如何使用 Elementor Ready 模板轻松启动在线花园植物商店网站
已发表: 2021-04-22
您想让您的花园植物商店业务超越竞争对手吗? 那么,通过创建一个在线花园网站,您可以为您的传统业务增添额外的火花。 您将能够快速使您的脚变得强壮并发展您的业务。
您可能正在考虑如何在不从头开始的情况下创建一个园林植物商店网站? 不要紧张! 在本博客中,您将详细了解如何在不免费编码的情况下创建一个完整的园林植物商店网站。
创建在线花园植物商店的最大好处
在这里,您将通过阅读以下创建在线植物商店网站的主要好处来更快地受到影响。 快速点亮自己!
轻松便捷地接触目标受众
创建一个功能齐全的网站将帮助您通过将新闻分享到不同的社交媒体渠道或进行在线促销活动轻松接触目标受众。
影响客户立即做出购买决定
您可以精美地展示各种植物,以影响您的买家立即做出购买决定。这将立即促进您的销售并轻松产生长期收入。
了解有关质量和价格的详细信息
您可以使您的电子商务业务可信且值得您的访问者在一个有组织的地方显示有关您的植物的每一个细节并使其附上。
在搜索引擎上占据首位
获得一个响应迅速、对 SEO 友好的网站可以帮助您轻松地在搜索引擎上占据一席之地。 它将让您的客户了解您的业务,同时增加网站流量和转化率。
直接与买家沟通
您可以通过在线聊天机器人或电子邮件直接与您的客户沟通,而无需进行任何口头沟通。

和平区
Elementor的花园植物商店网站模板包
获取访问权限如何使用准备好的 Elementor 模板创建在线花园植物商店网站?
最受欢迎的拖放页面构建器Elementor用户友好、灵活且易于使用,无需编码即可创建任何类型的网站。 只需单击几下,您就可以按照您想要的方式制作您的网站。
现在,为了方便您的 Elementor 页面构建和设计体验, WordPress 的终极模板云提供了1000 多种现成的独家模板设计,可根据您的喜好构建您的网站,而无需触及任何一行代码。

介绍 Greenzone Garden Plant Store Elementor 模板包 By Templately
Templately 提供的Greenzone就绪Elementor 模板包带有八个令人难以置信的交互式页面和块,无需免费编码即可创建您的在线花园植物商店。 您必须选择并安装您喜欢的模板包就绪设计,进行一些定制,然后立即发布。 让我们在下面查看其所有独家现成系列:
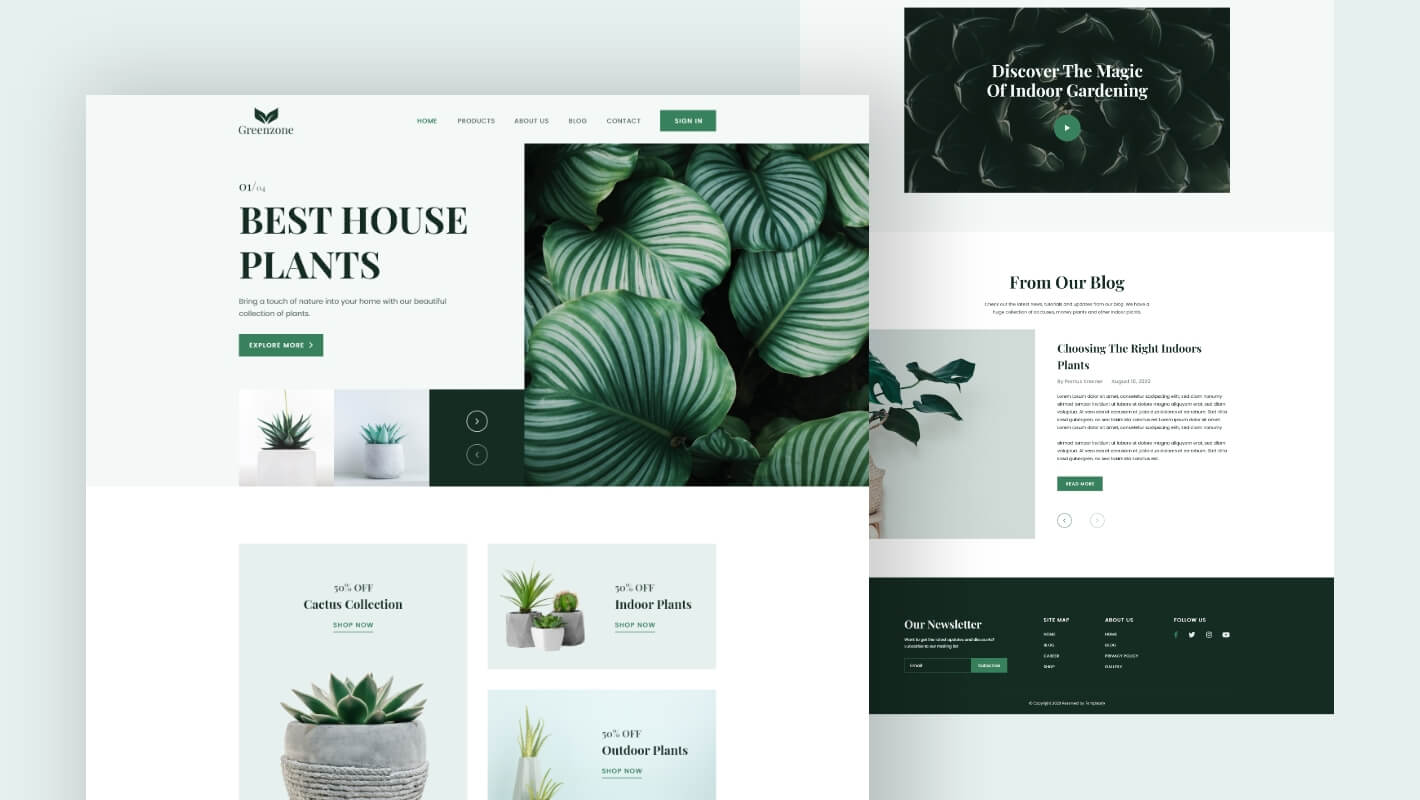
获得令人惊叹的响应式、吸引人的主页设计,将您的访问者转变为客户
使用功能齐全的 Greenzone商店页面模板,方便您的客户立即挑选他们想要的产品。
使用这个现成的购物车页面模板,您的客户可以轻松地将他们想要的植物添加到他们的购买清单中。
您的在线花园植物商店客户可以使用这个方便的结帐页面模板轻松购买他们喜欢的产品。
您可以使用这个令人惊叹的博客页面模板精美地突出显示任何公告、通知或博客文章。
使用Greenzone Elementor 模板包的博客单页模板描述您的帖子的详细信息。
使用此联系我们页面模板与您的潜在客户和活跃客户进行直接沟通。
您可以通过关于页面模板讲述您的业务故事、灵感和成就来激励您的客户。
在创建在线花园植物商店之前必须获得的东西
在使用Templately的“Greenzone”Elementor 模板包创建在线花园植物商店之前,您必须安装并激活一些必要的插件。 让我们看看下面的所有插件来使用这个现成的模板包:
- Elementor :激活最好的 WordPress 页面构建器Elementor以使用 Templately 提供的这个 Greenzone 在线花园植物商店模板包。
- 基本插件:为 Elementor安装基本插件。 它被认为是 Elementor 的最佳元素库,拥有超过 100 万快乐用户和 70 多个高级元素。
- WooCommerce :确保从 WordPress 安装并激活 WooCommerce 插件,并将您的在线平台商店产品添加到其中。
- Templately :现在注册一个 Templately 帐户并在您的 WordPress 网站上安装“Templately” ,以探索 Templately 提供的 Greenzone 就绪 Elementor 模板包。
开始使用模板创建一个引人注目的在线花园植物商店
假设您已经安装并激活了上面提到的所有插件。 现在,您已准备好在 Elementor 编辑器中使用Greenzone 模板包。 请遵循以下这些简单的分步指南:
观看视频标题
第 1 步:在 Elementor 中插入“Greenzone”模板
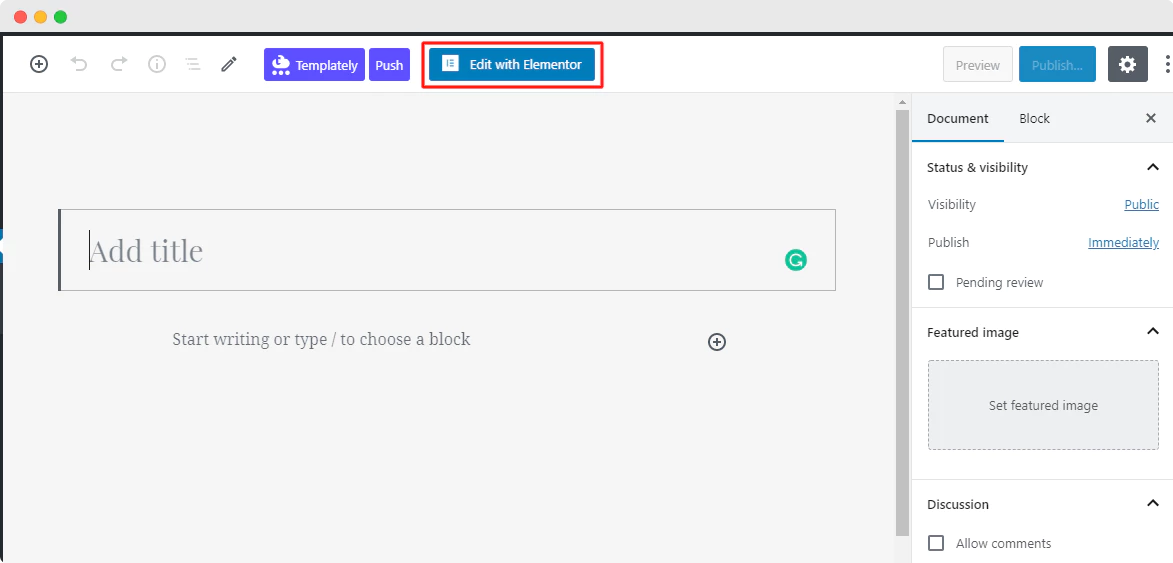
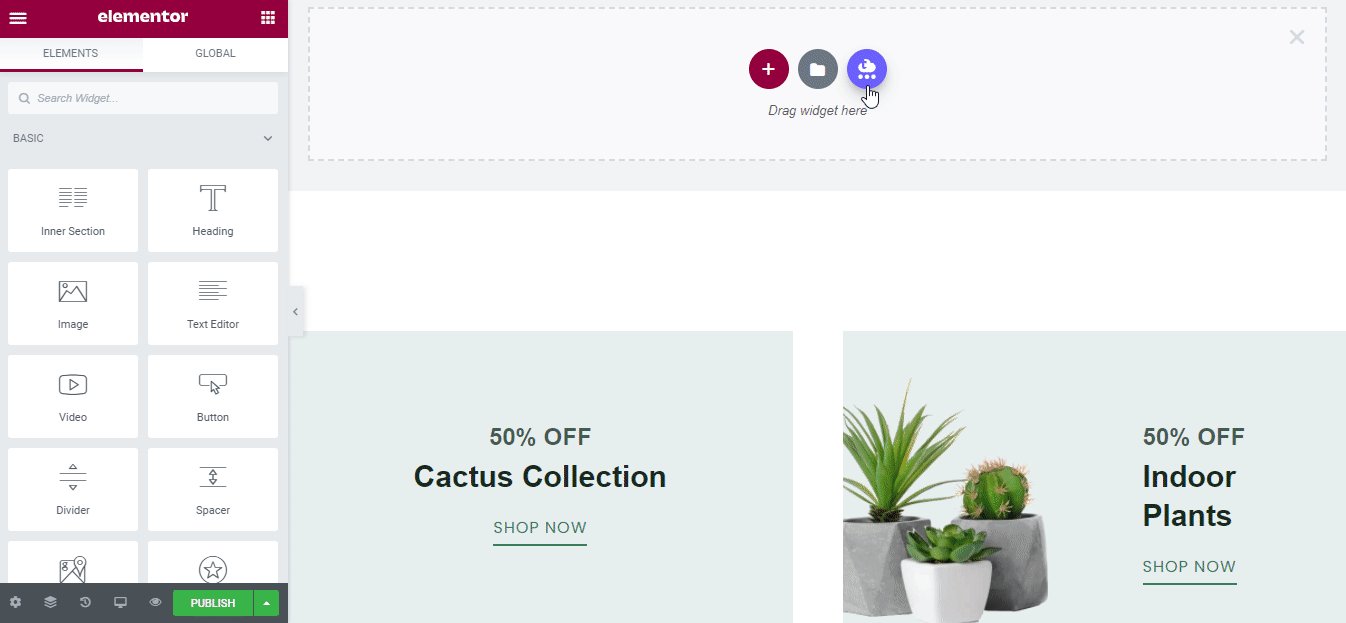
让我们单击使用 Elementor 编辑以在 WordPress 仪表板上创建一个新页面。 稍后,它将在 Elementor 编辑器中显示一个新页面。


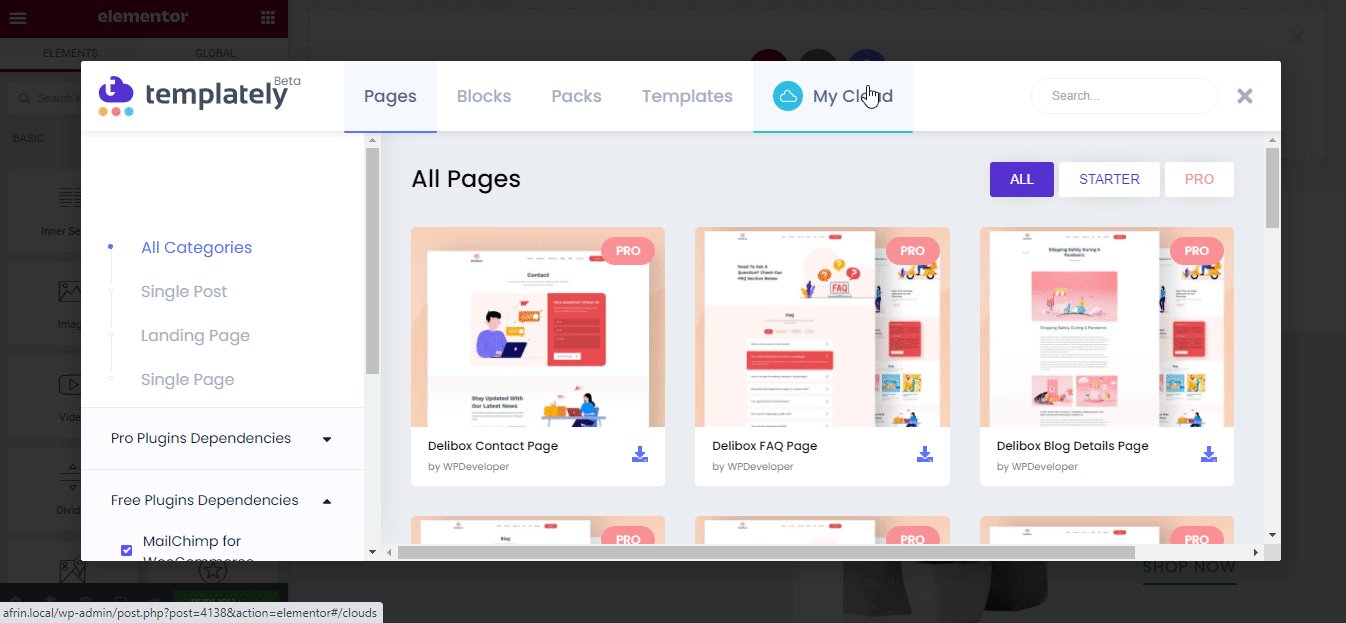
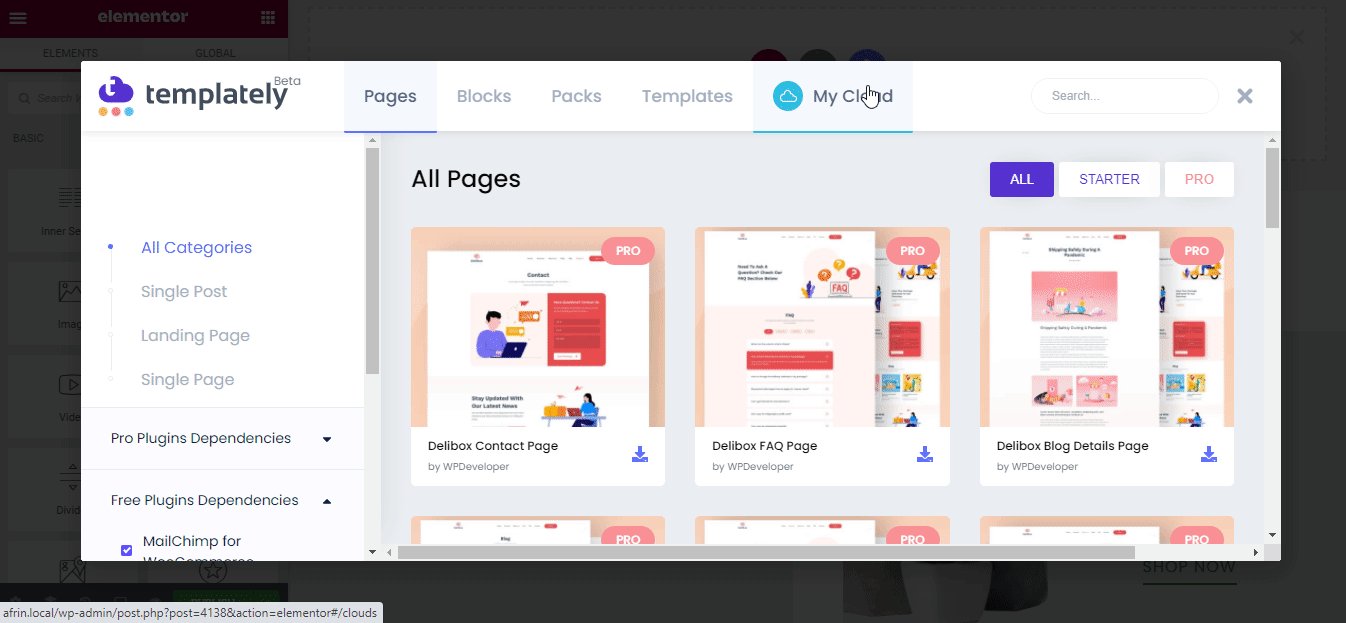
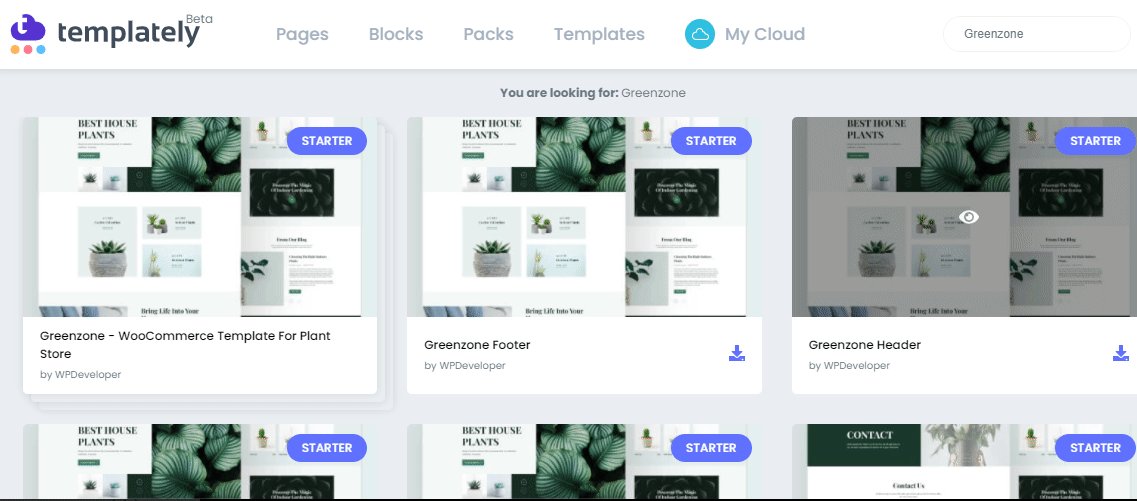
之后,您需要点击Templately附带的页面中间的图标。 它将提供一个弹出窗口,精美地展示 Templately 的所有现成模板。 您必须在搜索面板上搜索“Greenzone”或“Garden Plant Store”。 然后它将自动显示与其相关的所有就绪页面和块。

我们将选择“Greenzone”主页模板。 点击“插入”按钮以在您的网站上加载页面模板。 您可以以相同的方式为您的在线花园植物商店添加更多页面。

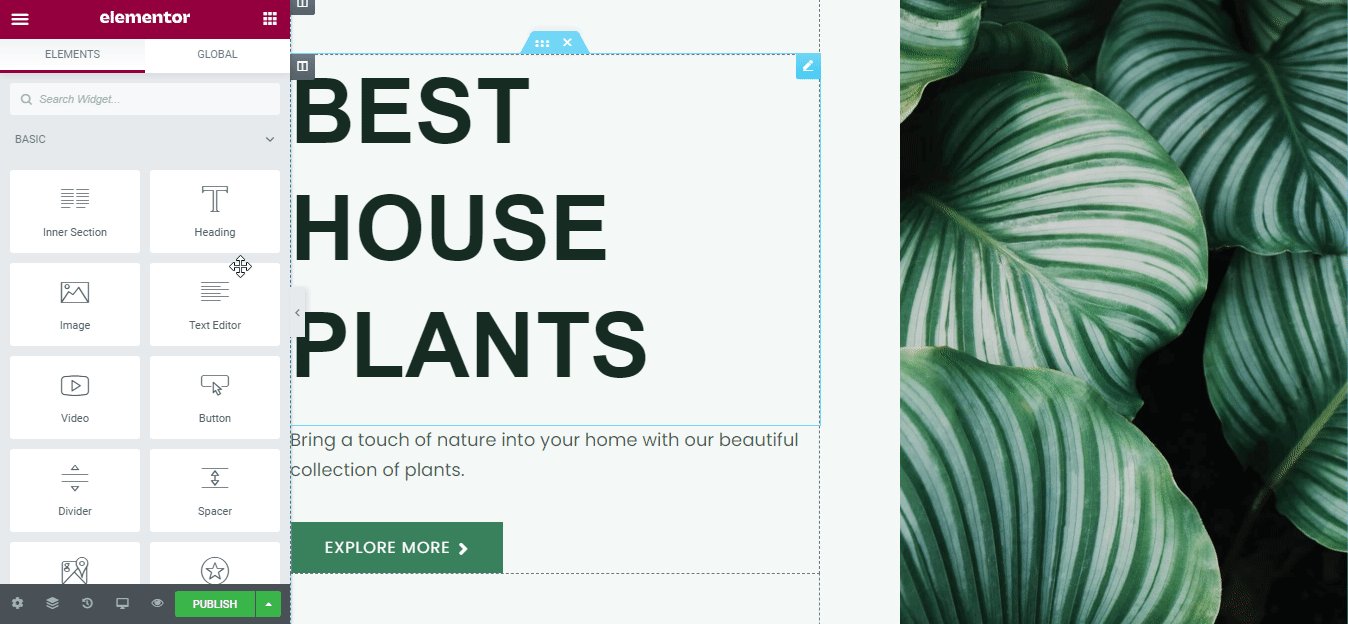
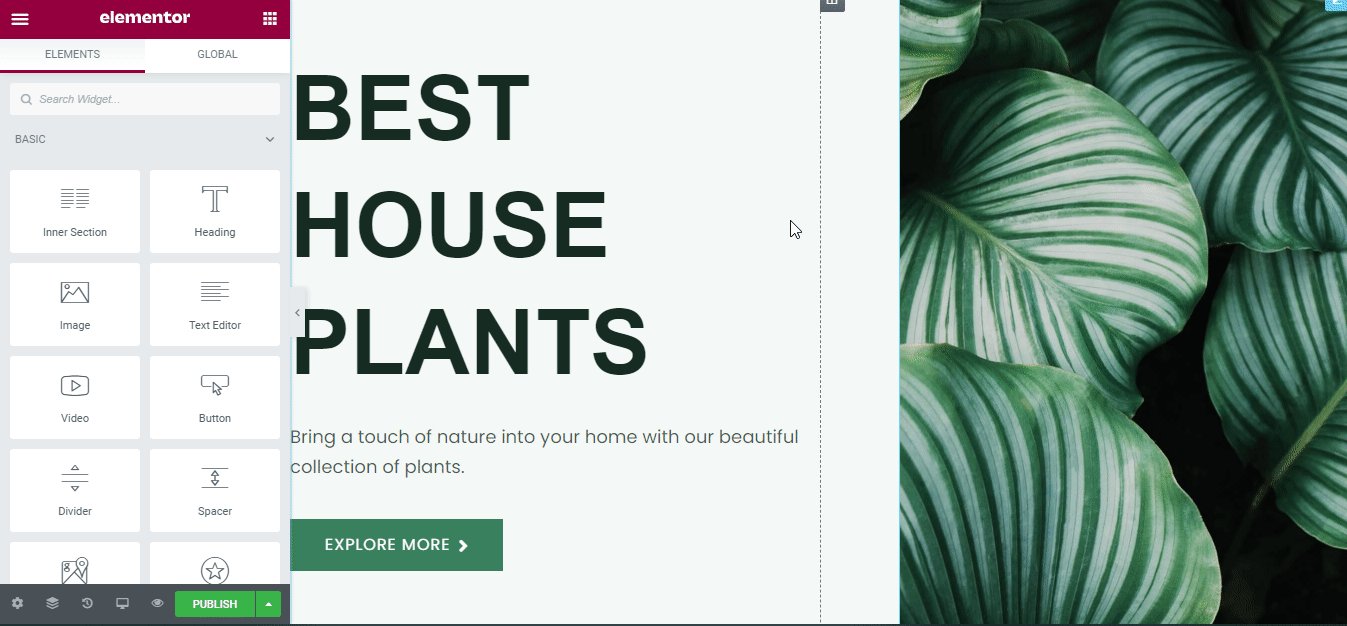
第 2 步:自定义您的在线花园植物商店的设计
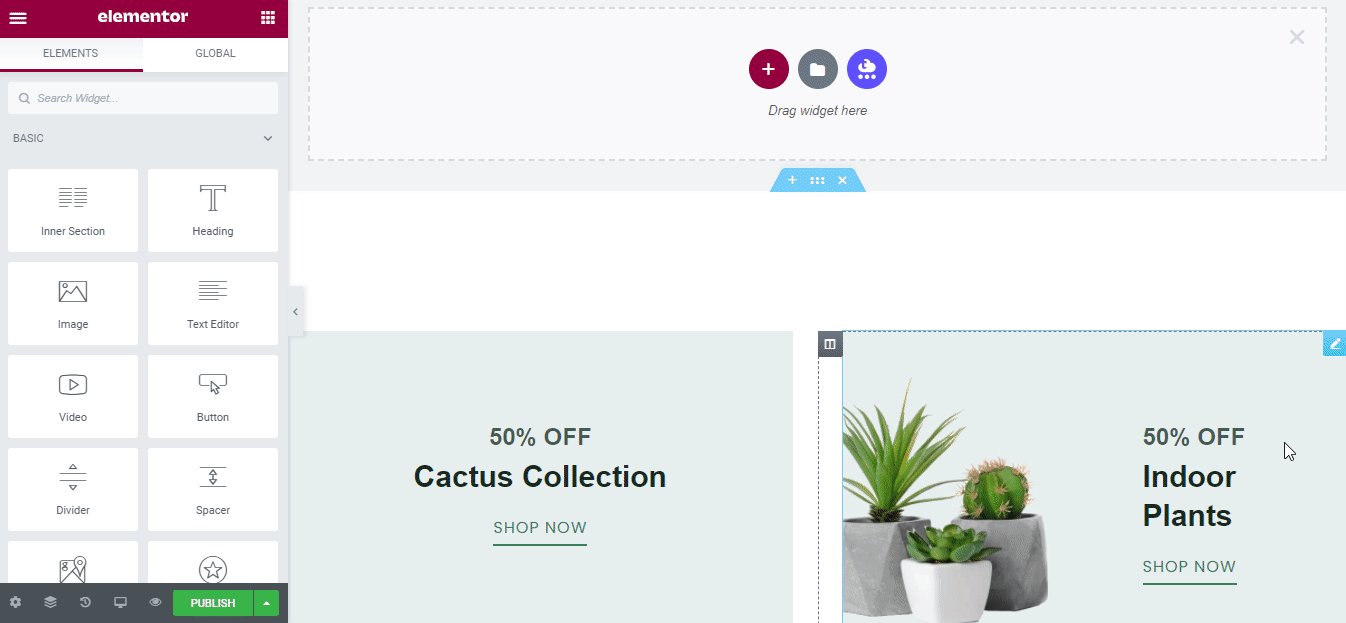
使用响应式、现成的模板使用 Elementor 发布您的在线花园植物商店,而无需添加一行代码。 您可以在每个创意部分添加您喜欢的内容,将一个拖放到另一个,做一些修改,它已经完全准备好上线了。

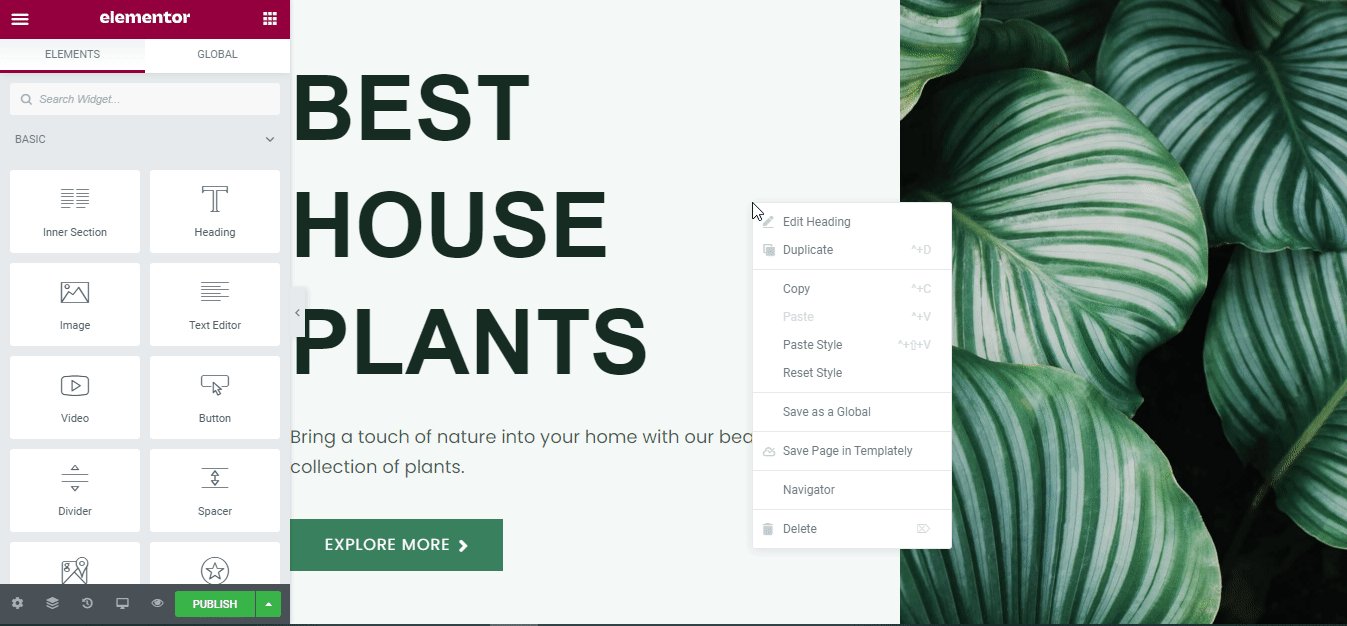
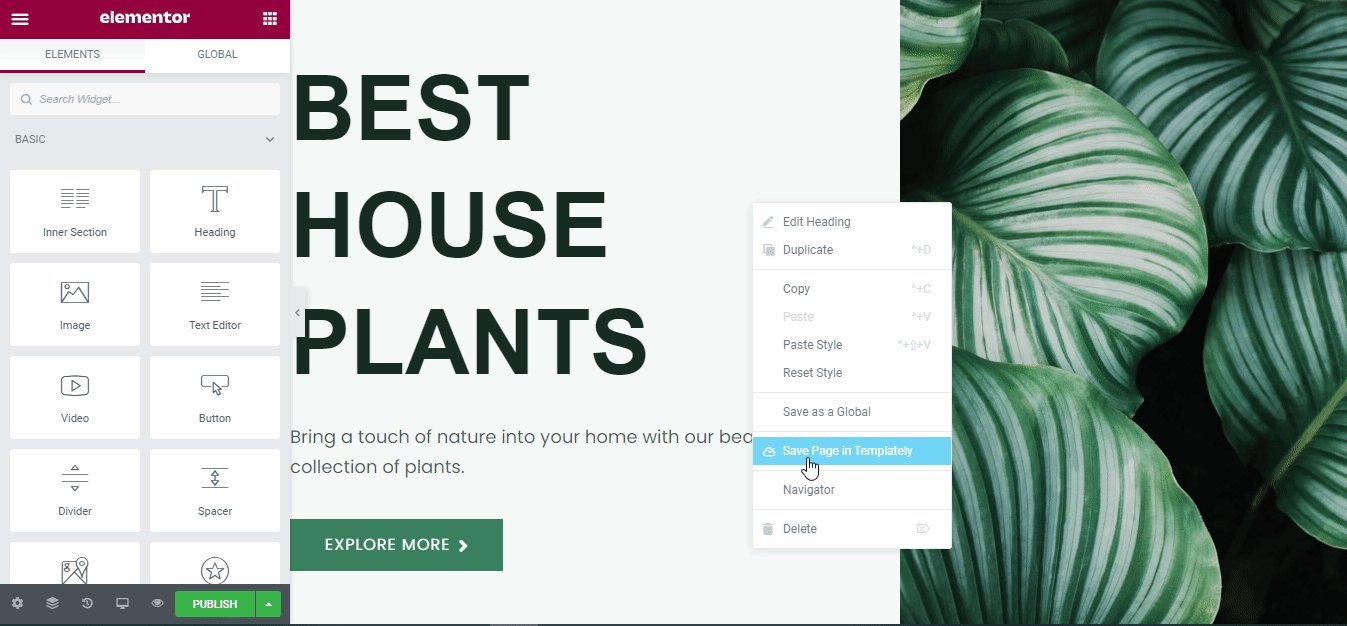
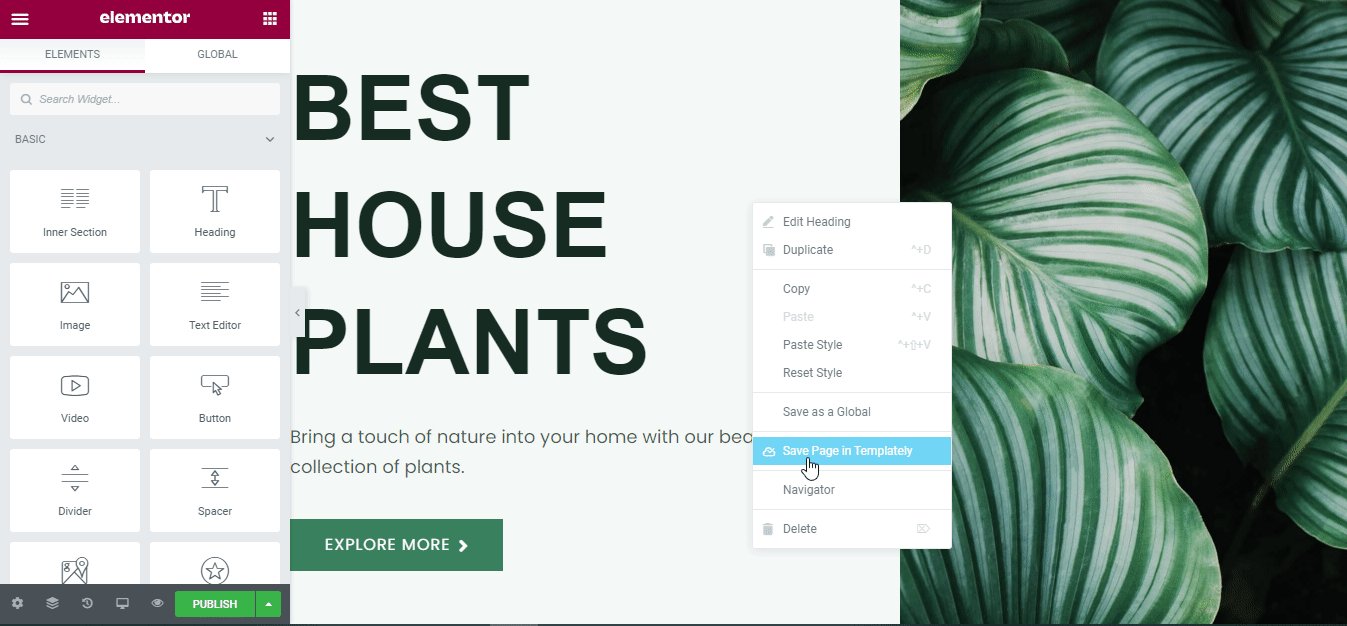
第 3 步:在 MyCloud 上保存您的花园植物商店模板设计
现在,将您的模板设计保存在Templately 的“MyCloud”存储中。 只需右键单击设计,然后按“将页面保存到模板”。 然后它将其保存在云空间并创建您的设计的备份,而不需要额外的空间。

您甚至可以根据需要多次重复使用已保存的模板设计。 您可以使用Templately WorkSpace随时与您的团队分享您的在线花园植物商店设计。
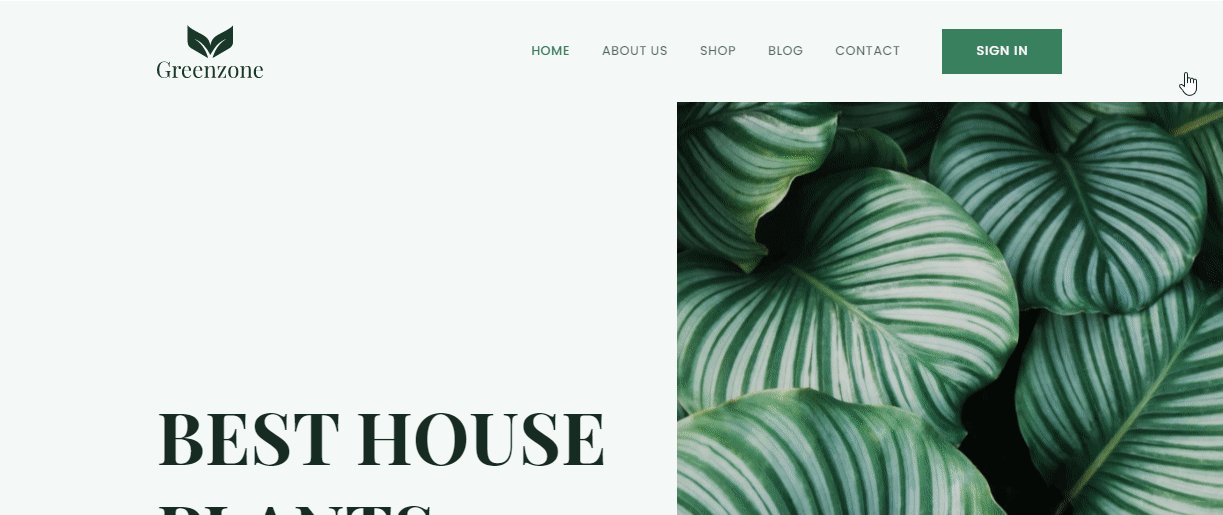
最终结果
恭喜! 成功完成所有步骤后,您在 Elementor 中的在线花园植物商店将如下所示。 这就是您可以使用 Templately 的“Greenzone”就绪模板创建漂亮的在线花园植物商店网站的方法,无需编码。

注册 Templately并访问其令人惊叹的现成模板集合,并通过下面的评论告诉我们您的体验。 如果您遇到任何问题或需要即时帮助,您可以随时联系我们的支持团队。
