3 Google Core Web Vitals 以及如何提升它们
已发表: 2022-06-04谷歌开发并引入了 3 个核心 Web Vitals 来评估网站的用户体验。
作为 WordPress 网站所有者,您应该关心 Google Core Web Vitals,因为它们可以洞察您网站的性能。 了解这些因素有助于您了解您的网站是否运行良好,从而迅速采取措施提高其质量。
本文将向您展示 Google Core Web Vitals 是什么、如何对其进行测试以及如何基于这些元素优化您网站的用户体验。
一起来了解一下吧!
- 3 谷歌核心网络生命力
- Google Core Web Vitals 对 SEO 的重要性
- 如何在 WordPress 中检查 Google Core Web Vitals 分数
- 如何在 WordPress 中提升 Google Core Web Vitals
3 谷歌核心网络生命力
Google Core Web Vitals 是一组指标,可告诉您用户如何体验您的网页。 这些指标由 3 个主要测量值组成。 每个因素都可以拼凑在一起,以帮助您有效和有条不紊地进行故障排除。
最大内容绘制 (LCP):当用户请求 URL 时,LCP 报告视口中最大图像或文本块的加载速度。 简单地说,就是从点击链接到在屏幕上看到完整内容的时间。
缓慢的加载时间会导致较低的参与度和转化率。 没有人愿意访问以蜗牛的速度运行的网站。 显然,您需要确保快速加载您的现场内容,以创造愉快的用户体验并让人们访问您的网站。
首次输入延迟 (FID): FID 测量从用户首次输入或命令页面到浏览器实际响应该交互的那一刻的持续时间。 第一个输入包括点击链接、点击按钮、按键等。
较长的 FID 时间对跳出率有负面影响。 如果您的网站没有快速响应用户的输入,他们很可能会立即离开该网站。 事实上,当加载时间从 1 秒增加到 3 秒时,跳出率增加了 32%。 一旦加载时间从 1 秒增加到 6 秒,跳出率甚至可能高出 3 倍。
为避免这种情况发生,您应该减少等待时间以增强整个站点的交互性和可用性。
Cumulative Layout Shift (CLS): CLS 记录您的网站在加载时的稳定性。 换句话说,它识别链接或按钮是否在您的网站上不合理地移动。
这个问题是导致用户沮丧的最大罪魁祸首之一。 例如,它会使访问者在阅读您的博客时感到困惑,并遇到混乱的布局变化。 因此,摆脱这些意想不到的变化可以为您的网站带来出色的用户体验。
Google Core Web Vitals 对 SEO 的重要性
Google Core Web Vitals 不仅是积极的用户体验,也是 SEO 的关键因素。 自 2021 年 6 月起,谷歌开始使用这些元素作为排名信号。
良好的 Google Core Web Vitals 分数意味着您提供了出色的用户体验并受到搜索引擎的信任。
因此,Google 会认为您的内容对其用户有价值,并在搜索引擎结果页面 (SERP) 上显示您的网站。
也就是说,加载速度快且稳定的页面将更有可能在 Google 上排名更高。 因此,您应该根据提到的出现在 SERP 顶部的 3 个 Google Core Web Vitals 来改善您网站的用户体验。
在深入研究如何提升 Google Core Web Vitals 之前,为什么不检查您网站的得分以了解您现在的位置?
如何在 WordPress 中检查 Google Core Web Vitals 分数
Google Core Web Vitals 根据以下界限进行评估:
| 好的 | 需要改进 | 较差的 | |
| 液晶面板 | <=2.5s | <=4s | >4s |
| FID | <=100 毫秒 | <=300 毫秒 | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
要确定您的 WordPress 网站是否需要任何更改,您可以使用 Google 工具,例如 PageSpeed Insights、Chrome UX Report、Chrome DevTools、Google Search Console、Lighthouse 和 Web Vitals Extension。
在本节中,我们将介绍 2 个最常用的工具:PageSpeed Insights 和 Google Search Console。 前者帮助您检测单个页面问题,后者支持诊断站点范围的问题。
#1 使用 PageSpeed Insights

按照以下指南了解您网页的整体 Google Core Web Vitals:
- 转到 PageSpeed Insights 页面。
- 只需输入您网站的 URL,然后单击分析。

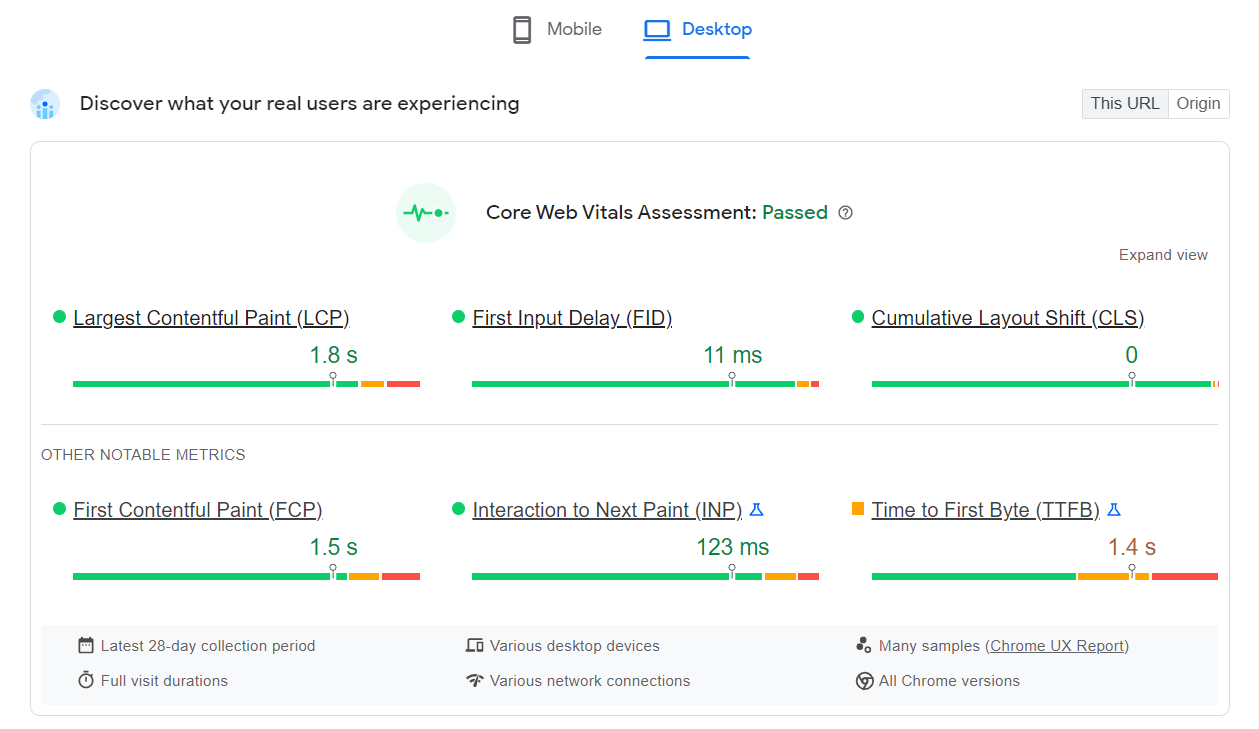
Google 将向您展示网站的用户体验和性能。 只要 Google Core Web Vitals 指标标有绿丝带,您就可以通过评估。
这个工具最酷的地方在于它可以在移动版和桌面版中显示这些分数。

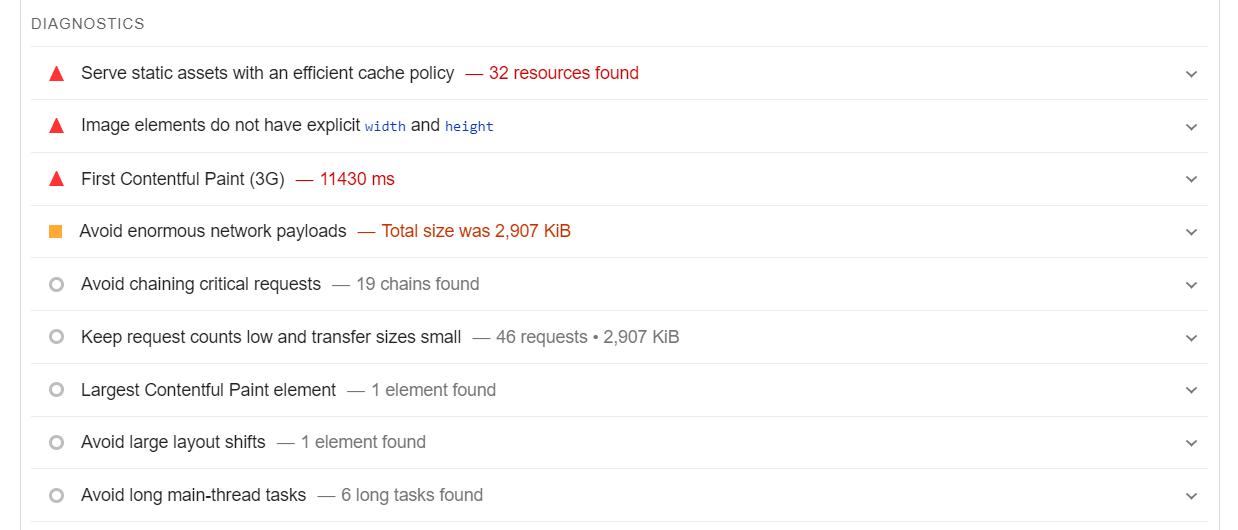
它还在页面下方的“诊断”部分中指出导致您网站出现问题的实际元素。

#2 使用谷歌搜索控制台


如果您想定义整个网站的问题,您应该使用 Google Search Console。 采取以下步骤查看 Google Core Web Vitals 报告:
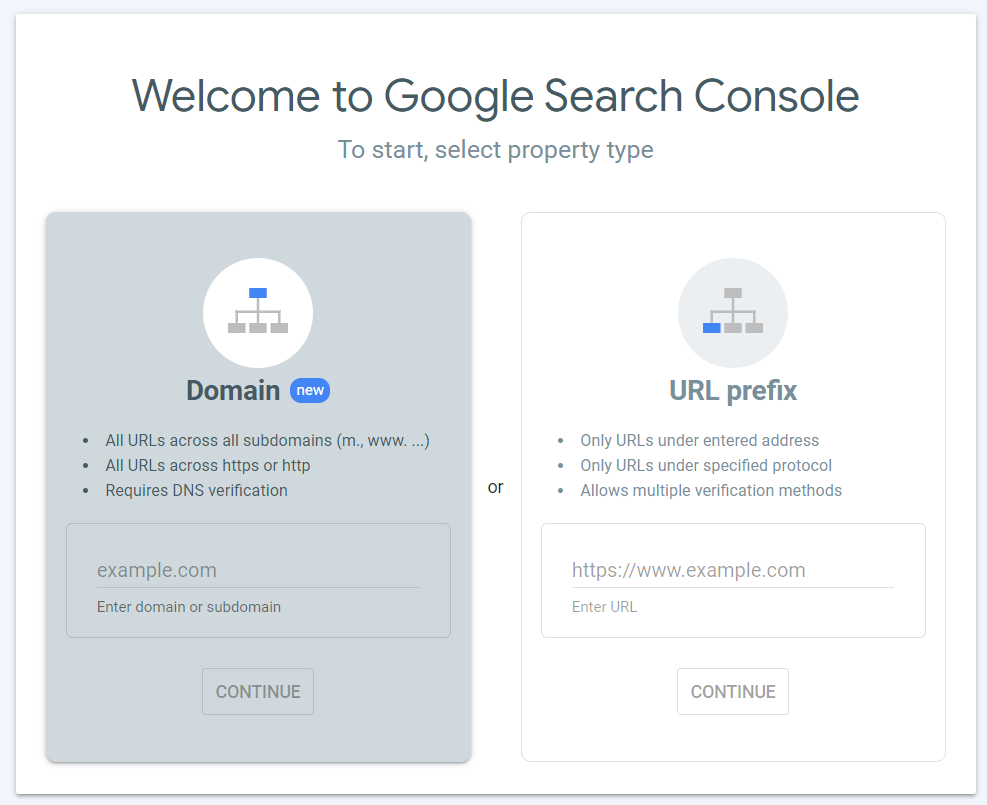
- 前往 Google Search Console 页面。
- 输入您的域,然后按继续按钮。

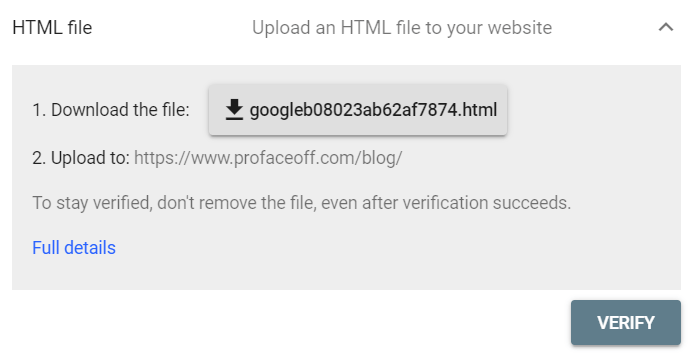
3. 单击按钮下载 HTML 文件。
4. 将您下载的文件上传到您的站点。
5. 单击验证完成验证过程。

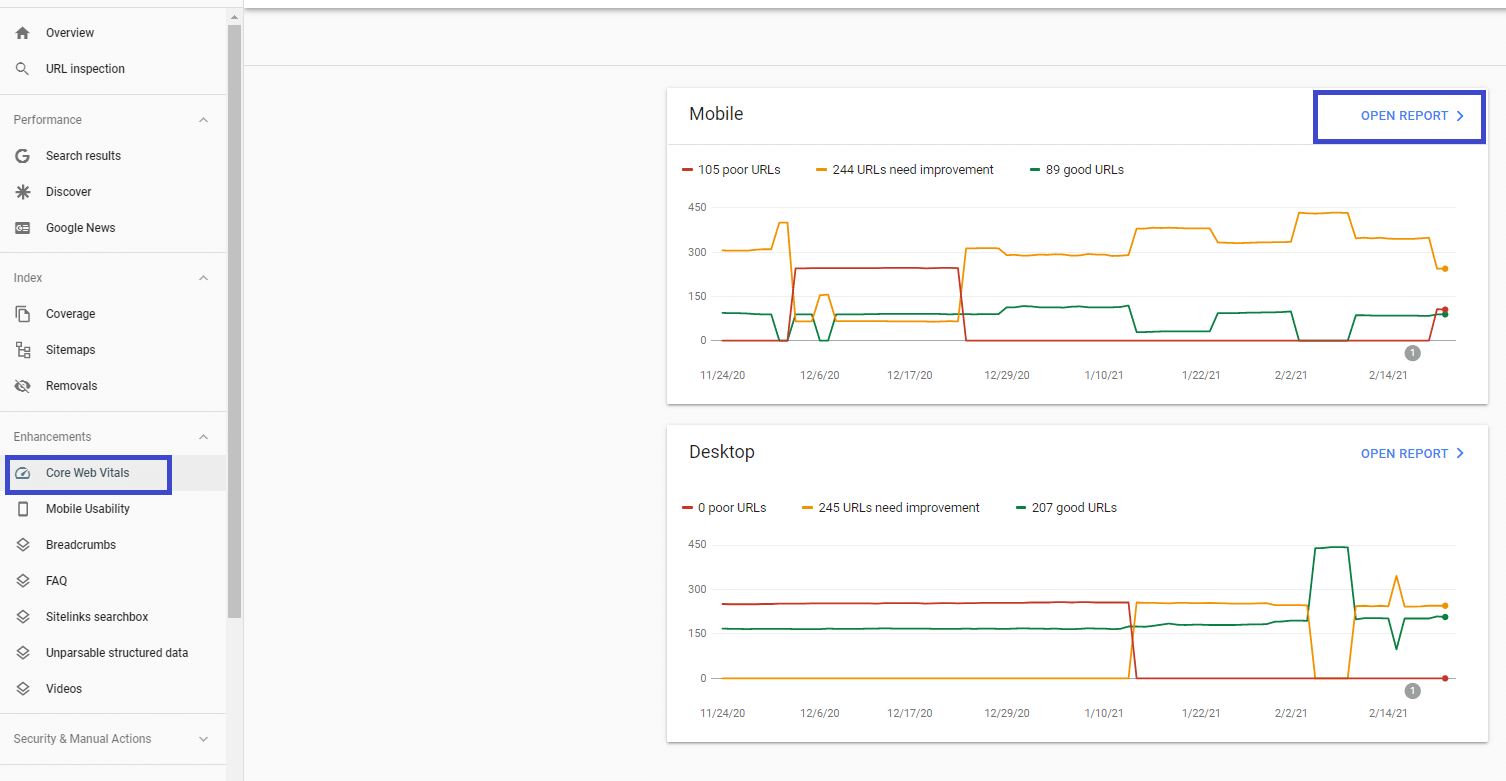
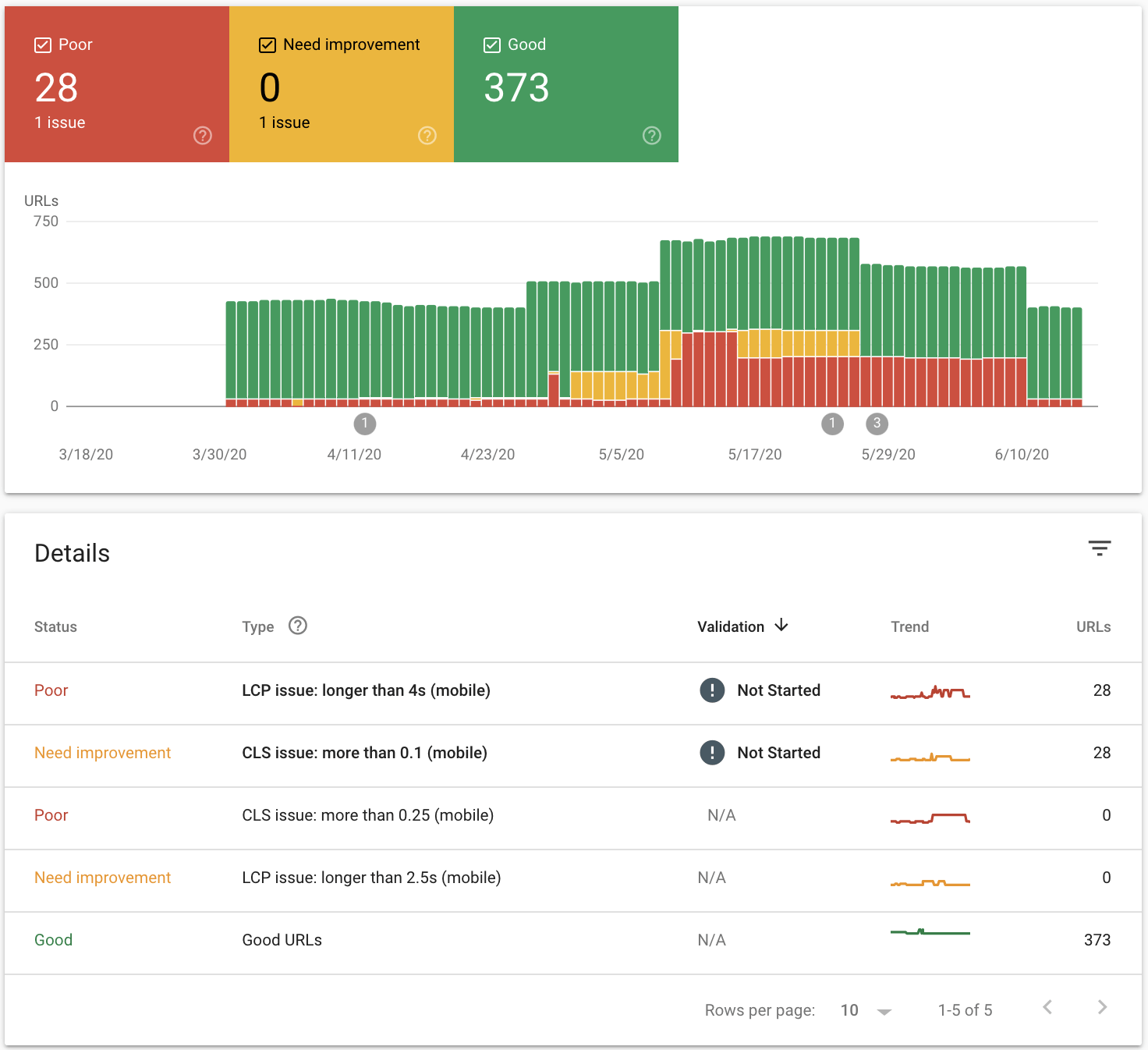
6. 在 Search Console 管理菜单中,选择Core Web Vitals →打开报告。 您可以选择在移动版或桌面版上查看报告。

7. 打开报告后,您会发现一个详细信息选项卡,其中显示了所有 Core Web Vitals 问题。 单击与特定问题相关的行,您将进入显示需要修复的 URL 列表的页面。

8.修复需要改进的网址。
9. 导航到验证列并继续使用验证修复选项以使 Google 能够重新抓取您的页面。 请记住,验证过程可能需要长达 2 周的时间。
如何在 WordPress 中提升 Google Core Web Vitals
如果您当前不符合标准,则有必要修复检测到的所有 Google Core Web Vitals 问题以利用用户体验。
每个指标的策略都不同。 这里有一些强大的技术可以帮助您实现这一目标。
改善 LCP

幸运的是,这个问题不需要太多时间和精力来解决,因为现在有无数的工具来处理它。 为了解决 LCP 问题,您应该:
- 通过使用 Smush、EWWW Image Optimizer、Imagify、Image optimization & Lazy Load by Optimole 等插件来优化图像和视频。
- 通过应用 WP Rocket、Autoptimize、Async JavaScript 等插件摆脱渲染阻塞资源。
- 消除未使用的插件和脚本。
- 利用内容交付网络 (CDN),例如 StackPath、Sucuri、Cloudflare、Google Cloud CDN 等。
- 使用 Hostinger、Bluehost、WPEngine、Dreamhost 等快速虚拟主机缩短服务器响应时间。
改善 FID

与 LCP 不同,优化 FID 可能是最复杂和最耗时的任务,因为它完全处理代码。 您可能需要专业 Web 开发人员的支持才能正确解决这些问题。
如果您可以自己做,重要的是:
- 将大型、繁重的任务分解为较小的异步任务。
- 使用 Chrome DevTools 检测和删除不必要的 CSS 代码。
- 通过 Flying Scripts 工具延迟 JavaScript 执行,仅在需要时加载 JavaScript 文件。
- 用 HTMLMinifier 缩小 HTML,用 CSSNano 缩小 CSS,用 UglifyJS 缩小 JavaScript。
改进 CLS

通过修复 CLS,您可以确保您的用户在页面完全加载时不必重新了解链接、图像和字段的位置,或者错误地单击某些内容。 要摆脱 CLS 问题,请尝试:
- 在图像和视频上设置固定宽度和高度。
- 通过使后备和网络字体看起来尽可能相似来减少交换效果。
- 使用 NitroPack 工具优化和压缩 Web 字体。
- 避免在页面顶部的现有内容上方注入动态内容,例如广告、嵌入和 iFrame。
优化 Google Core Web Vitals 以获得更多自然流量!
现在您了解 Google Core Web Vitals 的含义以及它们如何影响您的 WordPress 网站的性能以及 SEO 活动。 是时候升级你的分数了!
使用本文分析的技术,您的网站性能迟早会得到显着改善。 您可以确保您的网站受到 Google 的信任,从而在搜索结果中获得更高的排名。
如果您看到自然流量急剧飙升,请不要太惊讶!
您可能对快速增加域权限的 6 个 WordPress 技巧感兴趣。
