诚实的想法+折扣代码(2022)
已发表: 2022-10-05考虑使用 Blocksy 主题来构建您的 WordPress 网站? 在我们的 Blocksy 主题实践评论中,我们将帮助您决定这个多用途主题是否适合您的网站。 如果是这样,我们还将分享我们的独家 Blocksy 折扣代码,这将使您购买时享受 10% 的折扣。
Blocksy 是一个轻量级的多用途主题,您可以使用它来构建几乎任何类型的网站,从博客到商业网站、投资组合、电子商务商店等等。
总的来说,我认为它应该在使用这种轻量级、多用途方法的顶级选项列表中占有一席之地。
它包含精心设计的定制器选项,可帮助您轻松定制主题。 对于更高级的用户,它还提供强大的自定义布局、条件内容等工具。 对于 WooCommerce 商店,您可以获得大量高级功能。
有一些缺点。 例如,虽然它的所有演示站点看起来都很棒,但与类似主题相比数量非常有限。
但总的来说,Blocksy 是一个很棒的主题,将它用于您的网站肯定不会让您失望。
为了帮助您理解我为什么这么说,以下是我们将在 Blocksy 评论中涵盖的所有内容:

️ 探索 Blocksy 的六个关键特性:如何使用它
在开始我们的 Blocksy 评测之前,让我们看看一些最显着的功能以及使用 Blocksy 的感觉。
1. 25+ 个可导入的演示站点
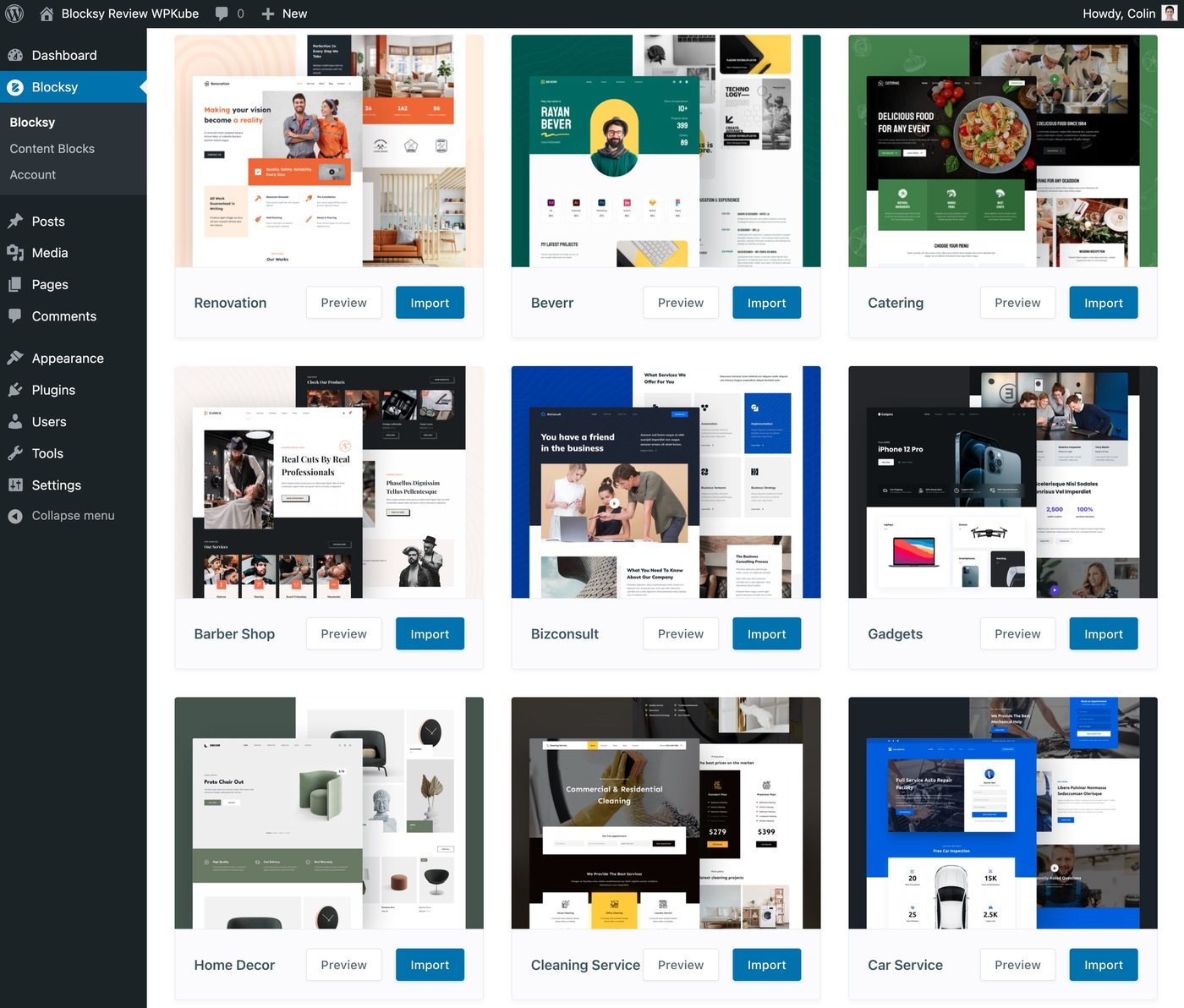
要开始使用 Blocksy,您可以从头开始设计您的站点,也可以导入 Blocksy 的 25 多个预建演示站点之一。
与提供 100 多个站点的其他主题相比,只有 25 个以上的演示站点有点受限,但演示站点看起来都很棒。
基本上,虽然数量可能落后于其他主题,但质量是一流的,等于或高于我看过的所有其他主题。 您可以在这里浏览完整的收藏:

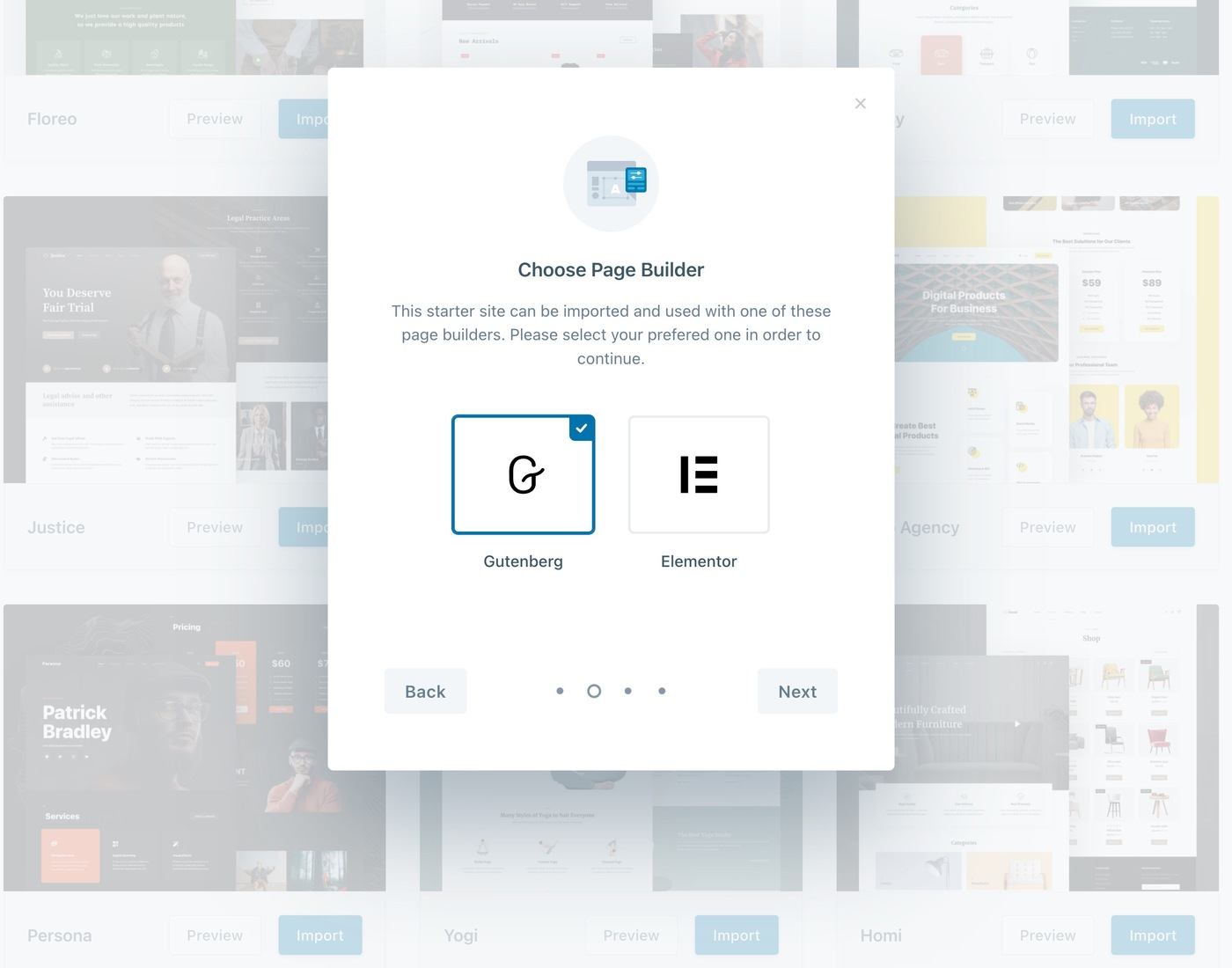
一些演示站点同时使用 Elementor 和 Gutenberg(还有一些支持 Brizy )构建,而其他站点仅支持 Gutenberg。
导入演示站点时,您可以选择仅导入定制程序设置或也导入演示内容。 如果它支持多个构建器,您还可以选择您喜欢的构建器。
总的来说,演示导入过程有一个非常好的向导,其中包括为您设置子主题:

就这样,您可以在一分钟内让您的网站看起来像演示一样。
2. 非常详细的定制选项
要控制站点的总体设计,您将使用本机实时定制器以及大量内置选项。
您可以使用这些选项来控制您的博客布局、颜色、排版、页眉、页脚等。
通常,您有很多选择,所以我无法向您展示所有内容。 但是让我们来看看一些最著名的领域……
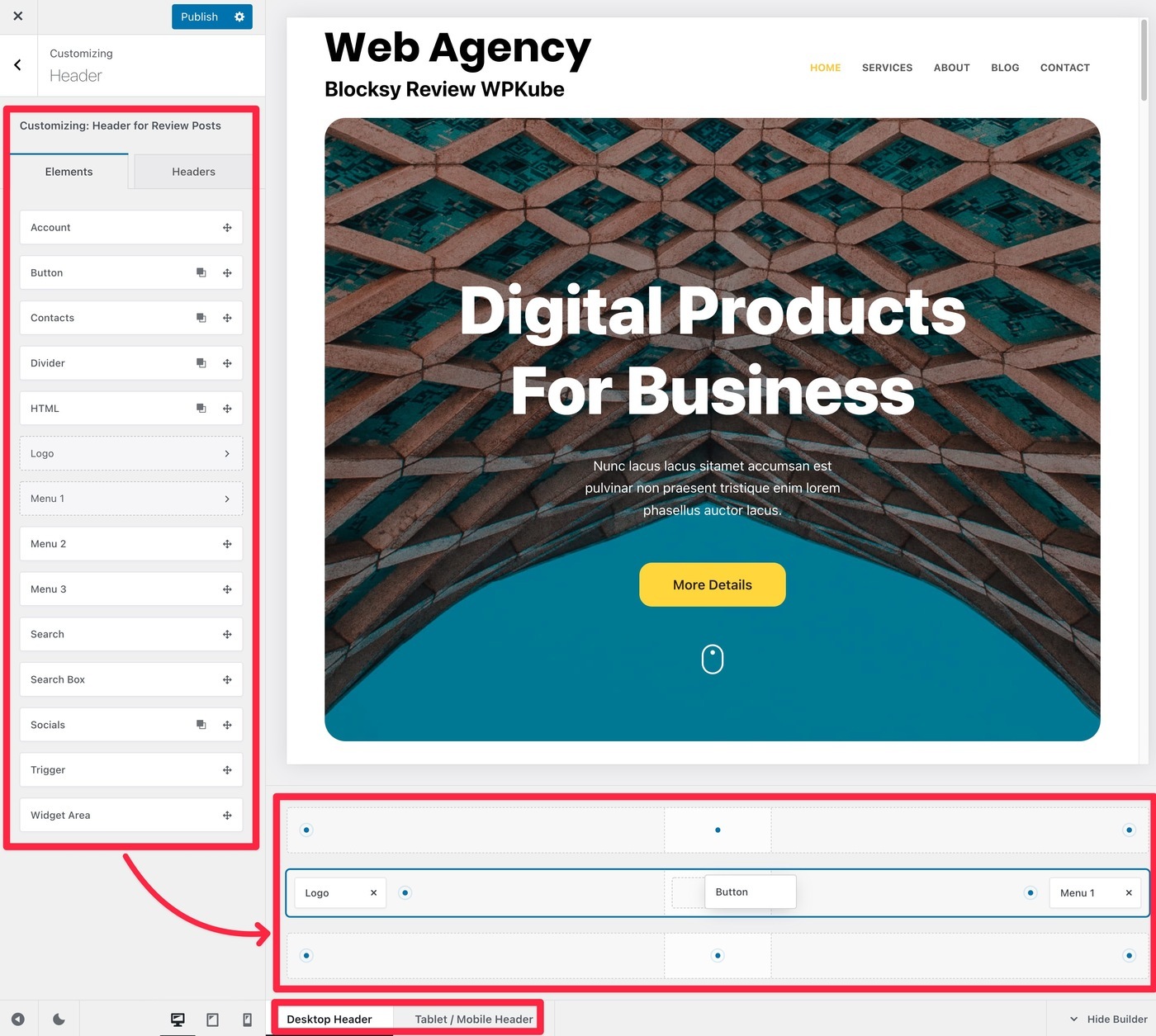
页眉和页脚生成器
为了控制您的页眉和页脚,Blocksy 在定制器中为您提供了一个拖放构建器。
您可以使用一堆不同的元素将内容添加到标题网格。 您还可以使用底部的选项为不同的用户设备自定义标题:

您还将获得其他选项来自定义整个标题以及各个标题行和元素。
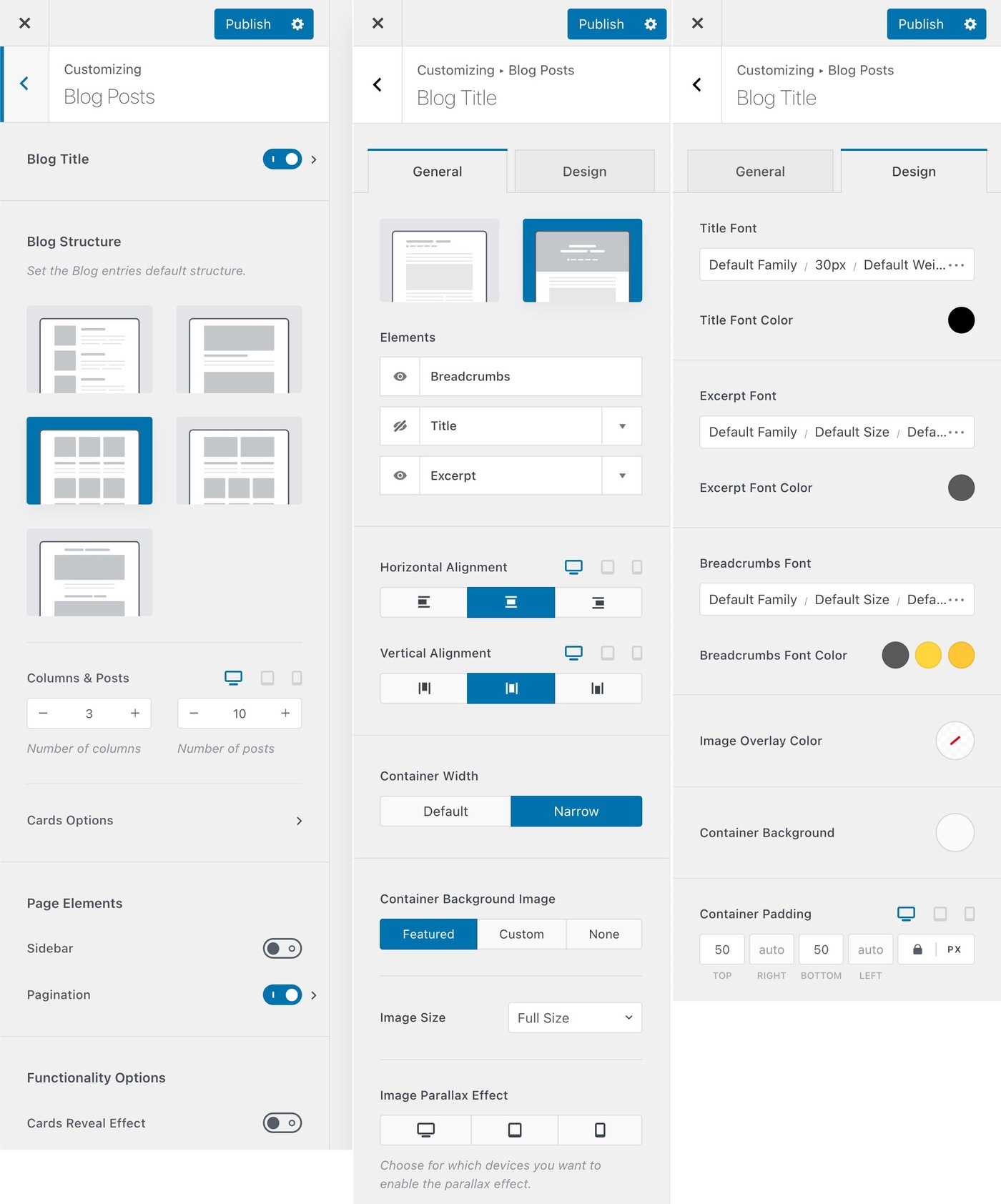
博客布局
您可以获得一系列选项来控制单个博客文章和博客存档页面的布局。
博客存档选项:

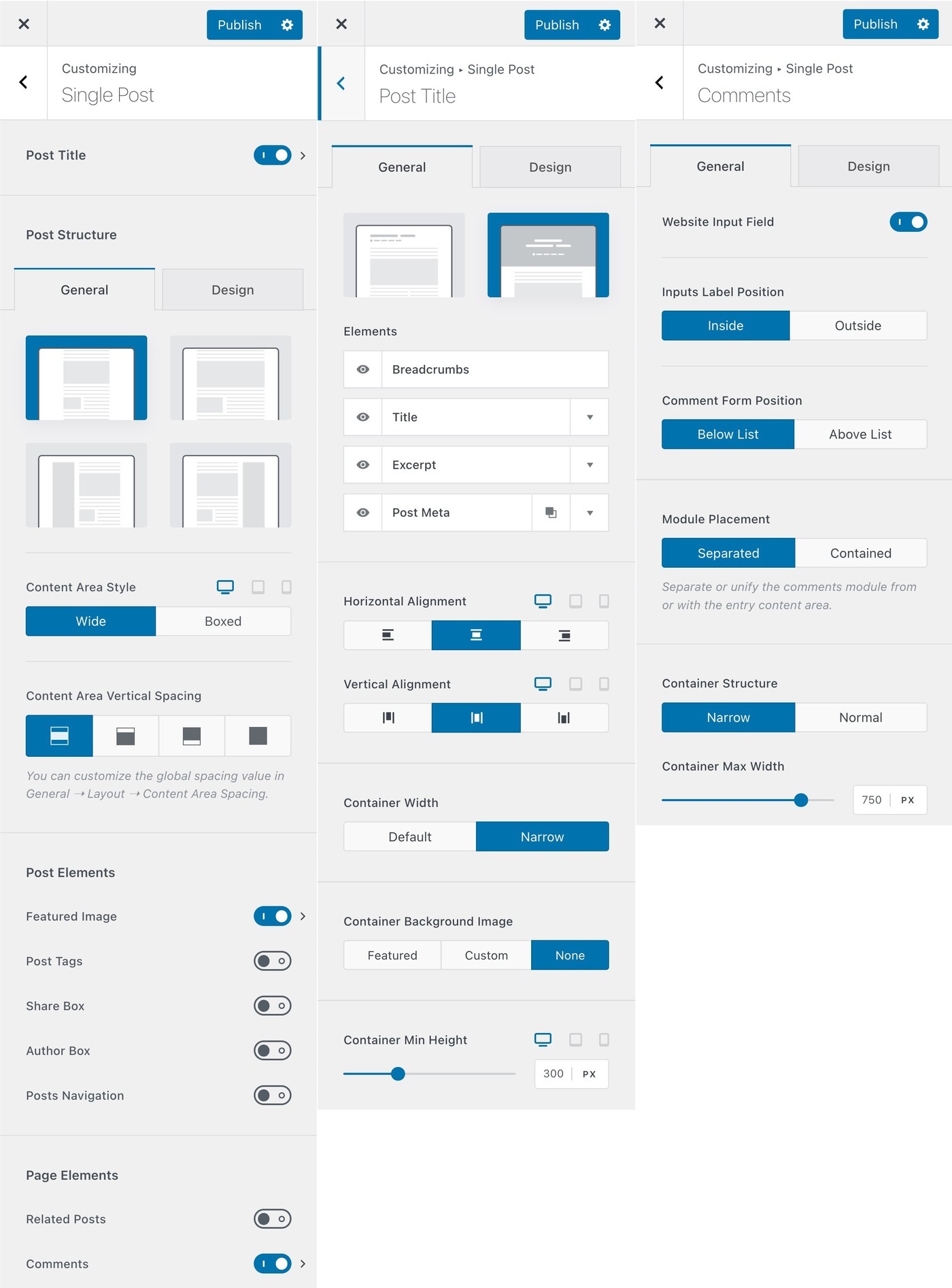
博客单选项:

Blocksy 也有一些不错的功能,例如为您提供专门的选项来自定义评论部分、作者页面和类别页面。
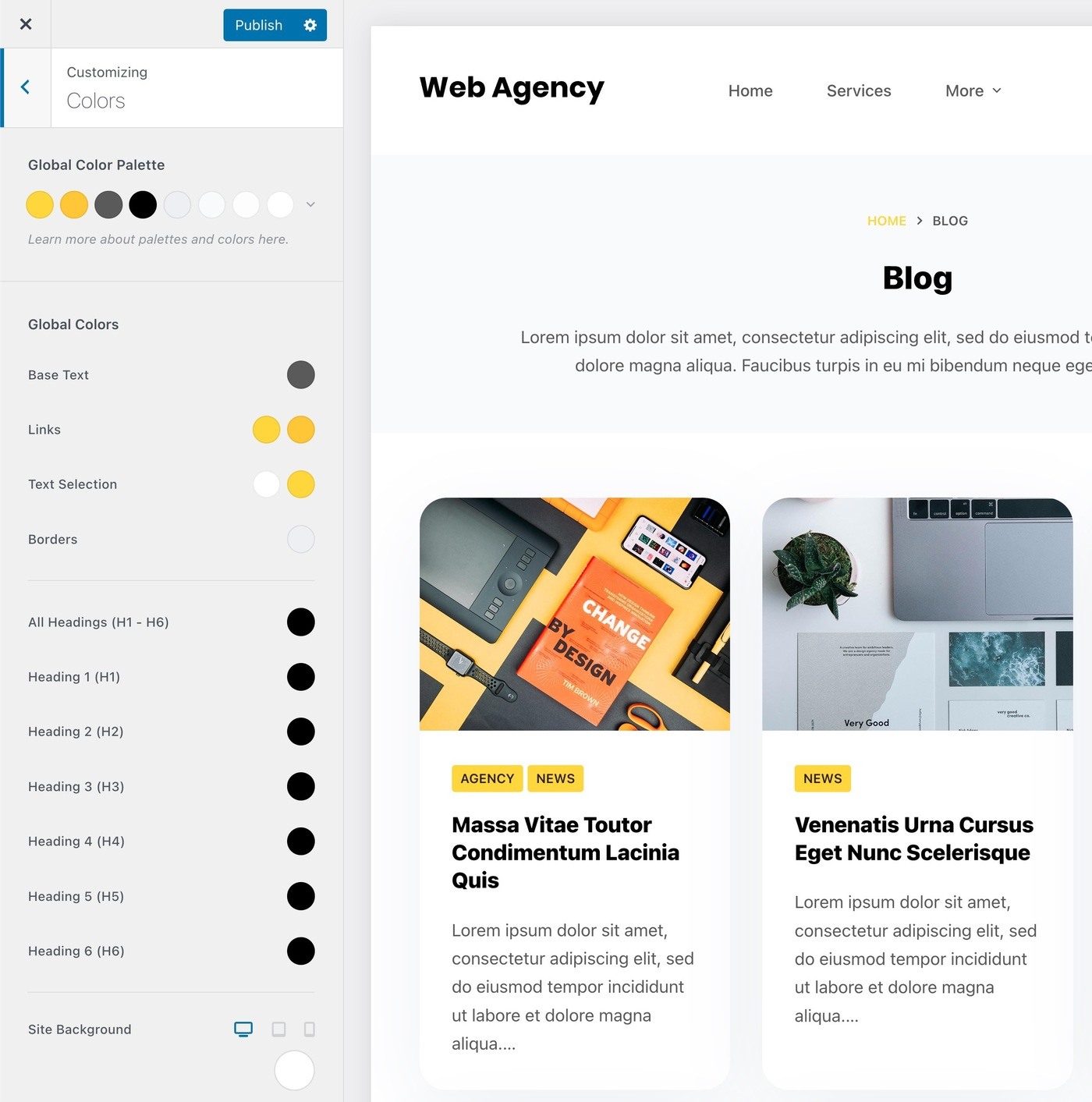
颜色
您可以设置统一的全局调色板以保持一致性。 如果需要,您可以在处理网站的特定部分时调整个别颜色。

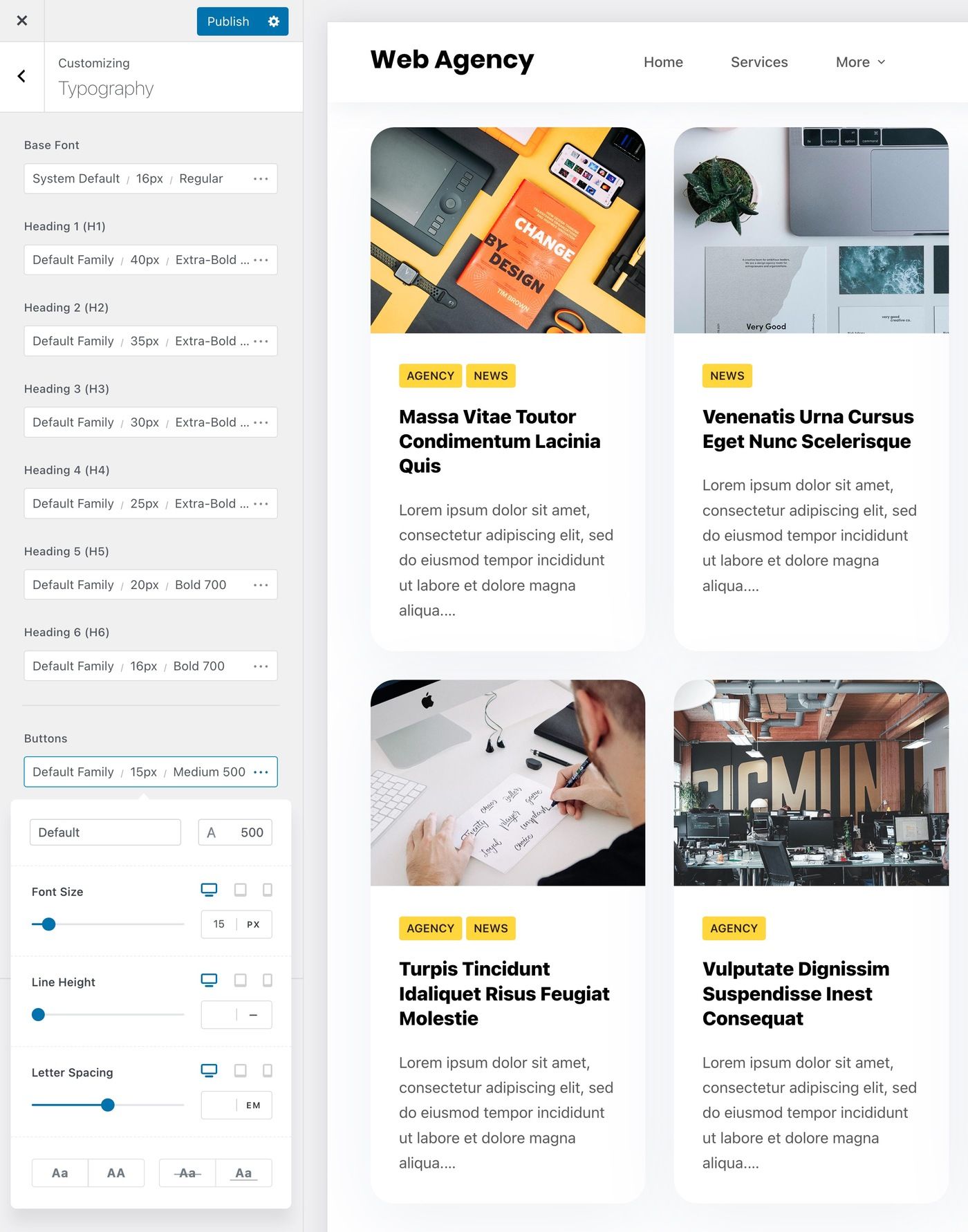
排版
为了控制排版,Blocksy 有一个很好的系统,可以让你为不同类型的文本设置排版:

您还将在其他一些区域获得排版选项,例如帖子标题、摘录和其他详细信息的专用选项。 您在上面的博客存档屏幕截图中看到了其中一些。
3. 页面级控件
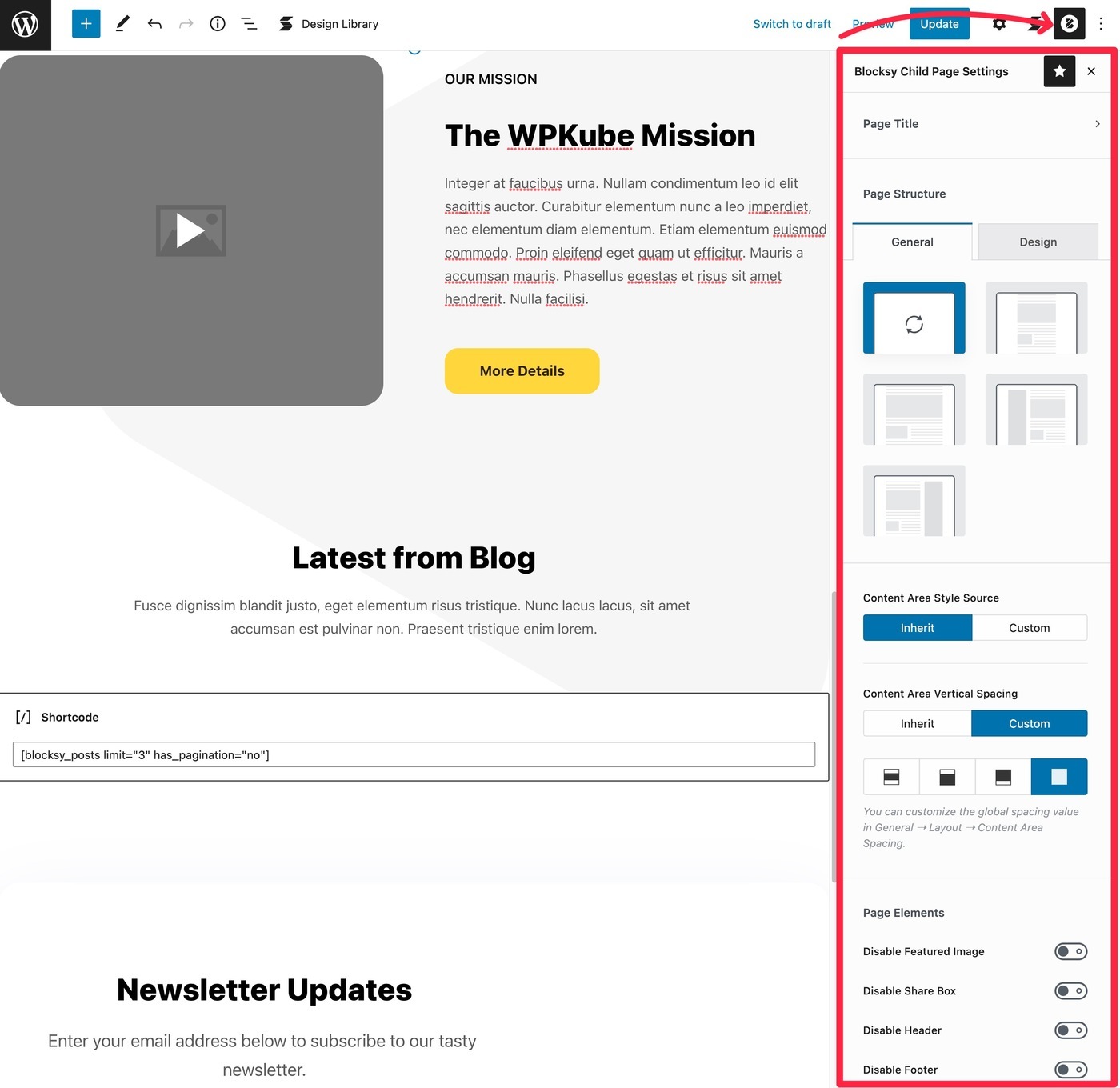
除了定制器选项之外,Blocksy 还提供详细的页面级控件,让您可以在单个级别上控制帖子/页面的布局。
这使您可以完全控制画布,这对于使用块编辑器或与页面构建器插件集成都非常有用。
您可以执行以下操作:
- 隐藏页面标题。
- 选择不同的页面布局。
- 调整背景颜色。
- 调整间距。
- 隐藏其他页面元素(特色图片、分享框、页眉或页脚)。
在这里,您可以看到所有 Blocksy 页面级控件:

4. 有条件的页眉、页脚和侧边栏(专业版)
使用 Blocksy 的免费版本,您可以完全自定义您的页眉、页脚和侧边栏……但是您的网站的每个元素只能有一个版本。
但是,使用 Blocksy Pro,您可以创建多个设计并使用条件规则来显示每个设计。 这使您可以针对站点的不同部分优化这些元素。
例如,您可以为特定帖子类型或特定类别的博客帖子创建自定义标题。 或者,您可以为匿名用户与登录用户甚至具有不同角色的用户创建不同的标头,这对于会员网站、在线商店和在线课程尤其有用。
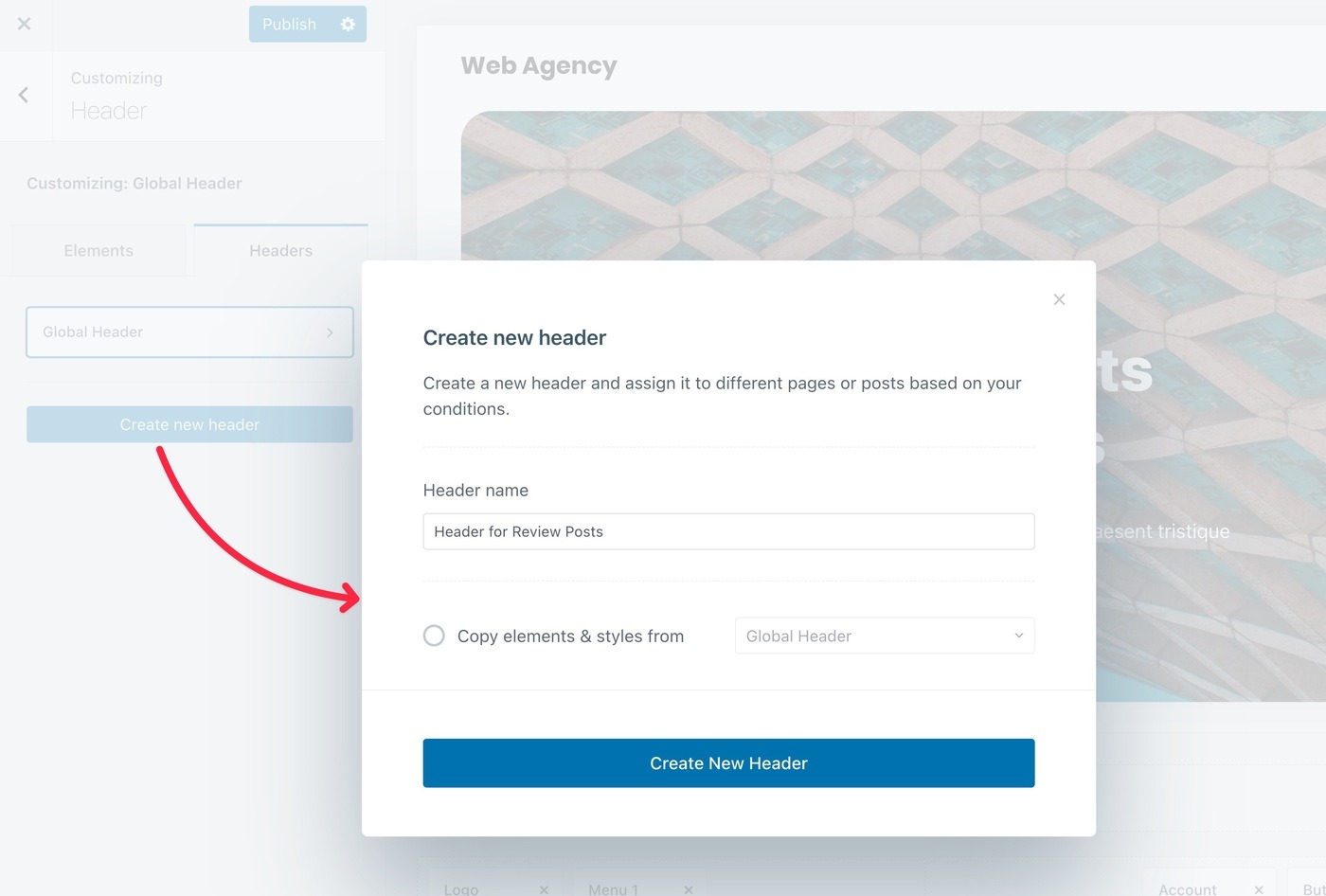
例如,对于标头,您可以选择在标头生成器中添加新标头:

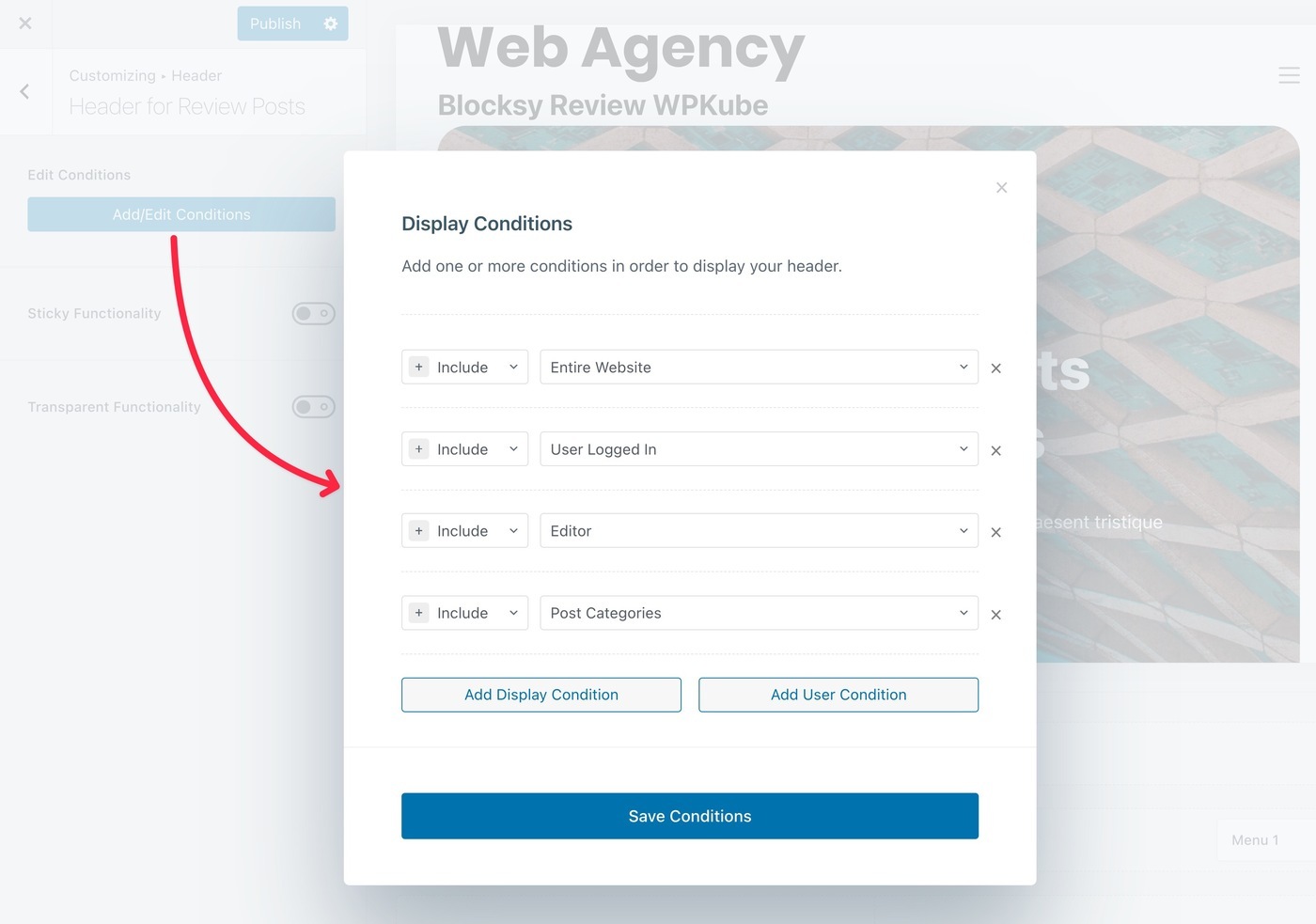
然后,您可以像创建全局标题一样设计该标题。 一个补充是您可以为该标头设置条件规则以控制何时使用它:

非常有用!
5. 自定义布局/挂钩,又名内容块(专业版)
Blocksy Content Blocks 是一项更高级的功能,可帮助您自定义站点。
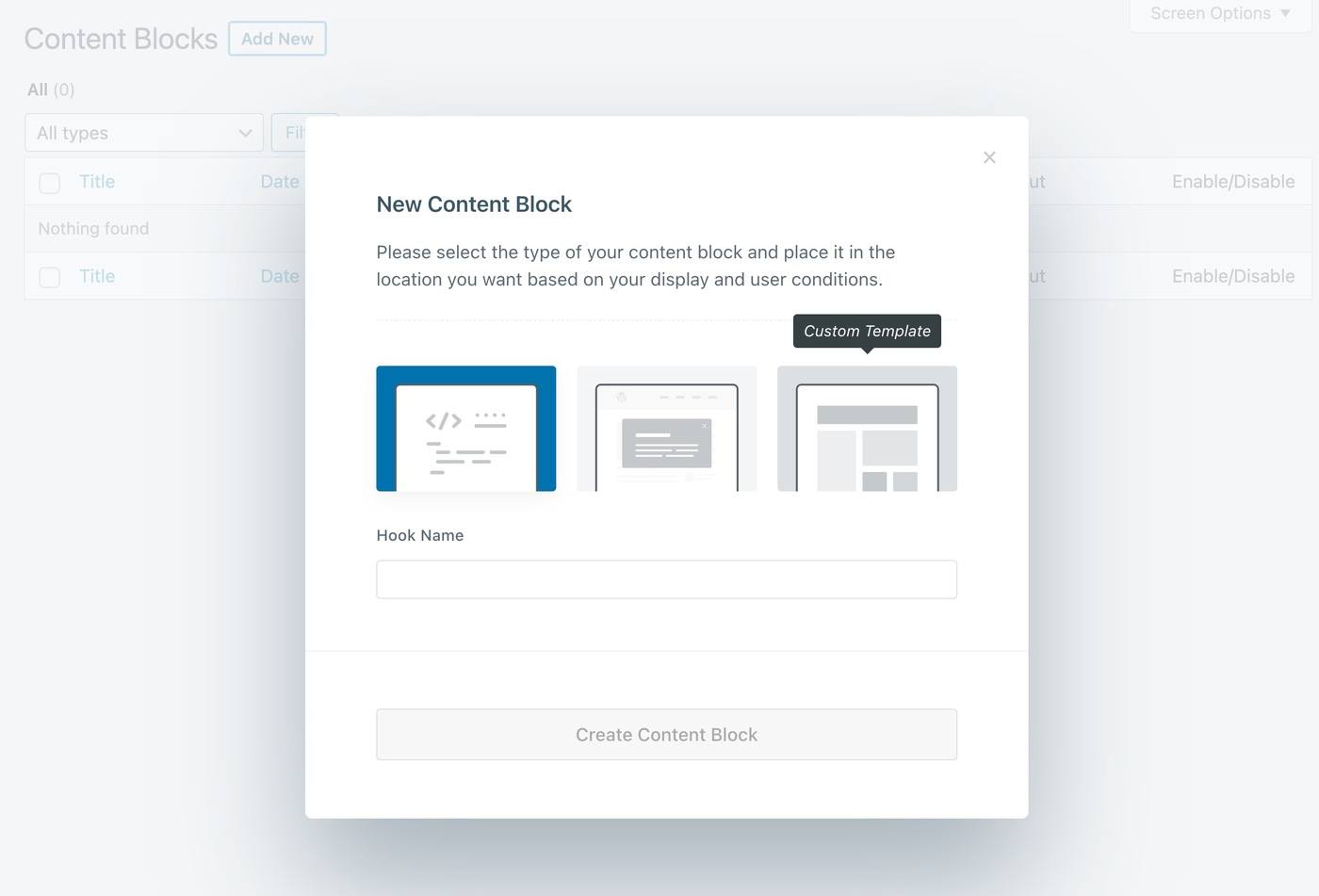
使用内容块,您可以创建三种类型的自定义设计:
- 您使用挂钩在主题的不同位置注入的自定义内容。
- 您可以在您的网站上显示的弹出窗口。
- 自定义主题模板,例如设计自定义的单篇文章模板。

如果您是临时用户,则可能不会碰这些。 但对于更高级的用户,这些可以帮助您超越自定义程序选项,而无需依赖自定义代码或第三方插件。
这里有些例子…
自定义内容
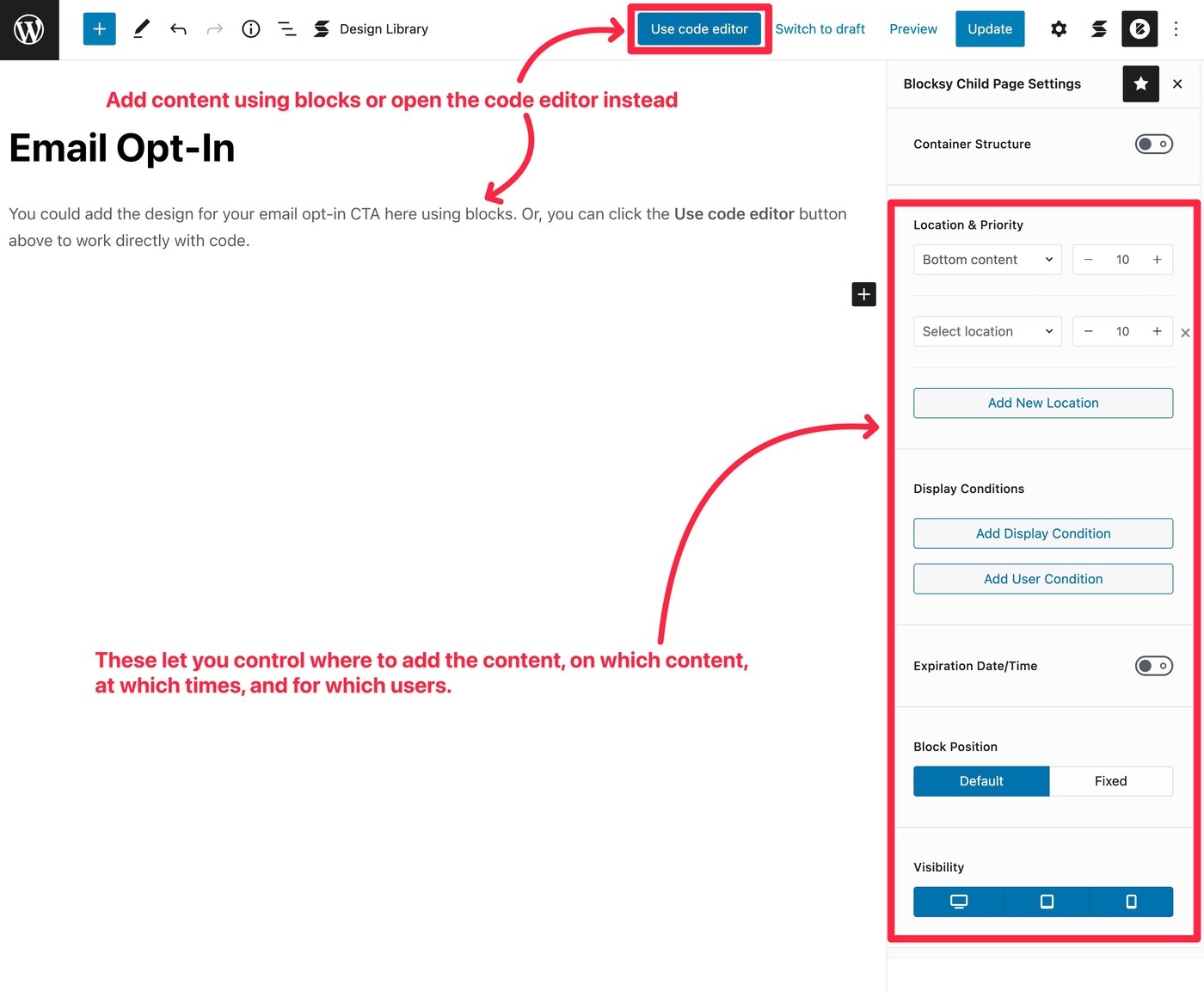
首先,假设您想在博客文章末尾添加一个电子邮件选择加入表单。 您可以通过创建自定义内容块并使用众多挂钩位置将布局插入您网站的任何位置来实现这一点。
要控制实际内容,您可以使用块编辑器或代码编辑器:

您还可以使用显示条件来控制谁可以看到块:
- 仅在特定内容上显示。 例如,某个类别的博客文章。
- 只显示给某些用户。 例如,您可以隐藏已登录用户的电子邮件选择加入表单。
- 安排它在特定时间运行。
- 隐藏在某些设备上。
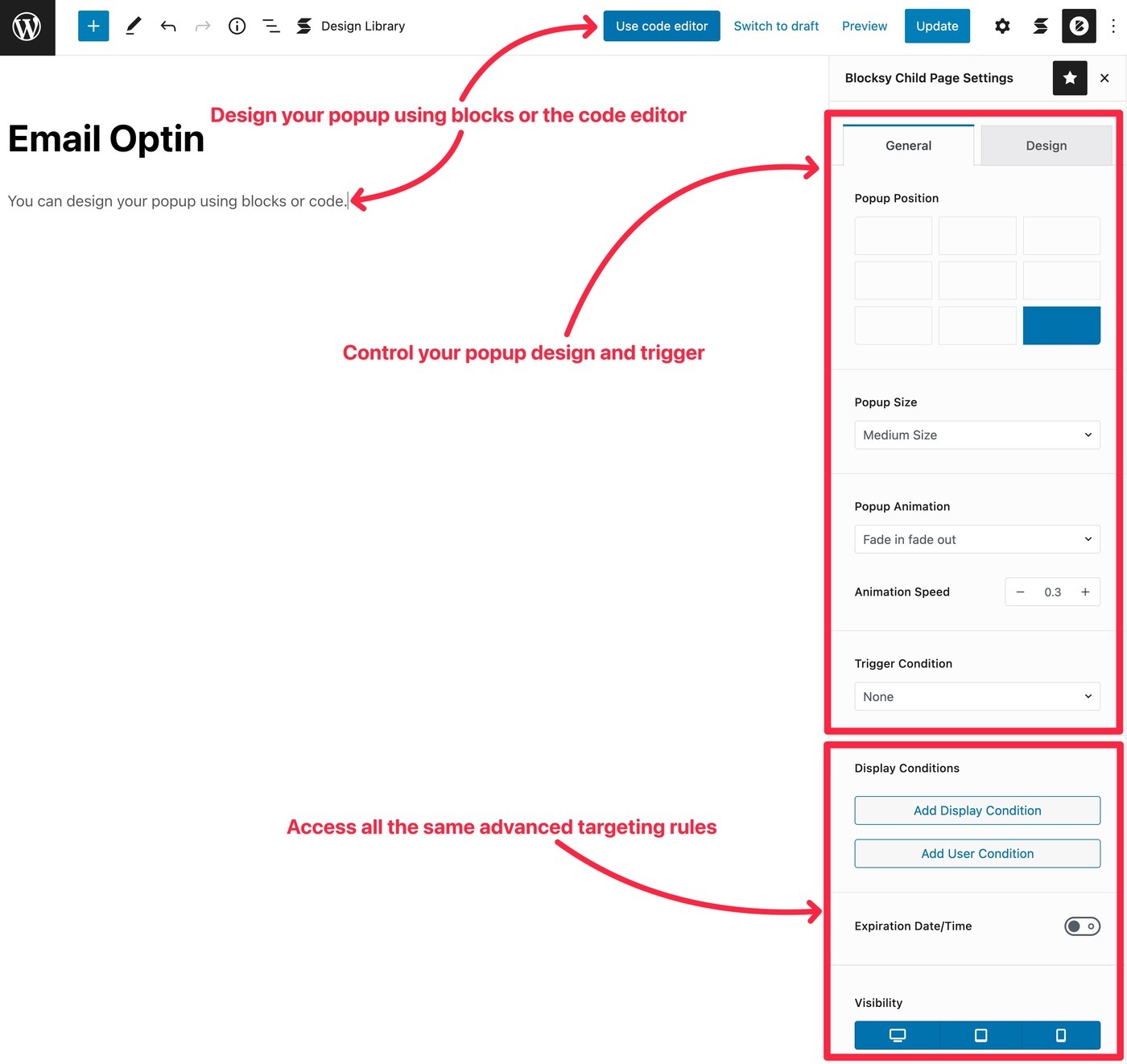
弹出窗口
使用弹出内容块,您可以获得几乎所有相同的选项。
主要区别在于您是在弹出窗口中显示内容,而不是使用挂钩位置将其注入您的网站。
您还可以选择不同的弹出位置、大小和触发器。
触发选项正是您对专用弹出插件的期望,包括页面停留时间、滚动深度,甚至退出意图:

这是一个非常独特的功能,因为大多数其他主题不提供弹出窗口作为自定义布局选项。 对于大多数用例,这可以消除使用单独的弹出插件的需要。
模板
最后,您还可以使用内容块为主题的以下区域设计自定义模板:
- 标头
- 页脚
- 单身的
- 档案
- 404页面
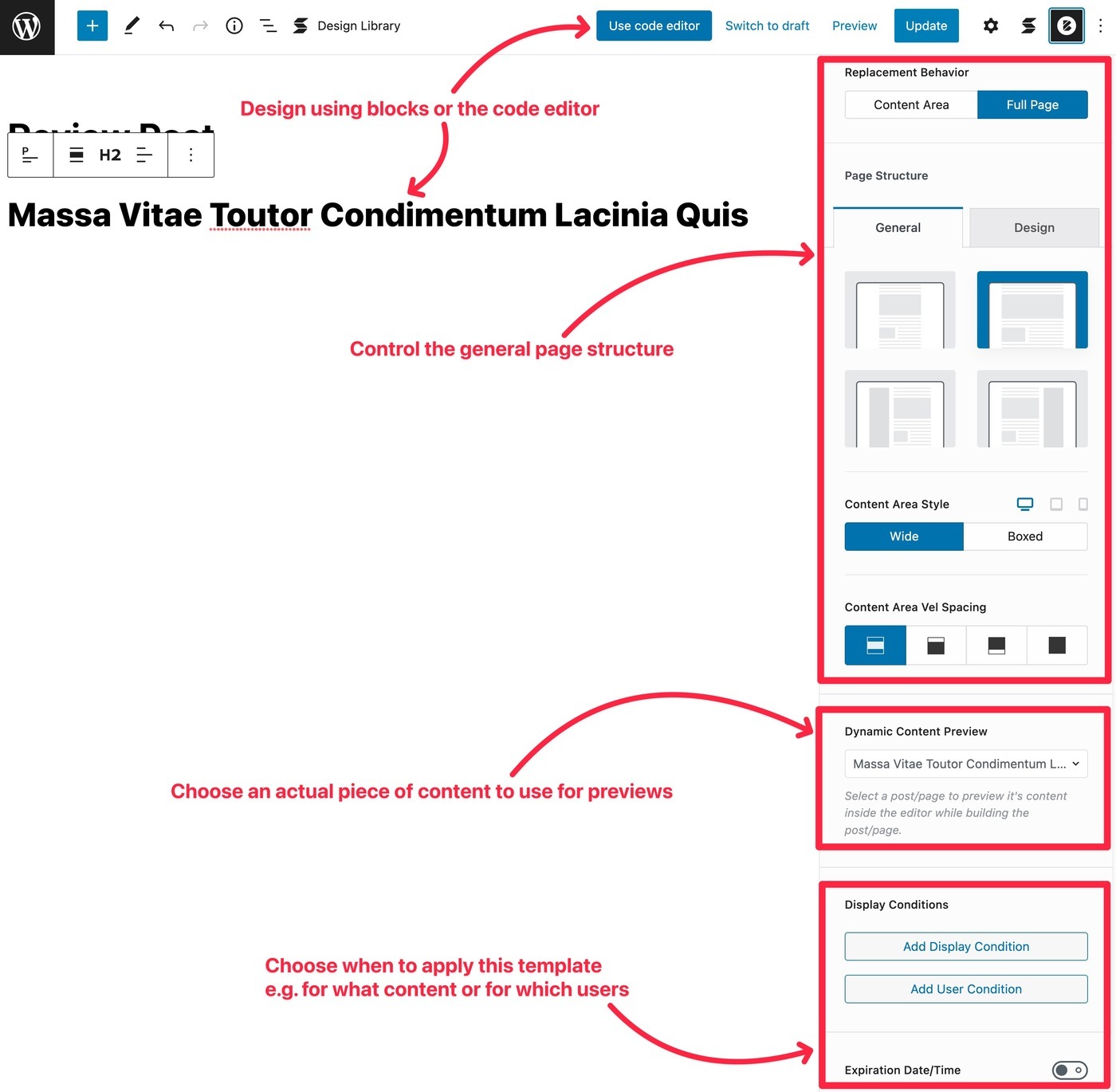
例如,您可能想对特定类别的博客文章使用不同的文章模板。
使用此功能(和本机主题块),您可以轻松地进行设置:

6. 大量其他有用的扩展
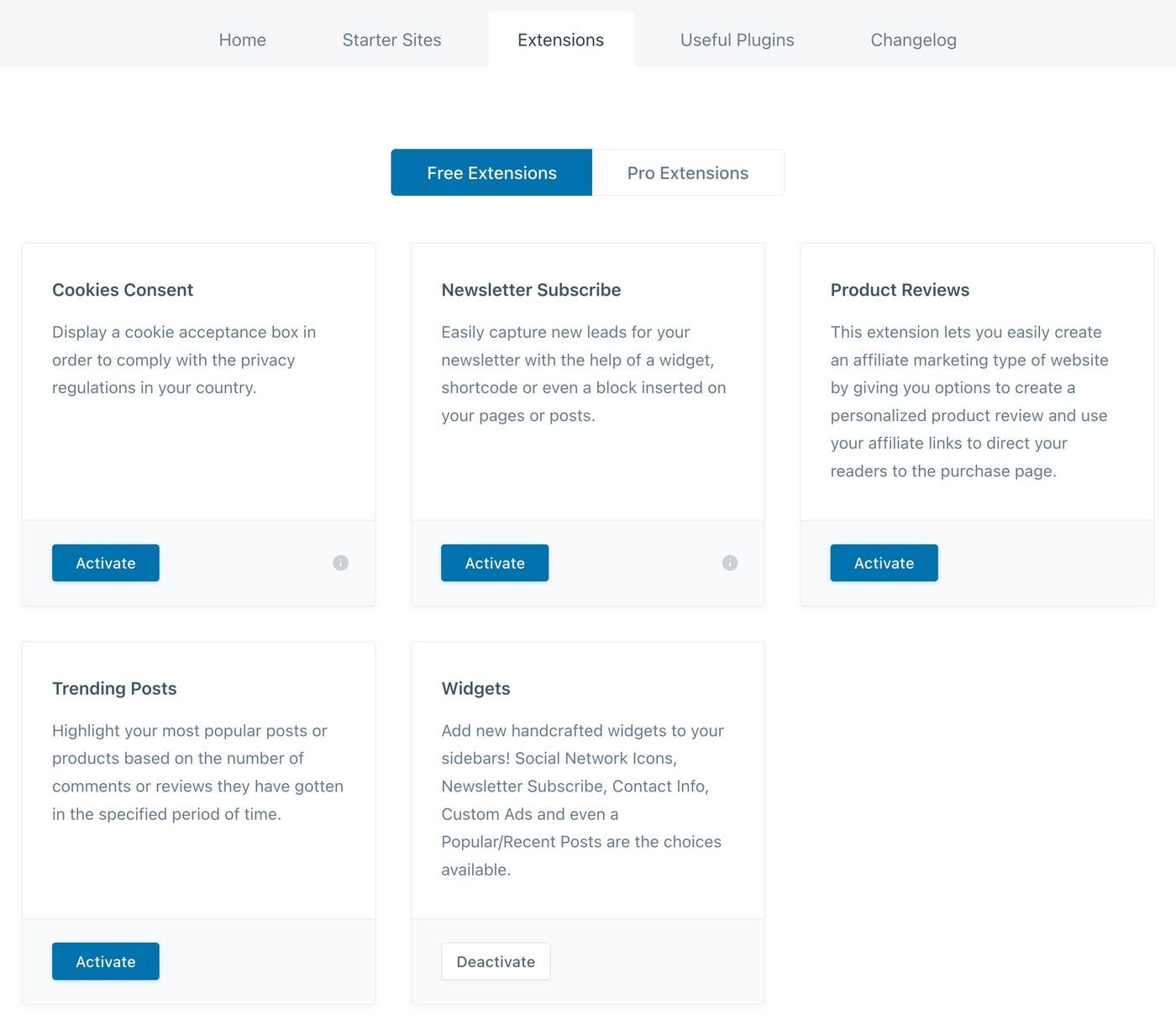
除了内容块之外,您还可以获得其他一些在其他类似主题中找不到的独特扩展。

例如,您可以获得 cookie 同意通知、时事通讯订阅和产品评论的免费扩展:

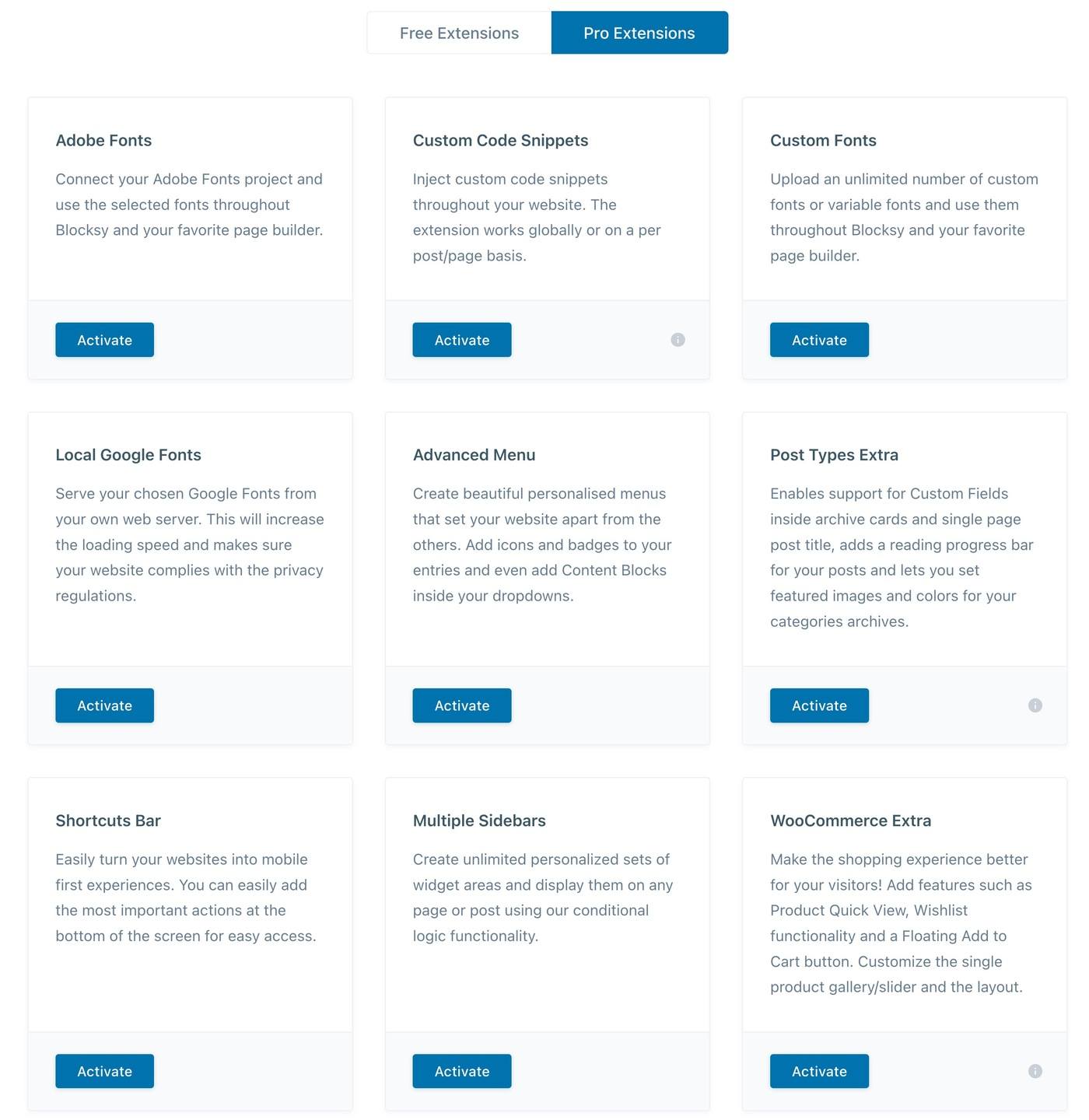
使用 Pro 选项,您可以获得自定义代码的一些高级扩展、高级菜单和更高级的 WooCommerce 支持:

我个人的最爱之一是Post Types Extra扩展,如果您要构建包含自定义字段的自定义内容站点,它会非常方便。 除了其他方便的功能(如阅读进度条)外,它还允许您在存档卡或帖子/页面标题部分中包含自定义字段的内容。
️ Blocksy 主题性能测试与其他流行选项
如果您希望您的 WordPress 网站快速加载,选择一个快速加载的主题是您可以做的最好的事情之一。
Blocksy是一个快速加载的主题。 它是轻量级的,并且具有非常优化的技术堆栈,例如仅在需要的确切页面上加载代码,而不是在整个站点范围内加载所有内容。
不过,为了了解它有多快,我对 Blocksy及其一些主要竞争对手进行了一些性能测试。
所有这些测试都仅针对全新安装的裸主题。 虽然这不是一个非常现实的现实世界场景,但我认为这是比较不同主题的最公平方式,它可以让您很好地了解主题的基本“权重”。
以下是各种流行主题的权重:
总体而言,您可以看到 Blocksy 与其他一些流行的轻量级主题一样快。 与 Divi 或 Avada 等较重的主题相比,它要快得多。
块状定价
核心 Blocksy 主题可在 WordPress.org 免费获得。
即使只有免费主题,您也已经可以访问大量自定义选项和几个可导入的演示站点。
如果您想添加更多功能,您可以购买 Blocksy Pro,这是一个附加插件,您可以在 Blocksy 主题旁边安装它。
您可以在定价页面上看到 Blocksy free 与 Pro 之间的全部功能差异,但这里有一些最值得注意的新增功能:
- 内容块(挂钩)和自定义布局
- 多个条件页眉、页脚和侧边栏(而不是对整个网站使用相同的内容)
- 超级菜单支持
- 更高级的 WooCommerce 功能,例如画布外过滤器、浮动购物车等
您可以按年或终身订阅的方式购买 Blocksy Pro。
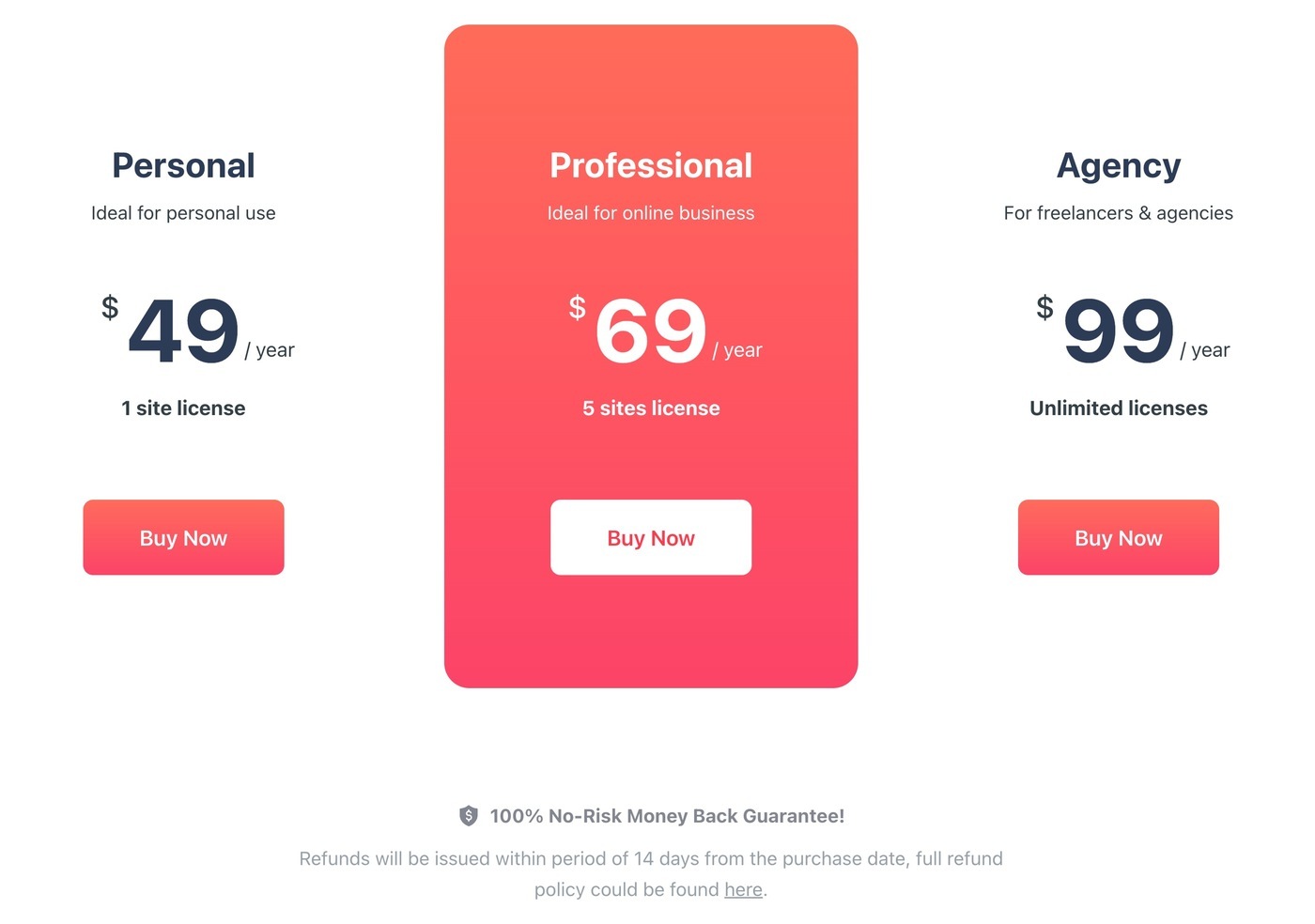
共有三种不同的定价计划——唯一的区别是您可以使用 Blocksy 主题的网站数量:
- 个人– 1 个站点 – 每年 49 美元或终身支持和更新 149 美元。
- 专业– 5 个站点 – 每年 69 美元或终身支持和更新 199 美元。
- 代理商——无限站点——每年 99 美元或终身支持和更新 299 美元。

注意 – Blocksy 使用 Freemius 进行许可,因此严格执行站点限制。
使用我们的 Blocksy 主题优惠券省钱
如果您没有阅读我们的 Blocksy 评论,以上所有这些价格都是您要支付的价格。 但既然你在这里,你会很高兴知道我们协商了一个独家 Blocksy 折扣代码。
使用我们的 Blocksy 优惠券代码,您将获得任何 Blocksy 计划的 10% 折扣。
代码: WPKUBE10
以下是应用我们的 Blocksy 折扣代码后的价格:
- 个人– 1 个站点 – 每年 44.10 美元或终身支持和更新 134.10 美元。
- 专业– 5 个站点 – 每年 62.10 美元或终身支持和更新 179.10 美元。
- 代理商——无限站点——每年 89.10 美元或终身支持和更新 269.10 美元。
Blocksy 主题的优点和缺点
现在您已经了解了 Blocksy 主题,让我们回顾一下使用 Blocksy 的一些优缺点……
优点
- 快速性能– Blocksy 的轻量级设计和智能资产加载可帮助您构建快速加载的站点。
- 漂亮的演示站点——Blocksy 的所有演示站点看起来都很棒,设计简洁、现代。
- 超级菜单支持——Blocksy Pro 提供内置的超级菜单支持,这是一些类似主题所缺乏的。
- 单站点使用便宜——单个站点的年度许可为 49 美元,如果您只需要用于单个站点,Blocksy 比其他类似主题便宜一些。
- 自定义布局(包括弹出窗口)——Blocksy 为高级用户提供了强大的自定义布局功能。 弹出选项也是独一无二的,在大多数类似的主题中都找不到。
- 出色的 WooCommerce 功能– 如果您正在建立电子商务商店,Blocksy Pro 包括大量高级 WooCommerce 功能,例如产品愿望清单、浮动购物车、快速查看、画布外过滤器等。
- 独特的扩展——Blocksy 的扩展在该领域非常独特,并提供非常方便的功能,例如 cookie 同意通知和产品评论框。
- 有条件的页眉、页脚和侧边栏——您可以使用它们为您的用户创造更好、更个性化的体验。
缺点
- 可导入的演示站点数量有限——与该领域的其他主题相比,Blocksy 可导入的演示站点数量有限。 Blocksy 只有 ~25,而像 Astra 这样的主题有 200+,而其他类似的主题通常至少有 60+。
- 无限制站点使用更昂贵——虽然 Blocksy 在单个站点上使用便宜,但其无限制许可比同类主题贵一点。 Blocksy 的无限年费为 99 美元,而 Astra 和 GeneratePress 只需 59 美元。
- 没有高级 LMS 集成——如果您正在构建在线课程,Blocksy 不提供高级 LMS 插件集成,例如 Astra 或 Kadence Theme 等主题。
最佳 Blocksy 主题替代品
虽然我认为 Blocksy 是一个很棒的主题,但也有许多优质的 Blocksy 替代品使用相同的轻量级、多用途方法。
我已经提到了其中的几个主题,但让我们把它们放在一起……
如果您喜欢这种方法但也想考虑其他选择,我建议您查看以下主题:
- Astra – 有史以来最受欢迎的非默认主题。 有大量的入门站点和大量的可定制性。 在我们的 Astra 评论中了解更多信息。
- GeneratePress——设法比 Blocksy更轻量级。 还有一些用于自定义布局/挂钩的高级功能,甚至还有一个完整的基于块的主题构建器。 在我们的 GeneratePress 评论中了解更多信息。
- Kadence Theme – 一个更新的选项,带有大量自定义选项、强大的自定义布局工具和漂亮的演示站点。 在我们的 Kadence 主题评论中了解更多信息。
- Neve——另一个非常轻量级的选择。 它拥有 80 多个演示站点和灵活的定制器选项的可靠集合。
老实说,这些主题中的任何一个都将是您网站的绝佳选择,包括 Blocksy。
这实际上仅取决于您的预算、您更喜欢哪些入门站点以及您可能需要的任何特定自定义选项(例如,您绝对必须使用的某种类型的画布标题)。
Blocksy 评论常见问题解答
为了完成我们的 Blocksy 主题回顾,让我们回顾一些常见问题……
Blocksy 是最快的 WordPress 主题之一,具有轻量级代码和通过 Webpack 优化的资产加载。
Blocksy 核心主题可在 WordPress.org 上 100% 免费使用。 如果您想为主题添加更多功能,您可以购买 Blocksy Pro 附加插件。
不——Blocksy 是一个轻量级的 WordPress 主题——它没有自己的内置页面构建器。 但是,它与流行的页面构建器插件以及本机 WordPress 编辑器搭配得很好。
Blocksy 主题与 Elementor 配合得很好,许多 Blocky 的可导入演示站点都提供 Elementor 版本以便于定制。
是的——您可以在 WordPress.com 上使用 Blocksy,但前提是您要为 WordPress.com 商业版或电子商务版付费。 您需要其中一个计划才能安装自定义主题和插件,例如 Blocksy 和 Blocksy Pro 附加组件。
最后的想法:你应该使用 Blocksy 主题吗?
总的来说,如果您喜欢轻量级、多用途的方法,那么 Blocksy 是一个出色的 WordPress 主题,这是目前许多主题正在使用的方法。
对我来说,主要缺点是它的预建入门站点选择有限,而且无限站点许可证的价格略高于平均水平。
这些绝不是交易破坏者,另一方面,Blocksy有很多值得喜爱的地方。
首先,虽然演示站点数量有限,但质量非常好,每个演示站点看起来都很棒。
二是性能优良。 除了轻量级、干净的代码之外,Blocksy 还使用 Webpack 等技术仅加载您需要的确切功能的代码,而不是使用您不使用的功能的代码来膨胀您的站点。
最后,您在本机 WordPress 定制器中获得了大量选项,包括拖放式页眉/页脚构建器等不错的功能。
对于更高级的用户,您还可以使用块功能使用自定义布局自定义您的站点,甚至包括使用块编辑器设计您自己的主题模板。
Blocksy 还为所有这些自定义布局提供了非常强大的条件规则,让您可以定位特定的内容、用户、时间等。
总的来说,我认为 Blocksy 绝对值得在“轻量级、多用途”WordPress 主题空间中占据一席之地。
如果您确实使用 Blocksy,请务必使用我们独家的 Blocksy 折扣代码以节省 10% 的订单费用。
单击下面的按钮转到 Blocksy,然后输入优惠券代码WPKUBE10 。
访问 Blocksy
