WordPress 的 Google Core Web Vitals:如何测试和改进它们
已发表: 2023-11-29还记得我们网站上曾经有 Flash 支持的多媒体吗? 如果您开始感到怀旧,请让我提醒您加载这些页面所花费的时间。 这些网站速度缓慢,难以交互,而且通常对较小的设备不敏感。
万维网已经发展了很多年,笨重网站的时代早已一去不复返了。
现代网络是用户体验至关重要的地方。 这就是为什么 Google 推出了一组指标来评估您的网站是否提供了用户应得和喜爱的体验。 谷歌将这组指标称为“Core Web Vitals ”。
在本文中,我们将探讨 Google Core Web Vitals 的全部内容以及如何为其测试和优化 WordPress 网站。 让我们开始吧!
目录
- 了解 Google 核心网络生命力
- 为什么核心网络生命很重要?
- 如何在 WordPress 上测试 Core Web Vitals
- 如何提高 WordPress 的核心网络生命力
- 改进 WordPress 上的 LCP(最大内容绘制)
- 改善 WordPress 上的 FID(首次输入延迟)
- 改进 WordPress 上的 CLS(累积布局偏移)
- 如何使用 WP-Optimize 改善核心 Web 生命力
- 常见问题 (FAQ)
了解 Google 核心网络生命力
如今,用户期望更流畅的网站,能够快速加载、易于导航,并让他们轻松找到所需的信息。 这导致以用户为中心的网站开发显着增加。
Pingdom 和 GTMetrix 等网站可以帮助人们了解他们的网页加载速度。 然而,没有一个综合的指标列表来衡量一个以用户为中心的网站应该如何。 至少在谷歌推出 Core Web Vitals 之前是这样。
Core Web Vitals 是一组衡量网站用户体验的指标。 这些指标旨在评估网页的加载性能、交互性和视觉稳定性。
让我们快速浏览一下所有三个核心网络生命,并了解为什么针对它们优化您的网站很重要。
最大内容涂料 (LCP)
最大内容绘制 (LCP) 是一个通过测量感知加载速度来关注用户体验的指标。 它指示页面加载期间主要内容最有可能加载并变得对用户可见的时刻。 本质上,它测量最大元素(例如图像或文本块)出现在页面上所需的时间。
快速的 LCP 加载时间对于确保页面及时满足访问者的需求或意图至关重要。 它指示页面需要多长时间才能对用户有用。
据 Google 称,当 LCP 在页面开始加载后 2.5 秒内出现时,即可获得良好的用户体验。 我们将在博客的后半部分分享有关如何改进最大的内容绘制的策略。
首次输入延迟 (FID)
首次输入延迟 (FID) 是衡量用户发起交互时网页响应能力的指标。 这种交互可以是单击链接、点击按钮或利用由 JavaScript 提供支持的自定义控件的形式。
本质上,FID 计算浏览器确认并响应用户操作所需的时间。
良好的 FID 分数对于衡量网站的交互性至关重要。 FID 较低意味着您的网站响应速度更快,从而带来更好的用户体验。 为了确保积极的用户交互, Google 建议将 FID 控制在 100 毫秒以下。
累积布局偏移 (CLS)
累积布局偏移 (CLS) 是用于评估加载过程中网页内容稳定性的指标。 它测量当可见元素在帧之间改变位置时网页移动的程度。
CLS 分数越低,用户体验越流畅。 它保持页面稳定并防止内容中断阅读或交互。 为了保持良好的视觉稳定性, Google 建议 CLS 分数低于 0.1。
为什么核心网络生命很重要?
Google 推出 Core Web Vitals 是在网站开发中强调用户体验的重要一步。 然而,这并不是网站所有者针对核心网络生命进行优化的唯一原因。
自 2021 年 5 月以来,Core Web Vitals 一直是 Google 的排名因素。针对 Core Web Vitals 优化您的网站可以提高其在 Google 搜索结果中的可见度。
以下是 Core Web Vitals 如此重要的更多原因以及为什么您应该针对它们优化 WordPress 网站:
转化率:
网站性能和转化率密切相关。 当网站在 Core Web Vitals 中表现良好时,它还会增强用户体验,从而提高转化率。 例如,快速加载的页面可以吸引并保留用户的注意力。 同时,稳定的布局保证了交互的顺畅,创造了一个有利于转换的环境。
竞争优势:
针对核心网络生命力进行优化可以为您的网站带来竞争优势,或者至少可以帮助您跟上已经这样做的竞争对手。
跳出率:
性能指标较低的网站通常跳出率较高。 用户往往会离开加载缓慢或难以使用的网站。 提高 Core Web Vitals 分数可以降低跳出率并改善用户体验。
移动体验:
现在许多人使用移动设备访问互联网。 核心网络生命对于提供良好的移动用户体验至关重要。 谷歌正在转向移动优先索引,这使得它变得更加重要。
信任和信誉:
一个快速、有吸引力且可靠的网站可以让品牌看起来更可靠。 这有助于建立用户的信任和信誉。
如何在 WordPress 上测试 Core Web Vitals
测试您网站的 Core Web Vitals 分数很容易。 有一些步骤和工具可帮助您测量和分析 WordPress 网站上的核心网络生命力。
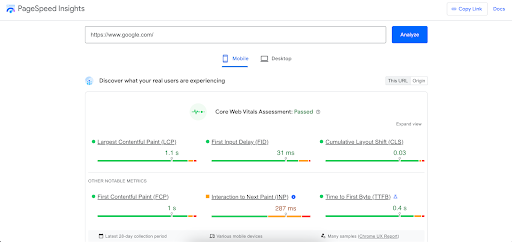
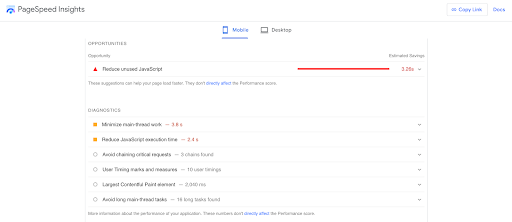
1.PageSpeed 见解
列表中的第一个是 PageSpeed Insights,这是 Google 自己的工具,用于衡量网站的 Core Web Vitals 性能。
首先输入您网站的 URL,然后获取其 LCP、FID 和 CLS 分数以及其他性能指标的全面分析。 这是快速测试网站核心网络生命力的一种非常简单的方法!

报告中的数据分为移动设备和桌面设备,可帮助您了解网站在不同设备上的表现。 这种隔离可以让您清楚地了解网站在各个平台上的性能。
此外,该报告还包括提高分数的建议。 它提供了可行的建议,例如消除渲染阻塞资源、优化图像等等。 这些建议旨在帮助您提高网站的性能并提高其效率。

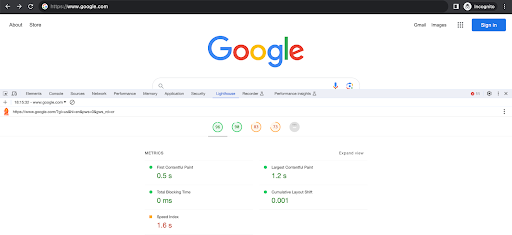
2. 灯塔
Lighthouse 是一款开源工具,可帮助您提高网页质量。 它可以审核核心 Web Vitals 性能、可访问性、渐进式 Web 应用程序、SEO 等。

您有多种选项来运行 Lighthouse。 您可以在 Chrome DevTools 中使用它,从命令行执行它,甚至将它用作 Node 模块。
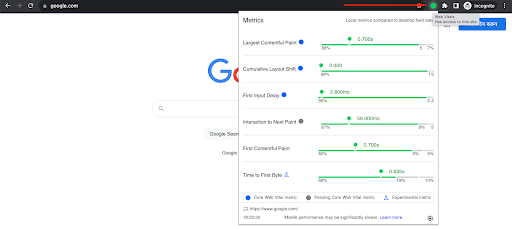
3.Web Vitals Chrome 扩展
Web Vitals 是 Google Chrome 浏览器的一个有用的扩展。 它使您可以在浏览器顶部栏中即时访问 Core Web Vitals 数据。 它是一个很棒的工具,可以在您进行调整时检查和监控您的 WordPress 网站。

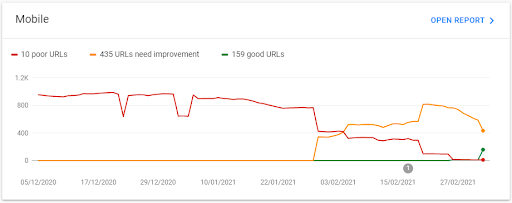
Search Console 核心网络生命力报告
Google Search Console 的 Core Web Vitals 报告是另一个很棒的工具。 它可以帮助您从 Google Search Console 仪表板跟踪网站的性能。

该报告将 URL 分为改进类别和良好状态类别,使您可以更轻松地专注于优化。
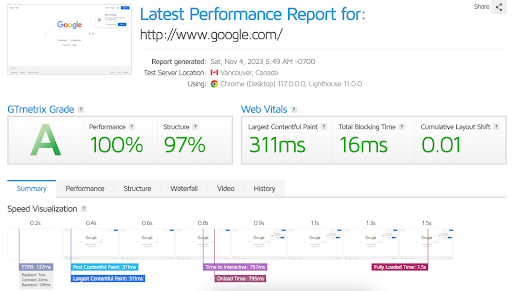
4. GTmetrix
GTmetrix 已升级其分析引擎以纳入 Core Web Vitals 数据。

该工具可帮助用户评估指标并获得改进指标的实用建议。
5.第三方性能监控工具
Pingdom、New Relic 和 Datadog 是其他可以帮助您了解网站性能的工具。 这些工具对于监控网站的性能和跟踪其历史数据非常有用。
如何提高 WordPress 的核心网络生命力
Core Web Vitals 涵盖了网站体验的各个方面。 为了提高 WordPress(或任何网站)的核心网络生命力,解决网站的所有主要区域非常重要。
但如果您不知道从哪里开始,请不要担心。 我们编制了一份全面的策略列表,旨在提高您的 Core Web Vitals 分数。
改善核心网络生命力的策略
1.高性能托管:
托管环境对于提高 WordPress 网站的性能非常重要。 一个好的托管服务提供商可以使服务器响应时间更快。 这对于改进 FID 和 LCP 指标非常重要。
寻找为 WordPress 提供优化服务器配置的托管提供商。 他们还应该提供 SSD 存储、提供最新的 PHP 版本,并在目标受众附近拥有数据中心。 托管 WordPress 托管提供商通常提供专为增强 WordPress 性能而定制的环境。
2.优化主题选择:
选择正确的主题对于最大限度地提高网站性能至关重要。 选择轻量级且优化的主题。 有效地对它们进行编码。 选择资源较少的主题。 避免使用会减慢页面渲染速度的主题。 这将导致最大内容绘制 (LCP) 和首次输入延迟 (FID) 的改进。
专家提示:通过选择适应各种屏幕尺寸的响应式主题来改善核心 Web Vitals,并确保在所有设备上获得最佳用户体验。
我们建议使用在移动设备上运行良好的主题。 Google 的核心网络生命力关注网站在移动设备上的表现。 移动响应主题会调整其布局以适应不同的屏幕尺寸。 这确保了所有设备上的流畅用户体验。 此外,最好寻找遵循最新网络标准并定期更新的主题。

3、图像优化:
优化 WordPress 网站上的图像可以大大缩短其加载时间并增强 LCP 指标。 与 JPEG 和 PNG 等传统格式相比,以 WebP 等下一代格式提供图像,以减小文件大小。
另一种让事情更好地工作的方法是使用延迟加载。 这意味着屏幕上没有的图像会稍后加载。 它有助于更快地加载页面并改进 LCP 和 FID。
4.图像编码:
为了使您的网站加载速度更快,您应该有效地对图像进行编码并优化图像的传输。 您可以通过使用在线工具压缩和编码图像来做到这一点。 如果您不想经历这个麻烦,您可以使用 WP-Optimize 自动化该过程,并开始以 WebP 等下一代格式提供图像。
5.CSS和JavaScript优化:
有效管理 CSS 和 JavaScript 文件对于确保流畅的网站性能至关重要。 这些文件对于外观和功能至关重要,但如果不进行优化,可能会降低性能。
专家提示:删除未使用的插件和脚本,以保持您的网站精简和快速。
删除未使用的 CSS并缩小 JavaScript 代码,以进一步优化您的 WordPress 网站。 您还应该删除未使用的插件或脚本,以维护精简且快速的网站。
6.服务端优化:
要提高 WordPress 站点的服务器性能和配置,您应该更新 PHP、优化数据库、使用服务器缓存并利用 CDN。
这样做将减少服务器响应时间并改善网站的加载时间。 这反过来将帮助您在 Core Web Vitals 中获得更好的分数。
7.CDN实施:
内容交付网络 (CDN) 可以加快向用户交付静态资产(例如图像、CSS 和 JavaScript 文件)的速度。 这会导致核心网络生命指标(例如最大内容绘制(LCP))的改进。
CDN 将您的静态资产存储在遍布世界各地的服务器网络上。 当用户访问您的网站时,CDN 会从最近的服务器发送这些资源,这可以大大加快其加载时间。 通过减少网络延迟,CDN 对于远离原始服务器的用户特别有帮助。
8.数据库优化:
良好优化的数据库对于快速响应的 WordPress 网站至关重要。 要优化数据库,请定期清理数据库。 删除过时和不必要的数据,例如旧版本、废弃的评论和临时选项。 这有助于保持数据库精简和高效。
此外,请确保您的数据库已正确建立索引。 索引在加快数据检索速度方面发挥着关键作用,尤其是对于拥有大型数据库的 WordPress 网站。
9. 缓存插件实现:
实施缓存是提高 WordPress 网站性能的重要策略。 一种有效的方法是使用注重性能的缓存插件,例如 WP-Optimize 。
具有缓存功能的插件会生成并存储网页的静态版本。 当用户访问页面时,缓存插件提供静态版本。 这减少了服务器的工作负载并大大缩短了页面加载时间。
改进 WordPress 上的 LCP(最大内容绘制)
1、要素及资源优化:
消除或优化太大的元素和资源以减少初始服务器响应时间。 过大的元素(例如图像或文本块)可能会减慢您的网站速度。
专家提示:简化您的主页设计。极简主义不仅可以让您的网站看起来干净,还可以提高加载速度和 LCP 指标。
类似地,CSS 和 JavaScript 文件会阻止渲染并延迟页面的显示,直到它们完全加载。 您可以通过消除或优化它们来提高网站的速度和效率。
2. 脚本和样式的缩小:
缩小 JavaScript 和 CSS 文件是提高 LCP 分数的另一个好方法。 缩小过程使脚本和样式更小。 它通过删除不必要的字符、注释和空格来实现这一点。 这有助于缩短加载时间,因为文件大小较小。 互联网连接或移动设备有限的用户可以从中受益。
改善 WordPress 上的 FID(首次输入延迟)
1.JavaScript优化:
如果您想提高网站的效率,优化 JavaScript 的执行至关重要。 这一点至关重要,因为它通常是浏览器对用户操作响应延迟的主要原因。
为了解决这个问题,请将长任务分成可以在不同时间完成的较小任务。 此外,从关键路径中删除不必要的 JavaScript 将提高 FID 分数。
2. JavaScript 延迟:
延迟运行不必要的脚本,直到页面可见或需要它们来加速 JavaScript 加载时。 这样,您可以最大限度地减少页面加载期间需要处理的 JavaScript 量,从而提高 FID 分数。
您可以通过使用脚本元素上的 defer 属性或利用 WP-Optimize 轻松延迟 JavaScript 文件来实现此目的。
改进 WordPress 上的 CLS(累积布局偏移)
1、尺寸规格:
确保正确的布局可以最大限度地减少任何意外的变化。 这也确保了更好的 CLS 分数。
提供图像、视频和其他媒体元素的尺寸规范非常重要。 指定宽度和高度属性,以便为浏览器提供在页面上保留空间所需的信息。 这有助于创造更流畅、更一致的用户体验。
2.动态广告位分配:
为网页上的动态广告指定特定尺寸是改进 CLS 的另一个重要策略。 这样,广告就可以与内容无缝融合。 这创造了一致的视觉体验。 它还可以防止布局中断。
专家提示:不要将动态广告放置在网页顶部附近,因为它可能会导致布局变化并破坏用户体验。
如果没有指定尺寸,广告可能会以各种尺寸加载。 这可能会导致设计不一致并给用户带来困难。 这会降低 CLS 分数。 特定的广告尺寸还可以针对不同的屏幕尺寸优化广告投放和响应式设计。
监控和持续优化
使用 Google PageSpeed Insights、GTMetrix 或 Pingdom 等工具来监控您的核心 Web 生命体。 通过持续监控来跟踪优化的有效性。 这将有助于确保您的 WordPress 网站随着时间的推移保持针对 Core Web Vitals 的优化。 适应可能出现的任何新变化或问题以保持最佳性能非常重要。
通过 WP-Optimize 改善核心 Web 活力
针对 Core Web Vitals 优化 WordPress 网站可能很复杂。 有些还要求您知道如何编码。 但如果您只需点击几下鼠标就可以做到这一点呢?
这就是 WP-Optimize 提供的功能。 WP-Optimize 插件提供各种免费和高级功能来改善WordPress 网站上的 Core Web Vitals。
让我们看一下 WP-Optimize 提供的三大功能:
1、数据库清理:
WP-Optimize 有助于整理您的数据库,从而提高您的网站速度。 它消除了自动草稿帖子、过时的帖子修订、删除的帖子、垃圾评论和不必要的临时选项。 这可以确保您的网站拥有更干净、更高效的数据库。 更令人印象深刻的是,使用 WP-Optimize Premium,您可以简单地设置一个时间表,让它执行自动清理。
2、图像优化:
WP-Optimize Premium 的先进图像优化技术采用最先进的压缩方法。 它有效地减小了 PNG、JPG、WebP、GIF、BMP 和 TIF 图像的文件大小。 它提供批量压缩、大文件压缩、自动压缩以及恢复原始图像的选项等功能。 因此,您可以轻松优化视觉效果,以获得更好的性能和更快的加载时间。
3、缓存:
WP-Optimize 提供强大的缓存功能来提高网站加载速度。 它将您的帖子和页面预加载为静态文件,从而显着减少 Web 服务器上的处理负载。 这使您可以更快地为回访者加载网站。
概括
核心网络生命力在决定用户体验和 SEO 排名方面的重要性怎么强调都不为过。 它们为网页的加载速度、交互性和视觉稳定性提供了宝贵的见解。
对于 WordPress 网站所有者来说,优化 Core Web Vitals 需要采取全面的方法。 只有通过持续的测试、监控和优化,您才能提高网站的 Core Web Vitals 分数。 但在此之前,第一步是启动该过程。
因此,立即迈出针对 Core Web Vitals 优化 WordPress 网站的第一步。 如果您认真对待您的网站,请利用WP-Optimize或WP-Optimize Premium的强大功能。 并为卓越的用户体验和提高在 Google 上的知名度铺平道路。
常见问题 (FAQ)
让我们分享一些关于优化 WordPress Core Web Vitals 的常见问题的答案。
