Google Discover:它是什么以及如何获得精选
已发表: 2022-04-01- 第一篇出现在 Discover 中的文章
- 在 Discover 中获得特色的第二篇文章
- 我写文章的过程
- Discover 使用 ML 来管理内容提要
- 视觉内容和我的处理方法
- 具有干净且易于导航的布局
- 我最后的想法
我认为任何发布博客和文章的人最终都会这样做,因为他们想吸引读者。 而且,如果事情进展顺利,把读者变成客户,或者至少是你想要推广的任何服务或产品的忠实顾客。
至于我,我这样做是因为这是我多年来,甚至几十年来一直在做的事情。 而且,就营销而言——我非常熟悉搜索引擎优化,以及通过谷歌搜索吸引访问者的想法。 没有什么其他的了。
让我明确表示,这篇回顾并不是让你的所有帖子都出现在 Discover 中的一站式指南。 这只是对撰写文章的所有内容的事后分析! 束缚自己,因为有很多东西要学。
第一篇出现在 Discover 中的文章
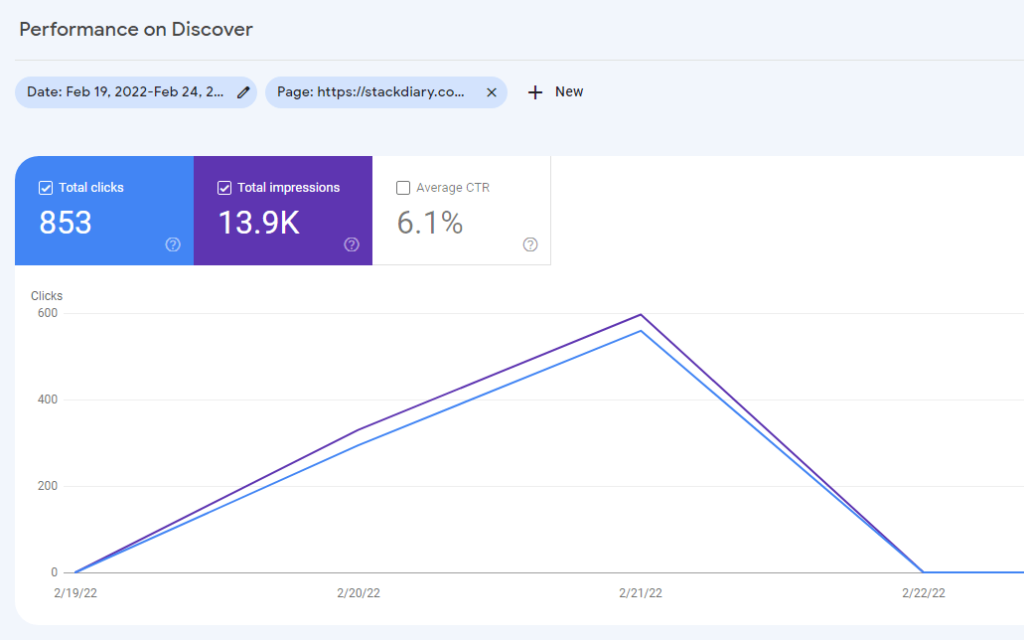
2022 年 2 月 20 日——谷歌在 Discover 中刊登了我关于前端框架的文章。 它保持了 2 天的特色,总共带来了 14,000 次展示和 850 名唯一身份访问者。 发生这种情况时,该网站大约有 6 周的历史。

老实说,这真是一个令人惊喜的惊喜。 我没想到会考虑将这个新站点包含在 Discover 中。 但是,话说回来,那篇文章花了我 3 天的时间才完成。 我相信我花在设计结构上的时间比我花在写作上的时间还多。
但是,在我更多地谈论设计之前,让我们先谈谈第一个功能的结果。
如果您对 SEO 稍有了解,您就会知道反向链接在 Google 如何断言其搜索结果方面发挥着重要作用。 这也是我在写新文章时经常问自己的事情之一, “这是我想向朋友炫耀的东西吗?” .
有时,事情并没有按计划进行,一篇文章结果并没有你最初想象的那么令人兴奋。 这只是写作,一般来说。 但是,就我个人而言,一个很好的衡量标准是有多少人在社交媒体或他们的博客上提到我的文章。
如果我做得很好,它应该至少会引起一些嗡嗡声。 而且,对于像这样的新网站,即使是一条推文也能激发信心。
那么,我的第一个 Google Discover 功能产生了多少嗡嗡声?
- 点击次数: 2 月份有 4,500 名独立访客。
- 链接:超过 25 个直接博客提及,包括来自 Codrops、Speckyboy、WebDesignerDepot 等网站和众多开发人员通讯。
- 社交: Facebook、Twitter 和 LinkedIn 上约有 100 次独特提及。
最后,这篇文章被提升为谷歌搜索关键词“2022 年前端框架”的第一名——这也是我最终的目标。
不会太破旧吧?
在 Discover 中获得特色的第二篇文章
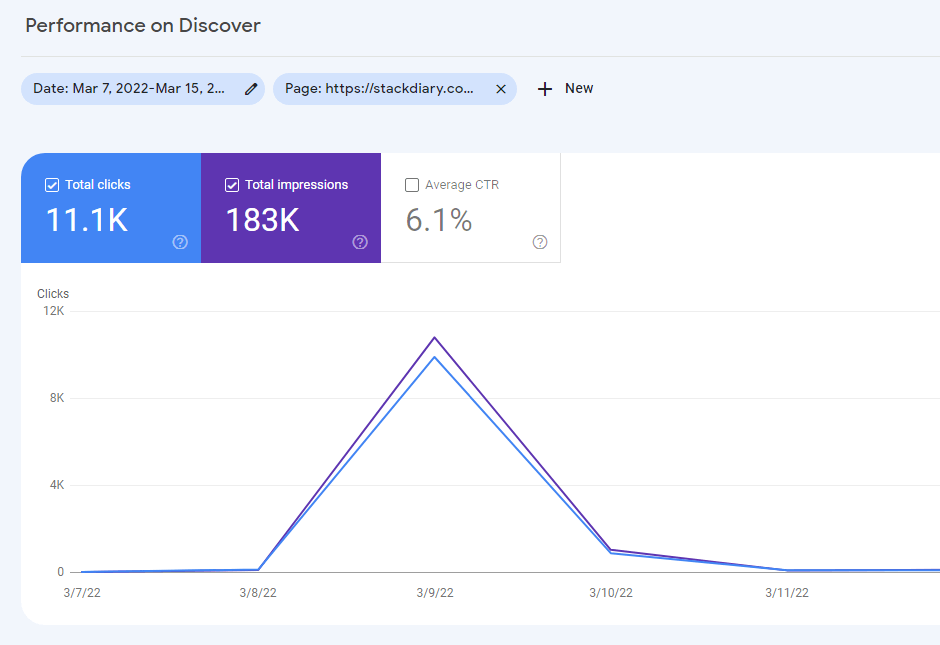
2022 年 3 月 9 日——谷歌为我关于 CSS 技巧的文章做了第二个发现功能。
那天我醒来,喝咖啡休息,然后继续检查我的电子邮件和其他地方的新内容。 在检查网站分析后,我在过去一个小时内收到了超过 800 次实时页面浏览量。 嗯,有意思!

正如您在上面的屏幕截图中看到的,这一次的结果更令人印象深刻! 超过 180,000 次展示,点击次数略高于 11,000 次。 但它也没有就此止步。 到目前为止(发表后 3 周),这篇文章已经获得了超过 22,000 名独立访问者,在社交媒体、新闻通讯和博客中被提及数百次。

在搜索“CSS 技巧”时,它也位于第一页。 虽然我不认为这篇文章会通过实际的 CSS-Tricks 网站; 我喜欢的,当然。
我写文章的过程
这个博客主要是关于与网络开发、网页设计以及一些数字营销相关的主题。 例如,您正在阅读的帖子。 这些是我每天都喜欢和工作的话题。 我了解自己的极限,但我也了解我想要接触的受众类型。 这是要理解的重要事情。
让我用一个例子来说明这一点。
Discover 使用 ML 来管理内容提要
ML = 机器学习。
当我为我的第一篇专题文章进行研究时,我注意到了一件特别的事情。 我检查的补充信息文章中有99%都在陈述相同的内容。 20 位作者中有 19 位使用完全相同的词来解释特定概念或想法的可能性有多大? 这是非常不可能的。
现在,我个人对此没有任何争论。
谷歌还提供了一个关于如何“开始探索”的小信息页面——该参考资料中的一个关键点是关于 EAT。 Expertise 、 Authoritativeness和Trustworthiness的首字母缩写词。 换句话说,谷歌对其机器学习算法非常信任。
然而,我想谷歌的算法足够聪明,能够即时区分这一点。 谷歌继续在 Discover 中突出显示相同的文章是没有意义的,但它是由不同的作者撰写的。 而且,最重要的是,谷歌的算法在理解文章正文内部的长尾查询方面已经有了很大的进步。
我的观点是,如果你要写详细的文章并进行广泛的研究——你必须想出一些方法来增加个人风格。 我很震惊地看到,特定查询的前 10 个结果都使用相同的词语和想法进行了描述。
简而言之,此类文章明显缺乏专业知识。
视觉内容和我的处理方法
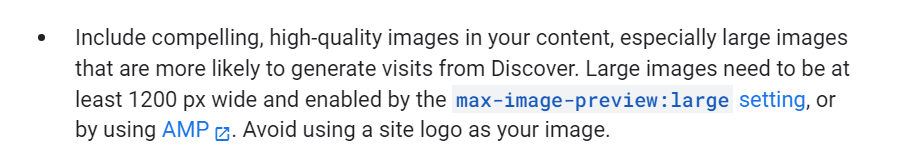
谷歌在其官方发现页面上提到的指导方针之一是视觉内容的使用。 以下是直接报价:

说得通。 我要补充一点,我的所有图像都不是 1200 像素大小(我所有的视觉效果都使用 820 像素,或者至少是其中的大部分),所以对这个“规则”持保留态度。
我尝试自己创建所有特色图片和其他内容图片。 事实上,我使用了一种相对基本的方法,将来自免费可用库存材料的各种照片和图像放在一起。 无论是登录页面中的图标、矢量或设计。 但是,更重要的是,这些图像是独一无二的。 我在 Figma 中完成所有图像工作。

Figma 是一款基于浏览器的矢量编辑软件,主要供网页设计师使用。 从 5 年前发布之日起,我一直是忠实用户。 而且,老实说,我不知道如果没有这个工具我会做什么。 没有直接保存为屏幕截图的每张图片(在这个网站上)都已经在 Figma 中以某种形状或形式进行了编辑。
我之所以提到这一点,是因为我相信独特的视觉内容在哪些内容在 Discover 中获得特色以及哪些内容中没有发挥重要作用。
事实上,视觉内容不仅仅是图像,还有用于直观呈现内容的设计元素——文章和博客。
以下是我尝试在文章中使用的其他设计元素列表:
- 与您的主要内容风格不同的介绍或摘要。 例如,我为这篇文章写的摘要。
- 为突出显示/重要的文本添加自定义样式。 例如,我将所有与代码相关的关键字包装在自定义样式的
<code>元素中。 - 我没有提供纯文本链接,而是创建了旁边带有自定义图标的按钮。 视觉上更吸引人。
- 使用换行符将内容划分为多个部分,这在您进行列表帖子或综述时特别有用。 我比较经常这样做。
早在 2010 年,Google 的爬虫可能很难理解各种设计元素。
但是,在这个创意网页设计时间表中——我确信谷歌至少会为那些不仅仅是屏幕上一堆文本的文章增加一点权重。
具有干净且易于导航的布局
自从我开始我的第一个博客以来(早在 2005 年左右)——我一直坚持让我的设计尽可能少的原则。 换句话说,我优先考虑干净的布局,但也尽量避免加载外部脚本或其他第三方废话。
在这个时代,谷歌一直非常直言不讳地告诉网站管理员提供良好的桌面和移动浏览体验。 Core Web Vitals 计划进一步放大了这一点,该计划强调网站性能是良好用户体验的一个因素。

如果您打算发布内容以使其在 Google 搜索中获得良好排名,或者被 Google Discover 收录,那么投资性能是必须的。
当然,这也取决于您使用的内容发布平台的类型。 我,我使用 WordPress。 而且,我通常会尝试自己进行大部分优化。 不仅在博客上(通过插件等),而且在服务器端。
少即是多这句话非常适合这种情况。
我最后的想法
我认为评估发现没有万能的方法是公平的。 至少,我们知道网站年龄不是一个因素。 而且,我认为谷歌使用的算法优先考虑独特(经验)和有趣的意见也是公平的。
此外,它应该始终是关于提供相关信息,而不是试图玩弄一个可能不打算被游戏化的系统。 当它发生时很好,很明显,它具有复合效应,但我会远离任何期望。
