WordPress 中的图形替代文本与图像标题
已发表: 2023-02-02互联网上的很多文章都包含图像。 然而,并不是很多网站所有者会优化他们的图像以提高速度或更好的研究排名。
尽管 WordPress 提供了增加替代文本和图形标题的选项,但新手常常不能完全掌握这些变化以及如何使用它们。
在这篇短文中,我们将分享 WordPress 中图片 alt 文本与图片标题之间的变化,以便您改善图片 Seo。

以下是我们将在本教程中保护的内容:
替代文字和图片标题有什么区别?
“替代文本”是“替代文本”的缩写,是 HTML 展示代码的额外属性。 文字内容描述了图形,因此无法看到图片和搜索引擎机器人的网站访问者将了解图形的内容。
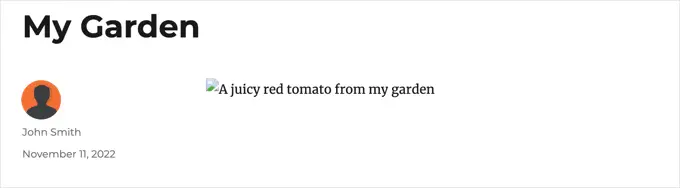
如果无法找到或显示您的 WordPress 网站上的印象以进行某种解释,那么替代文本将被显示,如您在下面的屏幕截图中所见。

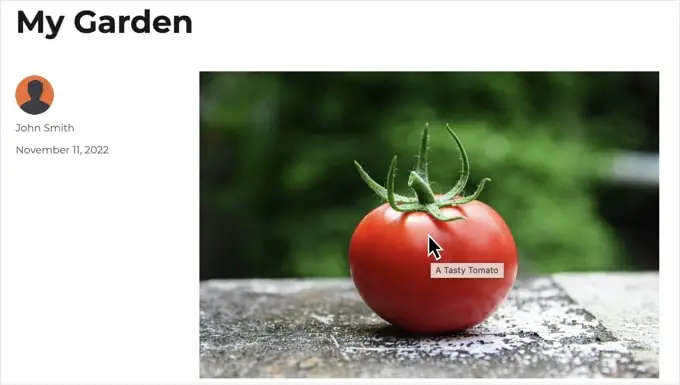
替代文字与图片标题不同。 当您将鼠标光标移到图形上方时,标题将显示在一个较小的弹出框中。

替代文本和图片标题也用于改善所有视力不佳和使用显示阅读器浏览您网站的书面内容的人对您网站的可访问性。
当屏幕阅读器产生印象时,它将浏览替代文本。 根据用户的设置,它也可能会读取标题文本。
对于可访问性和搜索引擎优化(搜索引擎营销),替代文本比标题文本重要得多。 这就是为什么我们强烈提倡为您的所有照片添加替代文字。
如何在 WordPress 中将 Alt 文本添加到图片中
WordPress 使您可以轻松地将替代文本添加到您的插图或照片中。 您可以从块编辑器、复古编辑器或 WordPress 媒体库中执行此操作。
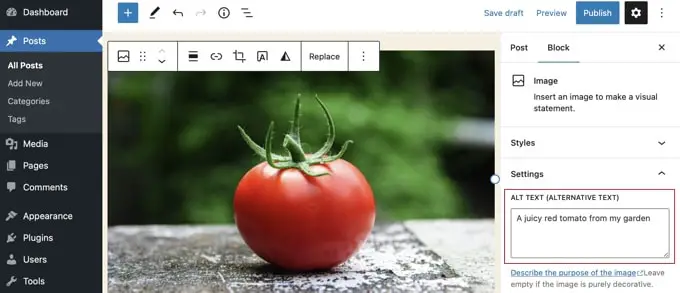
在块编辑器中包含替代文本
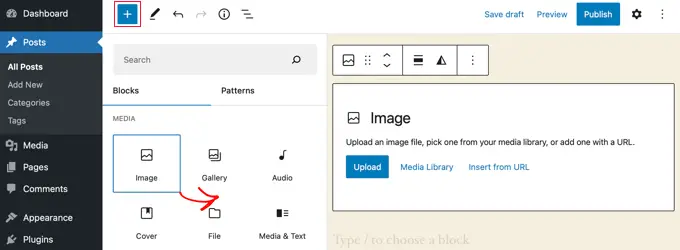
只需创建一个新的文章或站点或编辑现有的,并添加一个图像块。

如果您不确定如何添加块,或者您需要块编辑器的额外支持,那么只需查看我们关于如何使用 WordPress 块编辑器的教程。
现在您需要添加图像或将其拖放到图形块中。 然后,您可以在页面的右手边创建替代文本。

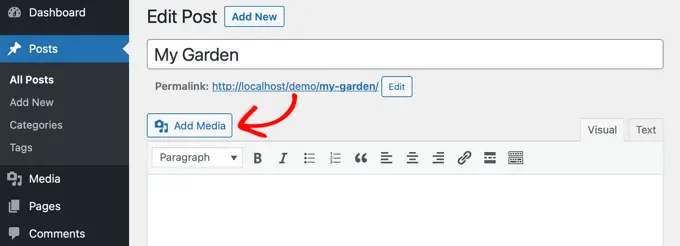
在传统编辑器中添加 Alt 文本内容
但是,如果您使用的是通用的 WordPress 编辑器,则可以在引入图形时合并图像替代文本。
首先,只需单击前面提到的提交框的“添加媒体”。

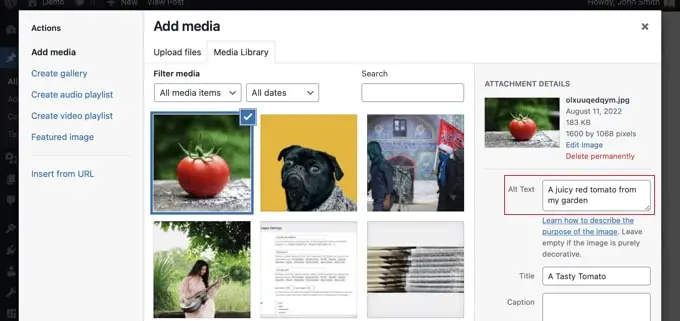
在此之后,您需要从您的计算机添加图形或单击“媒体库”选项卡以透视您当前上传的视觉效果。
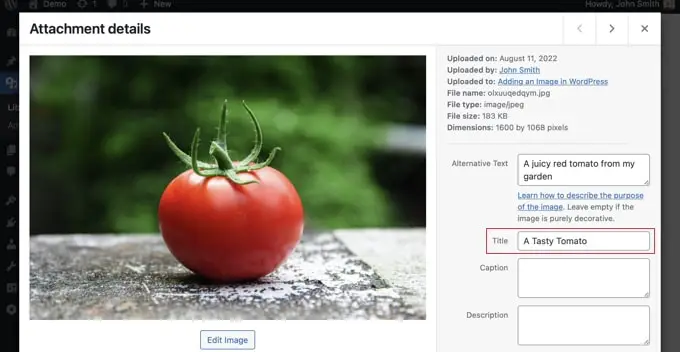
接下来,只需单击您想要选择的图片,然后将您想要的替代文本分类到图片的“附件详细信息”中。

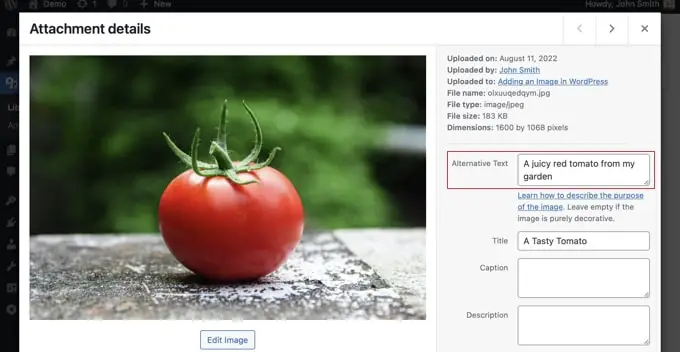
在媒体库中包含替代文本
您还可以通过转至媒体 » 库并单击印象进行编辑,将替代文本添加到图像中。

请记住,这不会为您已经插入到帖子或页面中的那种印象的任何情况调整替代文本。 尽管如此,如果您在本文中引入替代文本后将图片添加到发布或页面,则替代文本将包含在其中。
如何在 WordPress 中添加图片标题
重要的是要了解有两种形式的标题可以合并到您的视觉效果中。
首先,WordPress 在内部使用默认印象标题在媒体库和附件网页中创建媒体信息。 其次,除了帖子和网页中的照片外,还有 HTML 图片标题属性。
让我们考虑一下如何添加这两种类型的标题。
在媒体库中添加 WordPress 图片标题
您可以使用 WordPress 媒体标题为您的照片添加媒体库。 当您在媒体库中编辑印象时,您会看到一个“标题”行业。

WordPress 使用此名称来查找印象。 当您只需单击监视器底部的“查看附件页面”URL 时,您将看到标题用作该网站上的标题。

WordPress 媒体标题对于图形搜索引擎优化或有屏幕访问者的用户来说不是必需的。 虽然它在某些情况下可能有用,但不如图像的 HTML title 属性实用。 那么你是怎么做到的呢?

专业建议:您想在您的帖子和网页中立即使用 WordPress 媒体标题作为图像的标题属性吗? 只需看一下下面的部分,我们将向您介绍如何使用 All in One 特定搜索引擎优化专业版进行此操作。
在块编辑器中添加 HTML 印象标题属性
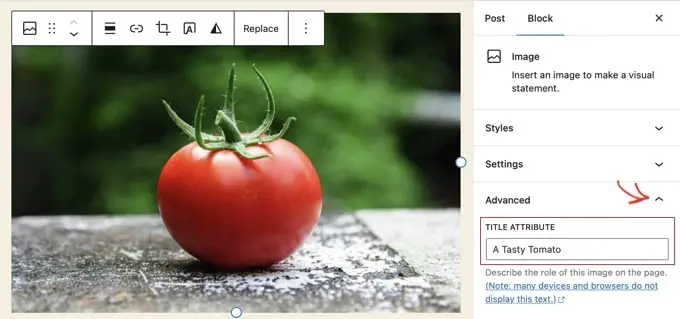
在块编辑器中增加标题属性很容易。 只需单击图片,然后单击“高级”后面的向下箭头即可显示最先进的图像选项。

现在您只能在“标题属性”区域中键入标题。
在基本编辑器中引入 HTML 图片标题属性
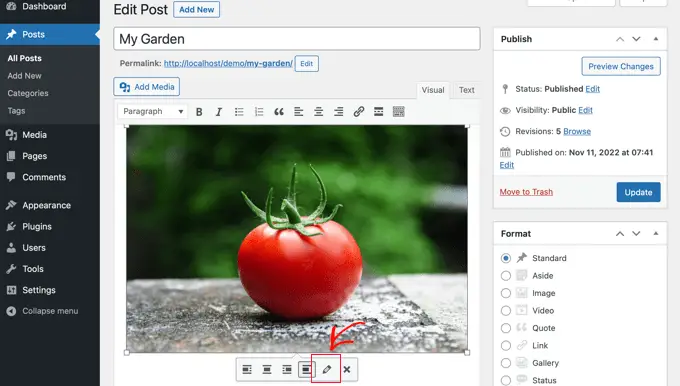
添加一个 title 属性应用旧的基本编辑器是类似的。 您可以通过单击图像然后单击铅笔图标来添加标题属性。

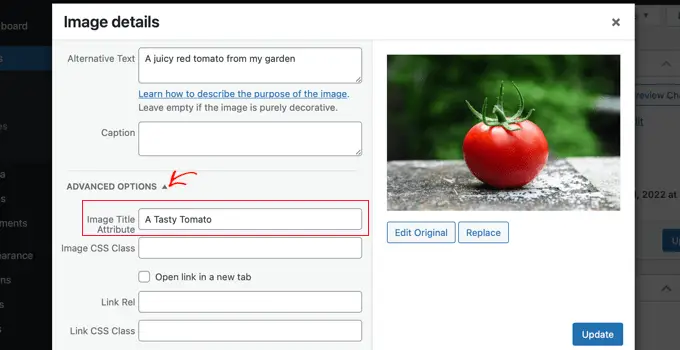
然后您会看到“图像详细信息”屏幕。 要设置图片标题属性,您只需单击底部的“高级选项”的最小向下箭头。

然后您可以设置图像的标题属性。 确保在执行时单击屏幕底部的“更新”按钮。
如何使用 AIOSEO 立即建立替代文本和图形标题
All in 1 Website positioning (AIOSEO) 是市场上理想的 WordPress Web 优化插件。 它将包括正确的图形站点地图和其他搜索引擎优化功能,以提高您的搜索引擎营销评级。 它还可以让您自动设置替代文本和图形标题等。
首先,您需要做的是安装并激活 All in A person 搜索引擎营销插件。 有关其他方面的信息,请参阅我们关于如何安装 WordPress 插件的分步指南。 要使用 Impression Web 优化元素,您需要 Plus 计划或以上计划。
激活后,插件将自动启动设置向导。 您可以在我们的指南中学习如何配置插件,了解如何有效地设置多合一搜索引擎营销。
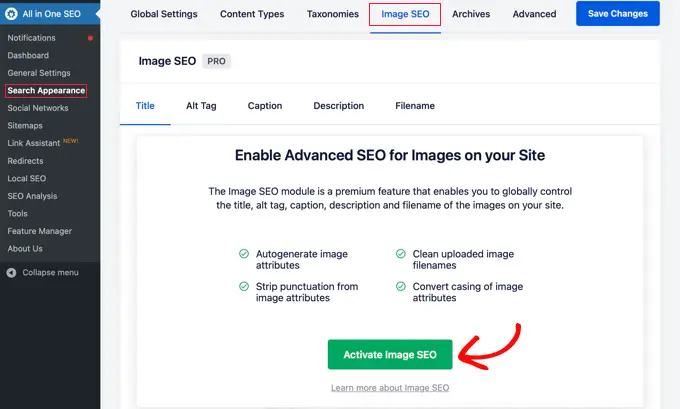
现在您必须导航到“多合一”特定搜索引擎优化 » 搜索整体外观,然后单击“图像 SEO”选项卡。 不久之后,您只需单击“激活图像 SEO”按钮即可启用高质量印象 Web 优化功能。

使用多合一搜索引擎营销设置印象标题
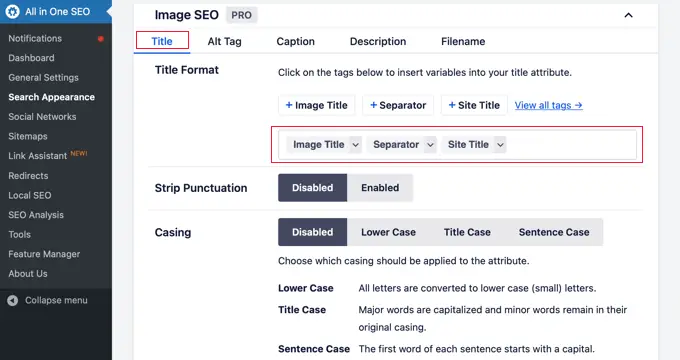
确保您正在查看图像搜索引擎优化页面的“标题”选项卡。 您可以在下面选择标签,这些标签将创建用于自动为您的照片创建标题属性的格式。
例如,如果您使用“+ 图片标题”标签,那么您的帖子和网页中的每个图片都会立即使用 HTML 标题属性中的 WordPress 媒体标题。

您还可以将其他标签(这些标签作为您的站点标题)插入到您的图像标题属性中。 All in One Seo 甚至可以去除标题中的标点符号并调整其大小写。
环境 Alt 文本在一个特定的 Seo 中使用所有内容
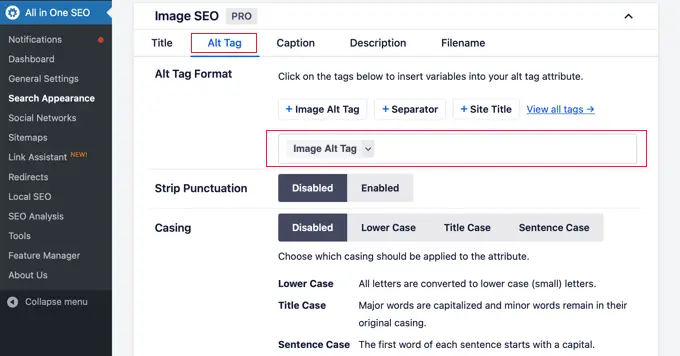
接下来,您只需单击 AIOSEO 图形网站定位站点上的“Alt Tag”选项卡。 您可以在下面自动构建照片的替代文本。
默认情况下,AIOSEO 将仅使用图像的替代文本。 如果愿意,您还可以将网站的标题和其他信息添加到网站上每张图片的替代文字中。

为什么在 WordPress 中使用替代文本和图片标题?
我们强烈建议为所有视觉效果使用替代文本内容。 在 WPBeginner 上,我们还为所有照片添加了标题。 话虽如此,这远不如替代文本重要。
替代文字很重要,因为谷歌将其作为图片排名的重要组成部分。 屏幕阅读器也使用它来帮助视力受损的人与您的信息进行完全交互。
你真的不应该只将搜索词放入 alt 和 title 标签中。 使它们具有描述性和帮助性很重要,这样它们对于必须拥有它们的人来说是有价值的。 您可以在适当的地方使用您的关键短语,但不要过度使用。
例如,如果您正在撰写有关最佳 WordPress 托管的文章,那么您关注的关键词可能是“最佳 WordPress 托管”。
您的帖子中可能还会有一张屏幕截图,向客户展示如何在 Bluehost 等流行的互联网主机上建立帐户。 让我们看一下该图形的替代文本的一些优秀和糟糕的插图:
- “帐户设置”不是非常具有描述性,也不涉及与您的关键词相关的任何内容。
- “最好的 WordPress 虚拟主机,WordPress 主机,最好的 WordPress 网络主机”并没有解释图像,而是塞满了关键字。
- “设置 WordPress 托管帐户”要好得多,因为它具有描述性,并且以自然而理想的方式使用了部分搜索短语。
我们希望这份报告能帮助您充分理解 WordPress 中图形替代文本和图形标题之间的区别。 您可能还想掌握如何为网络增强插图或照片,并查看我们最好的 WordPress Seo 插件和工具清单。
如果您喜欢这份报告,请务必订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
