Frost,一个 WordPress 主题的测试,承诺你会“玩得开心”
已发表: 2022-02-23霜。 如果您是龙珠超的粉丝,您可能会知道这个名字。 那样的话,你可能马上就认出了这位冰冻族的战士。
即使我们绝对喜欢这个主题,我们也会将武术、战斗和超级大国放在一边,专注于 WordPress。 每个人都有自己的专长。

在您最喜欢的 CMS 上,还有一个 Frost。 这个不太好战,因为它只是一个和平的主题。
平静,但也很独特。 首先,因为它是 100% 免费的。 其次,也是最重要的,因为它与 2022 年 1 月末随 WordPress 5.9 一起发布的 Full Site Editing 项目兼容。
这仍然非常罕见。 这至少是发现这个非典型主题的一个很好的理由,它做出了一个诱人的承诺:有了它, “建立一个网站从未如此有趣” 。 双倍你敢吗? 让我们看看这个综合测试的全部内容。
概述
- 什么是冰霜主题?
- 冰霜有什么特点?
- 如何自定义 Frost?
- Frost 主题的示例站点
- 性能、搜索引擎优化、响应能力:让我们放大 3 个主要方面
- Frost 主题价格和用户支持
- 我们对 Frost 的最终意见
本文是基于 Frost 0.8.4 版本编写的。
阅读我们关于选择域名和创建专业 WordPress 网站的详细指南。 另外,看看我们选择的最好的免费 WordPress 主题。
什么是冰霜主题?

Frost 是一个免费的开源主题,旨在适应全站编辑项目。 基于 WordPress 内容编辑器 (Gutenberg) 使用的块,Frost 适用于设计师、开发人员和创作者。 该主题提供了可以一键激活的块和站点模板。
完整站点编辑 (FSE) 是 WordPress 5.9 于 2022 年 1 月发布的一个项目。它允许您创建和编辑站点的整个结构(包括页眉、页脚、菜单和页面模板,而不仅仅是其内容)使用内容编辑器的块。
Frost 于 2021 年夏季推出,是一款不断进化的新鲜、幼稚产品。 在其下载页面上,清楚地表明该主题仍然是“实验性的”并且每周更新一次。
作为记录,您不会在官方 WordPress 目录中找到它。 相反,它在 GitHub 平台上有自己的目录,这在 Web 开发人员中非常受欢迎。
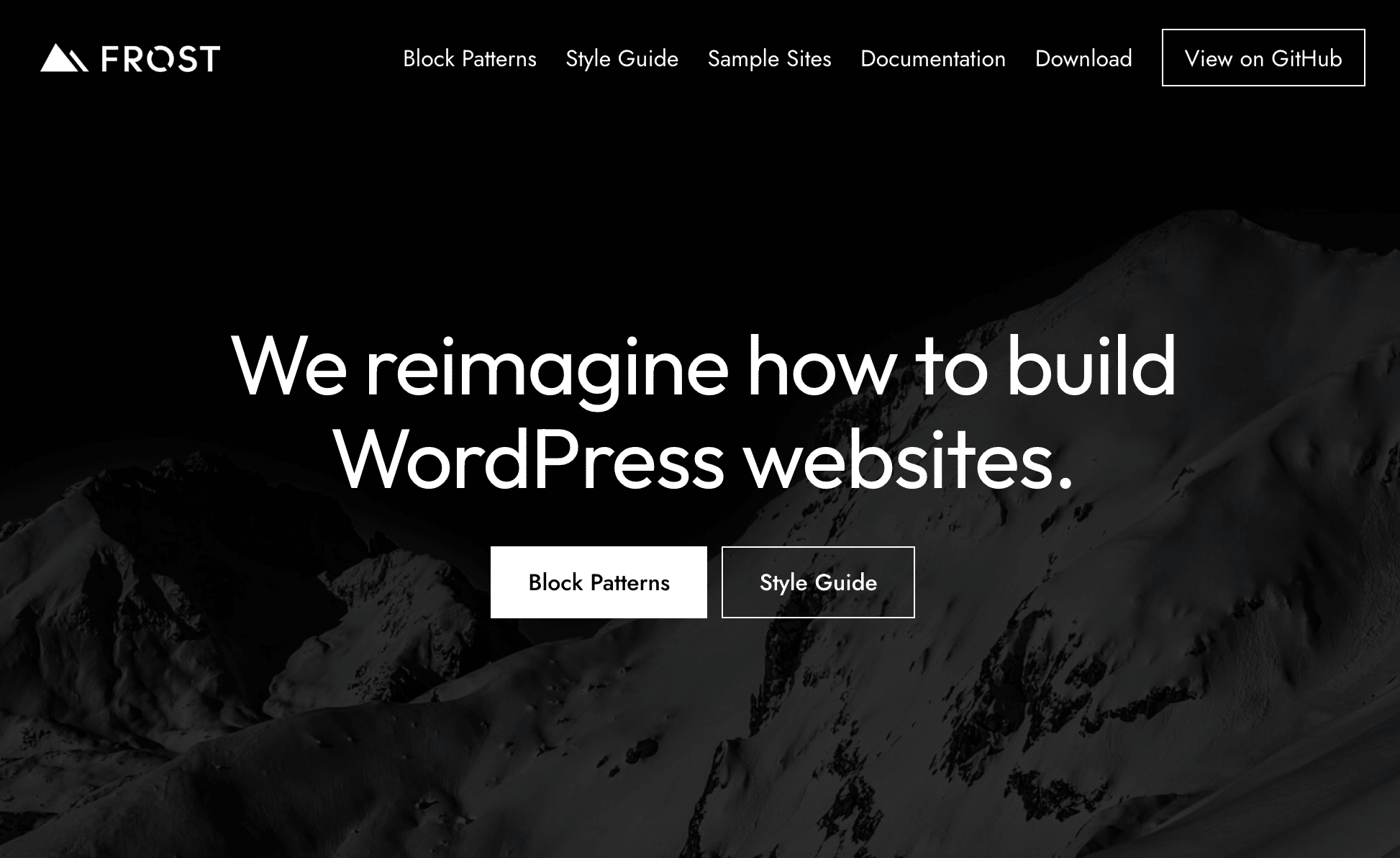
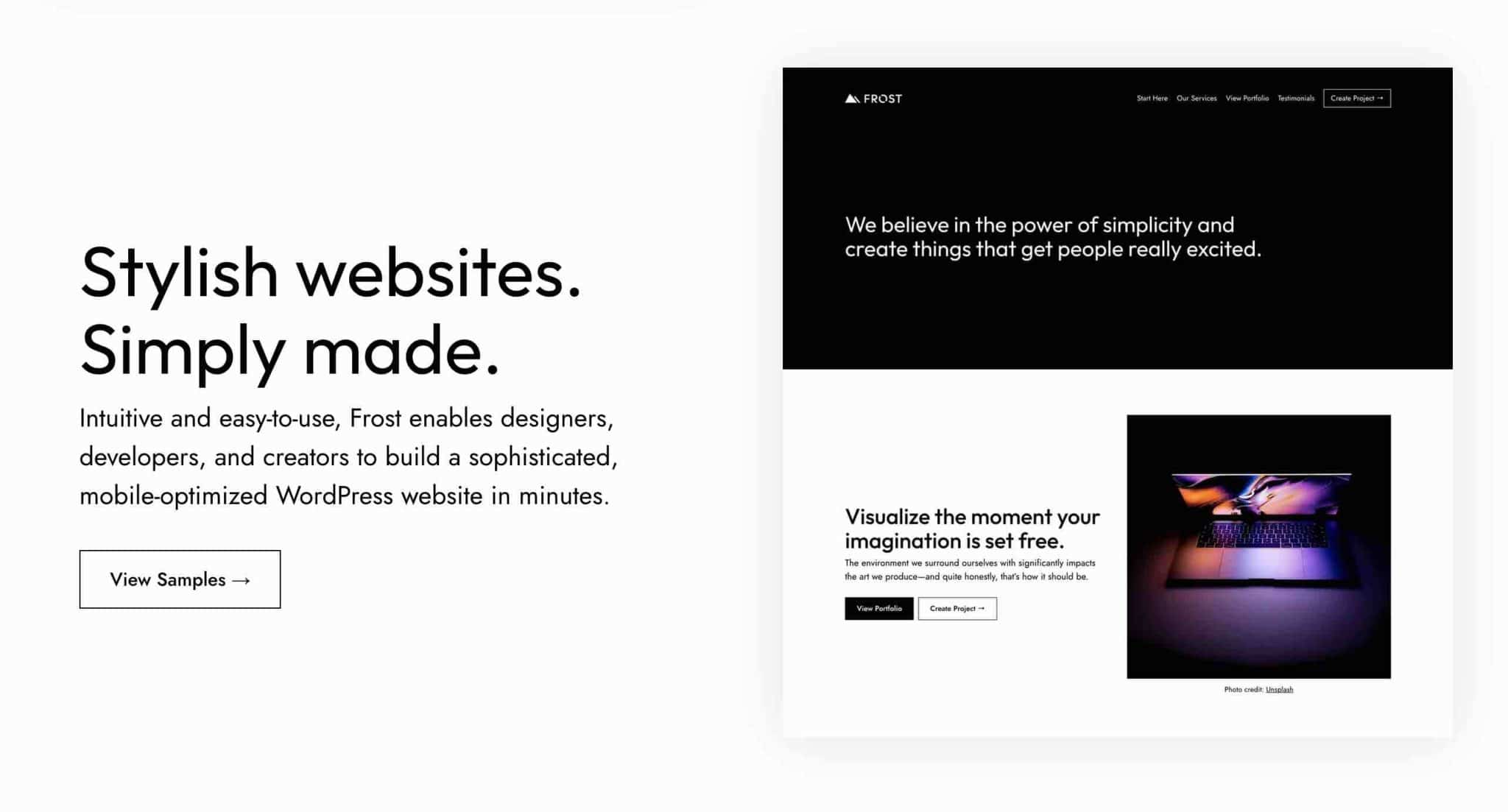
尽管它是在几个月前(在撰写本文时)出炉的,但 Frost 已经有了相当大的野心,并自豪地在其演示页面上展示了它。 “我们重新构想如何构建 WordPress 网站,”它说。 不少于!
就我们而言,让我们停留在当下。 这是开始向您介绍 Frost 的一些主要功能的好主意。
我们将在这些行中谈论的“Frost”与 ThemeForest 平台上提供的同名主题无关。
冰霜有什么特点?
为了展示自己,Frost 突出了它的主要优势,就像在商业演讲中一样。 确实有必要尝试引诱渴望了解更多和/或尚未决定的 WordPress 用户。
首先,我们找到一些经典的特征。 至于大多数当代主题,弗罗斯特声称:
- 灵活,从某种意义上说,它允许您使用“功能”模板设计“无限设计”和“优雅网站” 。
- 直观易用, “轻松创建令人惊叹的网站” 。
- 针对移动浏览进行了优化。 这意味着它具有响应性,并且无论屏幕如何(计算机、智能手机、平板电脑)都能正确显示。

然后,Frost 从众多 WordPress 主题中脱颖而出,至少有两个原因:
- 它旨在与 WordPress 内容编辑器 (Gutenberg) 协同工作。 例如,它提供了自己的块模式,以及您可以根据自己的喜好自定义的预先设计的模板。
即使我们看到越来越多的主题旨在适应 WordPress 内容编辑器的演变(例如 Kadence、Blocksy),但与 FSE 完全兼容的主题仍然非常少见。 在撰写本文时,官方目录中只有 50 个。 - 其样本站点的设计非常独特,其特点是极简主义。 当您认识该主题的创建者 Brian Gardner 时,这并不奇怪,您可以在接下来的几行中找到他。
Brian Gardner 触摸和... WP Engine
布赖恩·加德纳是谁?
首先,Frost 是 Brian Gardner 的孩子,他是自 2000 年代后期以来最早销售优质 WordPress 主题的人之一。
2009 年,Gardner 推出了 StudioPress 主题商店,该商店因其 Genesis 框架而闻名。
2018 年,StudioPress 被美国主机巨头 WP Engine 收购。 然后,加德纳通过他的代理机构 Authentik 专注于他作为网页设计师的业务,专注于极简主义。
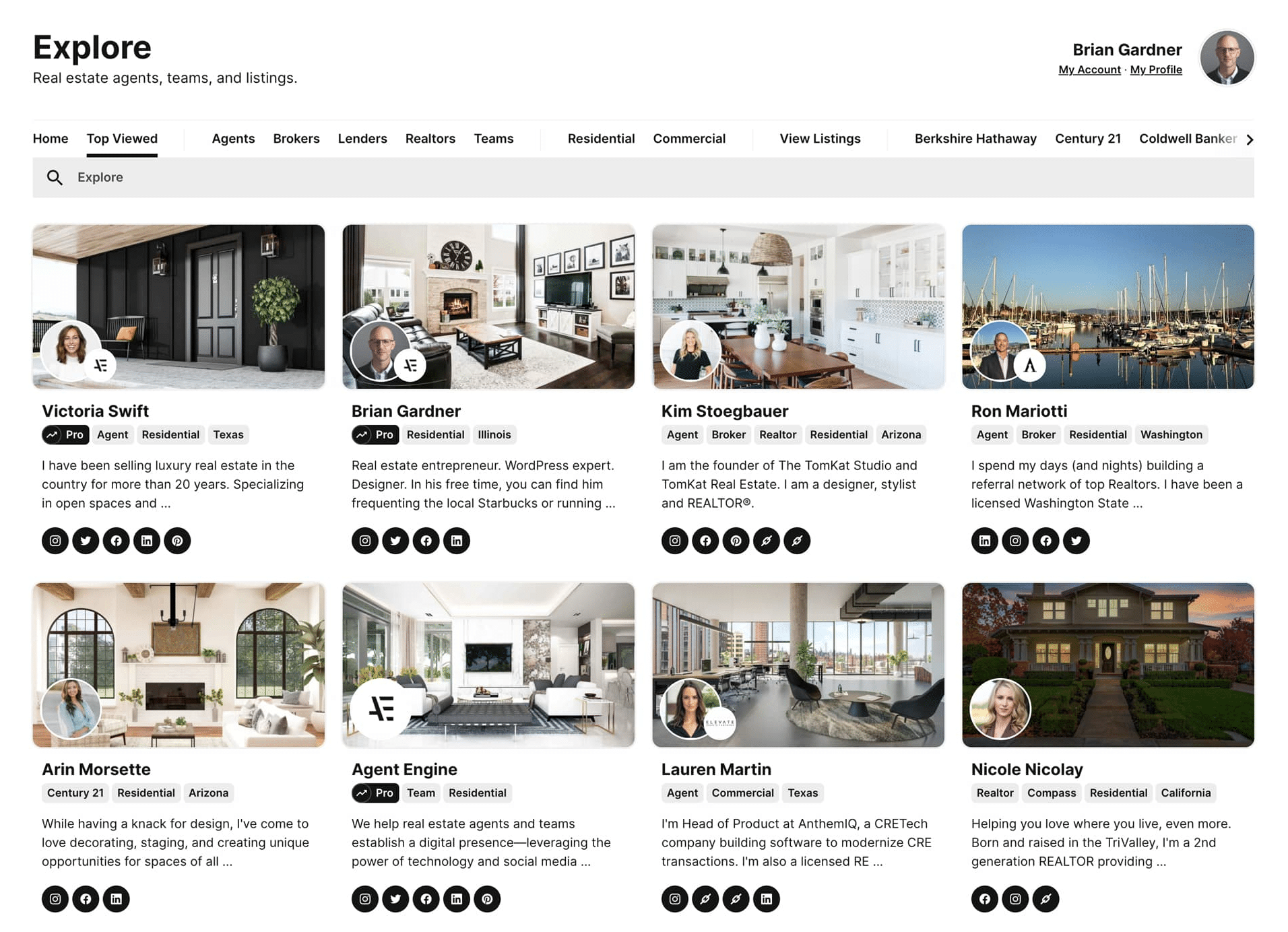
他还共同创立了 AgentEngine,这是一个致力于房地产专业人士的项目。

最后,加德纳从未真正离开过 WordPress 领域,因此在 2021 年夏天随着 Frost 的推出而重新出现在现场。
当 WP Engine 介入时
2021 年 9 月,Gardner 加入了…… WP Engine 的开发者关系团队(你无法弥补)。
三个月后,也就是 2021 年 12 月,同一个 Gardner 宣布 WP Engine 正在收购 Frost。 此次收购是全球使命的一部分: “加速 WordPress 的创新并帮助社区过渡到块编辑器和完整站点编辑” 。
加入 WP Engine 至少影响了两个因素:
- Frost 主题的商业模式已经演变。 最初仅作为高级主题销售,Frost 一夜之间变得免费。 对其(未来)用户来说是个好消息。
- 它的工作方式已经改变。 在被 WP Engine 收购之前,Frost 是 Genesis 框架的子主题。 为了运行,Frost 要求 Genesis 在您的 WordPress 网站上处于活动状态。 通过加入 WP Engine,Frost 被剥夺了这种特殊性。
子主题是继承站点上安装的主题(成为父主题)的功能、设计和布局并允许深度定制的主题。 如本文所述,它的使用并不总是必不可少的。
我认为这个概述对于理解其余部分是必要的。 我希望它对你来说更清楚。 现在,让我们谈谈主题处理。
如何自定义 Frost?
主题是什么样的?
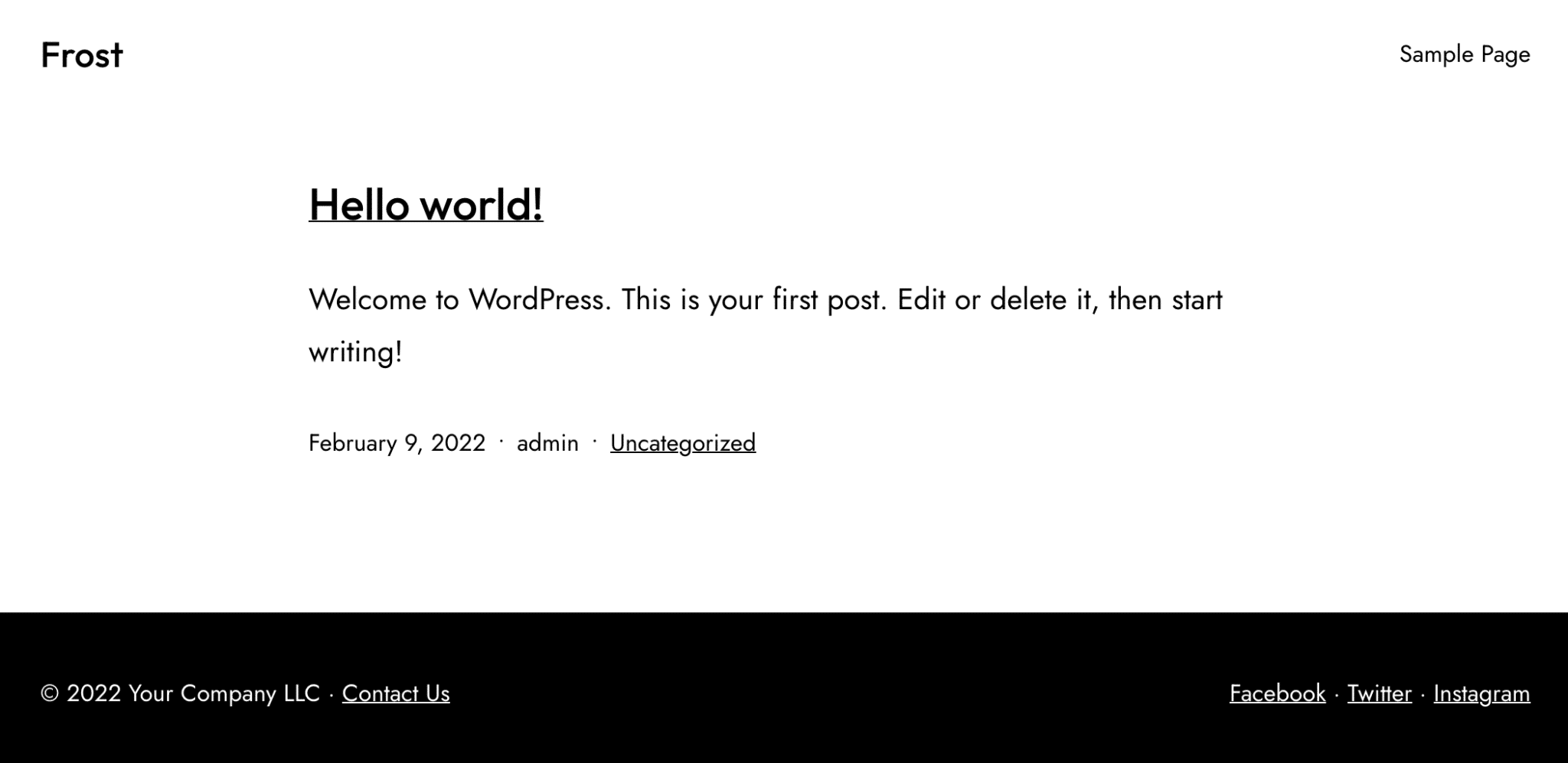
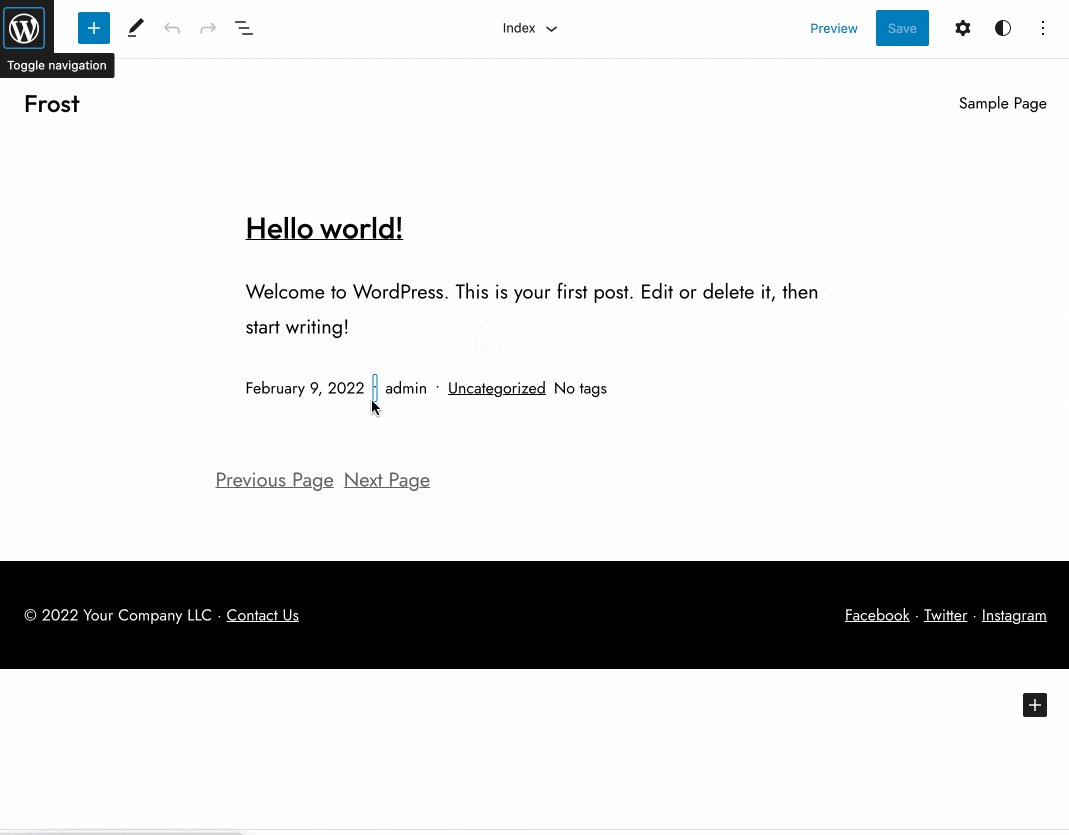
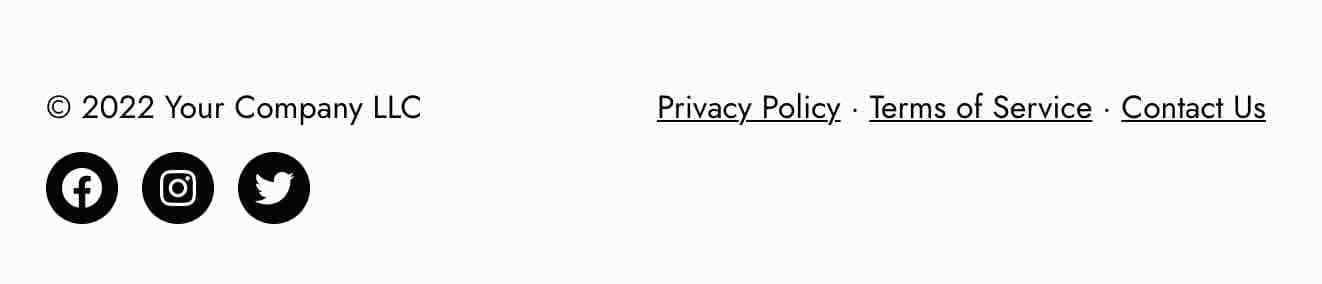
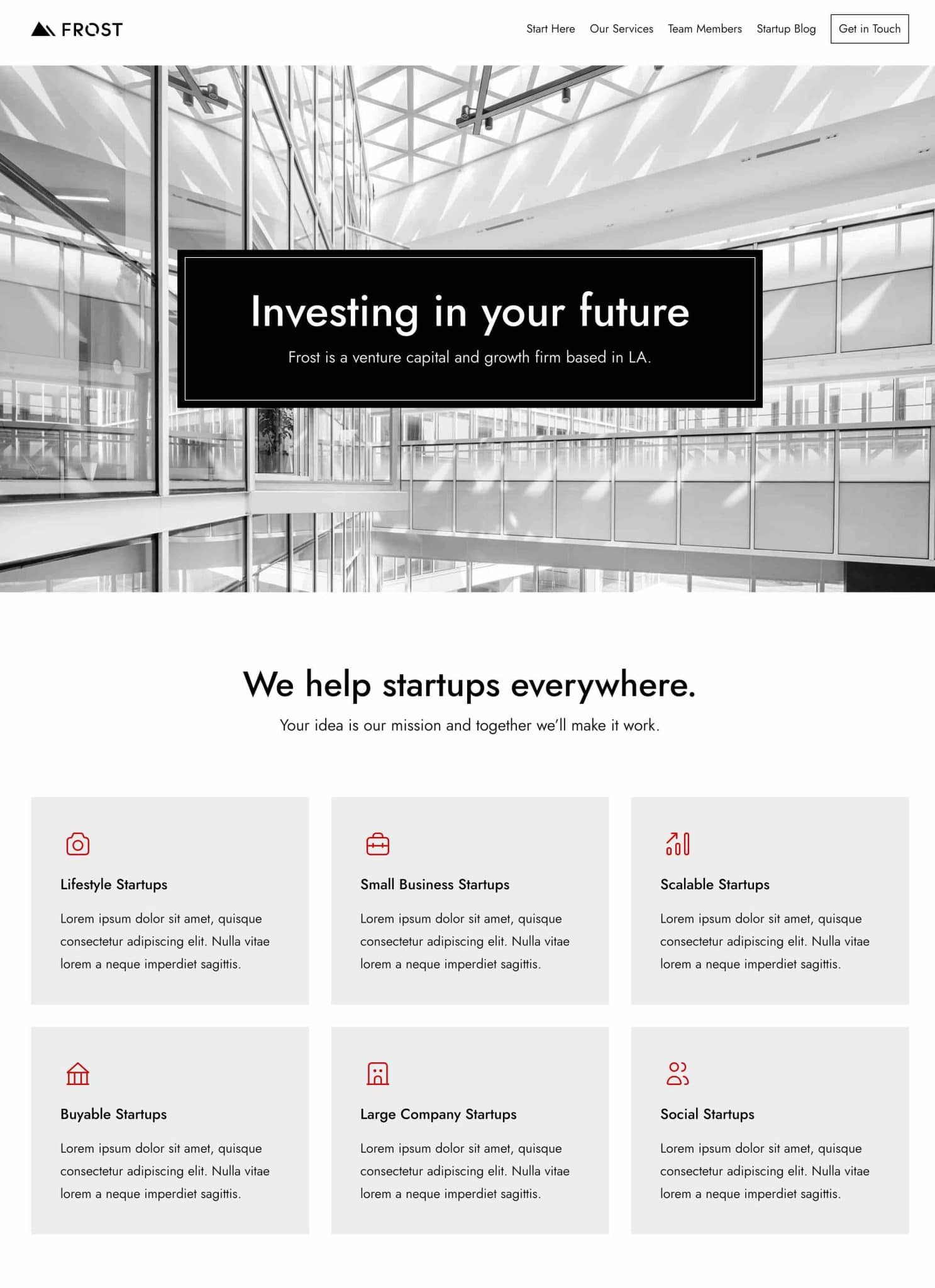
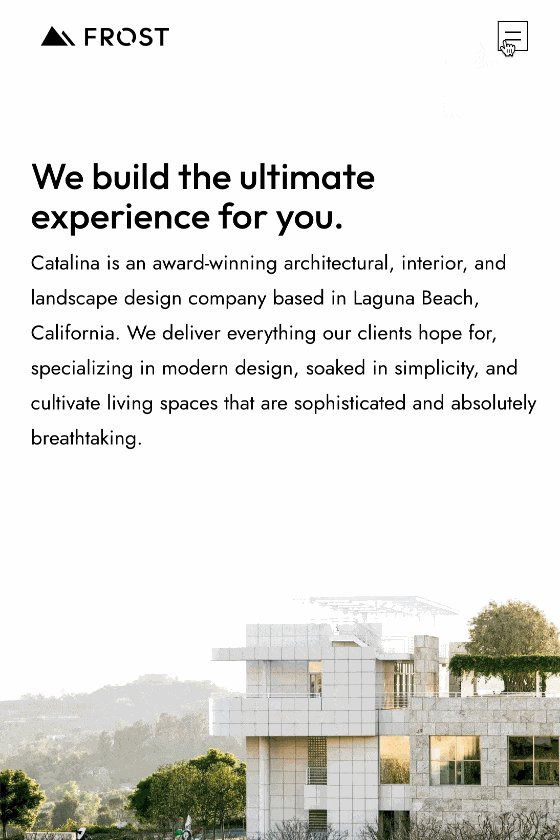
默认情况下,当您激活 Frost 后进入前端界面(访问者看到的内容)时,Frost 的设计如下所示:

如您所见,这是非常基本的。 内容显示时没有边栏。 您的站点名称写在顶部的左侧(逻辑上我以 Frost 为例)。
最后,页脚左侧包含版权,右侧包含指向您的社交网络配置文件的链接。
现在,这一切都非常……白人且没有人情味。 让我们来调味吧。
由于 Frost 是一个设计用于完整站点编辑项目的主题,因此您需要将其与 WordPress 5.9 版(至少)一起使用以充分利用它。 这就是我在整篇文章中所采用的路径。
无论如何,Frost 至少需要 WordPress 5.8,如其规范所示。 仅供参考,将其与 WP 5.8 一起使用是违反直觉的,因为您需要启用 Gutenberg 插件才能使整个程序正常运行。
网站编辑
要开始您的主题定制,让我们转到菜单外观 > 编辑器(测试版)。
如果您已将网站升级到 WordPress 5.9——最好不要让自己暴露在安全漏洞中——你应该已经发现了这个新功能。
通过这个站点编辑器(现在是您站点定制的神经中枢) ,您可以构建、构建和修饰站点的视觉结构和内容。
供您参考,编辑器使用 Gutenberg 块来创建和提供您网站的所有区域。
然而,让我们告别旧的定制器及其伙伴:小部件菜单。
这两个,你过去一定用过这么多,自 WordPress 5.9 发布以来不再存在。 是的,你必须习惯它!
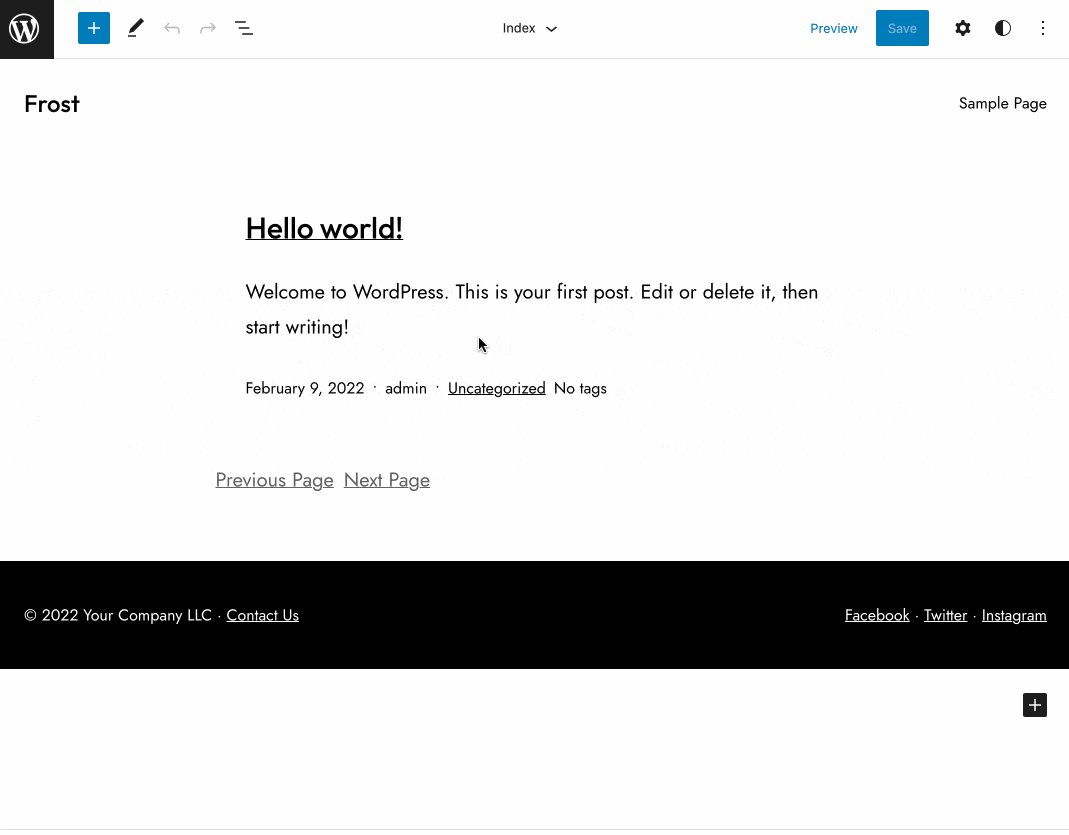
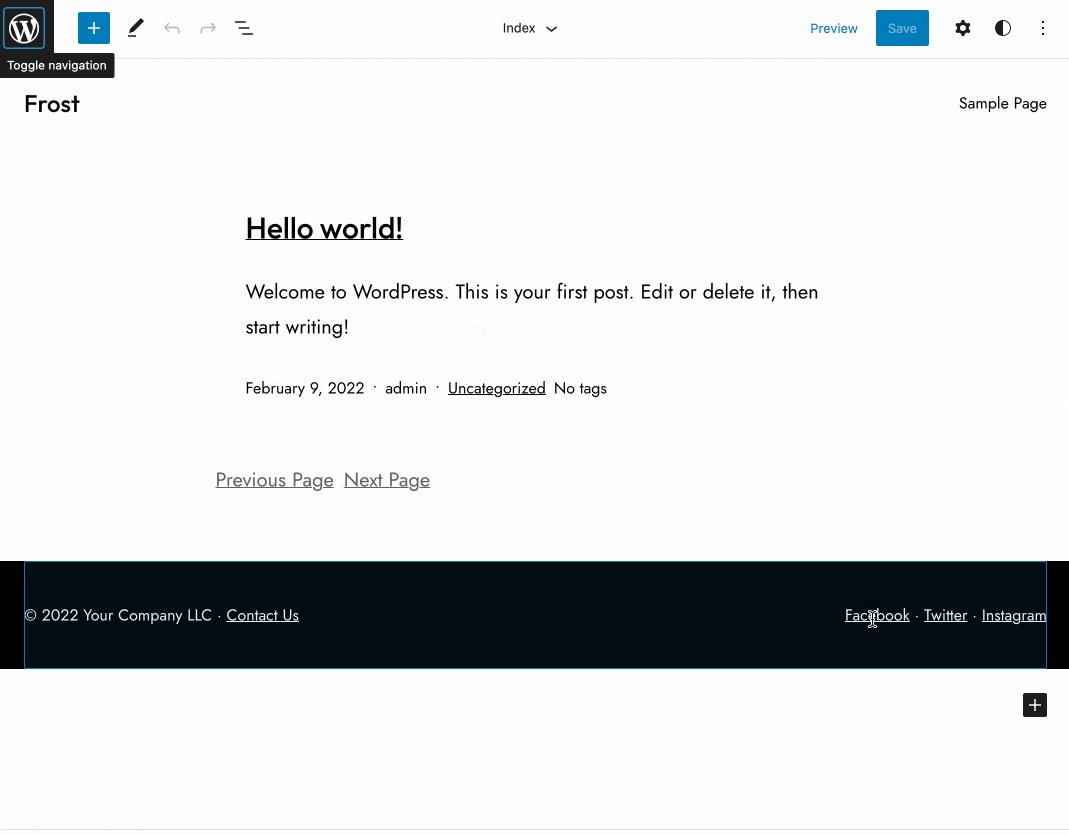
默认情况下,您会发现自己跳到“索引”模板上,该模板显示您网站的出版物。 此时,您只有一篇文章,即任何新安装的 WordPress 随附的一篇文章:著名的“Hello world!”。
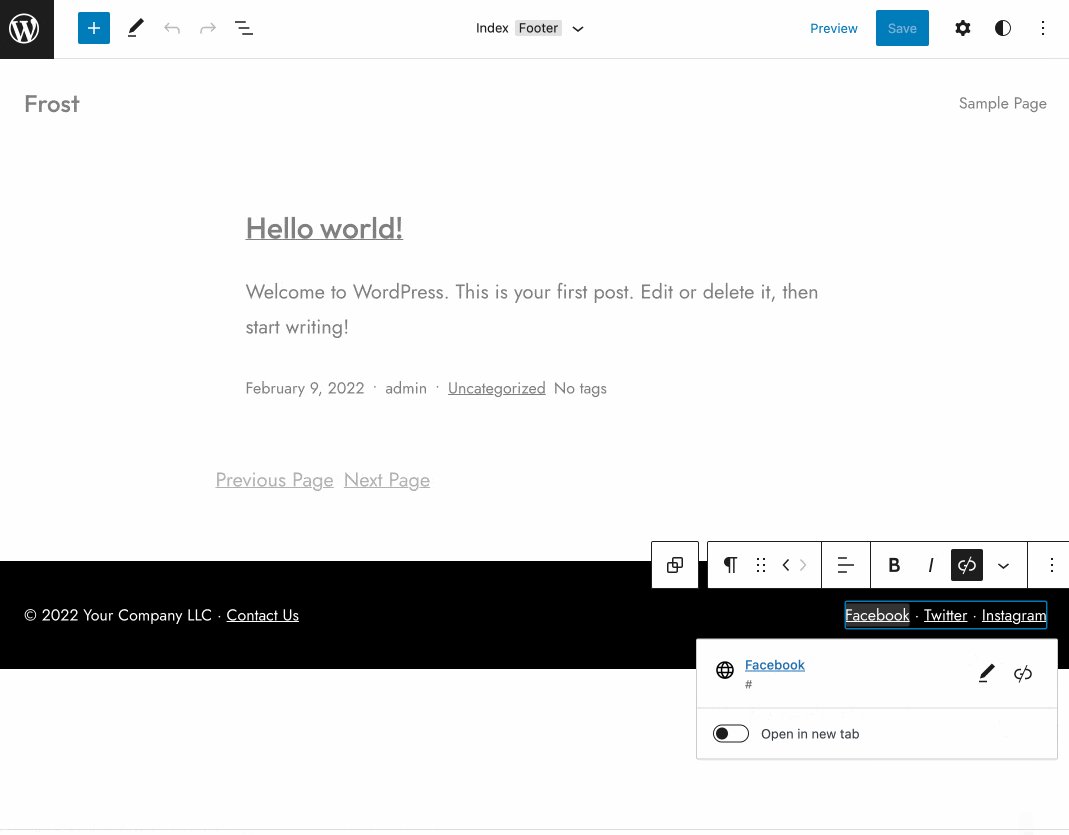
当您将鼠标悬停在每个内容项上时,您会看到每个区域现在都是可编辑的。 这是完整站点编辑的魔力:

模板
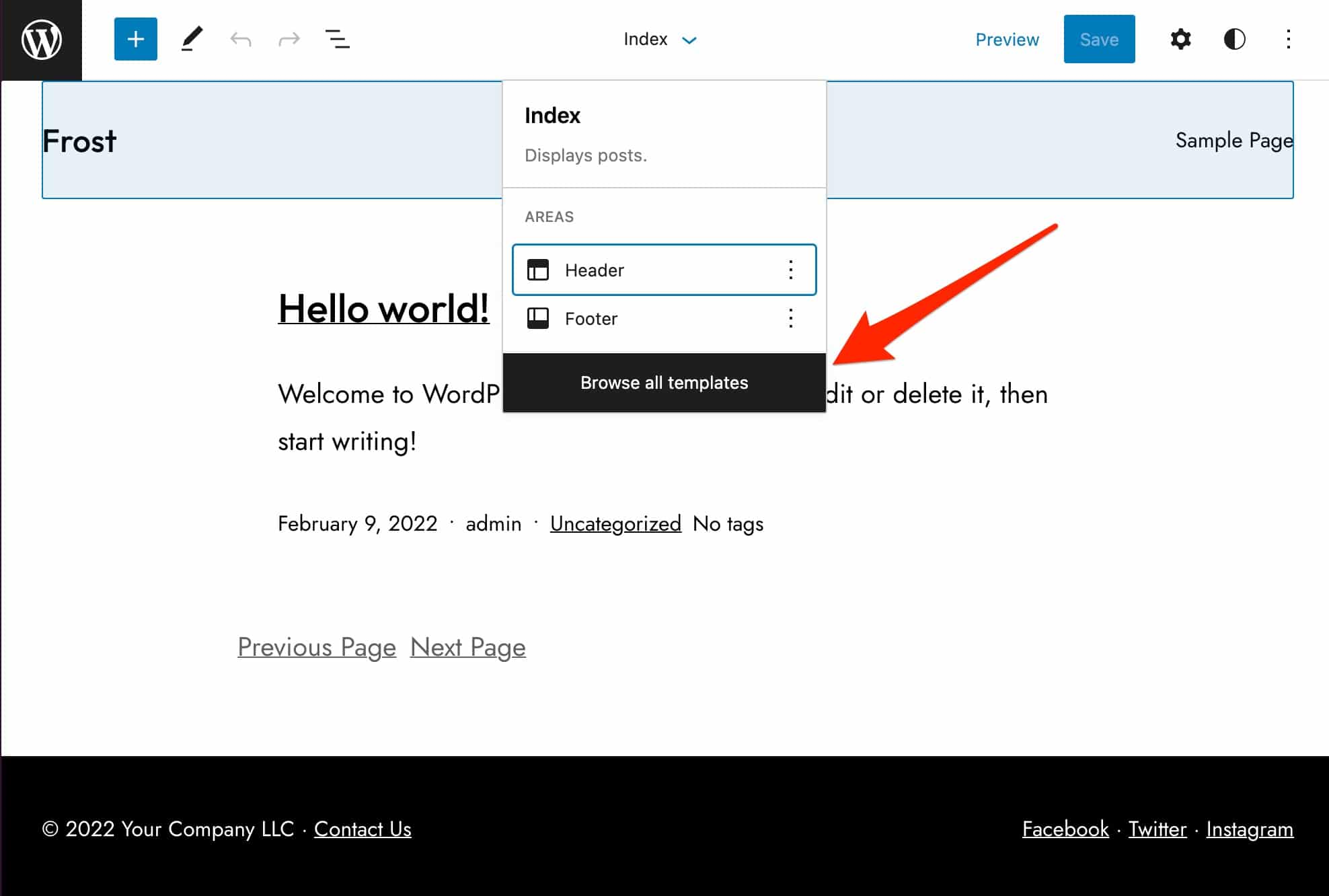
默认情况下,正如您在上面看到的,Frost 会提示您开始编辑您的索引页面。
但是为了拥有一个专业的网站,您还需要展示其他“经典”页面。 为此,Frost 想到了你,提供了 6 个现成的页面模板。
您可以通过单击“浏览所有模板”按钮来访问它们:

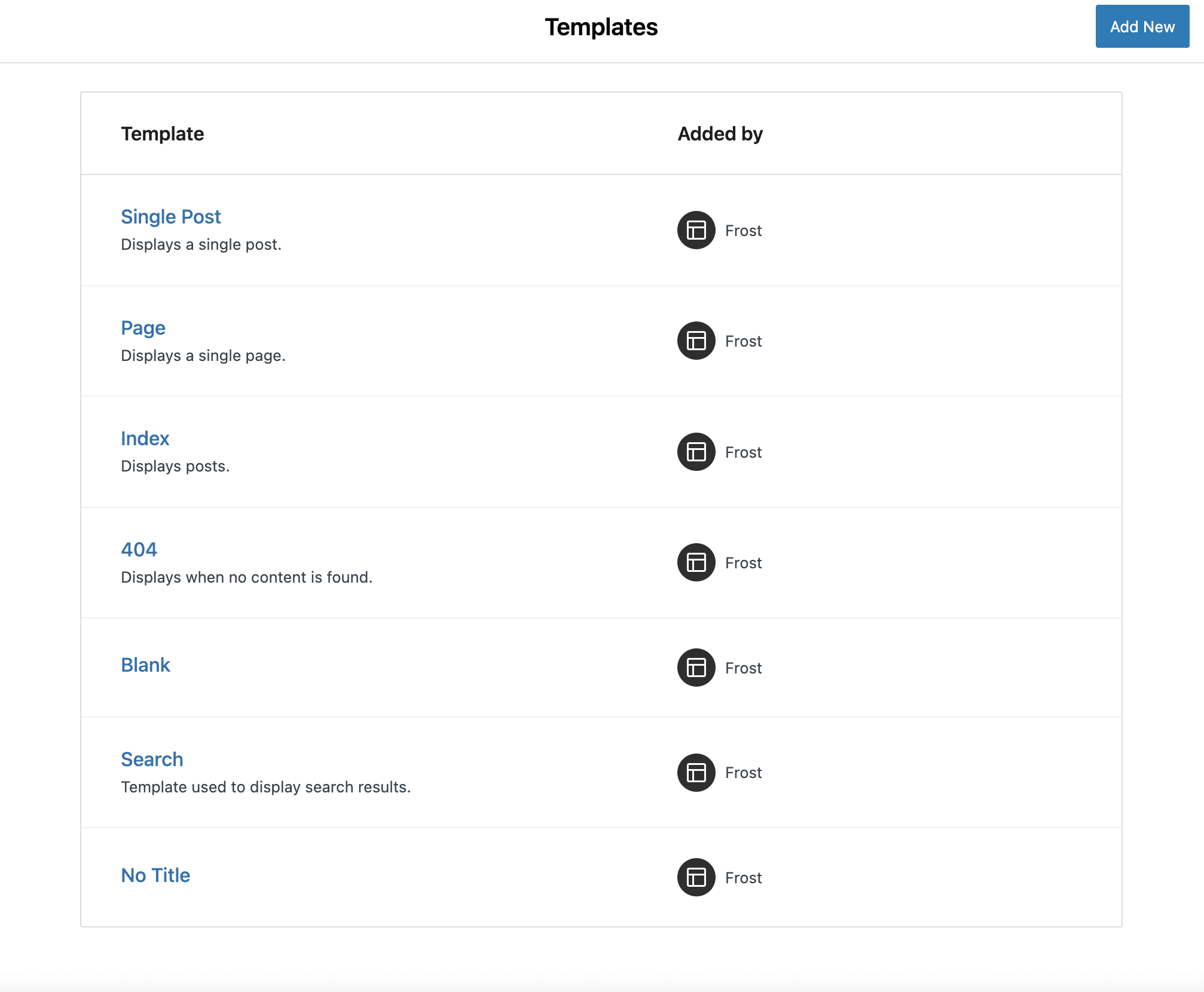
以下是您将拥有的模板:
- 单个帖子:设计博客页面的结构和显示。 例如,您可以控制元标记(例如日期、作者等)。
- 页面:设计单个页面的显示。
- 404 :顾名思义,此模板对于创建自定义 404 页面非常有用。 例如,当您的访问者单击损坏的链接时,这将非常有用。
- 空白:在这里,您将受益于从头开始的空白模板。
- 搜索:这是“用于显示搜索结果的模板” ,如其描述中所述。
- 无标题:此模板显示没有标题的页面,您可以将其用作设计登录页面的基础。

请注意,您还可以创建自己的模板来构建您的主页以及您的档案页面。
块模式
例如,为了根据您的图像和样式指南设计页面,Frost 提供了一个块模式库。
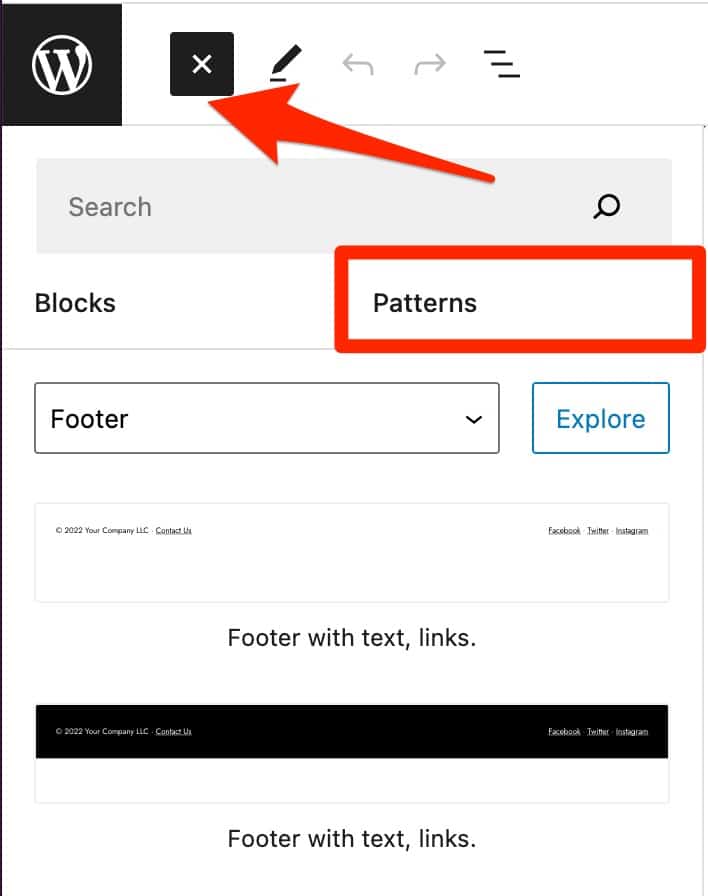
这些是即用型内容部分,由几个 Gutenberg 块组成。 您可以通过单击“模式”选项卡(在站点编辑器中,或在编辑页面或文章时)轻松地将它们添加到您的内容中:

总的来说,在写这篇文章的时候,我已经注意到了大约 50 个区块模式,分为五类,例如添加页眉、页脚、推荐、价格表、投资组合、号召性用语等。




对于最近的一个主题,已经有很多模板(1到3列不等),非常有趣。
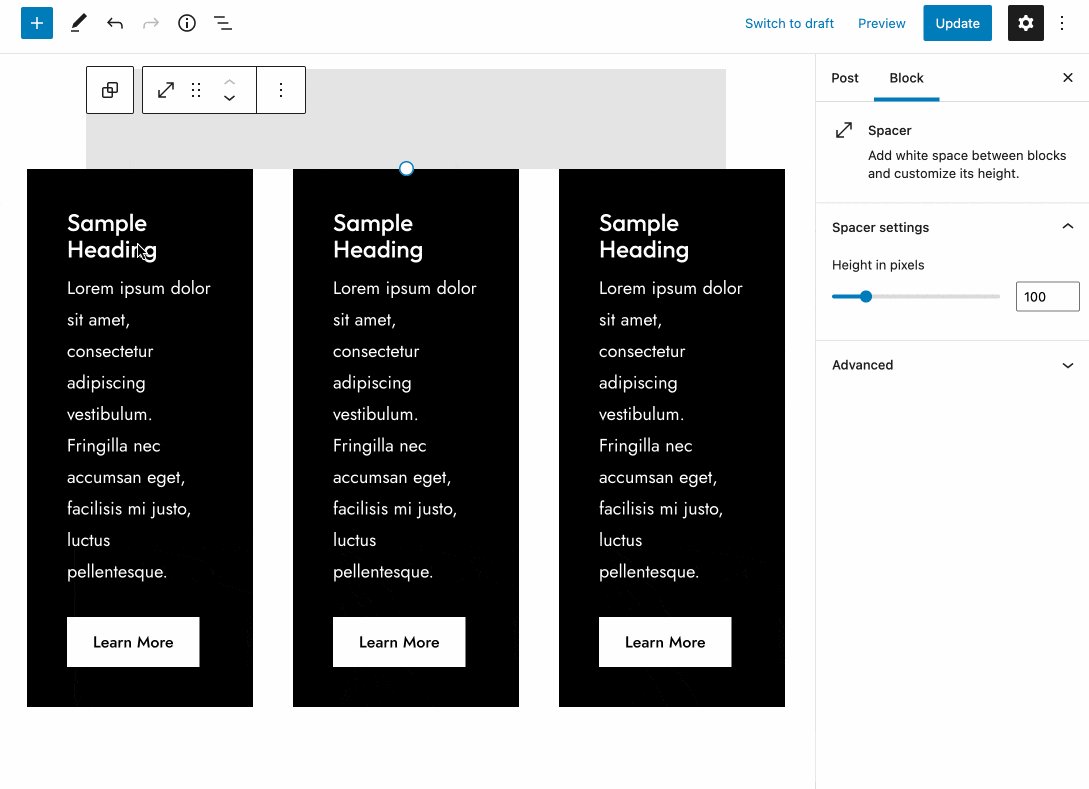
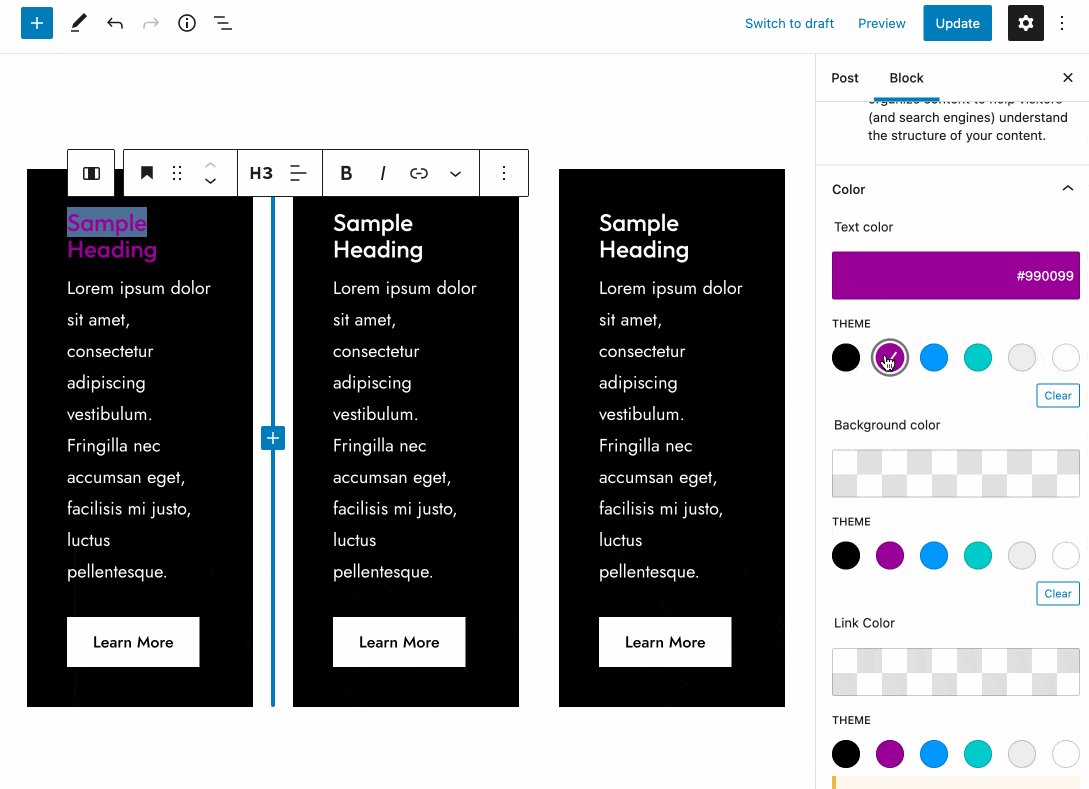
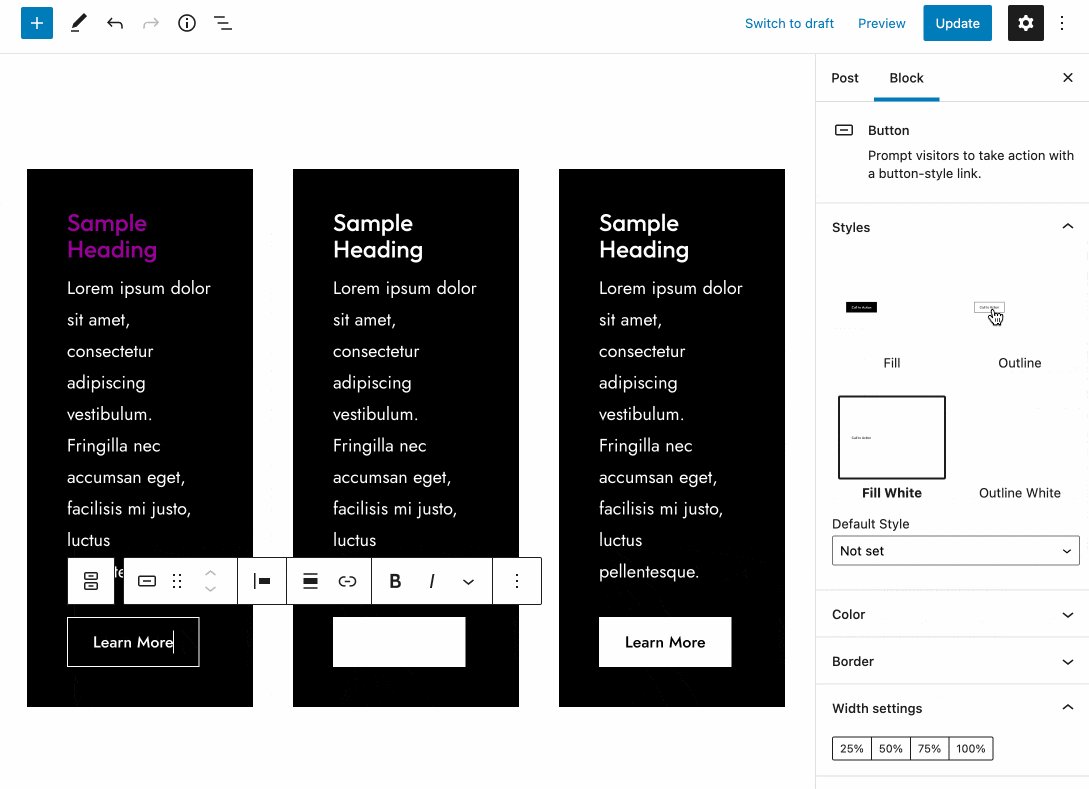
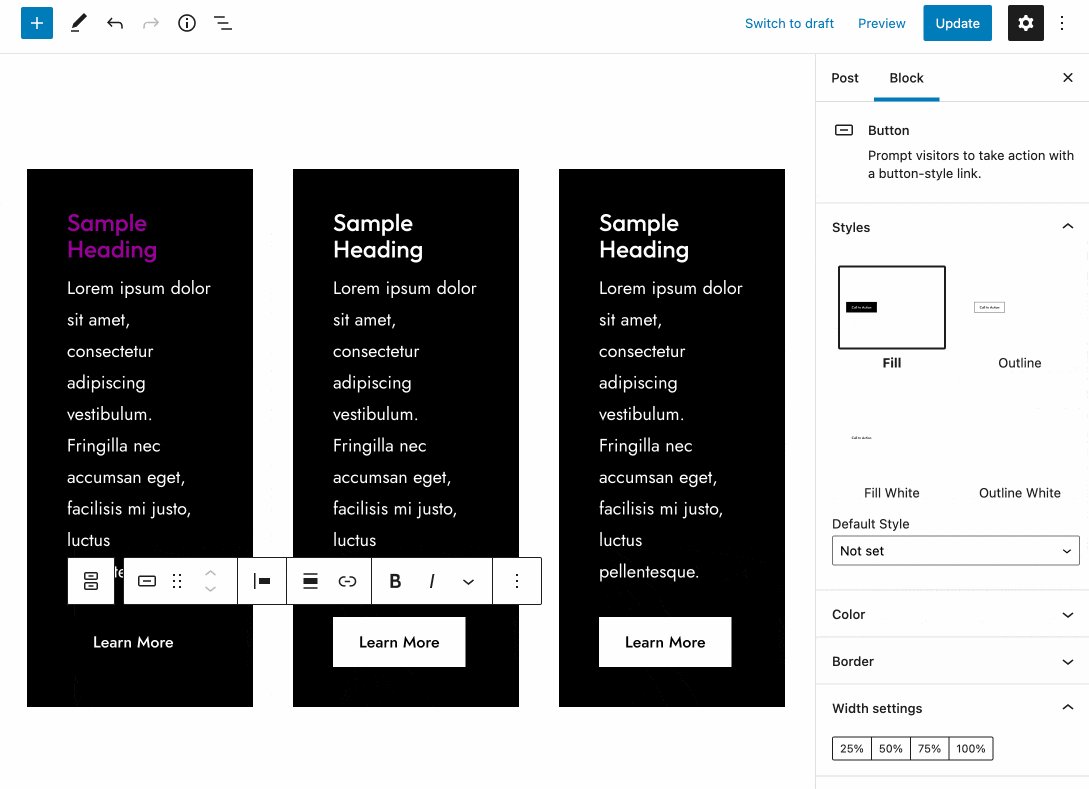
在您的内容中单击即可添加它们中的每一个。 然后,您可以直接在页面上轻松地实时修改它们。

每个模板都有不同的自定义选项(例如排版、颜色、字体大小、间距、边框设置等)。
Frost 使用全局样式,这是 WordPress 5.9 引入的一项新功能。 在某种程度上,它取代了定制工具。 全局样式允许您从同一界面在整个站点中设置和应用主题和块样式(颜色、版式、布局等)。 这样,您不必费心逐个自定义每个块。 为此,只需单击内容编辑器中的“样式”图标。

对于其余部分,您会注意到每个块图案仅提供黑色和白色。
因此,您还可以使用它为您的网站或客户的网站进行线框设计(设计页面架构)。
然后,当然,您必须根据需要自定义每个块图案,使用您的文本和颜色。
要进一步修改页面设计,您甚至可以激活“示例站点”,这是即用型模板。
Frost 主题的示例站点
示例站点之所以有趣,至少有两个原因:
- 它可以防止您从头开始。 您可以从现有基础中获取灵感,然后根据自己的喜好对其进行自定义。
- 它节省了宝贵的时间,因为一切都已经组装好了。
再说了,你还有工作要做,对不起,打碎了你的梦想! 你必须根据你的风格指南调整颜色,修改文本。 但是当您缺乏创意并且您不是专业的网页设计师时,这是一个宝贵的帮助。
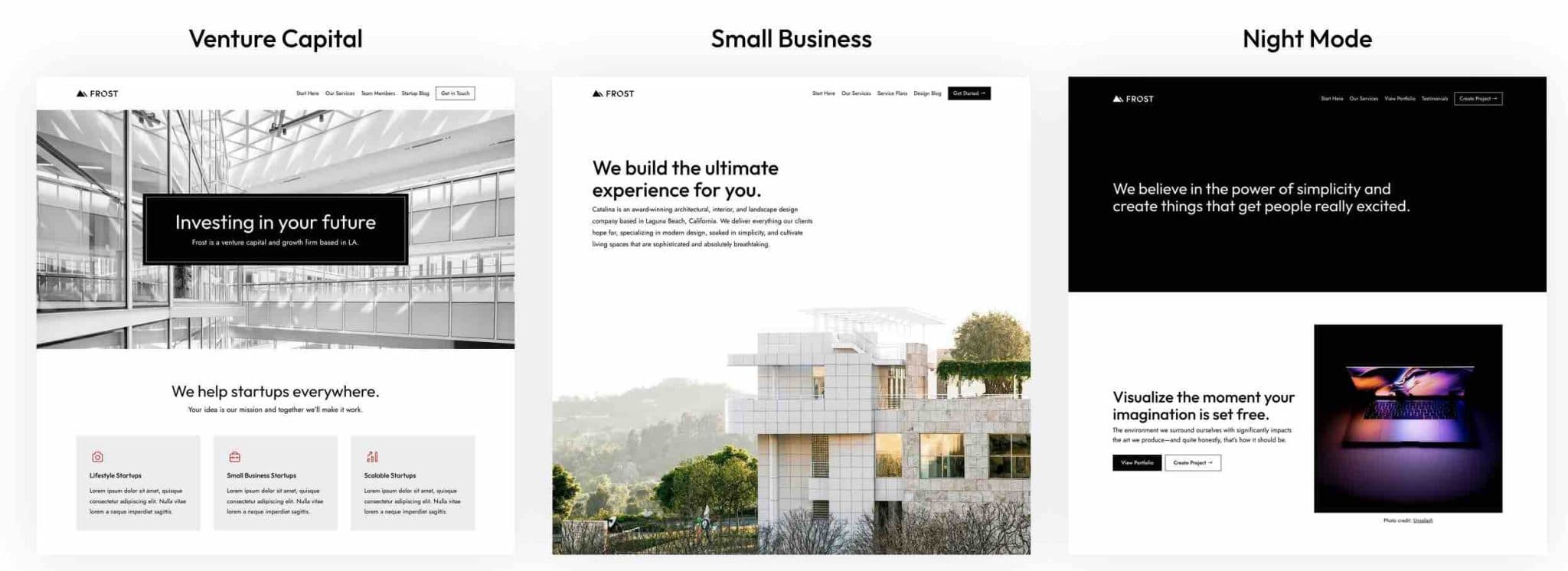
在编写这些行时,Frost 提出了 3 个“示例站点”:

目前选择非常有限,但考虑到主题的年轻时代及其最近的演变(被 WP Engine 收购),这是相当合乎逻辑的。
在接下来的几周内应该会添加新的演示。 如果您对该主题感兴趣,这将是密切关注的一点。
混乱的进口流程
关于这几个示例站点,我们可以做几个初步的说明:
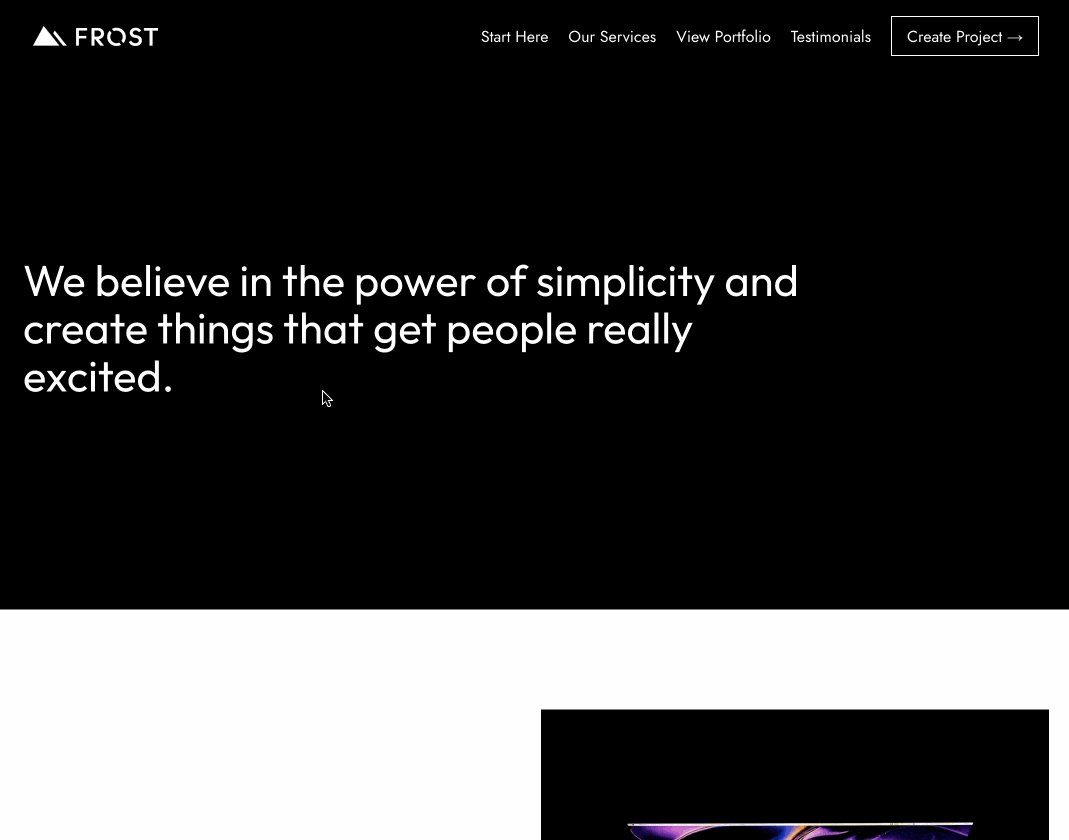
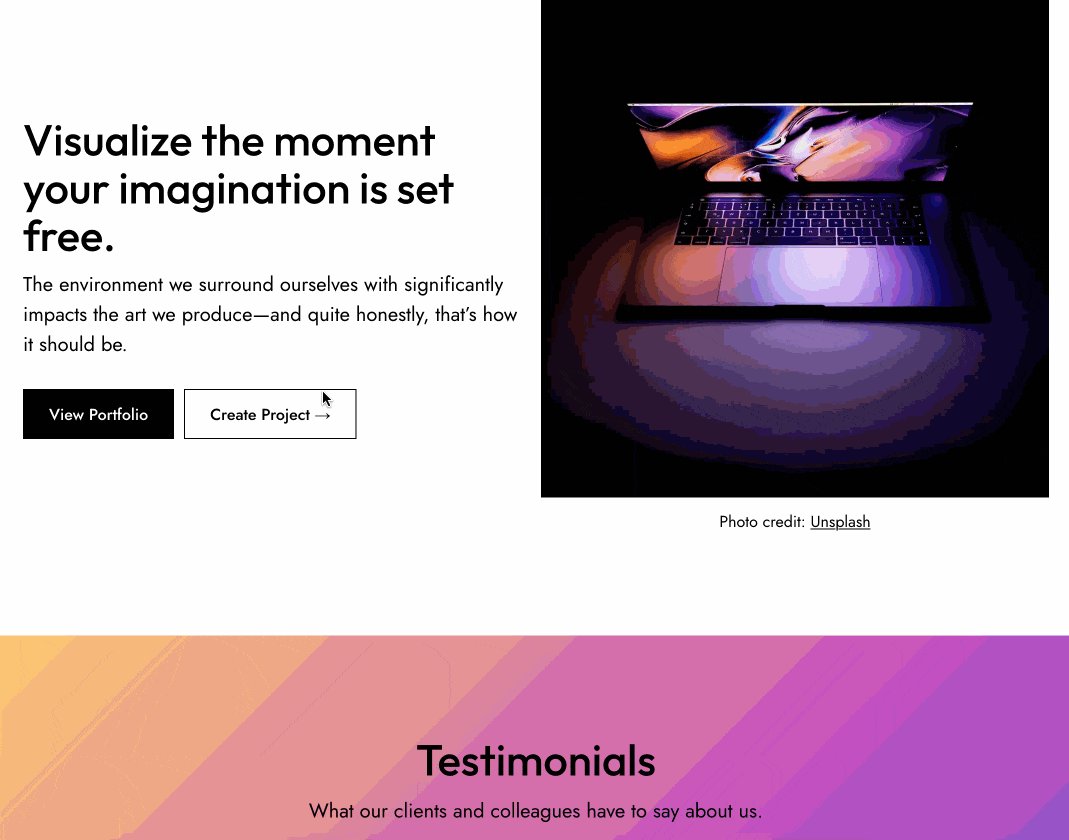
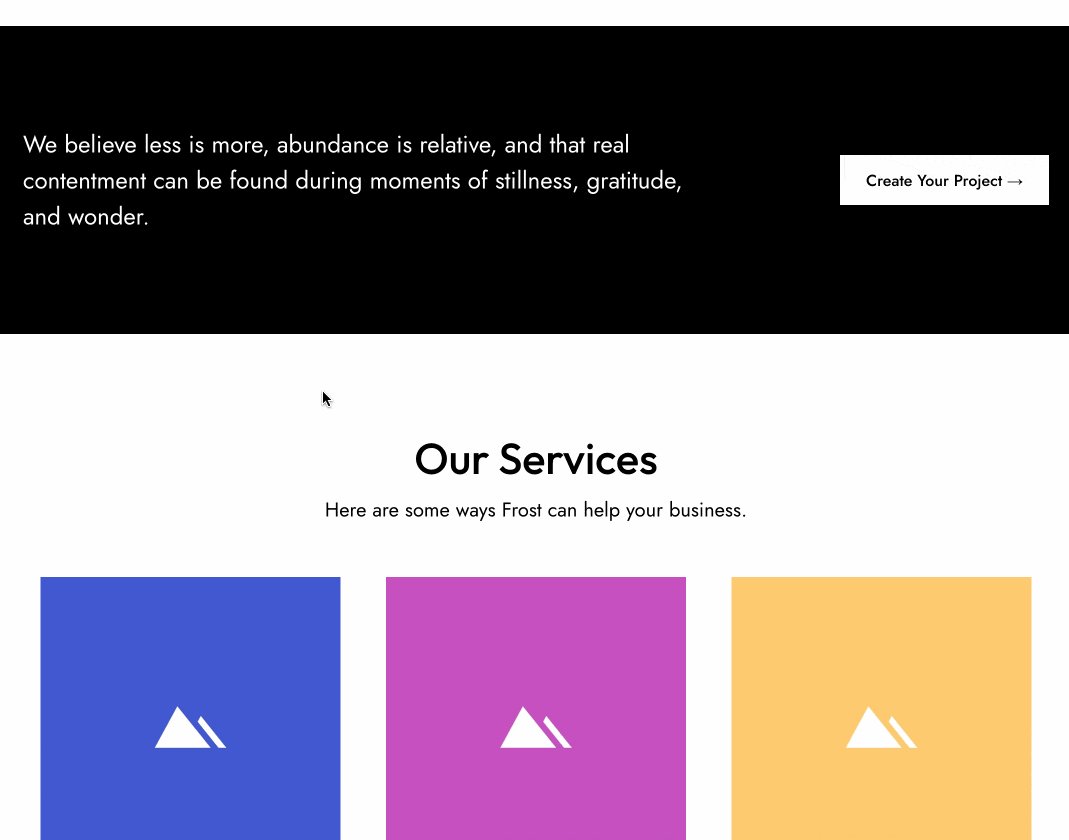
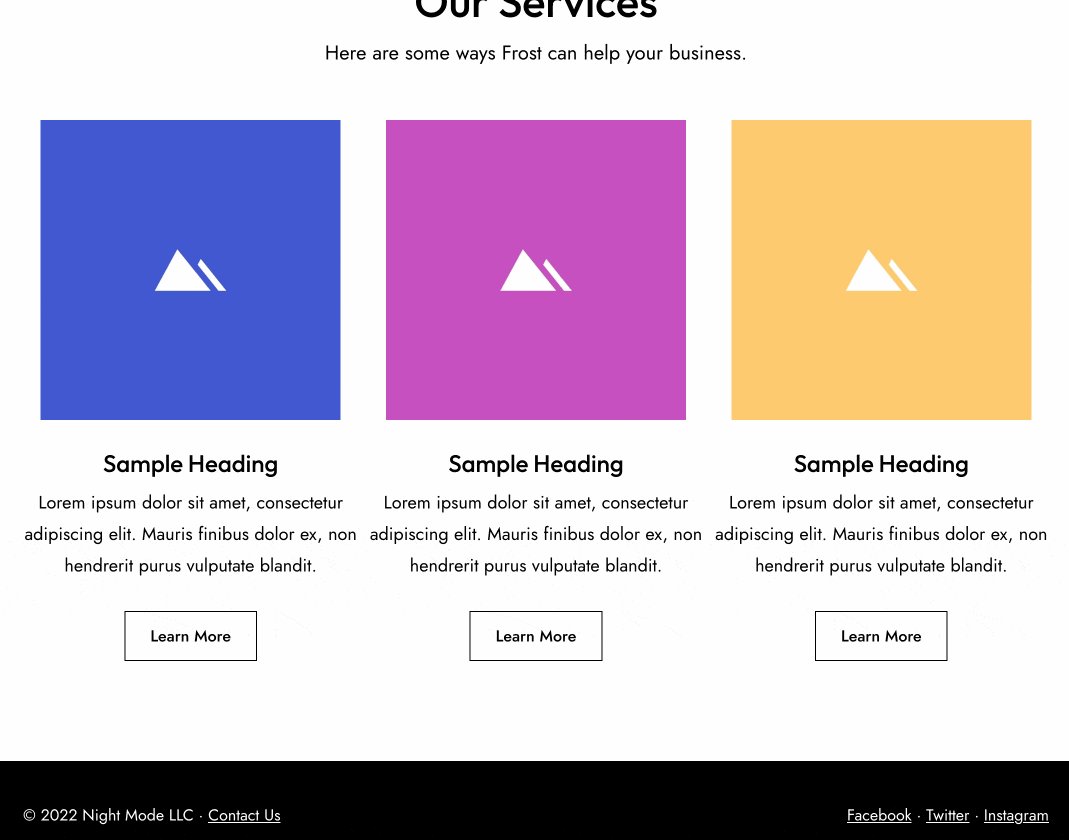
- 有意愿设计适合不同领域的演示。 风险投资和夜间模式似乎非常适合机构和自由职业者,而小型企业更适合建筑或房地产公司。
但是这 3 个示例站点可以适用于任何类型的业务,因为您可以根据自己的选择重塑它们,就像我之前说的那样。 - 目前还没有专门设计类似 WooCommerce 的在线商店的示例站点。
最后,由于主题被 WP Engine 购买,Frost 库在您的管理界面上消失了,因此您不再可以一键导入示例站点。
从现在开始,Frost 将使用 WordPress 的原生特性:站点内容的 XML 导入。 这是最简单、最合乎逻辑的解决方案。
要利用它,您需要使用 XML 文件下载并导入您选择的示例站点,该文件位于您感兴趣的示例站点下(显示在此页面上)。
简约而干净的设计
您的示例站点现已安装在您的站点上,恭喜。 它们中的每一个都由不同的块组成(想象在同一页面中有几个块模式,以便理解)。
要修改每个页面,请转到内容编辑器并根据需要调整每个块的文本和外观,就像使用块组合一样。
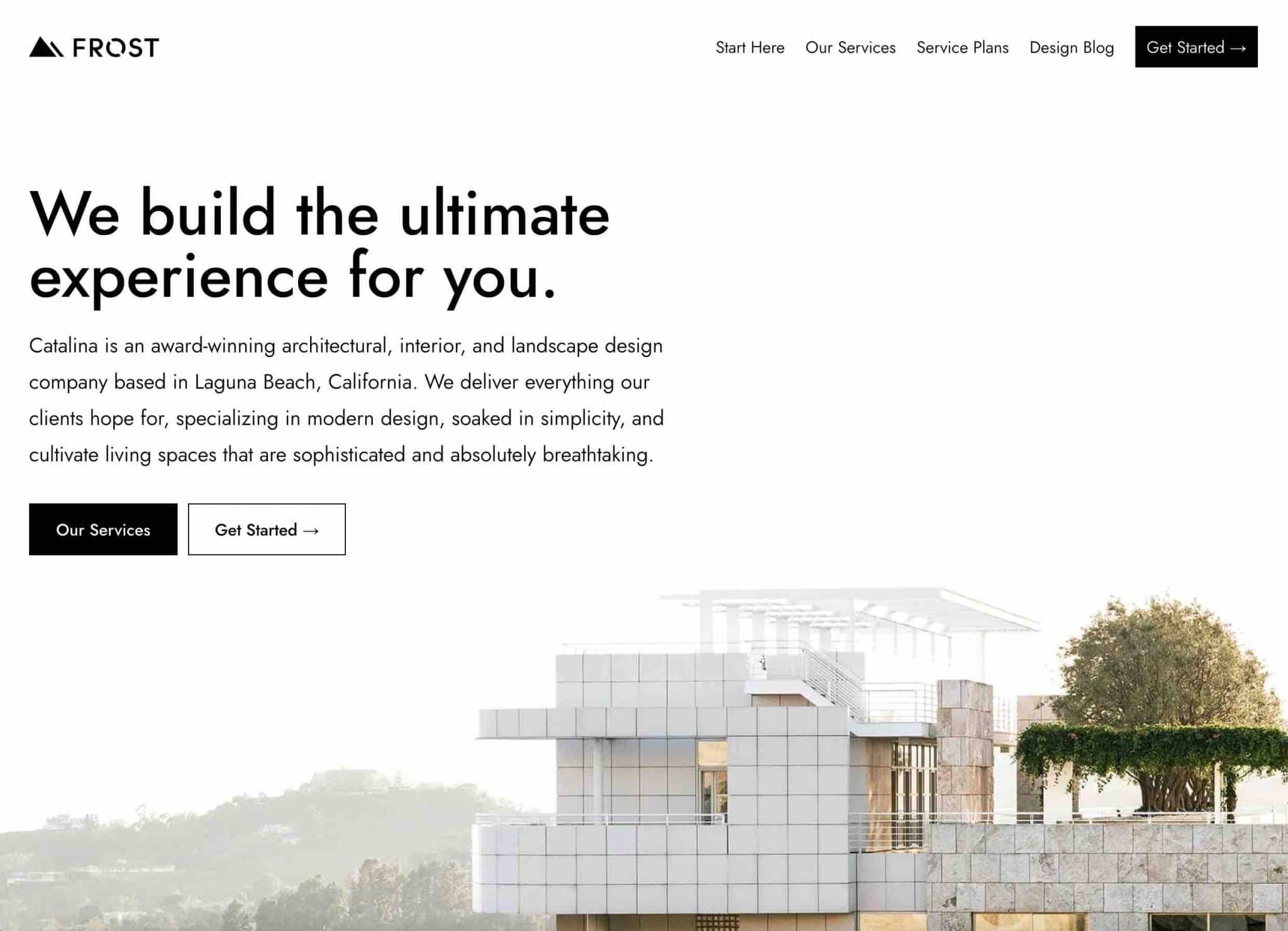
关于示例站点,您会注意到几个共同特征:
- 设计极简,线条简洁,白色为主。
- 一个故意限制的调色板。
- 通透的文字和大量的空白空间,便于文字和图像的阅读和展示。
- 使用优雅的排版:标题为“Outfit”,正文为“Jost”。



Frost 的这种干净的方面是合乎逻辑的,了解 Brian Gardner 的个性。
这位极简主义的使徒在他的网站上说:“我相信简单的力量,并创造出令人惊叹的东西”。
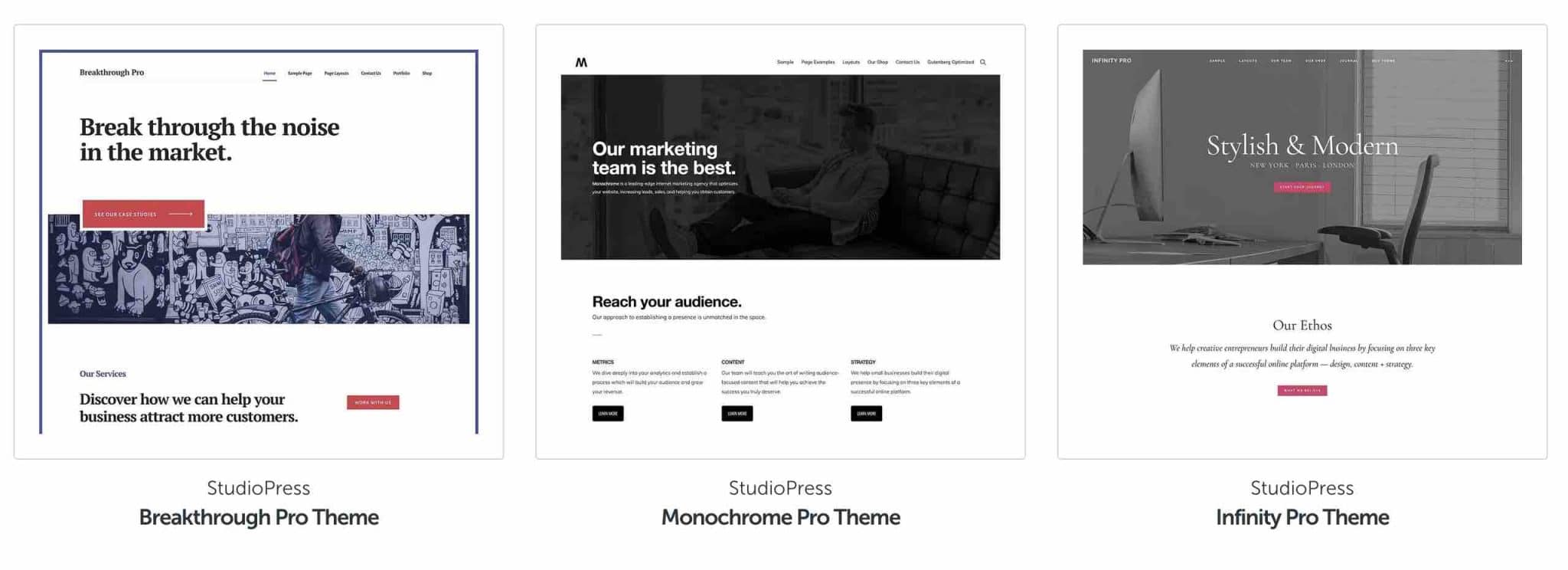
顺便说一句,一个有趣的旁注:如果您查看当前在 StudioPress 网站上出售的儿童主题(该公司由 Brian Gardner 创建并于 2018 年出售给 WP Engine),您会发现与Frost 当前的示例站点:

每次都能清楚地看到加德纳的触感。 好吧,你已经走了很长一段路。
您现在完全了解 Frost 主题,并且知道如何自定义它。
在本测试的下一部分中,您将发现它对 3 个关键领域的影响。
性能、搜索引擎优化、响应能力:让我们放大 3 个主要方面
表现
当你赶时间时,你喜欢事情进展得很快。 几乎所有情况都是如此:
- 在交通拥堵中:5 分钟内约好会被卡住,这太可怕了。
- 结账时排队:当然,你前面的人忘记了超市另一端的物品,并决定在你耐心等待的时候去拿。
- 当您浏览网站时。 你知道的:我们都讨厌浏览速度慢的网站。 或者更确切地说:当网站没有加载时,我们会迅速离开那里。
现在让我们把超市和停放的汽车放在一边,回到 WordPress 网站。
当然,您的 WP 网站必须足够快地加载。 虽然这在 SEO 方面可能并不重要,但对用户体验非常重要
要拥有一个快速的站点,您必须采用良好的做法,例如使用优化的图像、良好的主机或最新版本的 PHP。
在很多情况下,轻巧且编码良好的主题不会受到伤害。 在这方面,弗罗斯特做对了。
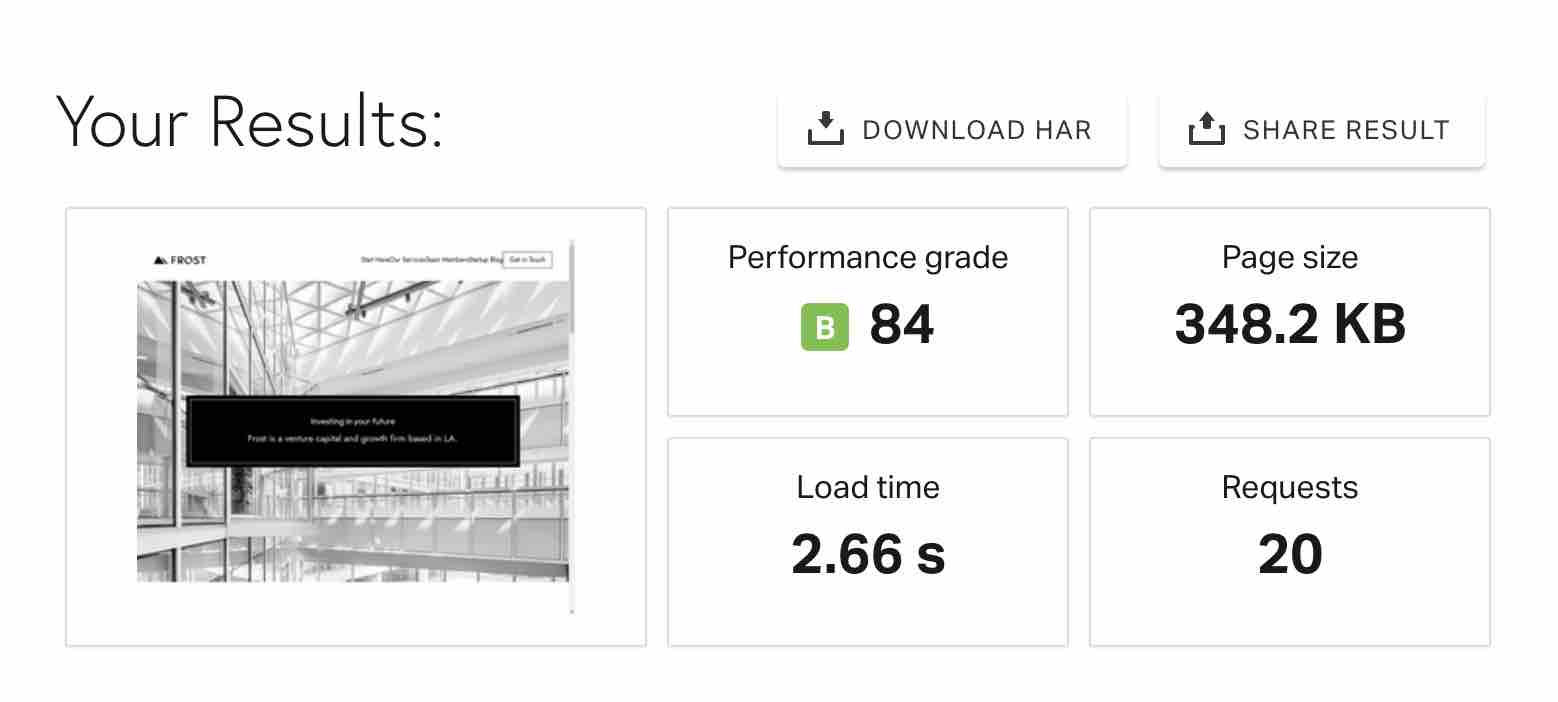
由于 Frost 是围绕完整站点编辑项目设计的,因此可以加快您的站点速度。 您可以通过在 Pingdom Tools 等评级服务上测试他的一个示例站点来初步体验这一点。

虽然性能评级服务很有用,但您也不应该关注它们,而应该关注网站的实际加载时间和流畅度的印象。
搜索引擎优化
表演结束后,让我们继续进行 SEO。 这种事情经常困扰着 WordPress 网站的创建者。
好吧,这很正常:要在 Google 等搜索引擎上获得最低限度的知名度,您必须在您的 SEO 上工作,以便有机会在搜索结果页面中正确排名。
我可能会让你失望,但Frost 并不是一个神奇的主题——就像所有主题一样。 一旦您激活它,您就不会出现在搜索引擎的第一个结果中。
在 SEO 方面,您可以使用的主要方面是您的标题标签。 要知道,著名的h1、h2、h3等等。
WordPress 内容编辑器允许您选择它们并将它们正确应用于您的各种标题。 每页或每篇文章(其主标题)仅使用一个 h1 标题是一种很好的做法。
在被 WP Engine 收购之前,Frost 还提供了一些 SEO 设置,当时它还是一个子主题。 即使对于训练有素的技术人员来说很有趣,对于 SEO 初学者来说,它们也只是难以理解。
要处理您的内容的 SEO,请尝试使用 Yoast 之类的 SEO 插件。 我们在本专用指南中详细介绍了其所有设置。
响应能力
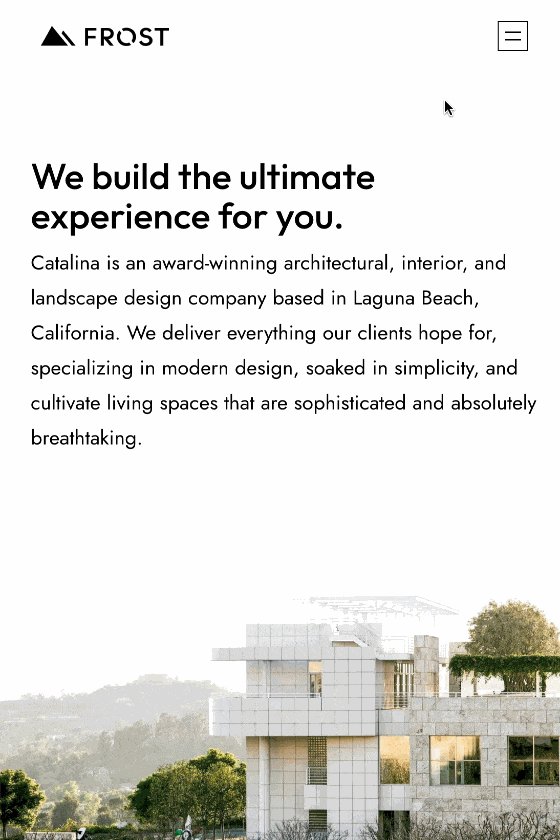
在其演示页面上,它说 Frost 允许您创建“针对移动设备优化的 WordPress 网站”。
为此,我们确实可以说 Frost 默认是一个响应式站点:它可以很好地适应任何屏幕(台式机、智能手机、平板电脑)。
例如,如果您在浏览其中一个站点模板时缩小浏览器窗口,您会注意到元素自然地相互贴合,并且显示保持一致。
您可能还会注意到汉堡菜单的外观,这是针对移动设备优化的网站的典型特征:

很高兴知道:Google 提供了一个免费工具来检查您的 WordPress 网站页面的移动兼容性。
另一方面,我们错过了网站编辑器中移动页面和其他块组合的预览工具。 这对用户体验来说是一种耻辱,但 Frost 对此无能为力。
但是,它与价格有很大关系,因为您将立即阅读。
Frost 主题价格和用户支持
霜花多少钱? 哦,是的,我已经告诉过你:Frost 是免费的。 是的,免费的。 您无需支付一分钱即可下载。
如你所知,你的蛋糕也很难吃。 这是一个很好的说法,但同时,你知道:你很少能同时拥有它。
因此,您无法免费获得 Frost 并获得所有附带的东西,例如出现问题时的个性化用户支持。
这很简单:没有支持(目前,无论如何)。 没问题,您将依赖它的文档。 然而,就像主题一样,它是严格的极简主义。
它的内容适合十行。 您只会发现如何:
- 安装主题。
- 添加块组合。
- 下载并激活站点模板。
- 添加一个网站图标。

对于紧张的网站创建者来说,这并不完全令人放心,但老实说,您遇到的大多数问题可能与 WordPress 网站编辑器有关,不一定与 Frost 有关。
为了帮助您解决这个问题,我推荐一个专门用于完整站点编辑器的站点。
您是否正在寻找与完整站点编辑兼容的#WordPress 主题? #Frost 满足您的需求,而且完全免费! 让我们在这个全面的测试中发现它。 #FSE
我们对 Frost 的最终意见
冰霜,罕见的主题
在整个测试过程中,您发现:
- 霜是什么。
- 如何自定义它。
- 它可能对您的网站产生的影响,尤其是在加载速度、搜索引擎优化和响应能力方面。
易于使用且易于学习,Frost 是一个有趣且……勇敢的主题。 勇敢是因为它已决定适应全站点编辑 (FSE) 项目,该项目正逐渐成为 WordPress 主题创建者遵循的标准。
正如您在我们关于该主题的研究中所读到的那样,这是一个正在努力领先的标准。
让我们记住,在官方目录中的 4,600 个主题中,迄今为止只有大约 50 个与 FSE 兼容。
霜,为谁?
那么,您是否应该急于使用 Frost 并立即将其安装在您的站点上? 如果您是初学者并发现 WordPress 和完整的网站编辑,我会拒绝。
并不是说 Frost 是一个糟糕的主题,远非如此。 我真的很喜欢使用它。 确实,正如承诺的那样,您可以从中获得乐趣。
但是,需要良好的技术基础才能在不发疯的情况下利用完整站点编辑。
在定制方面,初学者可能会对 Frost 感到有些沮丧。 请记住,例如,它仅提供 3 个站点模板。
对于初学者来说,像Astra或Blocksy这样的主题将有更多的选择,并且看起来更容易也更合适。
另一方面,已经熟悉 Block 和 FSE 的有经验的用户会对 Frost 感到满意。
最后,我想指出 Frost 和它的伙伴 Tove 一样,仍然是一个实验性的主题。 因此,目前很难对此给出明确和最终的意见。
但是在像 WP Engine 这样的大机器的帮助下,它很有可能在接下来的几个月内得到丰富和发展。 无论如何,我们将不得不密切关注它。
下载霜主题:
对我来说就是这样。 也许你有完全不同的意见,或者如果你已经在使用 Frost,你可能是一个早期采用者?
是时候让我们知道并发表评论了!