2022 年最流行的前端框架
已发表: 2022-02-19- 当前的前端趋势是什么?
- 微前端架构
- 组件驱动开发
- 果酱堆栈
- 2022 年顶级前端框架
- #1 – 反应
- #2 – 角度
- #3 – Vue
- #4 – 苗条
- #5 – 预演
- #6 – 余烬
- #7 – 点亮
- #8 – 高山
- #9 – 固体
- #10 – 刺激
- 前端框架:总结
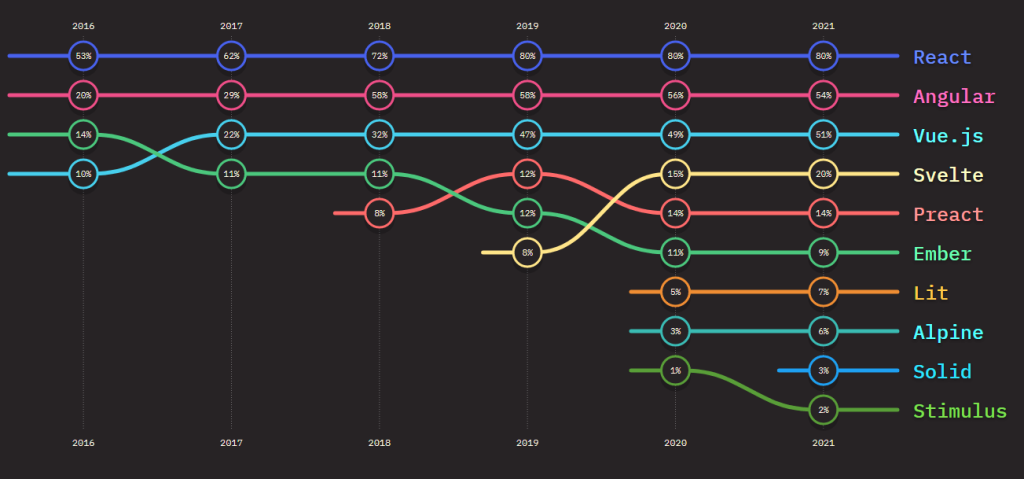
JavaScript 年度状态调查已于 2021 年结束。它的到来有点晚,但迟到总比没有好。 Sacha Grief 解释说: “2021 年发生了很多事情。事实上,调查一直推迟到 2022 年!” .
我不是在抱怨。 重要的是我们有新的数据可以查看。 而且,在这项最新调查中,有很多好东西。 但是,我们将专注于特定的数据集。 这就是前端框架的流行。 当前的 Web 开发人员堆栈是什么?

嗯,这不是一个大惊喜。 连续 5 年,黄金三巨头——React、Angular 和 Vue——继续主导前端框架市场份额。
值得注意的是,这些统计数据基于使用情况。 如果我们看一下满意度,Angular 损失了 20% 以上,React 损失了大约 10%,Vue 也损失了大约 10%。 在过去几年中,对三巨头的兴趣也下降了大约 20%。
但是,这是可以预料的。 前端框架的寿命一直很脆弱。 有趣的是,Svelte 在过去 2 年里一直在加速发展。 它会成为下一件大事吗? 我会密切关注,因为共识非常积极。
当前的前端趋势是什么?
我认为暗示“这是最好的前端框架” ,有点天真。 当然,有些框架比其他框架做得更好,它们最适合特定用例。 但是,实际上,多个前端框架可以同时流行是有原因的。
那么,真正的问题是——前端开发的当前趋势是什么?
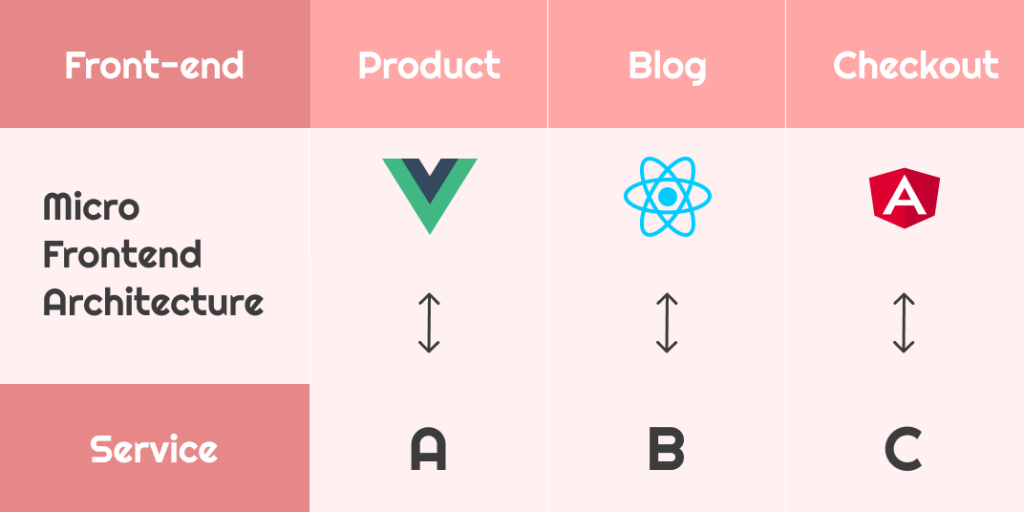
微前端架构
微前端架构将完整的应用程序项目解耦为可管理的“微应用程序”。 换句话说,微前端允许具有不同背景的开发人员在同一个项目上一起工作。 如果有人更精通 Vue 和 TypeScript,它不应该强迫其他开发人员使用相同的技术。

因此,微前端可用于将多种技术组合在一起,同时保留相同的产品路线图。 其他好处包括更快的开发速度、更少的部署问题以及框架偏好的多功能性。
当然,也有一些缺点,例如更复杂的测试、配置管理和可访问性标准的集成。 但是,尽管存在挑战 - 许多前端团队正在采用微前端方法,因为它在实践中有效。
组件驱动开发
CDD 并不是什么新鲜事。 几年前,这一趋势首次被大规模采用。 但是,尽管已经存在了一段时间 - CDD 继续主导前端领域。

简而言之,组件驱动开发是围绕模块或组件构建应用程序的过程。 每个组件在应用程序的设计中都有特定的作用。 因此,可以管理或完全删除组件本身,而不会在生产环境中造成问题。
React.js 是一个完全包含组件的框架的主要示例。 而且,看到顶级前端框架都包含组件/模板样式开发也就不足为奇了。
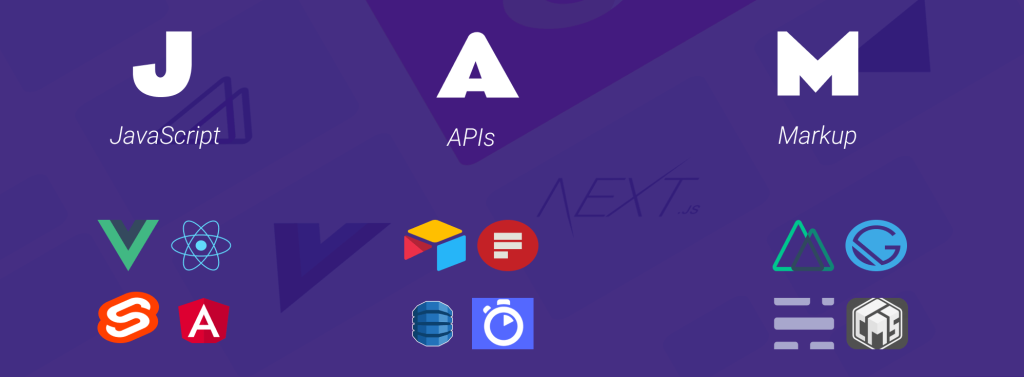
果酱堆栈

JAMstack 是构建静态网页的独特概念。 与其为内容生成实现后端解决方案,不如使用 API。 最终结果是网站速度更快,而且从开发人员的角度来看,管理起来也更简单。
JAMstack 的定义:
- J for JavaScript – 用于编写前端函数的语言。
- A for API – 从第三方服务请求内容(数据)。
- M for Markup – 结构化网页上的内容。
至于堆栈,它是您正在使用的工具的组合。 JAMstack 可以与任何框架和服务组合一起使用,只要它遵循 JAM 结构即可。
了解更多: Jamstack.org // WTF 是 Jamstack?
2022 年顶级前端框架
让我们仔细看看主导领域的前端框架。 我们知道谁是大玩家,但新来者呢? Alpine、Lit 和 Solid 都显示出有希望的使用百分比。 我们肯定想更多地了解 Svelte。
#1 – 反应

React 继续主导前端领域。 该框架以其自己的虚拟 DOM 脱颖而出,确保了大规模应用的持久性能。 同样,基于组件的结构意味着开发更容易跨团队访问。
虽然 React 的学习曲线适度宽容,但工具的可访问性使该过程易于管理。 也就是说,create-react-app 自动化了应用程序样板的构建过程。 然后是 React DevTools,提供从浏览器访问的调试体验。
由于 React 的大规模采用,前端开发人员可以享受参与许多开源项目的乐趣。 例如,为 React 构建了十几个完整的设计系统。 从开发过程中节省的时间是巨大的。
| React.js 优点 |
|---|
| 借助大量在线教程、课程等,易于上手。 |
| 组件结构可以轻松定义元素,然后根据需要重用它。 |
| 对静态和动态项目的 SEO 友好。 |
| 版本控制提供有关过时代码结构的通知。 |
| React.js 缺点 |
|---|
| 对于初学者来说,文档可能会有点缺乏。 例如 JSX |
| 仅用于 UI 开发。 |
| 不是小型项目的最佳选择。 |
| Unopinionated - 您决定结构和风格指南的呼吁。 |
#2 – 角度

虽然 Angular 保留了相当大的使用百分比,但对该框架的兴趣却处于历史最低点。 谁知道呢,也许忠实的追随者是因为 Angular 是基于 TypeScript 的? 当然,我只是在开玩笑。
Angular 为构建 SPA(单页应用程序)提供了很大的灵活性。 与其他著名的前端框架类似,Angular 实现了基于组件的开发工作流程。 并且,添加了模板系统——它管理组件的动态特性。
最重要的是,Angular 可以并且正在被用于同时为所有平台构建应用程序。 代码可以重用以在 Web 应用程序、移动项目以及本机桌面应用程序中实现。 至于性能——它通过 SSR 和 Web Workers 进行了优化。
Angular 上手容易吗? 不完全是。 事实上,如果我们看一下调查数据——对这个框架的满意度也大幅下降。 主要原因是学习曲线,个人喜好。
| 角度优点 |
|---|
| MVC 架构。 |
| 模块化模板允许动态扩展应用程序。 |
| 内置状态管理、路由、服务等。 |
| 跨平台:PWA、Native 和 Desktop。 |
| 角度缺点 |
|---|
| 令人印象深刻的工具,但具有挑战性的学习曲线。 |
| 冗长,使其不适合小型应用程序。 |
| 由于 PWA 的性质,SEO 效率低下。 |
| 不如社区所爱。 例如,不是“时髦和时尚”的类型。 |
#3 – Vue

Vue 仍然是真正现代 Web 开发的可靠选择。 渐进式框架最近推出了 Vue 3 版本。 并且,由于新功能和改进,旨在巩固自己作为构建现代堆栈的首选框架。
新版本带来了一些期待已久的实现。 包括一个使用 Vite 的新构建工具链。 通过 Pinia 改进状态管理。 还有一个完全修改过的文档,里面有成堆的教程可以帮助你入门。
至于它的受欢迎程度,Vue 擅长灵活。 该框架没有强制执行严格的例程,而是让您决定要构建什么。
例如,您可以构建可在其他开发堆栈中重用的 Web 组件,包括大多数基本的 HTML 模板。 此外,由于原生工具,Vue 经常用于处理健壮的 SPA 项目,包括 CSR、DevTools、对 TypeScript 的支持和测试工具。
| Vue 优点 |
|---|
| Vue CLI 用于工具和基于浏览器的开发工具。 |
| 实时应用程序的反应式数据绑定。 |
| 应用程序组件很容易重用。 |
| 对初学者友好。 |
| Vue 缺点 |
|---|
| 跨平台可能很棘手。 |
| 缺乏严格性导致碗里装满了意大利面条代码。 |
| 不是企业的最佳选择。 |
| 尽管受欢迎,但插件较少。 |
#4 – 苗条

那么,与 Svelte 有什么关系呢? 该框架最近得到了相当多的采用,甚至让 Vercel 投资了它的创建者 Rich Harris。 从根本上说,Svelte 就像任何其他组件驱动的框架一样工作。 您构建组件,然后用于构建应用程序的 UI。

与 React 之类的框架相比,主要区别在于 Svelte 不需要完整地交付给浏览器。 相反,必须编译 Svelte 应用程序,这会将您的组件捆绑到预制的 JavaScript 文件中。
其他框架使用虚拟 DOM 来呈现更改,而 Svelte 编译应用程序时预先分配了 DOM 节点。 正如 Josh Collinsworth 所展示的,这种方法具有持久的性能优势。 最后,Svelte 与本机 HTML 代码非常兼容,并且没有强加严格的结构。
这是快速前端开发的理想选择。 这是一个例子:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | 苗条的优点 |
|---|
| 构建组件结构所需的代码更少。 |
| 内置编译器可带来更好的性能。 |
| 样式范围分别与每个组件相关联。 |
| 所有代码都是用原生 JS(或 TS)、CSS 和 HTML 编写的。 |
| 苗条的缺点 |
|---|
| 走在巨头之间,很少得到主要网点的支持。 |
| 一个不断增长的框架,因此社区支持可能会变得稀疏。 |
| 基于编译器的方法可能会阻碍可伸缩性。 |
| 目前还没有专门的应用安全页面。 |
#5 – 预演

元框架一直是一回事。 而且,在这种情况下,Preact 旨在成为 React 的轻量级替代品。 如果您过去使用过 React,那么掌握 Preact 将很容易。 事实上,您可以轻松地在两个框架之间使用组件。
首先要注意的是包大小,Preact 压缩后为 4kb,React 压缩后为 38kb。 同样,事件系统是通过 addEventListener 处理的,因此您可以使用 vanilla JavaScript 来处理事件。
如果您正在寻找详细的案例研究,我建议您查看 Etsy 为何从 React 迁移到 Preact。 该出版物尽可能接近衡量收益,以及在可维护性和迁移稳定性方面的长期优势。
#6 – 余烬

Ember 可以追溯到很久以前,它早于所有上述框架。 当然,这些年来 Ember.js 的使用量可能会减少很多。 但是,它仍然是使用 MVC 模式进行高效应用程序开发的有力竞争者。 而且,虽然该框架在 Web 开发人员中很受欢迎,但它对于桌面和移动应用程序也非常灵活。
更重要的是,Ember 仍在积极开发中。 Ember 4.0 版本增加了新功能以跟上前端趋势。 使 Ember 与众不同的另一件事是集成的向后兼容性。 就框架而言,Ember 在确保您的代码不会因框架本身的重大更改而中断方面做得非常出色。
#7 – 点亮

Lit(以前称为 lit-HTML 和 LitElement)是由 Google 维护的 Web 组件框架。 Lit 是 Wordle 技术堆栈中使用的框架。 流行的猜词游戏,每天吸引数百万访问者。 因此,总而言之,Lit 最常用于构建具有简单和复杂界面的渐进式 Web 应用程序。
一直以来,您都可以直接使用 Web 组件。 这种方法有助于创建不会给性能增加任何额外膨胀的组件。 而且 Lit 的运行时占用空间非常小。 简单来说,像 React 这样的框架依赖于 JavaScript,而 Lit 只实现了标准化的 Web 组件。
#8 – 高山

Alpine.js 是一个用于自定义 UI 行为的 JavaScript 前端框架。 而且,尽管 Alpine 类似于 Vue 和 Angular,但它对资源使用的要求要低得多。 作者 Caleb Porzio 称其为“填补 jQuery 和 React 之间漏洞的轻击” 。
当您希望将交互添加到您的设计中时,Alpine 效果最好,而无需所有开销。 例如,如果您有一个预构建的应用程序设计并想要添加交互式菜单下拉菜单。 将 React 用于基本的交互功能是多余的。
将 Alpine 视为优化服务器端 Web 框架的方法。 事实上,作者本人强调,Alpine 的很多灵感来自于 Laravel、Django 等框架。同样,它是为静态站点生成器添加 jQuery 风格功能的完美轻量级解决方案:Jekyll、Hugo 等。
#9 – 固体

SolidJS 自 2019 年以来一直在积极开发中。但是,直到 2021 年 6 月,该框架才升级到 v1。 从那以后,吸引了相当多的追随者。 目前,Solid 在 GitHub 上有超过 14k 的 star,并且每 3 个月左右就会有一次重大更新。
该框架是声明性的,不使用虚拟 DOM。 相反,Solid 与 Svelte 的相似之处在于它将组件编译为实际的 DOM。 因此,更新状态特定于使用它的代码。
最后,SolidJS 深受 React 的启发。 而且,在许多方面,有不少相似之处。 包括对 JSX、Hooks 的 API 以及 Web Components、SSR 等功能的支持。 有趣的是,它也非常快。
Ryan Carniato 完成的基准测试表明,Solid 能够胜过 Svelte、Elm,以及 Vue 和 Redux 等框架。
#10 – 刺激

最后,至少在今年,我们有 Stimulus。 Basecamp 正在开发的最小 JS 框架。 您会注意到的第一件事是它与 Alpine 有相似之处。 换句话说,Stimulus 试图成为 jQuery 的适度替代品。
该框架最适合用来增强您已经在页面结构中使用的 HTML。 Stimulus 允许您通过添加 JavaScript 数据控制器来优化您的 HTML 元素。 这些是交互式和动态功能,可用于增强表单提交、按钮外观等。
前端框架:总结
如果从今年的趋势中得出一个结论,那就是开发人员正在寻求简化事情。 这在 Lit 和 Solid 等框架中非常明显。 虽然 React 有一个很棒的生态系统,但并不总是需要构建简单的 SPA 和 PWA 应用程序。
我也相信这种趋势本身就很明显。
Angular 曾经是有史以来最好的东西,但结果却让开发人员望而却步。 因此,Vue、React 和 Angular 正在失去开发人员的兴趣也就不足为奇了。
而且,更小但更复杂的替代品越来越受欢迎。 事实上,今年已经有很多项目影响了前端开发者生态。 即,有旨在作为事实上的 JS 运行时竞争的 Bun 和强调速度和简单性的 Fresh,我完全希望这些工具在明年的报告中名列前茅。
