如何使用 Elementor Ready 模板创建自己的自由职业者作品集网站
已发表: 2020-11-05
在网页设计、开发或其他创意行业工作,您必须确保创建一个交互式自由职业者投资组合网站。 这会让你比那些没有得到任何东西的人领先一步。 您可以在一个有条理的地方精美地展示您以前和当前的工作,以吸引专业人士的目光。
出于这个原因,如果您考虑从头开始构建您的网站,您可能会发现这是一项昂贵且耗时的任务。 这就是为什么大多数人都在寻找一个现成的模板设计来立即创建他们的网站,而无需编码或避免对他人的依赖。 您可以随意添加和自定义 Outlook。 它使您可以真正灵活地自行组织整个在线投资组合。 听起来很神奇,对吧?
但是你会在哪里找到完整的解决方案是很难想到的。 所以不要紧张,我们在这里为您提供完美的解决方案,无需编码即可构建您的自由职业者投资组合网站。 要详细了解现成的投资组合网站模板包,您必须深入了解此博客!
目录
创建专业自由职业者投资组合网站的 7 个好处
正如您已经知道使用现成的模板包创建自由职业者投资组合网站的重要性。 现在让我们向您介绍通过在下面创建自由职业者投资组合网站将获得的七大好处:
在一处展示您的创意作品
如果你有一个自由职业者作品集网站,你可以在一个有条理的地方展示你的创意项目。 您可以随时进行更改,例如添加、删除或编辑任何网站部分。 根据您的需要和偏好进行自定义。
以比其他人独特的方式展示您的工作
很多人都在网上工作,因为 . 如果您不向他们提供任何新东西,您的客户将如何衡量差异? 自由职业者投资组合网站是您可以创建该基准的地方。 您可以在动画部分突出显示您的作品,添加效果,并在其中突出显示您的创新作品。 然后,您的客户可以通过查看您的产品组合轻松衡量您的绩效,并聘请您作为完美的解决方案制造商。
为您的自由职业者工作增加可信度
因为您可以在那里以有组织的方式添加您以前的作品链接、描述、视觉内容等。 您的客户可以轻松搜索并找出您工作的身份验证。 这将帮助他们毫无疑问地立即接受您的服务。
与潜在客户建立直接沟通
拥有一个功能齐全的自由职业者投资组合网站,您可以从那里与您的实际和潜在客户进行交流。 您可以避免进行口头交流,主要是通过实时聊天,您可以以经济高效的方式与他们互动。
让您的服务对客户透明
您可以有组织地在您的自由职业者投资组合网站上显示您的所有工作详细信息。 这样你的客户就可以知道你做了什么,你的服务费,以及那里的其他信息。 他们不必询问或等待您回复。 通过网站的直接方法,您将轻松了解并获得您的服务。
展示您的客户评论
客户评论是成功开展任何业务的最重要的。 这增加了可信度,并帮助您在没有任何异议的情况下获得信任。 因为您的潜在客户可以通过阅读评论轻松找出评论是否真实。 因此,一旦他们知道您的服务是真实的,您就会立即访问您的自由职业者投资组合网站。
在社交网站上分享您的精美作品
最后,如果您有一个交互式自由职业者投资组合网站,您可以轻松地在社交媒体平台上获得更多关注者。 这将帮助您制造炒作,并将作为自我助推器为您工作。
为什么要使用 Elementor Page Builder 来构建交互式自由职业者投资组合网站?
Elementor被称为 WordPress 社区中最受欢迎的页面构建器。 如果您使用此页面构建器来构建您的自由职业者投资组合网站,则无需编码并且以具有成本效益的方式进行。 因为您可以在那里轻松插入准备好的模板包,在其中添加您喜欢的内容,只需眨眼,您就可以发布它。
这就是我们推出Templately的原因,它是 Elementor 的终极模板云,可以在不添加任何一行代码的情况下创建您的自由职业者作品集网站。 它允许您在 Elementor 编辑器中使用其现成的模板包,只需稍作修改,您就可以使您的网站上线并通过网站的交互性吸引潜在客户。

如何使用 Elementor Ready 模板包构建自由职业者作品集网站?
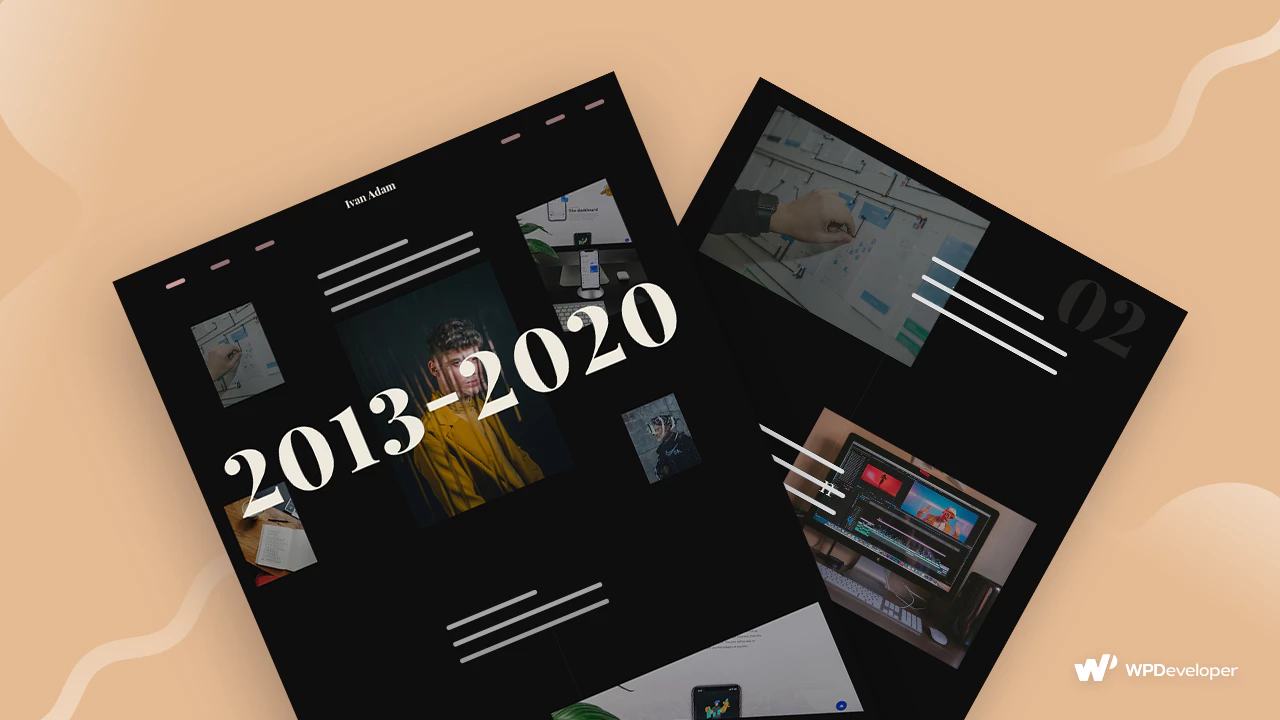
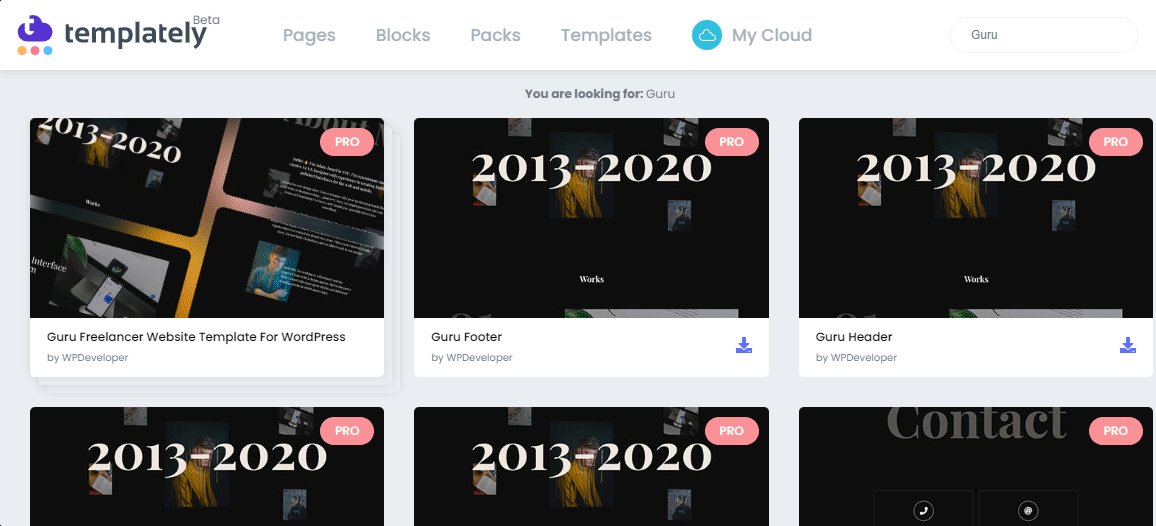
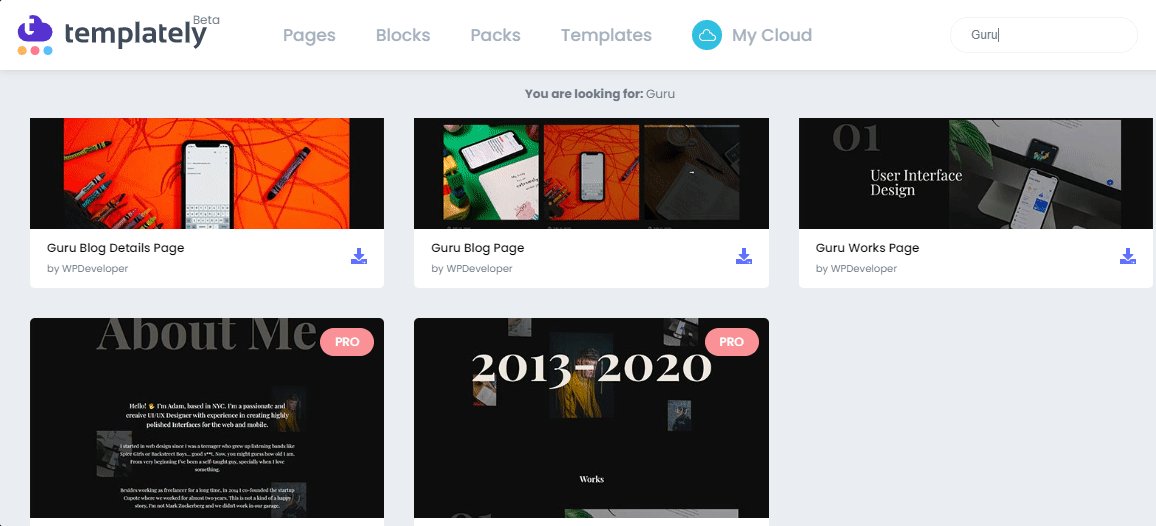
Templately附带一个完整的优质Elementor 模板包“Guru” ,可使用其六个独家准备好的页面模板和块来构建您的自由职业者投资组合网站。 它的每个预先设计的模板都包含创意部分、动画小部件、平滑的滚动效果、完全响应、seo 友好等,让您的网站令人印象深刻。 让我们在下面了解它实际上为您提供了什么:
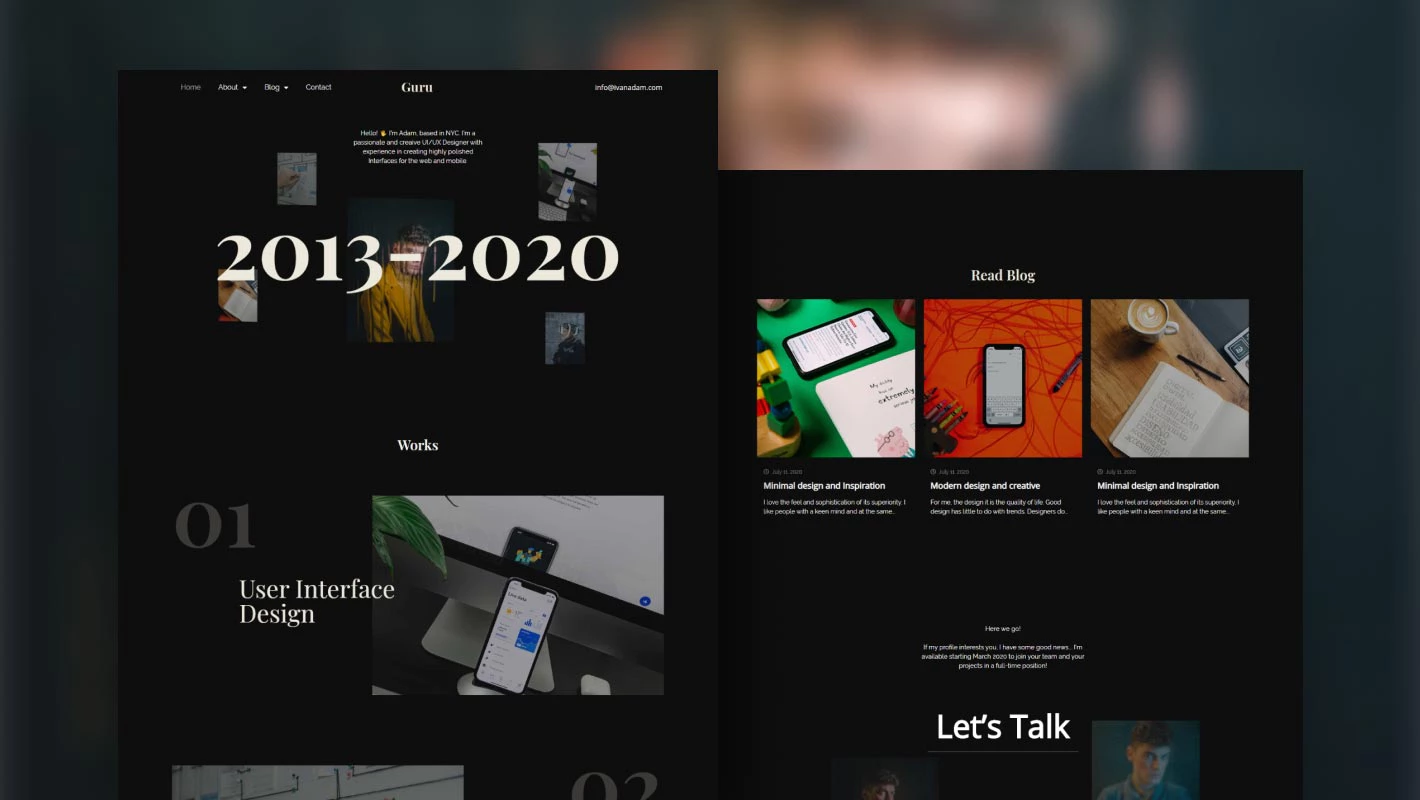
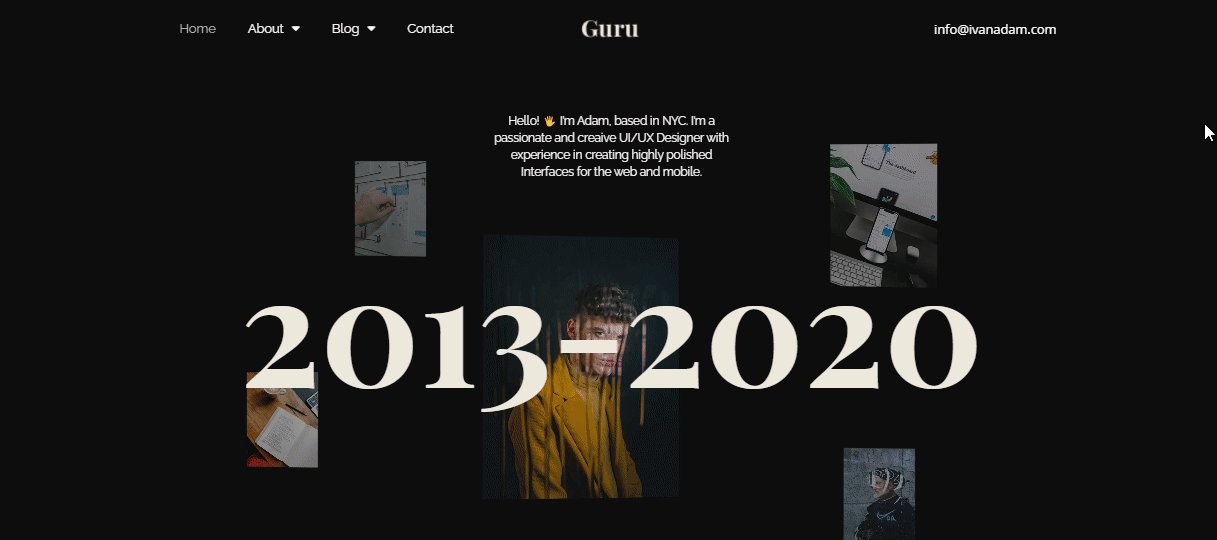
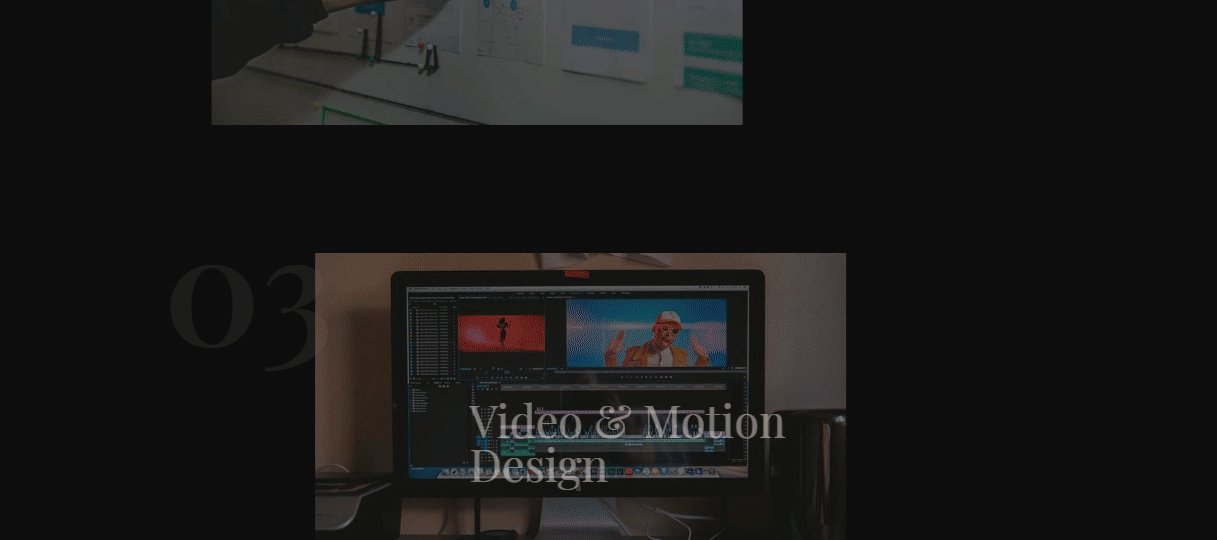
主页:您可以使用Guru 就绪的主页设计吸引客户的第一眼。 它的每个部分都具有令人难以置信的设计,具有创新性且功能齐全,可以吸引客户的注意力。
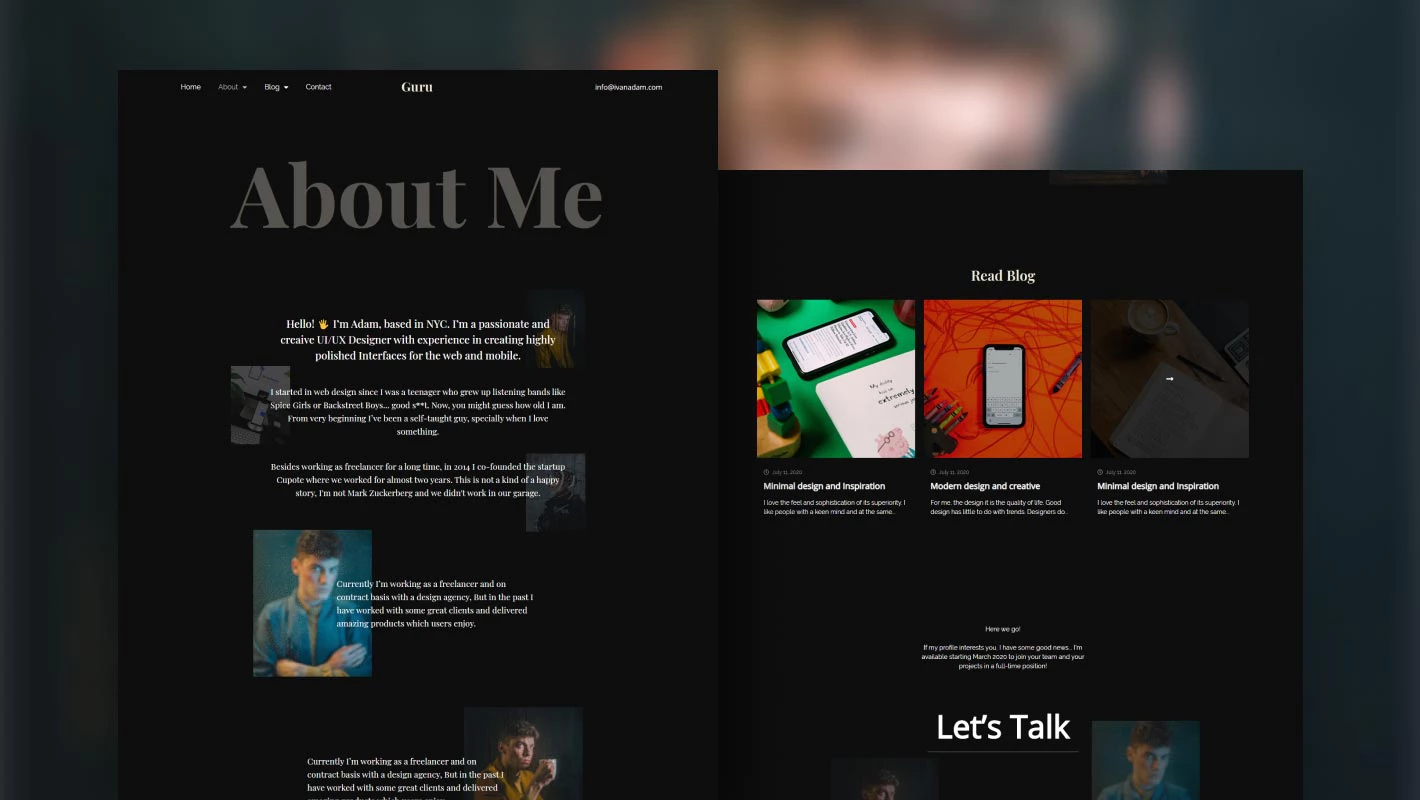
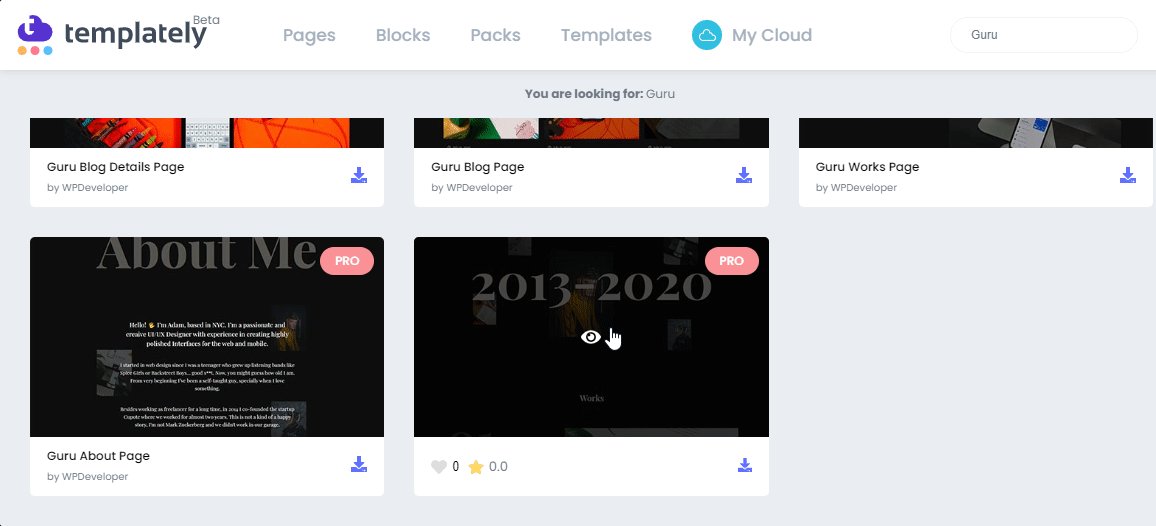
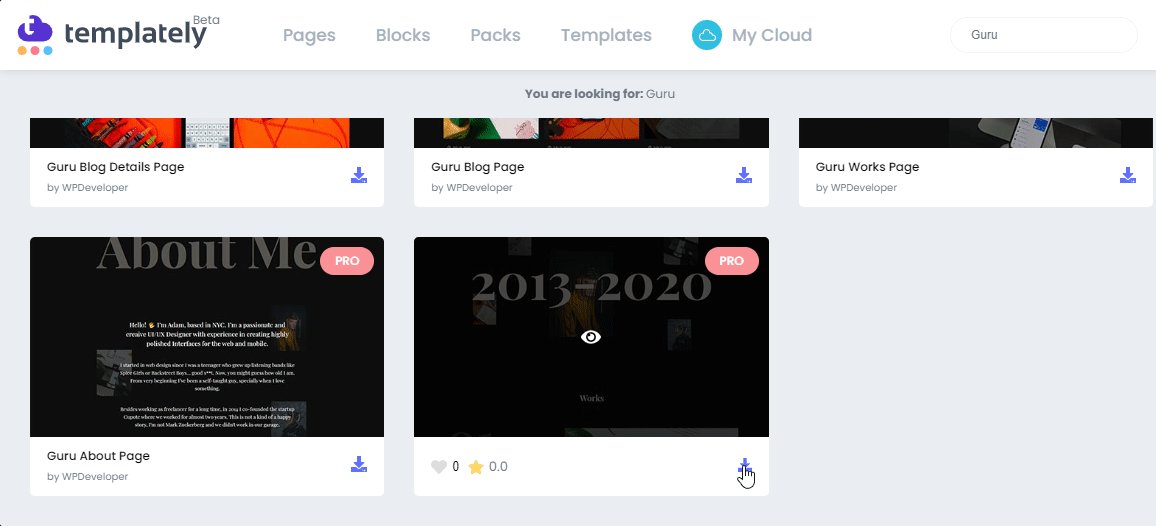
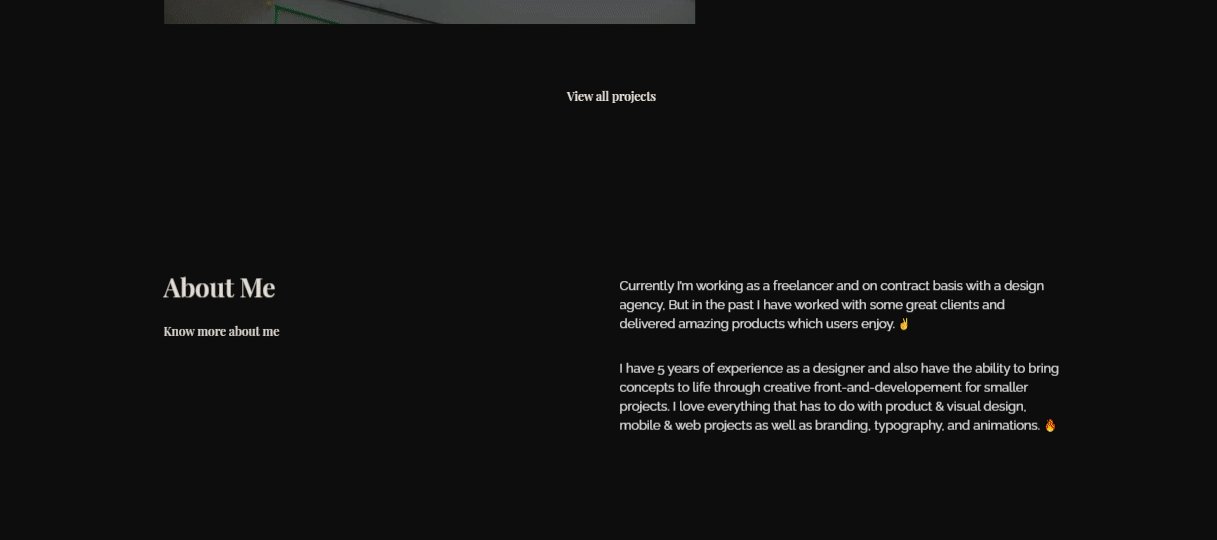
关于页面:您可以在Guru设计精美的关于页面模板中展示您的灵感、成就等。
工作页面:交互式工作页面将帮助您在一个有组织的地方突出显示您的所有作品。 Guru 自由职业者投资组合网站工作页面模板将为您完成剩下的工作。

博客页面
您可以使用其博客页面就绪模板设计惊人地显示任何公告、特殊事件新闻、关于您或其他帖子的文章。
博客详细信息页面
使用此博客详细信息页面,您可以将潜在客户重定向到您的详细文章并立即启发他们。
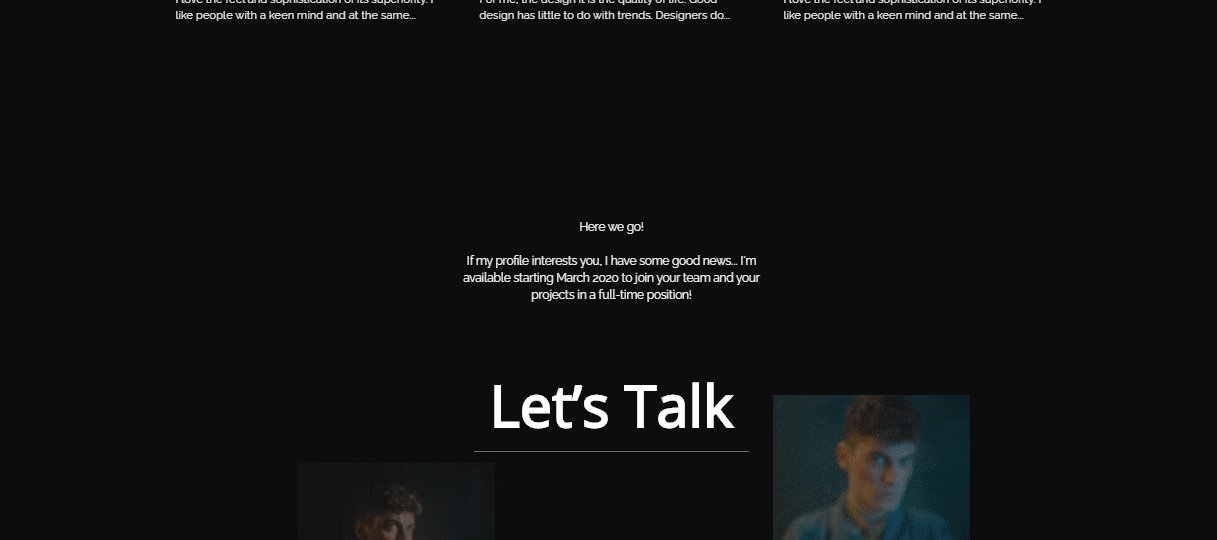
联系页面
您可以通过使用 Guru 自由职业者网站就绪模板设计创建功能齐全的联系页面来帮助您的访问者获得您的服务。

适用于 Elementor 的 Freelancer Portfolio 网站模板包
获取访问权限  在创建自由职业者投资组合网站之前必须获得的东西
在创建自由职业者投资组合网站之前必须获得的东西
在使用Templately的高级 Elementor 模板包“Guru”创建完整的自由职业者投资组合网站之前,您必须在 WordPress 上安装一些必要的插件。 查看以下必备插件:
- Elementor :安装并激活 Elementor 页面构建器以使用这个现成的模板包。
- Essential Addons :您必须为 Elementor 激活 Essential Addons – 最好的元素库,拥有 800K+ 快乐用户和 70 多个全功能小部件。
- 模板:您必须注册一个帐户并在 WordPress 上安装“模板”才能使用“大师”准备好的模板包集合。
开始使用模板创建一个令人惊叹的自由职业者投资组合网站
因为您已经获得了在创建自由职业者投资组合网站之前已激活的必备插件列表。 现在让我们假设您已经安装了所有提到的那些,并且您已完全准备好在 Elementor 编辑器中使用Guru 模板包。 只需遵循以下简单的分步指南:

第 1 步:通过模板插入“Guru”就绪主页设计
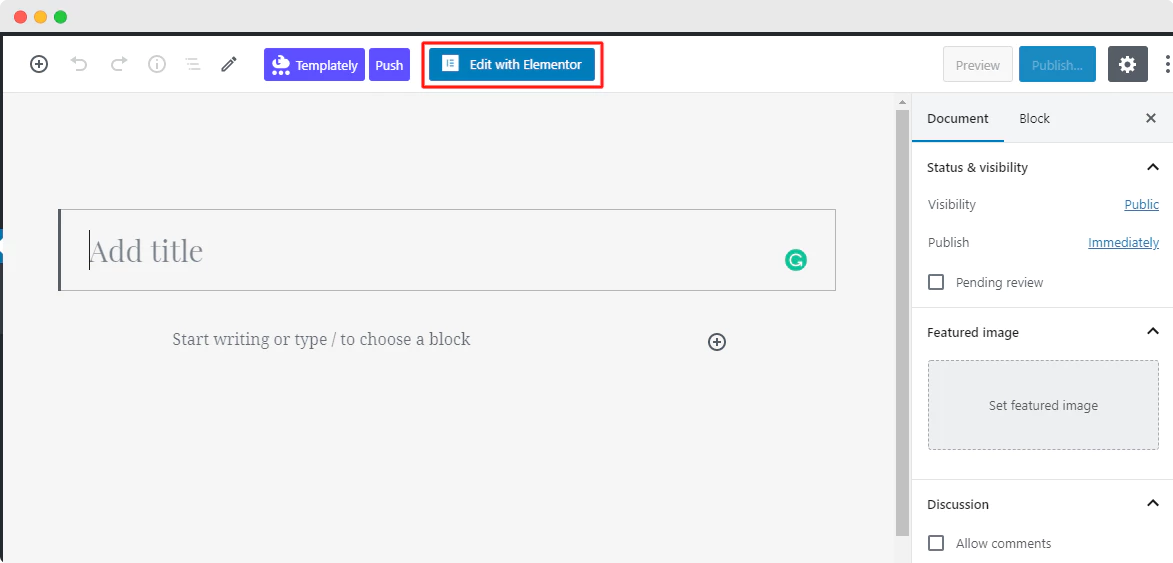
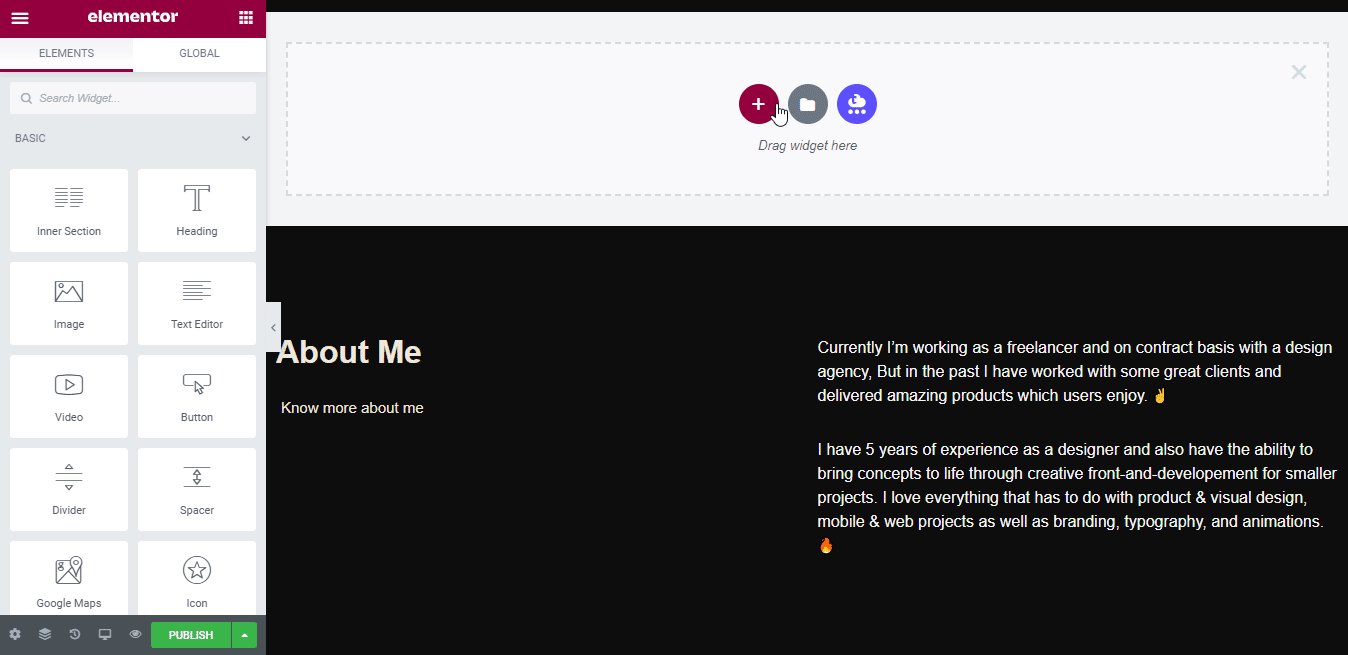
让我们单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。 一分钟之内,它将在 Elementor 编辑器中出现一个新页面。

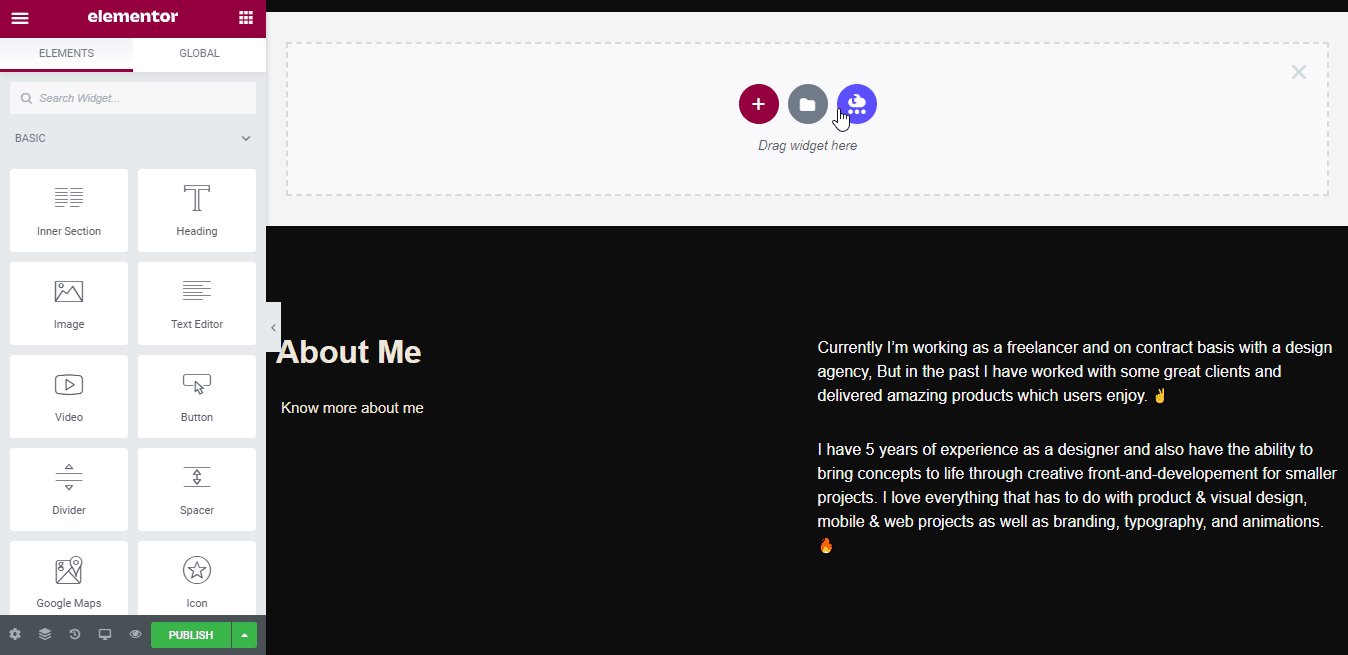
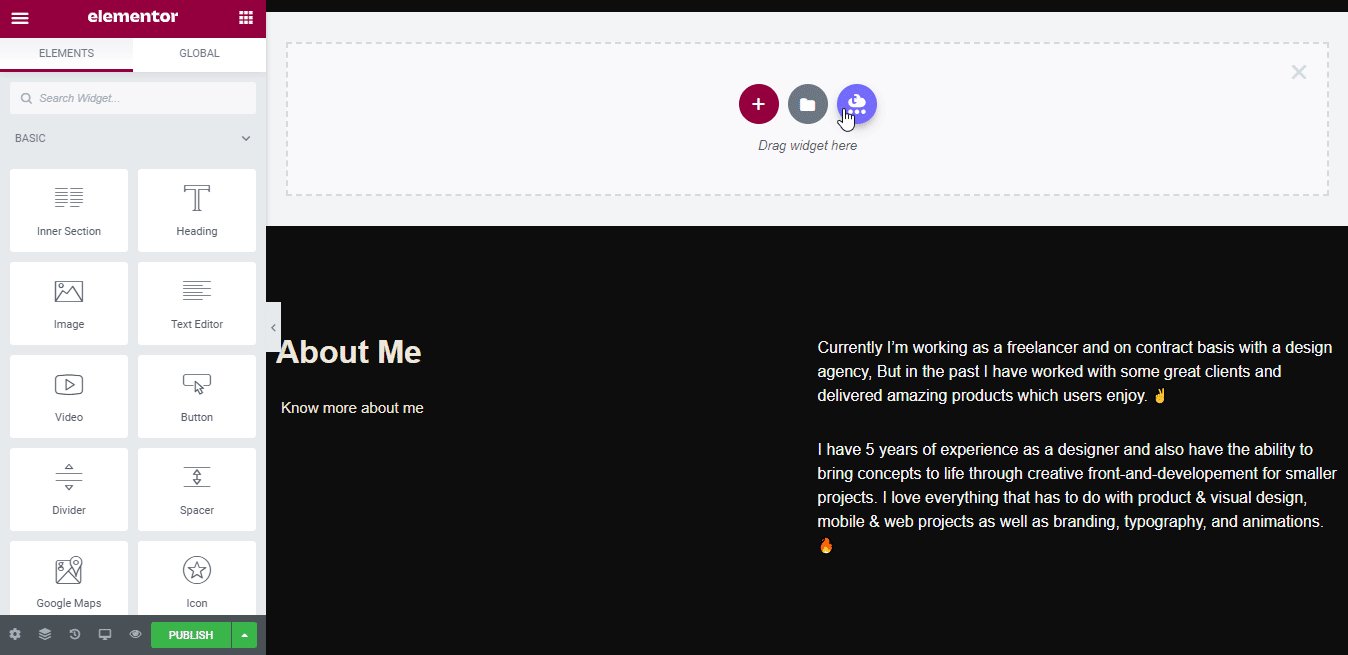
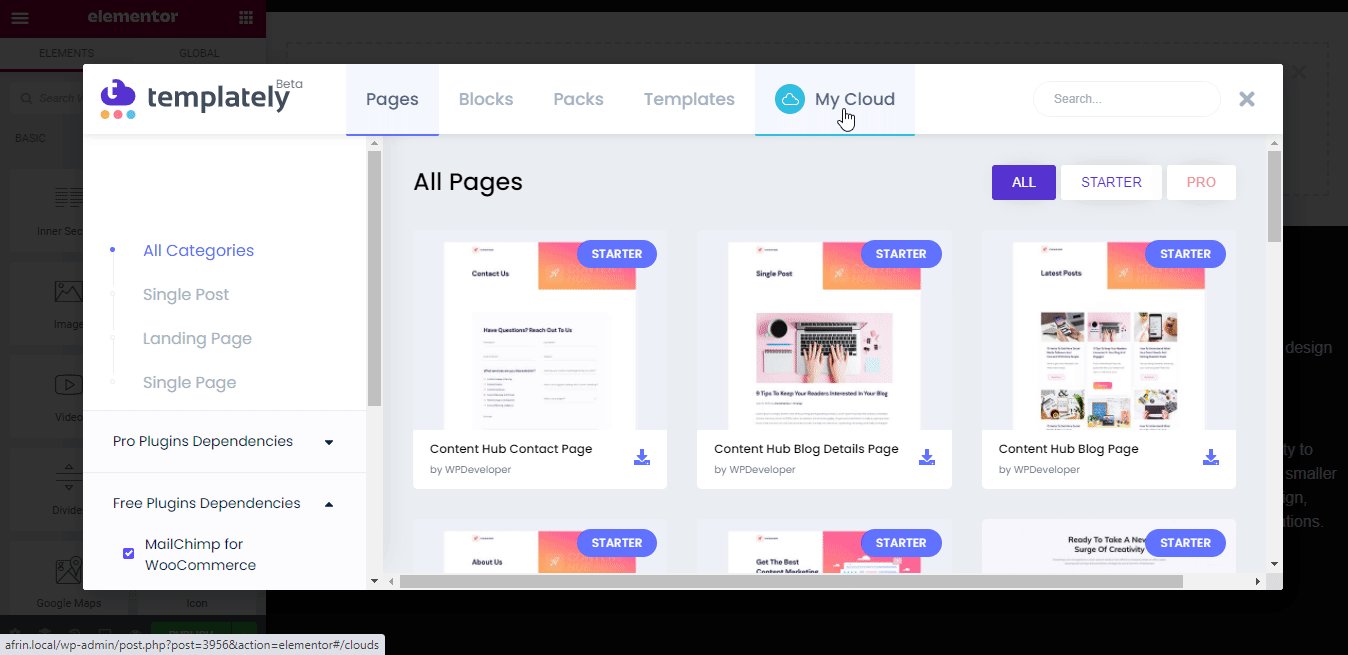
之后,您需要单击“模板”附带的蓝色图标。 然后它会弹出一个窗口来展示所有现成的 Templately 集合。

现在搜索“Guru”,它会自动显示与其相关的所有就绪页面和块。 我们将通过 Templately 挑选“大师”自由职业者作品集网站模板的主页设计。

您必须点击“插入”按钮并根据您的要求开始定制现成的模板设计。
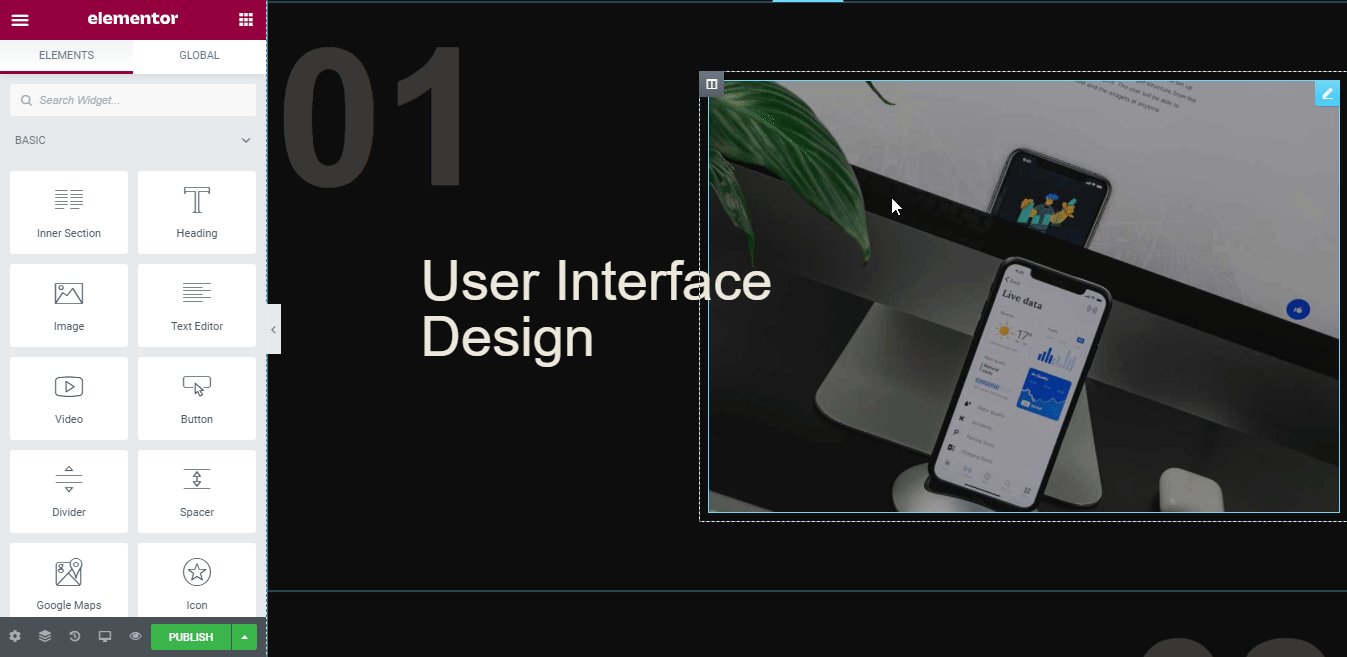
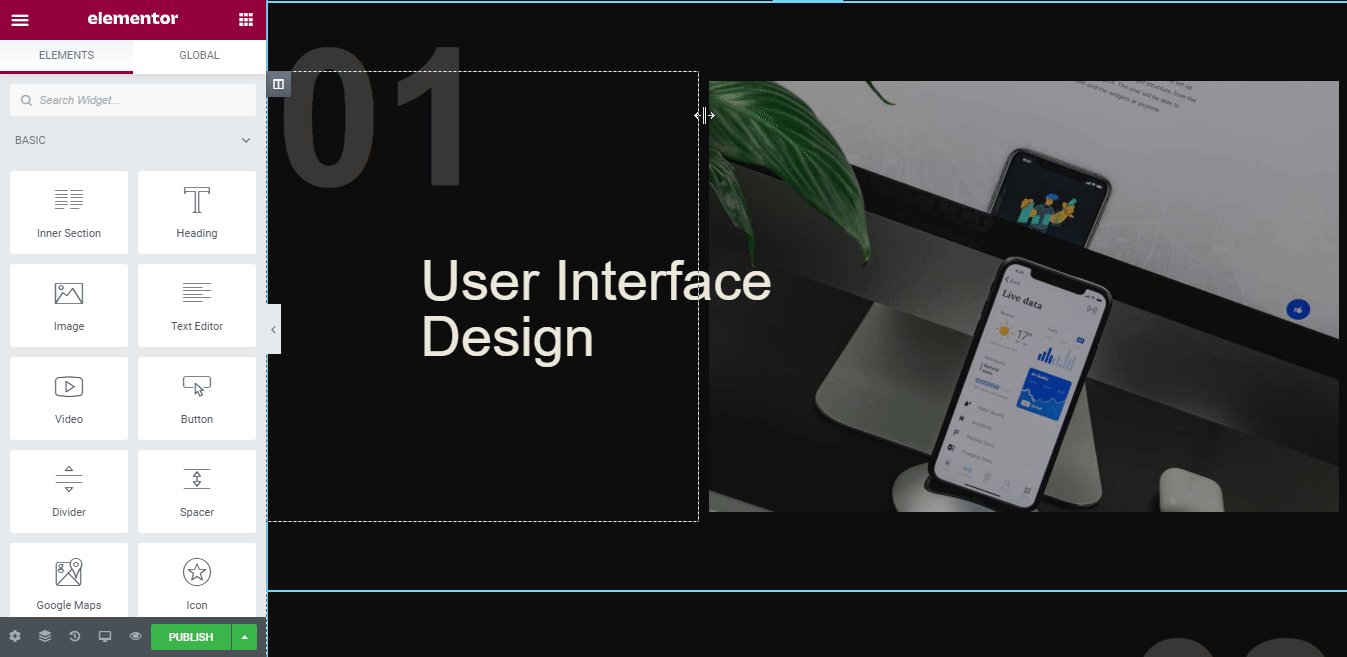
第2步:让我们修改主页模板设计
无需编码,您现在可以通过在每个创意部分添加您自己的文本或视觉内容来自定义现成的 Guru 主页设计。 即使您愿意,您也可以将一个部分拖放到另一个部分,在必要时插入其任何准备好的块,或进行其他修改以使其立即发布。

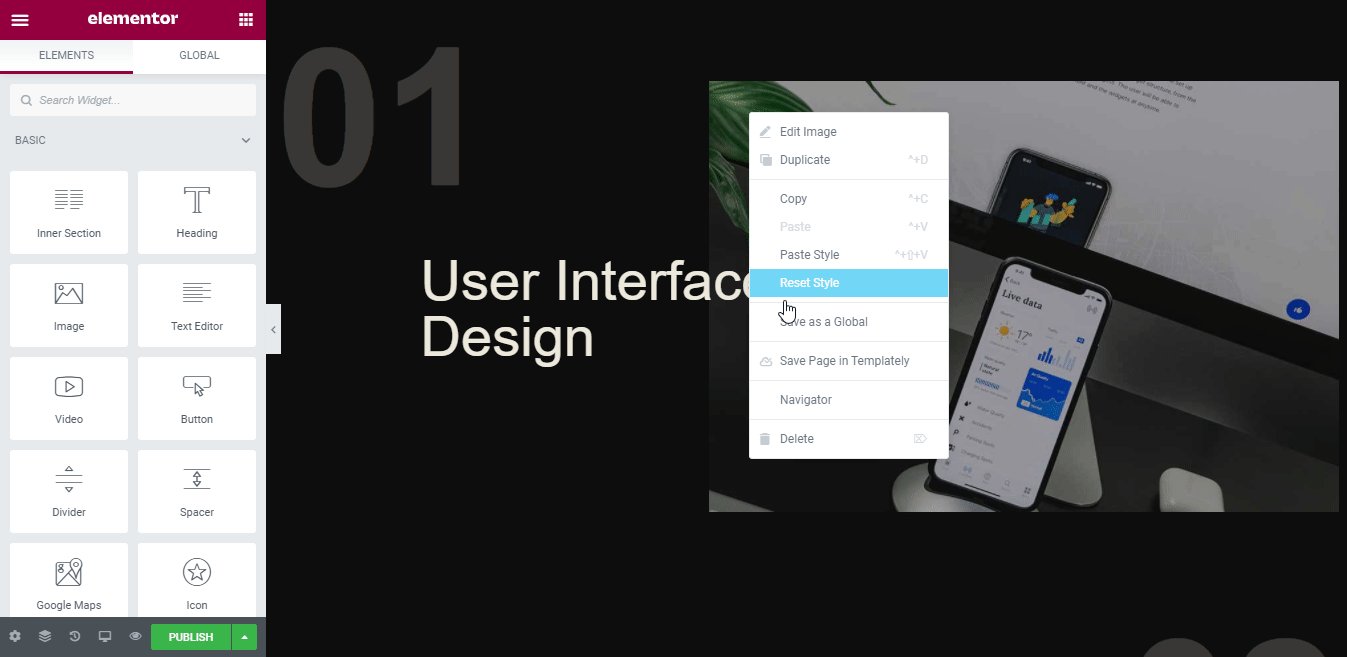
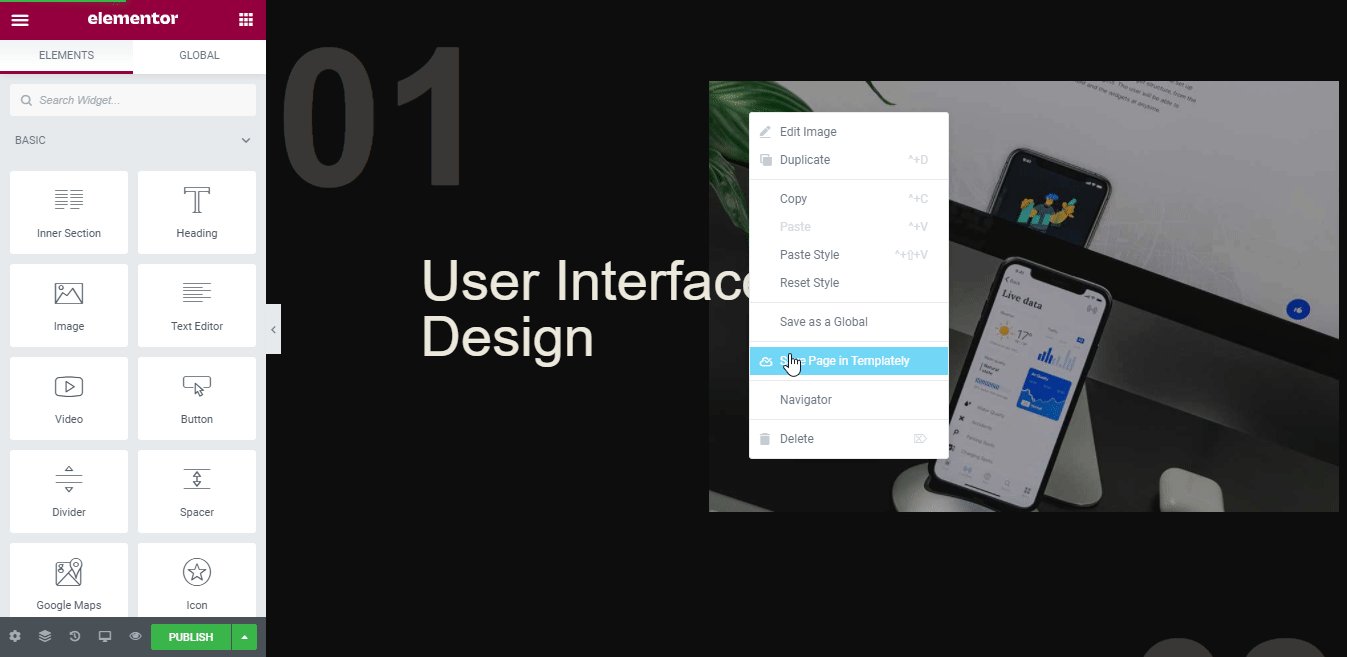
第 3 步:在云上保护您的“大师”就绪模板设计
如果需要,您现在可以将预制模板设计保存在 Templately 个人“MyCloud”存储空间中并保护它,从而创建备份。 为此,请右键单击设计并按“将页面保存到模板”以将其保护在云空间中。

此外,您甚至可以在任意数量的网站上重复使用您保存的模板设计。 此外,如果您想使用Templately WorkSpace ,它还可以让您通过与其他团队成员或永久成员共享您的现成设计,在云上创建无缝协作。
最终结果:
恭喜,你来了! 您现在已经成功使用了 Templately 这个令人惊叹的现成模板设计“Guru”,并在 Elementor 中创建了一个自由职业者投资组合网站,而无需编码。

如果您还没有尝试过,请探索Templately ready 模板集合,并通过下面的评论告诉我们您的体验。 如果您遇到任何问题或需要任何快速帮助,您可以随时联系我们的支持团队。
