诚实和完整地看看它在 2022 年提供的服务
已发表: 2022-08-15您是否正在考虑使用 Elementor 来构建您的 WordPress 网站? 在我们的实践 Elementor 审查中,我们将帮助您确定它是否适合您的网站。
与其他页面构建器一样,Elementor 为您提供了一个可视化的拖放界面来设计您的 WordPress 网站——无需任何代码或技术知识。
但是 Elementor不仅仅是一个页面构建器插件。 这是它成长为最受欢迎的 WordPress 构建器插件的重要原因。
它包含高级功能,如主题构建器、弹出窗口构建器、WooCommerce 构建器、动态内容支持等等。 现在,它甚至提供了自己的云托管网站解决方案,为您处理托管,这样您就可以专注于构建您的网站,而不必担心技术细节。
在我们的评论中,我们将涵盖所有这些内容,以便您了解 Elementor 是否适合您。 这是我将要介绍的所有内容:
有很多内容要介绍,所以让我们深入研究吧!
Elementor 评论:Elementor 适合谁?

在深入了解此 Elementor 评论之前,我想先谈谈可以从 Elementor 中受益最多的人的类型。
我认为 Elementor 如此成功的原因之一是它为每个人提供了一些东西:
- 休闲用户——您无需任何技术知识即可完全控制您的网站设计。 您可以对所有内容使用可视化的拖放界面,并且有很多模板可以用作起点。
- 营销人员– Elementor 包含一个专用功能来创建单独的登录页面。 您还可以获得诸如表单小部件(与包括 Zapier 在内的集成)和灵活的弹出窗口构建器之类的功能。 这是无需依赖开发人员即可创建和迭代登录页面的好方法。
- 建立客户网站的自由职业者/代理机构– Elementor 可让您加快工作流程并为客户提供更好的网站。 主题构建器和动态内容支持让您甚至可以根据需要创建自定义内容网站和 WooCommerce 商店。
这并不是说只有这些人可以从 Elementor 中受益。 我只是想展示 Elementor 可以为许多不同类型的用户提供帮助。
️ Elementor 界面的工作原理
在深入探讨 Elementor 中的一些显着功能之前,我想简要介绍一下 Elementor 界面的工作原理。
我不会在这里花太长时间,因为您可以通过安装 Elementor 的免费版本并玩弄(我确实建议这样做)来解决所有这些问题,但我认为在继续之前建立基线功能很有用。
介绍界面
Elementor 提供了一个可视化的拖放界面。 这意味着它听起来的样子——您将在构建它时准确地看到您的设计的样子,并且您可以使用拖放来调整事物。 对于文本,您可以像任何文本编辑器一样在页面上单击并键入。 对于其他设置,您将获得一个侧边栏。
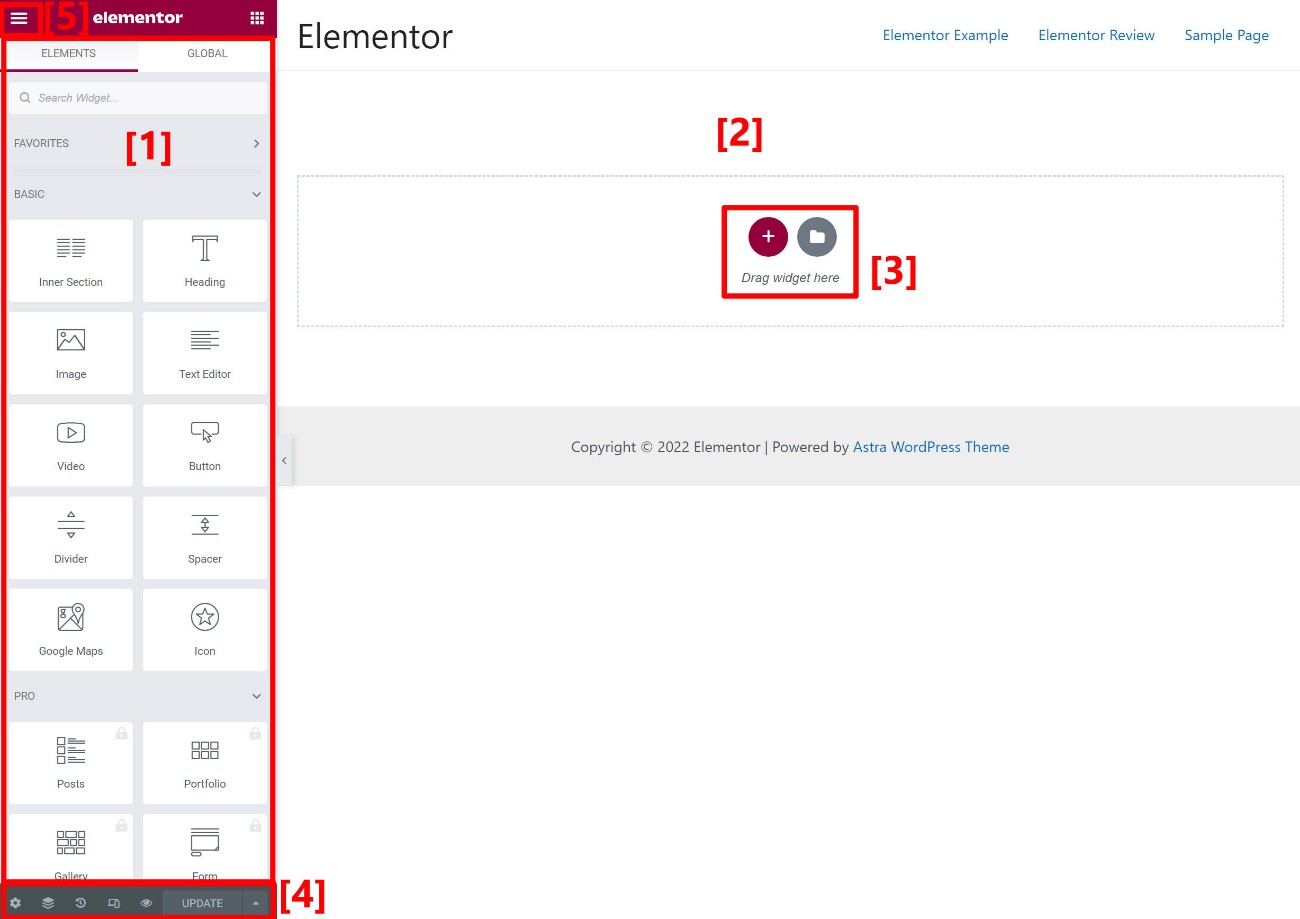
这是打开 Elementor 界面的样子:
- 您可以在此侧边栏添加新小部件或编辑部分、列或小部件的设置。
- 这是您的设计(以及您网站的其余部分)的视觉预览。 现在这里什么都没有——你马上就会看到一个更好的例子。
- 这使您可以添加新部分(行)或插入模板。
- 这些选项可让您撤消/重做、更改响应式编辑模式等。
- 这使您可以访问一些页面级设置。

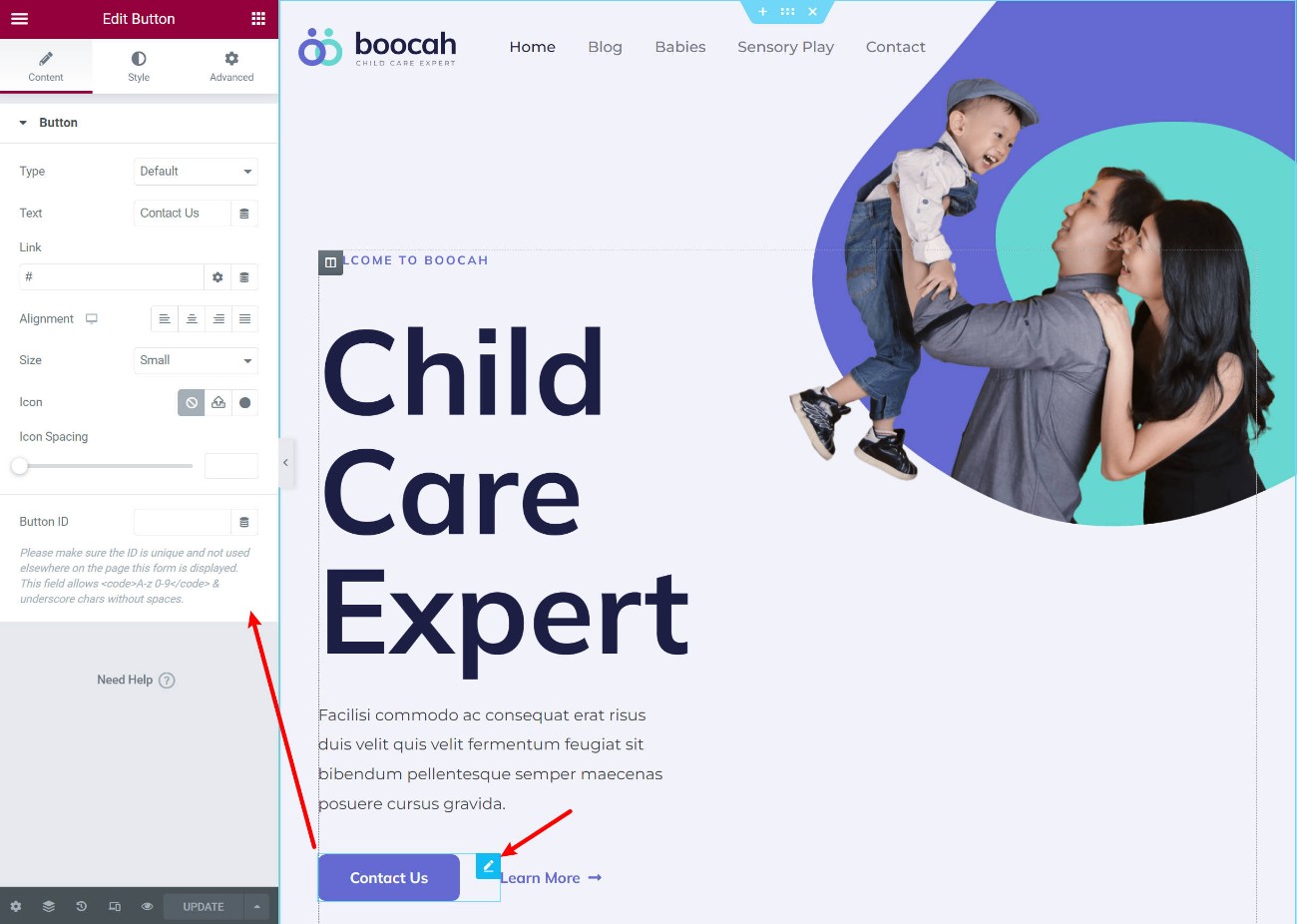
以下是在完整设计中打开小部件设置的样子:

如果您想要全屏预览,您可以点击切换按钮以快速隐藏侧边栏。
其他有用的界面选项
我喜欢 Elementor 的一件事是它对界面进行了许多增强,以帮助您更有效地工作。
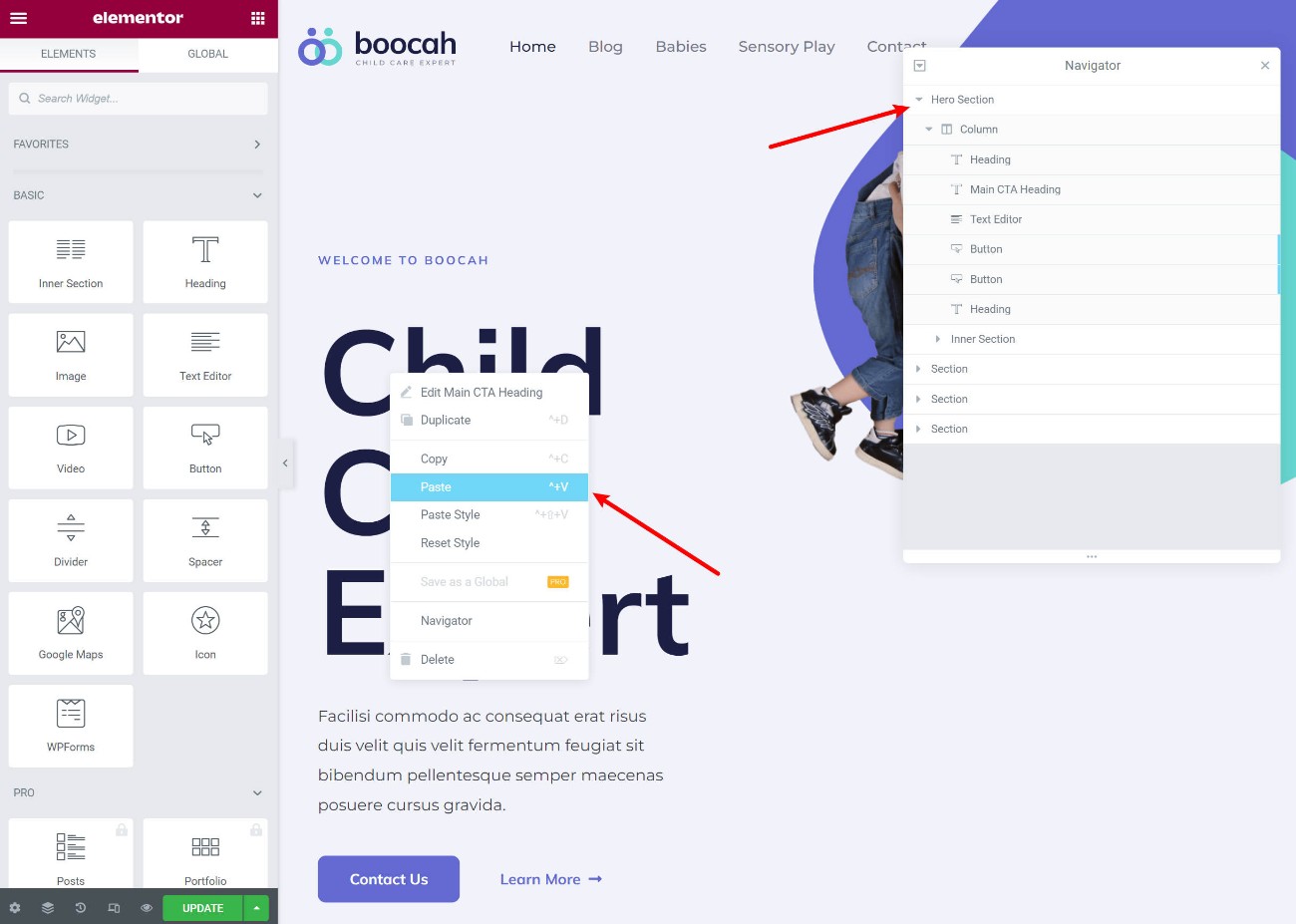
首先,您可以获得右键单击支持,这使您可以轻松复制内容、复制/粘贴内容甚至只是设置等等。
您还可以打开导航器模式以查看您的设计的高级视图,包括能够为部分添加名称以帮助您保持井井有条:

要在不同的设计或设置区域之间跳转,您会得到一个很酷的“查找器”工具,它可以让您在您的网站上查找和访问几乎所有内容。
总的来说,我认为 Elementor 界面可以轻松高效地工作并无需代码即可创建自定义设计。
深入了解 Elementor 的七个关键功能
现在您已经了解了 Elementor 界面的一般工作原理,我想深入了解 Elementor 中一些最显着的功能。
所有这些功能都基于相同的可视化拖放界面。 因此,无论您是在设计博客文章、弹出窗口还是主题模板,您都将使用相同的基础界面。
1.响应式设计
默认情况下,您使用 Elementor 创建的所有设计都是响应式的,这意味着它们会自动适应不同的设备,例如台式机、平板电脑和手机。
但是,您可能会遇到需要根据用户设备调整设计的情况。 例如,您可能想要更改文本大小或为移动访问者隐藏图像。
为了实现这一点,Elementor 做了一些事情:
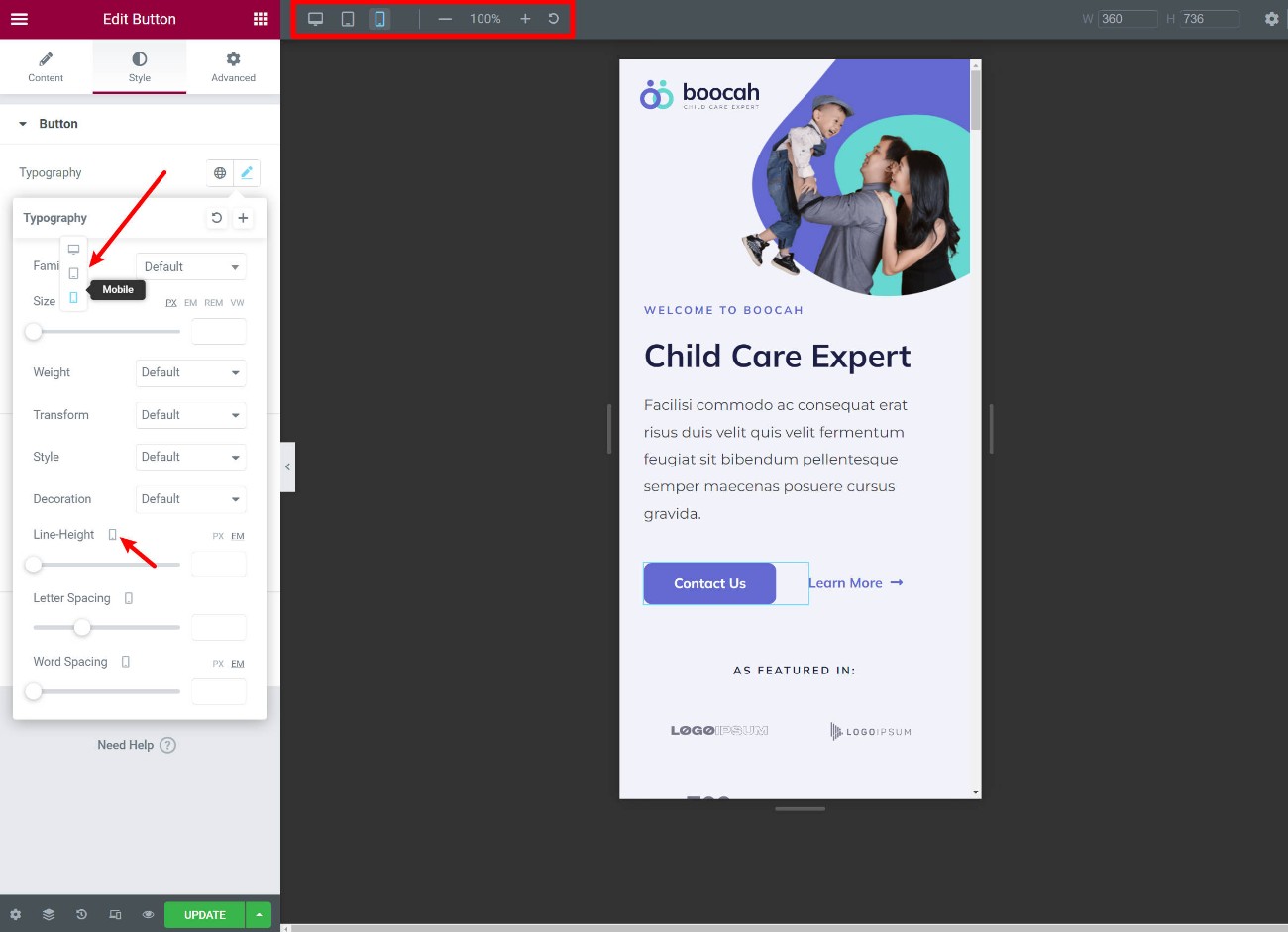
- 您可以在编辑器中激活响应式预览。
- 许多设置包括一个响应控制图标,可让您针对特定设备而不是所有访问者调整该设置。
- “高级”选项卡中有一个选项可以隐藏某些设备的内容。

截至 2022 年,Elementor 现在还允许您在需要时定义自己的自定义响应断点。
2. 大量的设计和风格选择
Elementor 的另一个突出细节是它为您提供了如此多的设计选项——尤其是 Elementor Pro。
与大多数其他构建器相比,您可以获得更多的内置设计选项,Divi Builder 是少数可以与 Elementor 的设计灵活性相匹配的构建器之一。
您可以控制颜色、版式、间距等。 使用 Elementor Pro,您还可以访问自定义定位、引人注目的运动效果和其他选项来创建独特的设计。
3. 全局颜色和排版
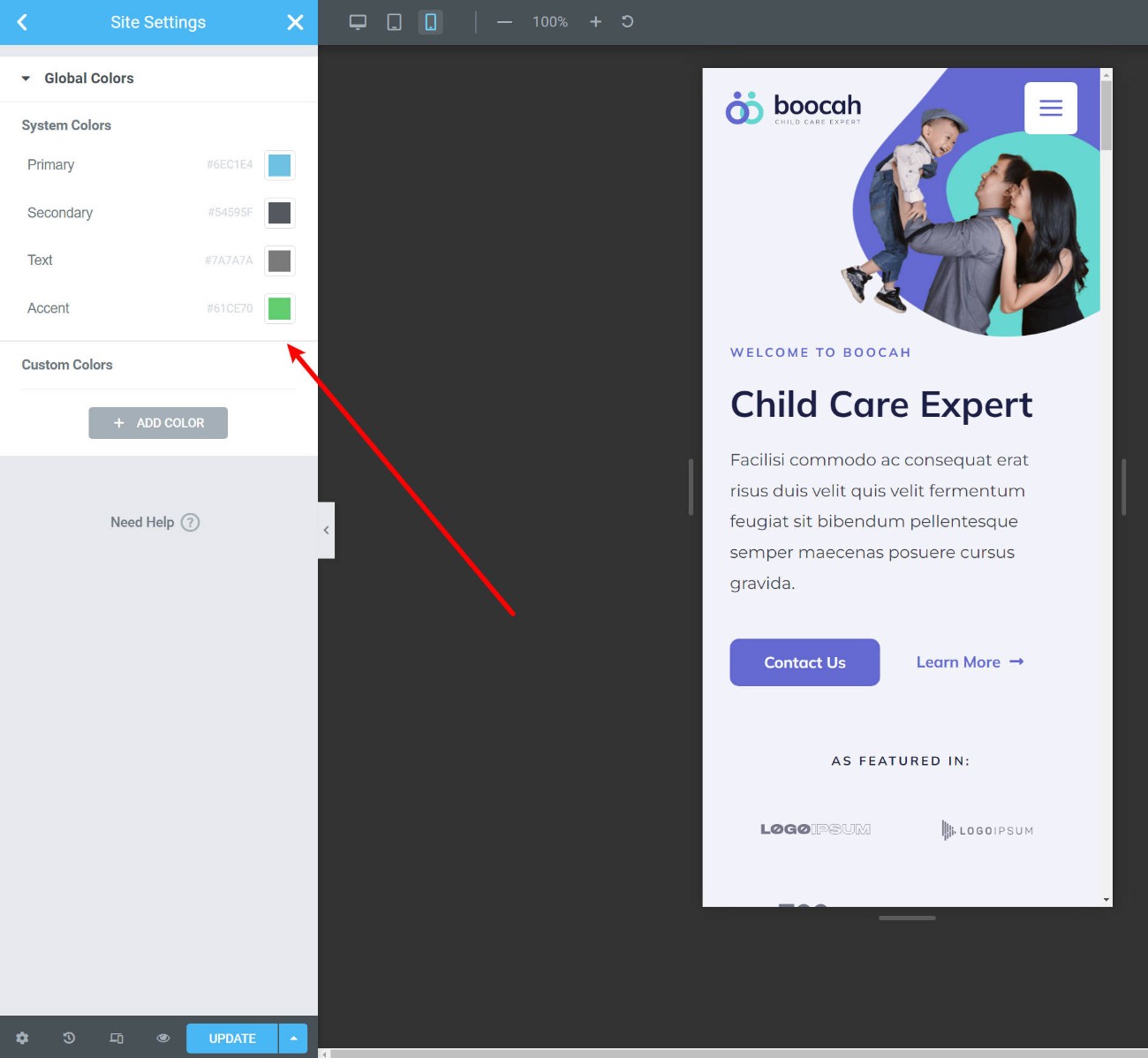
Elementor 中另一个有用的功能是全局颜色。 这些使您可以在站点级别定义“默认”颜色和排版。 您的设计将自动使用这些选择来节省时间。
但这是真正有用的部分:
如果您更新了全局站点设置,这些更改将自动应用于您使用默认设置的每个设计,这样您就无需手动更新每个设计。
如果您熟悉 CSS,您可以将这些视为 CSS 变量。

当然,您仍然可以在需要时始终覆盖这些默认值,因此您不会被锁定。
4.表单生成器+集成
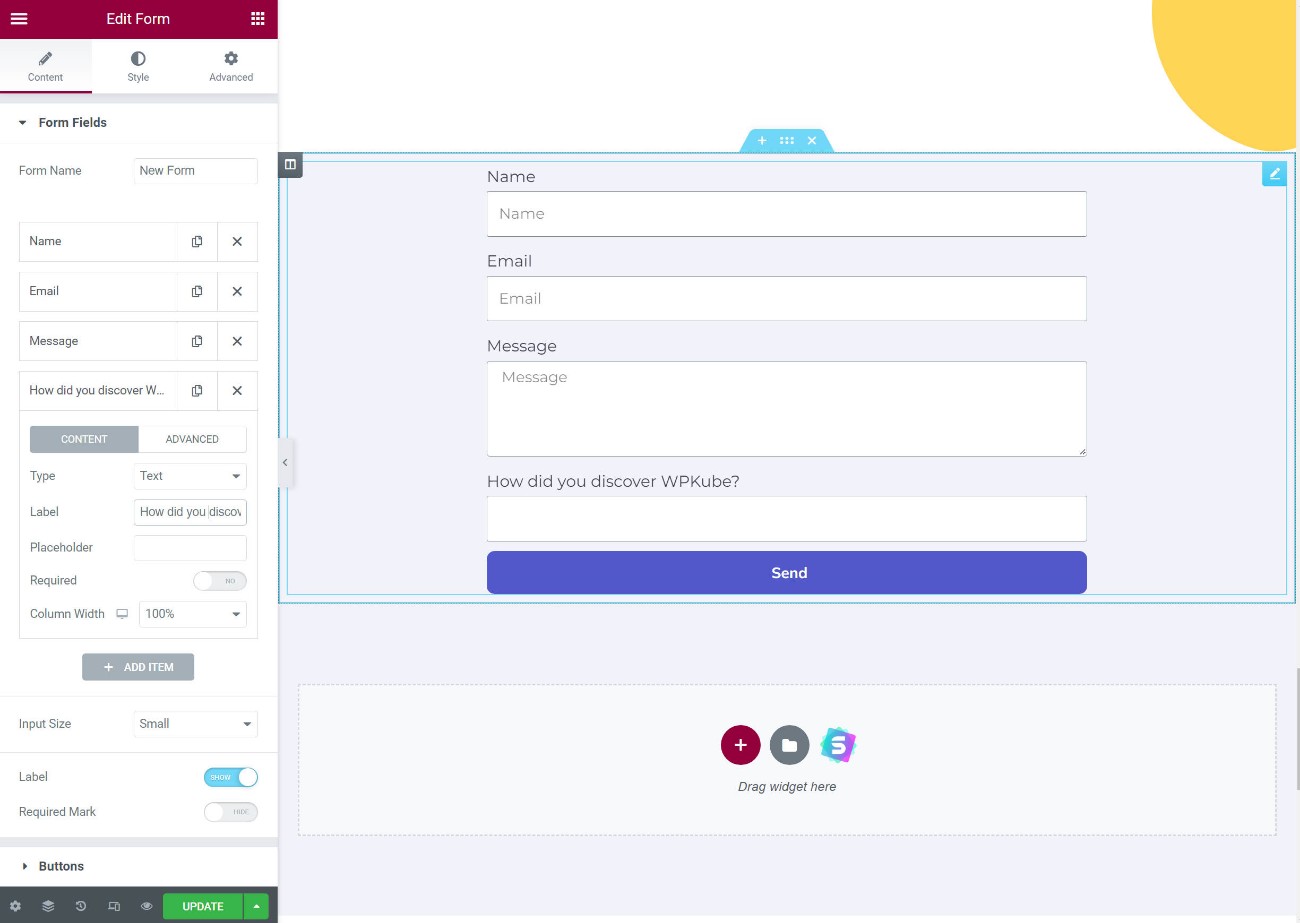
使用 Elementor Pro,您可以访问表单小部件,该小部件本质上是您可以从 Elementor 使用的表单构建器。
您可以根据需要创建包含多个字段的自定义表单。 您还可以设置提交后操作,例如发送电子邮件或显示确认消息。 或者,您可以将表单与流行的电子邮件营销服务和 CRM 以及 Zapier 集成。
对于大多数人来说,这完全消除了使用单独的 WordPress 表单插件的需要。 它适用于联系表格、潜在客户表格等。

但是,如果您需要更高级的带有条件逻辑、计算等的表单,那么您仍然需要一个单独的表单插件。 值得庆幸的是,许多表单插件都提供了专用的 Elementor 小部件(或者您可以找到可以提供这些功能的第三方扩展 - 稍后会详细介绍)。
5. 主题生成器
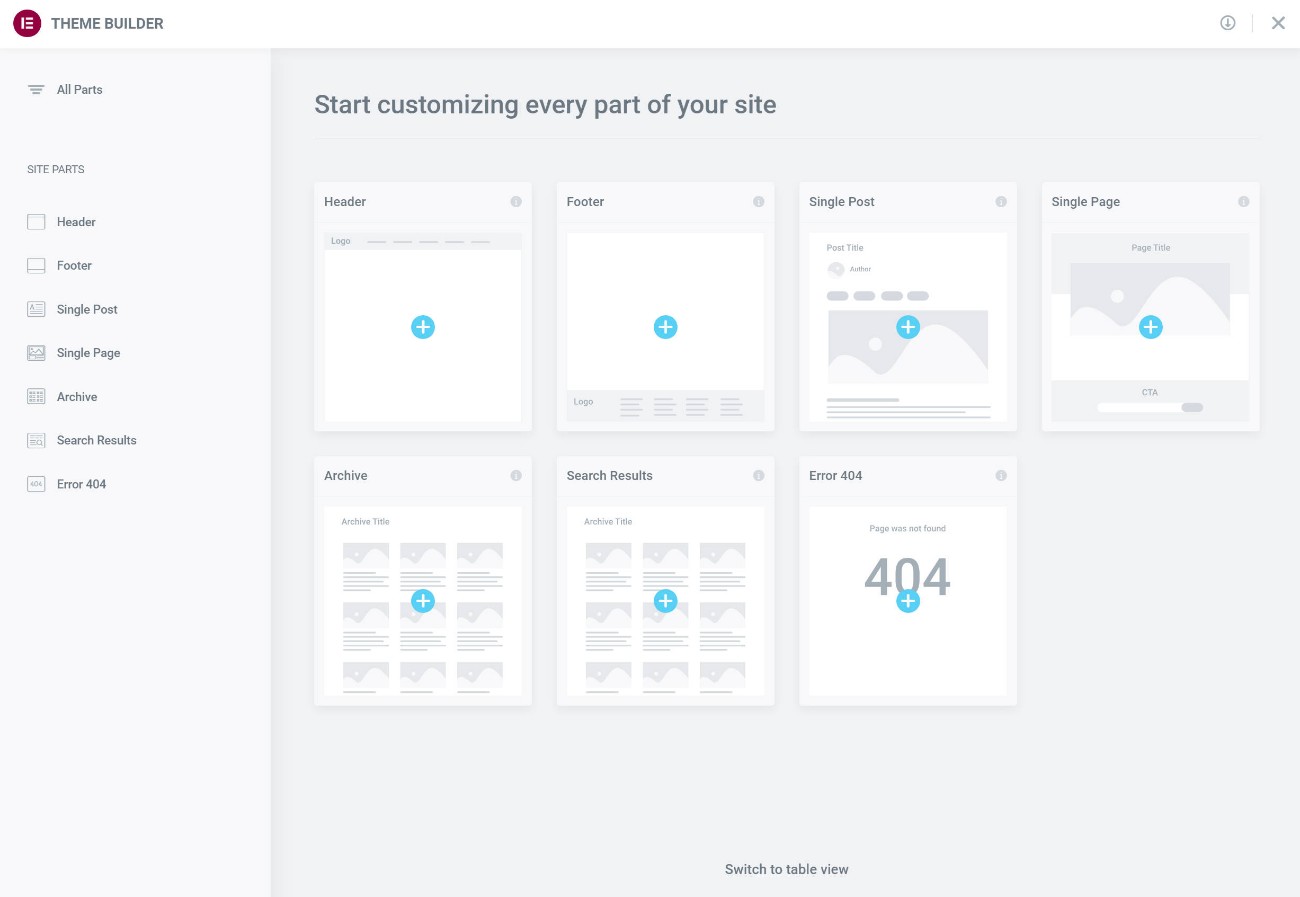
使用常规的 Elementor 构建器,您可以为单个帖子或页面创建独特的设计。 但是使用 Elementor Theme Builder,您可以设计实际的主题模板,包括以下内容:
- 标题
- 页脚
- Single(呈现单个博客文章或页面的模板)
- 存档(列出您的博客文章的模板)
从本质上讲,这完全取代了选择主题的需要,因为您可以使用 Elementor 的可视化界面设计主题的每个部分。

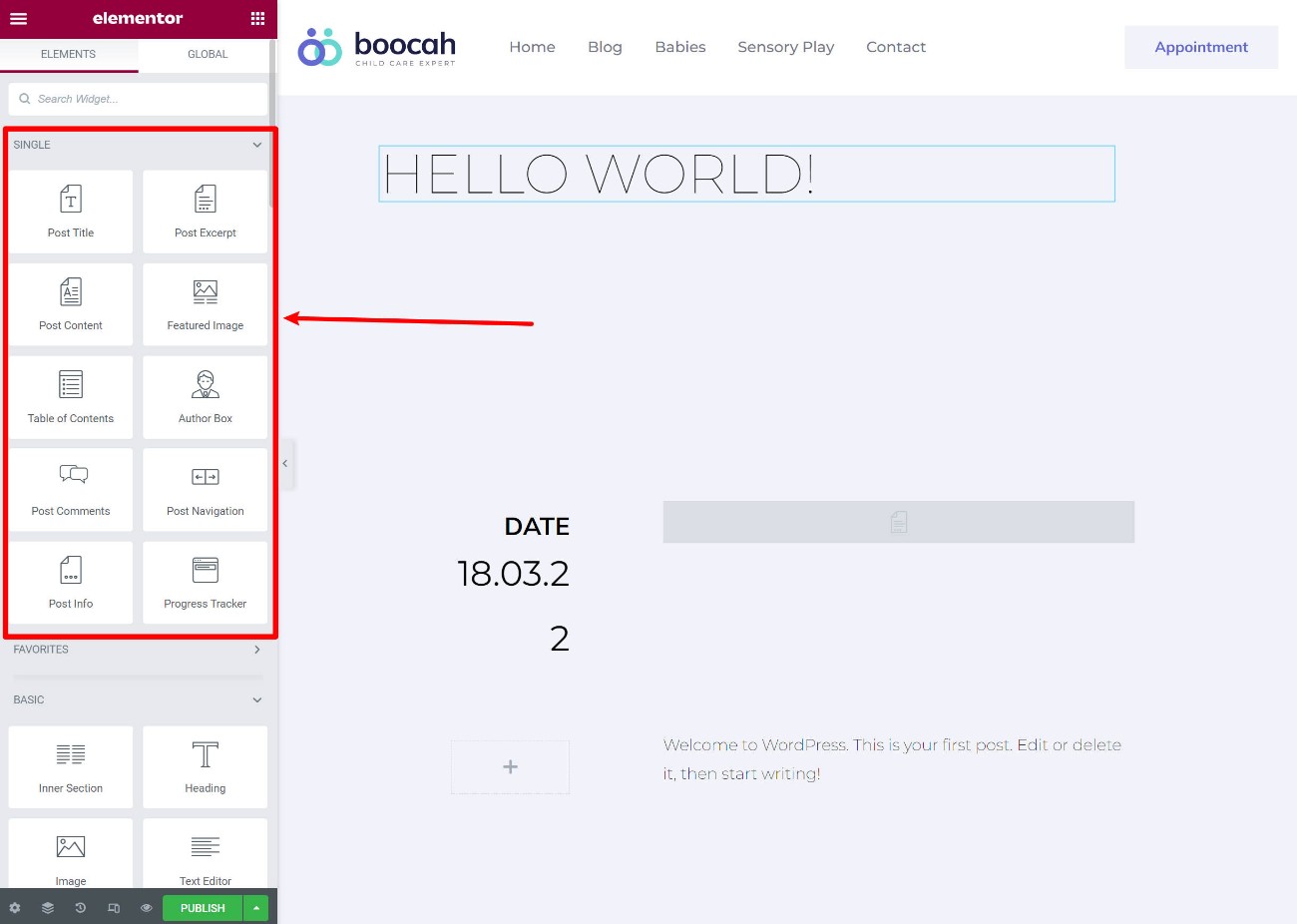
例如,您可以设计所有博客文章自动使用的模板。 你可以说“把帖子标题放在那里”、“把特色图片放在那里”、“在那里显示作者简介”等等。
当您发布帖子时,它会自动将本地 WordPress 编辑器中的所有内容插入到您的设计中。
为此,您将获得特殊的动态主题构建器小部件:

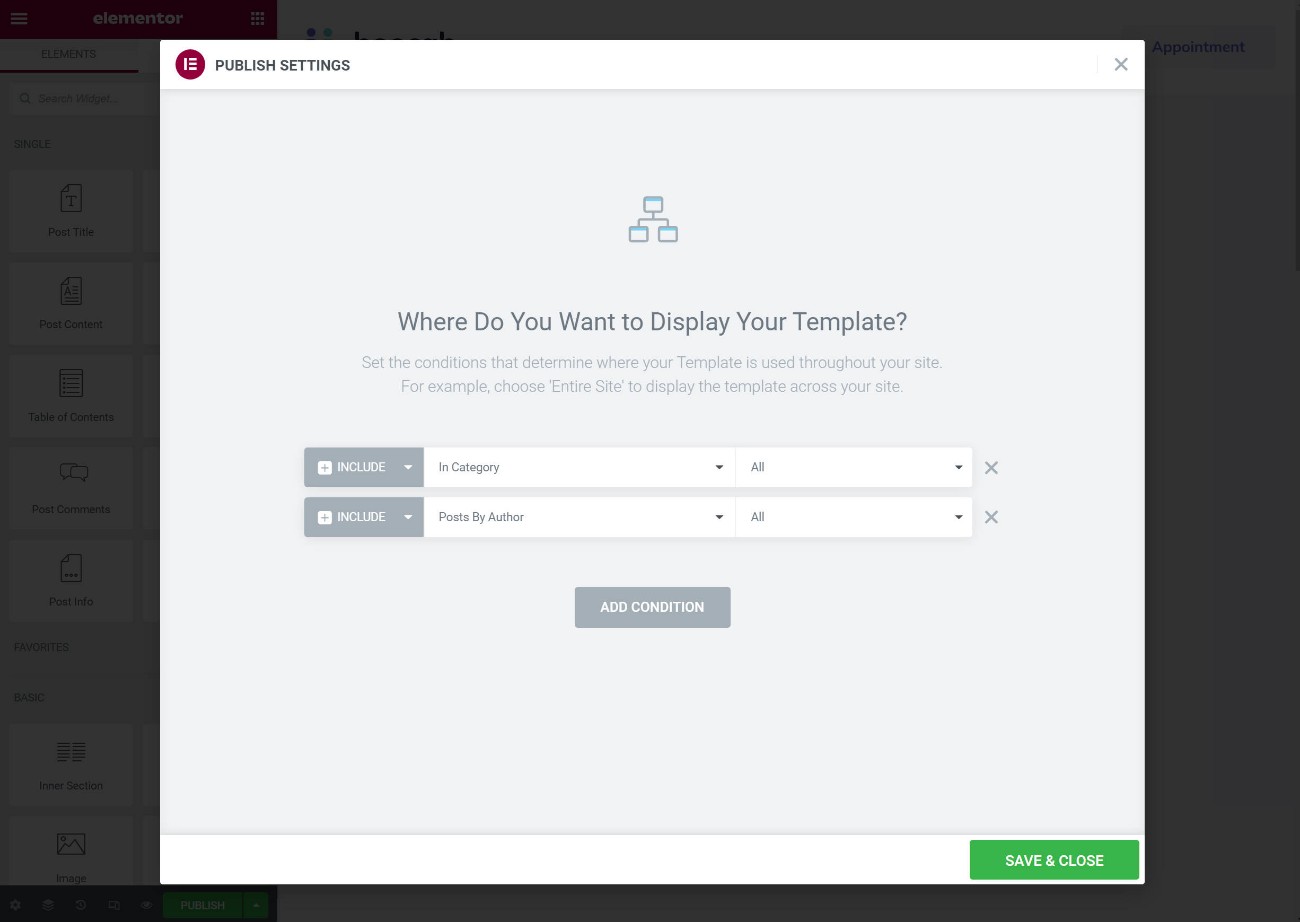
您还可以使用条件规则将不同的模板应用于不同的内容。 例如,您可以为“评论”类别中的帖子使用一个模板,而为“新闻”类别中的帖子使用不同的模板。

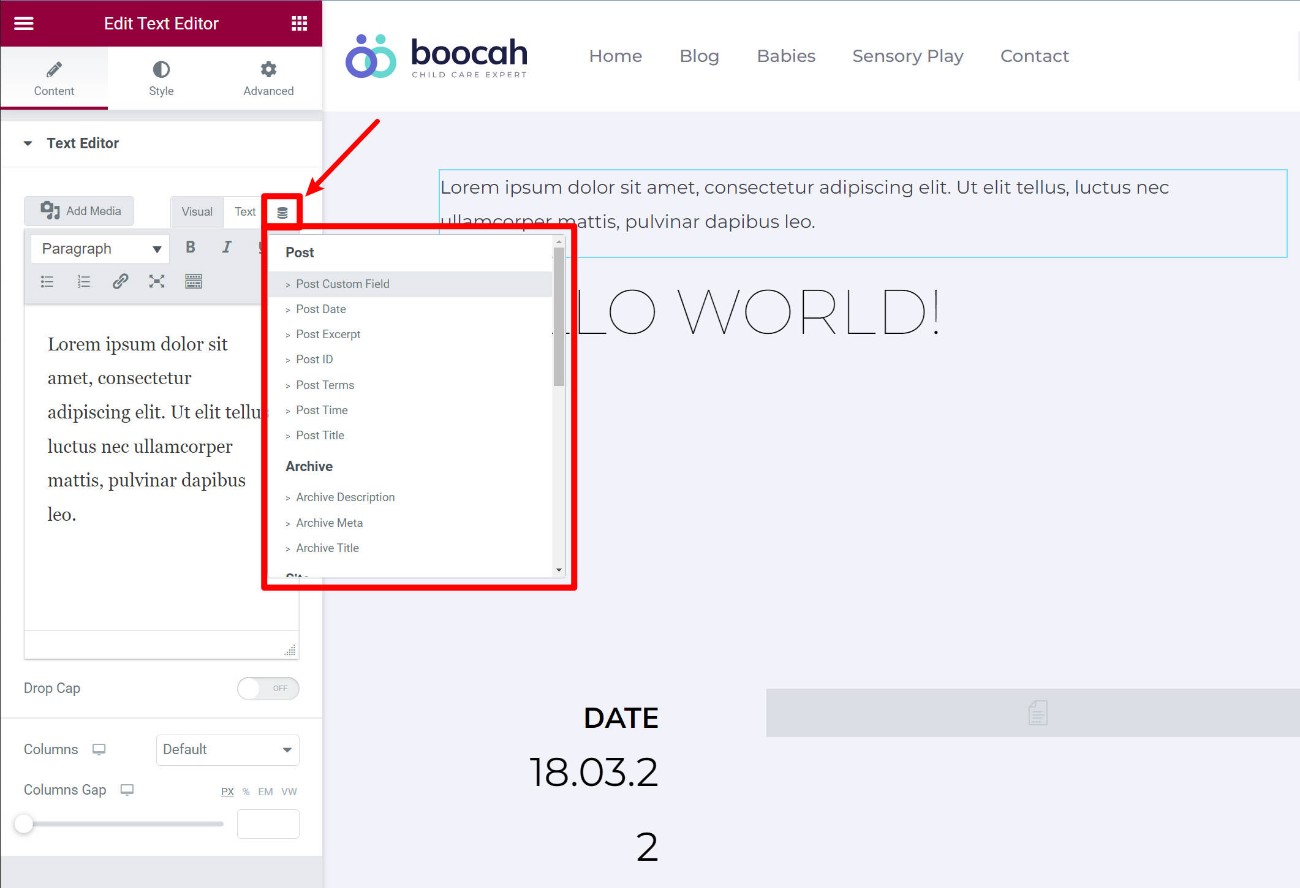
如果您正在构建自定义内容网站,Elementor Theme Builder 还允许您从自定义字段或其他 WordPress 数据动态地将内容插入到您的设计中。 这包括高级自定义字段 (ACF)、Pod、工具集等的集成。
这有点复杂,但它为处理数据提供了一大堆可能性。 您可以使用自定义字段和自定义帖子类型的强大功能创建目录、列表站点和更多内容:

如果您使用的是主题生成器,Elementor 还提供了自己的官方 Elementor Hello 主题,为您的设计提供空白画布。
6. 弹出窗口生成器
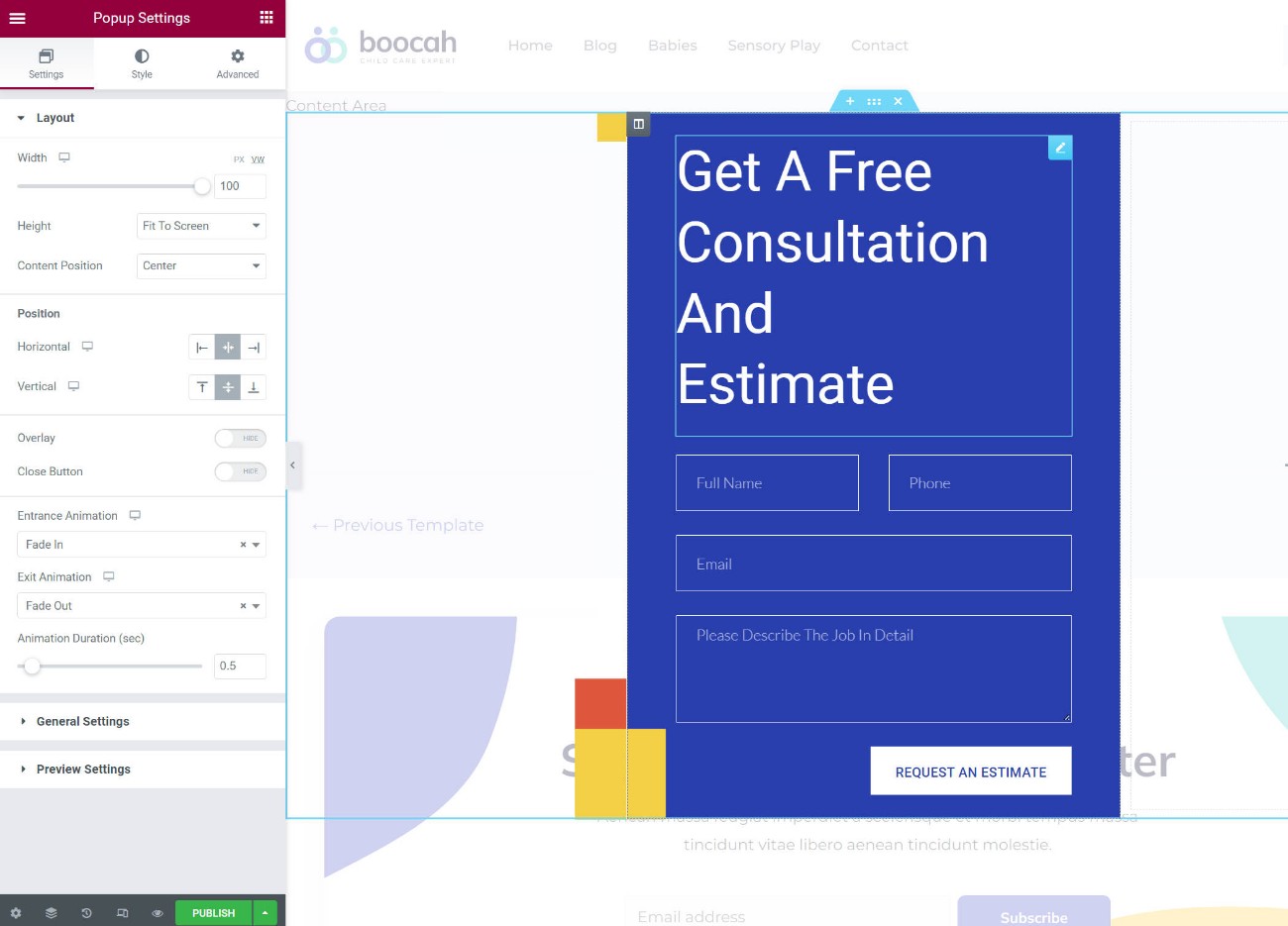
Elementor Popup Builder 允许您使用 Elementor 的界面(以及 Elementor 的所有小部件)设计自己的自定义弹出窗口。
因为您可以在弹出窗口中插入任何小部件或内容,所以您可以将这些弹出窗口用于几乎任何事情,从电子邮件选择加入到公告、联系表单、登录表单等等。
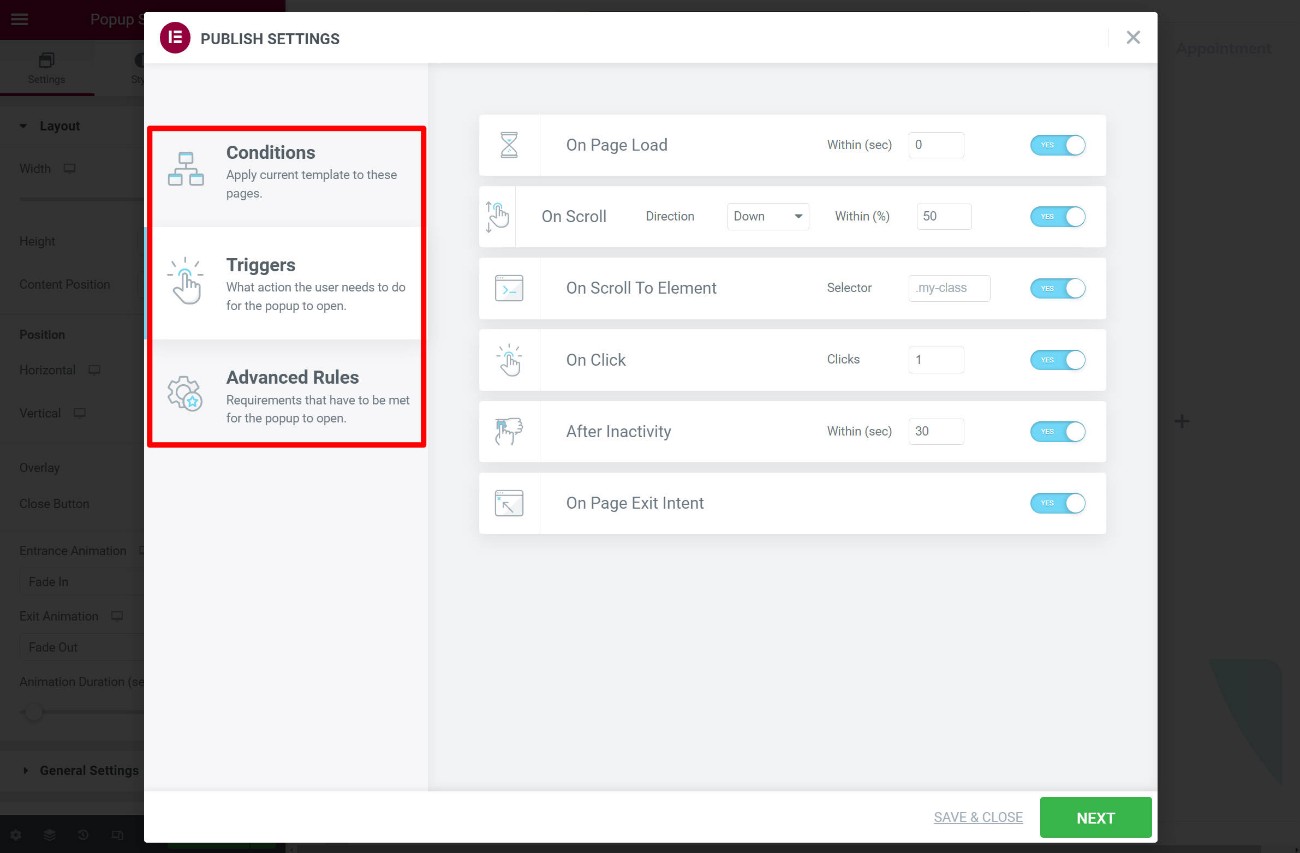
您可以完全控制弹出窗口的“画布”,从而可以创建不同类型的弹出窗口,包括:
- 灯箱弹出窗口
- 通知栏
- 滑入式
- 全屏填充

最强大的功能之一是您还可以获得大量高级定位和触发规则。

对于大多数人来说,Elementor Popup Builder 可以完全取代使用单独的弹出插件或潜在客户生成插件的需要。
一些营销人员可能会错过的唯一功能是缺乏内置分析和 A/B 测试。 但是,如果需要,您仍然可以使用 Google Analytics 和 Google Optimize 进行设置——这只是一点点额外的工作。
7. WooCommerce 构建器
如果您正在创建 WooCommerce 商店,Elementor Pro 为 WooCommerce 提供全面支持,让您可以使用 Elementor 的界面设计您的商店。
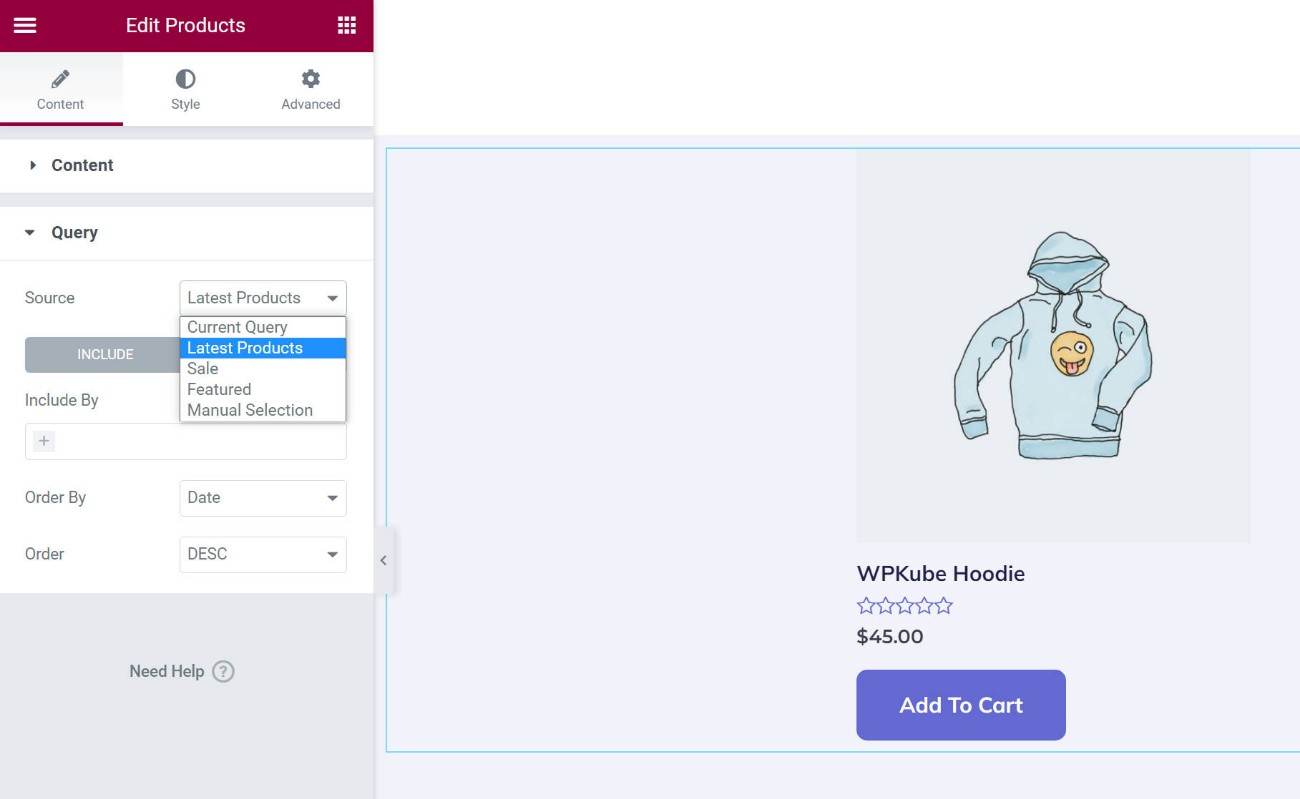
首先,您会获得大量 WooCommerce 小部件,可用于在一次性设计中插入商店的内容。 例如,您可以使用 Products 小部件来展示一种或多种产品:

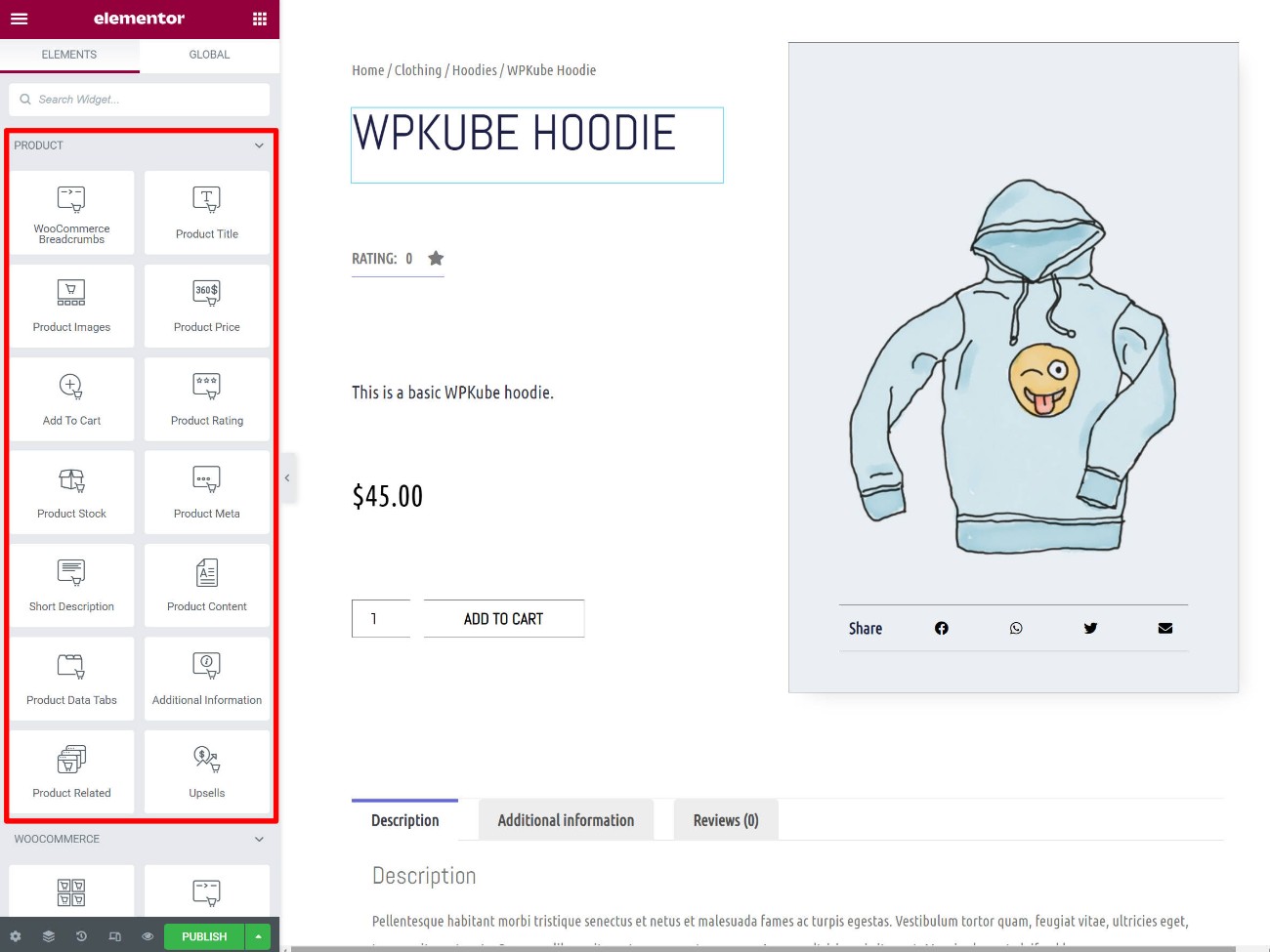
您还可以使用 Theme Builder 为您的 WooCommerce 商店实际设计模板。 例如,您可以创建单个产品和商店页面模板:

您还可以获得条件显示规则,这非常有用,因为您可以为不同类型的产品创建不同的模板:
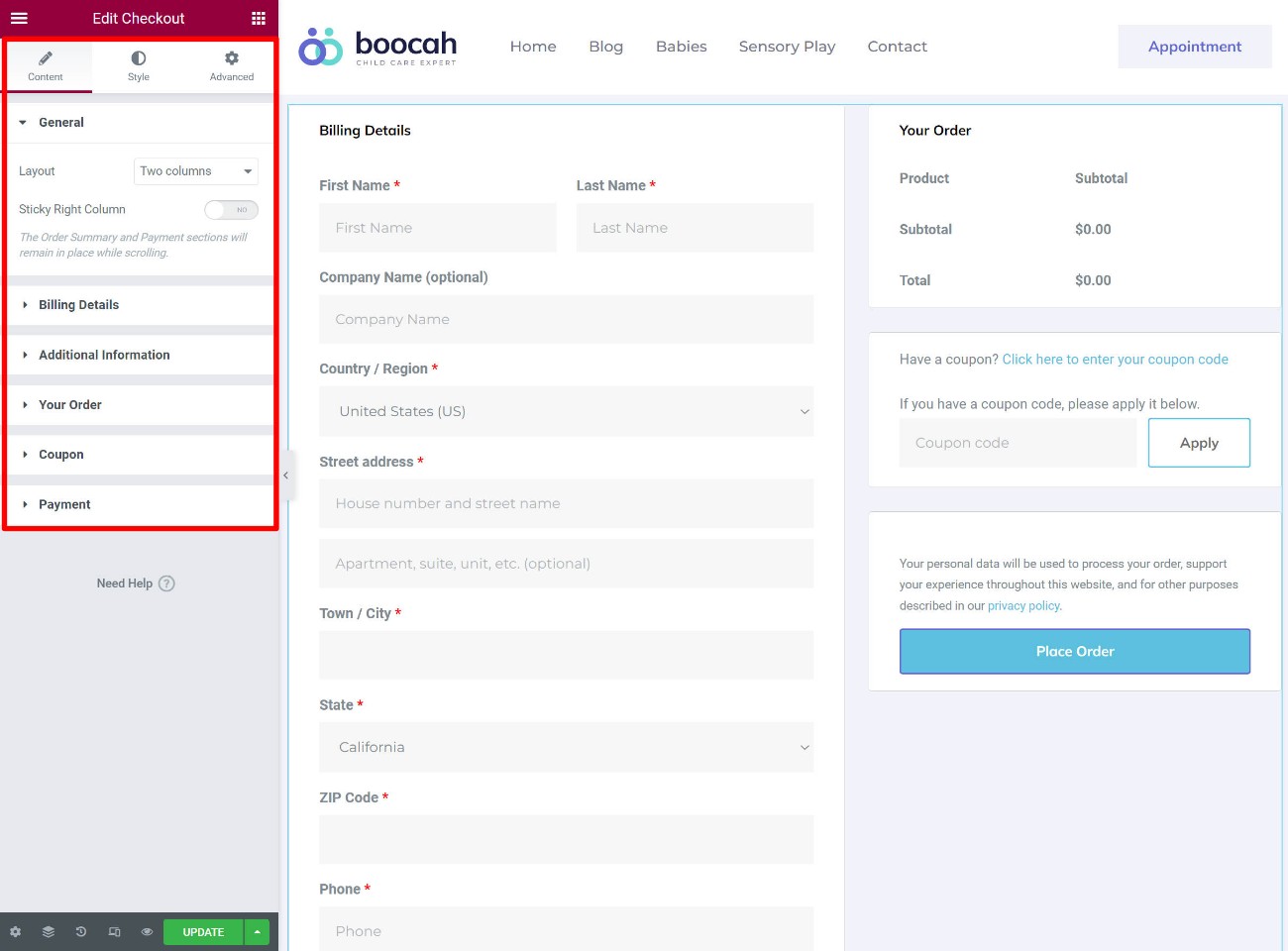
2022 年初,Elementor Pro 还为 WooCommerce 购物车、结帐和我的帐户页面添加了自己的专用小部件。
这些小部件为您提供了大量选项来完全自定义所有这些核心页面,这解决了以前将 Elementor 用于 WooCommerce 商店的一个缺点:

基本上,截至 2022 年,Elementor Pro 允许您使用 Elementor 的界面设计商店的每个部分。
如果您想了解更多信息,请查看我们的 WooCommerce w/Elementor 教程。
️ Elementor 性能和速度审查
Elementor 的所有功能的权衡是 Elementor确实增加了页面的重量。 没有办法解决这个问题。 它比原生 WordPress 编辑器重,也比一些更轻量级的页面构建器(如 Beaver Builder)重一点。
例如,这是一个快速测试,我使用所有三个构建器创建了一个简单的设计。 这是页面的全部重量(包括我的主题)。
| 建造者 | 页面大小 | HTTP 请求 |
| Elementor(带速度实验) | 170 KB | 21 |
| 本机块编辑器(古腾堡) | 40 KB | 7 |
| 海狸生成器 | 84 KB | 12 |
但也有好消息,这就是为什么我认为这个讨论需要一些观点。
首先,Elementor 团队知道性能很重要,因此他们一直在(并将继续)做好减少 Elementor 影响的工作。 例如,他们正在简化 Elementor 的 DOM 树,并且还在试验动态资源加载,以便 Elementor 只加载每个页面所需的最少资源。
其次,这里要了解的重要一点是,您绝对仍然可以使用 Elementor 构建快速加载网站。
如果您遵循 WordPress 性能最佳实践(可能通过使用 WP Rocket 之类的插件),我有 100% 的信心说您仍然可以使用 Elementor 构建通过 Core Web Vitals 的网站。 我知道这一点,因为我自己做过。
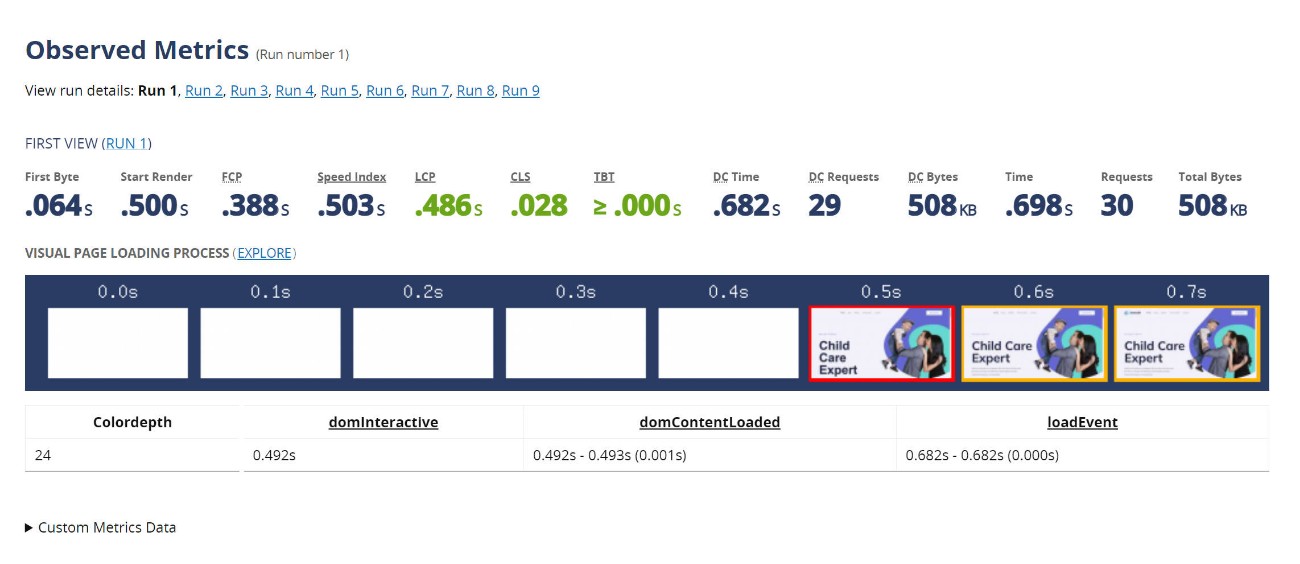
例如,我使用 Astra 的 Elementor 模板之一建立了一个完整的演示站点,并针对性能进行了优化。 这是 WebPageTest 的中值结果:

Elementor 网站的最大内容绘制时间不到 0.5 秒 - 不太破旧,对吧?
基本上,虽然性能不是 Elementor 的优势,但它也不应该成为交易破坏者。 如果您遵循最佳实践,您仍然可以创建快速加载网站,同时享受 Elementor 中所有这些很棒的功能。
Elementor Cloud 网站评论:让 Elementor 为您处理托管
到目前为止,我几乎完全专注于 Elementor 作为 WordPress 插件。 也就是说,您在现有的 WordPress 网站上安装 Elementor 插件,然后开始使用上述所有这些很酷的功能进行构建。
但是,如果您还没有 WordPress 网站怎么办? 或者,如果您已经启动了一个 WordPress 网站,但您对运行和维护它感到完全不知所措怎么办?
对于这些情况,您可能会对 Elementor Cloud 网站感兴趣,就 WordPress 构建器而言,这是一个非常独特的产品。
简而言之,Elementor Cloud 网站提供了从一无所有到工作的 WordPress 网站所需的一切,您可以在其中开始使用 Elementor 进行构建。
也就是说,它为您处理创建和托管 WordPress 网站。 它还预安装了所有 Elementor 工具,以便您可以立即开始构建。

想象一下,如果“WordPress + Elementor”和“Squarespace”有了孩子。 这是一个多合一的解决方案,包括托管和其他一切,价格统一。
总的来说,我对 Elementor Cloud 网站上手的轻松程度印象深刻。 这是 Elementor Cloud 对其工作原理和执行方式的快速回顾……
设置和使用
当您注册时,Elementor Cloud 网站有一个简单的网站向导来设置您的 WordPress 网站:

您还可以为您的站点选择临时域(当然,您也可以添加自己的自定义域):

就是这样! 您现在有一个工作的 WordPress 网站。 作为设置的一部分,Elementor 将预安装 Hello 主题和 Elementor + Elementor Pro 插件:

您的网站就像任何其他自托管的 WordPress 安装一样工作,因为您可以安装任何其他您想要的插件和主题。
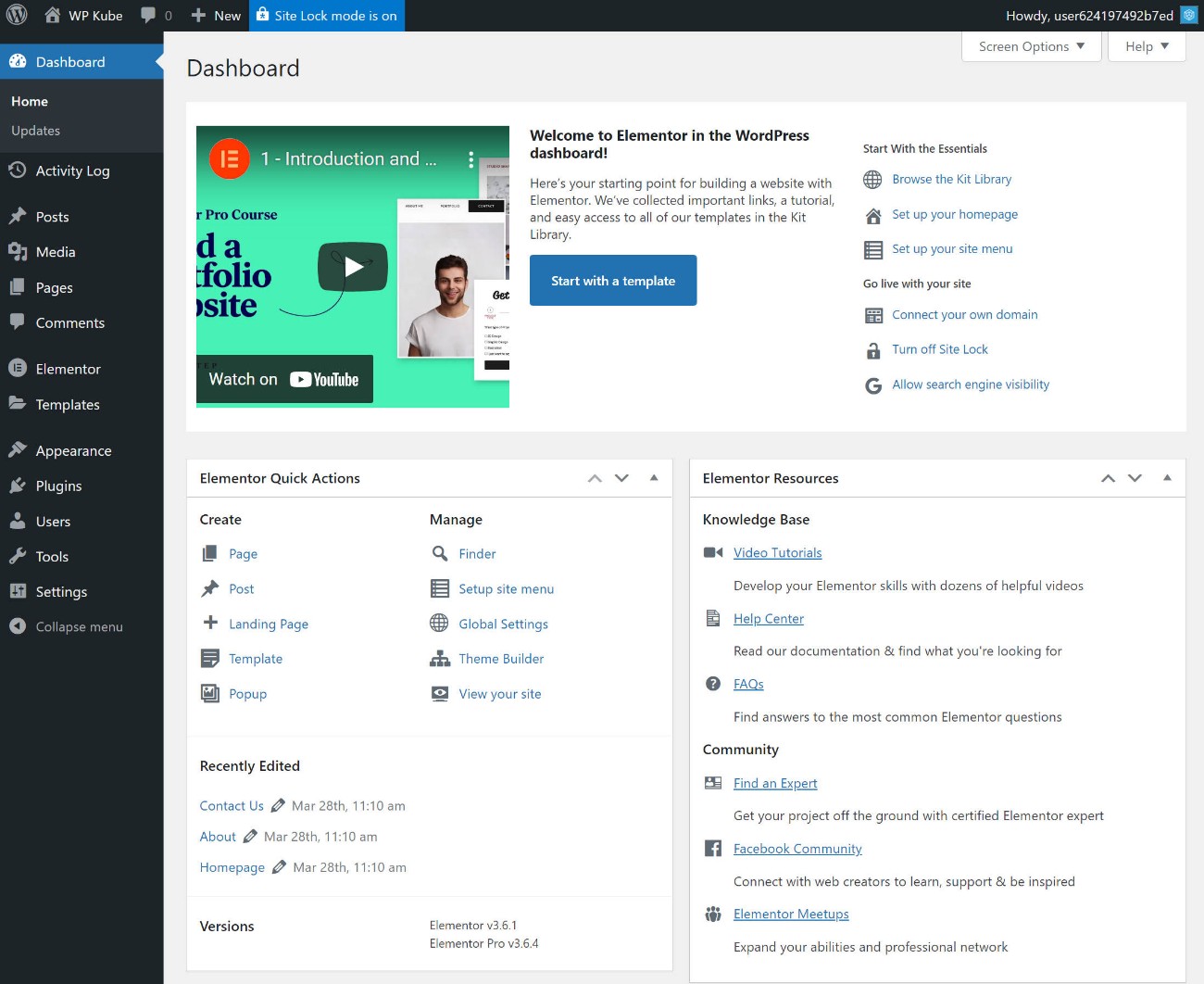
您还可以访问常规的 WordPress 仪表板,只需使用 Elementor 的一些附加资源:

如果要导入 Elementor 的完整站点工具包之一,只需单击几下即可。
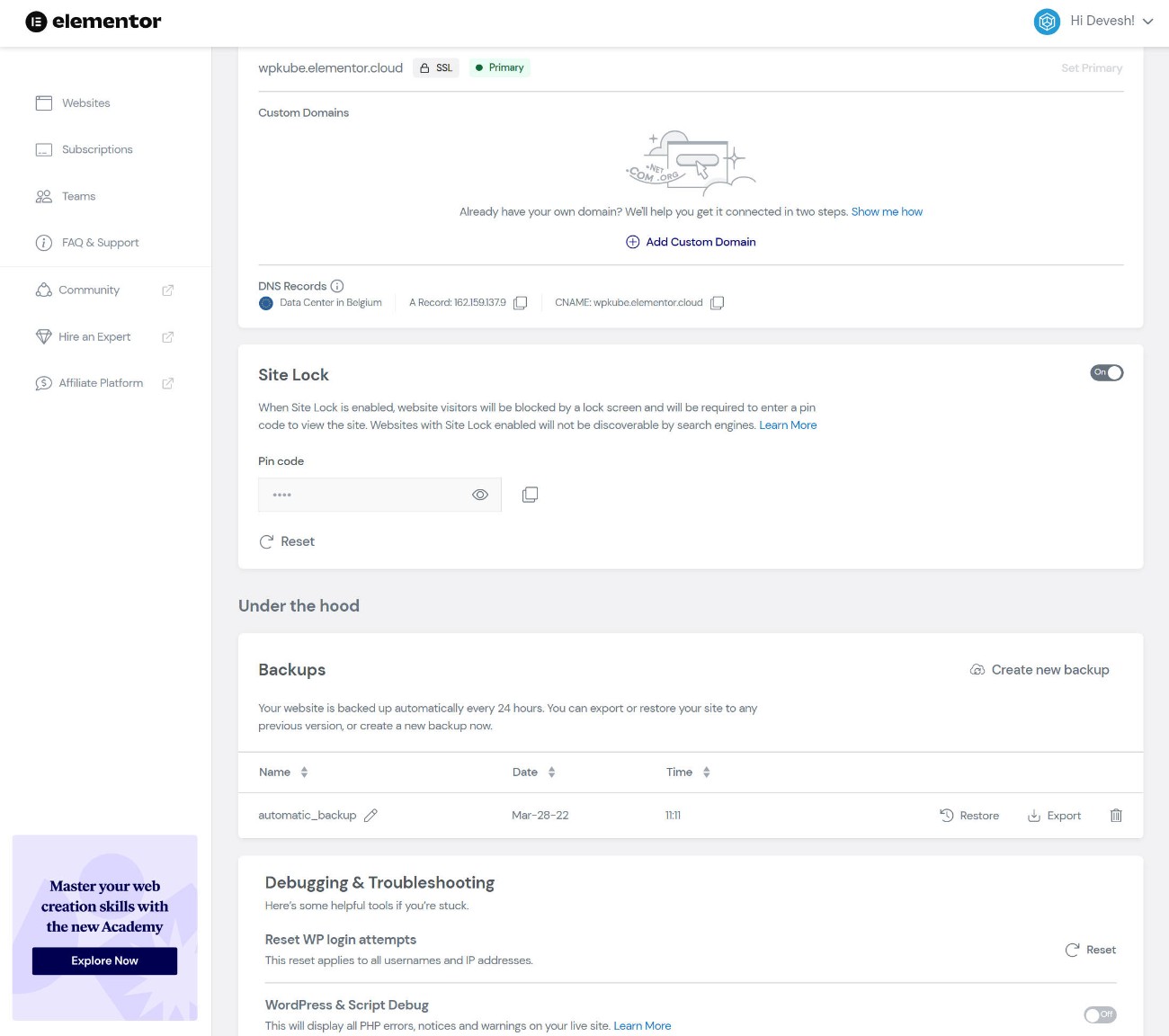
您还将在 Elementor 仪表板中获得一些其他选项。 例如,您可以管理站点的备份(包括下载或恢复它们)、添加登录保护、添加您自己的自定义域名等等:

Elementor 云网站性能测试
Elementor Cloud 网站由 Google Cloud 提供支持,因此它应该提供可靠的性能。
为了评估这一点,我导入了其中一个 Elementor Site Kit 并进行了一些性能测试。 我还添加了 WP Rocket,因为 Elementor 没有内置的缓存解决方案,我希望测试对您对“真实世界”站点的期望是现实的。 然而,为了公平起见,我只使用了 WP Rocket 中的默认功能——我没有配置任何额外的设置。
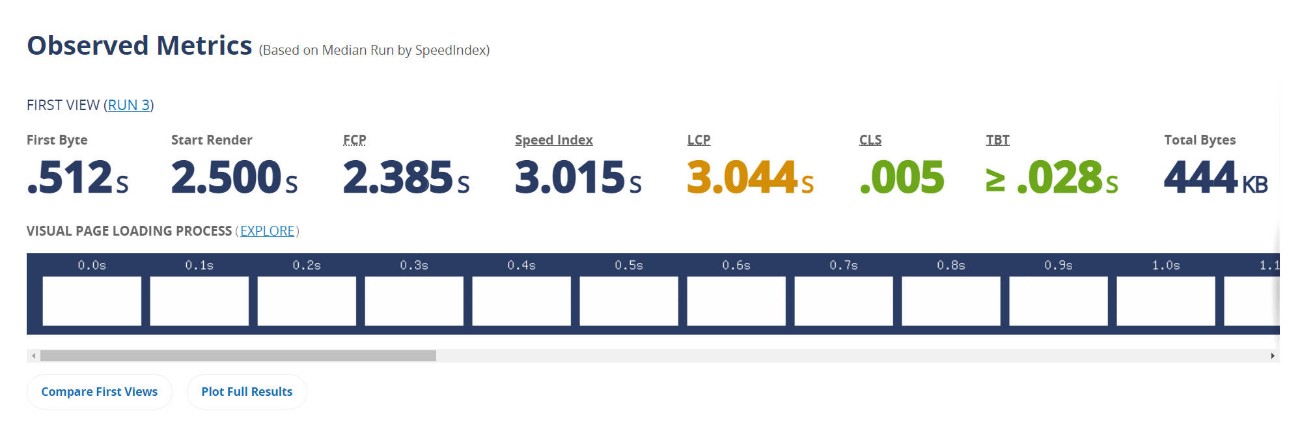
以下是 WebPageTest 的结果:

老实说,性能无法与您在 Kinsta 或 WP Engine 等高级托管 WordPress 主机上看到的性能相比。
但是,当您考虑为 Elementor Cloud 网站支付的价格时——大约每月 4 美元(在考虑 Elementor Pro 的价格之后)——很难抱怨。 尤其是当您仍在获得诸如自动每日备份之类的增值功能时。
对于使用 Elementor 构建的完整网站来说,大约 3 秒的 LCP 时间并不令人惊奇,但对于简单的作品集、宣传册网站和博客来说,它是完全可行的。 更重要的是,它对于一般用户体验和 SEO 来说仍然足够好(尽管理想情况下,您希望找到一种方法来缩短 2.5 秒,也许可以通过使用 WP Rocket 进一步优化您的网站)。
对于您从中获得真正收入的严肃网站,我会投资于性能更高的托管,例如 Kinsta 或 WP Engine(这将花费更多)。 但是对于一个简单的网站,我认为 Elementor Cloud 网站在您考虑到它有多便宜时仍然提供巨大的价值。
第三方 Elementor 扩展:全新的功能世界
到目前为止,在我们的 Elementor 评论中,我一直专注于“核心”Elementor 功能和产品。 也就是说,直接来自 Elementor 团队的产品。
但是,Elementor 的一大优点是您不仅限于使用开发人员的工具。 相反,Elementor 团队以开放的方式创建了具有大量 API 的 Elementor,以便其他开发人员可以在 Elementor 之上构建。
有两种方式可以帮助您并使 Elementor 更有用:
- 第三方开发人员可以专门为 Elementor 编写扩展代码。 通常,这些将添加新的小部件、模板、设计选项、功能等。
- 开发人员可以将 Elementor 支持添加到他们的插件中,即使他们的插件不是专门为 Elementor 构建的。 例如,捐赠插件可能会创建一个特殊的 Elementor 小部件来为您的设计添加捐赠表格。 或者,会员插件可能会向 Elementor 添加一个新选项,允许您限制对某个部分或小部件的访问。
这是要理解的关键细节:
由于 Elementor 的受欢迎程度,Elementor 拥有迄今为止最大的扩展市场和最多的集成。
总的来说,我认为这是 Elementor 与其他构建者相比的一个真正优势,因为它释放了如此多的灵活性和实用性。
元素定价
接下来,让我们回顾一下您需要了解的有关 Elementor 定价的所有信息。
免费版
首先,Elementor 在 WordPress.org 上有一个免费版本。 就免费的构建器插件而言,我认为 Elementor 是您能找到的最佳选择之一。
核心插件不仅已经提供了比大多数其他免费工具更多的功能,而且您还可以利用大量免费的第三方 Elementor 附加组件。
不过,如果您想访问最佳功能,您将需要购买 Elementor Pro。
Elementor Pro 定价
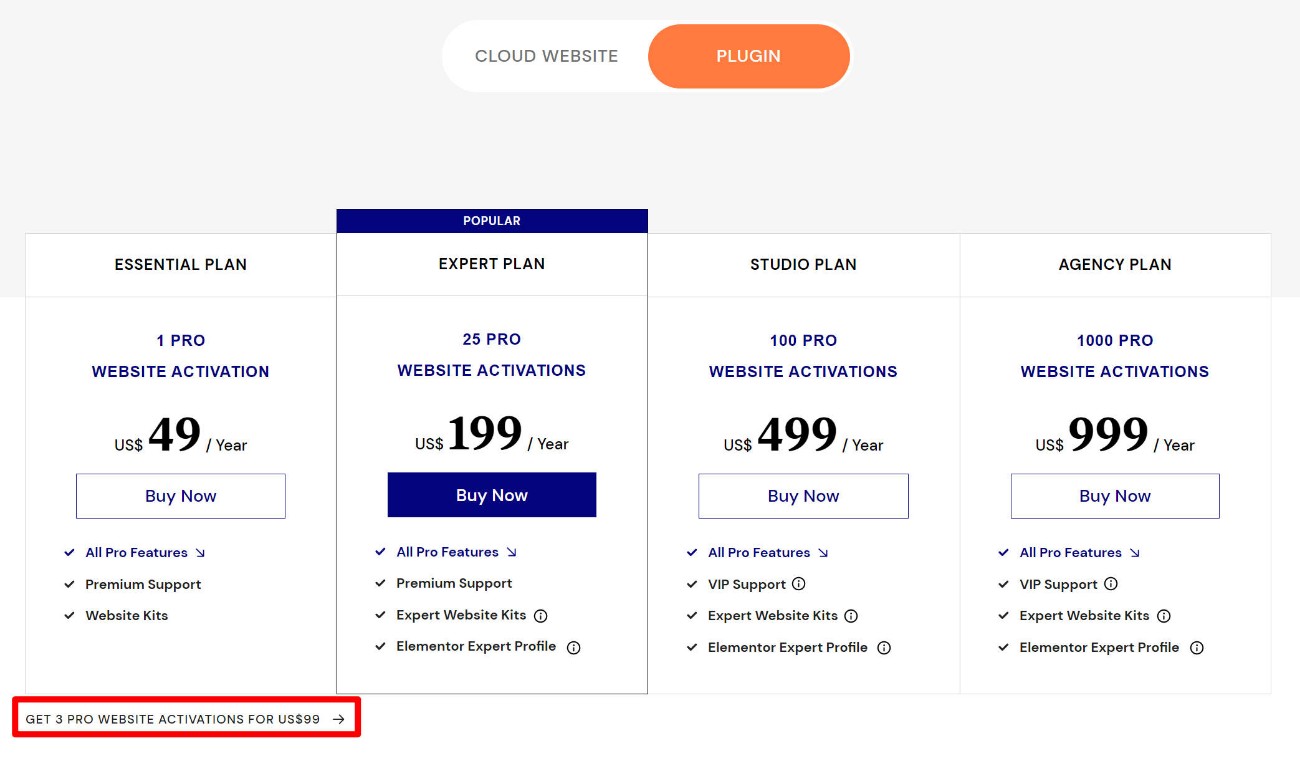
以下是 Elementor Pro 的价格 - 请注意,主定价表中还有一个 99 美元的三站点许可证:

在 Elementor Pro 的定价方面,Elementor 有一个有趣的动态:
- 如果您只需要一个站点或少数站点的构建器,Elementor Pro 是您能找到的最便宜的构建器之一。
- 如果您想使用 Elementor Pro 构建 25 多个站点,它是最昂贵的构建器之一。
因为 Elementor Pro 只有在您构建 25 个以上的站点时才会真正变得昂贵,所以它只会真正影响自由职业者或构建客户站点的机构。
由于 Elementor 提供的价值,严肃的机构应该对价格没有任何问题。 但是,如果您是预算紧张的独立自由职业者,则有更便宜的 Elementor 替代品。
Elementor 云网站定价
使用 Elementor 的另一种选择是为 Elementor 云网站服务付费。
同样,此服务可让您访问 Elementor Pro 的所有功能,包括托管您的网站。
如果您认为这项服务将使您的网站受益(正如我上面所讨论的),那么价值主张非常好:
Elementor Cloud 网站的一个网站每年只需 99 美元,其中已经包括 Elementor Pro 功能的价格。

这意味着您基本上只需为等式的托管部分支付 50 美元,在 Google Cloud 基础架构上托管您的网站每月不到 5 美元。
只要您符合限制(每月 100,000 名访问者),我认为这是最好的交易,尤其是对于非技术人员。
元素的优点和缺点
当我们接近 Elementor 评论的尾声时,让我们回顾一下使用 Elementor 的一些利弊。
优点
- 一流的功能——Elementor 拥有所有构建器中最好的功能列表之一——主题构建器、弹出窗口构建器、表单小部件、WooCommerce 构建器等。
- 一流的设计选项——Elementor 还提供一流的设计选项,包括大量的响应式设计、间距、动画等选项。
- 快速、有用的界面——虽然界面偏好是主观的,但我认为 Elementor 拥有更好的界面之一。 您还可以获得许多有用的工具,例如右键单击支持、导航器模式、查找器模式等。
- 庞大的第三方扩展市场——这使得添加新的小部件、功能、设计选项等变得容易。
- 强大的 WooCommerce 支持– Elementor Pro 为 WooCommerce 提供出色的支持。 新的购物车和结帐小部件还使您可以完全控制商店的转换页面。
- 优秀的免费版本——我用过的所有免费生成器中最强大的。
- Elementor Cloud 网站– 对于不想处理托管麻烦的人来说,这是一个很棒的解决方案。 我认为这对非技术用户特别有用,但任何人都可以从中受益。
- 几个站点的便宜价格– 如果您只需要一个站点的构建器(甚至最多约 25 个站点),Elementor Pro 是您能找到的最便宜的构建器之一。
- 庞大的社区——Elementor 的受欢迎程度使得在 YouTube、Facebook 群组等上找到帮助变得很容易。 这是您从 Elementor 获得的官方支持的补充。
缺点:
- 许多网站没有无限许可和高价格——如果您是代理机构或自由职业者,您可能不喜欢高价格以及没有像 Divi 或 Beaver Builder 这样的无限站点许可这一事实(尽管 1,000 个站点许可是相同的)对大多数人来说是无限的)。
- 没有终生选项或续订折扣——同样,有些人可能不喜欢像 Divi、Oxygen、Brizy 和其他一些建筑商那样没有终生付款选项。 也没有像 Beaver Builder 那样的续订折扣。
- 性能注意事项– 您绝对可以使用 Elementor 构建快速加载网站,但如果您不小心,Elementor 可能会影响您网站的性能。 只需确保您正在实施性能最佳实践。 Elementor 团队在提高性能方面也做得很好。
Elementor VS 比赛
如果您正在考虑 Elementor,您可能也在考虑其他大牌页面构建器,例如 Beaver Builder 和 Divi Builder。
在本节中,我将快速总结我认为 Elementor 与其他页面构建器相比的主要优点和缺点。
Elementor vs Beaver Builder
阅读我们的 Elementor 与 Beaver Builder 比较帖子以获得完整的外观,但这里有一个快速总结。
元素优势:
- 更多设计选择
- 弹出窗口生成器
- 更好的 WooCommerce 支持
- 更好的动态内容支持——虽然 Beaver Builder 确实支持动态内容,但我更喜欢 Elementor Pro 处理它的方式。
- 右键单击支持- 这是 Beaver Builder 不提供的非常方便的界面功能。
- 更好的表单小部件
- 更多模板——模板在 Beaver Builder 中是一个非常薄弱的领域。
- 内置主题构建- Beaver Builder 让您购买单独的主题构建插件,而 Elementor 将其包含在 Pro 中。
- 更大的第三方扩展市场
- 更强大的免费版
- 单个站点更便宜
海狸生成器的优点:
- 更轻量级——从性能的角度来看,Beaver Builder 非常轻量级(对于页面构建器)。
- 优先考虑稳定性——很少看到 Beaver Builder 用户在更新后抱怨错误(尽管代价是开发周期要慢得多)。
- 无限站点(更便宜) – 所有计划都支持无限站点,如果您要构建大量站点,这会更便宜。
- 40% 的续订折扣– 虽然没有终身选项,但您确实可以获得很大的续订折扣。
我们完整的 Beaver Builder 评论
Elementor vs Divi Builder
以下是我对 Elementor vs Divi Builder 的看法:
元素优势:
- 更好的界面——虽然这是主观的,但我个人更喜欢 Elementor 的界面而不是 Divi。
- 更好的 WooCommerce 支持
- 弹出窗口生成器
- 更好的动态内容支持——虽然 Divi 确实支持动态内容,但我更喜欢 Elementor Pro 处理它的方式。
- 更好的表单小部件
- 更大的第三方扩展市场
- 免费版——Divi 没有。
- 单个站点更便宜
Divi Builder 优势:
- 更多模板
- 内置 A/B 测试——这对营销很有帮助。
- 线框模式——这允许后端编辑。
- 对许多站点来说更便宜——如果您要构建 3 个以上的站点,Divi Builder 的无限站点许可证会更便宜。
- 终身许可选项
我们完整的 Divi Builder 评论
Elementor 评论常见问题解答
为了完成我们的 Elementor 评论,让我们回顾一下您可能遇到的一些常见问题解答。
Elementor 托管值得吗?
这取决于。 从金钱的角度来看,我认为 Elementor Cloud 网站提供了极好的价值。 但是,您需要知道它不会像传统托管那样为您提供尽可能多的访问/控制。
根据您的需求,这可能是好是坏。 对于非技术人员或不想考虑托管的人,我认为 Elementor Cloud 网站是一个好主意。
对于需要 WP-CLI、cron 作业、数据库访问等工具的高级用户,我建议使用“真实”托管——这里是我们挑选的最佳 WordPress 托管。
Elementor 会减慢您的网站速度吗?
就像任何页面构建器一样,与使用原生 WordPress 编辑器相比,Elementor 确实增加了一些权重。 但是,只要您以智能的方式使用它并实施 WordPress 性能最佳实践,您仍然可以使用 Elementor 构建快速加载网站。
Elementor 适合初学者吗?
是的,Elementor 是初学者的绝佳选择,因为您可以使用拖放来自定义所有内容,而无需了解代码。
Elementor 对 SEO 友好吗?
是的,Elementor 与任何其他 WordPress 编辑器一样对 SEO 友好。 只要确保您使用的是 WordPress SEO 插件。 Yoast SEO 和 Rank Math 都提供了专门的 Elementor 集成,但任何 SEO 插件都应该可以正常工作。
与 Elementor 一起使用的最佳主题是什么?
如果您打算使用 Elementor Pro 中的主题构建功能,您应该使用免费的 Elementor Hello 主题。 否则,我建议将它与 GeneratePress(我们的评论)、Kadence(我们的评论)或 Astra(我们的评论)等主题配对。
关于 Elementor 的最终想法
总的来说,我认为 Elementor 是大多数人最好的 WordPress 构建器插件。
这并不意味着它对每个人都是最好的。 但是,如果我必须为 WordPress 用户提供一项默认建议,那就是 Elementor。
我已经在上面介绍了这些原因,但让我快速回顾一下我认为选择 Elementor 的最有说服力的理由:
- 功能丰富——Elementor Pro 拥有构建完整、有效网站所需的一切,包括主题构建、弹出窗口构建、表单、集成等。
- 一流的设计选项– Elementor 在为您提供大量设计选项以创建您想要的精确设计时处于游戏的顶端。
- 物超所值——免费版本功能非常强大,如果您只构建一个站点(或几个站点),Elementor Pro 是最便宜的选择。 新的云网站选项也提供了极好的价值,特别是对于不想处理托管的非技术人员。
- 庞大的社区——因为 Elementor 是最受欢迎的构建器,它拥有庞大的社区和大量的学习资源。 还有大量的第三方扩展和集成。
有一些原因可能会让您对不同的构建器更满意,我在上面试图强调这一点。 肯定不是 Elementor 是唯一好的构建器插件。 例如,我注意到 Web 开发人员往往更喜欢 Beaver Builder 或 Oxygen 等选项。
但同样,对于大多数WordPress 用户,我推荐 Elementor,因为它至少可以做得很好。
如果您已经拥有 WordPress 网站,您可以尝试安装免费版本,然后升级到 Elementor Pro 以获得更多功能。
如果您还没有启动您的网站(或者您对管理您的网站感到不知所措),那么我建议您考虑 Elementor Cloud 网站服务。 它不仅大大简化了一切,而且还提供了卓越的价值,因为您每年只需支付 99美元来托管您的网站并访问所有 Elementor Pro 功能。
去元素
您对 Elementor 或我们的 Elementor 评论还有任何疑问吗? 让我们在评论中知道。
