10 多个最常见的 Elementor 问题
已发表: 2023-02-04搜索最常见的 Elementor 问题的答案?
自发布之日起,Elementor 在 WordPress 社区中获得了巨大的知名度和关注度。 它受欢迎的主要原因之一是其简单的界面、无代码定制和简单的拖放构建器。
事实上,Elementor 是一种用户友好的工具,但有时使用 Elementor 可能会让新手望而生畏。
在本文中,我们将回答 WordPress 初学者最常问的 Elementor 问题,以更好地了解基础知识并帮助他们顺利入门。
让我们开始吧!
WordPress 初学者最常见的 Elementor 问题

1.什么是元素器?
Elementor 是一个网站构建器和一个 WordPress 插件,允许用户使用拖放界面创建自定义页面和帖子。
它包括各种各样的设计元素,如文本、图像、按钮和表单,以及更高级的功能,如动画和添加自定义 CSS 的能力。
Elementor 还提供了一个可视化编辑器,让用户可以实时查看他们对其 WordPress 网站所做的实时更改。

2. Elementor 和 WordPress 有什么区别?
Elementor 是一个 WordPress 网站页面构建器插件,而 WordPress 是一个内容管理系统 (CMS)。
WordPress 是一个允许用户创建和管理网站、博客和其他类型内容的平台。 它提供了多种功能,包括用于创建和编辑页面和帖子的内置编辑器、用于管理图像和其他媒体的媒体库,以及用于向网站添加附加功能的插件系统。

另一方面,Elementor 是一个网站构建器,可以作为插件添加到 WordPress 网站。 它提供了一个用于设计和自定义页面和帖子的拖放界面、一个用于实时查看更改的可视化编辑器,以及各种设计元素和小部件。
所有这些令人印象深刻的功能使非技术用户无需编写代码即可更轻松地创建具有专业外观的网站。

WordPress 是一个为构建网站提供基础的 CMS,而 Elementor 是一个可以添加到 WordPress 网站的工具,可以更轻松地设计和自定义页面和帖子。
3. Elementor 是免费的吗?
Elementor 有免费版和付费版。 Elementor 的免费版本(称为 Elementor Lite)提供一组有限的功能,例如基本小部件和一组设计选项。
Elementor 的免费版本可以从其官方 WordPress 存储库配置文件下载并安装在您的网站上以创建和自定义页面和帖子。

Elementor 或 Elementor Pro 的付费版本提供了额外的功能,例如访问更多小部件、高级设计选项以及创建自定义模板的能力。
它还包括 WooCommerce 集成,允许用户创建自定义产品页面和结帐表单,以及主题构建器,允许用户自定义页眉、页脚和其他主题区域。

Elementor Free 具有一组有限的功能,可用于创建和自定义页面和帖子。 同时,Elementor Pro 提供对附加功能、高级设计选项以及创建自定义模板的能力的访问。
4. 什么是 Elementor Pro?
Elementor Pro 是 WordPress 的 Elementor 网站构建器插件的付费版本。 与免费版本相比,它提供了额外的特性和功能,例如:
- 更多高级小部件:Elementor Pro 提供对更广泛的小部件的访问,例如表单、定价表、推荐等。
- 高级设计选项: Elementor Pro 允许用户访问高级设计选项,例如全局小部件、自定义 CSS 和字体。
- 自定义模板:Elementor Pro 允许用户为页面和帖子创建自定义模板,然后可以在整个网站上重复使用。
- 主题生成器: Elementor Pro 允许用户自定义主题区域,例如页眉、页脚和单个帖子模板。
- WooCommerce 集成: Elementor Pro 允许用户为电子商务网站创建自定义产品页面和结帐表单。
- 动态内容:允许用户显示来自网站的动态内容,例如帖子信息、作者详细信息等。
- 角色管理器:允许控制谁可以访问和使用网站上的 Elementor Pro 功能。
和更多…
5. 如何将我的 Elementor 连接到我的网站?
要将 Elementor 连接到您的网站,您需要执行以下步骤:
- 在您的 WordPress 网站上安装并激活 Elementor 插件。 这可以通过转到 WordPress 仪表板的插件部分并搜索 Elementor 或通过 FTP 将插件上传到您的网站来完成。
- 激活插件后,您应该会在 WordPress 仪表板中看到一个标有“Elementor”的新菜单项。 单击它以访问 Elementor 编辑器。
- 要使用 Elementor 创建新页面或帖子,您可以像通常在 WordPress 中那样创建一个新页面。
- 进入编辑器屏幕后,您会看到一个标有“使用 Elementor 编辑”的按钮。 点击它进入 Elementor 编辑器。
- 您现在将进入 Elementor 编辑器,您可以在其中使用拖放界面添加和自定义各种设计元素和小部件。
- 完成页面或帖子的设计后,您可以单击“发布”按钮使其在您的网站上生效。
- 请注意,您可以使用 Elementor Pro 的主题构建器功能将 Elementor 连接到主题区域,例如页眉和页脚。
了解有关如何使用 Elementor 的详细指南以获取更多信息!
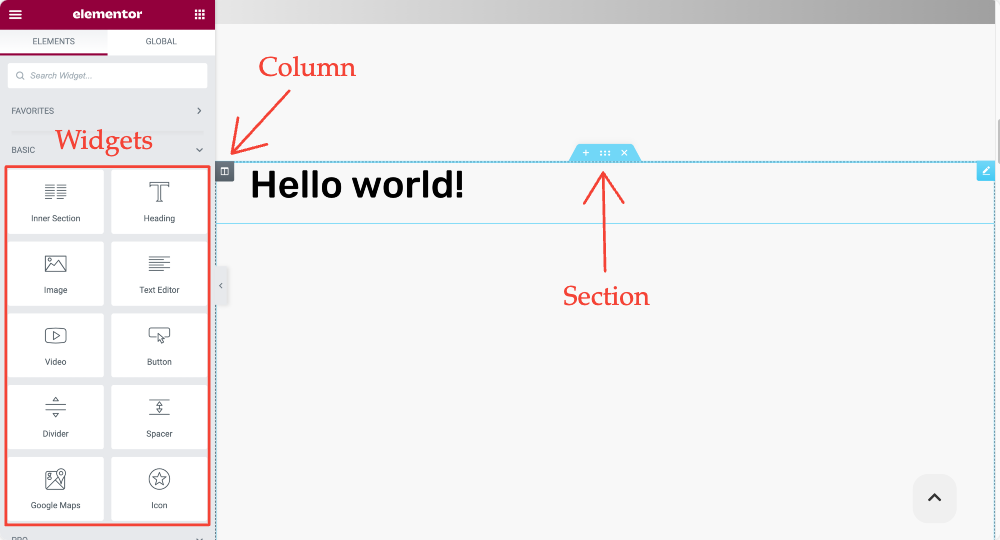
6. Elementor 的三个主要构建块是什么?
Elementor 中的三个主要构建块是部分、列和小部件。
- 部分:部分是包含页面或帖子的不同元素的主要容器。 一个部分可以分为多个列,您可以将各种设计元素和小部件添加到一个部分。
- 列:列用于将一个部分分成多个垂直部分。 您可以向列中添加各种设计元素和小部件,并调整列的宽度以控制页面的布局。
- 小部件:小部件是您可以添加到部分或列的独立设计元素。 Elementor 提供了各种各样的小部件,例如文本、图像、按钮、表单等等。

7.最快的Elementor主题是什么?
许多 WordPress 主题专为与 Elementor 配合使用而构建,并针对性能进行了优化。 一些受欢迎且经过充分审查的选项包括:
- Hello Theme:这是 Elementor 的官方主题。 它重量轻,旨在与 Elementor 页面构建器无缝协作。
- GeneratePress:与 Elementor 兼容的轻量级且性能优化的主题。
- Astra:一种轻量级且可自定义的主题,旨在与 Elementor 等页面构建器一起使用。
值得一提的是,网站的速度还取决于图片和代码的优化、请求的数量和托管服务,所以建议使用缓存插件、优化图片和使用好的托管服务。
另请阅读:Elementor 的最佳 WordPress 主题。
8.我可以使用 Elementor 编辑现有网站吗?
是的,您可以使用 Elementor 编辑现有网站。 您需要在 WordPress 网站上安装并激活 Elementor 插件。 激活插件后,您可以使用 Elementor 编辑器自定义您网站上的页面和帖子。

您可以通过转到 WordPress 仪表板的页面或帖子部分并单击“使用 Elementor 编辑”按钮进入 Elementor 编辑器来编辑现有页面和帖子。 进入编辑器后,您可以使用拖放界面添加和自定义各种设计元素和小部件。
假设您现有的网站是使用不同的页面构建器构建的或手动编码的。 在这种情况下,您仍然可以使用 Elementor 对其进行编辑,但您必须使用 Elementor 重建页面。 此外,如果您想使用 Theme Builder 功能,则需要使用与 Elementor 兼容且专为使用它而构建的主题。
值得注意的是,在使用 Elementor 编辑您的网站之前,您应该备份您的网站并在暂存环境中对其进行测试,以确保更改不会破坏它。 如果需要,您将能够恢复到以前的版本。
9. Elementor 会降低您网站的速度吗?
Elementor 与大多数 WordPress 插件一样,如果未正确配置和优化,可能会降低网站速度。 然而,Elementor 通常被认为是一个针对性能进行了优化的轻量级快速插件。
有几种方法可以避免使用 Elementor 减慢您的网站速度:
- 优化图像:确保您网站上使用的所有图像都针对网络进行了优化,并且不会比它们需要的更重要。
- 使用缓存插件:缓存插件可以通过在浏览器的缓存中存储网站的副本来帮助加快网站的加载时间。
- 使用良好的托管服务:具有针对 WordPress 优化的快速服务器的良好托管服务可以帮助加快您网站的加载时间。
- 使用轻量级和优化的主题:明确构建用于与 Elementor 一起使用并针对性能进行优化的主题可以帮助提高网站的速度。
- 优化您的代码:使用最佳实践并确保代码经过优化且结构良好。
- 定期更新 Elementor 也可以提高其性能。
与任何其他 WordPress 页面构建器一样,如果未正确配置和优化,Elementor 也会影响您的网站。
通过遵循最佳实践、使用缓存插件、良好的托管服务、优化的图像以及轻量级和优化的主题,您可以帮助避免使用 Element 降低网站速度。
如果您在使用 Elementor 时遇到困难,可以查看我们关于 Elementor 错误以及如何解决这些错误的热门指南。
11. Elementor 需要多少 RAM?
Elementor 需要的 RAM 量将取决于您网站的具体要求和服务器上可用的资源。
运行 WordPress 网站的最低推荐 RAM 为 512MB。 但是,使用 Elementor 和其他几个插件的网站以及许多访问者可能需要更多 RAM。
此外,您的网站所需的 RAM 量也取决于您使用的托管服务,因为某些主机可能提供比其他主机更多的资源。 例如,假设您遇到性能问题或页面加载时间缓慢。 在这种情况下,可能需要升级您的托管计划以包含更多 RAM。
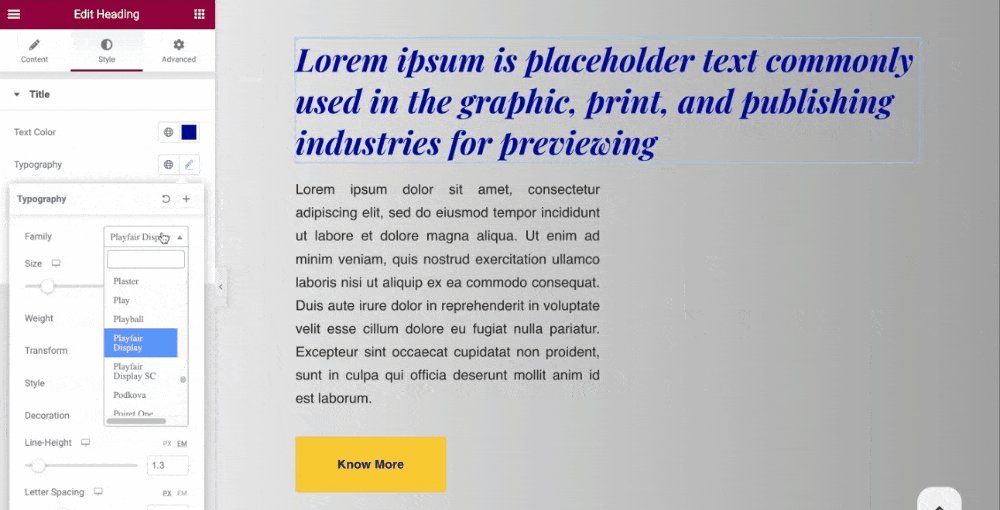
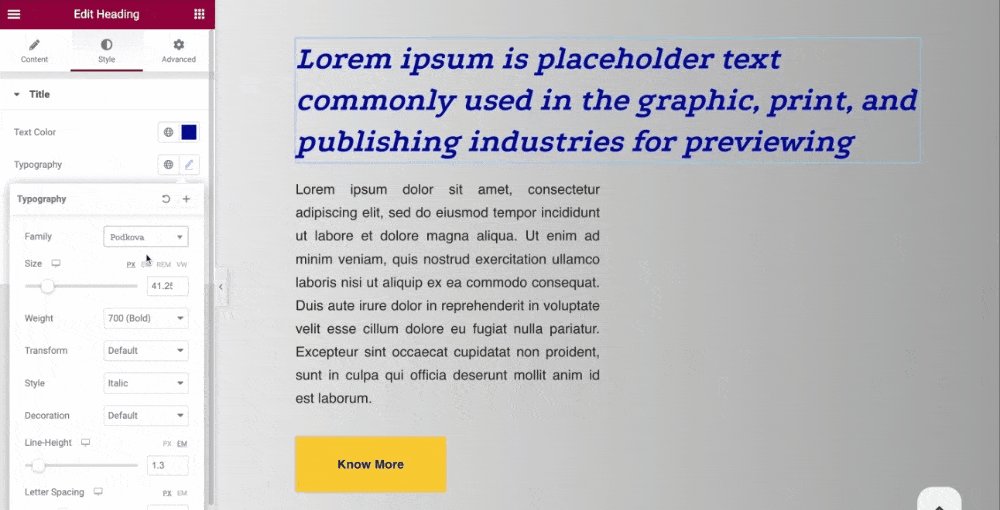
12. Elementor 使用起来有难度吗?
Elementor 被认为是 WordPress 的用户友好且易于使用的页面构建器。
它提供了一个拖放式界面,无需编码知识即可轻松添加和自定义各种设计元素和小部件。 此外,界面直观且易于导航,具有可通过侧边栏访问的多个选项和设置。
Elementor 还提供范围广泛的模板、小部件和设计元素,可用于快速创建具有专业外观的页面和帖子。 此外,它具有可视化编辑功能,可让您实时查看更改,从而轻松进行调整并在发布前查看网站的外观。
在线提供许多 Elementor 学习资源、教程、指南和文档,以帮助用户开始使用 Elementor 并了解如何使用其功能。
然而,与任何网站建设工具一样,学习如何充分发挥其潜力可能需要时间。 您构建的网站越复杂,您可能需要投入更多时间来学习如何使用该工具。
13. Elementor 对 SEO 有好处吗?
Elementor 是一个可视化页面构建器,它没有内置的 SEO 功能,但它仍然可以用来创建对 SEO 友好的网站。
Elementor 允许您轻松添加和编辑元标记,例如图像的标题标记、元描述和 alt 标记。 这有助于提高您的网站在搜索引擎结果中的可见度。
此外,Elementor 允许您创建自定义帖子类型,可用于在您的网站上创建其他页面和帖子,这有助于改善您网站的结构和组织,使搜索引擎更容易抓取您的内容并为其编制索引.
查看:适用于 Elementor 的最佳 WordPress SEO 插件。
14. Elementor 需要编码吗?
Elementor 不需要编码知识。 它提供了一个可视化编辑界面,允许用户在他们的网站上添加和定制各种设计元素和小部件,而无需编写任何代码。
您可以使用 Elementor 编辑器轻松地将文本、图像、视频、表单等添加到您的页面和帖子中,并使用内置的设计选项自定义它们的外观。
但是,假设您想要添加自定义功能或对您的网站进行高级自定义。 在这种情况下,您可能需要编写一些代码。
例如,您可以使用自定义 CSS 或 JavaScript 进一步自定义您网站的设计,或使用 Elementor 的内置小部件为您的网站添加功能。
此外,如果您想使用 Elementor 创建自定义主题,则需要了解 HTML、CSS 和 PHP。
如果您不想纠结于任何编码,您可以使用最好的 Elementor 插件为您的 WordPress 网站添加更多高级自定义。
15. Elementor 可以与其他 WordPress 插件一起使用吗?
是的,Elementor 可与其他 WordPress 插件一起使用。 事实上,Elementor 集成了许多流行的 WordPress 插件,例如 WooCommerce、Gravity Forms 和 Contact Form 7,使您无需编写任何代码即可向您的网站添加电子商务功能、表单和其他功能。
Elementor 还具有“动态内容”功能,允许您从其他插件中提取数据并将其显示在 Elementor 设计的页面和帖子中。 这将使您能够为您的博客文章、WooCommerce 产品和不同类型的内容创建自定义设计。
此外,您可以使用其他插件为您的网站添加额外的功能,例如安全性、优化和 SEO。 这些插件可以与 Elementor 无缝协作,让您可以增强用户体验并提高网站性能。
值得注意的是,虽然 Elementor 旨在与其他插件一起使用,但在将任何新插件安装到您的实时网站之前测试它始终是一个好主意。 这是因为某些插件可能与 Elementor 不兼容或可能导致冲突,从而影响您网站的性能。
16. 我可以使用 Elementor WordPress 编辑我的博客页面吗?
是的,您可以在 WordPress 中使用 Elementor 编辑您的博客页面。 Elementor 是一个页面构建器插件,允许您为页面和帖子(包括博客页面)创建自定义设计。
为此,您需要编辑博客页面的模板。 您可以通过选择Templates > Theme Builder并选择 Blog 模板来完成此操作。
或者,您可以使用拖放界面在您的博客页面上添加和自定义各种设计元素和小部件。
例如,您可以使用 Elementor 的内置博客文章小部件来自定义博客文章的设计,例如特色图片、标题和文章元数据。
另请阅读:如何在 Elementor 中保存、导入和导出模板?
17. 我可以使用 Elementor 创建我的主题吗?
是的,您可以使用 Elementor 创建自己的主题。
Elementor 还提供主题生成器功能,允许您使用拖放界面创建自定义页眉、页脚和其他主题元素。 此功能使您无需编写任何代码即可创建自定义网站主题。

使用 Elementor 创建主题需要了解 WordPress 的工作原理以及 HTML、CSS 和 PHP 的基本知识。 要更加熟悉这些技术,您可能需要聘请开发人员来帮助您创建主题。
18. 如何提高我的 Elementor 性能?
使用 Elementor 时,有多种方法可以提高网站的性能:
- 优化图片:大图片会减慢网站的加载时间。 通过减小文件大小,在将图像上传到您的网站之前对其进行优化。
- 使用缓存插件:缓存插件可以通过创建由浏览器快速加载的页面和帖子的静态版本来帮助加速您的网站。
- 使用内容分发网络 (CDN): CDN 可以通过在世界不同地区的多个服务器上分发构成您网站的文件来帮助加速您的网站。
- 优化您的代码:确保通过缩小和压缩您的 CSS 和 JavaScript 文件来优化您的代码。
- 优化数据库:通过删除不重要的数据和优化表来保持数据库清洁。
- 使用良好的托管服务:良好的托管服务可以显着提高您网站的性能。 确保选择针对 WordPress 优化的托管服务,并且有足够的资源来处理您网站的流量。
- 使用最新版本的 Elementor:最新版本的 Elementor 可能有性能改进。 保持您的 Elementor 插件更新。
- 使用性能优化插件:一些插件可以帮助提高您网站的性能,例如 WP-Optimize、Autoptimize 和 Lazy Loader。
19. Elementor适合初学者吗?
对于想要在无需编写任何代码的情况下创建网站的初学者来说,Elementor 是一个不错的选择。 Elementor 提供了一个拖放式界面,无需编码知识即可轻松添加和自定义各种设计元素和小部件。
Elementor 还提供范围广泛的模板、小部件和设计元素,可用于快速创建具有专业外观的页面和帖子。
此外,它具有可视化编辑功能,可让您实时查看您的更改 - 使您可以轻松进行调整并在发布前查看您的网站的外观。
然而,需要注意的是,与任何网站构建工具一样,掌握和构建复杂的网站可能需要一些时间。
总结:常见的 Elementor 问题
这些是 WordPress 用户最常问的 Elementor 问题的首选。 如果您对 Elementor 有任何其他疑问,请在下面的评论部分告诉我们。
如果您喜欢这篇文章,请在以下平台上与我们联系:YouTube、Facebook 和 Twitter。
