使用 Elementor 创建 WordPress 页眉和页脚的最佳实践
已发表: 2021-12-21在设计网站时,页眉和页脚是必不可少的部分,并且在帮助您的网站访问者浏览您的内容方面发挥着巨大的作用。 这就是为什么了解创建最佳实践的重要原因 为您的 WordPress 网站使用 Elementor 的页眉和页脚。 在今天的帖子中,我们将分享我们的重要提示和技巧,以帮助您在没有任何编码的情况下做到这一点。

初学者指南:WordPress页眉和页脚解释
第一印象总是很重要。 当网站访问者登陆您的页面时,他们首先会看到的是标题设计,因为它位于页面的最顶部。 这就是为什么确保您的WordPress 标题设计能够立即吸引您的访问者并让他们想要探索您的内容是非常重要的原因。

另一方面,页脚区域位于网页的最底部,具有帮助您推广品牌以及指向重要页面或网站的链接的巨大潜力。 您不仅可以添加联系信息和地址等详细信息,还可以添加页脚菜单以帮助您的网站访问者轻松导航。 这将增强他们在您网站上的体验,并让他们想要再次返回。
如何在 WordPress 中插入页眉和页脚
您可以轻松地在 WordPress 中添加页眉和页脚。 大多数 WordPress 主题都带有默认的页眉和页脚,您可以根据自己的喜好进行自定义。 当然,如果您想在 WordPress 中广泛自定义页眉和页脚,您可能需要对编码有点熟悉。 您可以通过手动编辑 style.css 样式表或使用第三方插件来完成此操作。
或者,如果您根本不想使用任何代码,您可以随时选择使用Elementor创建页眉和页脚。 这个强大的网站构建器被全球数百万想要创建令人惊叹的创意网页而无需任何编码的网站设计师使用。

但在我们深入了解创建Elementor 页眉和页脚的教程之前,让我们看一下您需要了解的一些创建 WordPress 页眉和页脚的最佳实践。
在 Elementor 中创建页眉和页脚的 5 大最佳实践
在 Elementor 中创建页眉和页脚时,您需要决定的第一件事是您想要在这些区域中突出显示的内容。 请记住,标题设计是您的网站访问者将看到的第一件事。 因此,这是您向他们展示您的品牌或业务的绝佳机会。
同样,页脚部分也应该得到同等重视。 这是添加网站访问者可能需要您提供的一些最重要信息的最佳区域。 这些可能是指向您的联系页面、职业页面(在公司网站的情况下)等的链接。
以下是我们向在 WordPress 中创建 Elementor 页眉和页脚的任何人推荐的一些做法。
1.创造性地使用空白或负空间
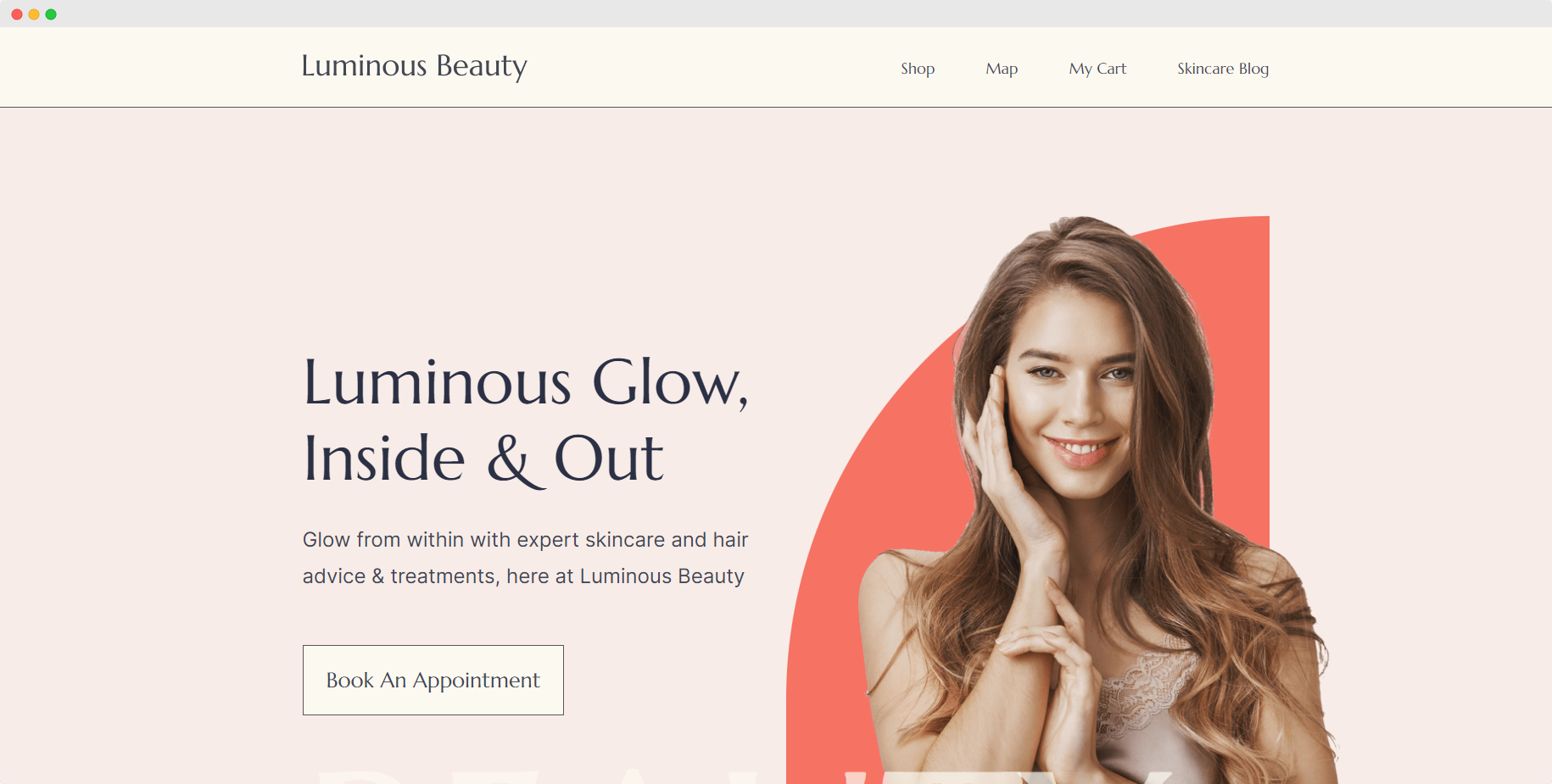
网络创建者不断尝试想出创造性的方法来在他们的网站设计和内容中利用空白。 同样,您也可以在标题设计中创造性地使用空白来使其脱颖而出。 例如,您可以在标题设计中使用空白来增加对徽标的关注,或者使您的搜索栏对您的网站访问者更加突出。
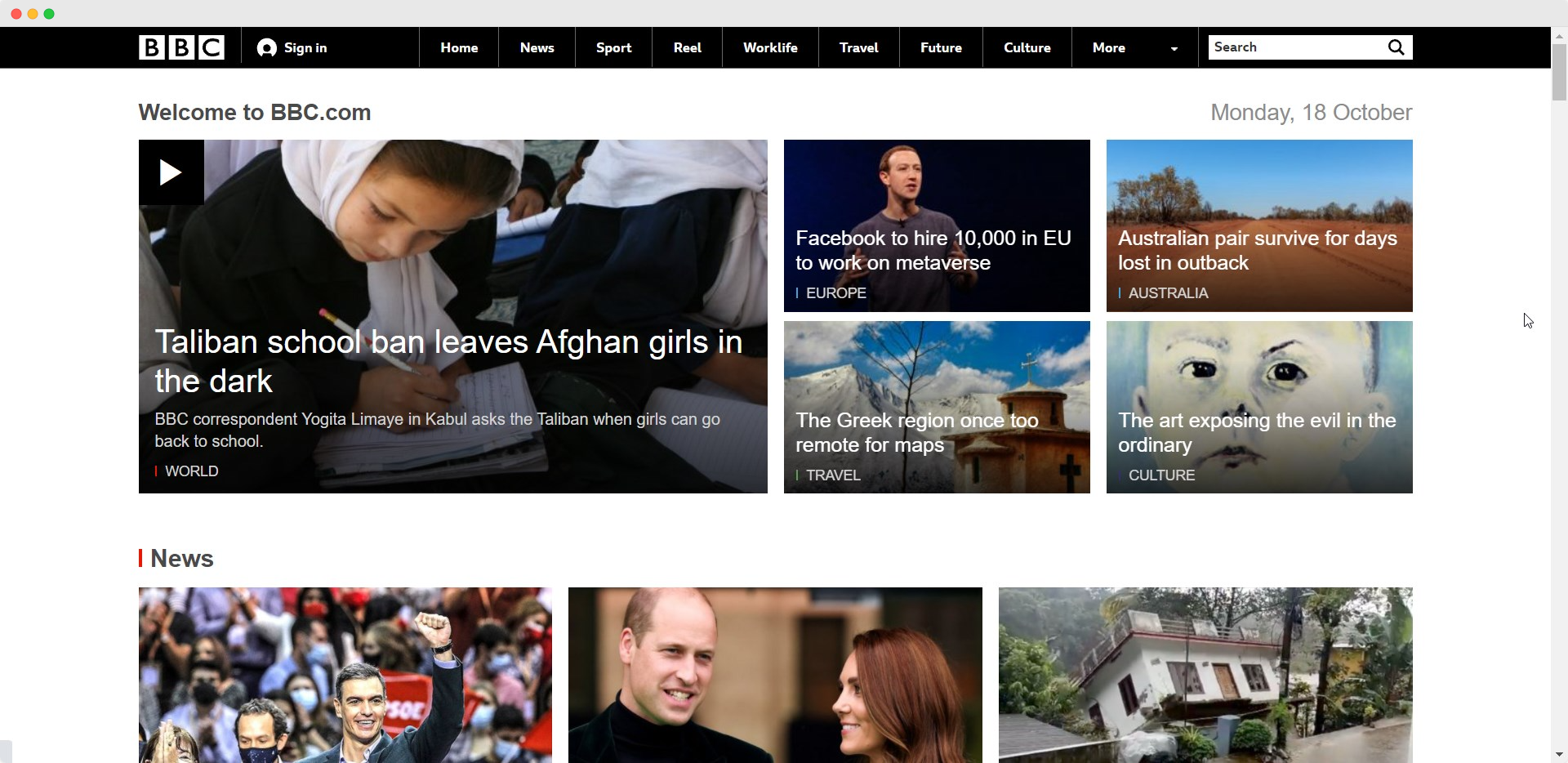
例如,看看 BBC 的这个例子。 在他们的设计中,他们使用了空白来突出他们的品牌标志,同时还帮助用户通过一个完美间隔的菜单轻松浏览他们的内容。

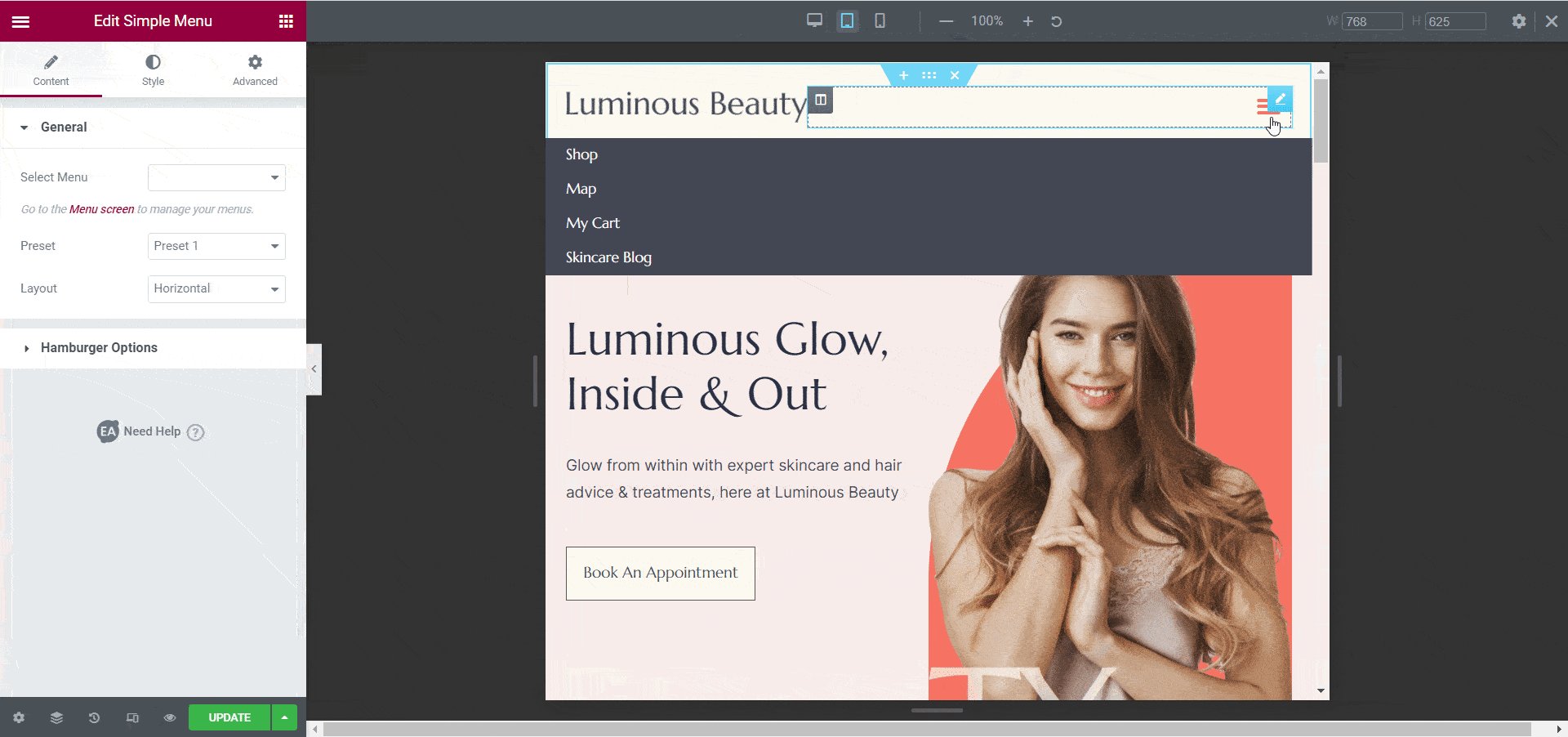
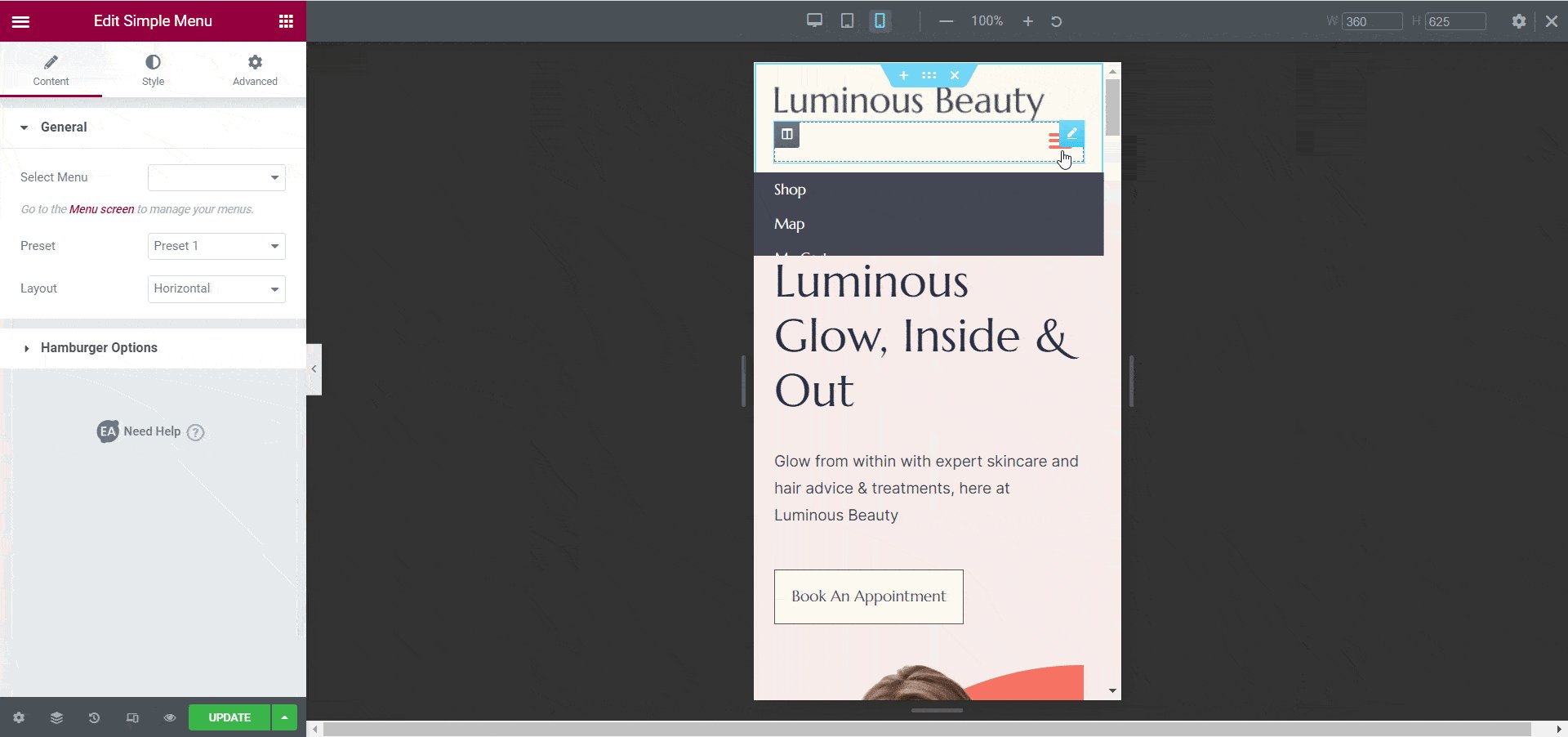
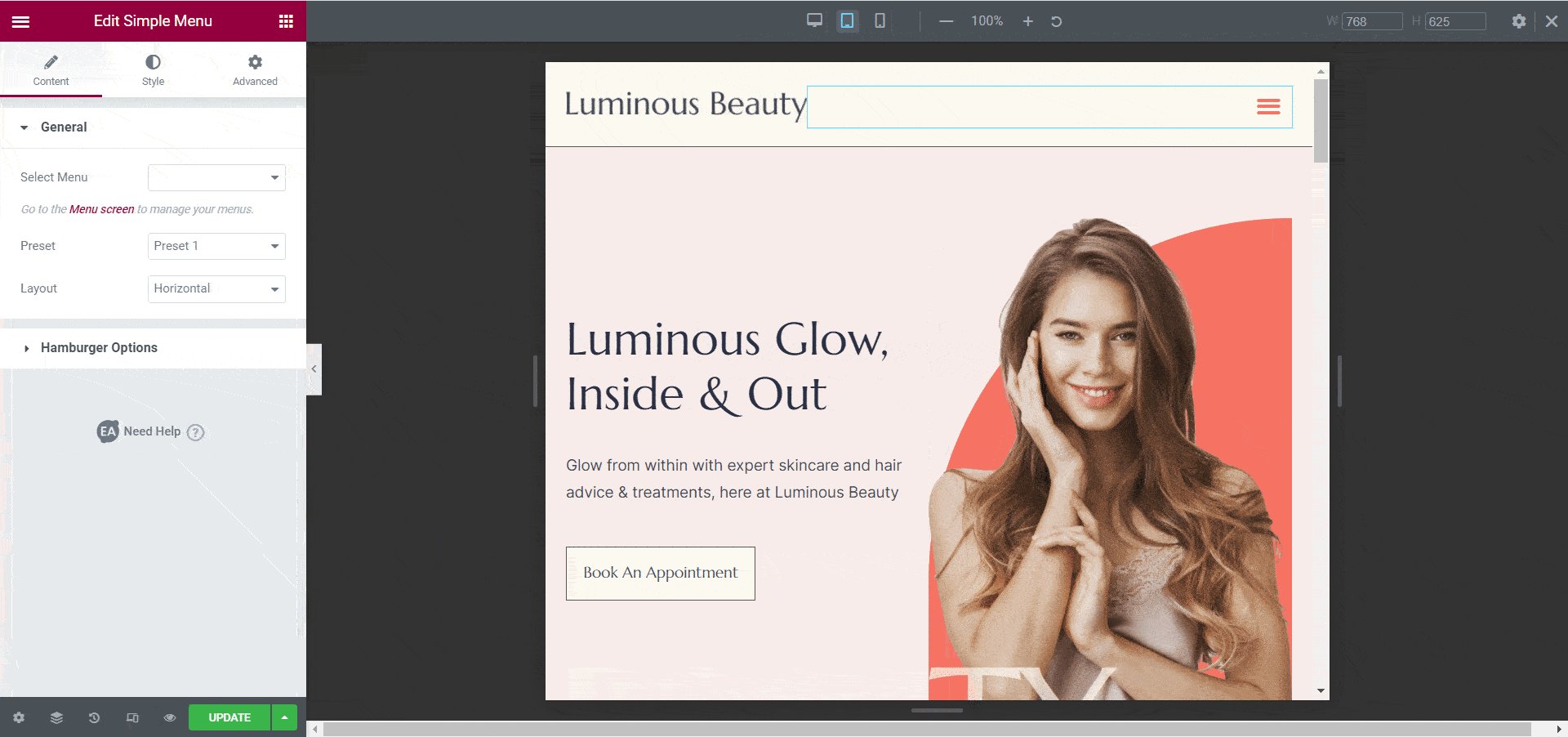
2. 仔细检查不同设备上的响应性
你可能已经听过好几次了,但是确保你的WordPress 标题设计在不同的设备上响应是绝对重要的。 因此,在 WordPress 中创建页眉和页脚时,您必须确保设计不会在其他设备上中断,例如手机、平板电脑等。
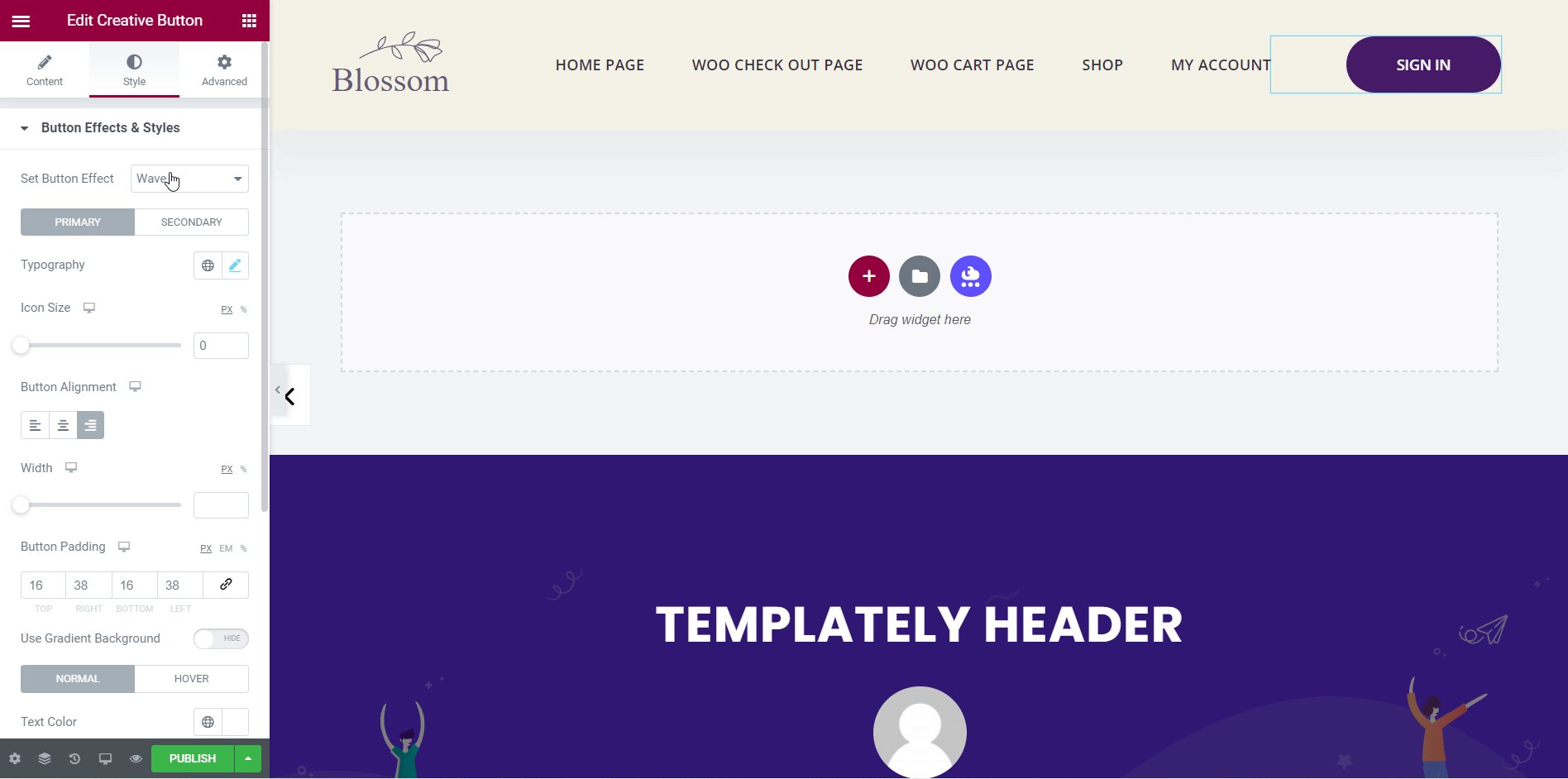
创建 Elementor 页眉和页脚时,您可以轻松检查页眉和页脚设计在不同设备上的响应能力。 在 Elementor 编辑器中,只需单击底部的桌面图标。 从那里,您可以在不同的屏幕尺寸上预览您的设计。

3.对于移动设备,使用自定义标题设计
当您的标题菜单包含许多不同的导航链接时,可能需要为移动设备使用自定义标题设计。 当然,您必须确保桌面和移动标题设计都显示相同的内容。 但是对于移动设备,您可以使用自定义标题设计,在较小的屏幕上精美而巧妙地显示相同的内容。
4. 使用简单易读的字体和排版
微妙、简约的设计已经流行了几年,到 2021 年,它仍然是网站设计的突出趋势。 但是当涉及到您的 WordPress 页眉和页脚设计时,简单易读的排版变得更加重要。
请记住,页眉和页脚区域是网站访问者能够快速找到他们正在寻找的内容的地方。 仅出于这个原因,使用简单易读的字体非常重要,这样您的网站访问者可以快速了解您的网站内容是否与他们相关。
5. 在所有页面上保持一致的设计
在您的网站的每个页面上保持一致的设计对于引起对您的品牌的关注和提高品牌知名度非常重要。 这意味着您的整个网站设计,从页眉设计到页脚设计,都应该在您网站的每个页面上遵循一致的设计系统。
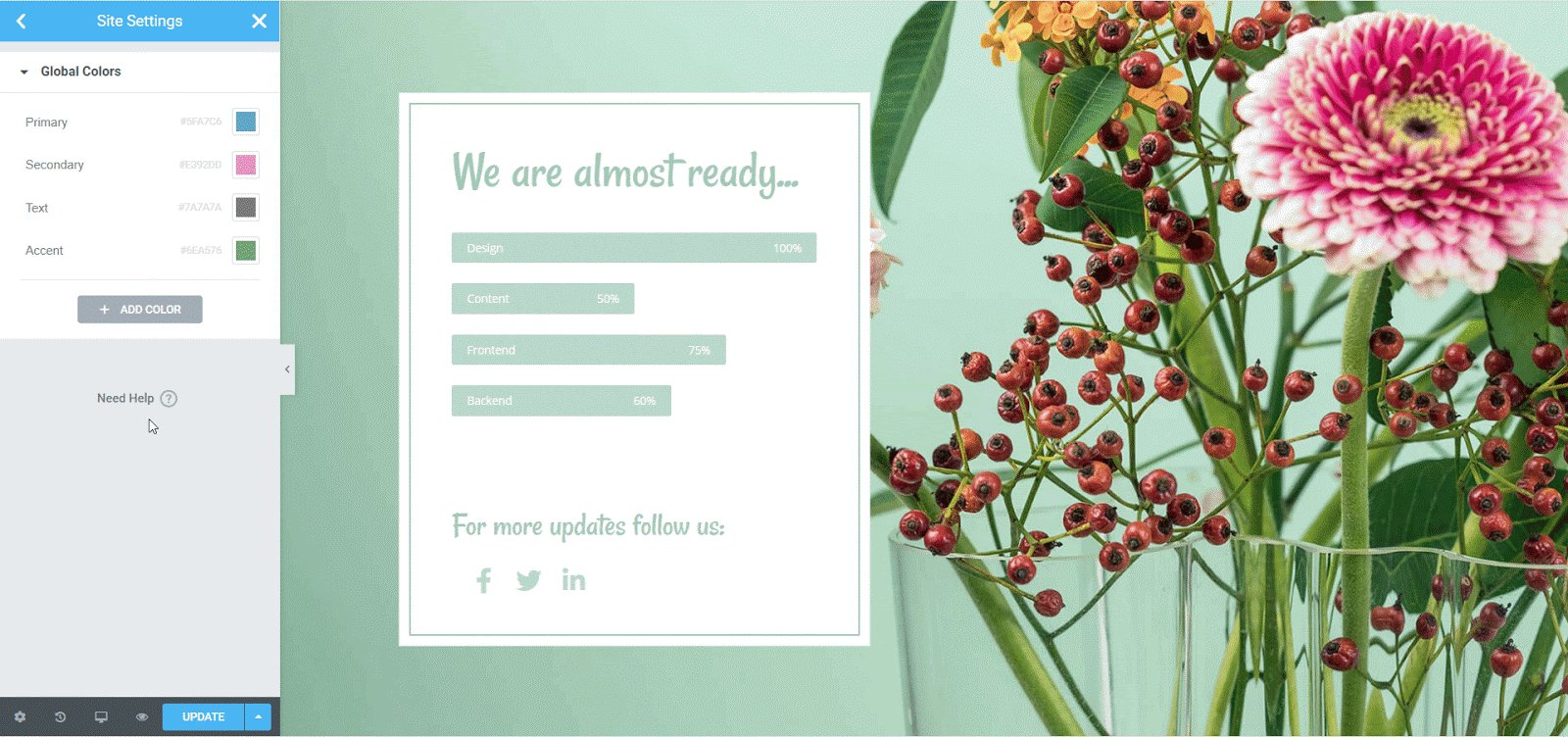
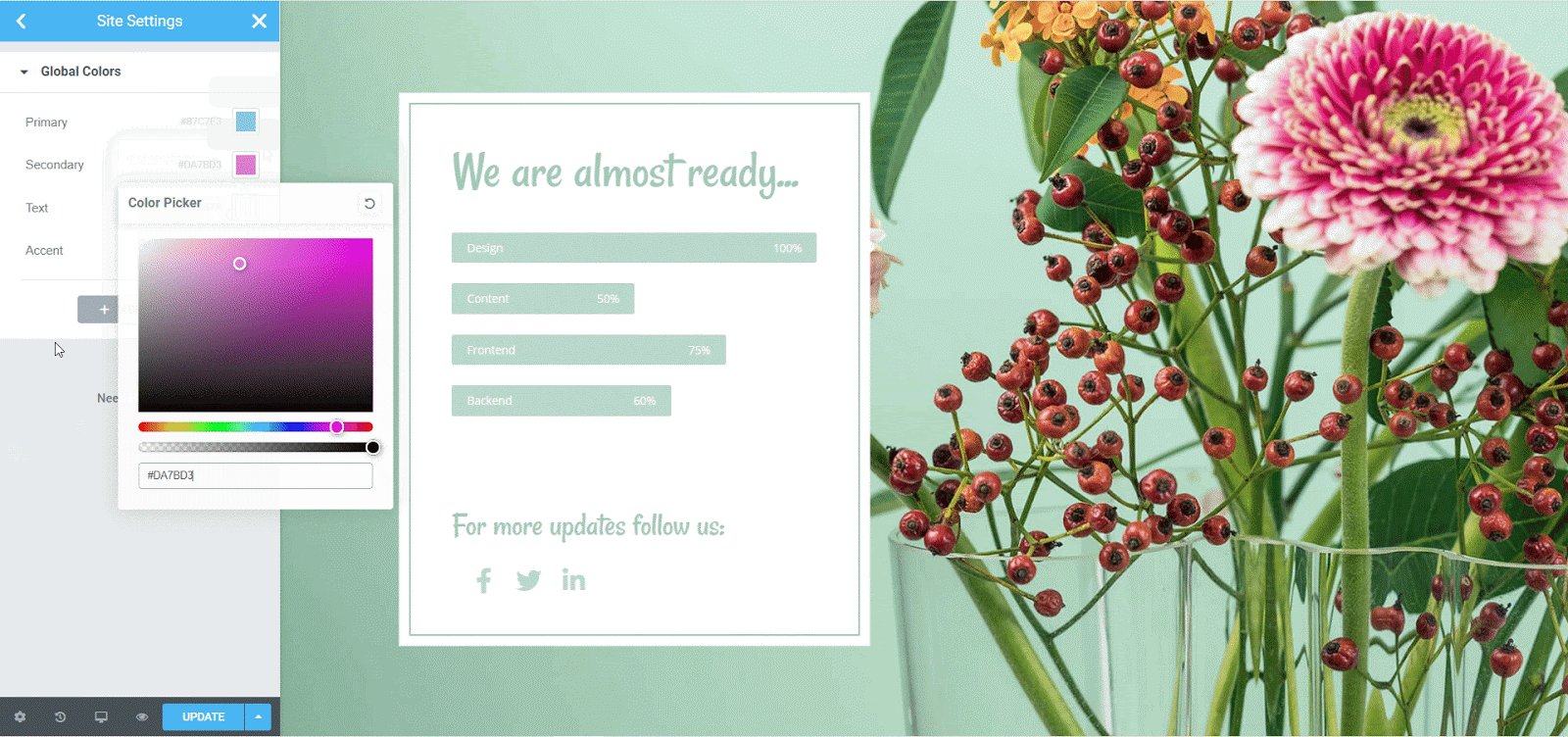
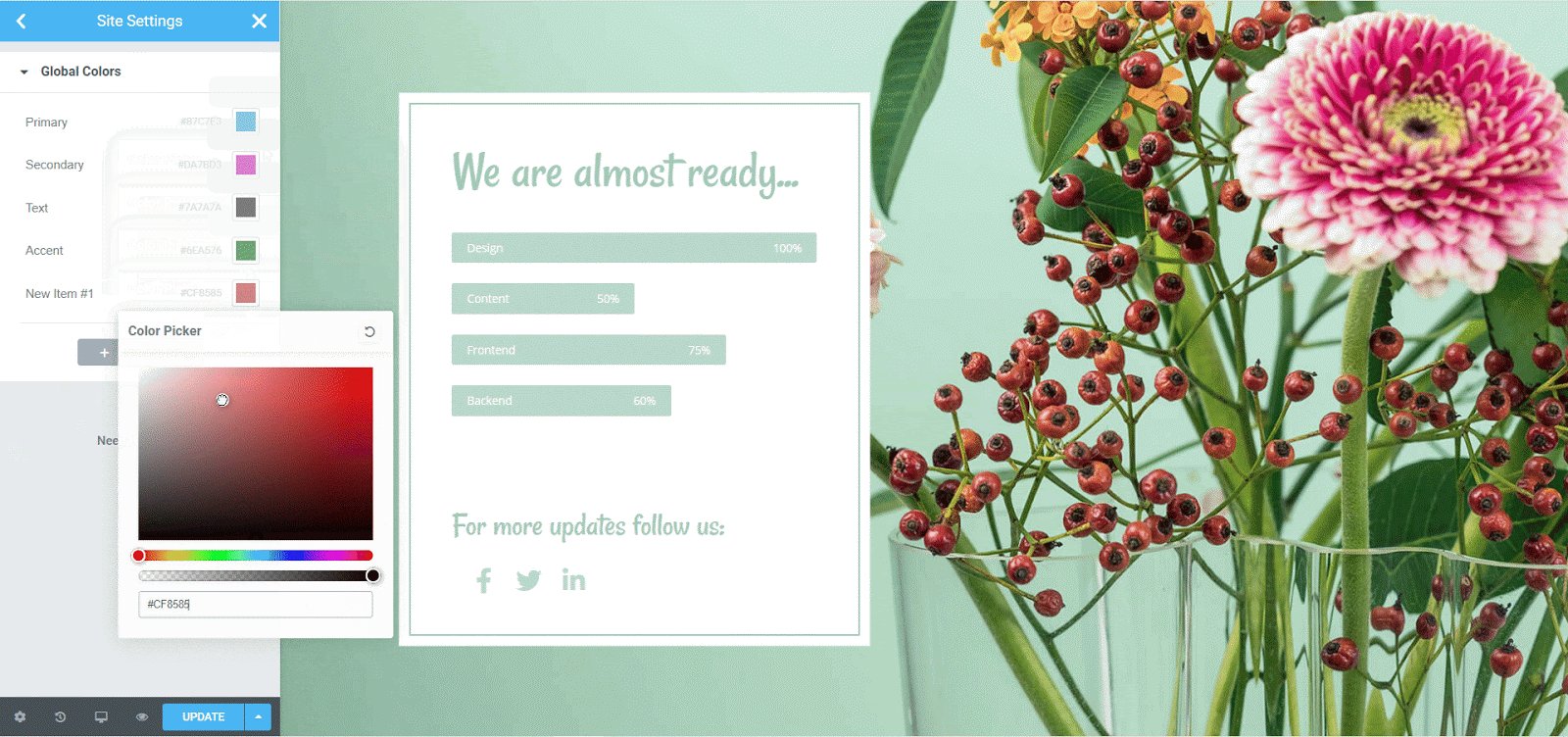
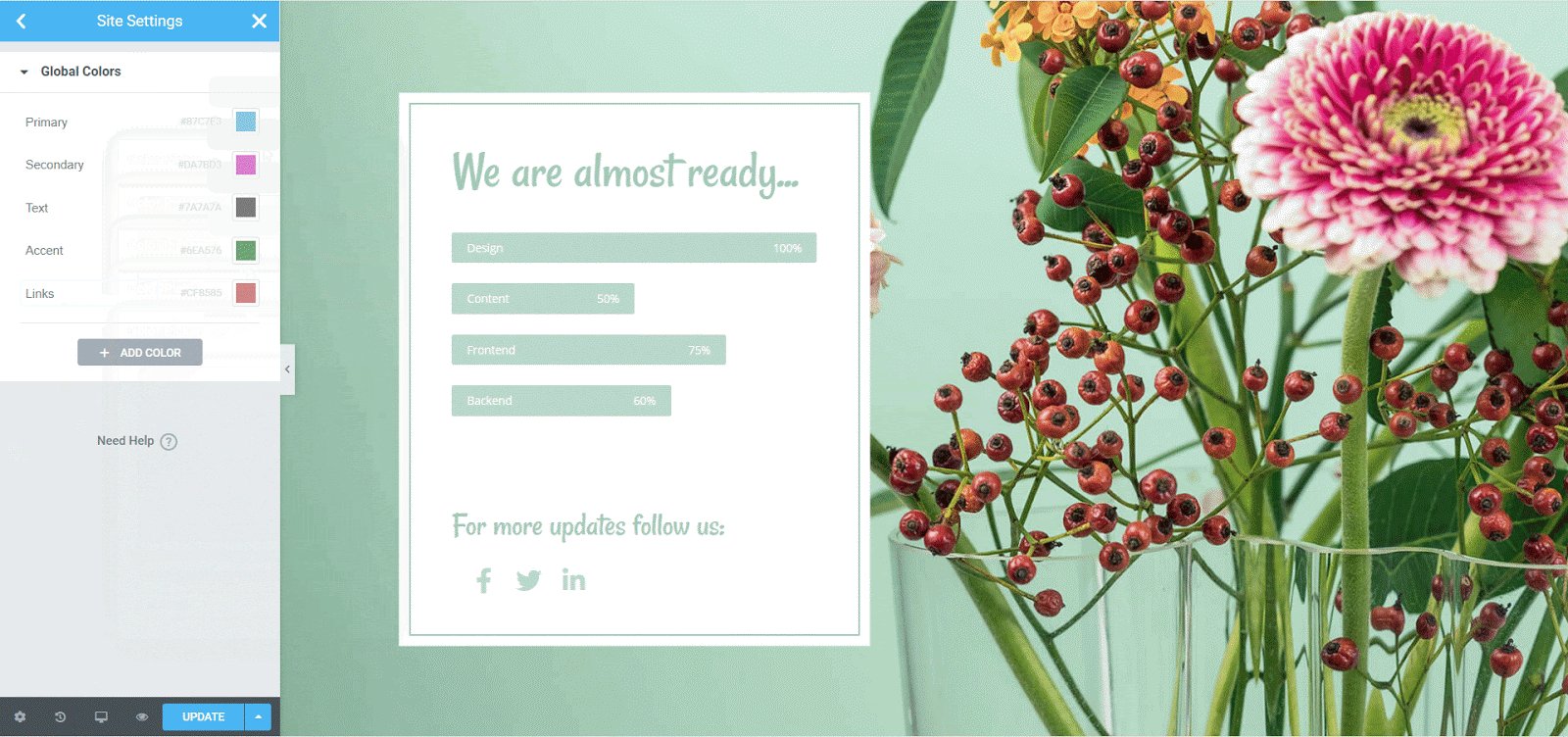
使用Elementor的全局字体和颜色功能很容易做到这一点。 在 Elementor 编辑器中,您可以轻松进入设置→站点设置,您将在其中找到一个名为“设计系统”的选项。 此选项可让您将某些字体和颜色设置为“全局字体”和“全局颜色”,然后您可以将其应用于网站的每个页面、页眉和页脚。

如何使用 Elementor 创建 WordPress 页眉和页脚?
现在您已经熟悉了使用 Elementor 创建 WordPress 页眉和页脚的一些最佳实践,让我们看看如何在没有任何编码的情况下设计它们。 在这里,我们将向您展示为您的网站设计 Elementor 页眉和页脚的两种简单方法。
使用 Elementor 和 Essential 插件创建页眉和页脚
首先,确保您在 WordPress 网站上安装了免费的 Elementor 和 PRO 。 我们建议您获取Elementor PRO ,以便您可以使用 Elementor Theme Builder 创建您的 WordPress 页眉和页脚模板。
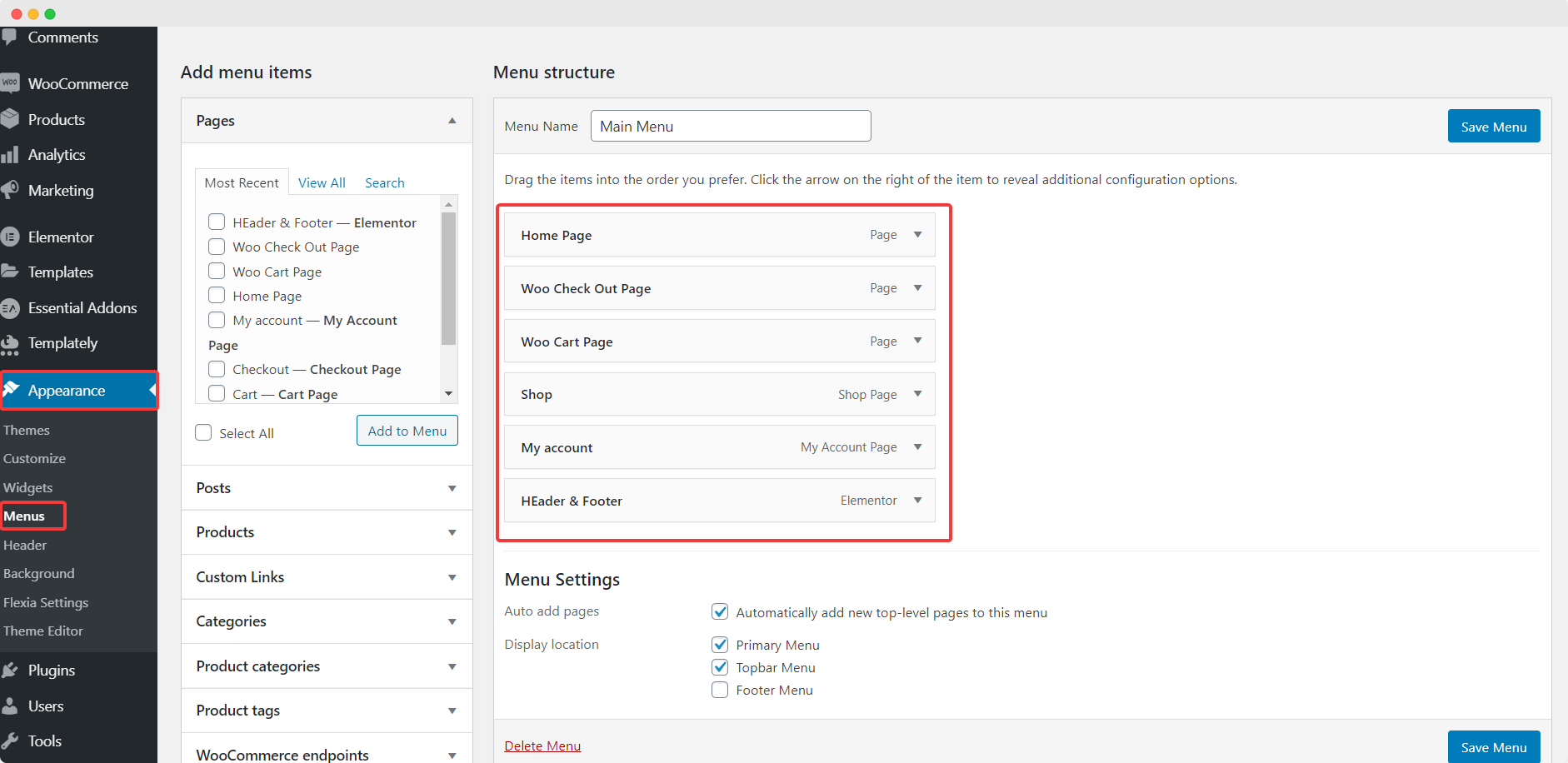
第 1 步:从 WordPress 仪表板配置您的网站菜单
在开始设计页眉和页脚之前,请确保您已整理好网站菜单。 您可以通过进入 WordPress 仪表板并导航至外观→ 主题→ 菜单来执行此操作。

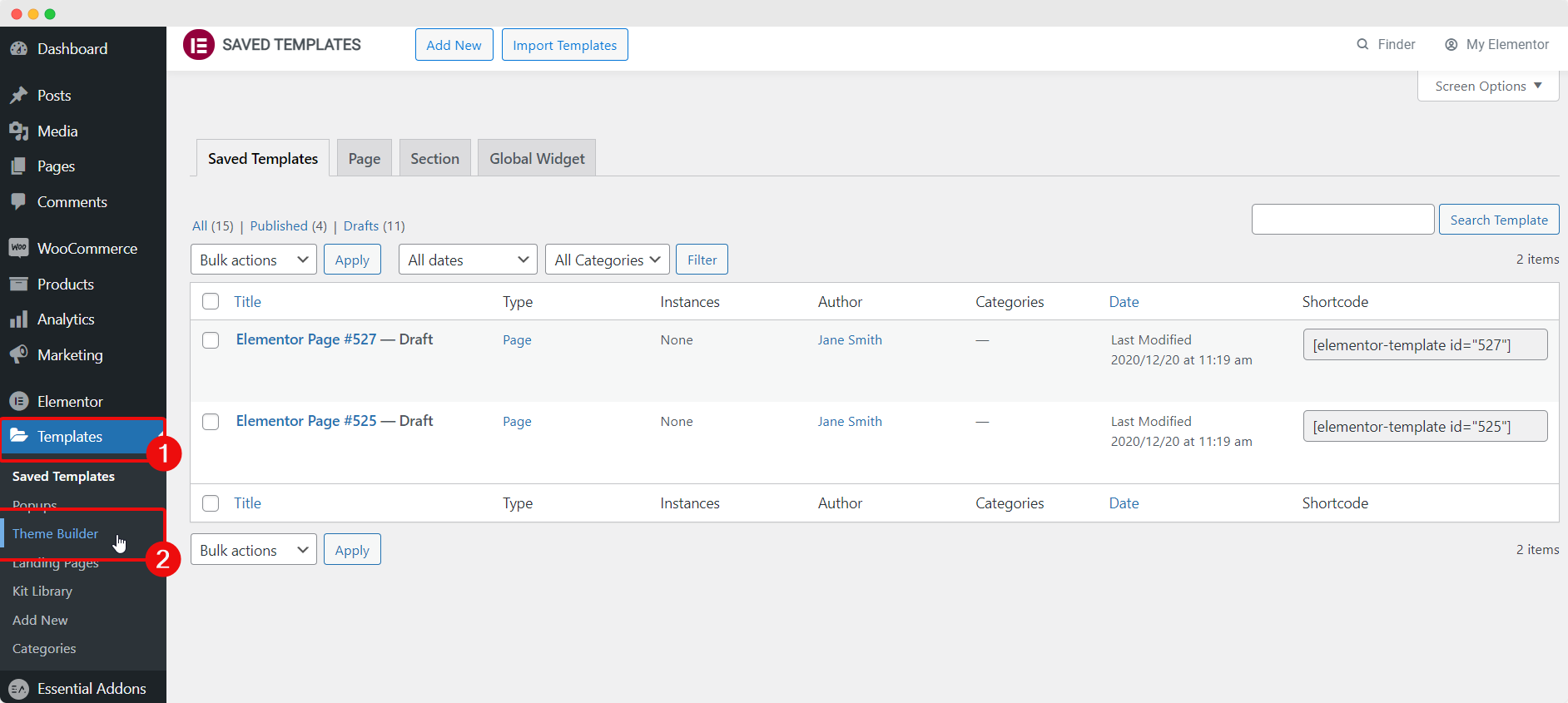
第 2 步:在 Elementor Theme Builder 中创建页眉和页脚模板
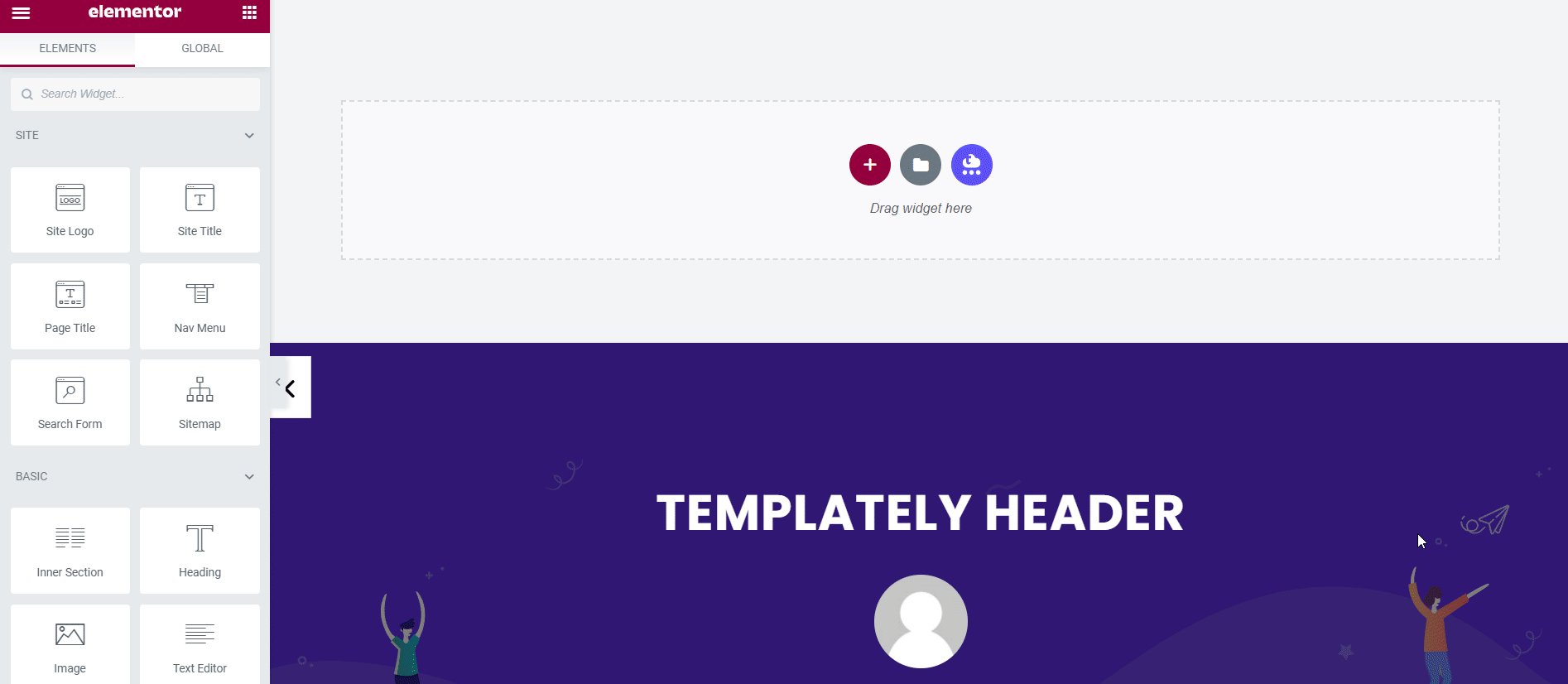
在 WordPress 中创建菜单后,前往Templates→ Theme Builder开始设计您自己的自定义 Elementor 页眉和页脚。

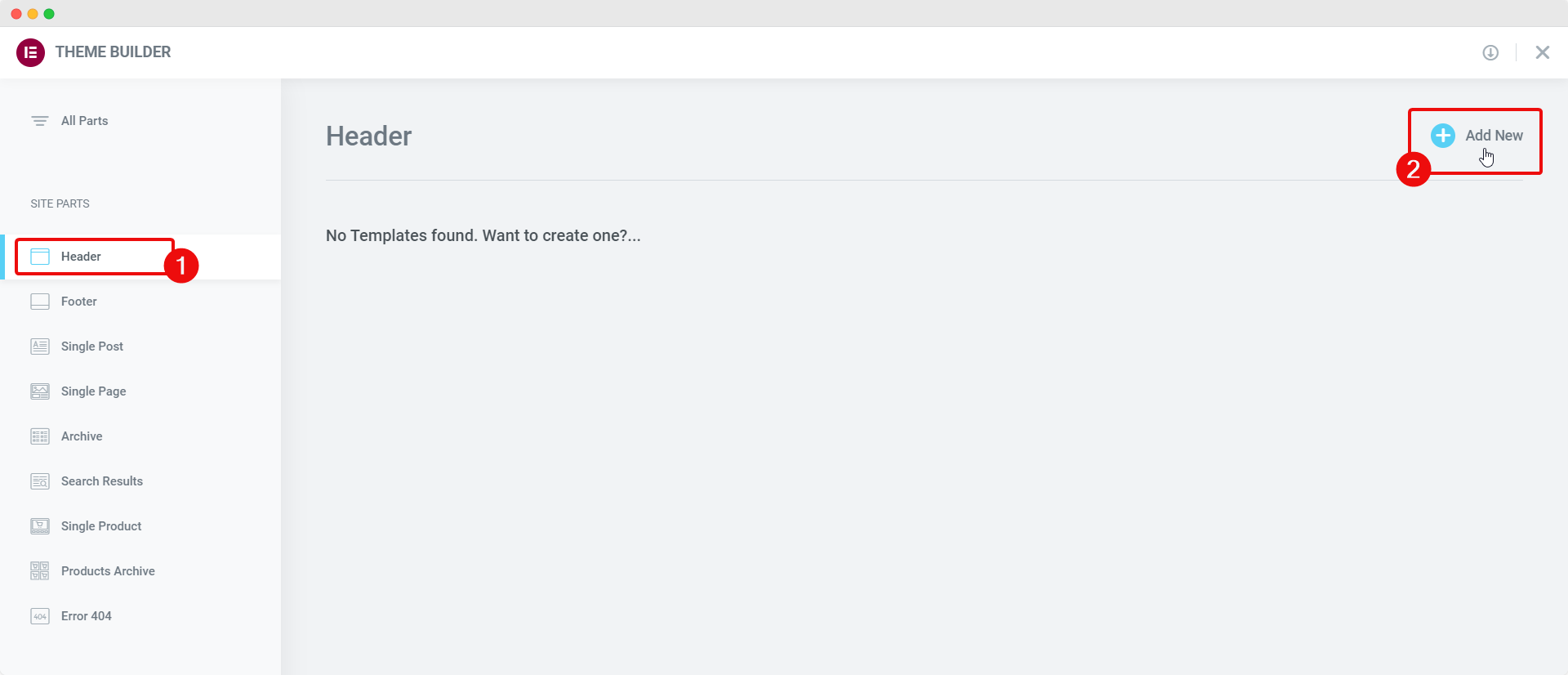
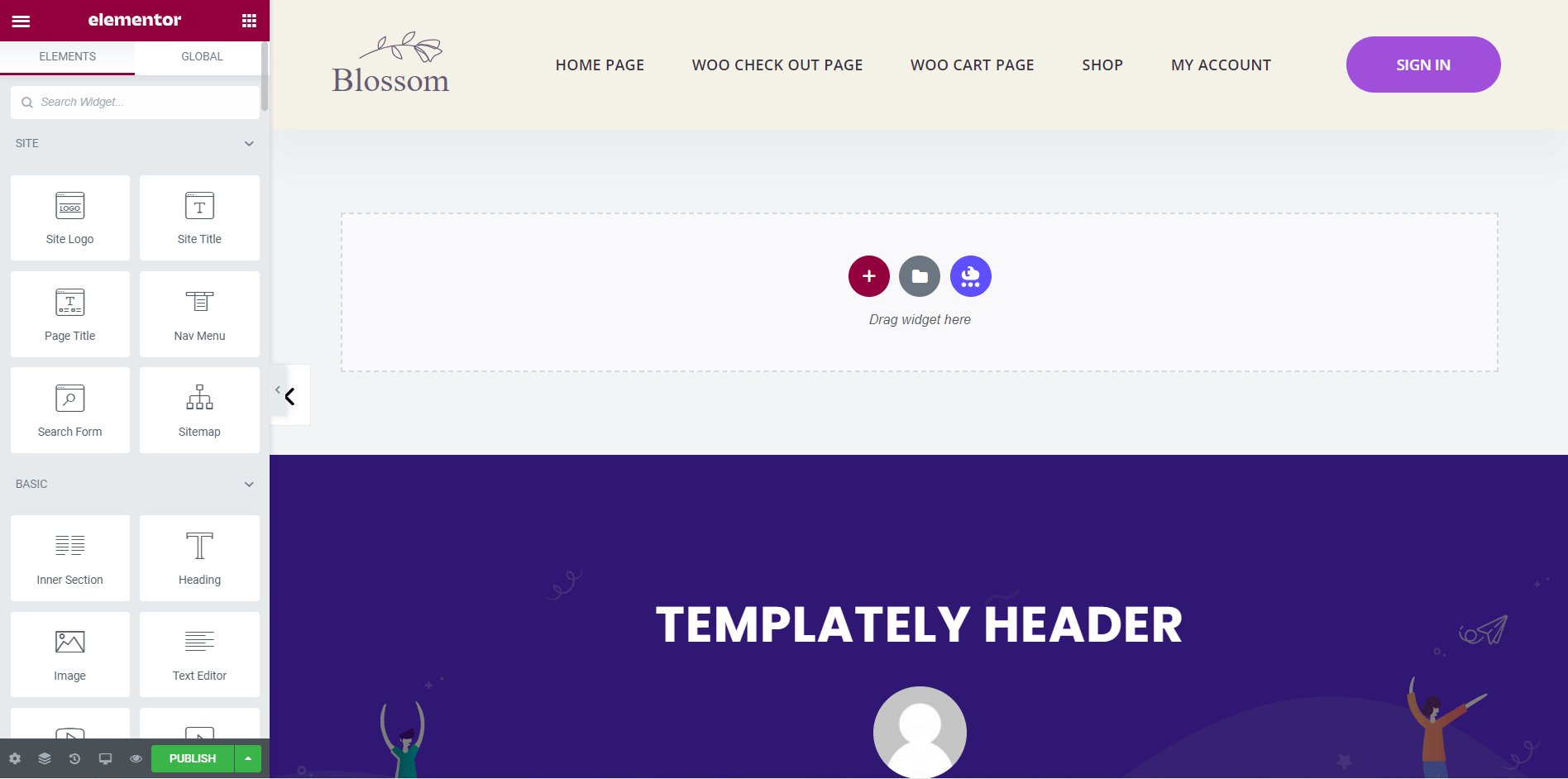
从这里,您可以了解网站每个部分的所有模板,包括页眉模板、页脚模板、单个帖子或页面模板等。 要创建新的 Elementor 标题模板,请从左上角导航到“标题”选项卡,然后单击“+ 添加新”按钮。

同样,要添加新的 Elementor 页脚,您可以单击“页脚”选项卡,然后单击“+ 添加新”按钮以在 Elementor Theme Builder 中创建新的页脚模板。
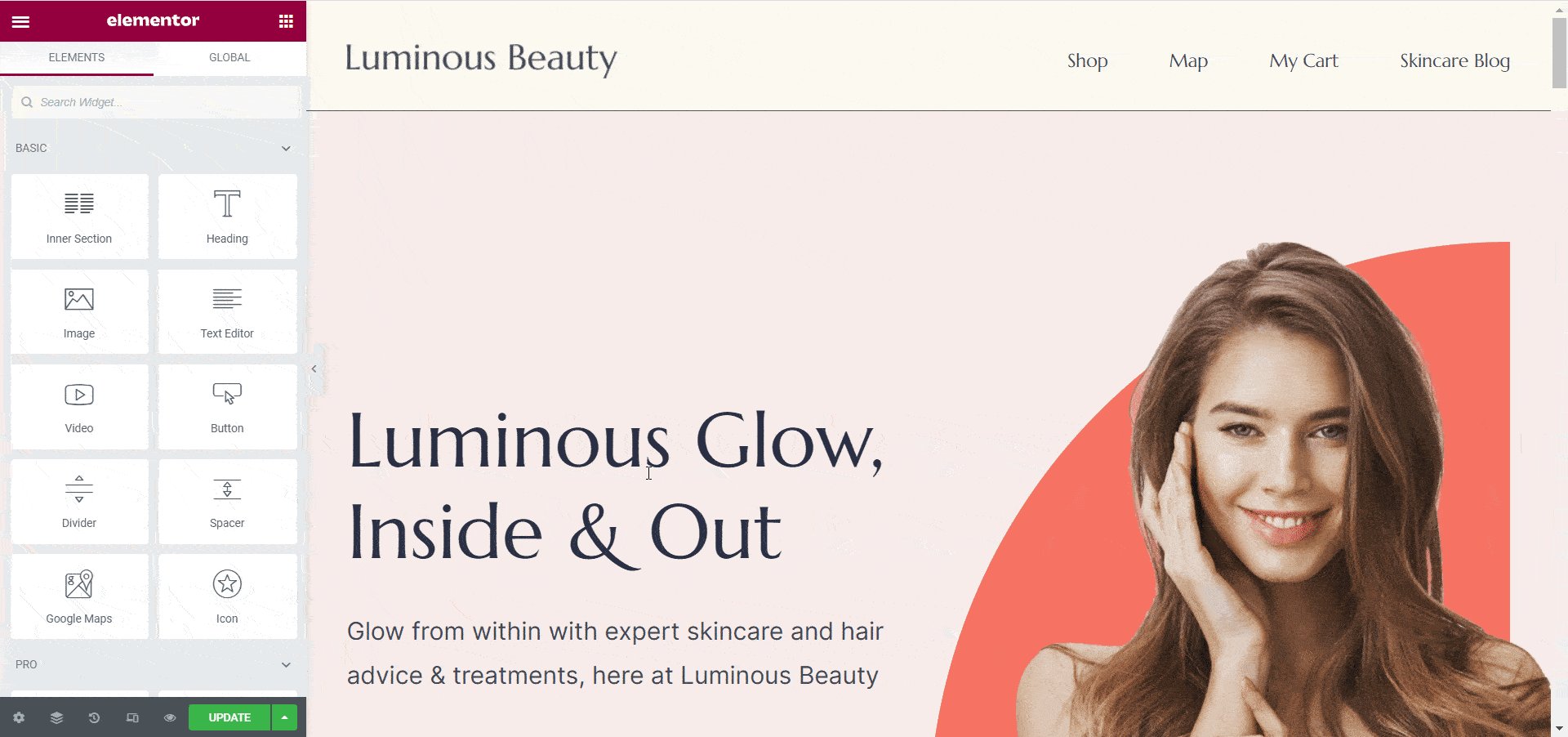
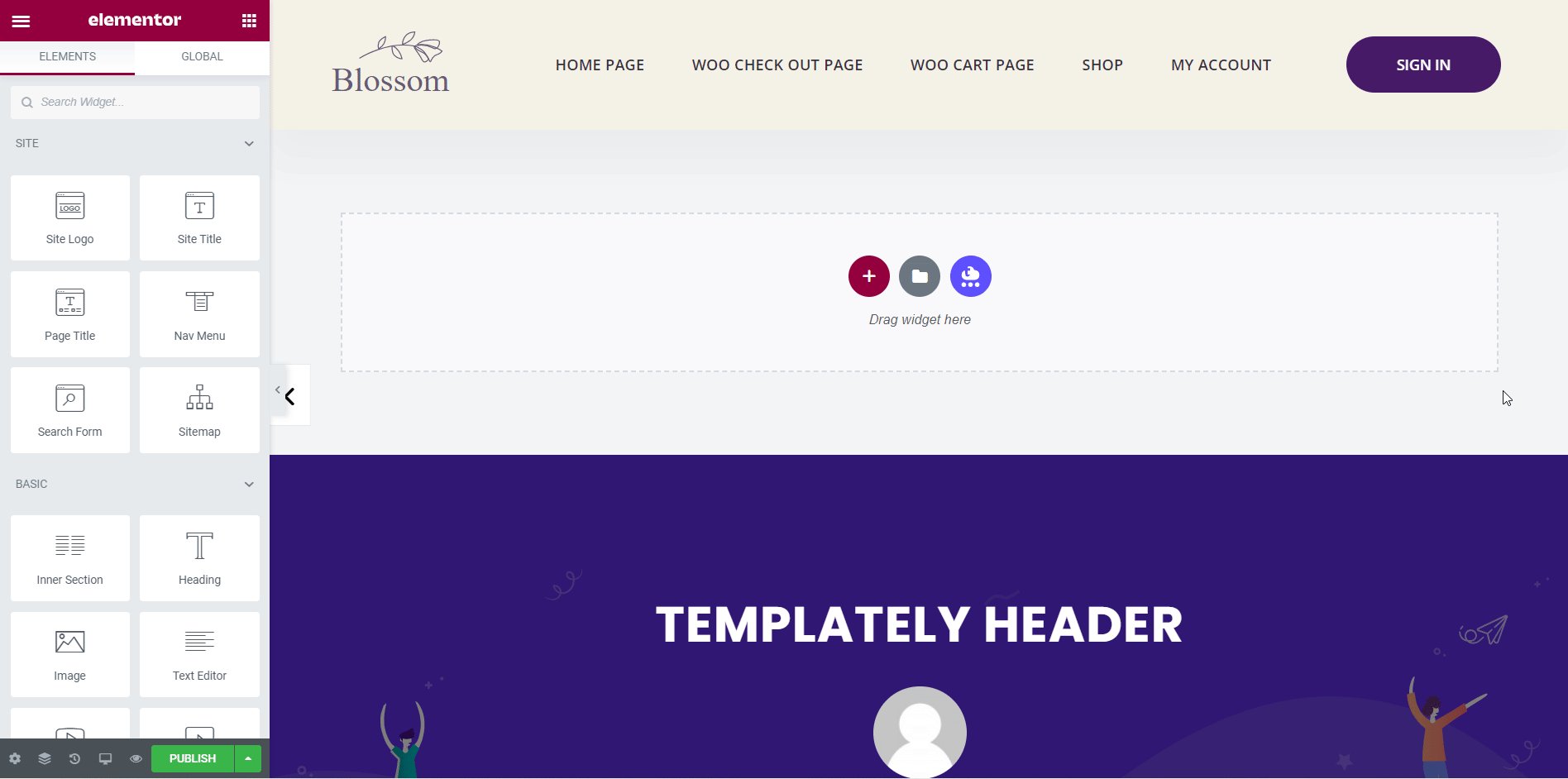
第 3 步:设计和自定义您的 Elementor 页眉和页脚
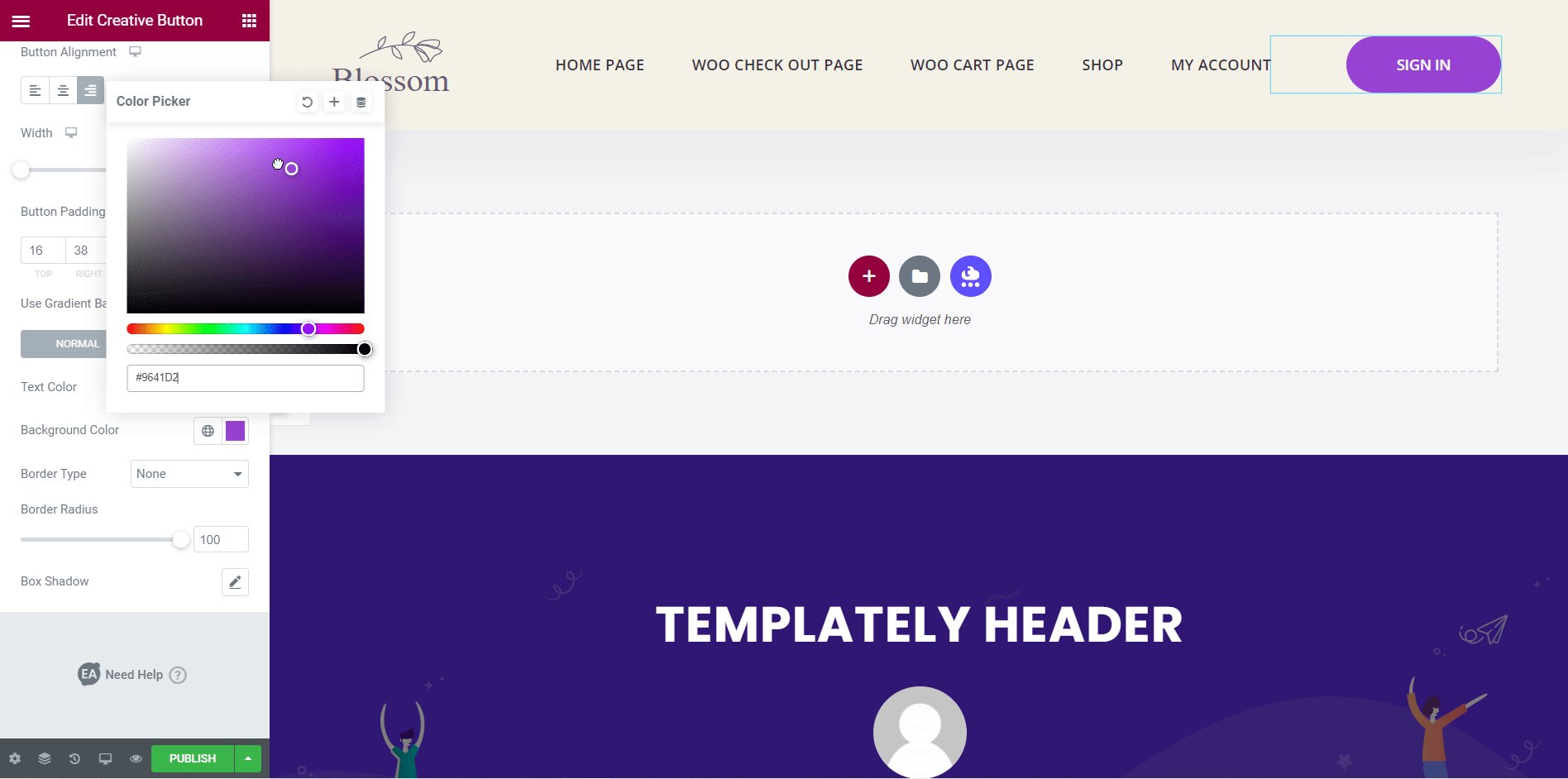
现在,您可以选择以任何方式设计和自定义 Elementor 页眉和页脚。 您可以选择使用Elementor 模板库中可用的任何现成的标题模板,或者通过拖放您认为合适的元素从头开始创建自己的标题。

要获得更多选项和灵活性,您可以使用Elementor 的 Essential Addons使您的 WordPress 页眉和页脚脱颖而出。 这是超过 100 万网络创建者使用的最受欢迎的 Elementor 小部件库。 Essential Addons 为 Elementor 提供了 70 多个免费和高级小部件,您可以使用这些小部件在 WordPress 上设计一个真正独特的页眉和页脚。

使用模板为 Elementor 插入准备好的页眉和页脚块
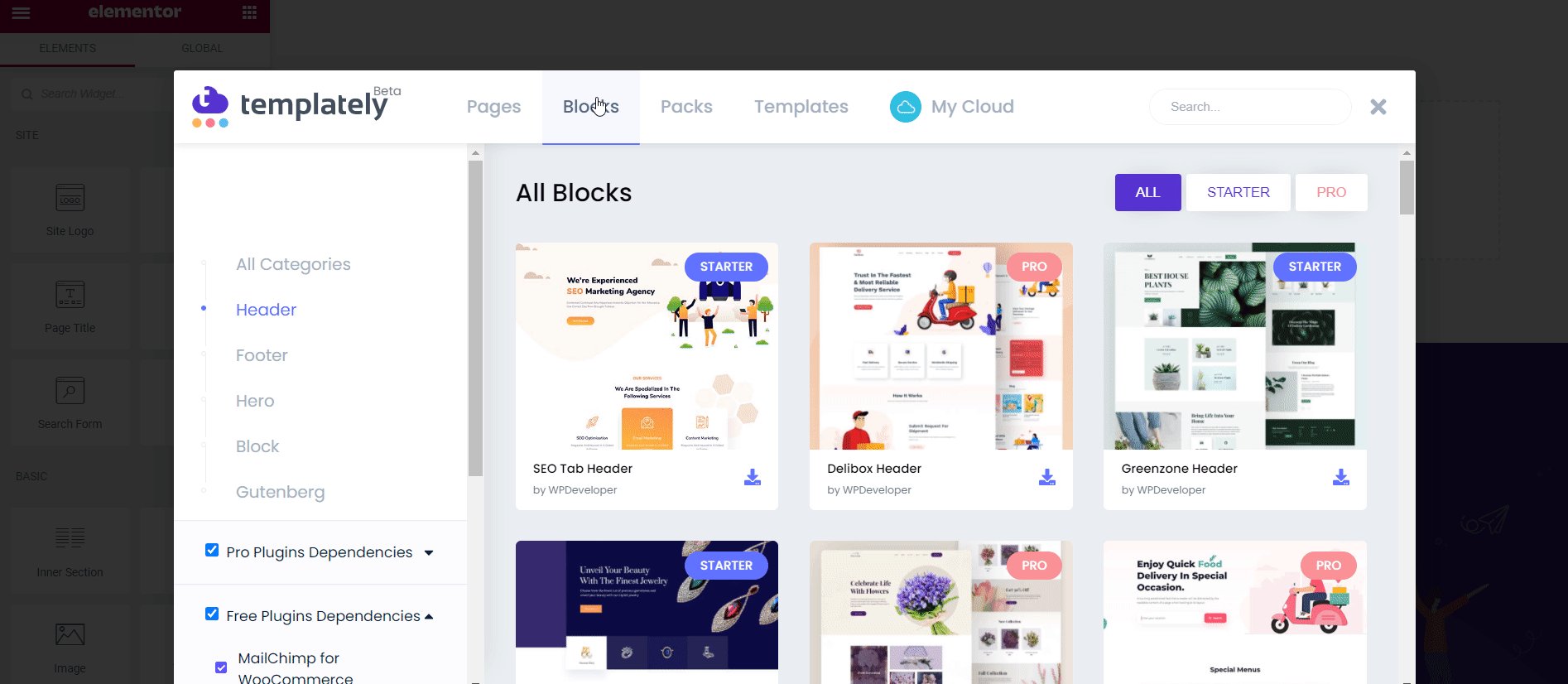
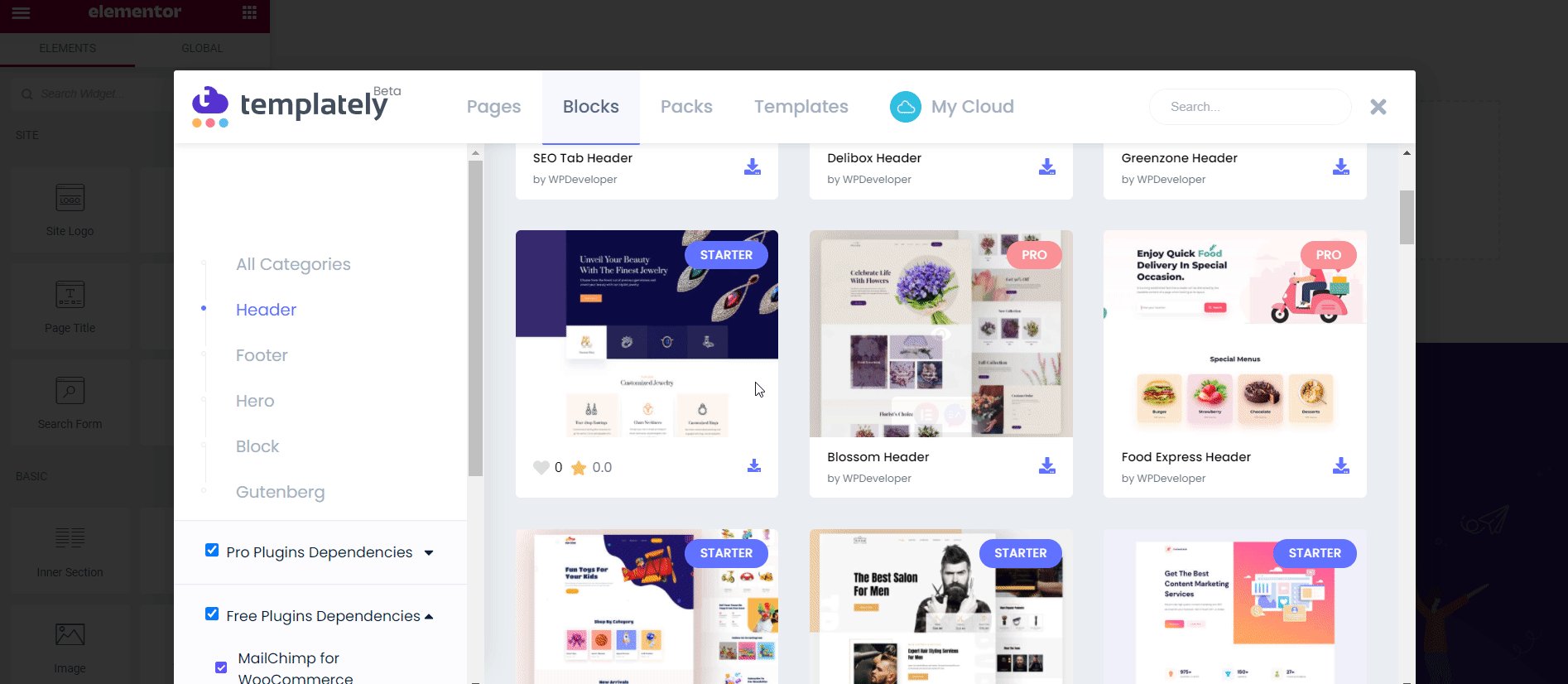
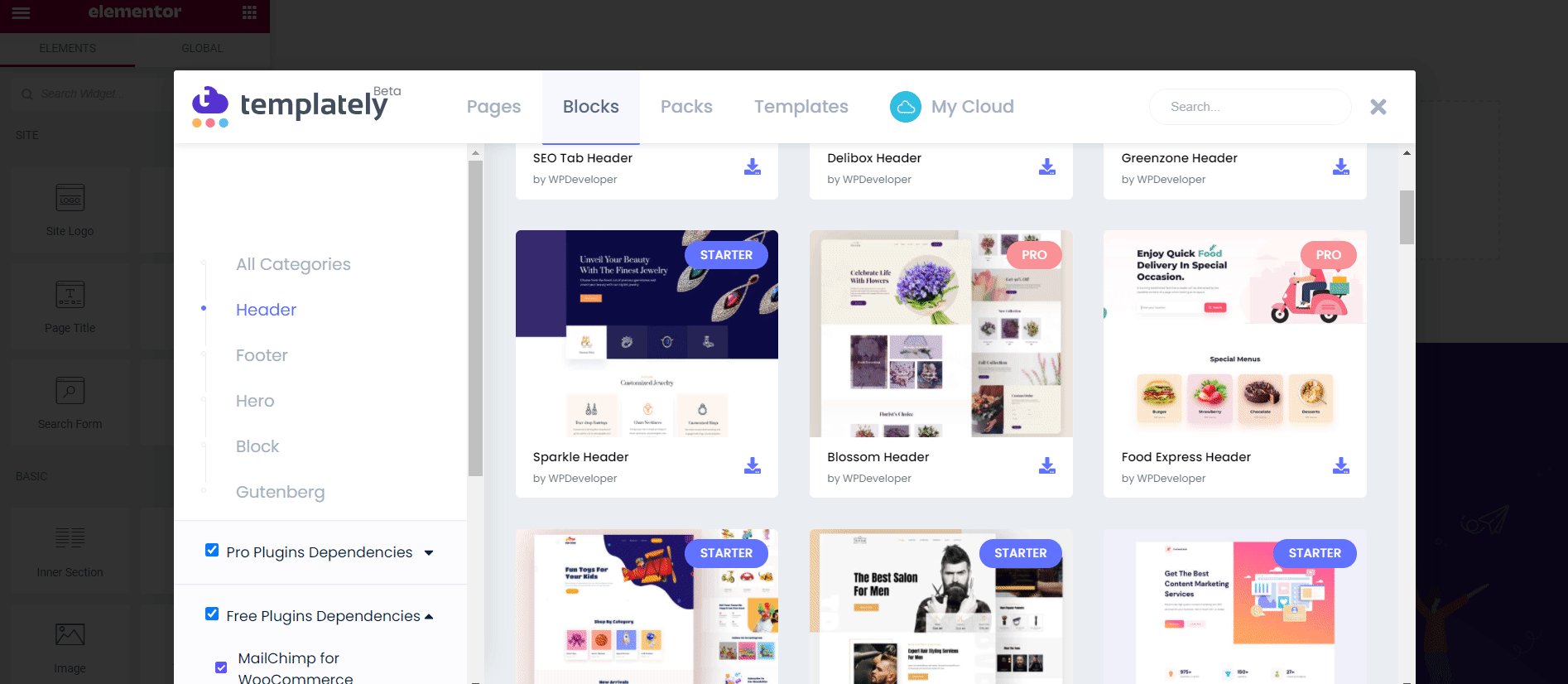
如果您不想经历从头开始创建 Elementor 页眉和页脚的麻烦,您始终可以使用现成的页眉和页脚块。 Elementor 模板库已经拥有相当大的页眉和页脚块集合。
但是,如果您正在寻找更多选项,则绝对应该查看Templately 。 拥有超过1500 多个现成模板,您可以从 Templately 中找到大量适用于 Elementor 的现成页眉和页脚块。
最好的部分? 只需不到 5 分钟即可将 Templately 中准备好的页眉和页脚块插入您的 WordPress 网站。 在此处查看这个惊人的指南以了解更多信息。

毫不费力地在 WordPress 中设计令人惊叹的页眉和页脚
如您所见,页眉和页脚设计对于吸引网站访问者并帮助他们找到相关内容非常重要。 通过这些顶级实践,我们希望您现在可以毫不费力地为您的网站创建漂亮的 WordPress 页眉和页脚。
喜欢这篇文章吗? 那么请务必订阅我们的博客以获取更多有趣的教程、新闻和更新,或者加入我们友好的社区,与像您一样的其他网络创建者联系。