如何找出网站使用的字体?
已发表: 2023-07-24您是否曾经偶然发现过一个网站,并想知道如何找出网站使用的字体? 在网站上找到该字体既有趣又有益。
字体能够唤起情感、传达品牌个性并确保令人愉悦的用户体验。 无论您是网页设计师还是用户,发现字体都可以为了解网站的个性提供有价值的见解。
如果您是其中之一,那么我们将为您提供深入见解,以轻松识别网站上的字体。 因此,您可以为您的网页设计事业增添一丝魅力。
此外,本教程展示了如何使用各种方法来帮助您找出网站正在使用的字体。 因此,您可以使用其中任何一种来满足您的需求。
现在,准备好进入字体的世界吧!
了解网络字体的力量
网页字体是指针对网站使用而优化的字体。 与预装在计算机上的传统系统字体不同,网络字体托管在远程服务器上。 因此,允许网站在不安装字体的情况下显示独特的自定义字体。

此外,网络字体的主要优点在于增强网站的美观和品牌。 此外,网页设计师和开发人员可以利用网页字体来创建具有视觉吸引力的设计,并在整个网站上保持一致的排版。
让我们看看不同类型的字体。
不同类型的网络字体
在确定网站的字体之前,我们先来了解一下字体的类型。
1. 系统字体
系统字体是各种操作系统和设备上安装的默认字体。 它们可以在所有平台上访问,无需任何额外下载。 常见的系统字体包括 Arial、Helvetica、Times New Roman 和 Georgia。
2. 自定义字体:
顾名思义,自定义字体是为各个网站或品牌创建的独特字体。 网页设计师创建自定义字体来建立独特的身份并强化品牌元素。 其示例包括为特定站点创建的徽标、品牌名称或艺术字体。
3.网络安全字体
Web 安全字体是系统字体的子集,广泛支持不同的设备和浏览器。 此外,即使站点的自定义字体不可用或无法加载,这些字体也可确保一致的文本呈现。 流行的网络安全字体包括 Verdana、Trebuchet MS 和 Courier New。
为什么使用网络字体?
网页字体在网页设计中广泛使用有几个令人信服的理由。 让我们探讨一下使用网络字体的主要好处:
- 网页字体具有鲜明的个性和审美魅力,增强整体视觉吸引力。
- 使用符合品牌价值观和个性的字体可以增强品牌认知度。
- 它还有助于在不同设备和平台上保持一致的排版。
- 选择正确的网页字体可以增强网站内容的可读性和易读性。
- 网络字体通常针对网络使用进行了优化,因此加载时间更快。
- 您可以将它用于各种设计元素,例如标题、正文、按钮和导航菜单。
通过使用网络字体,您可以开启一个充满可能性的世界,并为您的数字创作注入活力。
现在,我们将引导您了解如何使用不同的方法在网站上查找字体。
找出网站使用什么字体的方法
版式在网页设计中起着至关重要的作用,影响网站的整体美观和用户体验。 幸运的是,有多种方法可以找到网站字体。
方法一:使用浏览器扩展
浏览器扩展提供了一种方便有效的方式来揭示网站上使用的字体。 这种扩展的一个很好的例子是“WhatFont”。
这种流行的浏览器扩展适用于各种浏览器,例如Google Chrome和Mozilla Firefox 。 只需简单的安装,“WhatFont”就成为您的字体侦探,准备揭示版式的秘密。
让我们通过 WhatFont 逐步了解网站使用的字体
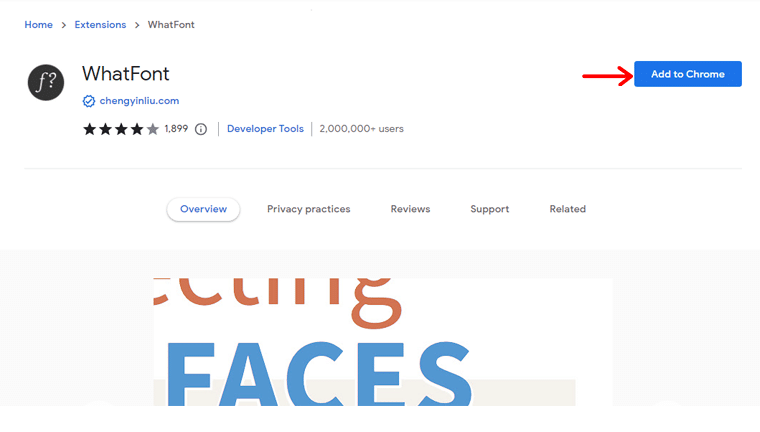
前往浏览器的扩展商店。 搜索“WhatFont”并单击“添加到 Chrome”按钮进行安装。

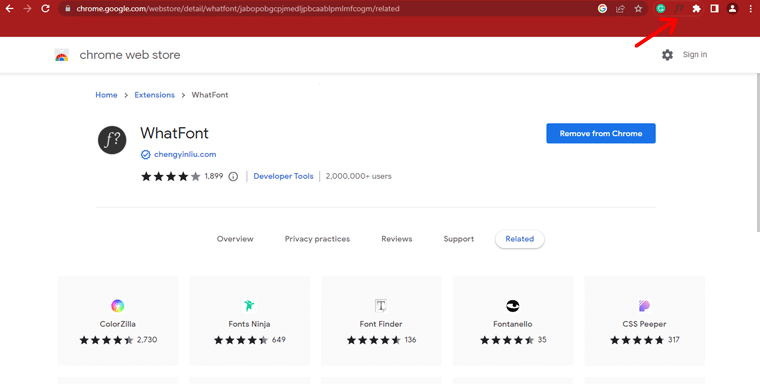
安装后,您会注意到浏览器工具栏中有“WhatFont”图标。 单击该图标以激活扩展程序。

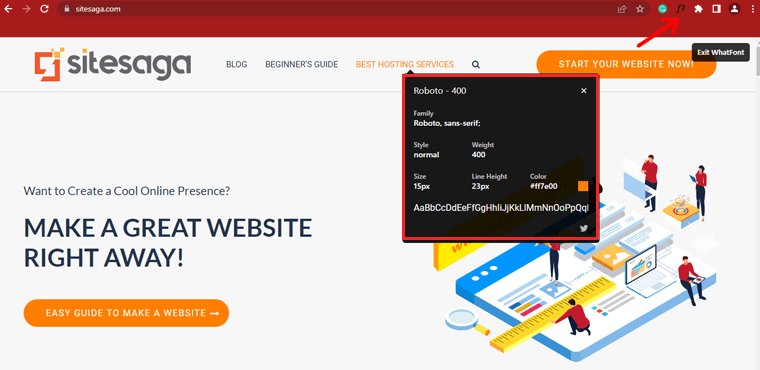
要识别网站上的字体,只需将光标悬停在感兴趣的文本上即可。 将出现一个小弹出窗口,其中包含有关字体的详细信息,包括字体系列、大小、行高和颜色。

该扩展将提供其他详细信息,例如字体粗细、样式以及加载字体的URL 。
通过使用此扩展,您可以快速识别各种网站上使用的字体。 因此,它成为设计师和印刷爱好者的宝贵工具。
方法 2:使用 Web 浏览器开发工具检查字体
现代网络浏览器配备了强大的开发人员工具,可让您了解网站结构和样式的幕后情况。 通过利用这些工具,您可以轻松地发现特定网页上使用的字体。
第 1 步:打开 Web 浏览器开发人员工具
首先,打开您喜欢的网络浏览器并导航到您要调查的网页。
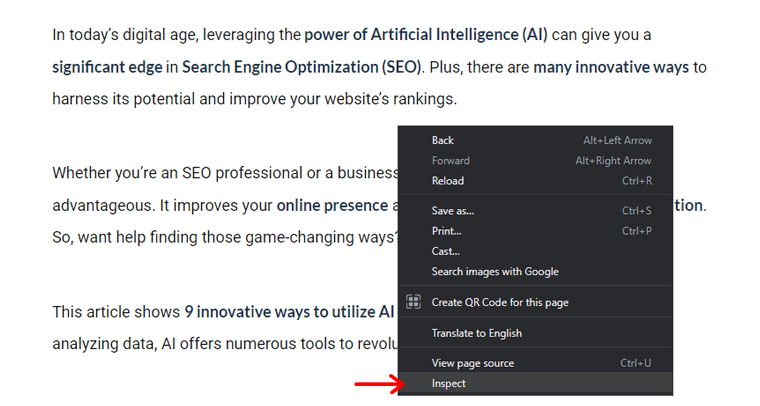
到达那里后,您可以通过右键单击页面并选择“检查”来访问开发人员工具。
或者使用键盘快捷键“Ctrl + Shift + I” (适用于 Windows 用户) 或“Cmd + Option + I”(适用于 Mac 用户)。

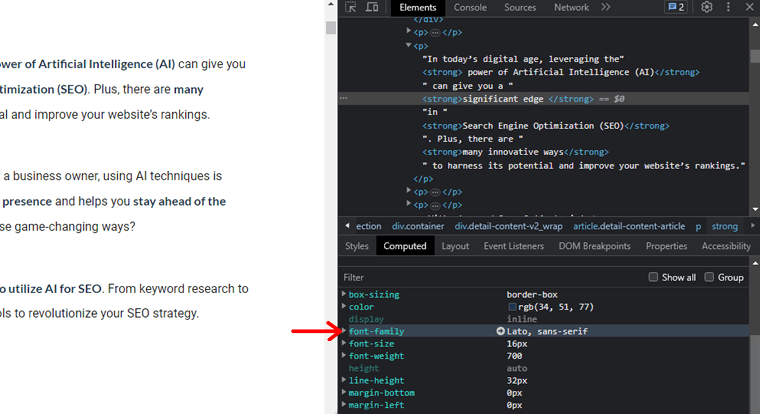
第 2 步:检查元素以识别字体属性
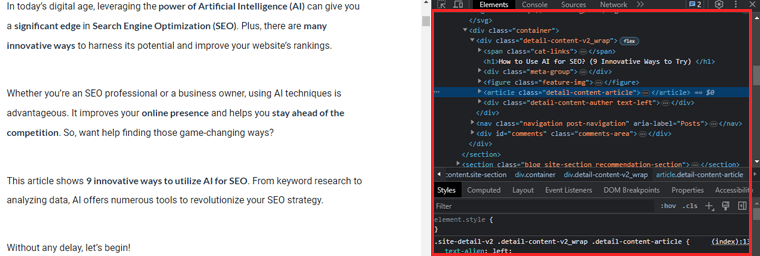
打开开发人员工具后,您将看到一个显示网页 HTML 结构和样式的面板。

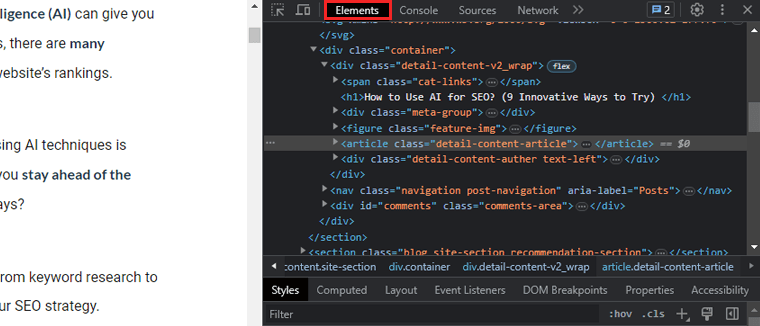
要识别字体属性,请查找“元素”选项卡,该选项卡通常位于开发人员工具窗口的顶部。 通过单击此选项卡,您将能够以交互方式选择页面上的各种元素。

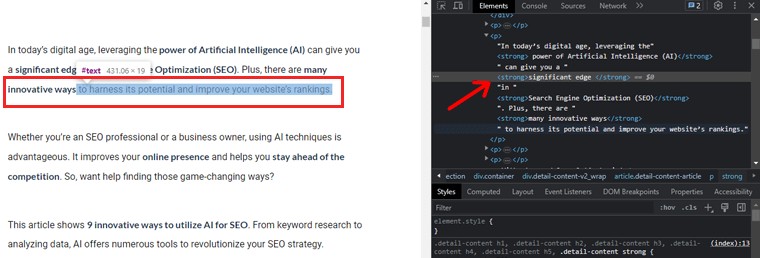
接下来,将光标移到您要识别其字体的文本上。 当您将鼠标悬停在文本上时,相应的 HTML 元素将在面板中突出显示。

此外,在面板的右侧,您将找到一个显示所选元素的计算样式的部分。
第 3 步:找到字体名称和详细信息
在计算样式部分中,重点关注“Font-family”属性。 此属性显示应用于所选文本的字体系列。

在某些情况下,字体名称可能伴有特定的字体粗细、样式或变体。 此信息使您可以精确匹配网站上使用的字体。
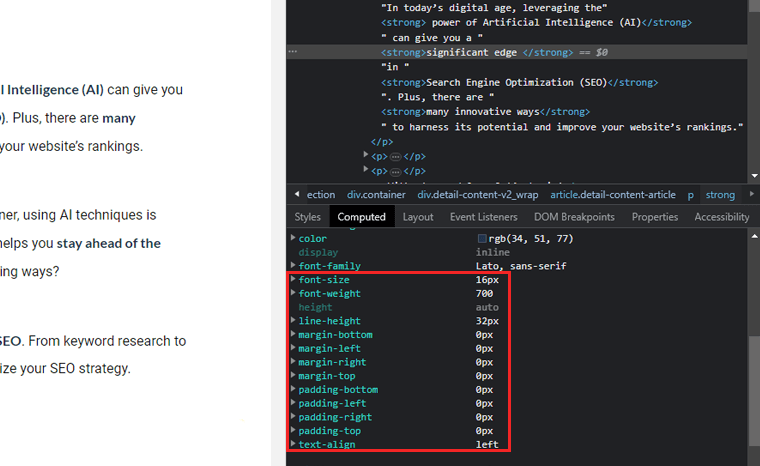
此外,您可以通过检查其他与字体相关的属性来收集其他字体详细信息。 例如, “字体大小”、“行高”和“字母间距”。

这些属性提供了对网站设计者所做的尺寸和间距选择的深入了解。

方法三:使用在线字体识别工具
在线字体识别工具是网页设计师的宝贵资源。 让您轻松解开网站字体背后的秘密。
流行字体识别工具概述
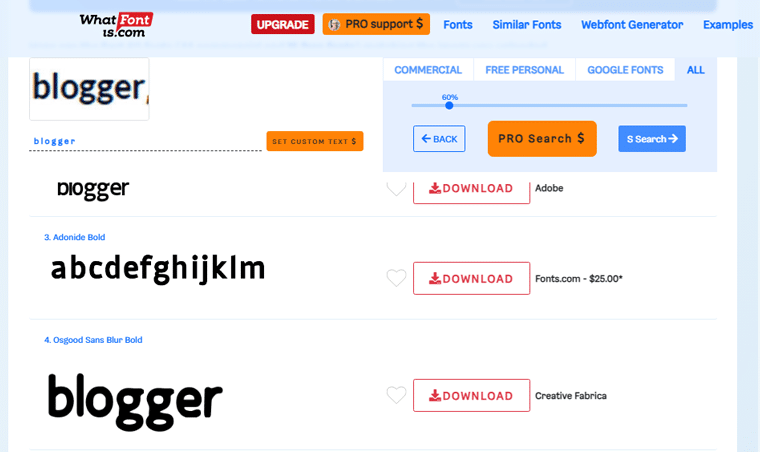
1.字体是什么
WhatFontIs 是一款功能强大且用户友好的字体识别工具。 它由人工智能和广泛的字体数据库提供支持,使您能够准确识别字体。

无论您是偶然发现图像还是网站中的字体,只需上传屏幕截图即可。 该工具将发挥其魔力,为您呈现一份精选的潜在匹配列表。
2.MyFonts 的 WhatTheFont
WhatTheFont 是 MyFonts 的产物,是字体识别技术的先驱。 只需上传包含相关字体的图像,它就会分析字体。 因此,指导您找到最有可能的可供购买或下载的字体匹配。

3.泉源
Fontspring 展示了一种高效的字体识别机制,可以同时满足图像和 URL 的需求。 您可以上传图像或提供相关网页的 URL。

此外,该工具还会扫描视觉元素和字体属性。 因此,从庞大的 Fontspring 库中提供密切匹配或精确字体建议的列表。
使用 WhatFontIs 的分步指南
在这里,我们将指导您使用 WhatFontIs 在线工具在网站上查找字体。
第 1 步:捕获字体图像
在深入进行字体识别过程之前,请确保您拥有清晰的文本屏幕截图或图像。
为了获得最佳结果,请捕获包含大部分文本的高分辨率图像。 因此,所有独特的字体字符都存在。
第 2 步:将图像上传到 WhatFontIs
之后,导航到 WhatFontIs 网站并找到字体识别工具。

单击“选择文件”或“上传图像”按钮上传图像。
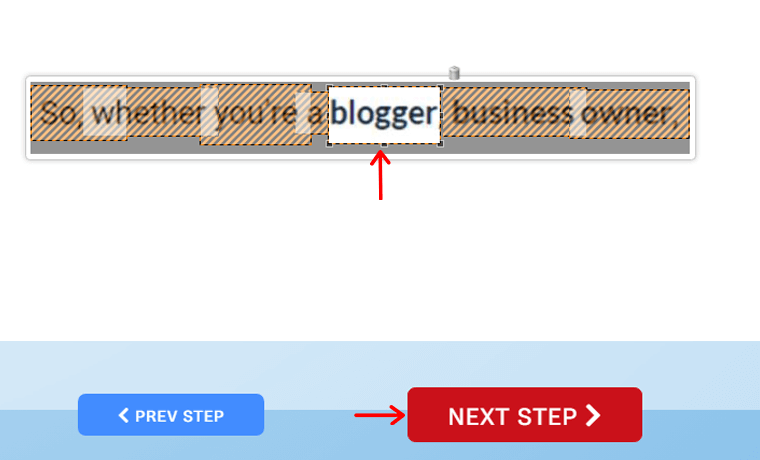
第 3 步:裁剪并细化图像
现在,该工具将提供一个选项来裁剪和细化图像,以仅关注您想要识别的文本。 然后单击“下一步”选项。

此步骤对于提高字体识别过程的准确性至关重要。 使用裁剪工具消除文本周围任何不必要的元素。
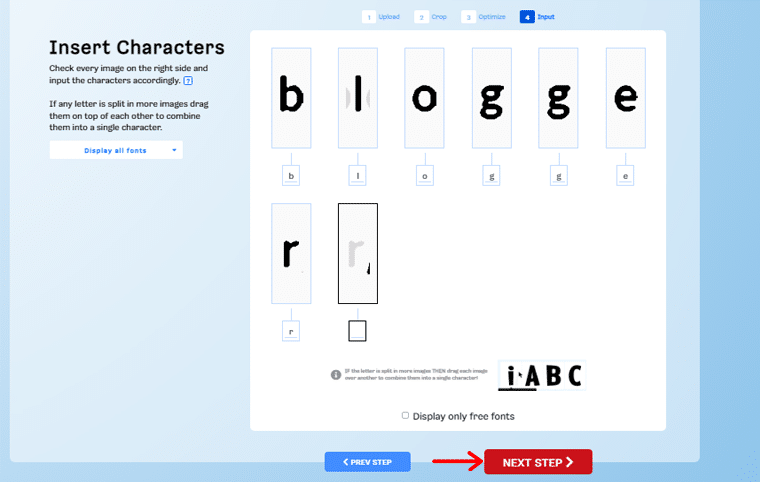
第四步:识别角色
在此步骤中,该工具将要求您从上传的文本中识别特定字符。 然后单击“下一步”按钮。

通过向工具提供有关字体独特特征的重要信息,这有助于缩小搜索范围。
第 5 步:接收字体匹配
接下来,该工具强大的算法将分析字体的属性。 然后它会向您显示可能的字体匹配列表。

该列表将包括免费和付费字体选项,以及下载或购买它们的链接。
第 6 步:分析比赛并做出选择
查看该工具提供的字体匹配。 另外,请密切注意与网站上原始字体的相似之处。 评估字母形状、间距和整体美观等因素,以确定最接近的匹配。
方法 4:使用手动字体识别技术
现在我们将探讨手动字体识别技术。 它涉及将字体与现有库进行比较、分析字体特征以及利用图像识别软件。
让我们开始吧!
将字体与现有字体库进行比较
字体库是各种字体的巨大存储库。 它们是字体识别的宝贵资源。 通过将网站的文本与字体进行比较,您可以识别潜在的匹配项并缩小字体选择的范围。
一种方法是从相关网站收集文本样本。 提取展示字体独特之处的单个字符或单词。
接下来,在线或离线浏览字体库或数据库。 之后,搜索与收集的样本非常相似的字体。 注意字母形式、特定字形和其他显着特征。
分析字体特征
字体特征为字体识别提供了有价值的线索。 因此,请注意关键属性,如衬线或无衬线、字体粗细、x 高度等。
此外,衬线字体的特点是字符末端有细线或花边。 而无衬线字体则缺乏这些装饰元素。

通过识别是否存在衬线,您可以区分衬线字体和无衬线字体。 此外,分析字体粗细(粗体、常规、浅色)和小写字母的高度可以进一步细化字体搜索。
此外,您始终可以寻求专业网页设计师的帮助或进行开发以获得更清晰的输出。
因此,下次当您遇到具有诱人字体的有趣网站时,请踏上字体识别之旅。
其他提示和技巧
字体是网页设计的一个重要方面,极大地影响网站的视觉吸引力和用户体验。 我们中的许多人都遇到过一个设计精美的网站,并对所使用的字体感到好奇。
这里。 我们将探索其他提示和技巧,使您能够识别任何网站上使用的字体。
- 与设计社区和社交媒体团体合作以获得字体建议。
- 探索字体论坛和博客,获取与字体相关的更新和灵感。
- 识别 Google 字体相对简单。 在 CSS 样式表中查找链接到“fonts.googleapis.com”的 URL。
- 它们识别网络安全字体,并得到跨平台的广泛支持,包括 Arial、Helvetica 和 Verdana。
- 在 CSS 样式表中查找不属于标准字体系列的唯一字体名称。
- 识别图标字体代表字体中的字符。 并且可以通过具体的类名或者Unicode字符来区分。
如果您是新人,那么您可能会在设置网站时遇到困难。 因此,请在此处阅读我们有关如何从头开始创建网站的分步指南。
结论
就是这样,伙计们! 关于如何在网站上查找字体的教程已经结束。 我们希望您现在对如何在网站上查找字体有深入的了解。
因此,当您寻找字体时,请记住字体不仅仅是屏幕上的字母。 但它们是您网站的声音,传达的信息给人留下了持久的印象。
如果您对如何检测网站上使用的字体有任何困惑,请在评论部分告诉我们。 我们很乐意为您提供帮助。
您可能会喜欢我们的其他类似文章,例如如何创建目录网站以及如何隐藏 WordPress 网站直至准备就绪。
如果您对 WordPress 感兴趣,那么这里有一篇关于如何检查网站是否基于 WordPress 构建的文章。
请随时与想要在网站上查找字体的朋友和家人分享这篇文章。
最后,请在我们的社交媒体 Facebook 和 Twitter 上关注我们,以获取最新更新。
