如何使用 WooCommerce 的 Elementor 模板创建花店网站
已发表: 2022-05-03在 WordPress 中获取完整的花店网站模板可以帮助您在线扩展您的线下业务。 有时很难让目标买家拥有实体店。 如果您可以成功地进行适当的营销和在线促销,那么您就可以轻松地以各种可能的方式接触您的潜在客户。

这就是为什么您需要获得一个完整的解决方案,以便在几分钟内创建一个出色的交互式网站。 因此,为了完美地做到这一点,现成的模板是在 WordPress 中创建引人入胜的花店网站的唯一方法。 查看此博客,详细了解 SEO 友好、响应迅速、现成的花店网站模板。 让我们开始吧!
为什么在您的花卉网站中包含电子商务很重要?
将电子商务添加到您的实体花店将大大提高您的销售额。 线下无法接触到的人,您可以通过各种在线购物方式轻松联系到他们。 深入了解以下内容:
➨您的潜在客户正在寻找鲜花或独特的鲜花来精美地装饰他们的室内,可以通过网站直接与您交流。
➨您可以在您的在线花店网站上宣传各种鲜花并进行一些描述。 这将帮助您的访问者快速了解他们在寻找什么并且应该立即选择。
➨通过拥有一个对 SEO 友好、响应迅速的花店网站,您可以轻松地在搜索引擎上处于领先地位。 还可以有机地进行营销促销,并用它付费以轻松接触您的目标客户。
➨花店网站可以通过在线送货服务为您的客户提供快速订购和获取特殊场合鲜花的便利。
➨作为卖家,您可以通过确保他们提供市场上最好的鲜花来轻松跟踪和吸引潜在客户。
➨此外,信誉对于成功经营您的电子商务业务非常重要。 并以最佳方式在线代表您宝贵客户的评论,以赢得潜在客户的信任并将其转变为永久客户。
在准备好花店网站包之前你应该看什么?
准备好的模板包可以帮助您在不编码的情况下构建您的花卉网站。 您必须将您喜欢的内容添加到每个预先设计的模板中,稍微修改一下,然后随时发布。
开始使用任何现成的模板包,您必须检查其响应能力、整体 SEO 优势以及您首选设计的交互性。 您不必触摸它的任何预先设计的部分。 它的动画效果很好,无需添加任何一行代码,您就可以让您的网站发布。
如果您为最流行的页面构建器Elementor使用Templately ready 模板包,您无需编码即可轻松创建令人惊叹的花店网站。 您无需付出任何额外的努力进行一些修改,您就可以使您的网站上线。 这将帮助您在线经营您的 WooCommerce 花店业务。 查看下面的完整花店网站模板的每个细节!

如何使用 WooCommerce 的 Elementor 模板构建花店网站?
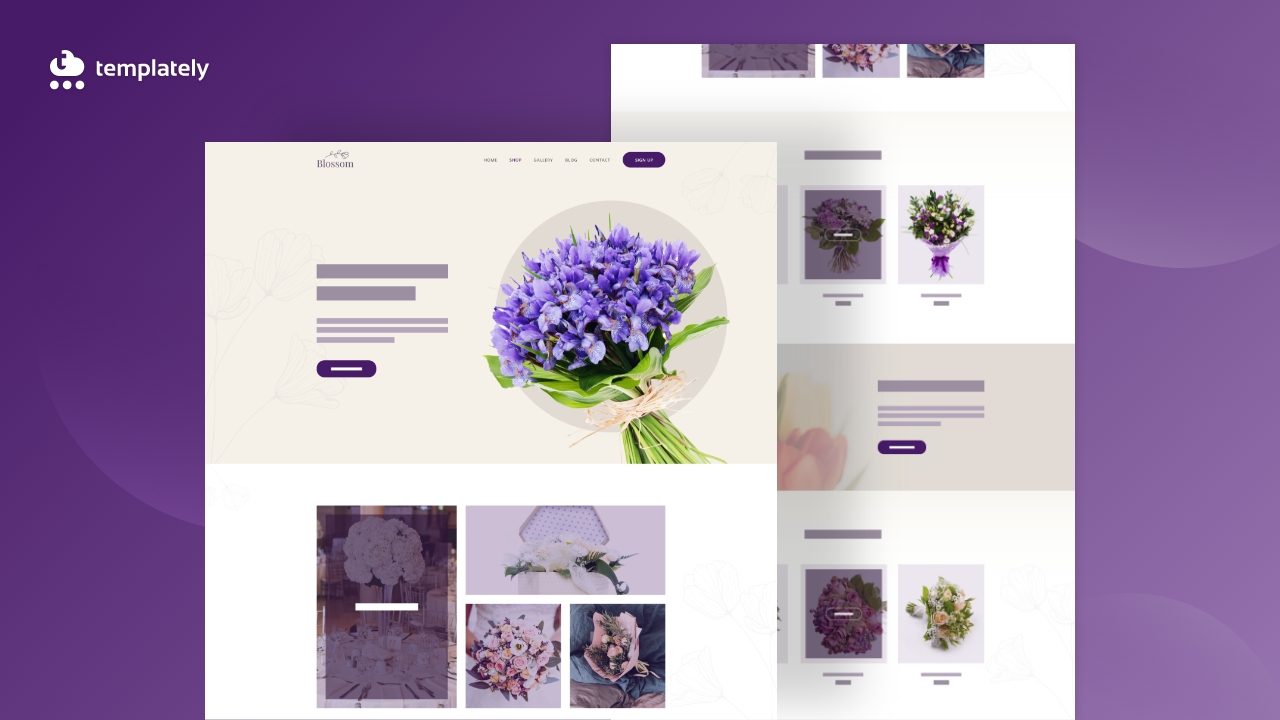
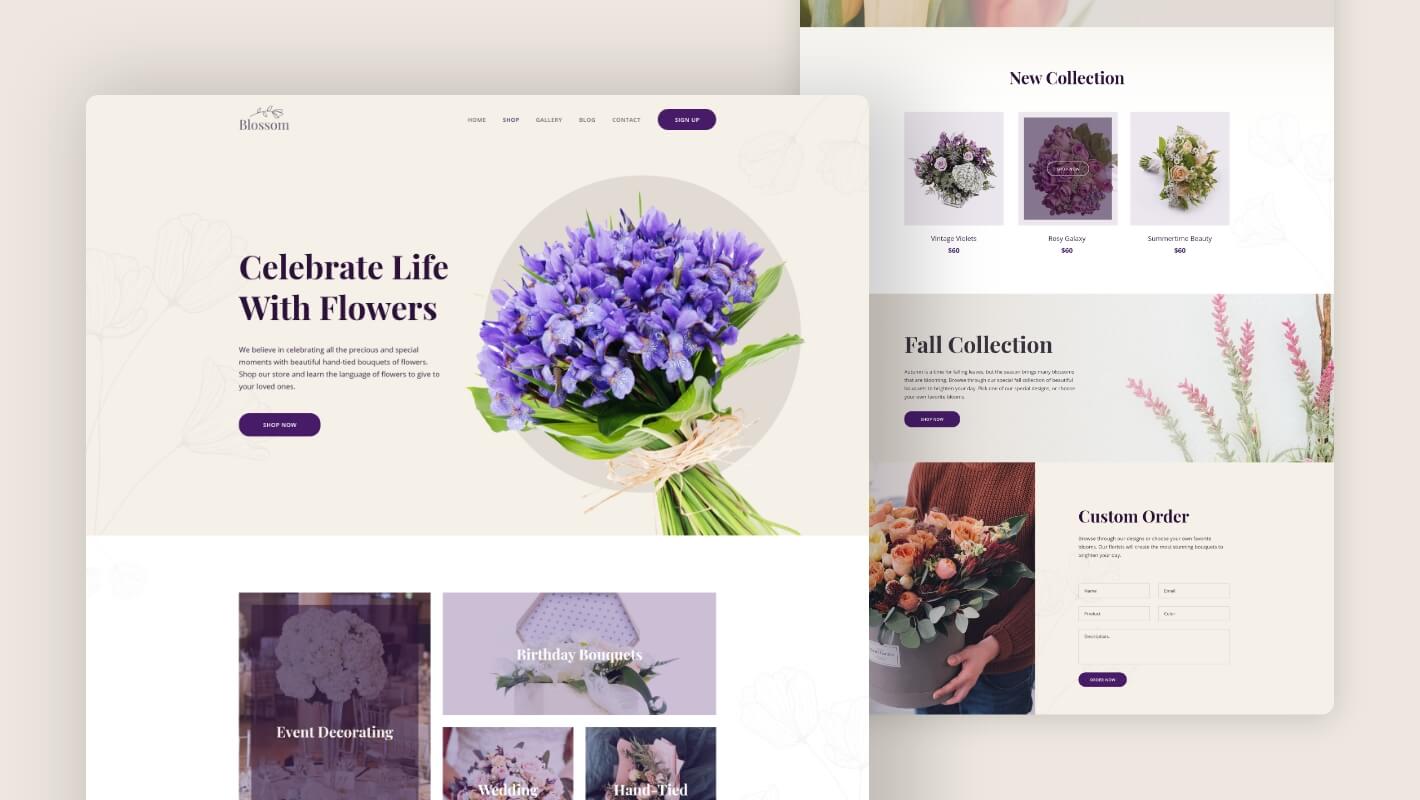
让您介绍Elementor的Blossom by Templately高级花店网站模板包。 您现在只需点击几下即可在线创建一个完整的花卉网站。 每个部分都具有创意,包括动画小部件、简单的拖放功能等等。 现在,您只需添加自己的内容,即可轻松制作内容丰富、令人耳目一新的网站。
使用 Blossom Complete 花店网站模板可以获得什么?

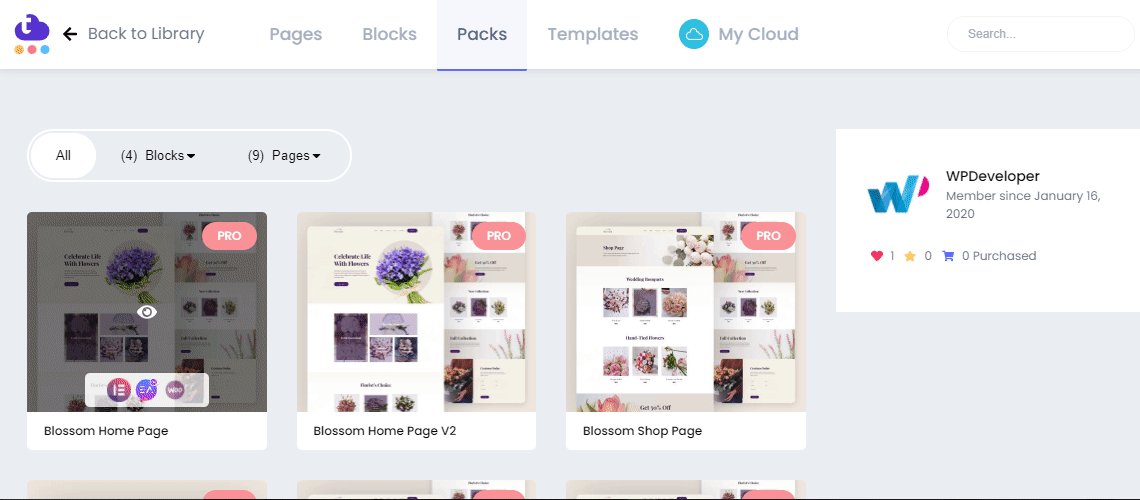
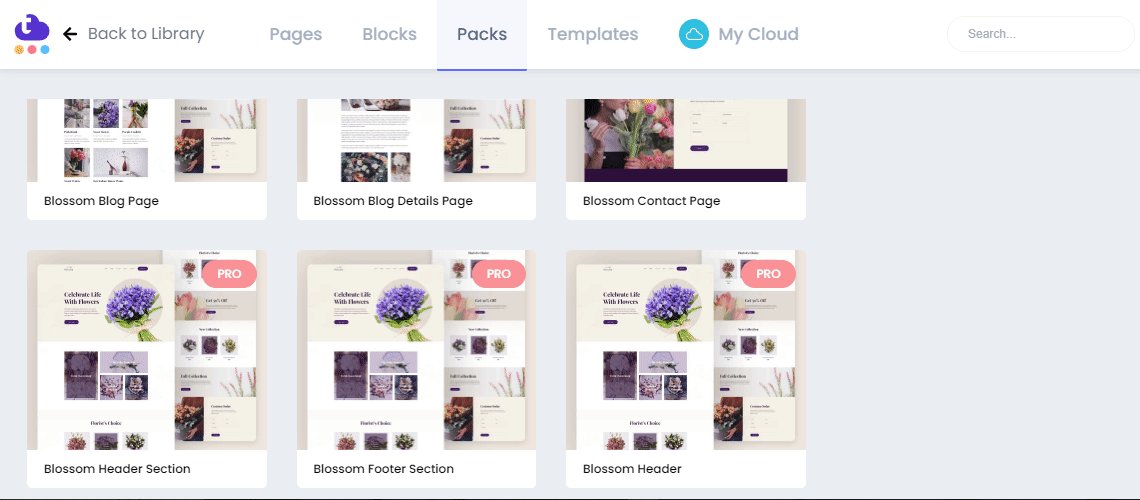
Blossom带有九个准备好的页面和四个单独的块,以制作一个令人惊叹的WooCommerce 花店网站。 因此,请看下面它实际附带的内容:
主页:您将获得两个令人惊叹的登陆页面模板Homepage和Homepage Version 2 。 它将帮助您对您的花店进行营销促销并立即吸引潜在买家。
商店页面:使用此商店页面模板,您可以在一个地方精美地展示所有类型的鲜花。 它将帮助您的听众清楚地了解您的所有鲜花,并可以立即做出购买决定。
购物车页面:您的客户可以在购物车页面上添加和检查他们保存的物品,以了解他们想要购买的物品,以使他们的场合变得特别。
结帐页面:这个现成的结帐页面将帮助您的客户快速在线购买他们喜欢的鲜花。
图库页面:您可以在这些现成的图库页面模板中精美地展示您的花卉图像,以吸引您的客户。
博客页面:在此博客页面模板上突出显示您的紧急通知和帖子。 让您的客户更多地参与您的网站。
单一博客页面:您可以使用这些现成的模板设计将访问者重定向到详细的单一博客页面。
联系我们页面:您的客户可以使用这些联系我们页面模板与您直接沟通。
在创建花店网站之前必须得到的东西
在使用Templately的高级 Elementor 模板包“Blossom”创建交互式花店网站之前,您必须在 WordPress 上安装一些必要的插件。 查看以下必备插件:

Elementor :安装并激活 Elementor 页面构建器以使用这个现成的模板包。
基本插件:您必须为 Elementor 激活基本插件——最好的元素库,拥有超过 100 万快乐用户和 90 个全功能小部件。
WooCommerce :确保安装 WooCommerce 插件并创建一个商店页面以使用这个现成的模板设计。
Templately :您必须注册一个帐户并在 WordPress 上安装“Templately”才能使用“Blossom”准备好的模板包集合。
开始使用模板创建交互式在线花店网站
因为您已经获得了在创建花店网站之前已激活的必备插件列表。 现在让我们假设您已经安装了所有提到的那些,并且您已完全准备好在 Elementor 编辑器中使用Blossom 模板包。 只需遵循以下简单的分步指南:
第 1 步:通过模板插入“Blossom”就绪主页设计
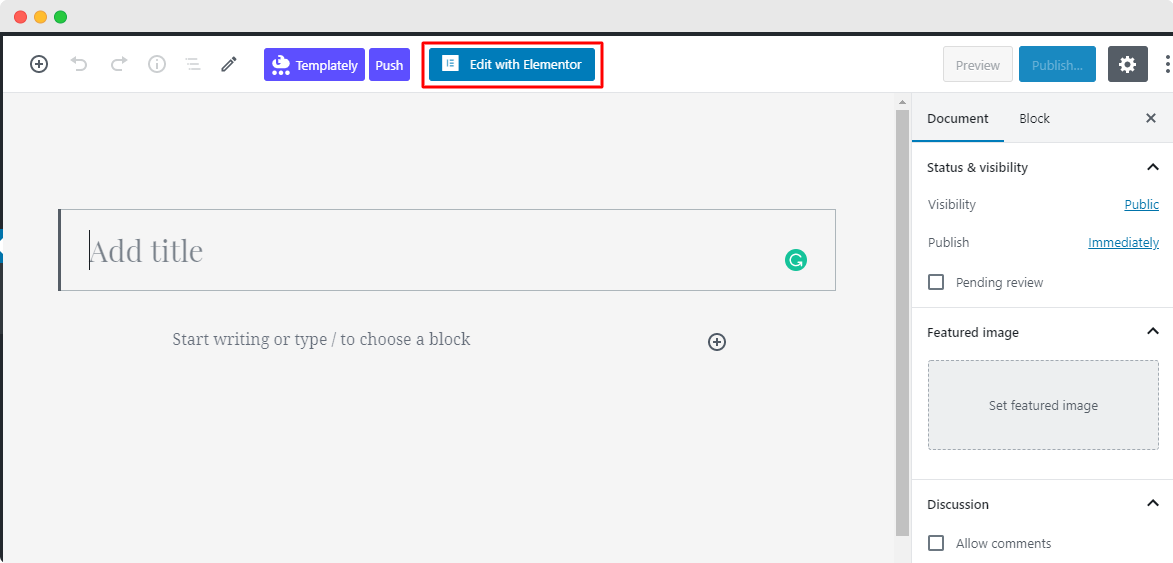
让我们单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。 一分钟之内,它将在 Elementor 编辑器中出现一个新页面。

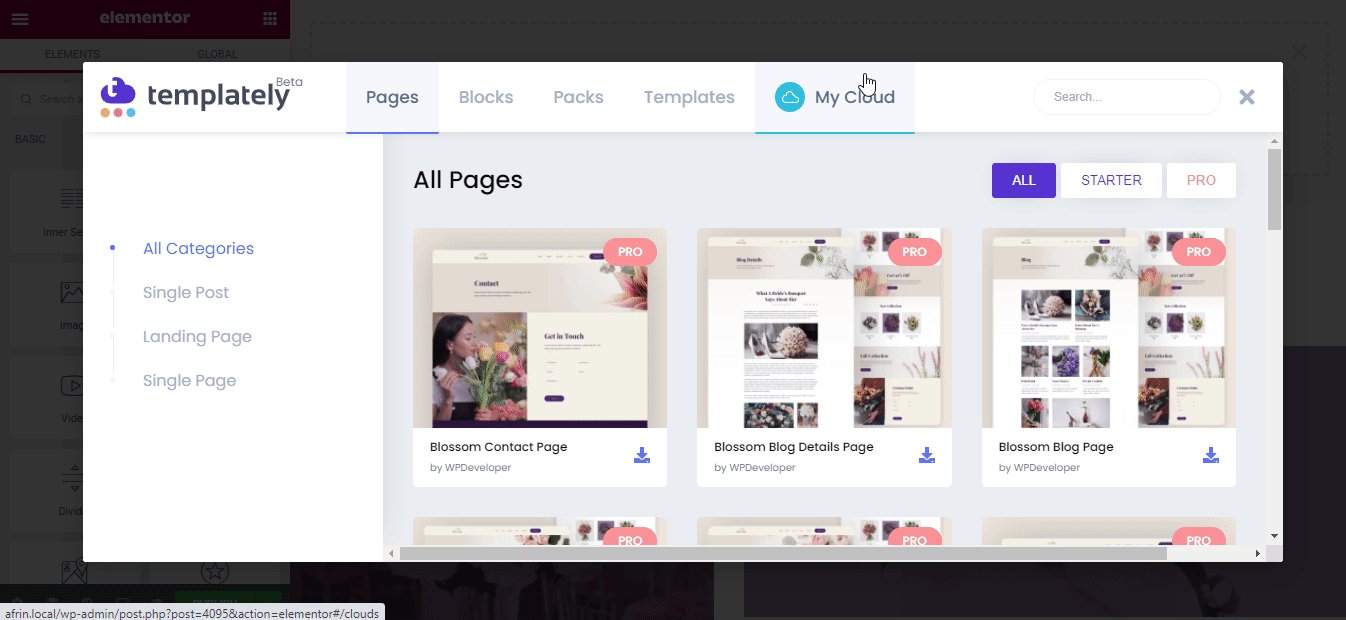
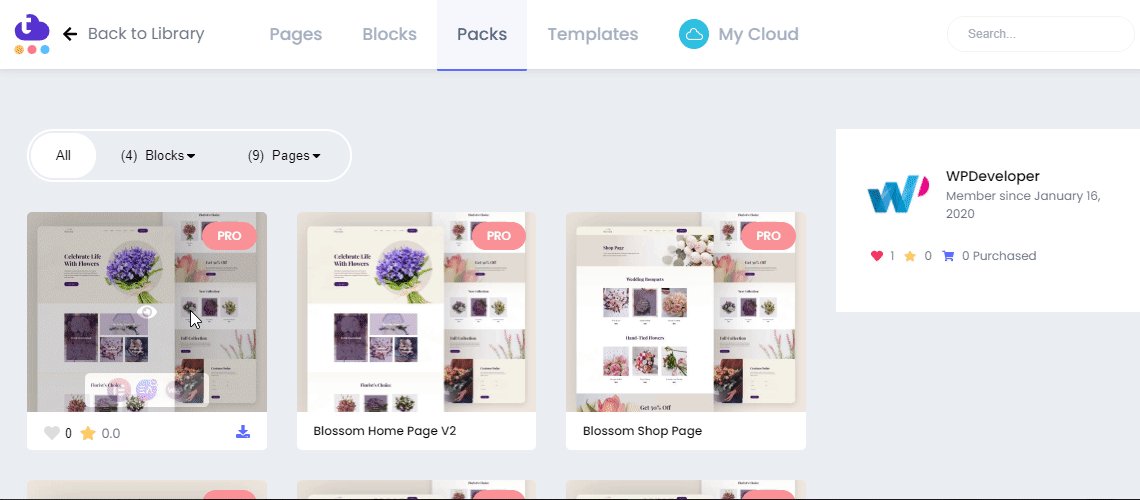
之后,您需要单击“模板”附带的蓝色图标。 然后它会弹出一个窗口来展示所有现成的 Templately 集合。

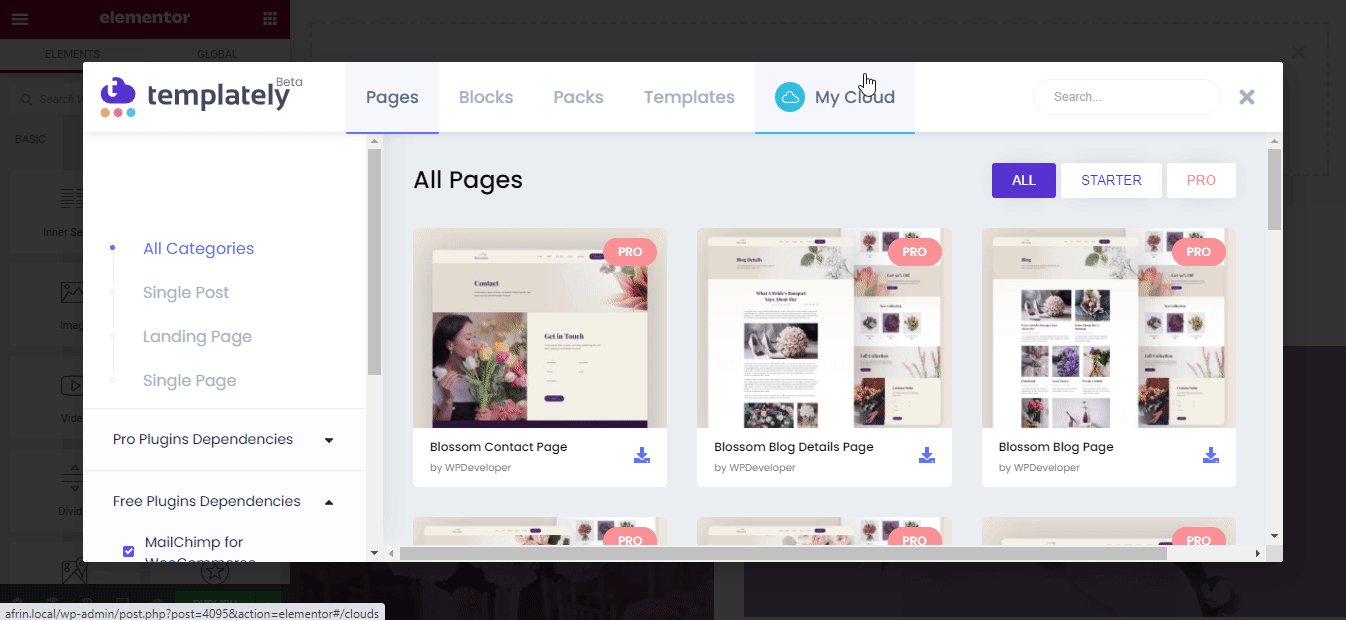
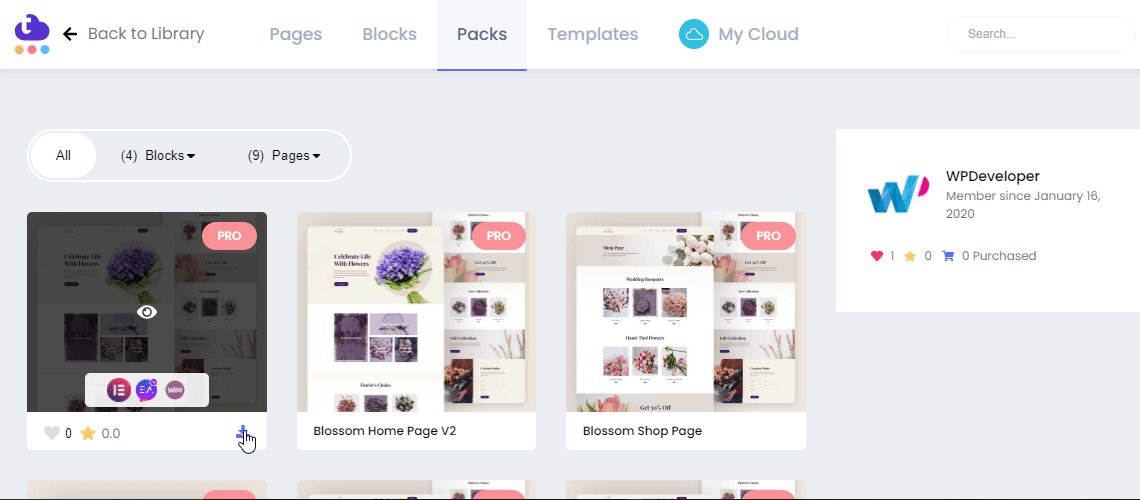
现在搜索“Blossom”,它会带着所有与之相关的现成页面和块返回给您。 我们将通过Templately挑选“Blossom”花店网站模板的首页设计。
您必须点击“插入”按钮并根据您的要求开始定制现成的模板设计。

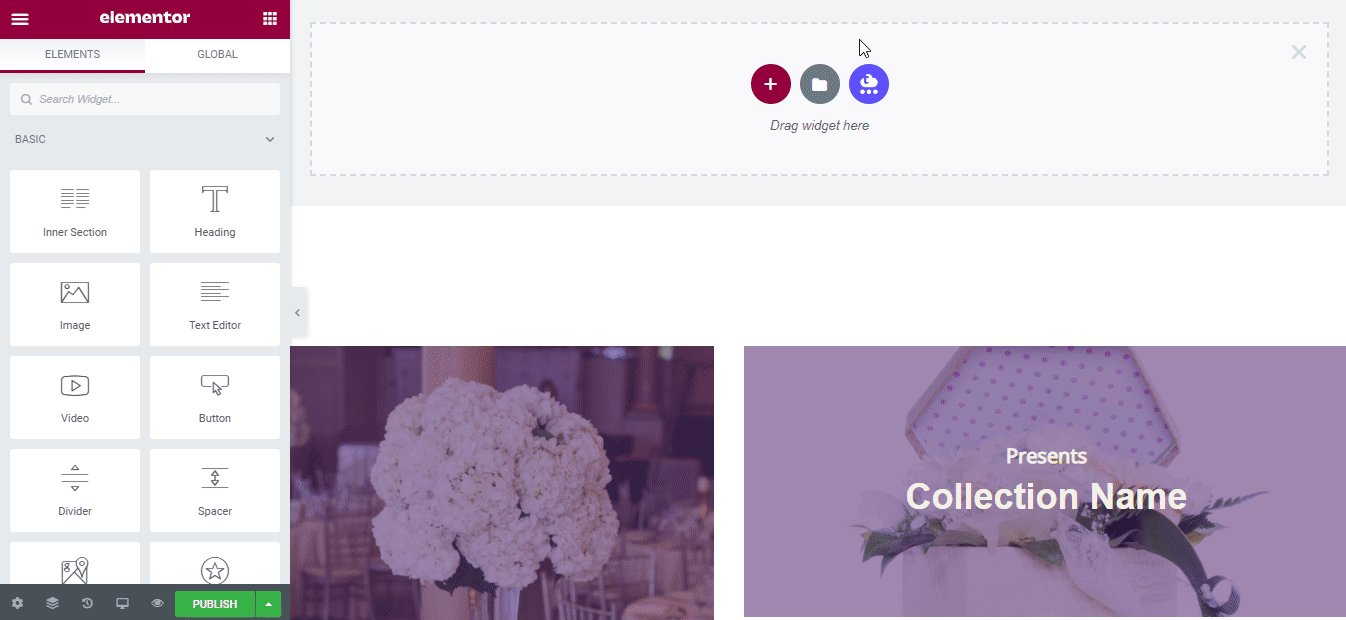
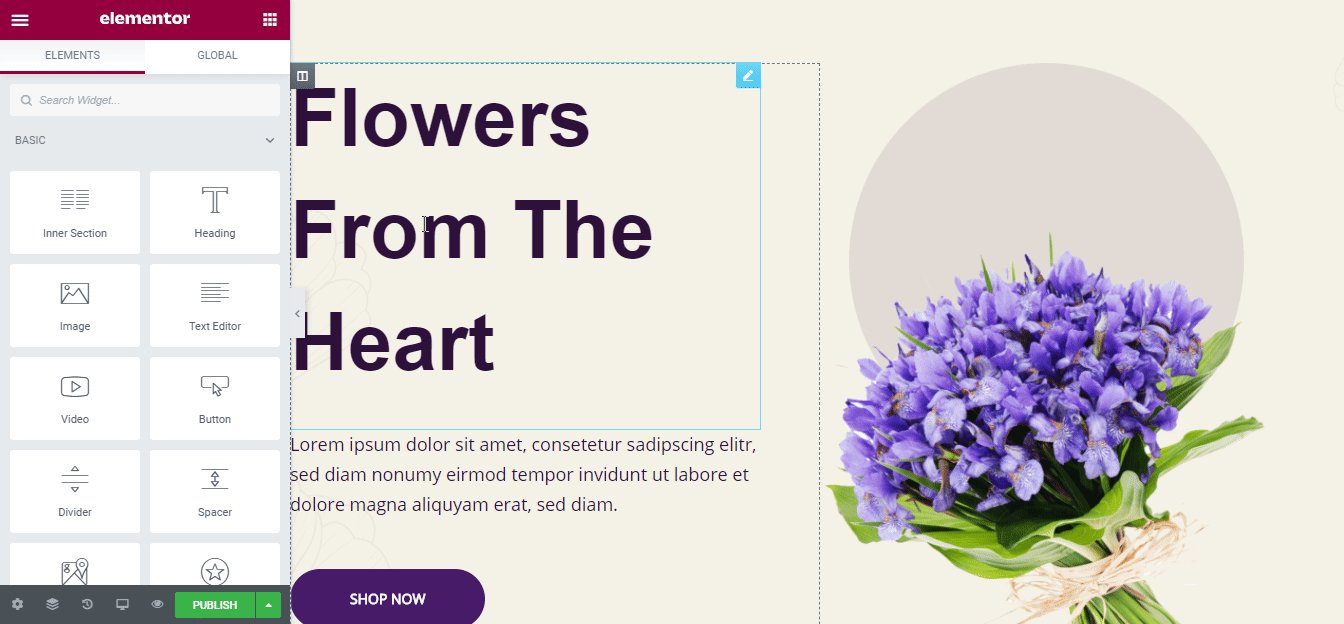
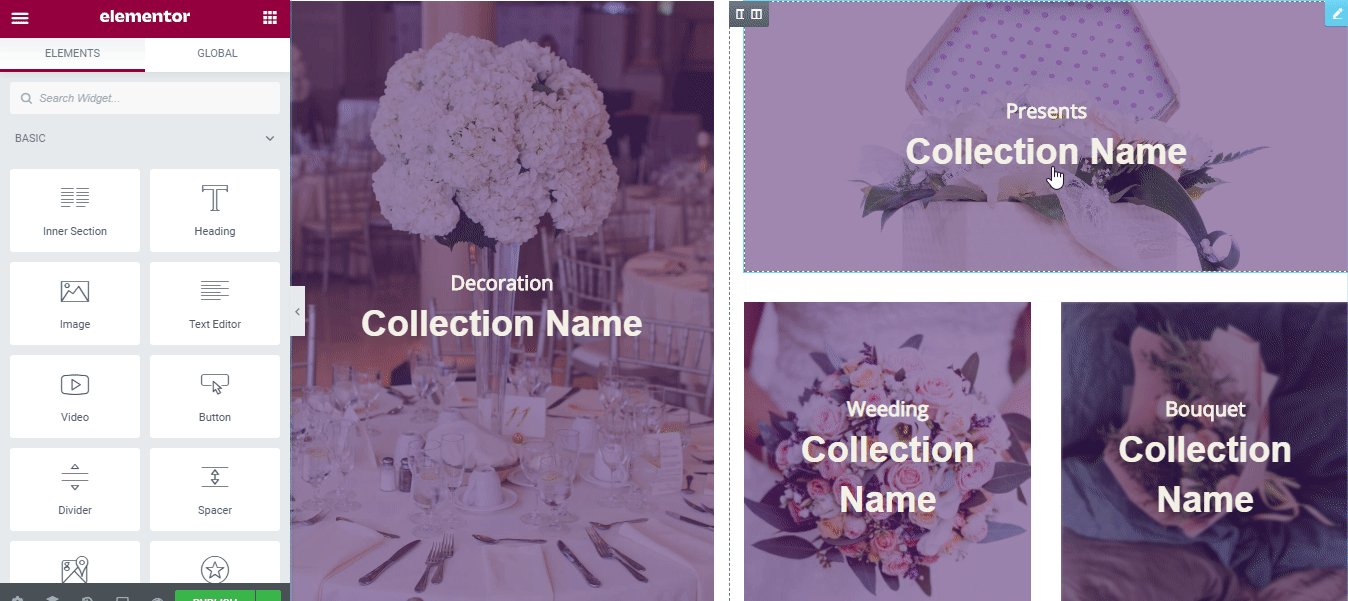
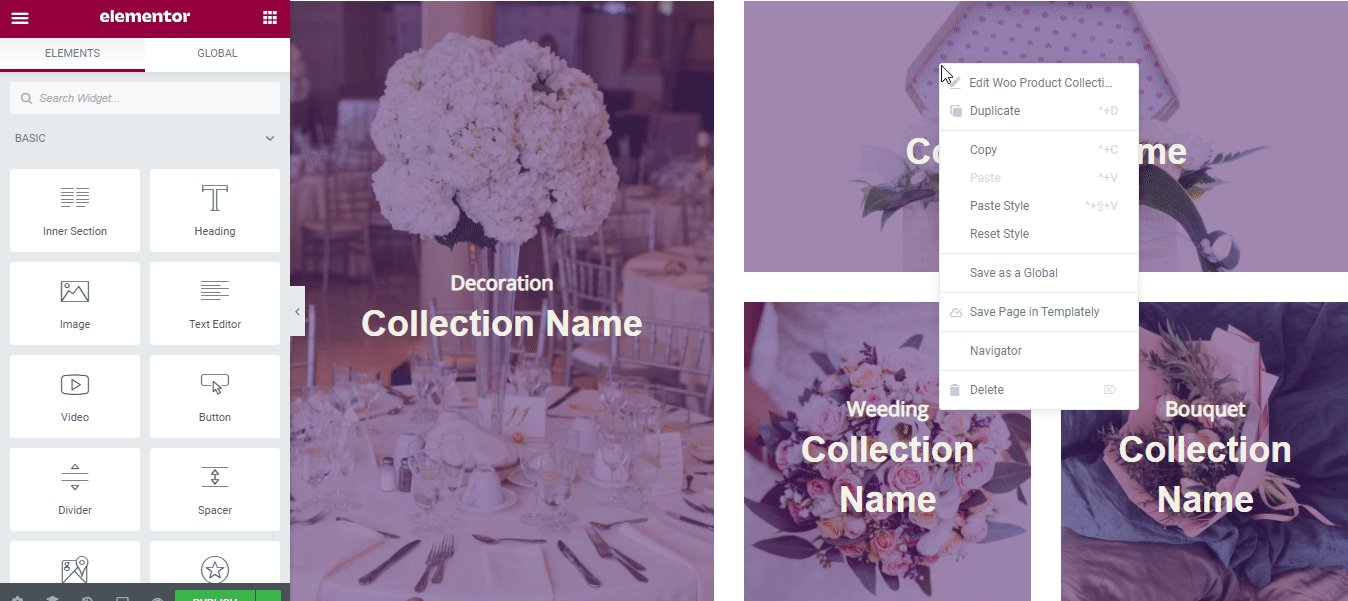
第 2 步:让我们修改主页模板设计
无需编码,您现在可以自定义现成的Blossom 主页设计。 您现在可以在每个创意部分中创建自己的文本或视觉内容。 即使您愿意,您也可以将一个部分拖放到另一个部分,在必要时插入其任何准备好的块,或进行其他修改以使其立即发布。

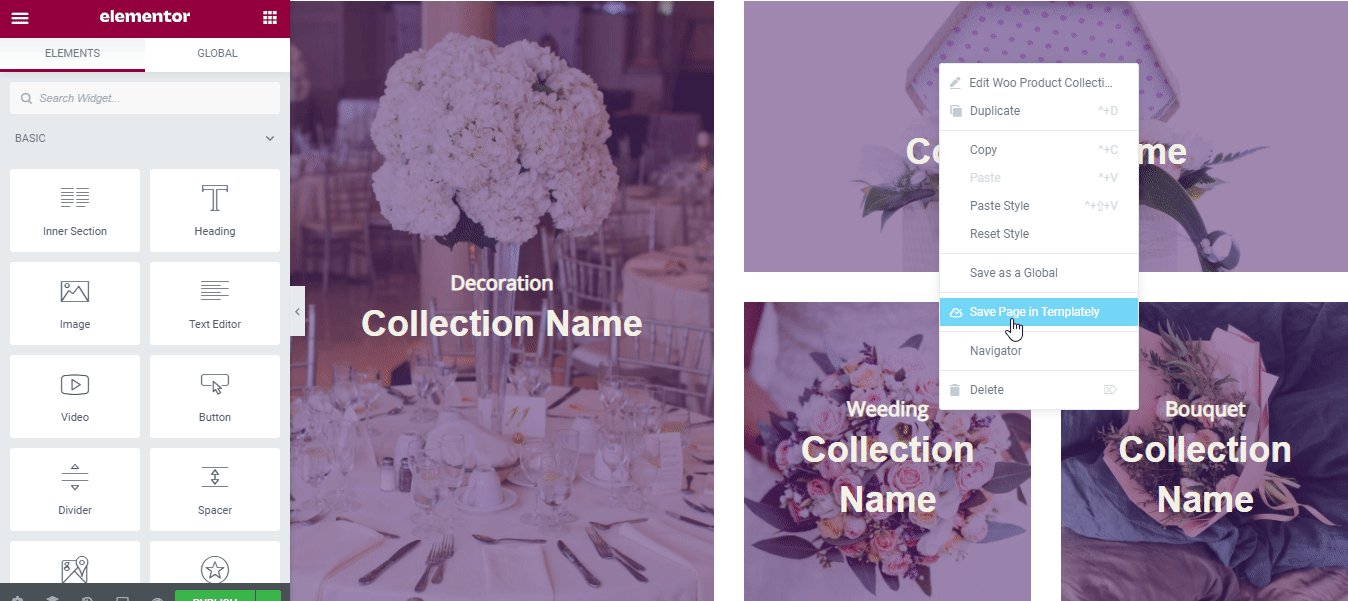
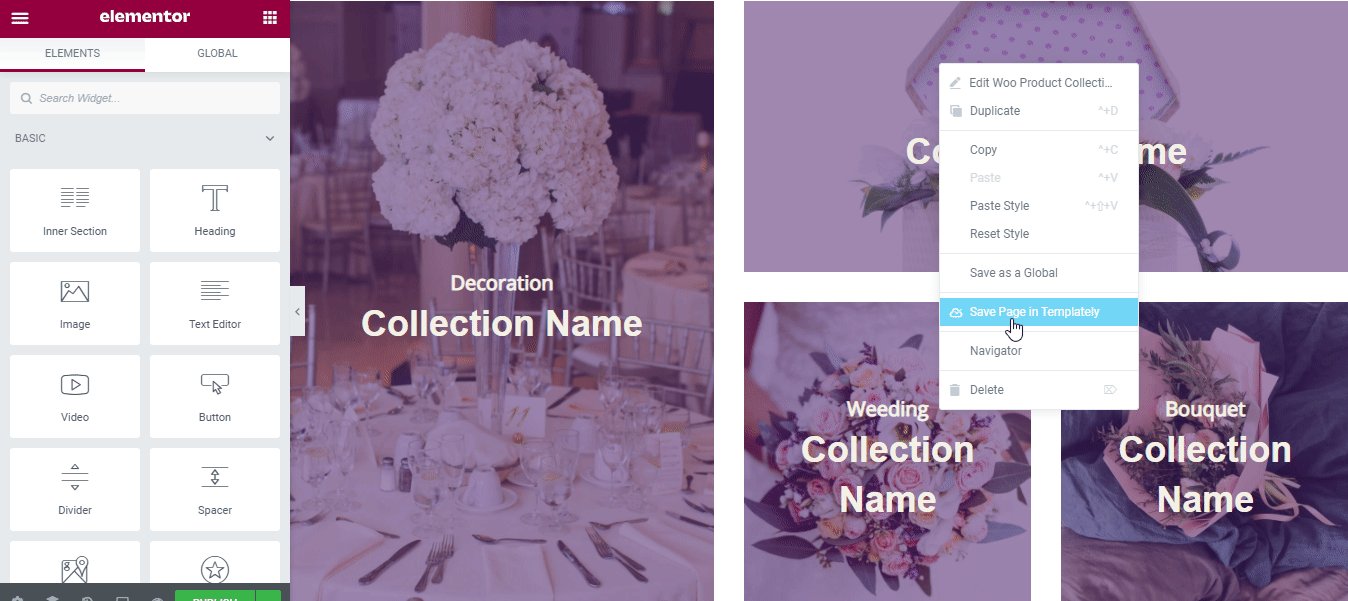
第 3 步:在云上保护您的“Blossom”就绪模板设计
如果需要,您现在可以将预制模板设计保存在 Templately 个人“MyCloud”存储空间中并保护它,从而创建备份。 为此,请右键单击设计并按“将页面保存到模板”以将其保护在云空间中。

此外,您甚至可以在任意数量的网站上重复使用您保存的模板设计。 此外,它还可以让您在云上创建无缝协作。 如果您想使用Templately WorkSpace ,您现在可以与其他团队成员或永久成员分享您准备好的设计。
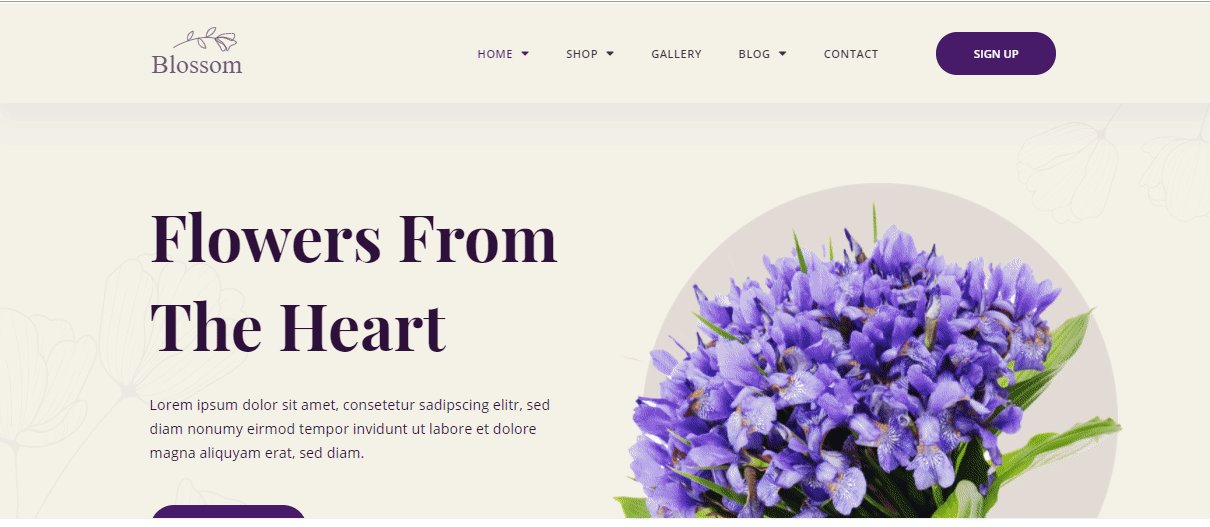
看看 Blossom Live 主页设计!
恭喜,你来了! 您现在已经成功使用 Templately 的“Blossom”这个令人惊叹的现成模板设计,并在 Elementor 中创建了一个花店网站,无需编码。

如果您还没有尝试过,请探索Templately ready 模板集合,并通过下面的评论告诉我们您的体验。 如果您遇到任何问题或需要任何快速帮助,您可以随时联系我们的支持团队。
