如何在 WooCommerce 中显示免费送货栏(3 种方式)
已发表: 2021-04-02
在许多情况下,客户会离开一个完整的购物车,因为运费比他们预期的要高。 提供免费送货可能是为您的客户提供额外价值的绝佳方式,它可能会带来您无法获得的销售。
WooCommerce 中的免费送货栏是您网站顶部的一条简单消息,告诉访问者您不会为他们的包裹收取任何额外费用。 如果您提供免费送货服务,您需要确保访问您商店的每个人都知道这一点。 免费送货吧是最好的方法。
在本文中,我们将向您介绍三个插件,您可以使用它们在 WooCommerce 中显示免费送货栏或您想要的任何其他消息。 让我们开始吧!
1.OptinMonster

OptinMonster 是一个弹出式构建器插件,您可以使用它来创建从访问者即将离开您的网站时出现的注册表单到 WooCommerce 中的免费送货栏的所有内容。 该插件使您可以根据需要创建任意数量的弹出窗口,自定义它们的样式和位置,并配置它们的工作方式。
尽管弹出窗口的名声有些不好,但就吸引访问者的注意力而言,它们也是非常有用的工具。 例如,在正确的时间弹出一个带有一次性折扣的弹出窗口可能是说服客户进行购买的好方法。
是否将弹出窗口添加到您的在线商店取决于您。 但是,您也可以使用 OptinMonster 创建可放置在商店顶部或底部的粘性条。
首先,安装并激活插件,然后在 OptinMonster 网站上创建一个免费帐户。 如果您想访问插件允许您使用的模板,则该步骤是必要的。
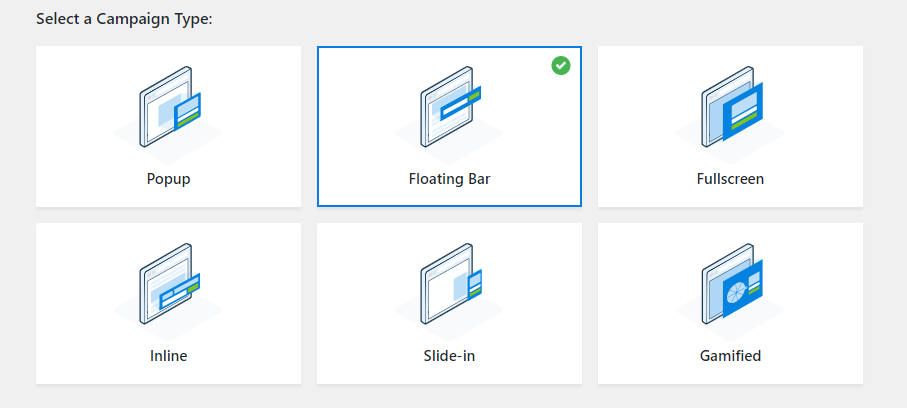
拥有帐户后,返回 WordPress 并转到OptinMonster > 模板并选择浮动栏选项:

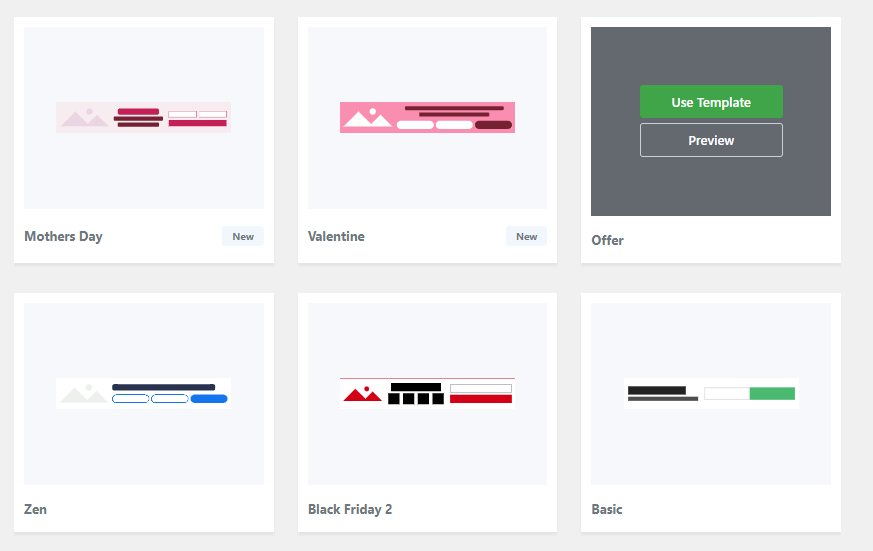
向下滚动并为您的免费送货栏选择一种样式。 OptinMonster 使您能够从数十种预先构建的粘性条设计中进行选择,您可以在以后自定义所有这些设计:

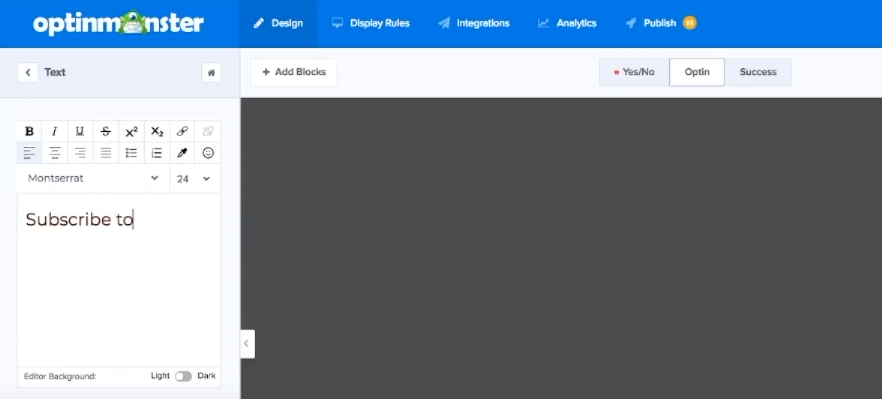
现在 OptinMonster 将使您能够使用简单的编辑工具自定义免费送货栏的样式和消息:

一旦您对结果感到满意,您就可以保存您的广告系列并发布它。 现在,访问者在访问您的网站时将在 WooCommerce 中看到免费送货栏。
2.WPFront通知栏

如果您更愿意使用不需要您在第三方服务上注册帐户的插件,您会喜欢 WPFront 通知栏。 这个插件正如它的名字所说的那样——它使您能够向您的网站添加一个简单的通知栏。
使用此插件,您可以在几分钟内设置通知栏。 但是,该插件还包括广泛的配置选项,使您能够以几乎任何您想要的方式自定义免费送货栏(而且它是免费的!)。
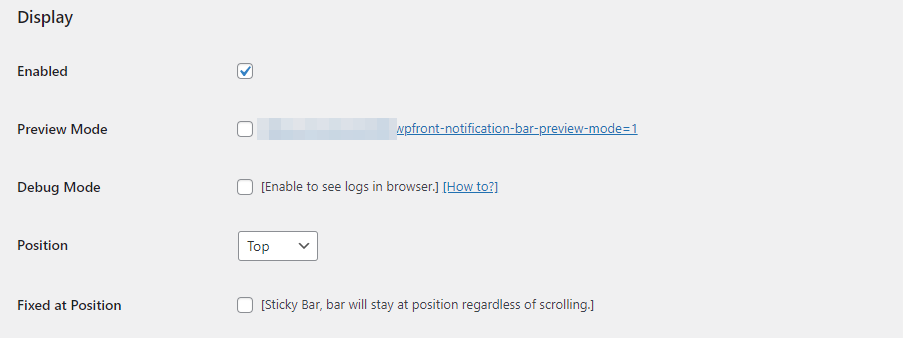
安装并激活插件后,转到设置 > 通知栏。 您可以在此处启用或预览免费送货栏并选择其位置:


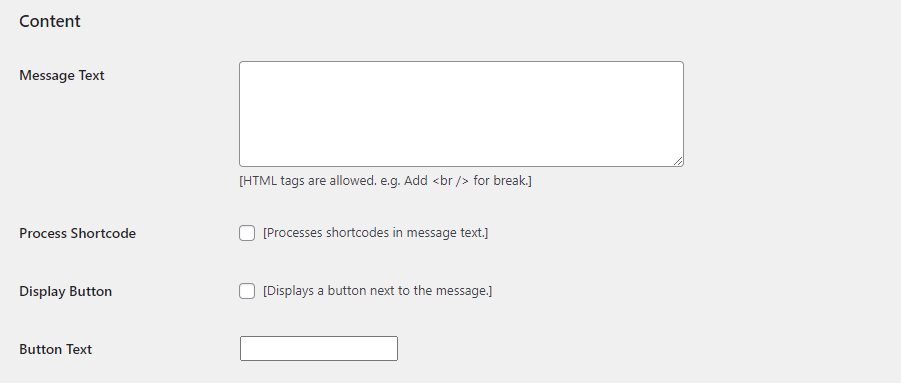
如果向下滚动,您会看到一个简单的文本字段,您可以在其中添加免费送货信息。 请注意,此字段支持 HTML,它为您提供了额外的格式选项:

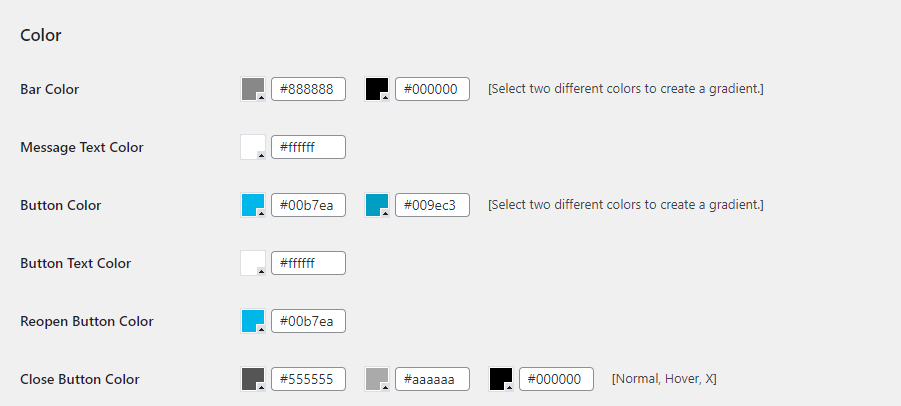
默认情况下,插件为您设置的通知栏看起来有点准系统。 要改变这一点,您可以导航到其样式设置并调整酒吧的设计,直到它符合您商店的审美:

该插件还使您能够使用 CSS 来调整通知栏的样式。 如果你习惯使用 CSS,你可以彻底改变你的栏的样式:

一旦您对 WooCommerce 中的免费送货栏感到满意,您就可以坐下来等待客户开始接受您的报价。
3. 哈希条

HashBar 在我们迄今为止向您展示的其他两个插件之间提供了一个中间地带。 它提供了与 OptinMonster 几乎一样多的样式选项,并且与 WPFront 通知栏一样易于使用。 使用此插件,您可以创建包含电子邮件注册表单的即时贴和弹出消息。
使用 HashBar,您还可以创建多个显示在不同页面中的通知栏。 例如,您可以在整个网站中设置免费送货栏,并设计第二条消息,在客户完成结账阶段时显示。
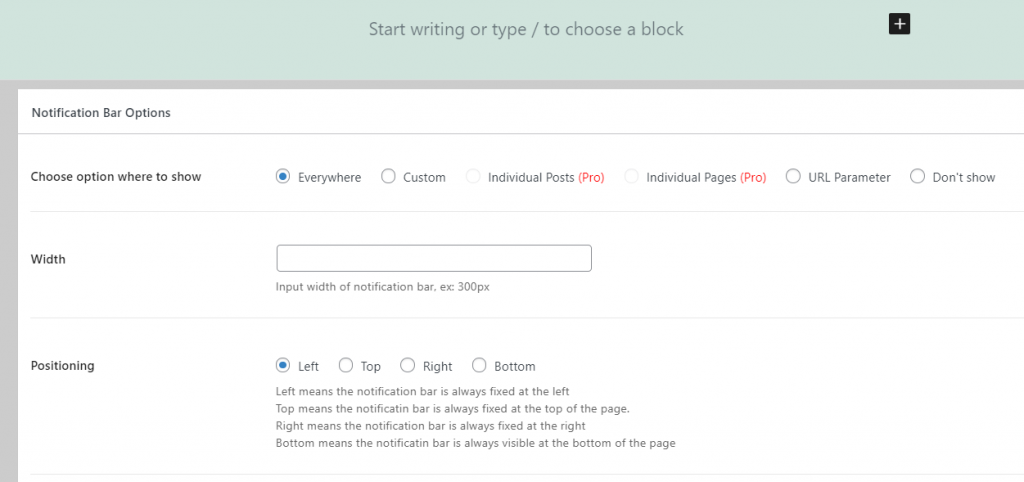
首先,安装并激活插件,然后在仪表板中转到HashBars > 添加新通知。 现在您可以使用块编辑器编辑通知栏的内容。 在编辑器下方,您可以配置栏的样式和行为:

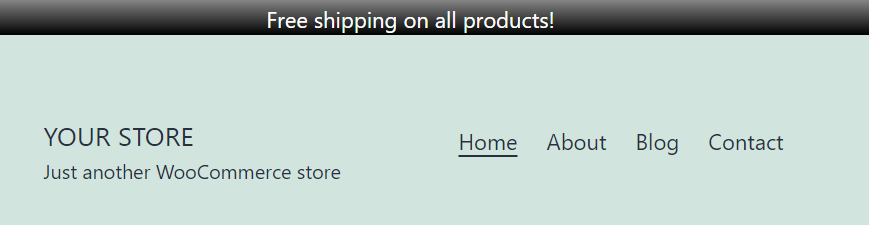
完成后,保存新的通知栏并尝试正常访问您的商店。 新栏应该出现在您的页面顶部,它会让用户知道他们的所有(或部分)订单都可以免费送货!
结论
提供免费送货是为您的商店带来更多销售额的绝佳方式。 即使运费相对便宜,访客在结账过程中退出也是很常见的,因为他们在购买时没有考虑到这笔费用。 如果您提供免费送货服务,您希望确保您商店的每一位访客都知道这一点。
实现这一目标的最佳方法是在 WooCommerce 中添加免费送货栏。 您可以使用以下三个插件来执行此操作:
- OptinMonster:此插件使您能够为您的网站设计和发布弹出窗口和粘性栏,以及其他类型的元素。
- WPFront 通知栏:一个简单的插件,可让您在几分钟内将通知栏添加到您的商店。
- HashBar:您可以使用此插件创建多个通知栏和浮动电子邮件注册表单。
您对如何在 WooCommerce 中添加免费送货栏有任何疑问吗? 让我们在下面的评论部分中讨论它们!
