Gutenberg 12.6 增强了转换块,添加了阅读更多和发布作者生物块,并启用了社交图标标签
已发表: 2022-02-18Gutenberg 12.6 昨天登陆 WordPress 插件目录。 此更新包括几个与转换相关的增强功能以及新的阅读更多和作者传记块。 用户现在还可以通过社交图标块显示可见标签。
此版本似乎没有任何问题,这总是受欢迎的。 很长一段时间以来,古腾堡并没有从根本上破坏我所依赖的东西。 有一些成长的烦恼,但该软件在过去一年中变得更加稳定。 我只是想添加一个注释来赞扬每天都在努力的人。
像往常一样,我有一些挑剔的,但这看起来像是另一个可靠的版本。
转换块

开发人员在 Gutenberg 12.6 中全力以赴进行块转换。 以下块现在支持在彼此之间切换:
- 日历档案
- 代码段
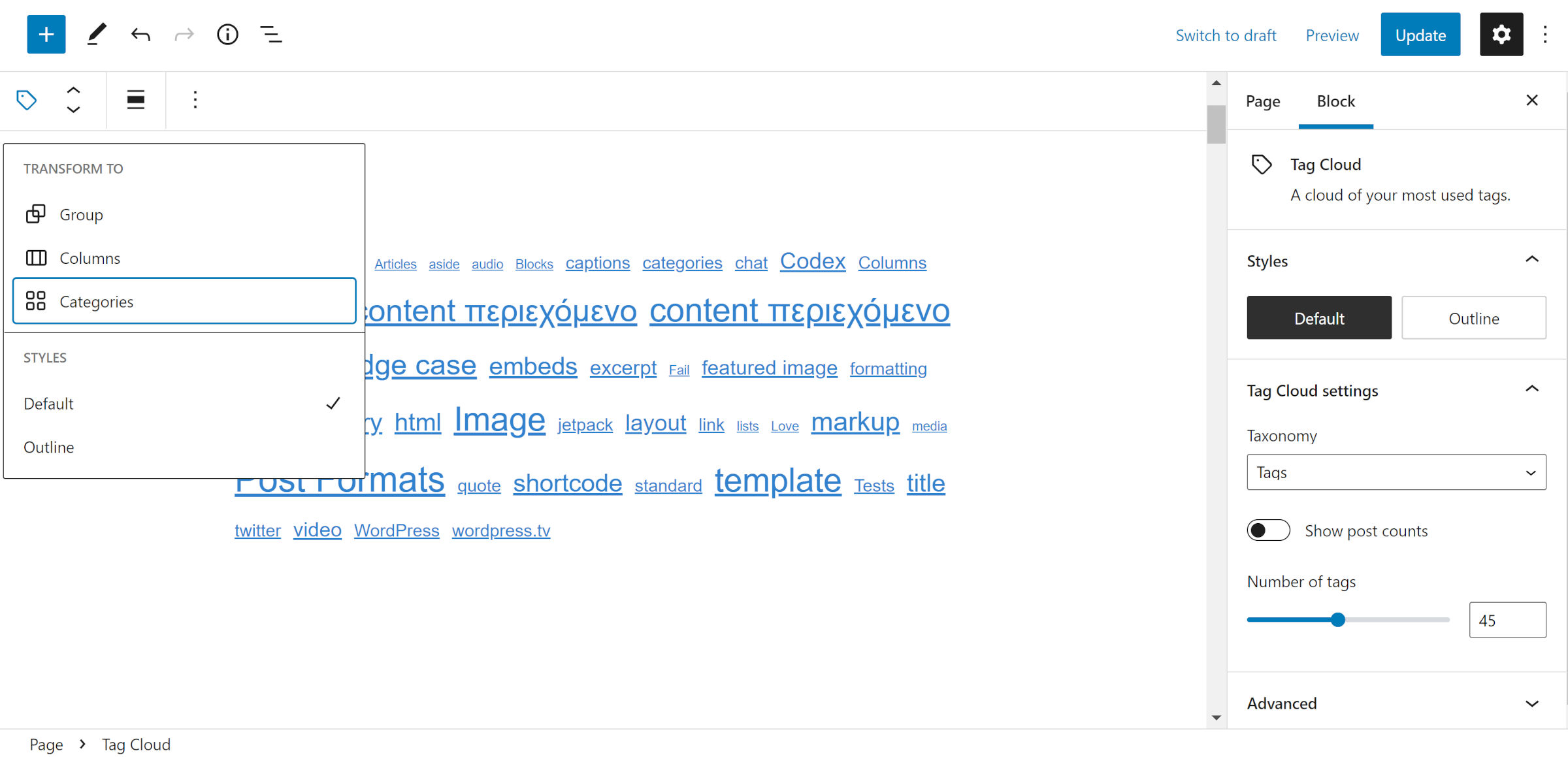
- 标记云类别
- 组行(通过变化控制)
在此版本中还引入了一种在转换期间保留样式的新机制。 它目前支持字体大小和颜色选项。 例如,用户可以在标题和段落块之间切换,这是一个普通的用例,而不会丢失那些特定的自定义。 但是,即使跨块共享,其他设置也会丢失。 在这种情况下,我不会放弃保留文本对齐方式。
在此版本中转换为段落时,标题块上的锚点被省略。 此更改的原因是 WordPress 自动生成它们。 但是,手动添加的锚点也会被删除。
将图库转换为图像块时,链接目标、链接目标和图像大小设置以前会丢失。 一个新补丁添加了那些缺失的属性。
社会图标标签

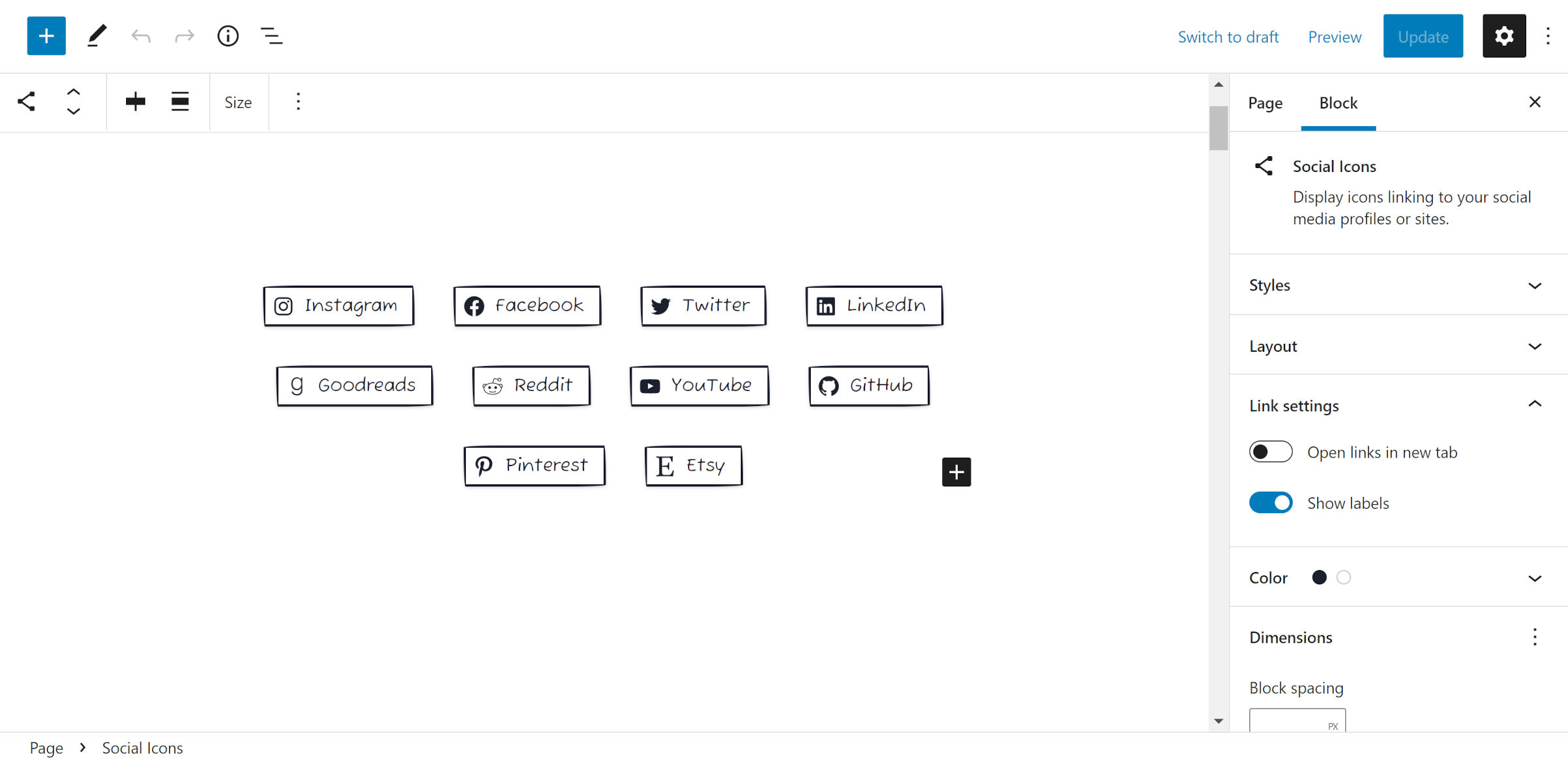
如果说 Gutenberg 12.6 版本让我特别欣喜若狂,那就是通过社交图标块显示文本标签的选项。 以前,这些仅针对屏幕阅读器显示。 但是,用户现在可以为所有人打开它们。
这种添加可以为块打开大量的设计变化。 当然,我已经用手绘的边框设计对它进行了自己的旋转,如上面的截图所示。
WP Tavern 实际上在实现此功能方面发挥了很小的作用。 在与 Nick Diego 在他的 Social Sharing 块中讨论类似的控制时,我提到了核心 Social Icons 块的公开票。 不久之后 Diego 就准备好了补丁,现在它在 Gutenberg。
颜色面板使用工具面板组件

最新更新将阻止颜色选项切换到工具面板组件。 在大多数情况下,文本和背景颜色显示为通过“查看选项”下拉菜单(省略号按钮)提供的链接颜色。
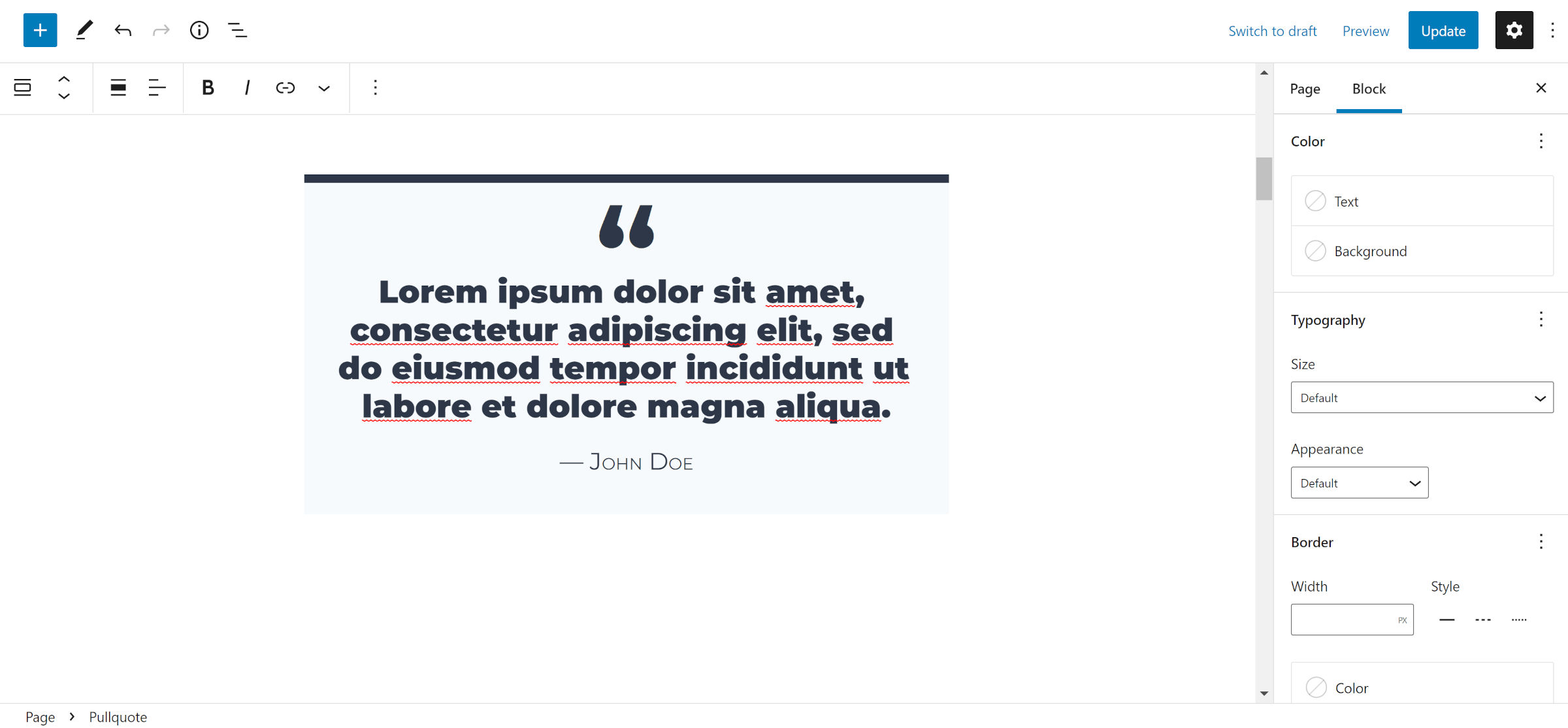
为了创建一个更统一和干净的 UI,我们现在似乎为几个块添加了更多的混乱。 如上面 Pullquote 块的屏幕截图所示,颜色、排版和边框面板都是永久打开的。 由于增加了尺寸部分,Group 块甚至更重。 用户无法隐藏它们或默认控件。
首次引入工具面板组件时,它具有整理效果,因为它意味着一些控件被隐藏起来。 然而,现在更多的面板正在使用它,块选项侧边栏中的微小空间已经消失。 期望滚动多个表单字段以找到正确的设置。
我们可以让它们再次折叠吗? 或者,更好的是,我们可以将选项卡和工具面板组件结合起来吗?
发表作者传记块

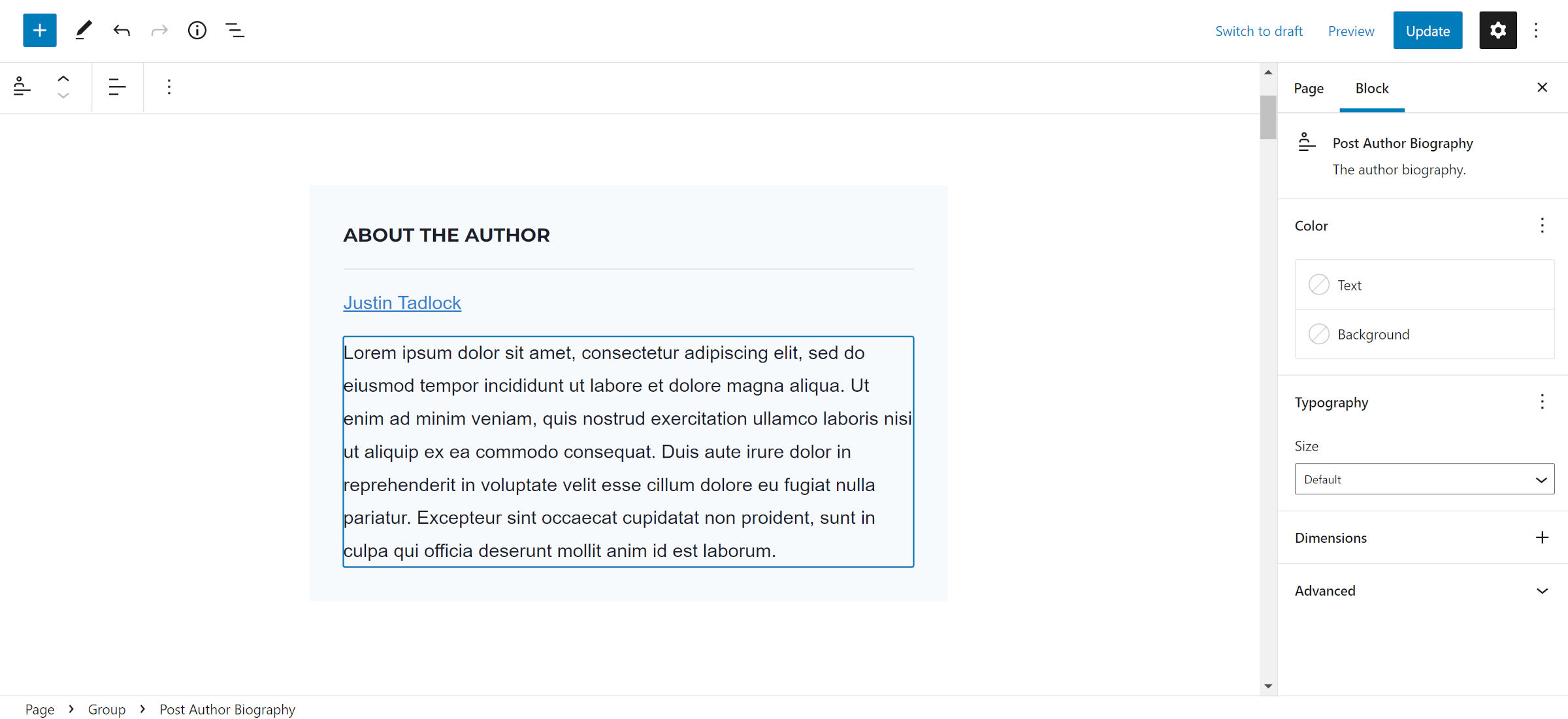
一个帖子作者传记块登陆古腾堡 12.6。 其目的是显示用户的“传记信息”,可以通过管理员中的用户个人资料页面进行设置。 它涵盖了大多数基本设计选项,但缺少边框支持。

这是一个坚实的开端,但仍有一个迫在眉睫的问题。 它不会在输出上运行wpautop() 。 这意味着内容未包含在<p>标记中。 因此,它也不尊重通过用户编辑屏幕输入的双换行符。 WordPress 从来没有用于输出和格式化用户简历的标准功能,允许主题作者处理它。 但是,一些用户可能希望他们的自定义格式能够正常工作。
我们正在接近一整套与作者相关的区块。 WordPress 最初发布了一个 Post Author 块,它做了所有的事情。 因此,它几乎不可能始终用于主题中的帖子署名或其他单行元数据区域。 它还限制了通常在帖子末尾显示的“关于作者”部分的设计范围。
我们现在必须等待 Post Author Avatar 块完成集合。
阅读更多块添加

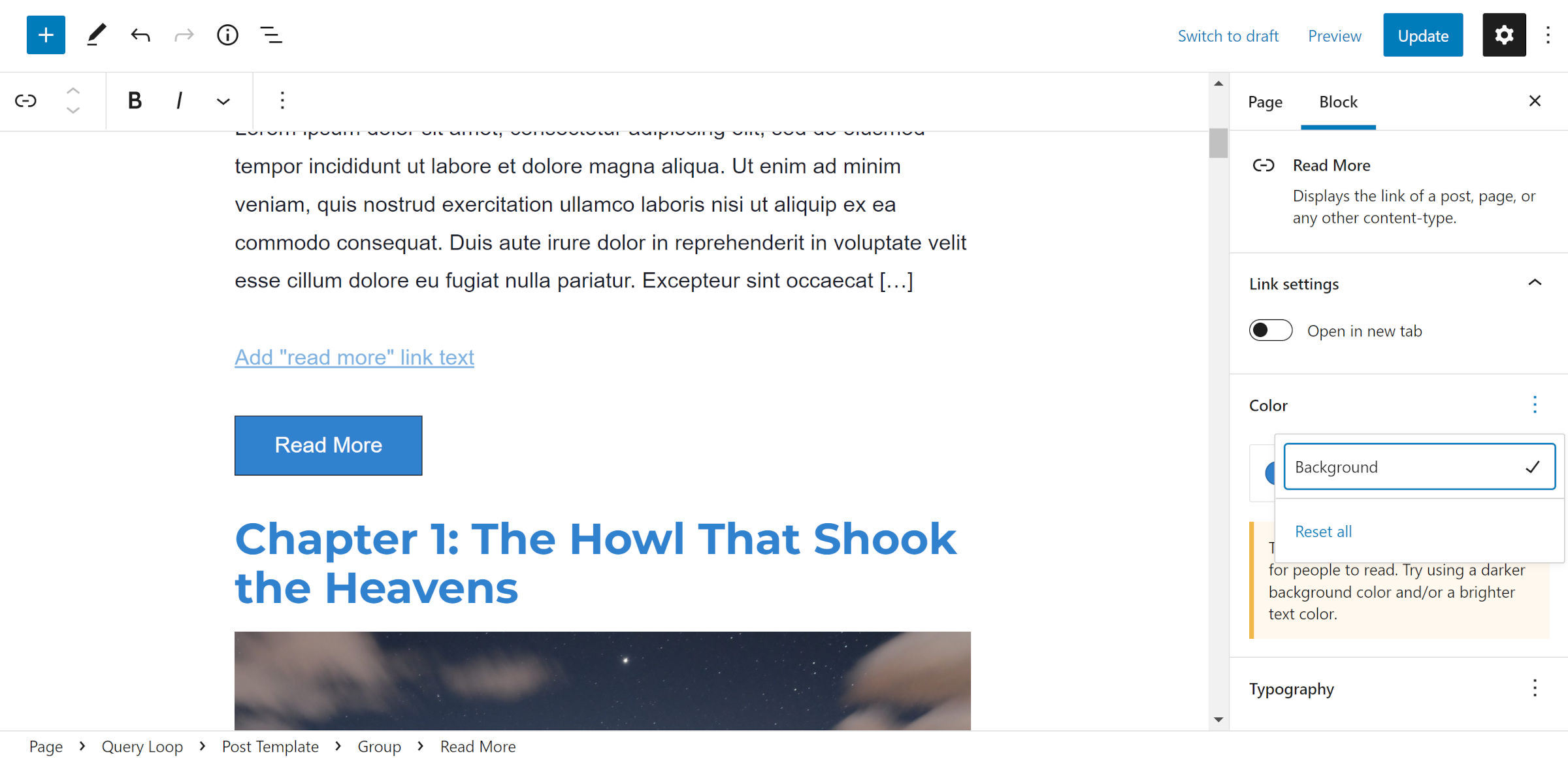
Gutenberg 12.6 添加了一个专用的 Read More 块,供主题作者在他们的查询循环设计中工作。 它只是帖子的 HTML 永久链接。 这与 Post Excerpt 块的链接输出是分开的。 不幸的是,它存在多个问题,需要在实际使用之前进行更多测试。
用户可以为其添加背景颜色,但不能添加文本颜色。 这使得创建不可读的文本变得容易。 我可以通过将它放在一个组块中并从那里更改链接颜色来解决这个问题。
它支持大多数边框选项,但缺少样式控件。 它也没有块级 HTML 包装器,因此如果不将其包装在另一个块中,就无法水平对齐它。
这是一个奇怪的案例。 我不确定是否有任何其他内联 HTML 元素(从技术上讲,它通过 CSS 设置为块元素)用于 WordPress 其他地方的任何顶级块。
另一个问题是两个“阅读更多”链接的可能性。 一个通过其专用块,另一个通过 Post Excerpt 块。 有一个草稿补丁可以切换后者的链接。
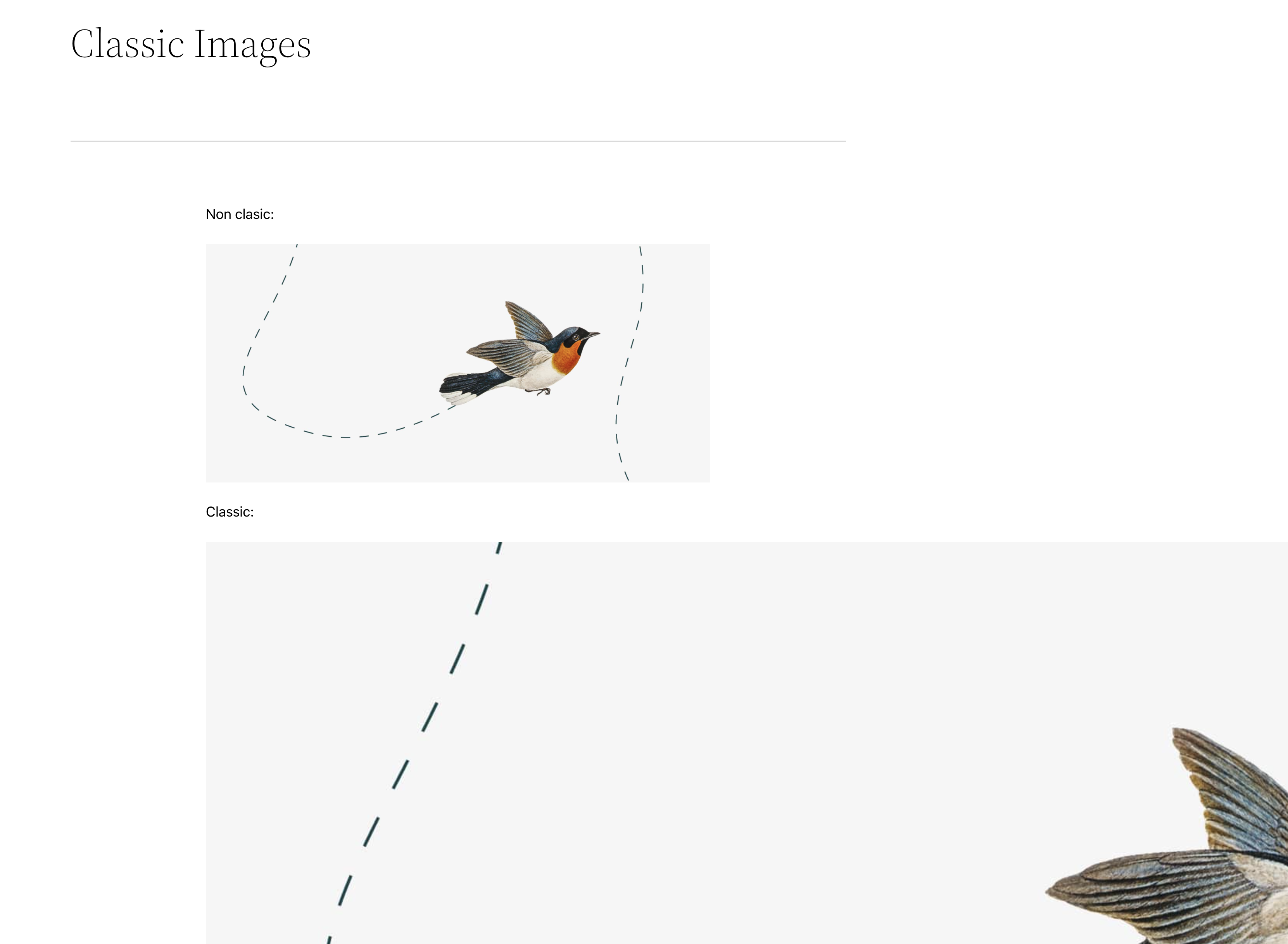
经典图像的响应式处理

对于在经典编辑器中使用大图像编写的帖子,当使用块主题时,媒体会超出内容区域。 作为修复,Gutenberg 将其响应式图像处理与核心图像块分离。 此更改被标记为向后移植到 WordPress 次要版本,因此用户不必等待 WordPress 6.0。
虽然这提供了对图像的修复,但它并没有解决块主题不处理经典内容或设置简单 HTML 样式的问题。 作为我们网站的示例,我最近添加了一个<table>元素,因为核心 Table 块缺少一些功能。 由于这是自定义 HTML,因此没有加载任何块的 CSS,使其基本上没有样式。 经典内容也存在同样的问题。
这里的一个问题是 WordPress 通过theme.json在块级别推送 CSS 样式。 但是,它只允许为少数 HTML 元素设置样式,例如链接和标题。 这种类型的基于组件的设计在将所有内容都包装到一个组件(即块)中时效果很好。
设置底层 HTML 元素的样式比设置它们的代表块更有意义。 这样一来,它是任何使用该元素的块的共享样式,包括第三方插件。
大引号样式已删除
最后,有人删除了“大”引用样式。 自从为块添加字体大小控件以来,就没有必要了。
我至少多次指出,WordPress 应该避免发布自己的自定义块样式。 在大多数情况下,最好将其交给有能力的主题作者。 至少,在设计工具更加全面之前,应该避免使用新的块样式。 弃用块样式会创建与每个 WordPress 站点一起加载的遗留 CSS 包。
