Gutenberg vs Elementor:终极比较指南
已发表: 2021-10-08古腾堡编辑器是该镇的最新话题,这是正确的。 多亏了这个块编辑器,大多数开发人员和内容编辑器都乐于继续使用 WordPress。
但这并不是 WordPress 粉丝所热衷的全部。
Elementor 是 WordPress 领域的另一个改变游戏规则的人。
在 Gutenberg 和 Elementor 之间进行选择并不容易。 虽然这两种编辑器都很强大,但最适合您的编辑器主要取决于它的使用。
让我们潜入水中。
- Gutenberg vs Elementor:有什么区别?
- Elementor vs Gutenberg:特点
- Elementor vs WordPress Gutenberg:易用性
- 如何使用古腾堡块编辑器
- 古腾堡 vs Elementor:优点和缺点
- 选择什么?
- Gunteberg vs Elementor – 常见问题
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
Gutenberg vs Elementor:有什么区别?
在深入分析 Elementor 与 WordPress Gutenberg 编辑器之间的关系之前,让我们深入了解它们的定义。
什么是 WordPress 的古腾堡?
首先,WordPress 的古腾堡是什么?
对于初学者来说,Gutenberg 是默认的 WordPress 编辑器,它允许您使用块来排列和添加页面和帖子中的内容元素。
由于此块编辑器允许您拖放元素并添加自定义内容样式,因此很容易将其与全方位的 WordPress 页面构建器混淆,例如 Elementor。
但这两种类型的 WordPress 编辑器略有不同。 与 Elementor(和其他 WordPress 网站建设者)不同,古腾堡主要是后端建设者。

Gutenberg 的创建是为了让内容作者和博主可以轻松地使用图像和其他媒体类型美化帖子。 块编辑器改善了前 WordPress 编辑器的用户体验。
⚠️ 但是古腾堡不是一个多合一的 WordPress 网站建设者。
这是古腾堡:
什么是 WordPress 的 Elementor?
现在您知道 WordPress 的 Gutenberg 是什么,但是,WordPress 的 Elementor 是什么?
Elementor 是在 WordPress 上构建网站的完整解决方案。 Elementor 插件允许您以拖放模式在前端设计页面和帖子。

因此,使用 Elementor,您可以在构建网站时实时查看网站的变化。 换句话说,你在你的实际网站上创建一个网站,而不是在它后面(就像古腾堡一样)。
现在您知道了基本定义。 让我们继续看看 Elementor 与 WordPress Gutenberg 编辑器的功能对比。
Elementor vs Gutenberg:特点
一旦您拥有 Gutenberg 或 Elementor,您就可以无限制地使您的 WordPress 帖子和页面看起来很棒。
以下是在查看 Gutenberg vs Elementor 时可以期待的主要功能。
⭐古腾堡顶级功能
使用古腾堡,您可以:
- 使用拖放编辑器创建帖子、页面和自定义内容类型。
- 尽可能多地重新排列块、添加或删除。
- 使用超过 25 个块来创建您的内容(包括基本块,例如文本和图像以及高级选项,例如按钮和表格)
- 自定义块特定设置或文档范围设置
- 创建基本的多列布局
📄从 Word 或 Google Docs 复制或粘贴到 WordPress
如果您不喜欢直接在 WordPress 编辑器上写作,那么您将会爱上 Gutenberg。
在 Google Docs 或 MS Word 上书写后,您可以在 WordPress Gutenberg 编辑器中复制和粘贴所有内容。 是的,包括图片。
这是一个巨大的改进,因为经典编辑器不允许您粘贴 Google 文档中的所有内容。
因此,继续从 Google Docs、Office 365、Word 和 Quip 复制内容,而不进行格式化。
✨从计算机拖放图像
如果您使用过经典编辑器,那么您知道最烦人和最费力的任务就是添加图像。 除非您单击媒体库中的“添加”按钮或“上传”按钮,否则无法添加图像。
好消息是在使用 Gutenberg 时,您不再需要像使用经典编辑器那样单击添加媒体或上传按钮来将图像添加到您的内容中。
您可以简单地将您想要的任何图像从计算机拖放到编辑器中。
此功能派上用场,尤其是当您想在内容中添加大量图像时。
拖放图像也可以节省大量时间。
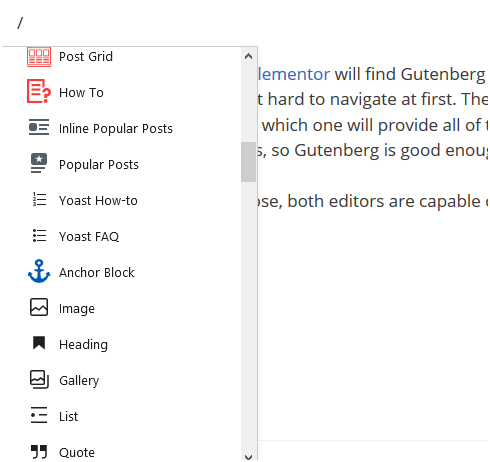
⚡斜线命令快速添加块
古腾堡编辑器有大量的块可供使用。 对于您想要采取的任何行动,都有一个障碍。
要在几秒钟内添加一个块,您只需要编写一个斜杠命令。 当你这样做时,会弹出很多块,让你选择你想要的。

此功能使将 WordPress Gutenberg 块添加到您的内容中成为孩子的游戏。 无需浪费时间寻找合适的区块。
🔗只需粘贴即可添加链接
想要链接到外部资源以提升您的页面 SEO 游戏?
就像突出显示您的锚文本并粘贴 (Ctrl +V) 到您的源的链接一样简单!
因此,您不必在粘贴链接之前先单击“添加链接”图标。
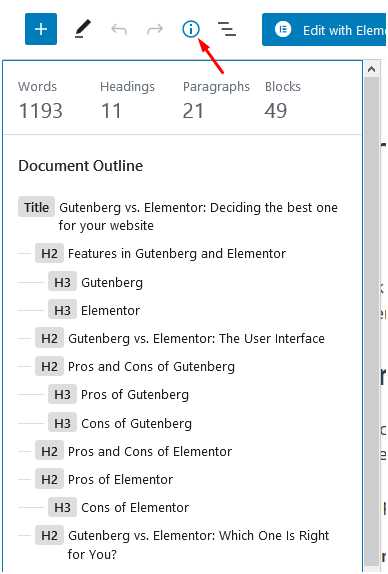
📝文件大纲
此功能令人兴奋,因为它为您提供了内容大纲的概述。
除了大纲之外,它还显示内容的字数、块数、标题和段落。
此功能非常棒,尤其是在创建具有正确标题的帖子时。
您只需要单击“i”符号,瞧! 会弹出一个大纲。

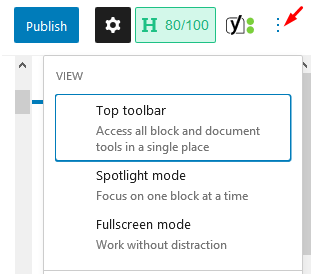
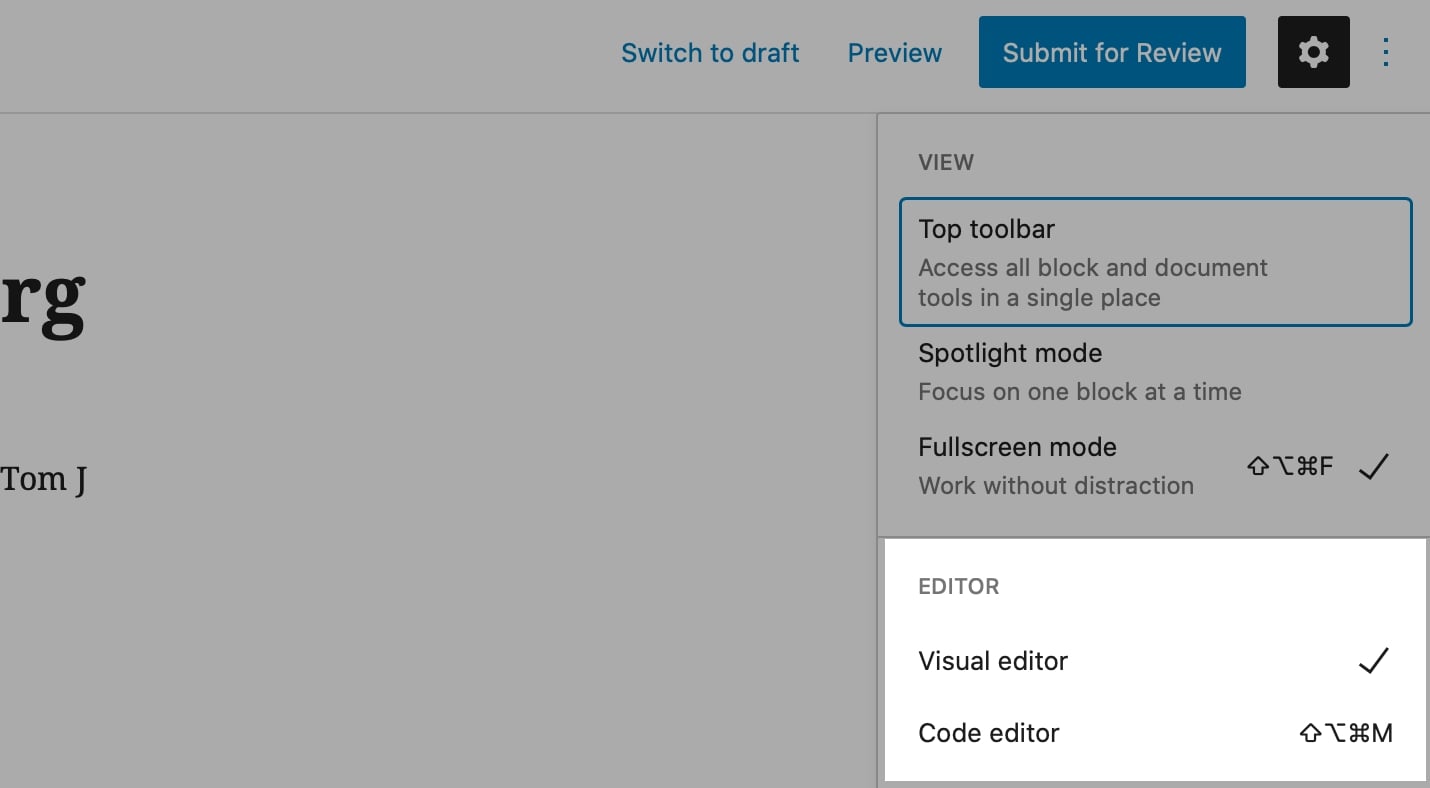
😎顶部工具栏、全屏模式和聚光灯模式
为了进一步改善用户的用户体验,WordPress 在 Gutenberg 中加入了顶部工具栏、全屏模式和聚光灯模式。
要访问这些选项,请单击右上角的三个点。

让我们来看看这些强大的功能中的每一个:
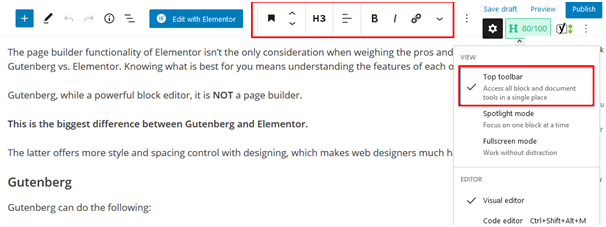
🧰顶部工具栏
这是单击三个点时出现的三个选项中的第一个。 当您单击它时,所有后期编辑功能都会出现在页面顶部。

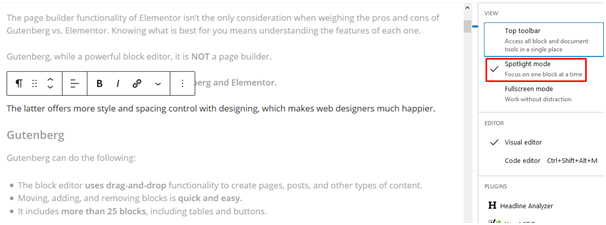
🔦聚光灯模式
您更喜欢无干扰的编辑吗?
单击聚光灯模式会使任何其他块变灰,并且只允许您查看正在编辑的块。

💻全屏模式
就像经典编辑器一样,古腾堡也有全屏模式。
启用此模式会删除管理员设置。
全屏模式还可以让您专注于编辑特定内容并尽量减少干扰。

⚡ 还要检查: Beaver Builder vs Elementor
⭐ Elementor 主要功能
Elementor 拥有大量不同类别的功能,包括基本要素、工作流程、设计、布局、排版、营销和移动编辑。 让我们在其中几个类别中突出显示 Elementor 功能。
要点
- 拖放编辑器– Elementor 功能可能是目前市场上最快、最直观的 WordPress 编辑器。 您的工作是拖放和进行自定义。
- 90 多个小部件- 从众多小部件中进行选择以创建任何类型的内容,例如表单、按钮、标题等。
- 300 多个模板– 无论您的行业或需求如何,您都可以从 300 多个引人注目的模板中进行选择。
- 响应式编辑- 此功能允许您切换到移动视图并开始调整每个元素,使其在任何设备上看起来都完美无瑕。
- 弹出窗口生成器– Elementor Pro 中可用,此功能允许您制作像素完美的弹出窗口。 这基本上是一个独立的 WordPress 弹出窗口解决方案,使用 Elementor 无需额外费用。
- Theme Builder – 网站创建的视觉指南让您可以快速访问网站的每个部分,所有这些都在编辑器中。 主题生成器随 Elementor Pro 一起提供。
工作流程功能
- 无编码– 零编码知识,您可以达到高端设计。 结果是与任何设备兼容的页面代码。
- 导航器- 使用此功能在所有页面层或元素之间导航,快速查看自定义更改并使用指示器轻松访问它们。
- Finder – 搜索栏提供仪表板设置和各种页面之间的轻松导航。
- 热键– 键盘快捷键在执行不同任务时为您节省大量时间。
- 完整的网站编辑器——您可以从一个地方设计整个网站,其中包括您的内容、页脚和页眉。 该功能在 Elementor Pro 中可用。
- 重做撤消- 如果您在工作时犯了错误,无需惊慌。 只需按 CTRL / CMD Z 即可撤消它。
- 修订历史- 此功能保存整个页面创建过程,让您可以随时重新跟踪它。
- 自动保存——每次点击保存太费事了。 Elementor 会自动保存和备份您的工作。
- 快捷方式备忘单- 弹出一个窗口以显示整个快捷方式列表。
- 内联编辑- 此功能可让您直接在屏幕上键入,让内容和博客文章的编写变得轻而易举。
- 草稿模式- 如果您发布页面但仍想对其进行调整,只需将其保存为草稿即可。
- 复制样式- 复制列、部分或小部件的整个样式,并通过单击将其粘贴到不同的元素。
- 黑暗模式——利用此功能在黑暗环境下进行设计,不仅省电,而且对环境也有好处。
- 全局小部件- 保存您最好的小部件设置,并通过轻松拖放在另一个页面上重复使用该小部件。 不过,此功能在 Elementor Pro 中可用。
- 站点设置– 从一个位置控制站点的整个全局元素,例如主题样式、站点标识、布局和灯箱设置。
设计特点
- 全局颜色——使用全局颜色来定义您网站的设计系统。 您只需将它们保存一次并将它们用于任何站点的元素。
- 全局字体- 选择您想在网站上使用的所有字体 - 从段落和标题到按钮文本。 在您需要的任何时候一键访问和应用这些字体。
- 全局自定义 CSS – 创建自定义 CSS 后,您可以将其应用于整个网站
- 背景视频- 您可以使用此功能将有趣的视频添加到背景中,而不是图像。
- Elementor 画布– 使用 Elementor 画布模板在 Elementor 中设计登录页面,您无需处理页脚或页眉即可完成此操作。
- 增强的背景图像- 为每个设备设置背景图像的自定义大小和位置
- 混合模式- 结合背景和背景叠加来产生令人惊叹的混合模式效果。
- CSS 过滤器——使用 CSS 过滤器来调整图像设置并添加华丽的效果。
您已经知道这两个编辑器可以做什么,但是,这些信息不足以决定 Elementor 还是 WordPress Gutenberg。 让我们分析一下哪个更容易使用。

Elementor vs WordPress Gutenberg:易用性
让我们看看使用每个两页构建器真正需要什么。
古腾堡
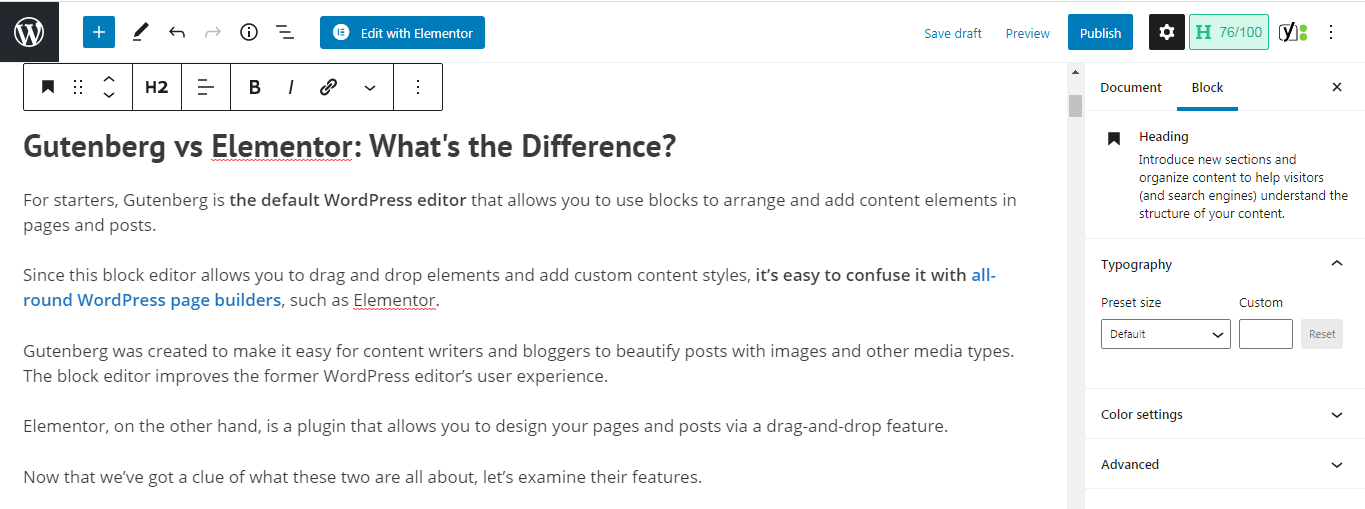
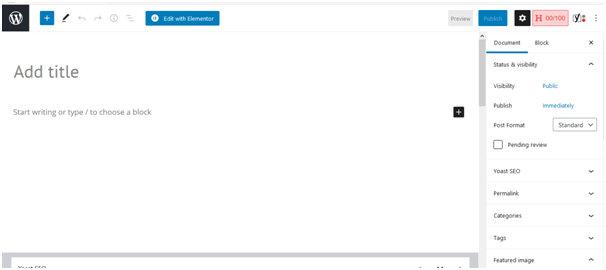
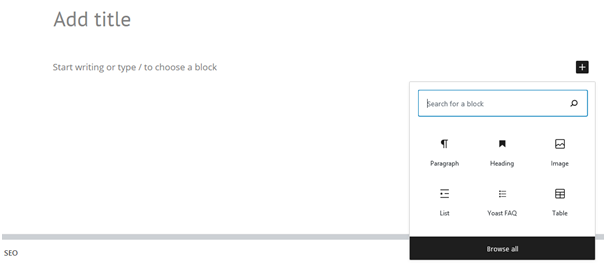
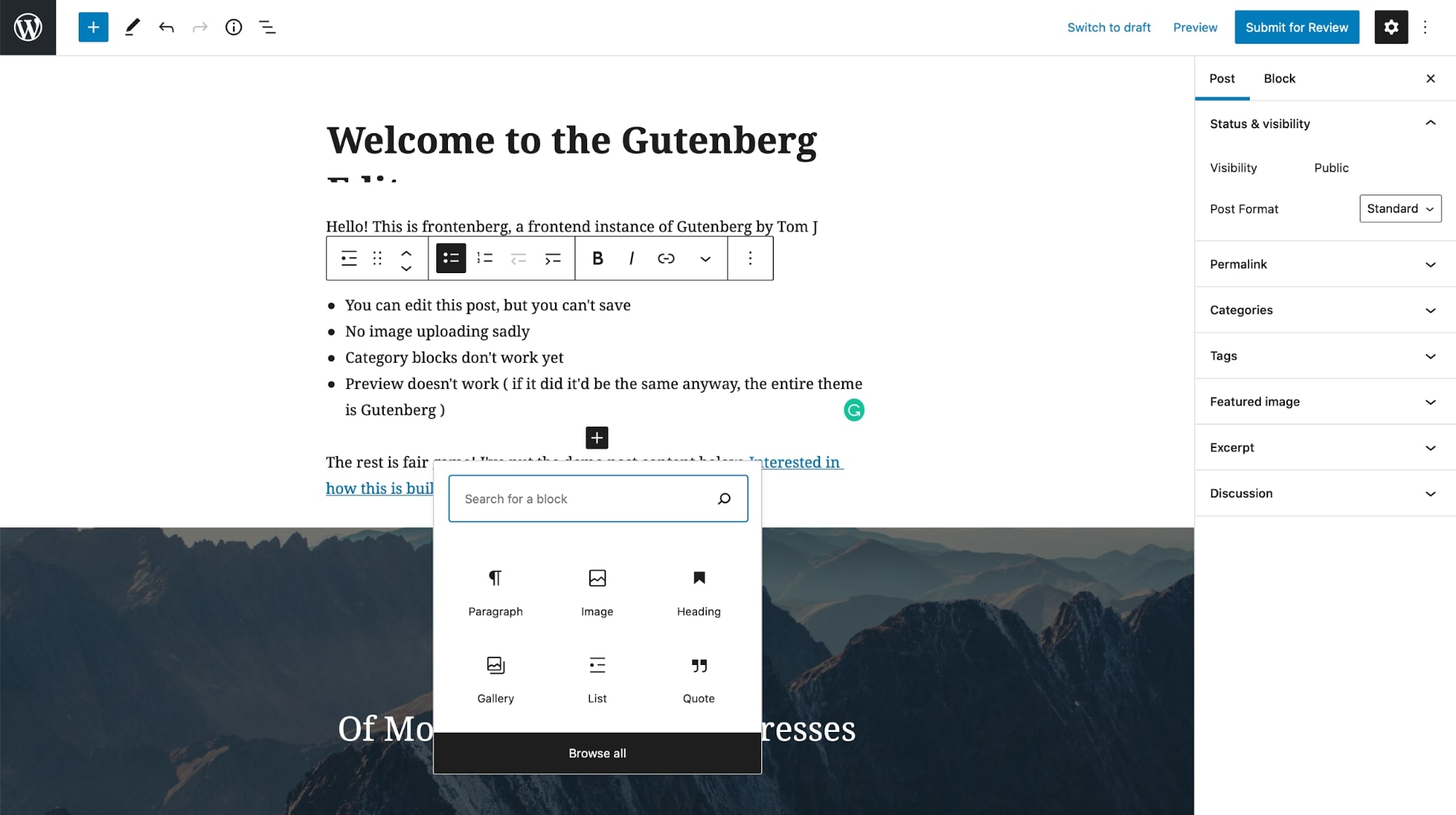
使用 WordPress 块编辑器创建页面或帖子时,您会遇到此界面:

界面简洁明了,带有一些有用的工具提示提示可以帮助您入门。 要添加块,只需单击 (+) 符号并选择一个元素:

当您看到多个块时,您可以单击特定的块来访问其设置甚至重新排序。 界面直观,带有方便的工具提示,可让您立即启动并运行!
元素
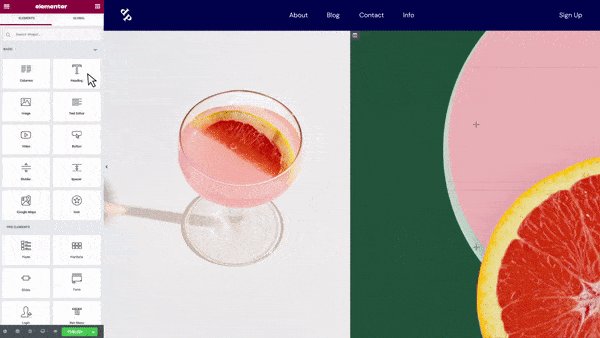
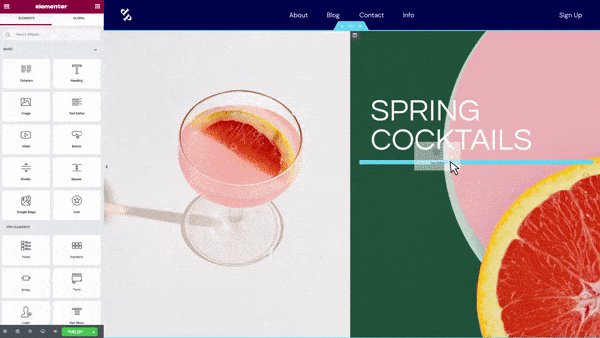
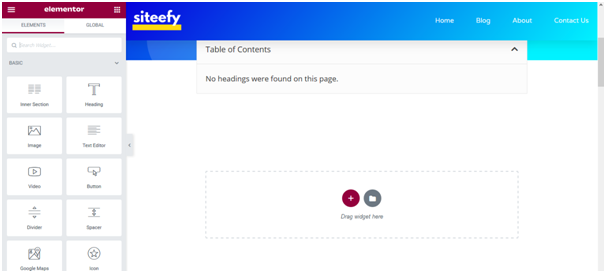
Elementor 的界面完全不同:左侧有侧边栏,右侧有实时预览。

添加新内容就像从侧边栏中拖动小部件并将其放到实时页面上一样简单。
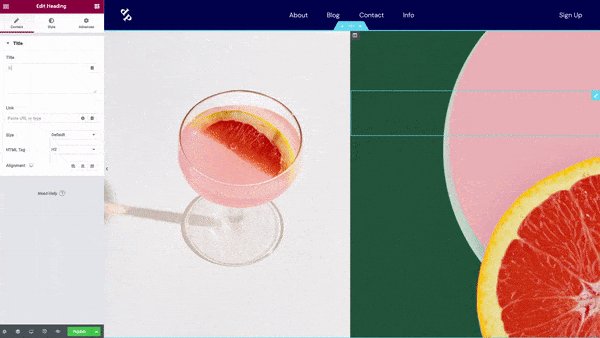
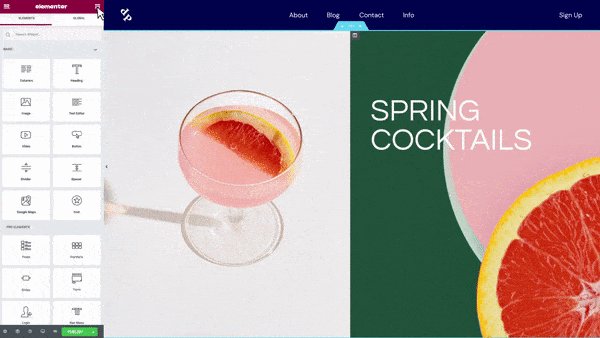
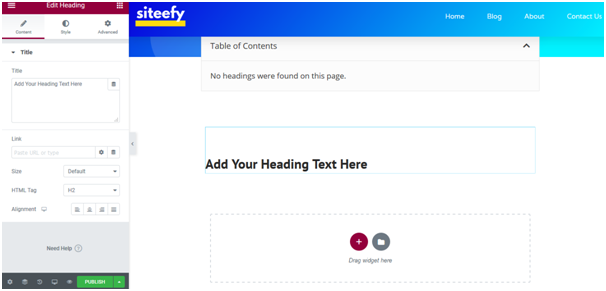
例如,将标题小部件拖动到实时设计后,结果是这样的:

特定元素的自定义选项将在左侧的侧边栏中弹出。 您还可以选择这些元素来删除、移动和复制主题,以及其他选项。
Elementor 需要更多时间来适应和探索其功能。 对于初学者来说可能并不直观。 但这也不是太难学。
如何使用古腾堡块编辑器
现在,让我们看看如何使用 Gutenberg 拖放内容块来组合美观和现代的网页。
块
Gutenberg 是一个块编辑器,这意味着编辑器中的每个元素在添加到页面时都会转换为块。
每个新段落、标题、列表、图像等都位于其自己的块中。
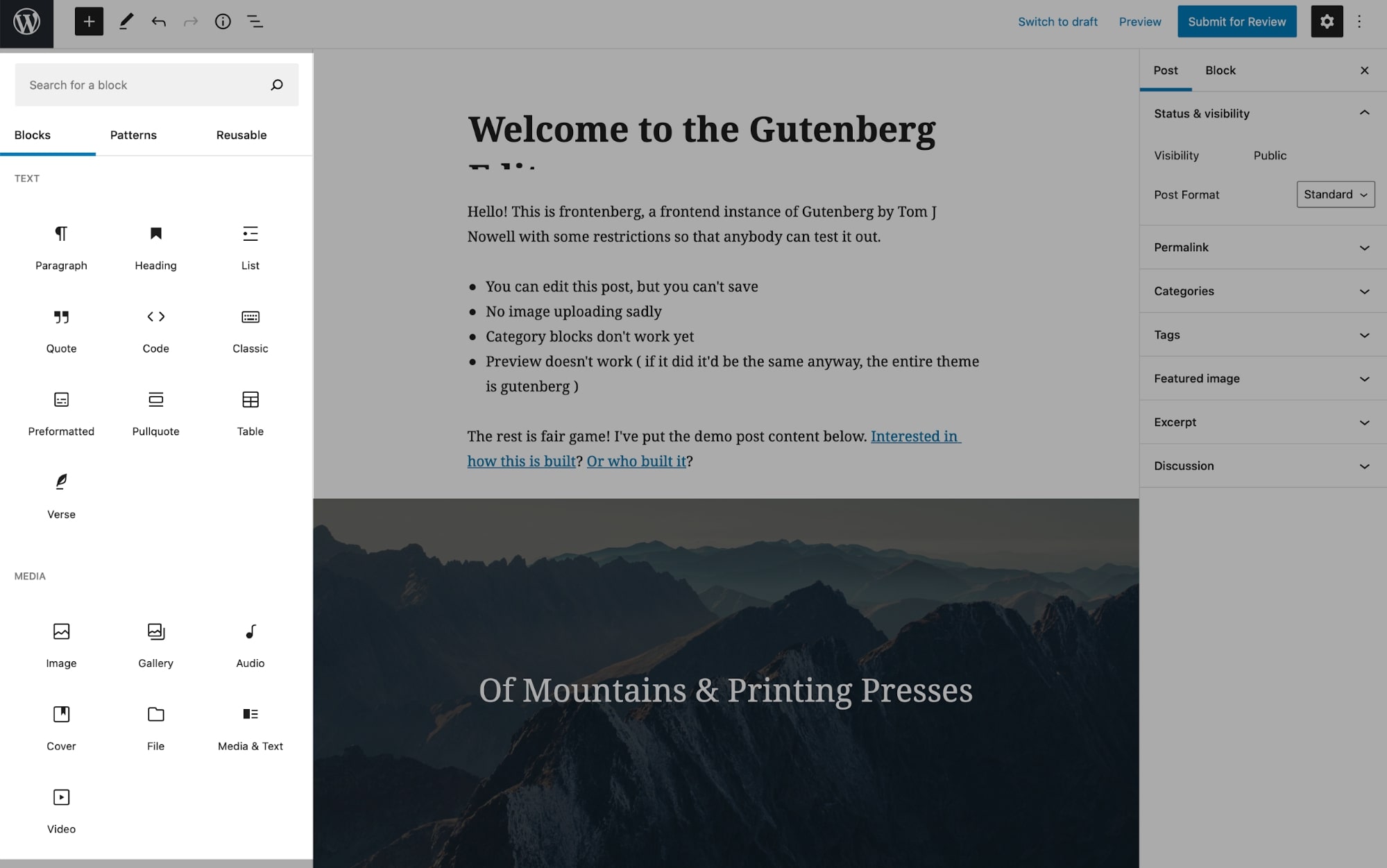
要向页面添加新块,您可以单击左上角的加号图标。
所有块都显示在左侧边栏中,顶部有一个搜索框。

古腾堡中包含的块是:
- 段落:这会添加一个简单的段落字段。
- 标题:这会添加标题标签:从 H1 到 H6。
- 列表:创建项目符号或编号列表。
- 引用:强调突出显示的文本,这意味着文本是从另一个来源引用的。
- 代码:显示代码片段,您可以在其中添加 HTML 和 CSS 以创建自定义内容。
- 预格式化:添加符合制表符和间距的文本,还允许自定义样式。 通常用于在内容中显示代码片段。
- Pullquote:特别强调突出显示的文本,其中视觉设计基于主题。
- 表格:插入可用于共享基于数字的内容(如图表和数据)的表格。
- 诗歌:适用于诗歌和歌词等内容。
- 图片:插入您可以从 WordPress 媒体库添加的图片。
- 图库:以丰富的格式显示多张图像——通常基于主题。
- 视频:允许您从媒体库嵌入视频或从 Youtube 添加视频。
- 按钮:添加一个按钮 (CTA) 以提示访问者采取所需的操作。
- 列:添加一个块,在两列或多列中显示内容,并允许您在一行中显示不同的内容。
- 组:将多个块组合成一个组。
- 间隔:可自定义的高度,您可以在任何两个块之间添加。
- 社交图标:显示可以链接到社交媒体资料的图标。
- 自定义 HTML:允许您使用 CSS 添加自定义 HTML 代码并在编辑时预览结果。
特定的嵌入块也可用于 Twitter、YouTube、Spotify、SoundCloud、Vimeo、Dailymotion、Reddit、TED 等!
模式
块模式是预定义的块布局,您可以立即插入和自定义。
模式背后的想法是通过使经常使用的块在模式库中随时可用来简化编辑过程。
因此,您可以插入可用的预定义部分,而不是每次添加到页面时都自定义块。
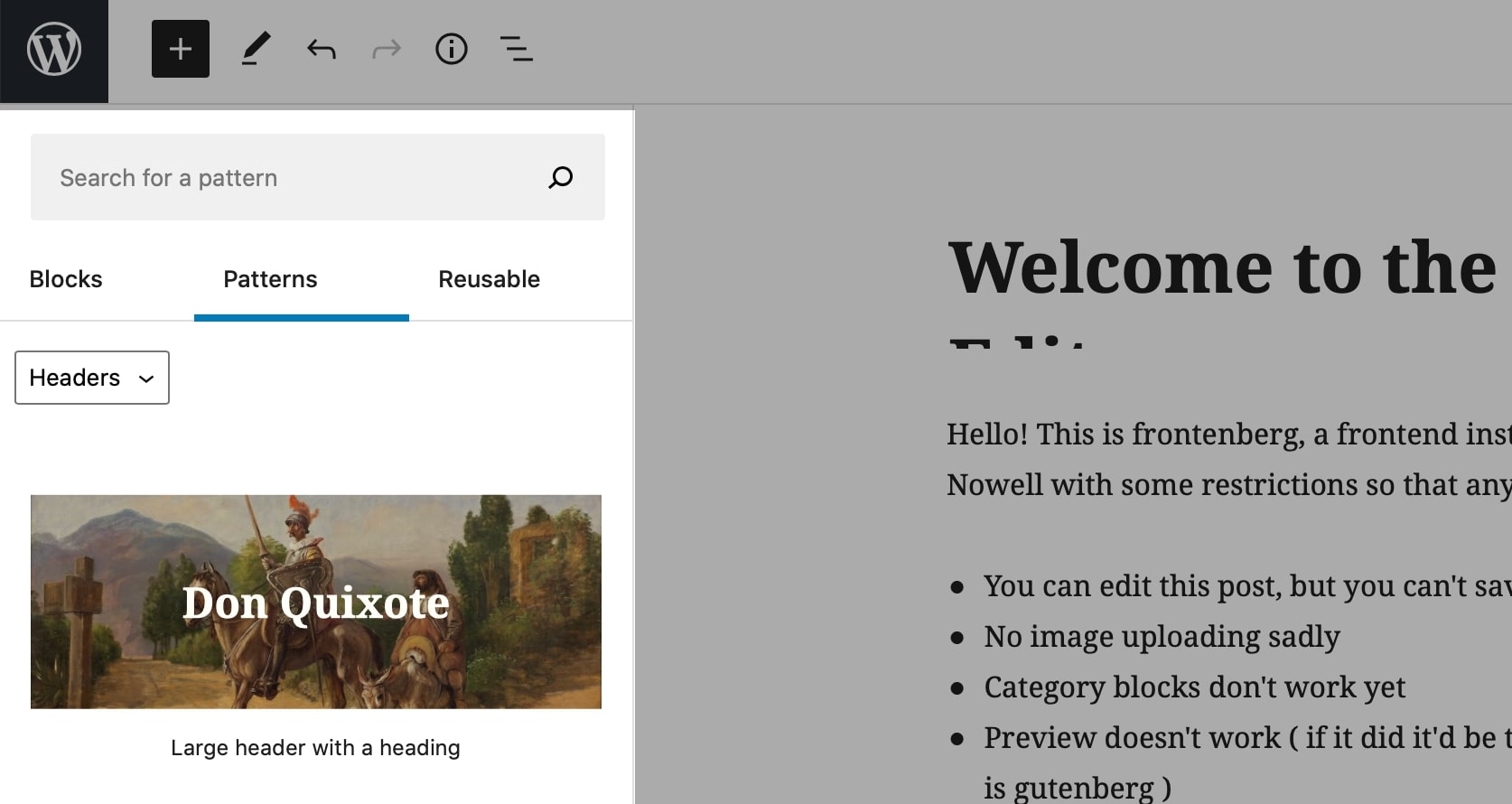
这是 Gutenberg 编辑器中的模式:

模式可用于按钮、标题、画廊、文本和列。
其中一些模式是:
- 带有标题的大标题
- 带有标题和按钮的大标题
- 标题和段落
- 引用
- 两个按钮数组
- 两列文本
- 并且,并排的两个图像
虽然当前的模式库是有限的并且只提供了一些介绍性的部分,但 Gutenberg 的贡献者正在讨论将来会添加的许多可能的块模式。
目前,您可以安装第三方插件,例如 Redux Gutenberg Blocks、blocks、Atomic Blocks 或 Stackable,以添加额外的 Gutenberg 块和模式。
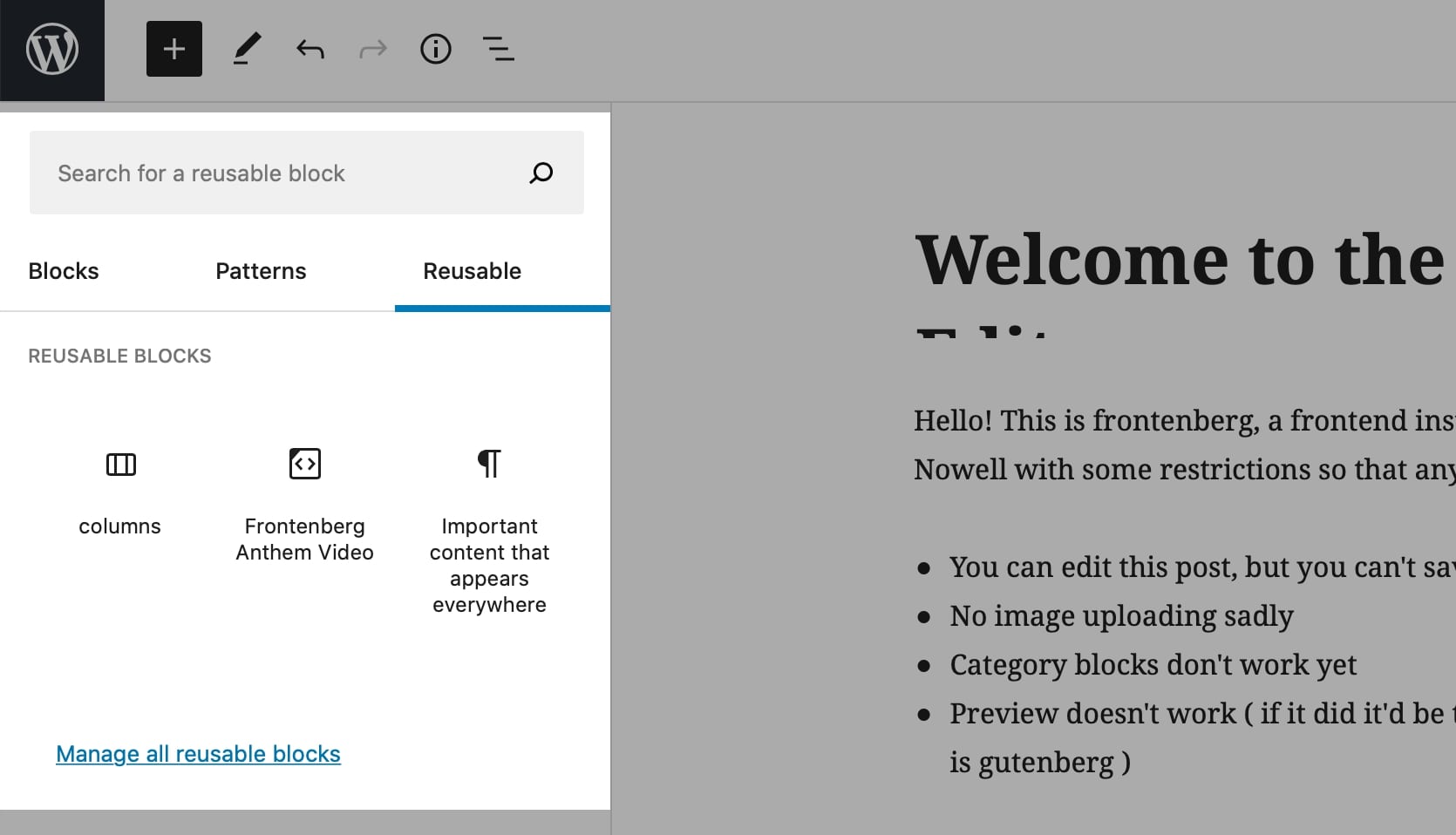
可重复使用的块
模式中不可用的常用部分可以保存为可重复使用的块。

这是创建视觉上相似的页面(如博客文章、登录页面或销售页面)的有用功能。
例如,您可以创建定价部分并将其保存为可重复使用的块。 然后,每次您需要在任何页面上添加定价部分时,您都可以转到可重复使用的块并快速插入相关的定价部分。
可重复使用的块相互连接,因此一个块上的任何更改都会出现在所有其他块上。
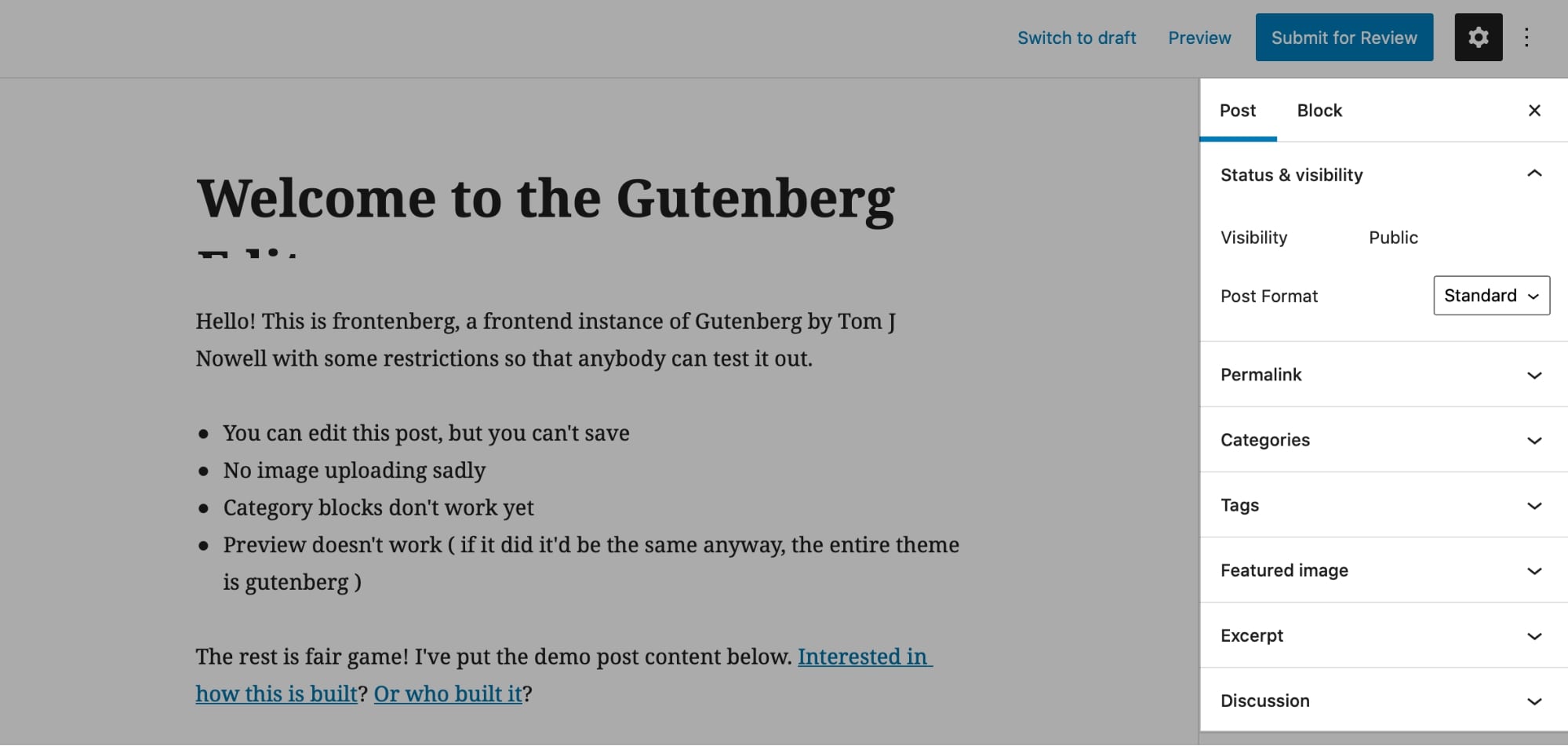
侧边栏
Gutenberg 编辑器的右侧边栏由页面和块设置组成。

在帖子部分,您可以编辑以下元素:
- 状态和可见性:让您将帖子/页面的状态更改为草稿、受密码保护或已发布。
- 永久链接:这是帖子/页面的可编辑 URL(链接)。
- 类别和标签:这指定帖子的类别和标签。
- 特色图片:这会将图片添加到通常显示在顶部(在帖子标题之后)的帖子中。
- 摘录:这是一个您可以输入简短帖子摘要的字段。
- 讨论:允许您启用或禁用对帖子的评论。
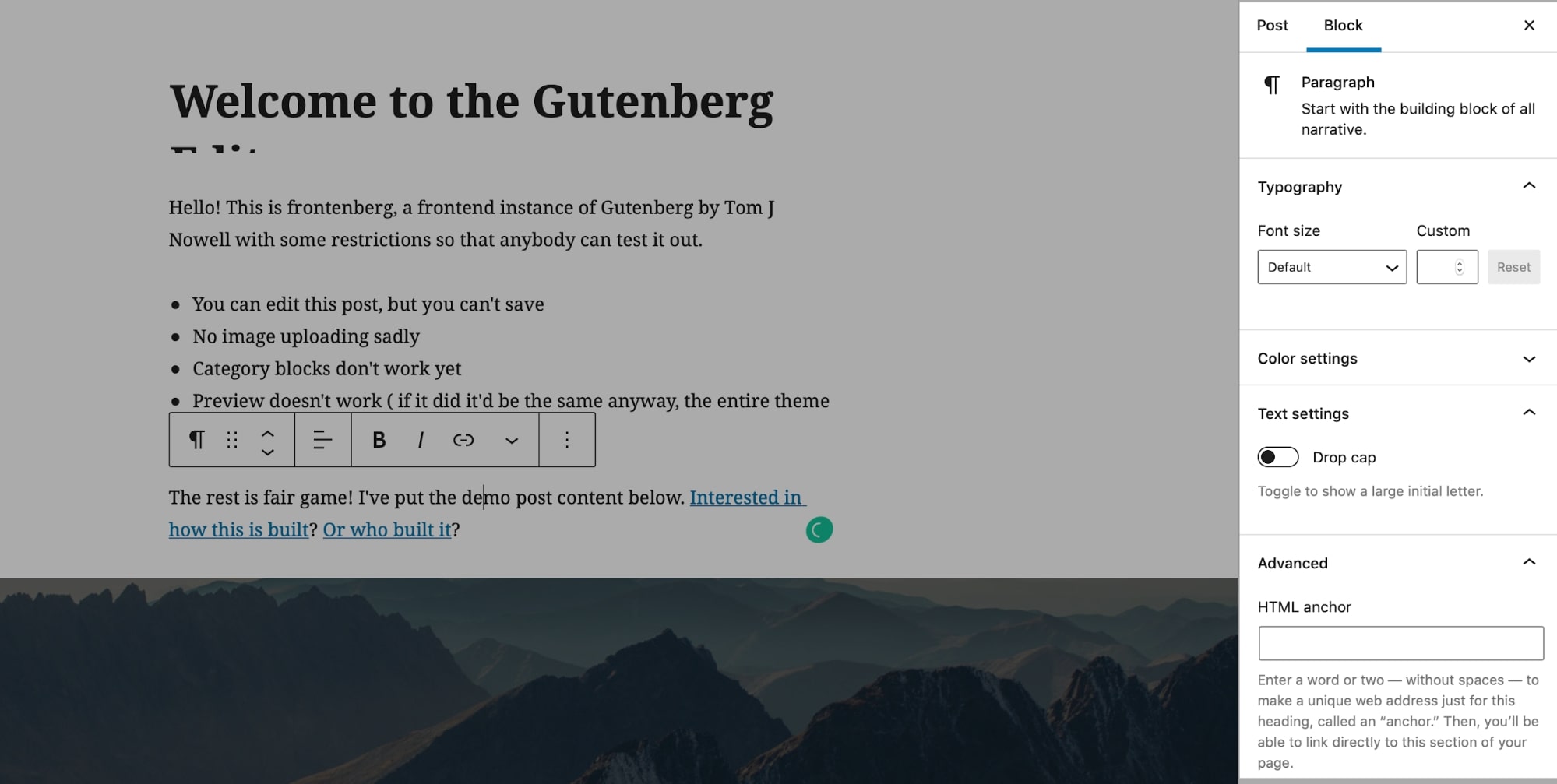
块部分中的设置仅在选择某个块时出现。
这是段落块自定义选项的样子:

在这里您可以编辑排版(字体大小)和块的颜色(文本和背景颜色)。 您还可以添加 HTML 锚点或其他 CSS 类以使用自定义 CSS 控制块的样式。
编辑器界面
Gutenberg 编辑器旨在为博客作者和网站所有者提供强大的自定义选项和无干扰的写作体验。
在编辑器中,您可以在全屏模式(隐藏 WordPress 左侧边栏)或聚光灯模式(一次只关注一个块)下工作。
编辑器中的全屏模式对于创建页面和实时查看结果非常有用。
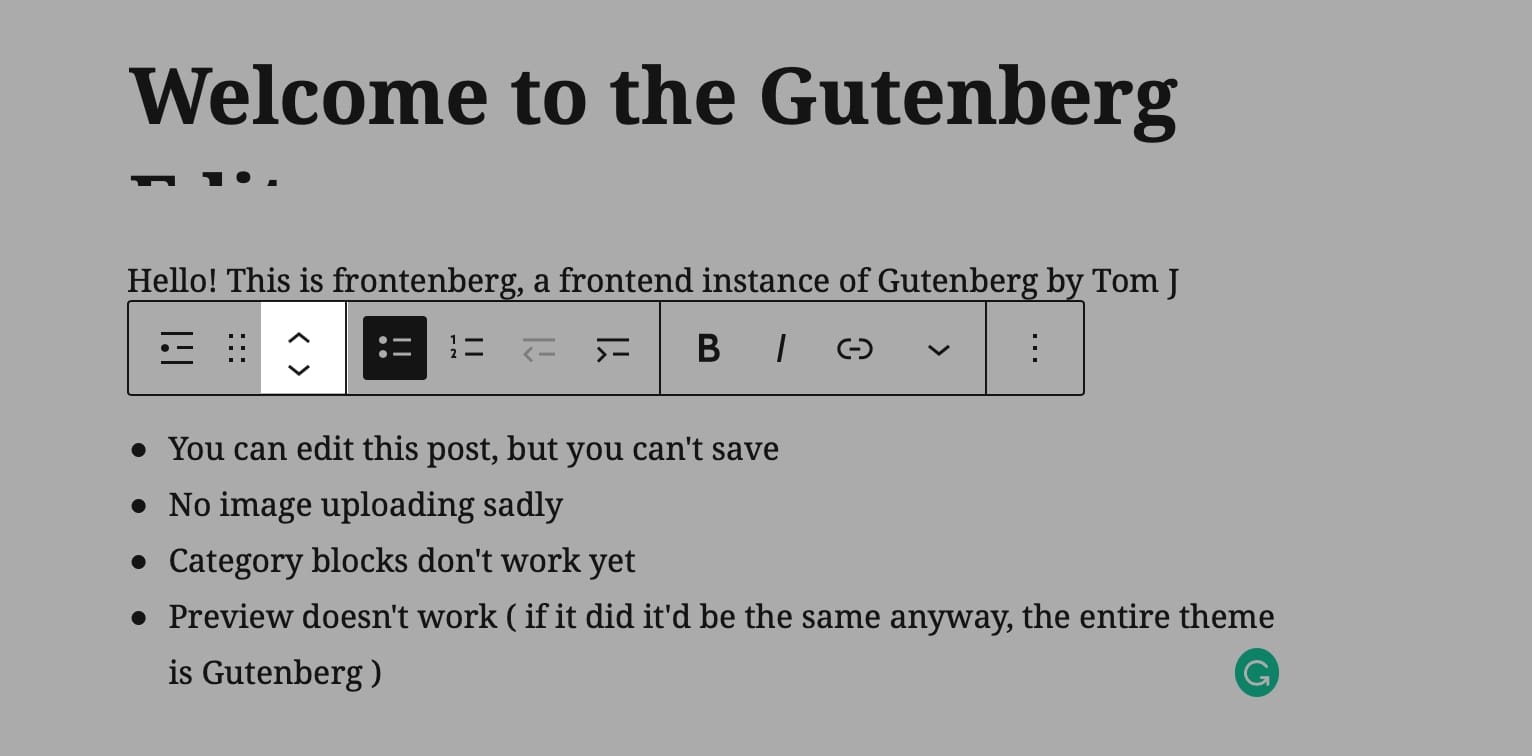
这是块编辑器在全屏模式下的样子:

您还可以从右上角的下拉菜单中切换可视化编辑器和代码编辑器。

在经典编辑器中,如果要移动段落、标题或图像,唯一的选择是剪切和粘贴,这通常会导致样式丢失。
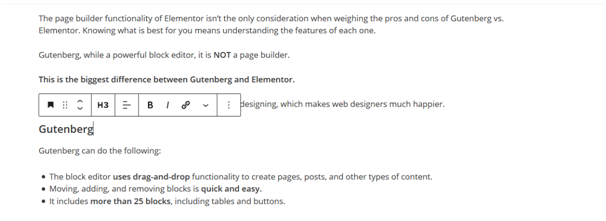
Gutenberg 通过简单的上移和下移按钮解决了这个问题。
您可以单击这些按钮对块重新排序或将块拖放到新位置。 这可以节省大量时间——尤其是在长页面上。

总体而言,与以前的 WordPress Classic 编辑器相比, Gutenberg 提供了更少分心和更多所见即所得的体验。 Gutenberg 在移动设备上也表现出色,并且块库正在以稳定的速度增长。
但是,正如我们上面提到的,古腾堡并不是一个完整的 WordPress 所见即所得解决方案。 它有一定的限制,超出了在 WordPress 上构建将需要一些编码。
简而言之。 在 Elementor 与 WordPress Gutenberg 之间,如果你想设计复杂的页面,你应该使用 Elementor。
🔔注意:
同样,不要将 Gutenberg 与 Elementor 和 Divi 等页面构建器混淆。
虽然 Gutenberg 相比老的经典编辑器要高级得多,但它仍然不是前端编辑器。
Gutenberg 是一个可视化的后端构建器,它允许您在 WordPress 编辑器中设计页面 - 在后端。 但它并不是 Divi 或 Elementor 等页面构建器插件的完整替代品。
古腾堡 vs Elementor:优点和缺点
老实说,在 Gutenberg 和 Elementor 之间进行选择是一个艰难的决定,但分析每种方法的优缺点会使这个选择变得容易。
古腾堡专业人士
- 组织——古腾堡编辑器有很多块来保持你的内容井井有条。 选择相关块就像单击 (+) 符号或键入斜杠命令一样简单。 您可以从各种块图标中进行选择,包括图像、标题、表格、列表、段落等。
- 舒适– Gutenberg 块编辑器提供了一个灵活且可自定义的富文本编辑器,让您在编辑内容时变得直观和舒适。
- 工作流程——编辑器的右侧边栏有一个非常有用的工作面板,使工作流程变得顺畅而愉快。
- 元数据- 编辑器具有许多元数据,例如特色图像、讨论、文档大纲、摘录、类别、页面属性等。
- 与主题和插件集成——古腾堡与大多数 WordPress 主题和插件配合良好,使其在所有 WordPress 用户中非常受欢迎。 由于 Gutenberg 是默认的 WordPress 编辑器,所有第三方扩展都有望与其无缝集成。
- 移动设备友好——任何内容开发人员都知道从手机或平板电脑发布到 WordPress 网站有多么困难。 Gutenberg 对移动设备做出响应,可以在旅途中快速轻松地发布到博客。
- 无干扰的编辑——全屏模板为您提供无干扰的编辑。 编辑器占用更多屏幕空间,让您专注于重要的事情。
- 速度– 总体而言,古腾堡是快速高效的(尤其是像 Cloudways 这样的优质主机)。
古腾堡缺点
- 分类和类别显示非常缓慢。 有时,显示 4 到 5 个类别的列表至少需要 5 秒钟。
- 初学者可能会发现双面栏(两个选项卡)令人困惑。
- 摘录的位置(在小边栏中)很难看到和阅读。 主页应该是一个更好的位置。
- 除了主页滚动条之外的双滚动条(侧边栏和主滚动条)可能有点令人困惑。
- WordPress 知识有限的用户可能会发现使用太多选项会让人感到困惑。
- 添加/修改块功能太复杂而无法使用。
- 与 Elementor 等第三方一体化解决方案相比,Gutenberg 作为网站建设者受到了很大的限制。
元素专家
- 修订历史——编辑帖子时的一个错误可能会影响整体用户体验。 但是 Elementor 中的此功能允许您返回每个阶段并解决您可能遇到的任何问题。
- 前端拖放选项- 在编辑或设计页面时,您可以获取元素并将其移动到新位置。 您只需将其拖过屏幕即可。 就在您的实时网站上。
- 完成 WordPress 所见即所得 (WYSIWYG) 解决方案——这意味着在 Elementor 界面上可见的页面版本就是访问者在实际网站上所看到的。 这与在后端工作(如在 Gutenberg 中)和在 CSS 和 HTML 的帮助下工作不同——老式的时尚。
- 预制模板- Elementor 有很多预制的页面模板,您可以导入和修改它们。 此外,您可以创建模板并保存。
- 主题修改——如果您使用的是 Elementor Pro,您可以使用主题构建器功能来修改主题的核心元素,包括单个帖子模板、页脚、页眉或博客档案。
- 移动设备友好– 自定义您的网站时,您可以单击桌面图标旁边的移动设备和平板电脑图标,以确保它在移动设备上看起来不错。
- 内嵌文本编辑- Elementor 允许您直接在实时预览界面中编辑文本,提供更快、更简单的体验。
- 用户友好的界面- 左侧是一个包含大多数设置的侧边栏,右侧是您网站的实时预览。 就是这样!
- 无需编码经验- 该插件允许您轻松创建自定义 WordPress 布局,无需事先编码知识。
- Elementor 是免费的,免费版本具有您需要的大部分功能。 但是,专业版具有更高级的功能,例如使您能够创建自己的页眉和页脚的功能。
⚡ 还要检查: Divi vs Elementor
元素缺点
- 太多的选择——许多人在他们甚至不知道它是什么之前就放弃了 Elementor,因为他们不知道如何处理所有的 Element。
- 模板有全局和静态的变体,这对初学者来说可能会很困惑。
- 营销人员会发现,大多数元素不是针对转换,而是针对美学。
- 图标库中的搜索需要改进以允许任何相关术语,而不是提取确切的图标名称。
- 有时,从智能手机或平板电脑查看时,实时预览并不准确。
选择什么?
是选择 Gutenberg 编辑器还是 Elementor 编辑器取决于您打算如何处理您的网站。 如果您是主要负责编辑博客文章和网页的内容开发人员或编辑,您会发现 Gutenberg 更加有用和相关。
但是,如果您更像是网页设计师或开发人员,并且想要使用更多的设计和编辑功能,您可能会发现 Elementor 很合适,因为它为美观且实用的网站提供了更多选择。
那些已经在使用 Elementor 网站构建器的人会发现 Gutenberg 对他们来说太初级了。 那些使用 Gutenberg 的人一开始可能会发现 Elementor有点难以驾驭。
查看 Gutenberg 与 Elementor 的最佳方法是尝试两者,然后决定哪一个将为您的网站提供所有必要的功能。 许多设计师可能不需要 Elementor 提供的复杂性,所以 Gutenberg 对他们来说已经足够了。
无论您的选择如何,两位编辑都可以帮助创建能够给搜索引擎和网站访问者留下深刻印象的页面。
最好的部分是什么?
Gutenberg 和 Elementor 无缝协作!
因此,也许您不必在它们之间做出选择……只需像我们在 Siteefy 一样使用它们!
Gunteberg vs Elementor – 常见问题
🎨 在这里查看最终的 Elementor 评论➡️
如果您想了解更多信息或有任何问题,可以在下面的评论部分提交。
🔔还检查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 与 Visual Composer
- 氧气与元素
- SiteOrigin 与 Elementor
- 兴旺建筑师 vs Elementor
- Brizy vs Elementor
