如何在 WooCommerce 中添加免费送货进度条?
已发表: 2023-04-24在 WooCommerce 中显示免费送货进度条是增加平均订单价值和提高利润率的明智方式。这也毫不费力。在本文中,我将通过几个步骤向您展示如何使用完全免费的插件来完成此操作。
我们都很熟悉这种情况——您在您最喜欢的在线商店,将一件价值 80 美元的产品添加到您的购物车。 将它添加到您的购物车后,您会收到一条消息,如果您添加超过 20 美元的其他产品,您将获得免费送货服务。 仅运费就需要 10 美元。 因此,以 20 美元的价格添加一些东西似乎是合乎逻辑的,因为你会觉得你只需支付 10 美元即可。 这就是许多电子商务商店使用免费送货来增加利润和平均订单价值的原因。
然而,这里的关键是要有吸引力地展示有关免费送货的缺失数量的信息。 这是免费送货维持其所有卖点所必需的。 在本文中,我将逐步向您展示如何在 WooCommerce 中添加免费送货进度条。 全部使用免费插件。
为什么要向 WooCommerce 添加免费送货进度条?
有几个重要的原因可以解释为什么提供免费送货和显示免费送货的缺失数量对任何在线商店都很重要。 他们都有一个共同的因素——他们带来了更好的销售。
减少购物车遗弃
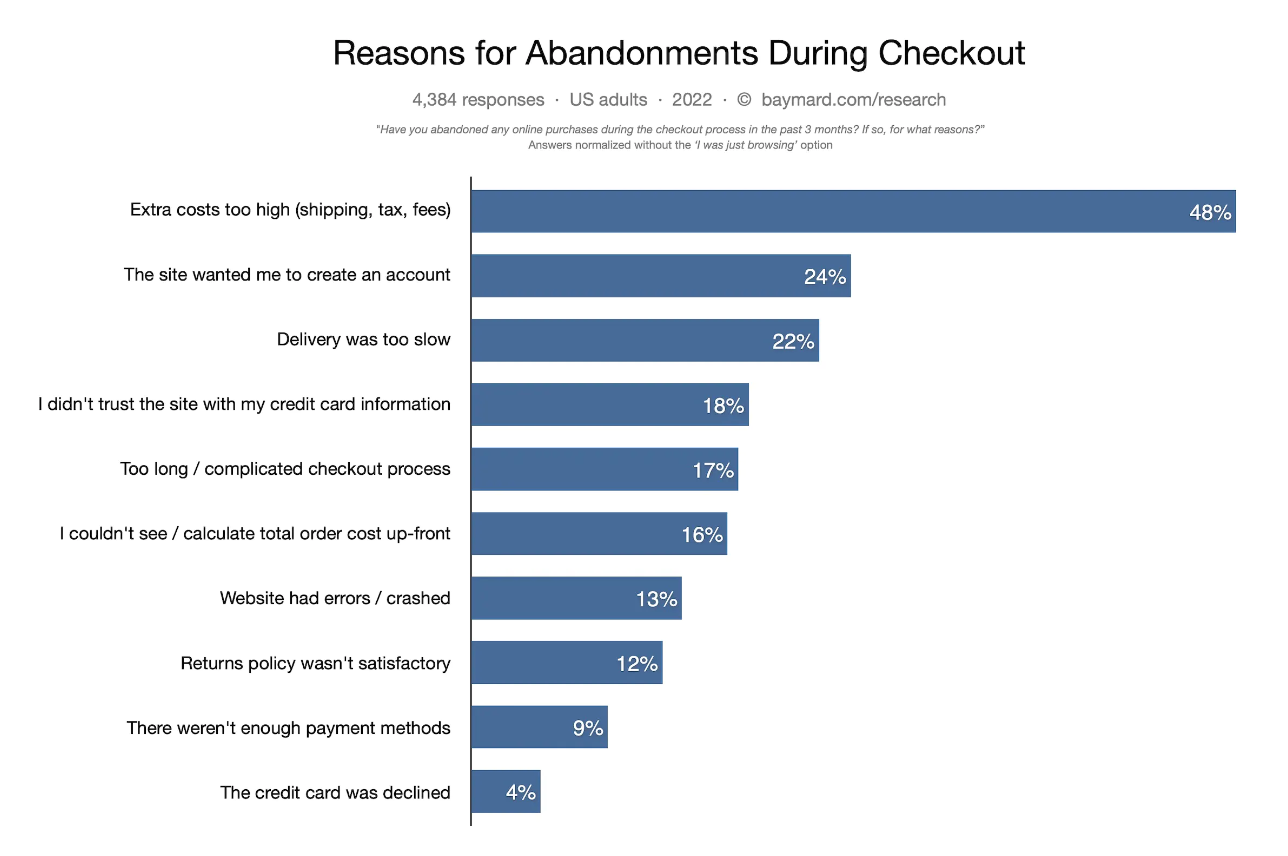
免费送货取得成效,是电子商务中减少废弃购物车的最重要因素之一。 研究清楚地表明了这一点:根据 Baymard 的说法,在他们的研究中, 48% 的顾客放弃了他们的购物车,因为额外费用太高(运费、税费、费用)。

更高的平均订单价值
使用进度条显示免费送货的剩余金额是增加平均订单价值 (AOV) 的绝佳方式——电子商务中最重要的指标之一。 AOV 是客户在在线商店中每次购买的平均金额。 必须保持这个因素高,因为它转化为业务收入和利润率的增加。 免费送货是店主用来提高平均订单价值的最流行策略之一。 这没什么好奇怪的。 客户喜欢免费送货,并渴望将其他产品添加到购物车以获得免费送货。
提高客户忠诚度
享受免费送货服务的顾客将来更有可能再次光顾商店,因为他们将其与积极的购物体验联系在一起。 他们只知道他们不必在您的商店中支付额外费用。 激励客户并鼓励他们加入您的忠诚度计划的一种方法是为他们提供免费送货的选项,无需支付任何额外费用。 或者,让买家为包含免费送货的捆绑包支付合理的价格。 这可能是一个诱人的优惠,可以鼓励访客加入您的忠诚度计划,从而加强客户关系并增加收入。
什么是包邮进度条?
在电子商务中使用免费送货进度条可以鼓励客户增加订单的数量以获得免费送货的资格。 进度条通常显示消费者必须多花多少钱才能享受免费送货,并且在网站上可见。 此外,它将购买过程游戏化。 多亏了进度条,客户在关注免费送货的进度时,会感到紧迫和兴奋。 为客户提供具体的奋斗目标也有助于降低购物车放弃率。
一个有效的免费送货进度条应该由三个元素组成:
- 目标订单价值阈值——指定客户必须达到的金额才有资格享受免费送货。
- 清晰的进度指示器——在页面的显着位置放置一个清晰的进度指示器,这样客户就可以看到他们距离免费送货还有多远,以及他们还需要花多少钱。
- 号召性用语——使用鼓励客户将更多产品添加到购物车以免费送货的消息。 您可以使用诸如“您只差 X 兹罗提才能获得免费送货”或“向您的购物车添加更多产品以获得免费送货”之类的词语。
高效包邮进度条
为了使免费送货进度条尽可能高效,它应该显着显示在您的电子商务网站上。 您可以在以下几个地方显示该栏以最大限度地发挥其作用:
- 标题上方:这是显示进度条的好地方,因为这是客户登陆您的网站时首先看到的内容之一。
- 在购物车中:在购物车中显示进度条是一种有效的方式来提醒客户他们还需要花费多少才能获得免运费。
- 在产品页面上:在产品页面上显示进度条可以鼓励客户将更多商品添加到购物车以达到免运费门槛。
- 在结帐页面上:在结帐页面上显示进度条可以通过为客户提供明确的工作目标来帮助降低购物车放弃率。
最终,免费送货进度条的放置将取决于您网站的设计和客户旅程。 因此,必须测试不同的展示位置并分析结果以确定最适合您的业务的展示位置。
如何在 WooCommerce 中添加免费送货进度条?
让我们开始行动吧。 只需几个简单的步骤,您就可以在 WooCommerce 中添加免费送货进度条:
- 第 1 步:安装免费版 Flexible Shipping Plugin
- 第 2 步。将灵活的运输方式添加到您的 WooCommerce 运输区
- 步骤 3. 配置免费送货门槛
- 第 4 步:调整免运费栏
- 第 5 步。启用免费送货进度条
我们将单独完成所有步骤,以便您可以在您的 WooCommerce 商店中快速实施免费送货进度条。 最后,我将向您展示这些步骤的效果。 让我们开始吧!
安装免费版的 Flexible Shipping Plugin
整个教程将基于Flexible Shipping 插件的免费版本。 这个免费的表格运费插件在全球拥有超过 100,000 个活跃安装,是在线零售商的热门选择。 它提供了一系列高级功能,这些功能超出了标准统一运费的可用功能,包括能够根据各种因素创建定制的运输条件。 借助 Flexible Shipping,您可以轻松地为 WooCommerce 商店配置条件运输规则,使其成为管理运输成本和提高客户满意度的强大工具。
灵活的运输 WooCommerce
WooCommerce 的最佳表费率运输。 时期。 根据重量、订单总数或商品数量创建运输规则。
免费下载或前往 WordPress.org然而,最重要的是,该插件具有高级功能,可以配置超过一定数量的免费送货并显示免费送货进度条。 而这一切都是完全免费的。

在您的 WooCommerce 送货区添加灵活的送货方式
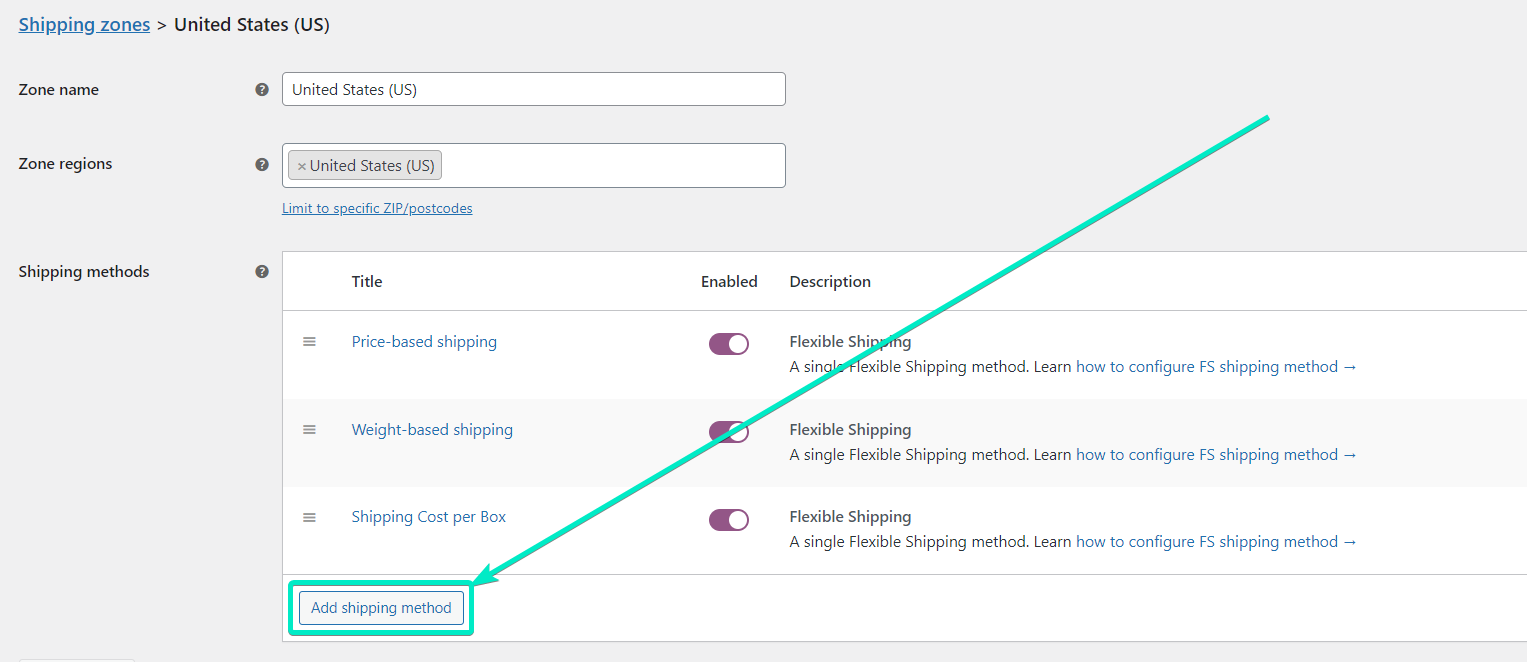
首先,转到WooCommerce → 设置 → 运输。 在那里,编辑您想要免费送货栏的送货区域。 接下来,单击添加送货方式按钮。

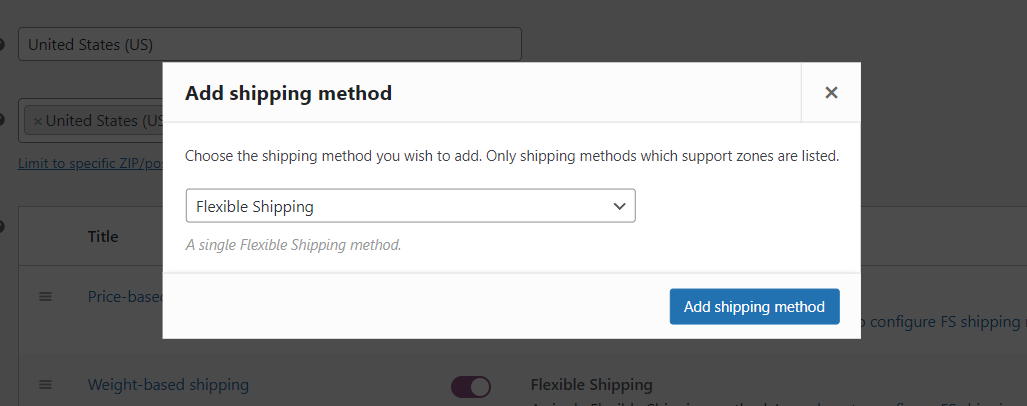
然后,选择您的送货方式类型。 选择灵活的运输。

添加了 之后,就该 了。
在 General Settings 部分,您可以设置 Title和Description 。 您还可以在下方更改和的税收设置。

配置免费送货阈值
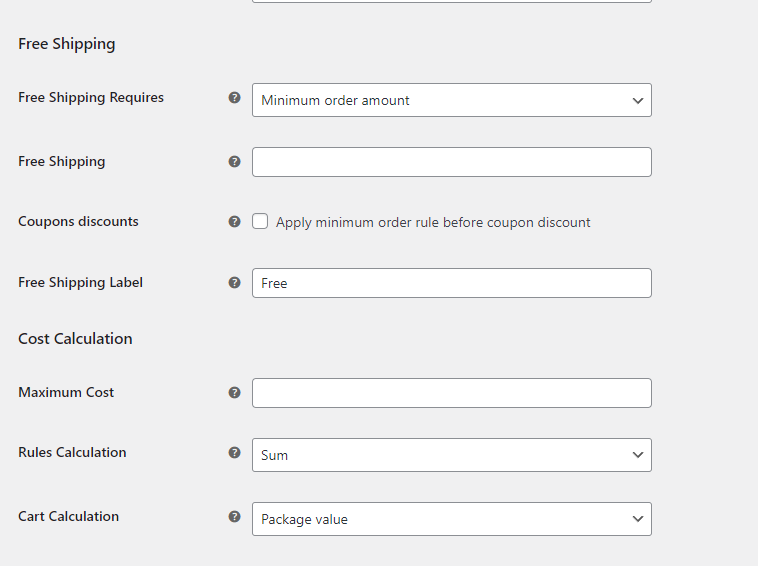
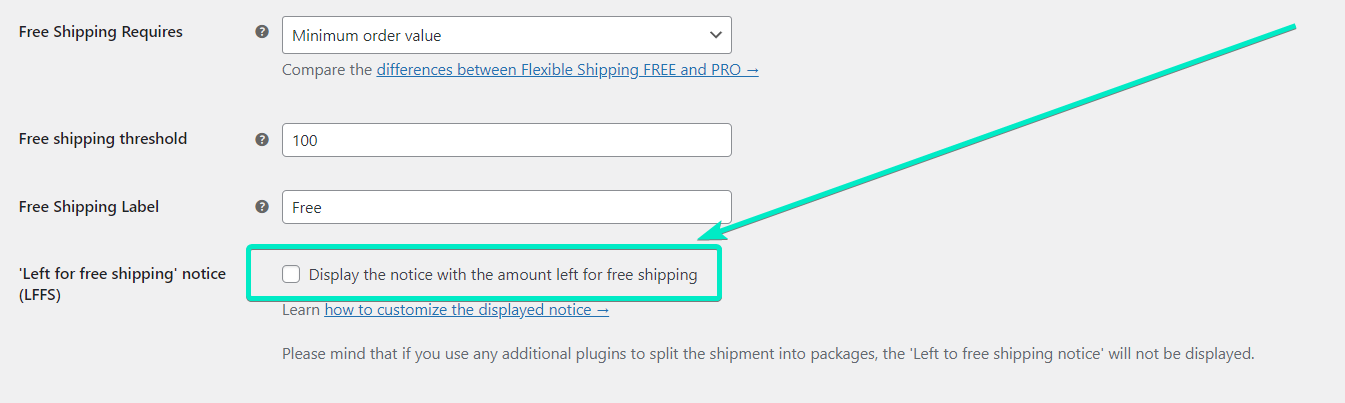
在免费送货阈值字段中,输入将成为免费送货级别的金额。 填写此字段后,您应该能够在 WooCommerce 中显示免运费的剩余金额。 为此,只需选中“免运费”通知框。

调整免运费栏
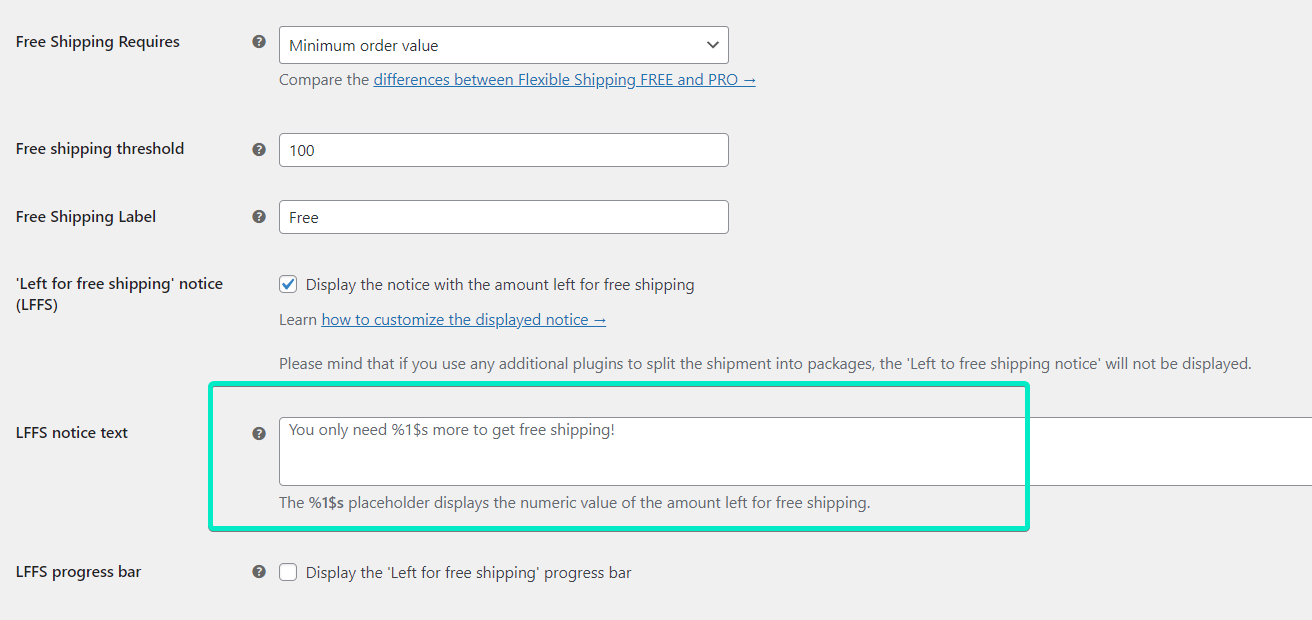
启用“免运费”通知后,就该配置它了。 在LFFS 通知文本字段中,您可以更改免运费栏消息。 请记住使用号召性用语。

启用免运费进度条
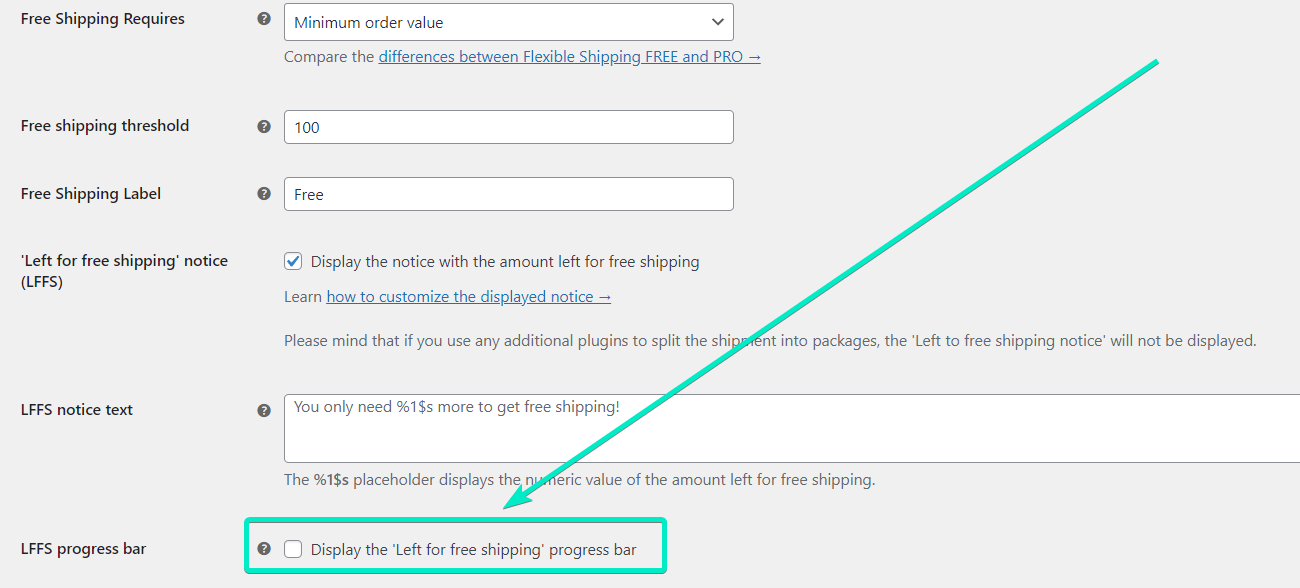
还没结束。 最后一步是打开免费送货进度条本身。 为此,您需要做的就是启用LFFS 进度条复选框。

请记住保存更改,仅此而已! 除了免费送货本身,您还可以使用 Flexible Shipping 插件的其他功能来配置您的送货场景。
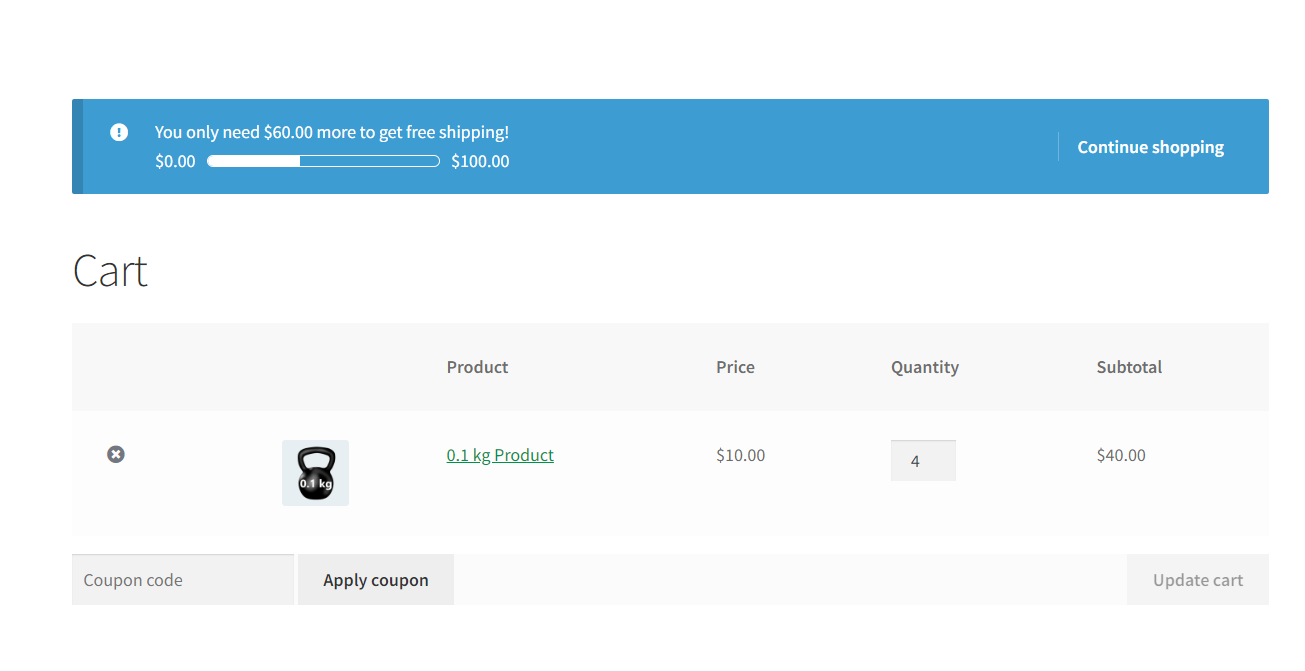
WooCommerce 免费送货进度条在行动
完成整个过程后,让我们使用 Storefront Theme 查看免费送货进度条在我的测试商店中的外观。

请记住,进度条的外观取决于您使用的 WordPress 主题。
