古腾堡与页面构建器:选择哪个?
已发表: 2023-09-27在我左边的是古腾堡。 在我的右边,是一个页面构建器。 中间的,是你。
古腾堡吸引了你。他伸出双臂。 但事实并非如此:这个页面构建器仍然有一些让您喜欢的精选功能。

最后你还是犹豫了。 您应该为下一个项目选择哪一个? 古腾堡与页面构建器:哪种工具适合您?
这就是您将在本文末尾找到的内容。 通过对几个基本方面(操作、设计、定制、性能、支持、价格等)的详细比较,您所有的疑虑都将消除。
准备好出发? 让我们开始吧!
概述
- 古腾堡是什么?
- 什么是页面构建器?
- 古腾堡与页面构建器:7 个比较领域
- 古腾堡与页面构建器:您应该使用哪个?
本文包含附属链接。 这意味着,如果您决定购买通过这些链接提供的某些解决方案,WPMarmite 将赚取佣金。 这不会花费您任何额外的钱,特别是使我们能够支付我们的团队费用,为我们内容的创建和更新提供资金,并测试新的主题和插件。 要了解更多信息,请参阅我们的编辑政策。
古腾堡是什么?
Gutenberg 首先是一个项目的名称,其目的是在 WordPress 上塑造新的发布体验。
更具体地说,它指的是两种不同的事物。
WordPress 内容编辑器
一方面,古腾堡指的是WordPress 内容编辑器。 基于块(嵌入内容的容器),它允许您编写和格式化帖子和页面的视觉外观。
它于 2018 年推出,取代了经典的 WordPress 编辑器,称为 TinyMCE。 默认情况下,古腾堡会出现在每个新安装的 WordPress 中,因为它已集成到 CMS 的核心中 (内容管理系统)。
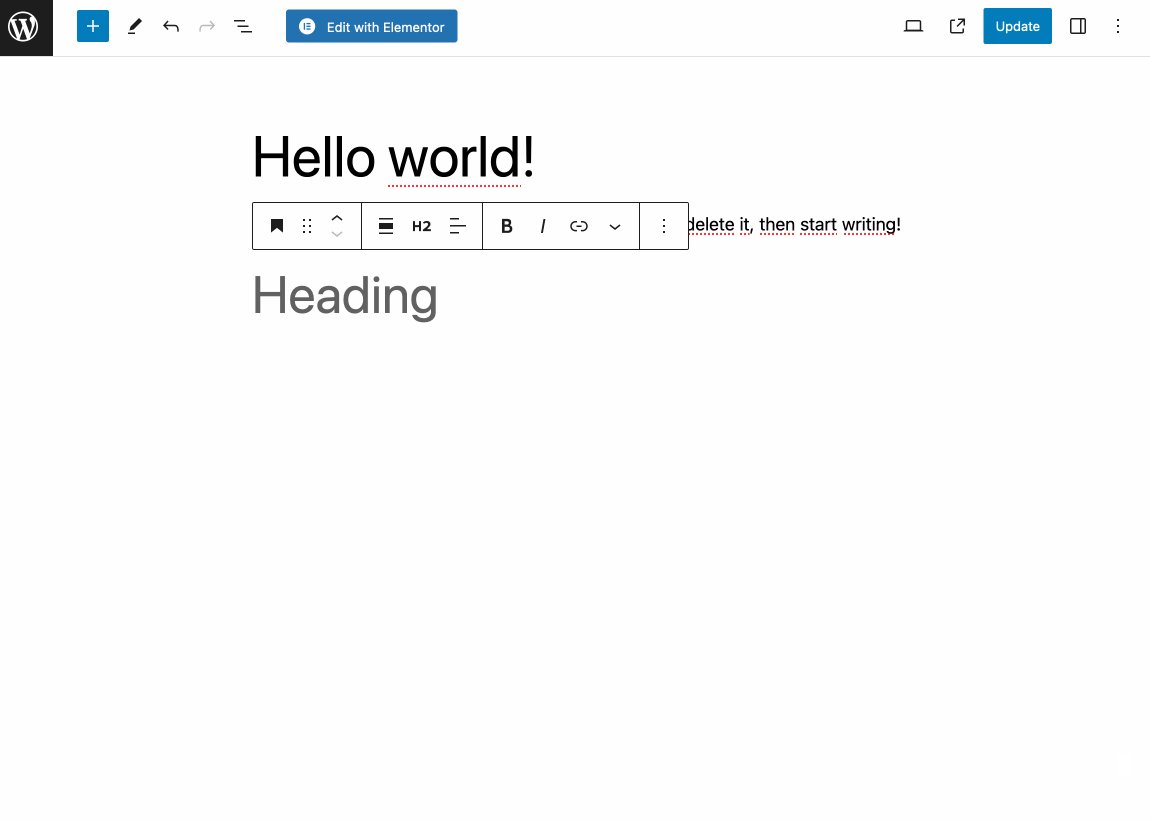
原则上,您在创建帖子甚至页面时使用的就是这个古腾堡。 根据记录,它的界面如下所示:

网站编辑
另一方面,古腾堡也用于指定 WordPress 网站编辑器。
最初称为完整站点编辑 (FSE),此编辑器允许您使用块创建和编辑站点的所有部分(页眉、页脚、404 页面、文章档案、小部件区域等) 。
因此,它比内容编辑器更进一步,内容编辑器仅适用于帖子和页面。
该网站编辑器于 2022 年初出现在 WordPress 核心中。 要工作,它需要大于或等于 5.9 的 WordPress 版本。
但您还需要激活基于块的主题。 最新的本机 WordPress 主题就是这种情况,例如《二十二十三》。
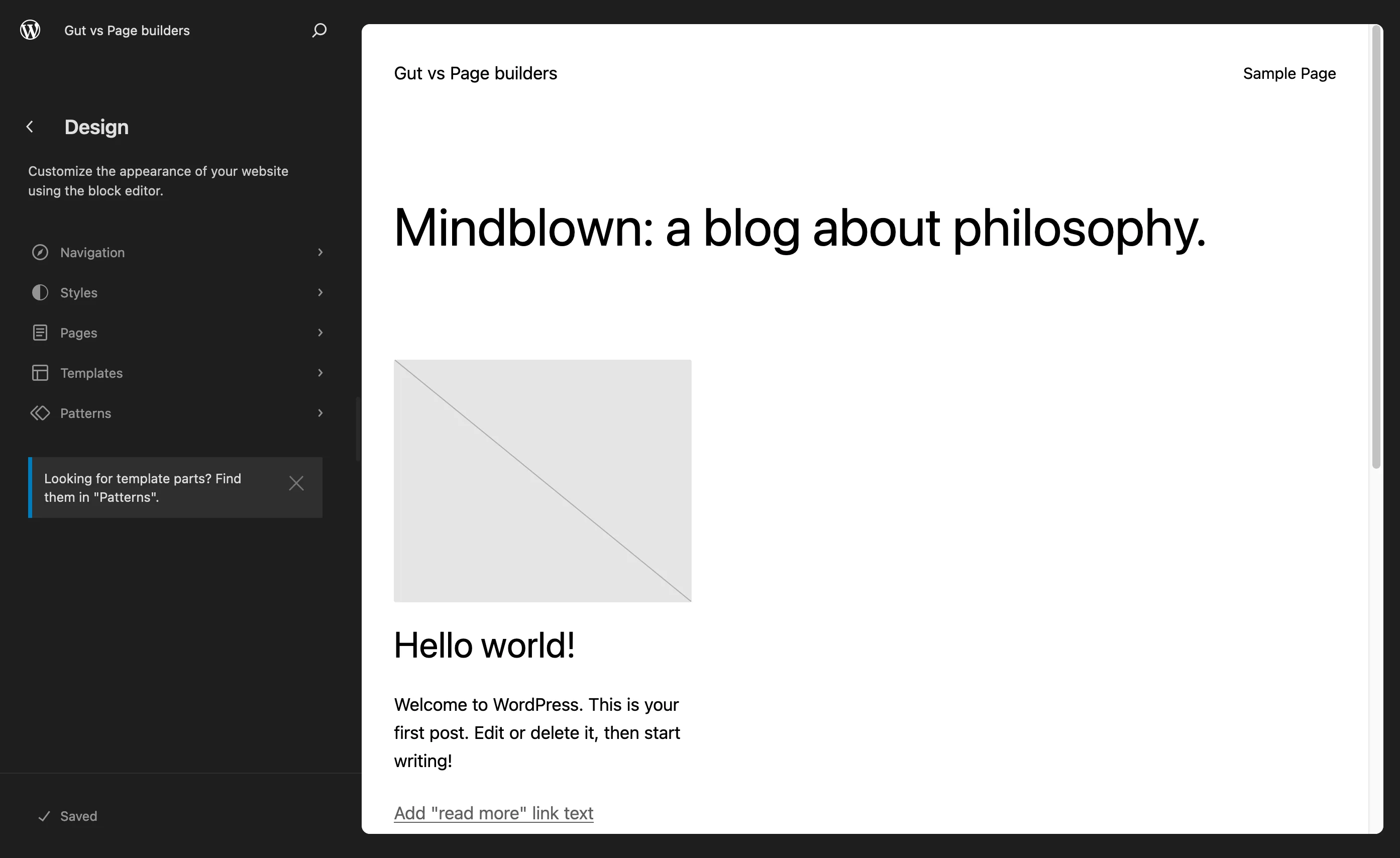
您可以从管理界面(后台)轻松访问此站点编辑器。 只需转到“设计”>“编辑器”:

简而言之,古腾堡计划自 2018 年启动以来已经取得了长足的进步。
什么是页面构建器?
让我们继续讨论我们的朋友页面构建器。 那么,什么是页面构建器?
首先,在技术方面,页面构建器是您在 WordPress 网站上激活的插件。 页面构建器并不像古腾堡那样直接集成到 WordPress 核心中。
页面构建器可以帮助您为内容创建丰富、复杂的页面布局,而无需触及任何一行代码,这尤其要归功于使用即用型模板。
编辑通常是实时拖放的。

事实上,如果我们从字面上理解这个词,那么将这种类型的工具称为页面构建器是错误的。 今天的页面构建器不仅仅是页面构建器。
最重要的是,他们本身就是网站建设者。 事实上,WordPress 站点编辑器的工作方式与这些页面构建器的工作方式越来越相似。
其中最著名的是:
- 元素。 根据记录,我们将在下面的比较中最多地提到 Elementor,因为它是 WordPress 社区中使用最广泛的页面构建器。
- 迪维建设者
- 海狸建造者
- 蓬勃发展的建筑师
想了解更多? 查看我们对 10 个必备页面构建器的测试。
古腾堡与页面构建器:7 个比较领域
到目前为止,您对古腾堡和页面构建器已经更加熟悉了。 他们有一些共同点:
- 两者无需编码即可使用。
- 他们提供即用型模板,只需单击一下即可激活,从而加快创建页面的过程。
- 可以通过拖放操作它们。
至于其余的,它们都有自己的特点,这使它们彼此区别。
让我们通过比较来仔细研究这一点,该比较将涵盖在选择其中之一时必须考虑的许多基本方面。 我们将在本文末尾给出我们的最终意见。
入门和易用性
古腾堡入门
由于 Gutenberg 已集成到 WordPress 核心中,因此开始使用起来既简单又直观。 没有什么可安装的。
要利用该工具,只需创建或修改帖子或页面即可。 一旦您进入界面,古腾堡就已经启动并运行。
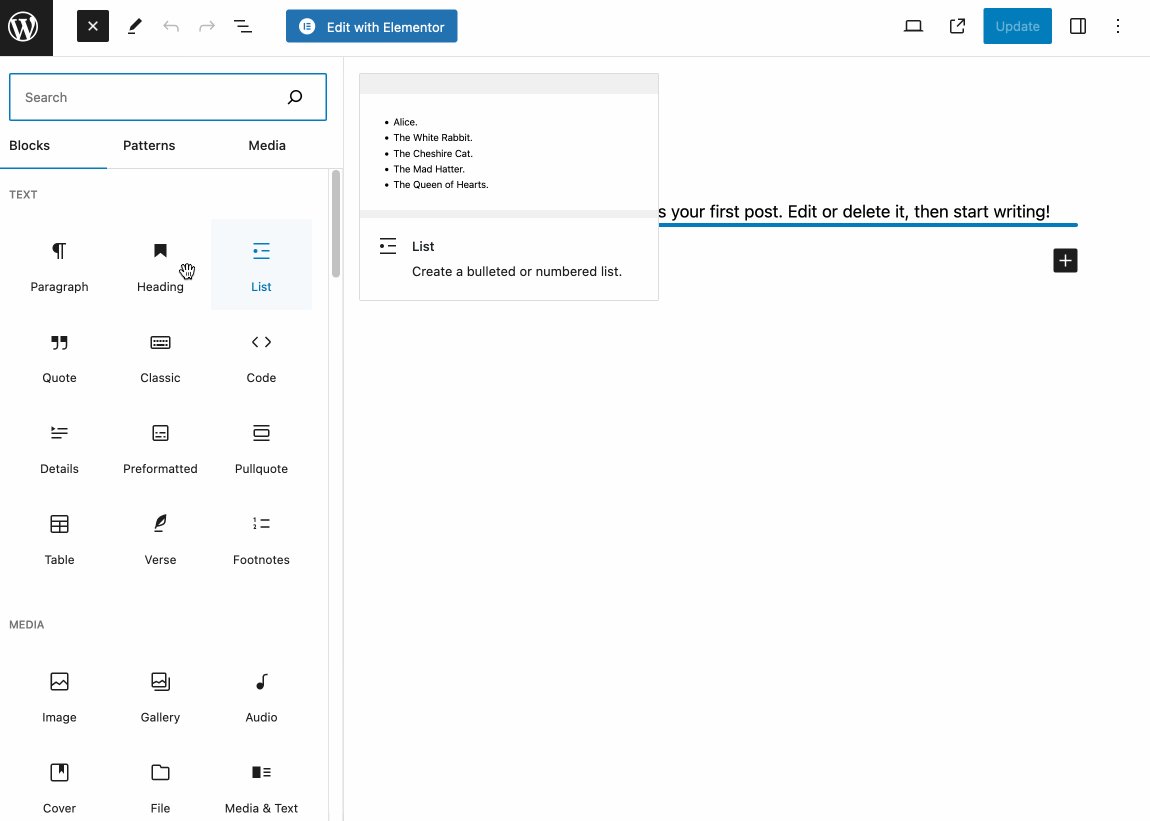
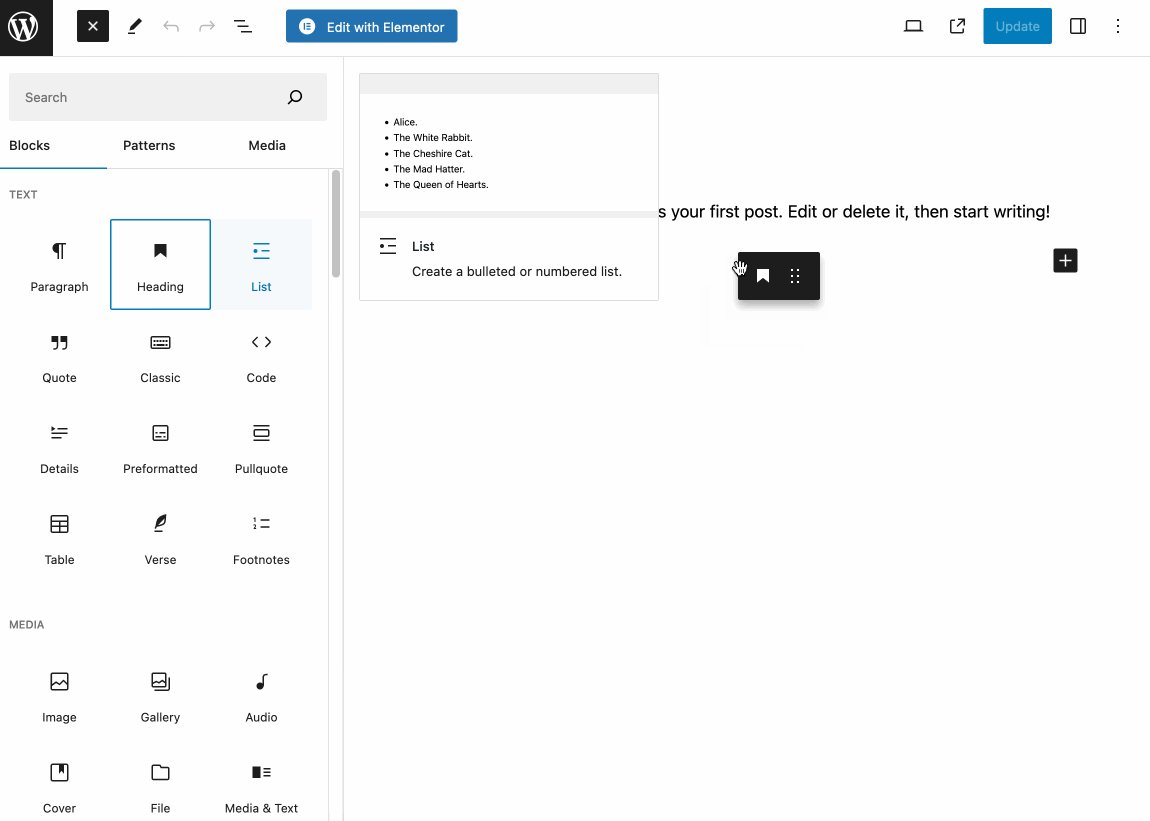
要添加内容,请打开左上角的块插入工具,然后选择您选择的块。 这些块分为 6 类,名称简单易懂。
要添加块,请单击它或将其拖放到您的页面上:

您所做的每项更改都是实时发生的:您可以在页面上实时看到您的修改。 另一方面,编辑仅发生在后端(在管理界面上)。
与页面构建器不同,古腾堡不允许您修改网站可见界面(前端)上的内容。
最后,请注意,虽然拖放可以用于添加块,但当您想在内容中移动它时却不起作用。
为此,您必须单击工具栏中的向下箭头,这使得整个事情不太直观。
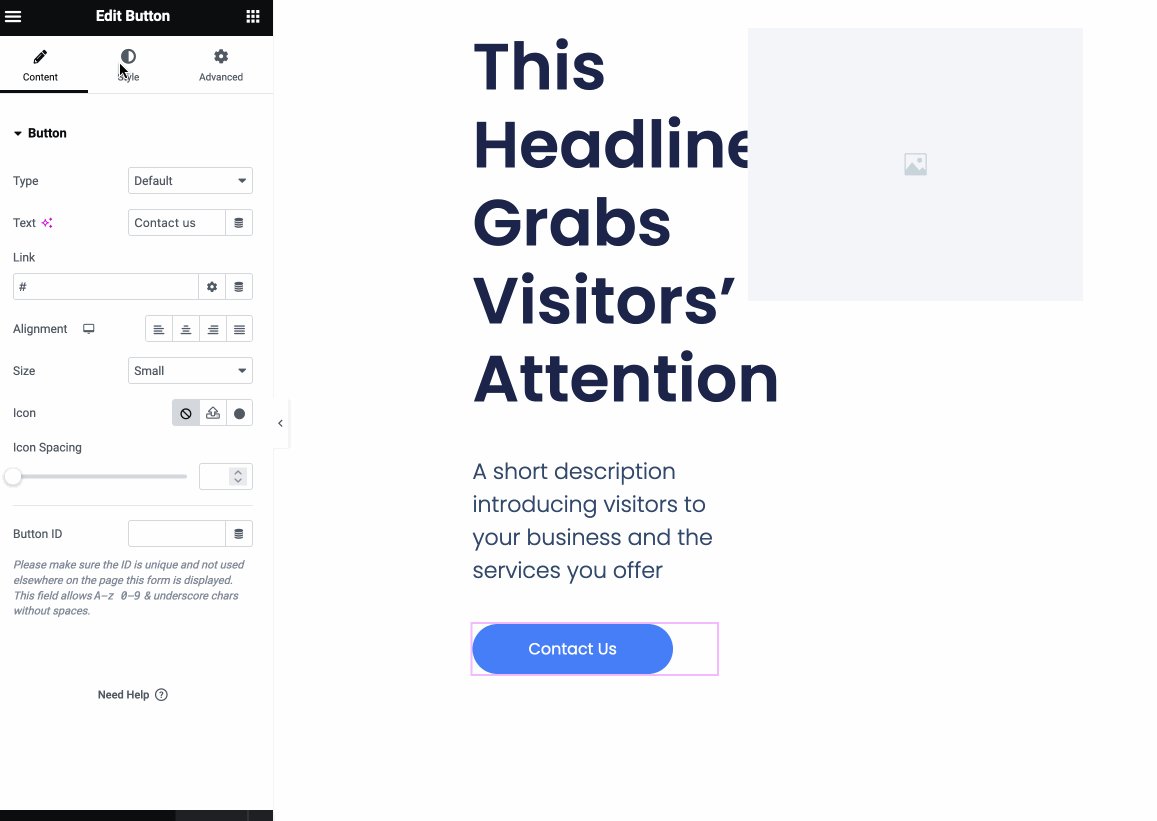
页面构建器入门
开始使用页面构建器可能比使用 WordPress 内容编辑器需要更长的时间。
首先,您需要安装您选择的插件。 其次,最流行的页面构建器通常充满了选项,这使得学习界面更加耗时,有时甚至令人困惑。
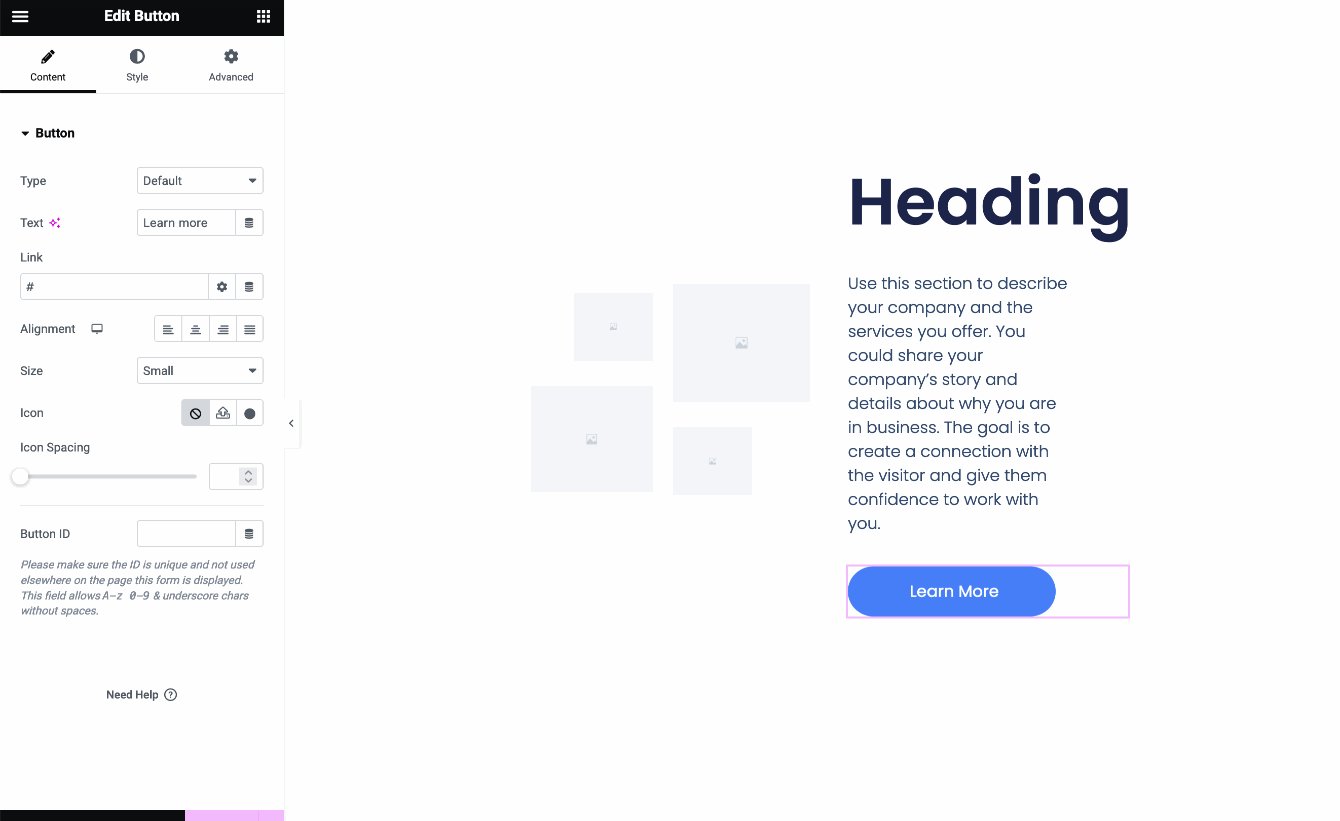
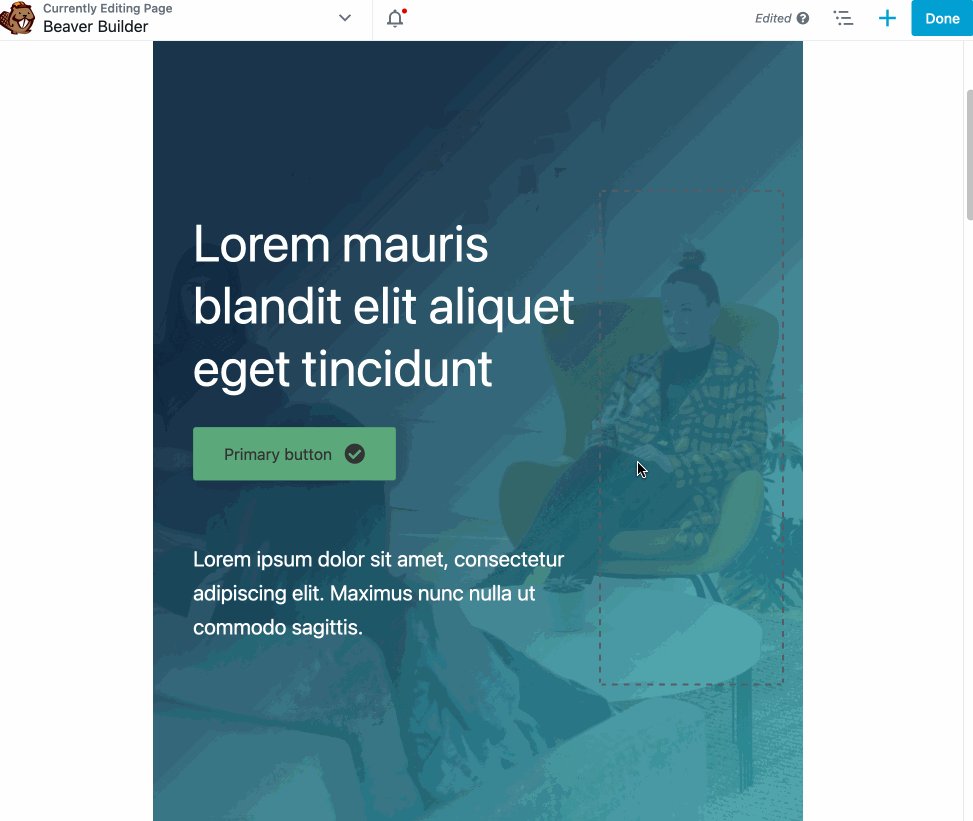
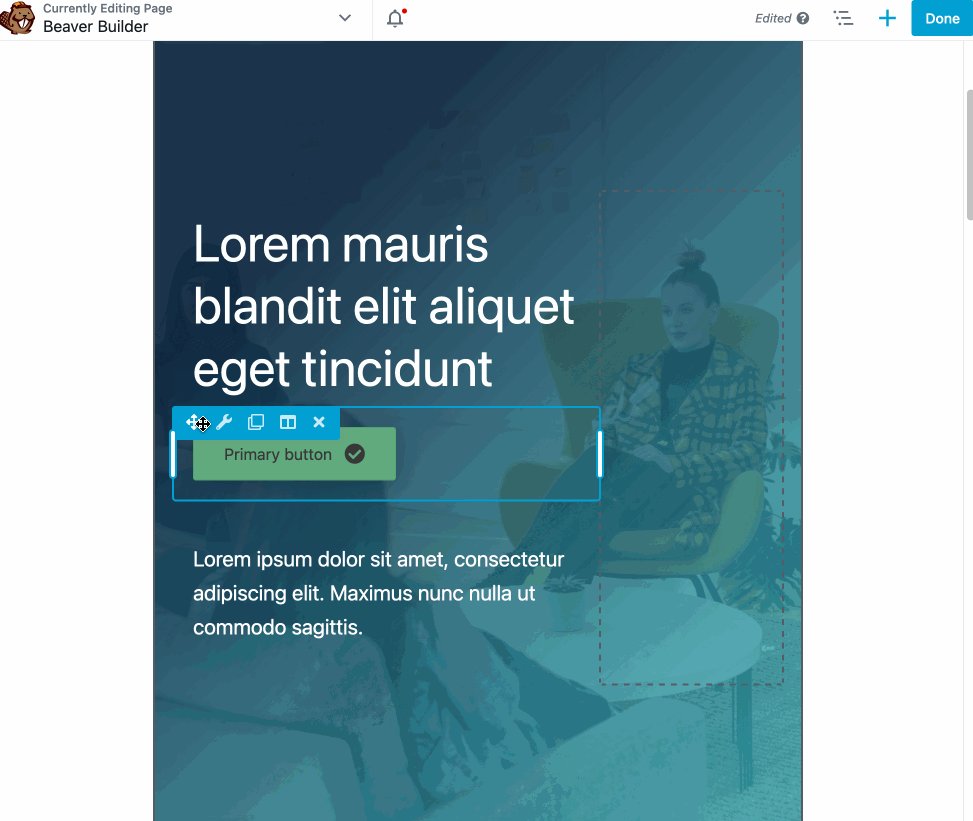
因此,您应该期望比古腾堡有更长的学习曲线。 另一方面,页面构建器的优点是能够直接从前端界面进行自定义。
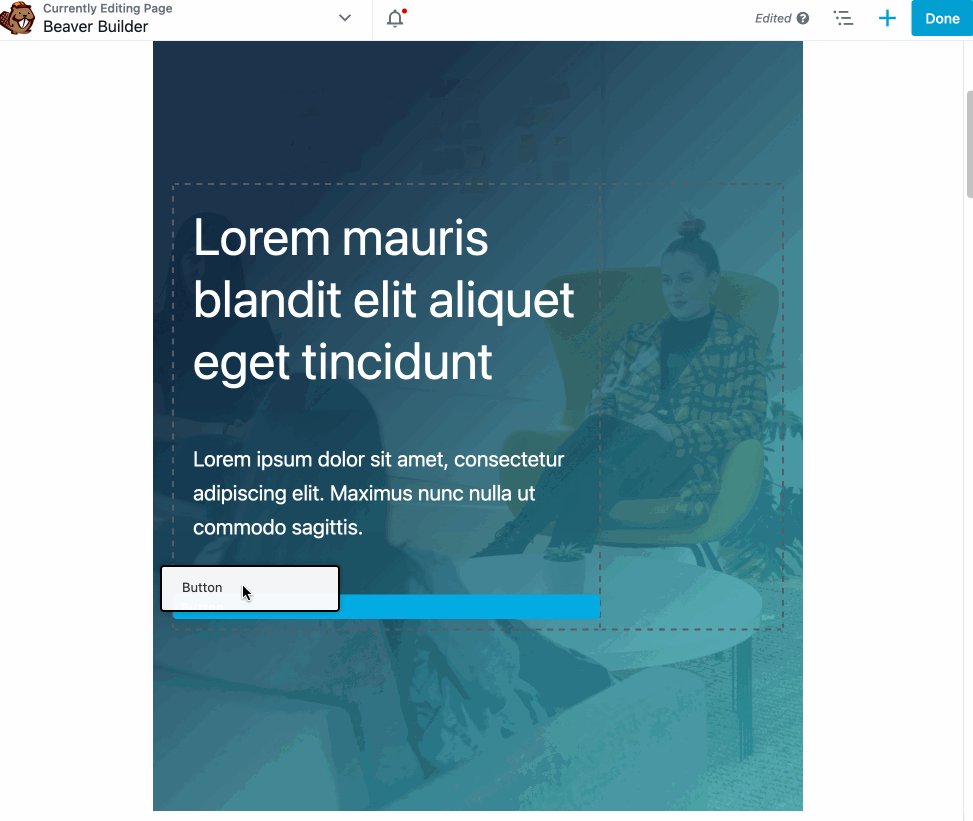
当谈到拖放时,其功能也比古腾堡更直观。 一旦您选择了内容元素,使用鼠标移动它就变得轻而易举。
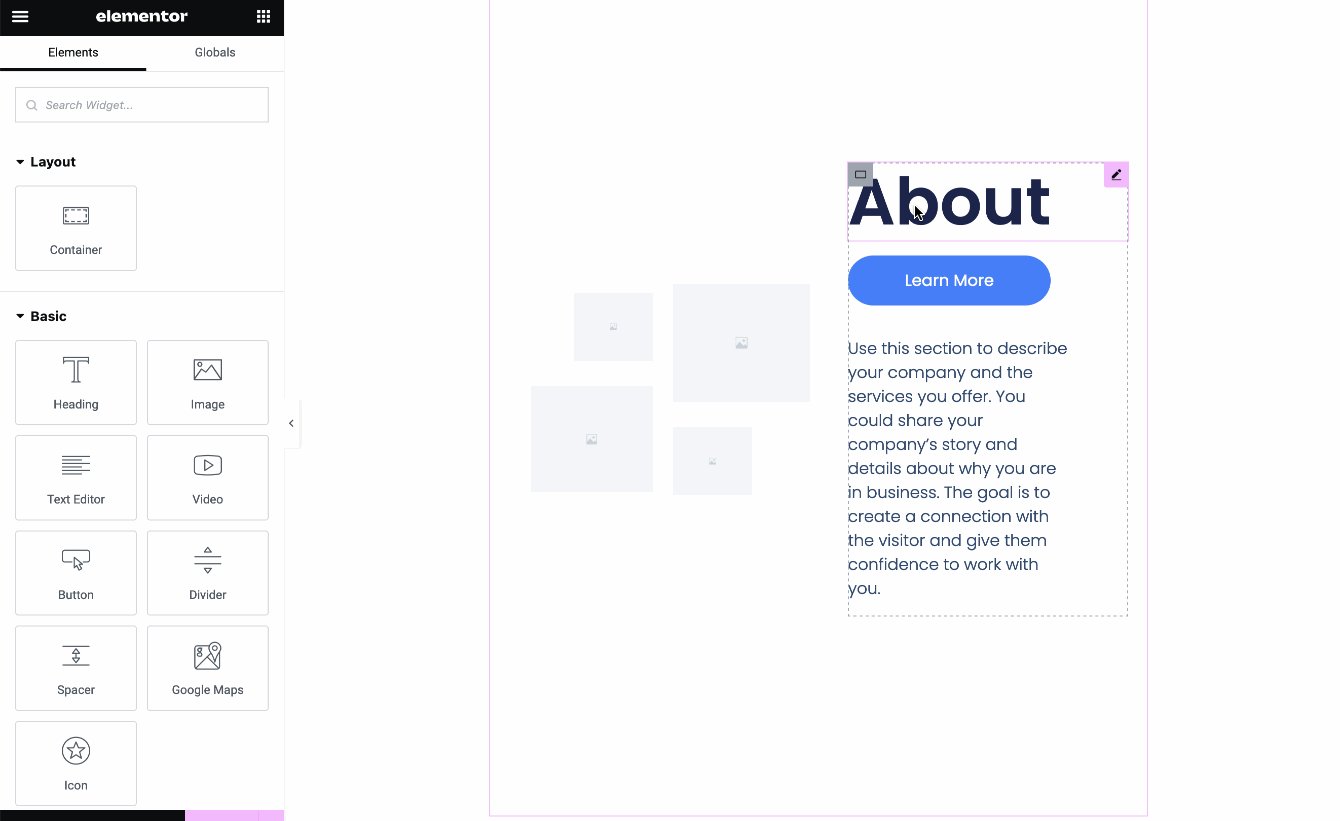
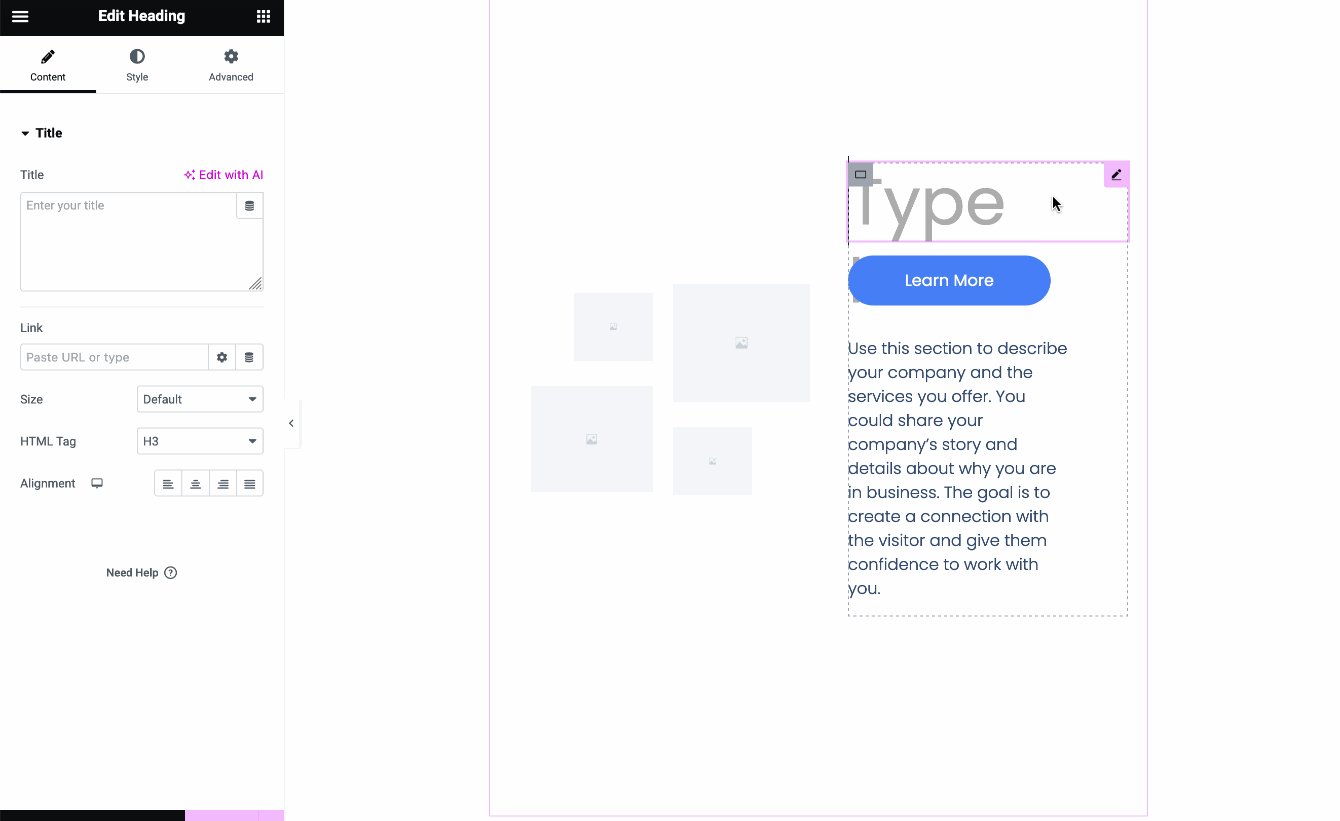
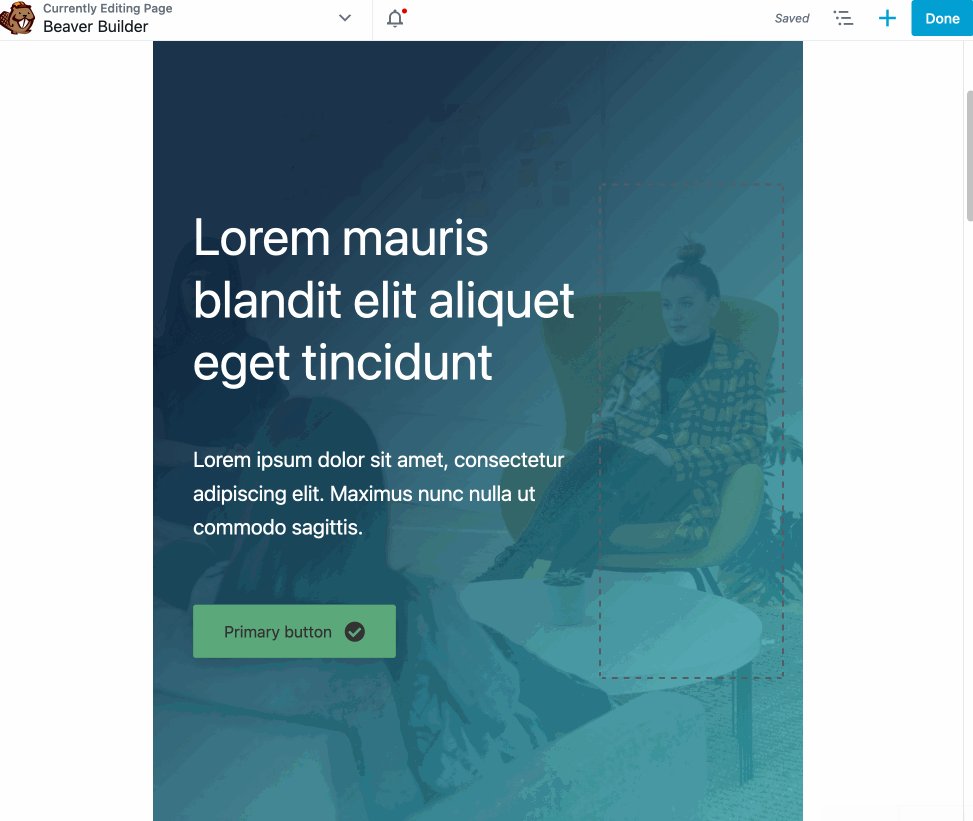
在自尊的页面构建器上,您不必单击任何按钮:

古腾堡与页面构建器:谁赢了?
开始使用古腾堡编辑器(我在这里不考虑站点编辑器)比使用页面构建器更快、更容易。
另一方面,一旦您掌握了所选页面构建器的操作模式,使用肯定会比使用古腾堡。
古腾堡设计和定制与页面构建器
自定义古腾堡与页面构建器
如果您愿意,您可以从头开始,通过逐个添加块来构建您的页面或文章。
为了加快速度并让初学者和非编码人员的生活更轻松,古腾堡和页面构建器的创建者提供了用户通常喜欢的即用型模板。
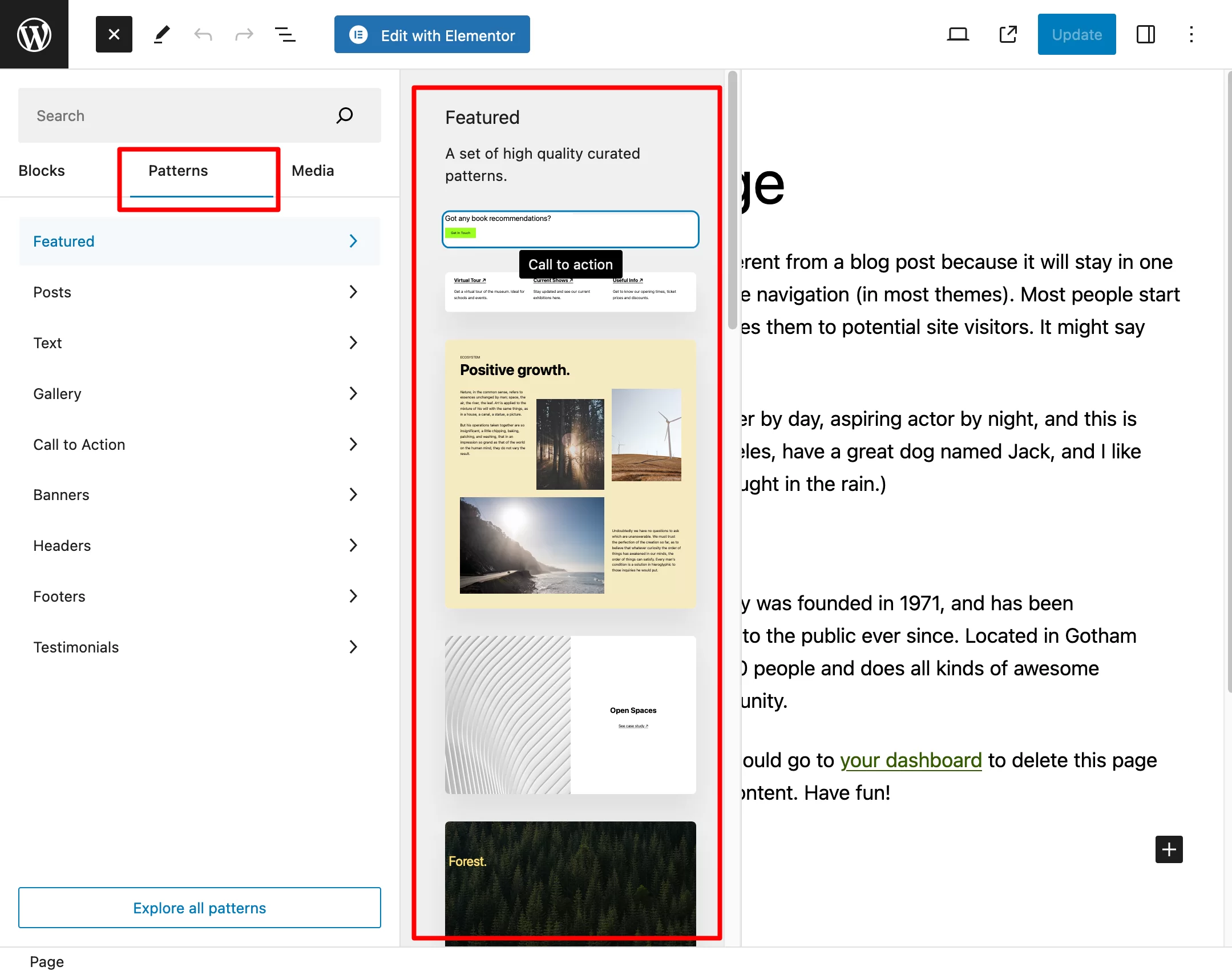
在古腾堡上,这些被称为模式。 您可以从块插入工具访问它们:

这些图案分为十几个类别(文本、图库、号召性用语、横幅等)。 一旦您看到您感兴趣的内容,请单击它以将其添加到您的内容中。
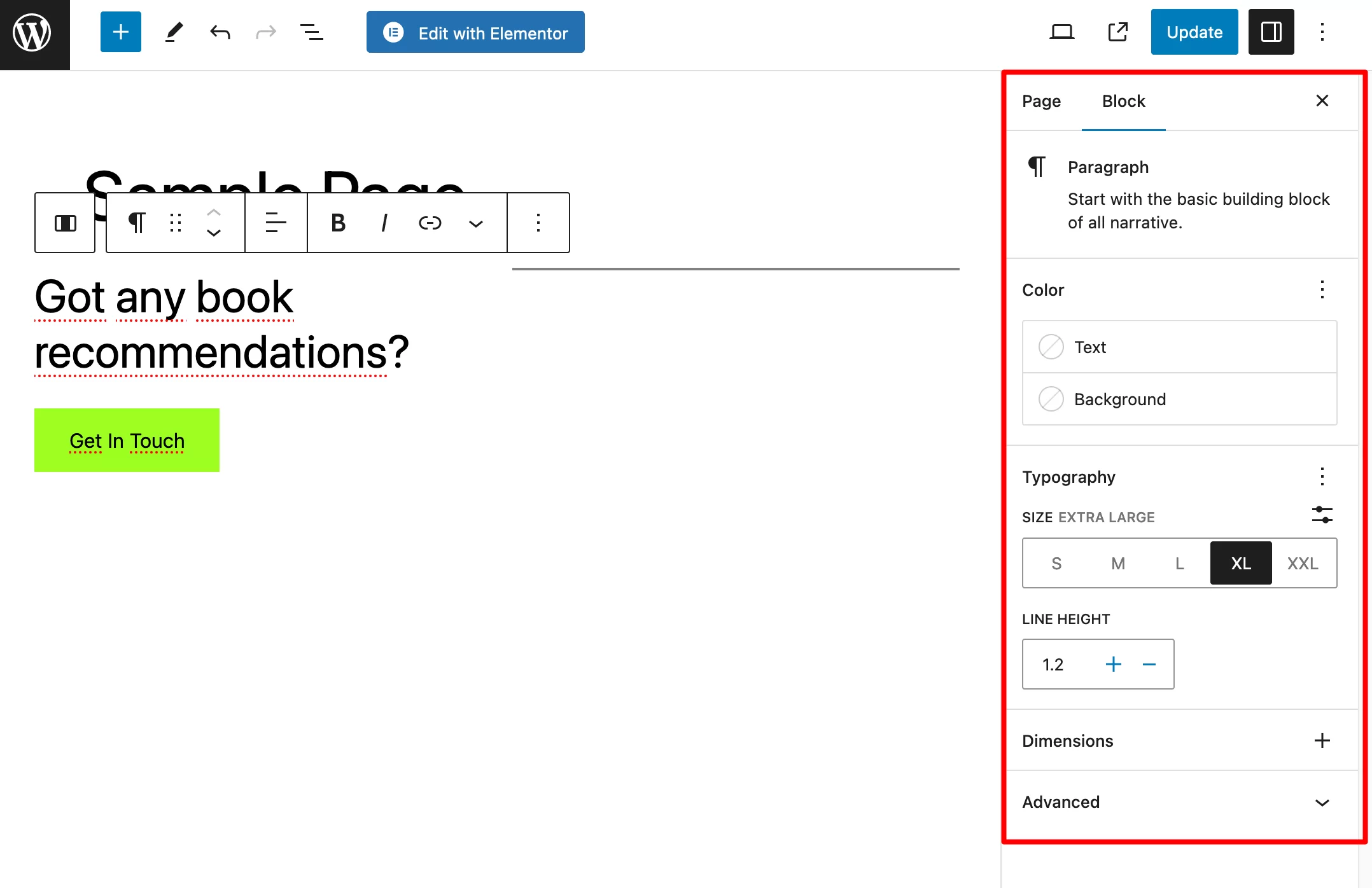
要自定义它(原理与块相同),请转到设置中的相关块选项。
根据您选择的块,您将拥有更多或更少的选项来更改版式、颜色、边距、间距等。

请注意,您可以从官方模式目录中选择您所选择的模式。 甚至可以选择将它们直接复制并粘贴到您的内容中。

如果您想更进一步并从更多块、图案甚至整个页面模板中受益,请使用 Gutenberg 插件,例如 Spectra、CoBlocks 或 Kadence Blocks。
在 WPMarmite 博客上查看我们精选的十个古腾堡插件。
最后,简单介绍一下 WordPress 网站编辑器。 它提供了一些非常有用的设计选项,例如全局样式,使您只需单击几下即可一次性修改网站的所有颜色。
另一方面,如果您刚刚开始,使用网站编辑器创建整个网站将比使用页面构建器更复杂。
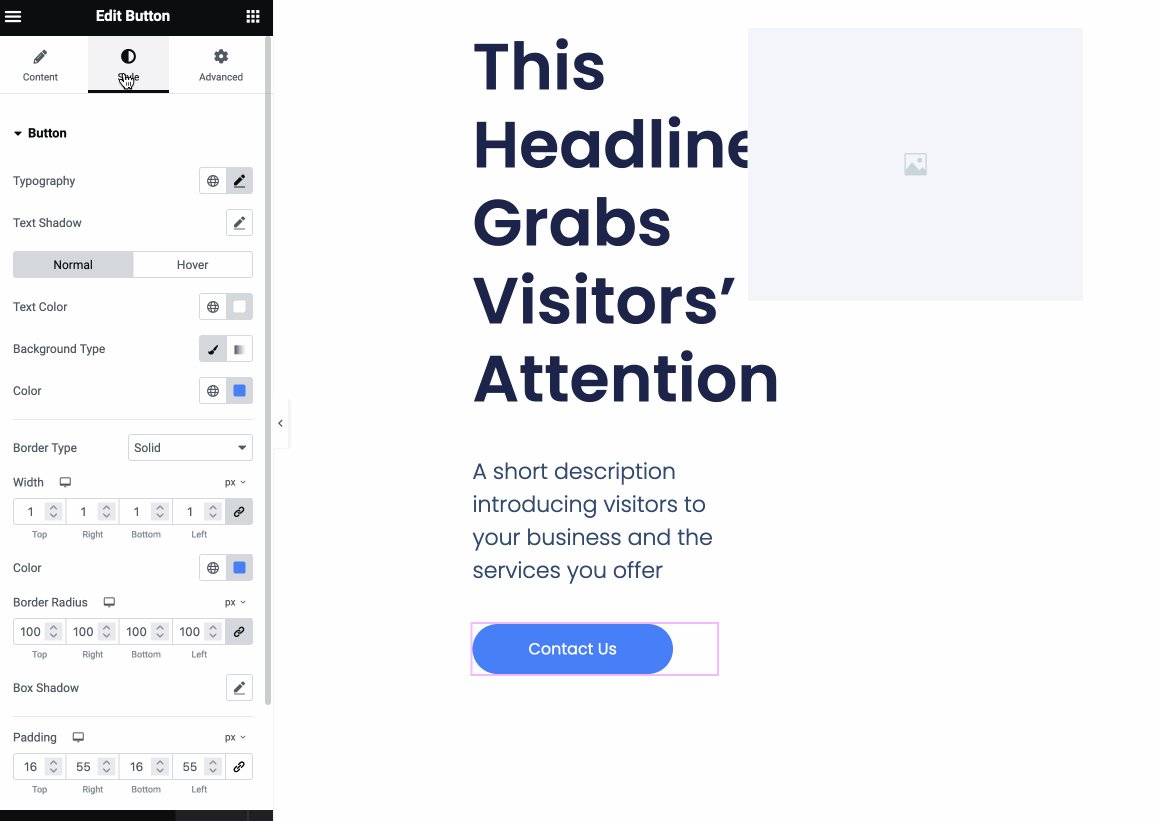
页面构建器与古腾堡定制
页面构建器上的设计遵循与古腾堡相同的原则。 您可以从头开始,然后逐个小部件创建所有小部件。
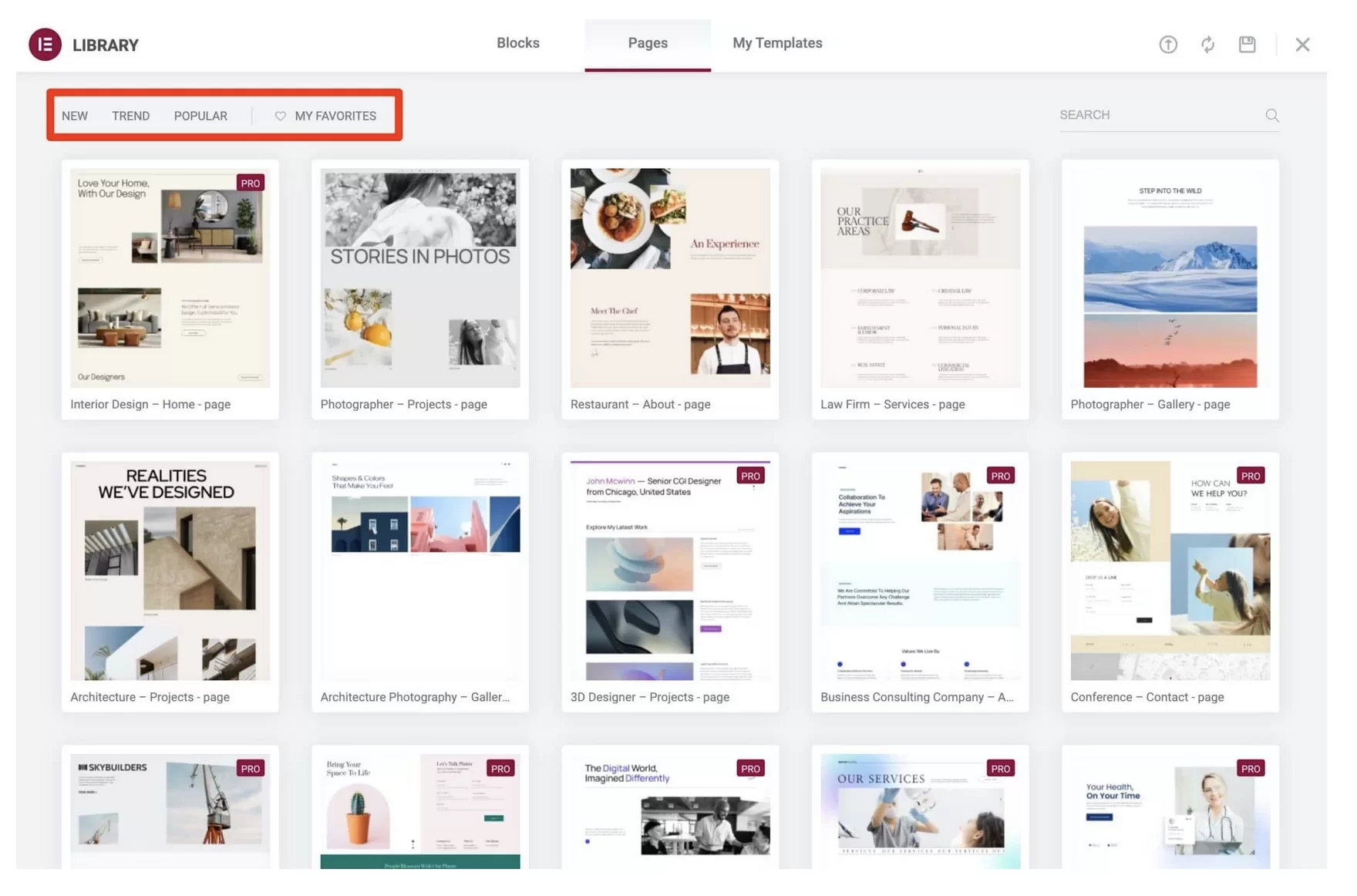
然而,这些页面构建器的真正附加价值是它们提供的数百个模板。
坦率地说,还有很多事情要做(冒着让用户被太多选择淹没的风险)。 这似乎有点像一场竞争,看谁能提供最多。
例如,使用 Elementor,您可以受益于:
- 页面模板: Elementor Pro共有约 300 个页面模板
- 数百个区块
- 网站套件,旨在只需点击几下即可创建 WordPress 网站。 这些网站工具包包括一组页面模板(主页、关于、联系方式、404 等)、小部件和创建完整网站所需的其他弹出窗口。

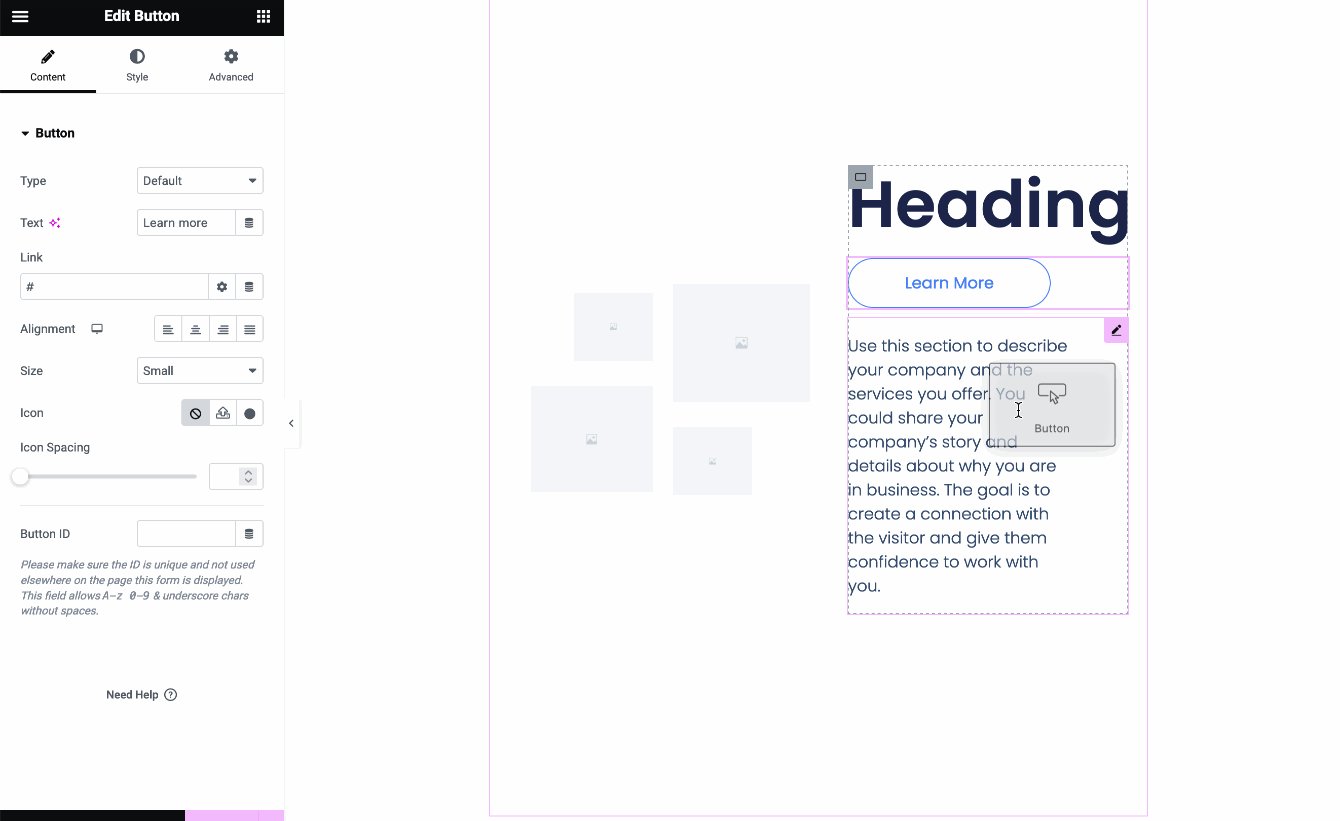
定制是直接在您选择的小部件上完成的。 其他选项也可以直接从编辑器中获得:

您还可以使用页面构建器轻松修改小部件的高度和宽度。 只需单击您选择的区域,然后用鼠标拉伸它即可。
对于古腾堡来说这是不可能的。
古腾堡与页面构建器:谁赢了?
在设计和定制方面,没有任何竞争。 市场上最好的页面构建器提供比古腾堡更多的创意选择。
虽然 WordPress Site Builder 还允许您创建整个网站,例如 Elementor 或 Divi Builder,但它主要针对在模板和网页设计方面具有良好基础的开发人员和经验丰富的 WordPress 用户。
目前,它不是我主要推荐给初学者开始创建整个网站的工具。
页面构建器会更合适,但您需要记住,您仍然需要出色的网页设计技能来设计美观且适合用户的精简网站。
与主题和插件的兼容性
让我们继续讨论这两个工具的兼容性:古腾堡与页面构建器。 在这里,你不必太担心。
古腾堡与绝大多数主题和插件兼容。 当然,插件开发者没有太多选择。
由于内容编辑器集成到 WordPress 核心中,因此它们的插件必须与其兼容才能运行。
不过,有一个关于站点编辑器的小细节。 请记住,如果您想使用它,您的网站必须在大于或等于 5.9 的 WordPress 版本上运行。 您还必须使用基于块的主题。
否则,您将遇到兼容性问题,并且站点编辑器将无法激活。
就页面构建器而言,兼容性问题仍然很少见,至少对于流行的主题和插件来说是这样。 大多数页面构建器都会维护列出向他们报告的不兼容性的页面。
例如,这里是 Beaver Builder 或 Elementor 的列表。 请联系您的建筑商以了解更多信息。

古腾堡与页面构建器:谁赢了?
平局。
表现
在选择页面构建器或古腾堡时,“性能”方面也很重要。
为了提供令人满意的用户体验并优化您的转化,您的页面快速加载至关重要。
在这方面,页面构建者经常会遇到困难。 它们充满了功能和代码,但因其重量过大而受到批评,并且影响了安装它们的站点的速度。
如果我们要做一个粗略的比较,那就没有争议:古腾堡将比大多数页面构建器更轻。
然而,仅仅因为您使用古腾堡并不一定意味着您的网站加载速度会比使用页面构建器更快。
首先,您需要确保应用良好的网络性能实践。 这意味着,例如,使用:
- 像bluehost这样的高性能网络主机
- PHP 的最新版本
- 快速、编码良好的主题,例如 Astra、GeneratePress、Kadence 或 Blocksy
- 优化图像
- ETC。
阅读我们有关该主题的文章,了解如何在不花太多钱的情况下加快 WordPress 网站的速度。
测试怎么样?
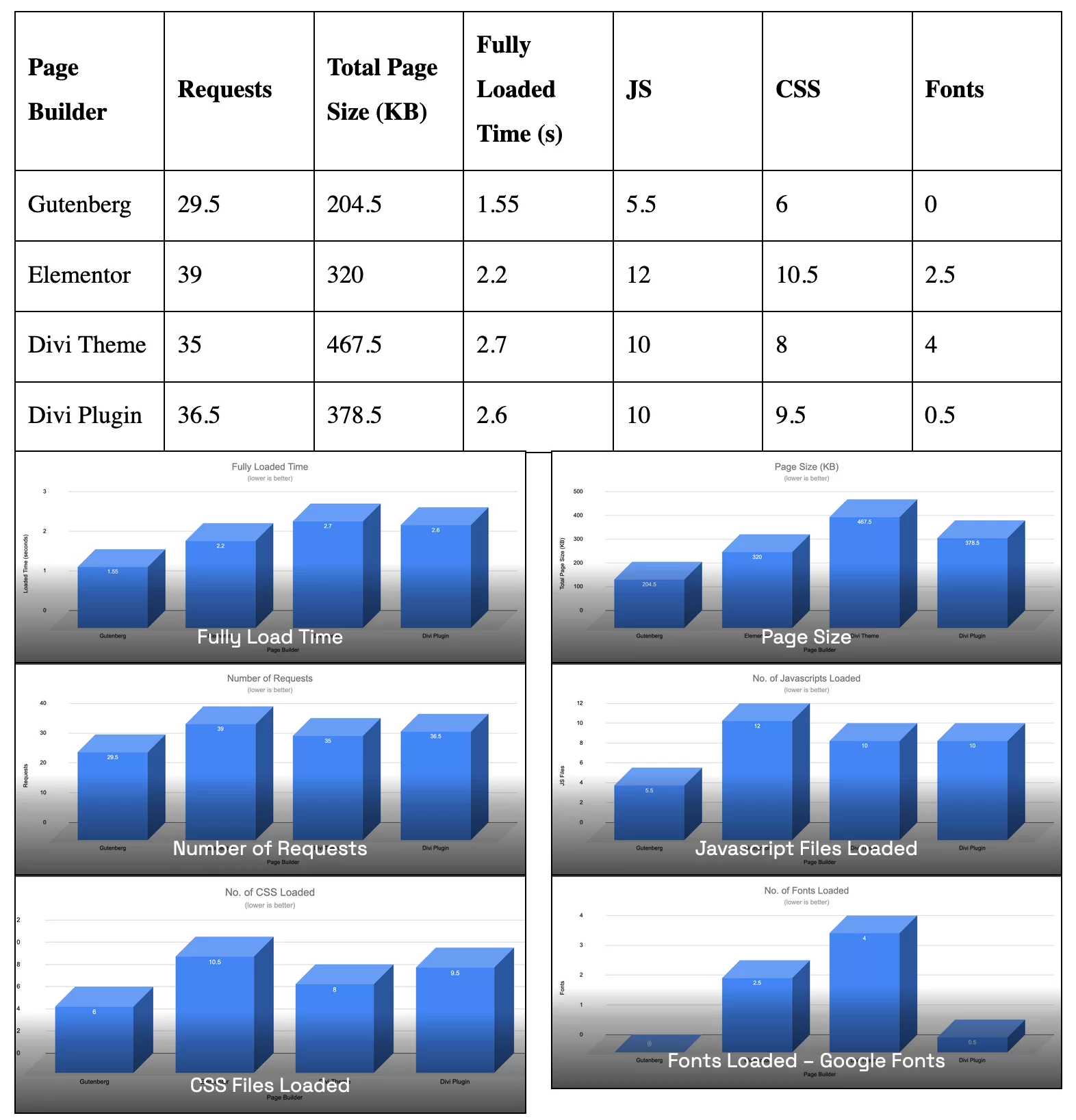
如果您想采取更科学的观点,比较旨在比较古腾堡与页面构建器的不同速度测试会很有趣。
这就是古腾堡中心网站的 Munir Kamal 所做的事情。 他的结果是明确的。
Gutenberg 在几乎所有性能测试中都优于 Elementor 和 Divi Builder,页面加载速度更快,请求更少。

这篇 WP Tavern 文章的日期可追溯到 2021 年,其中还报告了用户报告使用 Gutenberg 而不是页面构建器提高性能的几个具体案例。
谁赢了?
如果尊重并应用最佳实践,使用古腾堡设计的网站可能比使用页面构建器设计的网站更快。
但再次注意,不要一概而论,因为运行 Elementor、Divi Builder 或 Beaver Builder 的站点也可以速度快且性能良好。
当谈到加载速度时,不要过分重视速度测量服务。 还要关注它在屏幕上的外观。 如果您的网站在您想要显示时加载速度很快,那么这已经是一个很好的点了。
维护和安全
古腾堡和页面构建器的维护和安全在很大程度上取决于它们的更新。
一般来说,一旦在任一工具中检测到漏洞,就会很快得到纠正。
更新 Gutenberg 很简单:只要有机会就更新 WordPress。
对于页面构建器来说,该过程是相同的,只是更新通常比古腾堡更规则一些。 请记住定期监控您的仪表板并尽快更新您的插件。
同时,应用良好的安全实践:
- 安装通用安全插件,例如 iThemes Security 或 SecuPress。
- 使用强密码。
- 使用 UpdraftPlus 等插件经常备份您的网站。
- 使用 HTTPS 协议。
- 使用 Akismet 等插件阻止垃圾邮件。
谁在这里获胜?
一个领带。 即使像 Elementor 或 Divi Builder 这样的著名页面构建器可能比 WordPress Core 更频繁地成为攻击目标,但他们的团队也能够非常快速地修补漏洞。
无论您使用古腾堡还是页面构建器,重要的是一旦有机会就更新它。
古腾堡与页面构建器定价
让我们继续讨论古腾堡与页面构建器的定价。
WordPress 编辑器是免费的,因为它嵌入在 CMS Core 中。
但是,请不要忘记,如果您想使用古腾堡插件的高级版本,您可能会产生额外的费用,这将为您提供更多的创意选择。
对于页面构建器来说,定价取决于每个页面构建器提供的业务模型。 有些提供免费增值模式,例如 Elementor、Brizy 或 Beaver Builder。
这意味着您可以从免费版本开始,然后升级到专业版许可证以获得更多选项。
当然,免费版本通常在功能上受到限制——这就是游戏的玩法。
其他页面构建器(例如 Divi Builder 或 Thrive Architect)仅以高级版提供。
同样,价格根据页面构建器的不同而有所不同。 给你一个想法:
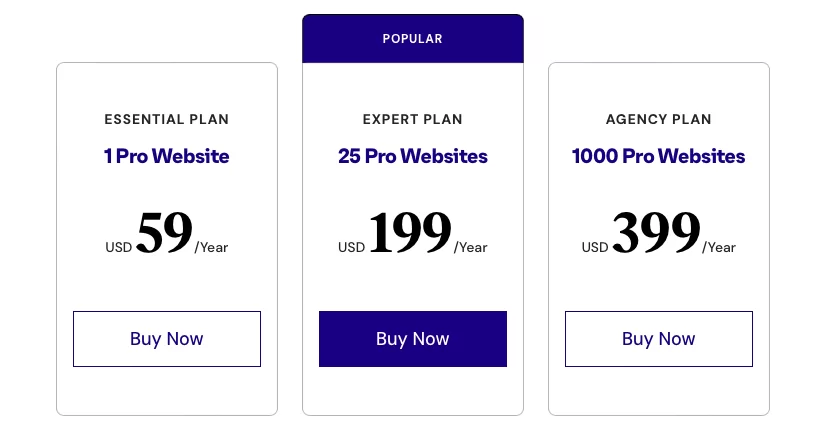
- 最便宜的Elementor Pro套餐起价为 59 美元/年(在 1 个站点上使用)。 最贵的是 399 美元/年(最多可在 1,000 个站点上使用)。

- Divi Builder 的价格为每年 89 美元,如果您选择终身许可证,则为 249 美元。
与古腾堡一样,您还需要考虑您可能购买的任何附加组件的价格。
谁赢了?
古腾堡。 要利用优秀页面构建器提供的所有功能,您需要每年支付至少 50 至 100 美元(特殊情况和提供终身许可证的情况除外)。
古腾堡和页面构建器客户支持
让我们继续进行古腾堡与页面构建器的比较,看看用户支持。 如果您卡在任一工具上会发生什么?
使用古腾堡,您可以使用自己的设备。 与一般的 WordPress 一样,没有直接的用户支持。
要回答您的问题并解决您的疑虑,您必须依靠:
- WordPress 官方文档
- 专业在线资源,例如 WPMarmite
- 社交网络上的 WordPress 群组
- 特别活动,例如聚会或 WordCamp(由本地用户社区组织的专门针对 WordPress 的活动)

使用页面构建器,情况会有所不同。 如果您使用免费版本,您将不会走得太远。
您将只能访问 WordPress 官方目录中提供的论坛,其中响应时间可能会很长。 这是正常的,因为开发人员无法同时完成所有工作。
另一方面,使用高级版本的页面构建器可以让您通过电子邮件获得直接的个性化支持。
响应时间根据页面构建器及其支持团队的地理位置(时区)而有所不同。
一般来说,24 小时内得到回复是很常见的。
谁赢了?
如果您需要直接、个性化的帮助,您必须使用高级页面构建器。
您是否在#Gutenberg 和页面构建器之间犹豫是否要创建#WordPress 网站? ️
通过详细比较(操作、设计、模板、性能、价格等)找到最适合您需求的工具。
古腾堡与页面构建器:您应该使用哪个?
就是这样:我们已经结束了古腾堡与页面构建器的比较。 最后,让我们解决最后一个重要问题。
您应该选择哪个工具? 正如您将看到的,这完全取决于您的技术知识和您的需求。
何时使用古腾堡?
在我看来,古腾堡(这里我指的是内容编辑器)是以下情况下的“自然”选择:
- 当你想写帖子的时候
- 当您想要快速创建页面,并且其布局不需要太高级的样式和设计设置时
除此之外,我会为开发人员或经验丰富的 WordPress 用户保留其站点编辑器格式的古腾堡。
为了正确使用它并充分利用它,您需要有很好的技术基础。 如果您是初学者,您很可能会迷路并掉头发。
何时使用页面构建器?
如果您是初学者,那么页面构建器是合适的(尽管它对于更高级的用户也很有用)并且希望无需编码即可创建整个网站。
WordPress 的 Site Builder 也实现了这一目标,但它的选项要少得多。 例如,它带有较少的即用模板和较少的样式选项。
使用页面构建器,您可以进一步格式化页面,但要小心。 一方面,学习曲线通常比古腾堡更长。
其次,请记住,您仍然需要掌握网页设计才能创建专业、连贯且美观的页面。 由于页面构建器提供了丰富的选项,因此您很可能会被淹没并在页面中塞满无意义的效果。
两者可以共存吗?
最后,这是 WordPress 用户经常提出的一个问题:是否可以同时使用古腾堡和页面构建器?
答案当然是肯定的! 这是一个具体的例子来说明这一点。 例如,在 WPMarmite 上,我们习惯于使用 Gutenberg 来撰写文章。
另一方面,我们使用 Elementor 设计某些战略页面,例如我们培训课程的销售页面(以法语提供)。
因此,您没有理由不同时使用这两种工具。 只要确保不要混合它们,以保持设计的和谐即可。
例如,如果您决定使用 Gutenberg 创建页面,请勿使用 WordPress 内容编辑器创建具有特定设计的页面,然后使用 Elementor 创建其他页面,使用与第一个完全不同的设计。 保持一致,你会没事的。
说到这里,您为您的网站和/或客户的网站选择的工具是什么? 您是古腾堡的坚定信徒,还是更多的页面构建者?
在评论中告诉我们您的经历。