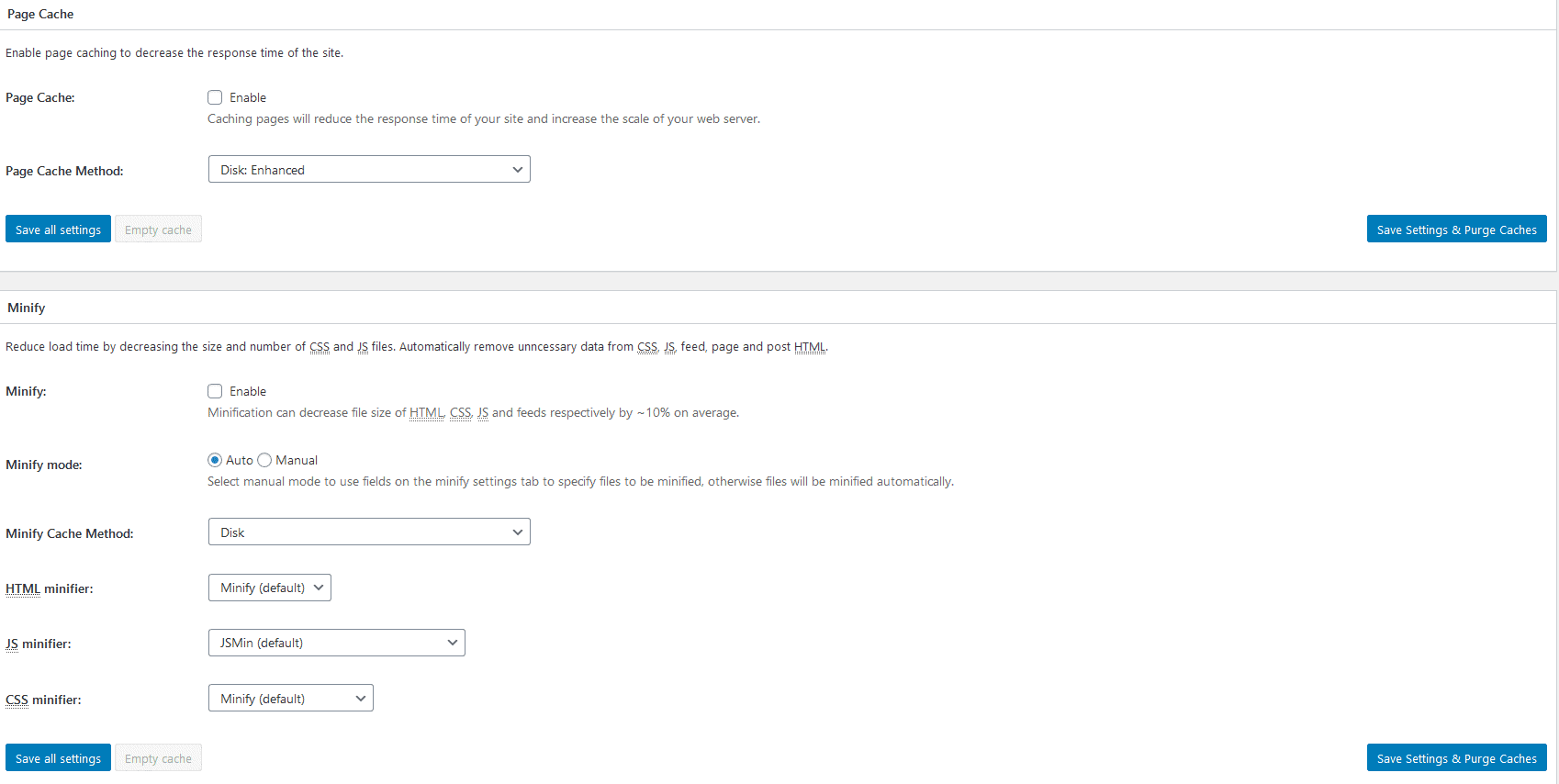
这些工具之一是 W3 Total Cache。 它是 WordPress 的插件,可自动缓存页面以缩短响应时间,筛选 CSS 和 JavaScript,优化两者,甚至删除当前站点配置中未使用的任何内容。 同样,只需单击几下即可完成所有这些操作,完全不需要编码知识。

从长远来看,您希望对代码进行更多控制,即自己编辑它,这样您就可以准确地知道正在进行哪些更改,但是作为第一站解决方案,当您仍然掌握它的窍门时,这个插件可能是一个救命稻草.
与我们强调的大多数工具一样,有一个免费选项可以让您有限地访问所有可用功能,但只有在您选择了高级产品之后,您才能使用所提供的一切。
小PNG

为了完成任务,我们决定走一条稍微不同的路线。 网站一直是一种视觉媒体,但现在你甚至找不到一个没有其公平份额的高分辨率图像的网站。 这些图像给必须加载页面的浏览器带来压力,并且可能对您的加载时间产生负面影响。 这就是为什么图像优化如此重要。 您将希望压缩图像,同时保持尽可能高的质量,这就是 TinyPNG 的用武之地。

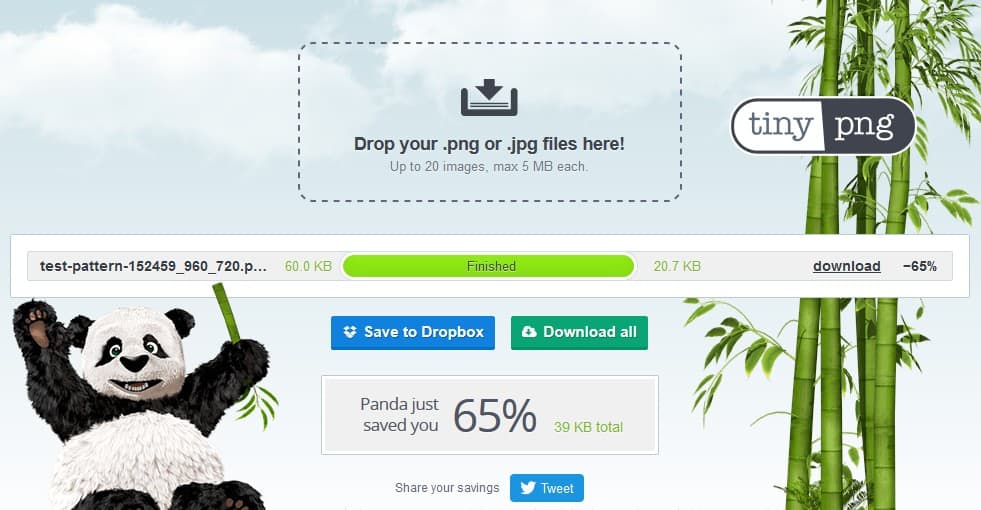
您所要做的就是上传您选择的图像并开始转换。
如果您只想使用免费选项,您将被限制为 20 张图片,每张图片最大 5 MB,并使用默认压缩选项。 但是,如果您决定使用高级版,上传限制就会消失,您可以访问高级压缩选项。 无论哪种方式,但是一旦压缩完成,您将看到图像被/被压缩了多少(单独和总共),并且可以直接下载它们,或者将它们保存到您的 Dropbox。
虽然您将能够上传最常用的图像格式,但转换始终为 PNG 格式(甚至是动画),这是在网站上使用的最佳选择。
压缩是您将使用 TinyPNG 的主要功能,但是,如果您想在同一个地方拥有图像优化工具和编辑工具,它们还提供收费的 Photoshop 部分。
结论
我们在文章中提到的所有各种解决方案都是基于软件的。 但不言而喻,要获得通过速度,您需要像 EasyWP 这样的托管服务来满足您的需求。 如果没有适当的硬件基础设施,您甚至不能指望软件升级会产生明显的效果。
话虽如此,我们只需要再次挑选出 Ubesuggest SEO 分析器。 它最大的卖点是它本身不仅是一个很棒的工具,而且还是一个包罗万象的 SEO 解决方案的一部分,它涵盖了将您的网站置于搜索结果页面顶部所需的一切。
最重要的是,与 Moz 或 SEMrush 等类似平台相比,它更实惠。
当我们在网上搜索以找到您可以使用的最佳工具时,我们强调的一件事是每个解决方案都有某种类型的免费层,可让您试用大部分或所有可用的特征。 因此,我们敦促您在一头扎进任何事情之前亲自检查所有这些 - 我们确信您不会失望。
