诚实的想法 + 利弊 (2022)
已发表: 2022-01-30考虑在您的 WordPress 网站上使用 Beaver Builder? 在我们动手操作的 Beaver Builder 评论中,我们将帮助您确定这个流行的页面构建器是否适合您。
Beaver Builder 是最成熟的 WordPress 页面构建器之一。 使用它的可视化拖放界面,您可以快速创建美观的设计,而无需编写任何代码。
借助其 Beaver Themer 扩展,您还可以超越设计单个页面并为主题的页眉、页脚、单个帖子布局和帖子列表布局(存档)制作模板。
通常,Beaver Builder 专注于很好地确定页面构建器的核心功能并创建坚如磐石的界面。 就开箱即用的优化而言,它也是最轻量级的页面构建器之一,从性能角度来看这非常棒。
然而,虽然 Beaver Builder 有很多值得喜欢的地方,但它并不完美,它缺乏其他流行的构建器(如 Elementor 和 Divi)所提供的功能、设计选项和模板。
总体而言,Beaver Builder 对于某些类型的用户来说可能是一个不错的选择,但其他人可能会更好地使用其他构建器。
在我们的 Beaver Builder 评论中,我将帮助您了解哪种方案最适合您。 这是我将介绍的所有内容:

️ Beaver Builder 评论:探索主要功能
为了开始我们的 Beaver Builder 评论,让我们回顾一下 Beaver Builder 的工作原理及其一些最有用的功能。
但首先,值得注意的是,开发人员主持了一个功能齐全的 Beaver Builder 演示。 因此,如果您想亲自查看这些功能,可以前往此处。
可视化拖放生成器
Beaver Builder 的核心是它的可视化拖放式构建器。 这就是让您无需编写任何代码即可创建自己的自定义设计的原因。
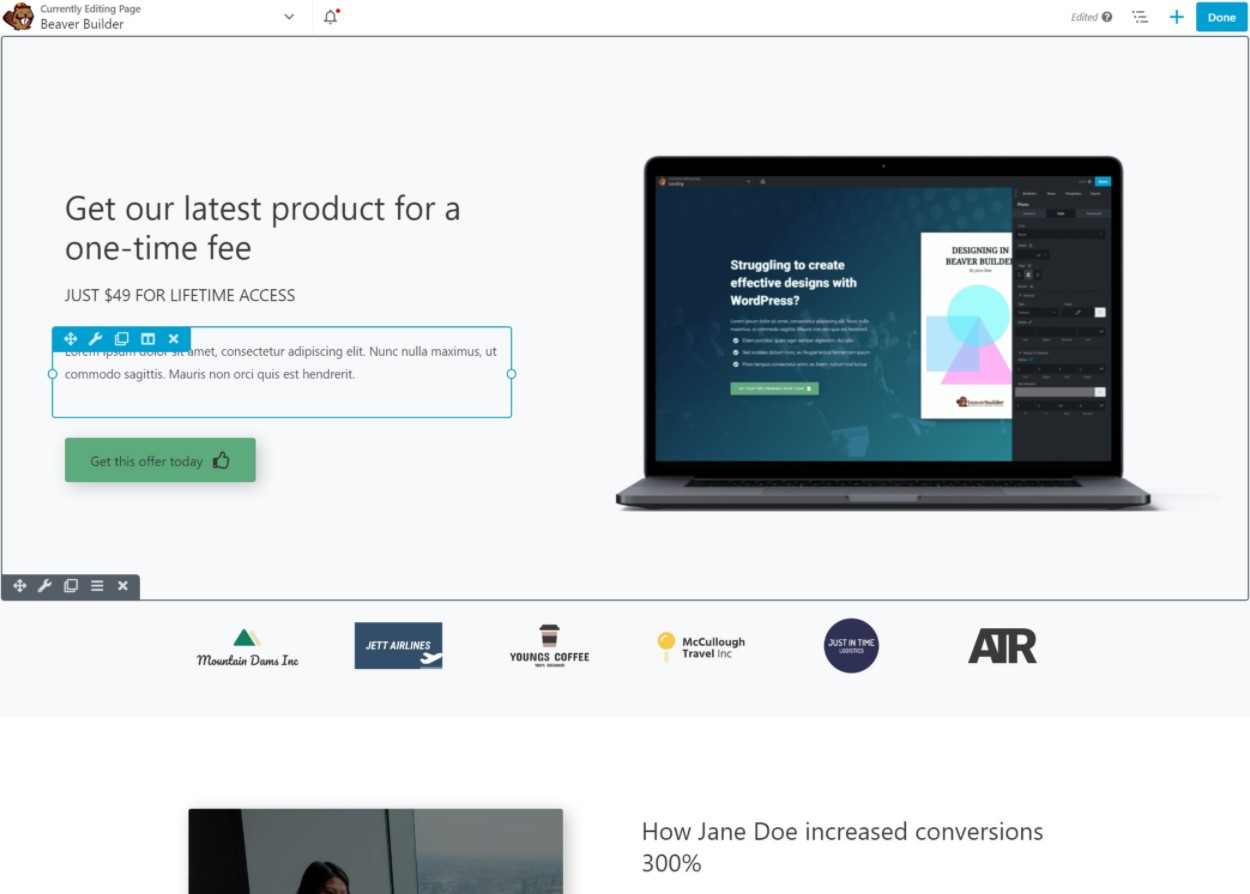
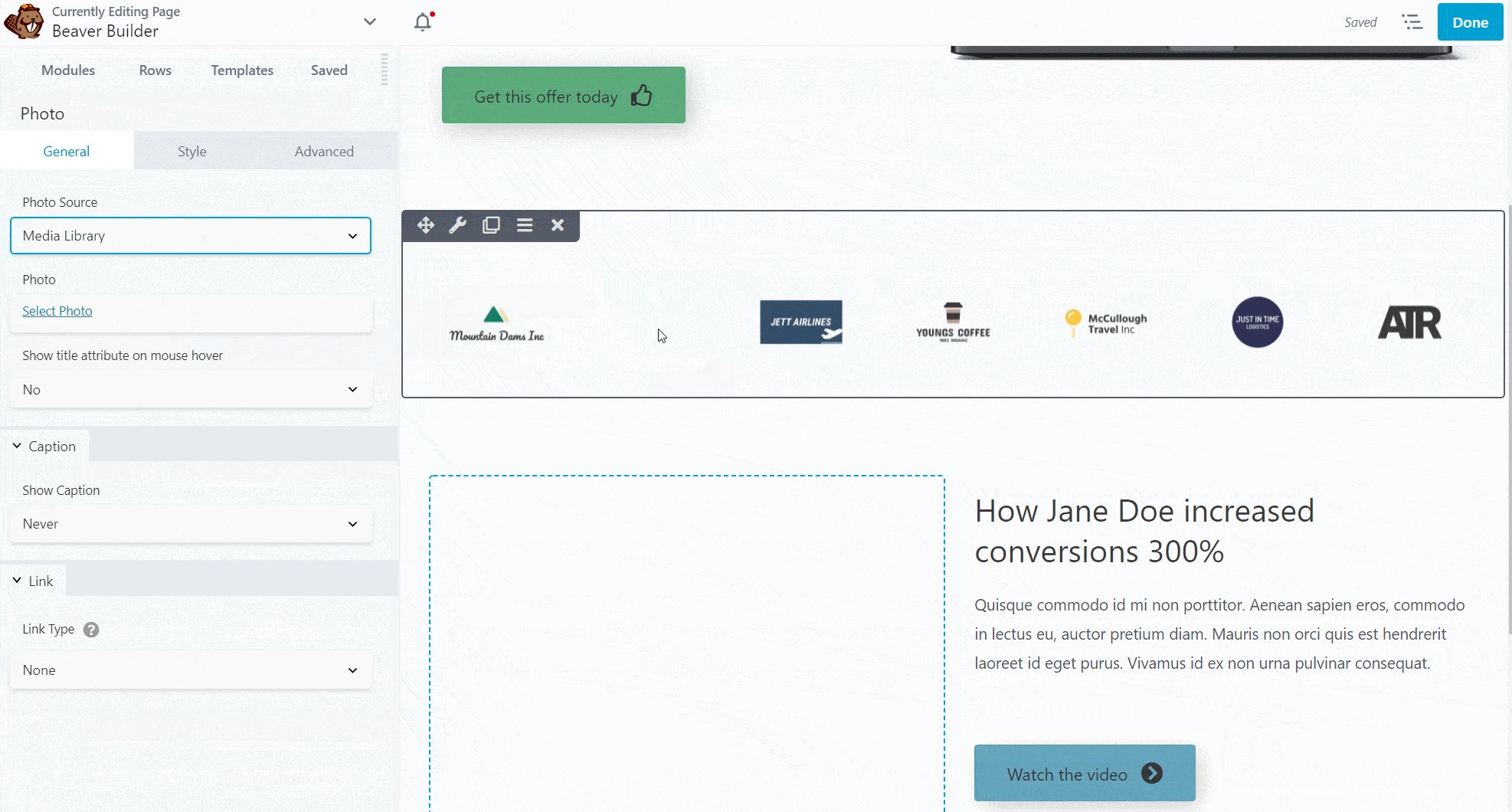
当您第一次打开 Beaver Builder 时,您会看到设计的全宽预览以及顶部的工具栏:

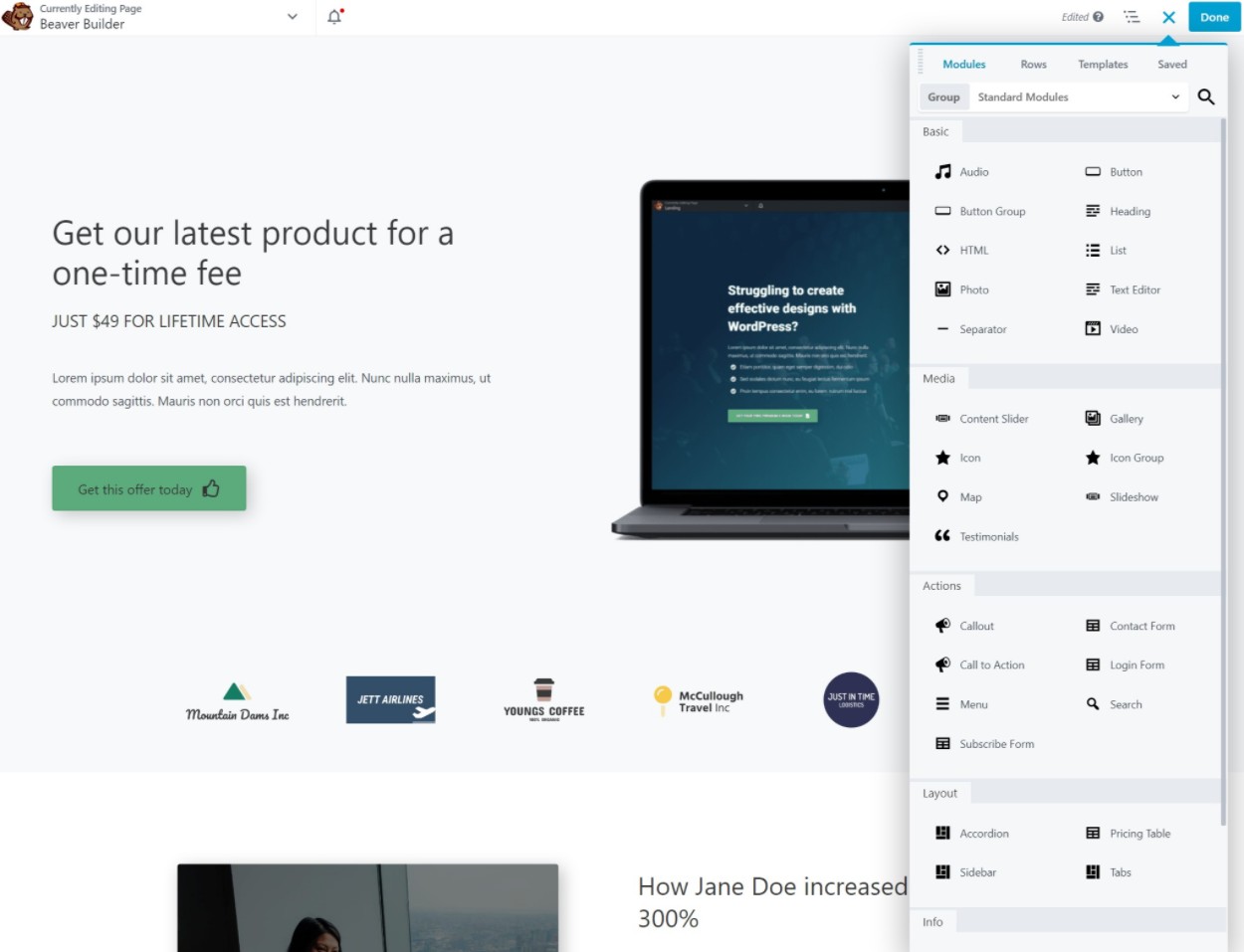
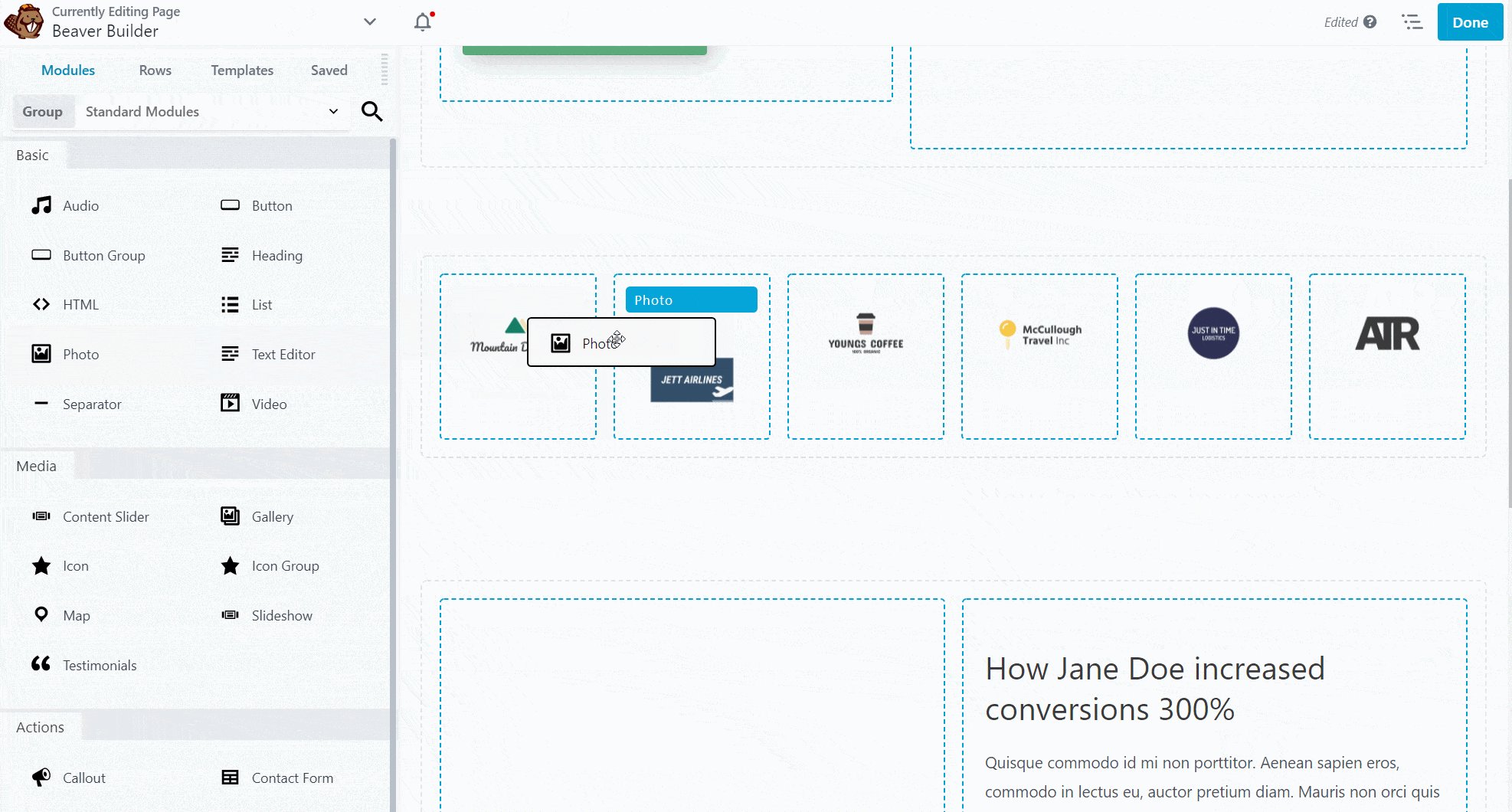
要添加新模块或模板,您可以单击加号图标以展开菜单。 要将模块添加到页面,您只需将其拖动到您希望它出现的位置:

Beaver Builder 与几乎所有其他页面构建器一样,具有三种类型的页面元素:
- 行- 这些让您可以将页面水平划分为多个部分。
- 列——这些列在行内,让您可以将一行垂直划分为一列或多列。
- 模块——这些让您可以实际向页面添加内容。 您将它们放在行/列中。 您将获得针对不同类型内容的专用模块,例如按钮、图像、视频、表单等。
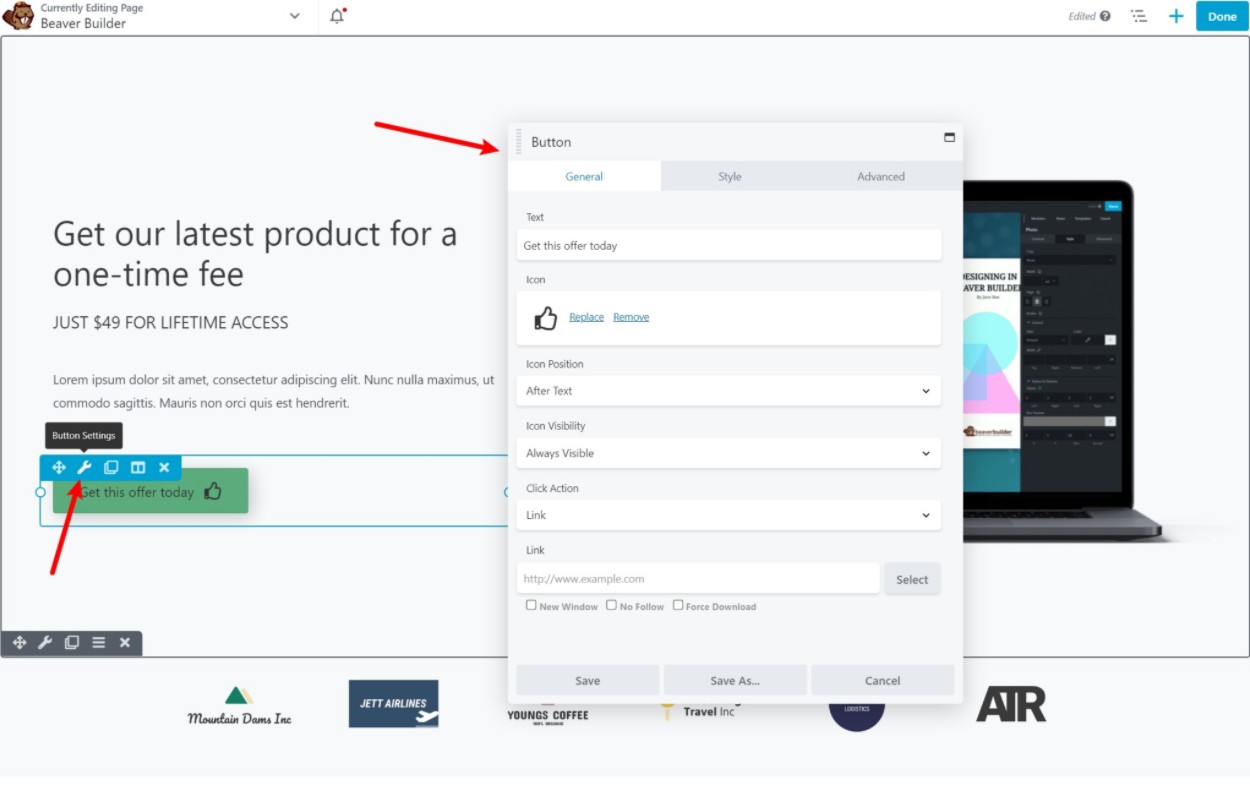
对于任何元素,您可以单击它以打开其设置。 在这里,您可以完全控制设计、间距、内容等等:

对于文本内容,您也可以单击页面并输入 - 您无需打开完整设置即可编辑文本(但如果您愿意,也可以这样做)。 Beaver Builder 还提供了一个可靠的键盘快捷键列表,可用于加快工作流程。
这就是基本思想! 我将重点介绍一些我喜欢的具体事物。 但总的来说,Beaver Builder 的一大优点是它的编辑器非常快速且无故障(视觉构建器并非总是如此)。
哦,还有一件好事 - Beaver Builder 还支持暗模式!

可定制的界面
Beaver Builder 的一个非常好的事情是您可以根据自己的喜好自定义界面布局,这是许多其他页面构建器不允许您做的事情。
例如,如果您希望有一个固定的侧边栏,您只需将设置面板拖动到屏幕的任一侧,Beaver Builder 就会使其固定并始终在该位置可见:

如果要切换回全屏预览和弹出设置菜单,只需将其拖回屏幕中间即可。
简单的布局选项
我喜欢 Beaver Builder 的另一件事是它可以轻松控制您的布局。
对于许多其他页面构建器,您需要在开始添加内容元素之前配置行/列布局。 但是使用 Beaver Builder,您只需将一个模块拖到另一个模块旁边即可自动创建一个新列:

这是一件小事,但我发现这对于快速创建布局非常方便。
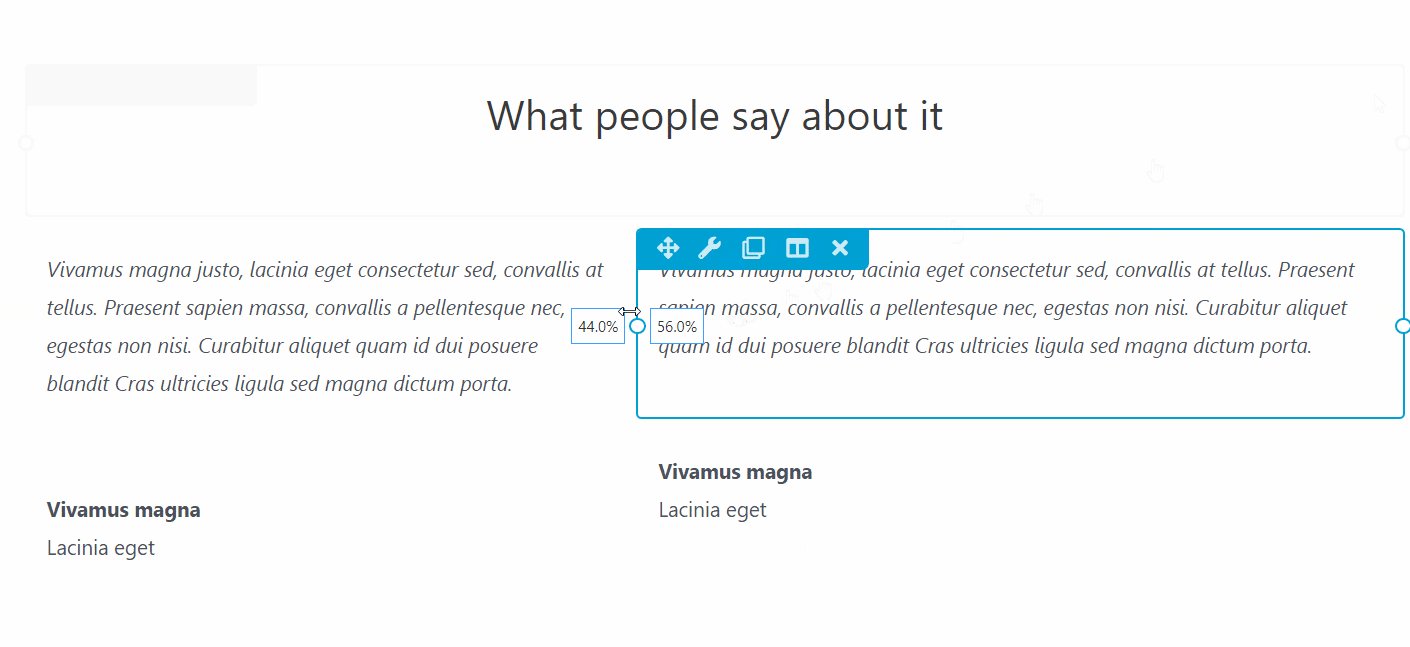
您还可以使用拖放来调整列宽,这意味着您无需打开完整设置来调整宽度:

响应式设计
您使用 Beaver Builder 创建的所有设计默认情况下都是响应式的,这意味着它们会自动调整用户是在台式机、平板电脑还是移动设备上浏览。
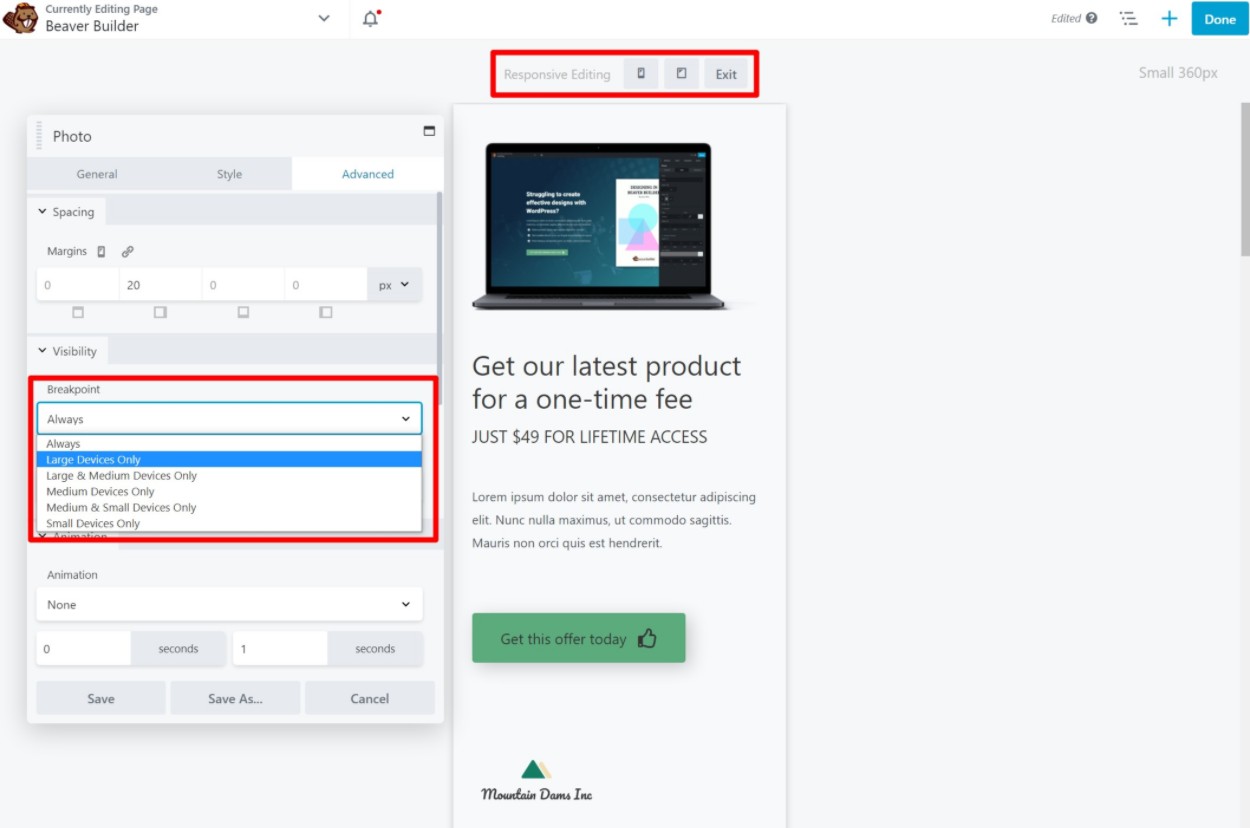
但是,如果您想要更多控制权,Beaver Builder 还包括响应式编辑模式,可让您对特定设备进行更改,包括:
- 更改字体大小和排版。
- 隐藏某些行、列或模块。
当您进行这些更改时,您将能够看到您的设计在不同设备上的外观:

您还可以为移动设备和平板设备自定义响应式断点。
条件元素显示
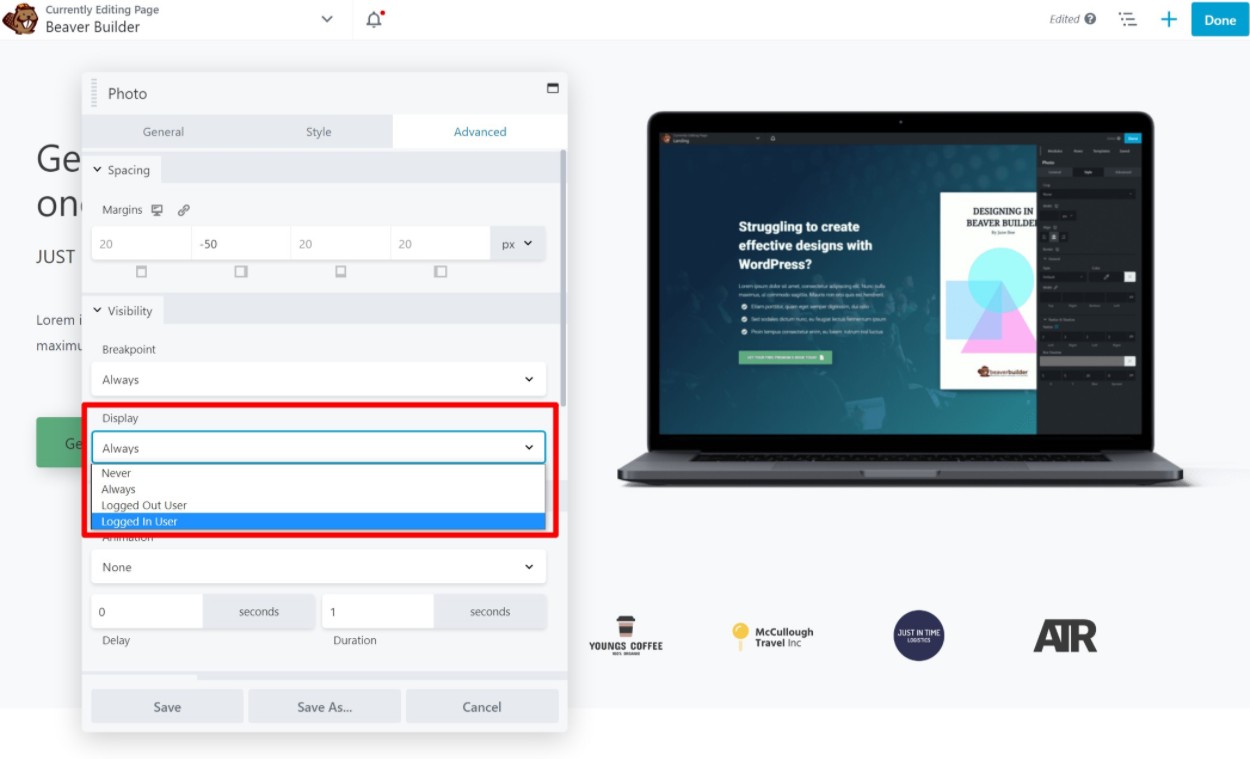
除了响应式设计,Beaver Builder 还允许您使用其他条件规则来控制是否显示某些行或模块。
一个独特的选项是您可以根据访问者的登录状态显示/隐藏内容,这样您就可以创建简单的会员网站,而无需像 MemberPress 或 MemberMouse 这样的专用会员插件:

海狸生成器模板
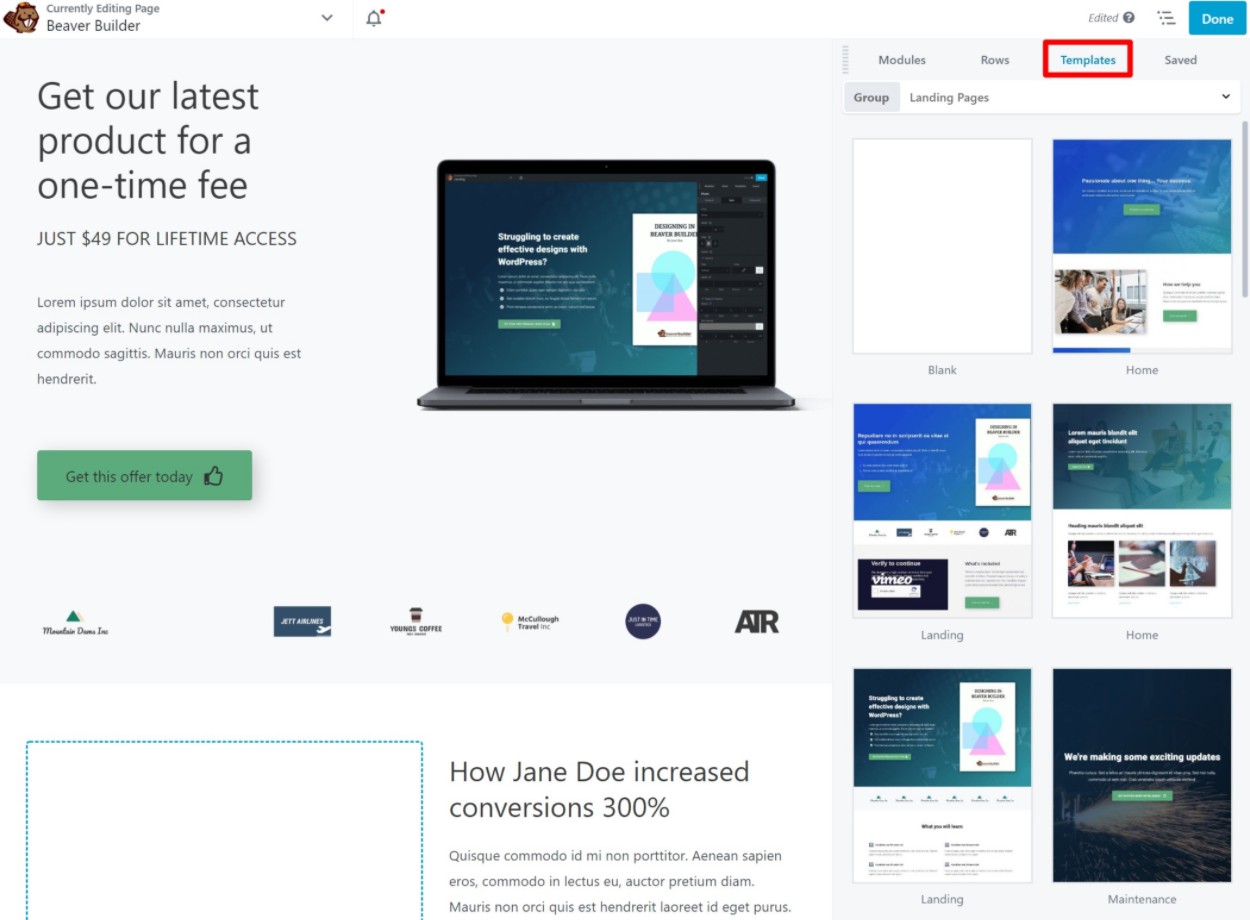
如果您不想从头开始创建设计,Beaver Builder 确实包含一些用于登录页面和内容页面的预构建模板。

虽然有模板很好,但 Beaver Builder 的模板选择比其他工具(如 Elementor 和 Divi)要有限得多。 模板绝对不是 Beaver Builder 的强项。
不过,一件好事是您可以将自己的模板保存到库中,以便以后重复使用。 您还可以使用开发人员的 Assistant Pro 插件将模板保存到云端,以便您可以轻松地在其他网站上重复使用它们。
CSS 和 JavaScript 编辑器
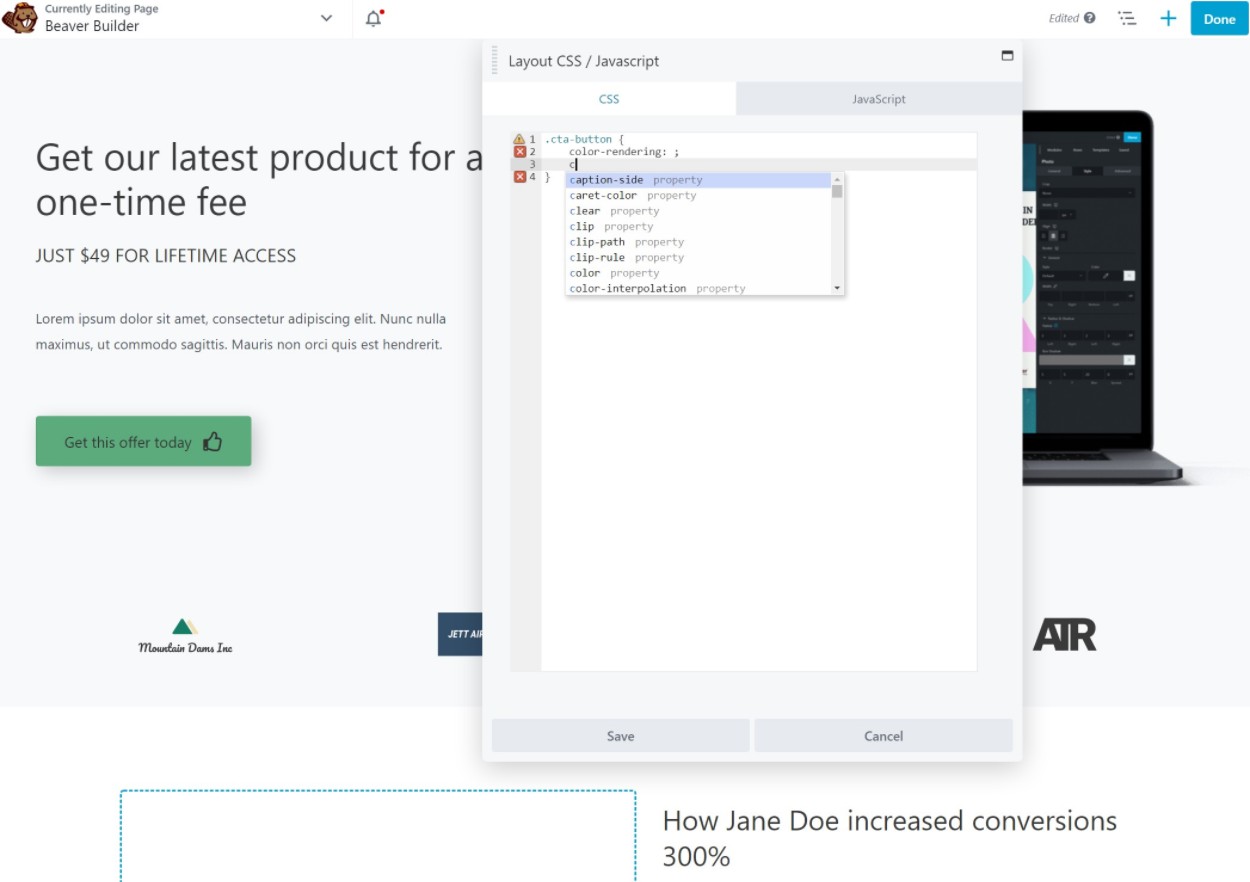
对于更高级的用户,Beaver Builder 可以通过包含基本验证和建议的专用编辑器轻松地将自定义 CSS 或 JavaScript 添加到您的设计中:

您还可以将 CSS 类添加到特定的行或模块以应用您的 CSS。
但是,您不能将自定义 CSS 直接添加到 Elementor Pro 允许的模块中。
如果您在自定义 CSS 方面需要一些帮助,Beaver Builder 还可以使用我们在此处查看的 CSS Hero 插件。
主题生成器
核心 Beaver Builder 插件是一个页面构建器,这意味着您可以使用它来设计单个帖子和页面。
但是,使用官方 Beaver Themer 扩展,您可以使用相同的可视化构建器界面来设计您的主题模板,包括:
- 标题
- 页脚
- 单一的——例如,您的部分/所有博客文章使用的设计(或自定义文章类型)。
- 档案——例如列出您的博客文章(或自定义文章类型)的页面。
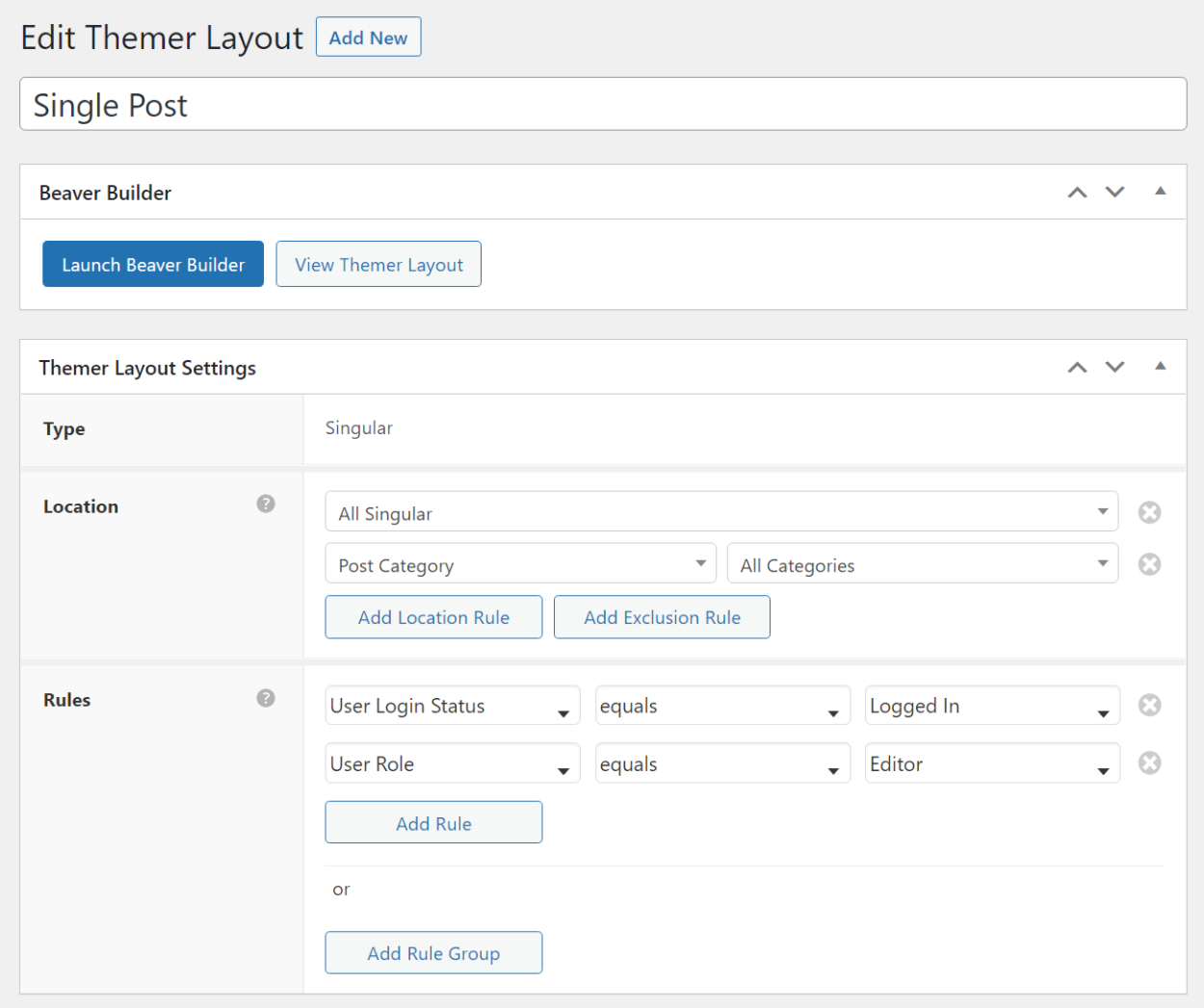
创建模板时,您可以使用规则来控制应用该模板的位置。 这些规则非常灵活,我认为 Beaver Themer 做得很好。 您可以根据帖子详细信息、用户详细信息(例如登录状态或用户角色)、作者等有条件地应用模板

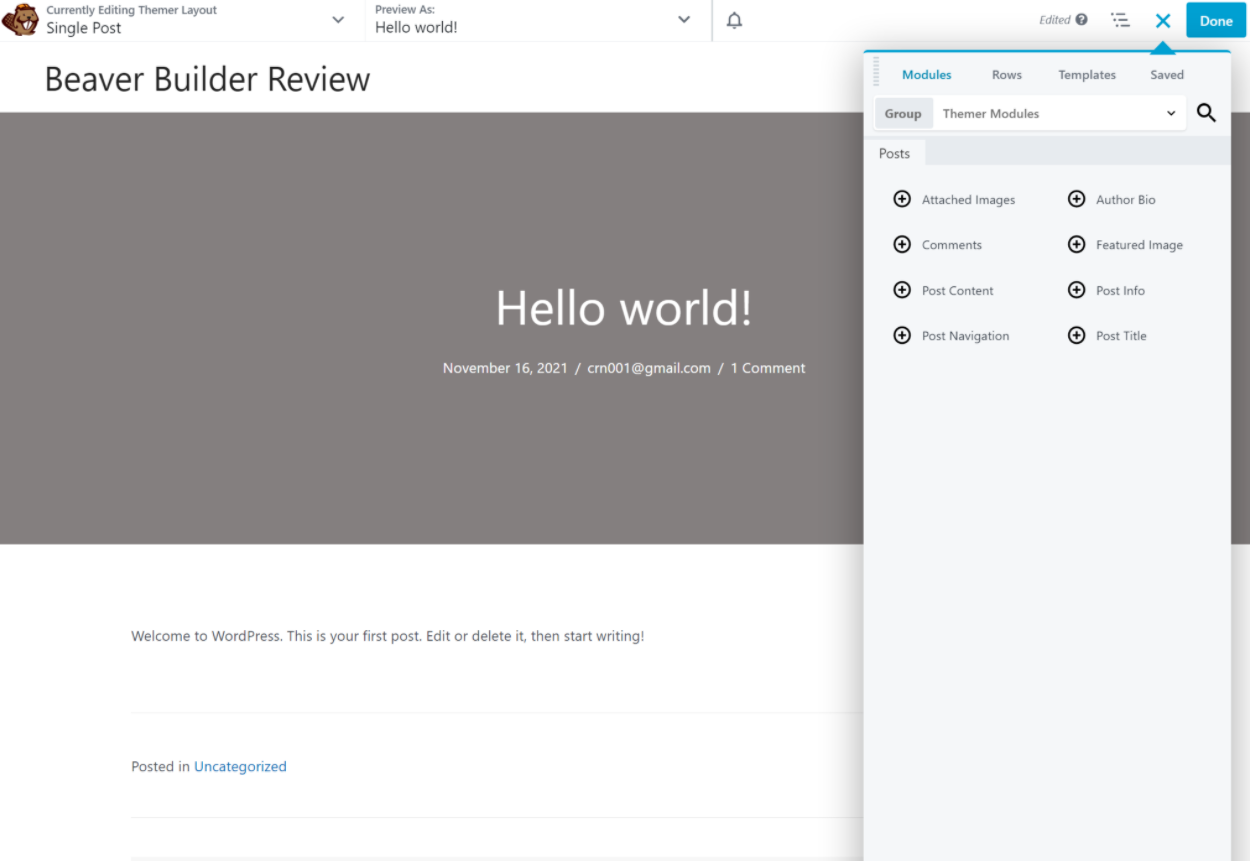
从那里,您可以打开可视化构建器来设计您的模板。 您将获得一些特殊的主题块来插入动态内容,并且 Beaver Themer 还允许您从使用 ACF、Toolset 和 Pods 等插件添加的自定义字段中插入动态内容:

我喜欢 Beaver Themer 的另一件事是您可以设计模板部分(也称为“部分设计”)并将它们注入到不同的 WordPress 钩子位置。 例如,您可以在博客文章的内容之后自动注入一些内容。 这对于广告、CTA、电子邮件选择加入等非常有用。
但是,Beaver Builder 的主题构建实现的一个缺点是页眉和页脚模板仅适用于有限的主题选择。 您可以为任何主题构建单个或存档模板,但页眉和页脚模板仅适用于此列表中的主题。 相比之下,Elementor Pro 的主题构建器适用于任何主题。
要了解有关 Beaver Themer 的更多信息,请查看我们完整的 Beaver Themer 评论。
第三方扩展
核心 Beaver Builder 插件是完全可扩展的,这意味着您可以找到一个庞大的第三方 Beaver Builder 扩展市场,这些扩展添加了新的……
- 模块
- 模板
- 特征
- 等等。
当您需要某个功能时,这些功能非常有用。 例如,如果您觉得 Beaver Builder 的模块选择受限,您可以使用 PowerPack 或 Ultimate Addons,您将可以访问数十个新模块和许多其他有用的功能。
️ Beaver Builder 绩效评估
接下来,我们来谈谈 Beaver Builder 的性能。
每当您使用页面构建器时,与仅使用本机 WordPress 块编辑器相比,您总是会至少牺牲一些性能。
但是,在性能方面,Beaver Builder 是您会发现的更好、更轻量级的选项之一。
为了测试这一点,我使用 Beaver Builder、本机编辑器和其他一些流行的页面构建器插件设置了一个简单的测试页面。
这只是一个非常基本的页面,其中包含一些在每个构建器之间等效的基本元素。 我们的想法是只查看每个构建器的基本“重量”。
这是数据:
| 建造者 | 页面大小 | HTTP 请求 |
| 本机块编辑器(古腾堡) | 40 KB | 7 |
| 海狸生成器 | 84 KB | 12 |
| Elementor(带速度实验) | 170 KB | 21 |
| 迪维生成器 | 149 KB | 13 |
| 轻快的 | 143 KB | 14 |
注意——这些数字包括我网站的主题,即 Astra 。

您可以看到 Beaver Builder 比块编辑器“重”一些,但比 Elementor、Divi Builder 和 Brizy 等其他流行的页面构建器“轻”。
总的来说,只要您实施 WordPress 性能最佳实践,您绝对可以使用 Beaver Builder 构建一个快速加载的网站。
对于优化 Beaver Builder 的一种非常简单的方法,您可以将其与 WP Rocket 配对,它可以自动删除未使用的 CSS 并优化 JavaScript。 要了解更多信息,请查看我们的 WP Rocket 评论。
海狸生成器定价
接下来,我们来谈谈 Beaver Builder 的定价。
首先,WordPress.org 上有一个 Beaver Builder 免费版本。 但是,我不推荐它作为免费构建器,因为免费版本比 Elementor 或 Brizy 的免费版本受到更多限制。
但是,就高级版本而言,Beaver Builder 非常实惠,除非您只需要它用于单个站点。
为什么? 因为 Beaver Builder 的所有高级计划都允许在无限站点上使用。
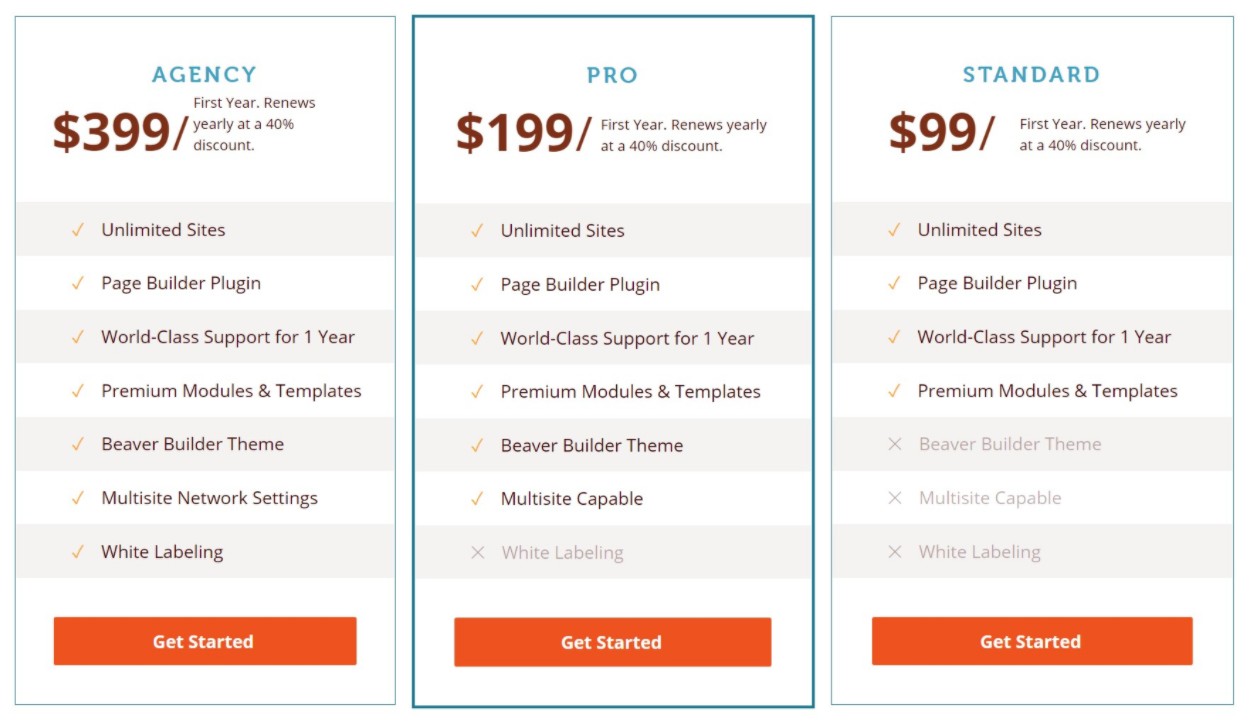
有三种不同的计划,但大多数人只需最便宜的 99 美元标准计划就可以了,因为它已经让您可以访问功能齐全的页面构建器插件:

我们也有一个特殊的 Beaver Builder 优惠券,可以让它更便宜。
选择更高级别的计划只有三个好处:
- Beaver Builder 主题(专业版计划)——我认为你最好只使用 Astra、GeneratePress 或 Kadence 之类的主题,所以我不认为这是升级的理由。
- 多站点支持(专业计划)– 如果您正在创建多站点网络,则应该升级。
- 白标(代理计划)– 如果您正在构建客户站点并想要隐藏 Beaver Builder 的品牌,则应该升级。
所以基本上,除非您需要多站点支持或白标,否则我认为您应该坚持使用 99 美元的计划。
除了无限站点许可之外,Beaver Builder 定价的另一个慷慨细节是,如果您想在第一年后继续获得支持和更新,您将获得 40% 的续订折扣。
注意– 您可以使用终生拥有的 Beaver Builder 版本。 如果您想接收新的更新(我建议您这样做以确保兼容性和访问新功能),您只需要更新您的许可证。
但是,Beaver Builder 定价的一个缺点是,如果您想访问主题构建,则需要单独购买 147 美元的 Beaver Themer 扩展。 这是在核心插件之上。
因此,如果您想使用 Beaver Builder 进行主题构建,您需要 246 美元(标准版 99 美元,Beaver Themer 版 147 美元)。
️ 海狸生成器支持
Beaver Builder 为所有拥有有效许可证的客户提供专门的支持。
首先,有一个详细的自助知识库,您可以在其中找到很多问题的答案。
如果您仍然需要帮助,您可以提交工单。 Beaver Builder 的目标是在一个工作日内做出回应。 但是,周末或美国节假日不提供支持。 您可以在此处阅读有关支持政策的更多信息。
除了直接支持渠道外,还有几个官方社区支持渠道,您通常可以直接从 Beaver Builder 的友好社区获得帮助:
海狸生成器的优点和缺点
既然您知道 Beaver Builder 的功能及其执行方式,让我们回顾一下 Beaver Builder 的一些优点和缺点。
优点
- 对于页面构建器,Beaver Builder 是轻量级且性能友好的。 它是所有流行的页面构建器中最轻量级的选项。
- Beaver Builder 非常稳定。 很少看到有人抱怨错误或故障,即使是在更新时也是如此。
- Beaver Builder 从界面的角度来看是精简和集中的。 没有臃肿,每个功能似乎都是有原因的。
- 您可以根据自己的喜好自定义 Beaver Builder 界面布局。
- Beaver Builder 的所有高级计划都允许无限站点。
- 您可以使用代理许可证为 Beaver Builder 界面贴上白标签,如果您正在构建客户站点,这很好。
缺点
- 虽然 Beaver Builder 涵盖了所有基础知识,但它提供的高级设计选项不如 Elementor 或 Divi。 例如,Beaver Builder 无法匹配 Elementor Pro 的运动效果、自定义定位或全局设计系统。
- Beaver Builder 没有 Elementor Pro 之类的功能那么多。 例如,没有弹出窗口生成器。 如果你喜欢有很多功能,这是一个骗局。 但是,如果您只想要一个简单的页面构建器,您实际上可能会将此视为优势。
- Beaver Builder 的模板有限,有些看起来过时了。 Elementor、Brizy 和 Divi 都提供了更多更好看的模板。
- 界面中没有右键单击支持,这几乎是所有其他流行的构建器现在都提供的。 右键单击支持对于加快复制/粘贴等常见任务非常方便。
- Beaver Themer 仅提供与有限主题选择的页眉/页脚兼容性。 大多数其他主题构建器将使用任何主题。
Beaver Builder vs 流行的 Beaver Builder 替代品
如果您正在考虑 Beaver Builder,这意味着您可能也在考虑其他一些流行的页面构建器插件。 让我们看看它与两个流行的 Beaver Builder 替代品——Elementor 和 Divi 的比较。
海狸生成器 vs Elementor
以下是 Beaver Builder 与 Elementor 的优缺点(我们的评论)。
海狸生成器的优点:
- 更好的开箱即用性能。
- 非常稳定。
- 可定制的界面布局。
- 允许所有许可证上的无限站点,如果您在多个站点上使用它可以降低成本。
- 40% 续订折扣( Elementor 不提供任何续订折扣)。
元素优势:
- 更多设计选项,例如运动效果和自定义定位。
- 右键支持。
- 更多功能,例如弹出窗口生成器。
- 更多/更好的模板。
- 主题生成器与更多基本主题兼容。
- 更多功能的免费版本。
- 单个站点更便宜。
在我们的 Elementor 与 Beaver Builder 比较中了解更多信息。
Beaver Builder vs Divi Builder
以下是 Beaver Builder 与 Divi Builder 的优缺点(我们的评论)。
海狸生成器的优点:
- 更好的开箱即用性能。
- 在编辑器中工作时更快、更无故障(至少根据我的经验)。
- 总体来说非常稳定。
- 不基于简码(如果您停用它,会留下相当干净的代码)。
- 有一个免费版本,虽然它非常有限。
- 40% 续订折扣。
Divi Builder 优势:
- 更多设计选择。
- 显着更多的模板 - 1,700 多个选项。
- 页面构建稍微便宜一点,如果您需要主题构建,则便宜得多。
- 终身许可选项(或 Beaver Builder 等年度许可)。
海狸生成器评论常见问题解答
为了完成我们的 Beaver Builder 评论,让我们回顾一下您可能对 Beaver Builder 提出的一些常见问题。
Beaver Builder 对 SEO 不利吗?
Beaver Builder 对您网站的 SEO 没有直接影响。 只要您实施一般的 WordPress SEO 最佳实践,您当然可以在使用 Beaver Builder 构建的网站上获得高排名。
Beaver Builder 对移动设备友好吗?
是的! 默认情况下,您所有的 Beaver Builder 设计都适合移动设备且响应迅速。 此外,您还可以获得一种特殊的响应式编辑模式,可让您在需要时编辑手机和平板电脑设计。
我需要 Beaver Builder 的主题吗?
是的! 您仍然需要 Beaver Builder 的主题。 您可以使用官方 Beaver Builder 主题或流行的轻量级选项,例如 Astra 或 GeneratePress。
最好的 Beaver Builder 主题是什么?
虽然 Beaver Builder 确实提供了官方 Beaver Builder 主题,但我更喜欢将其与轻量级基础主题配对,例如 Astra、GeneratePress、Kadence 或 Page Builder Framework。
Beaver Builder 是一次性购买吗?
是和不是。 当您购买 Beaver Builder 时,您可以永久使用您购买的版本,您还可以获得一年的支持和更新。
第一年后,您可以继续使用您拥有的 Beaver Builder 版本,但除非您续订许可证,否则您将不再收到新的更新或支持。
不过,Beaver Builder 为您提供 40% 的续订折扣,因此您无需以全价续订。
我可以免费使用 Beaver Builder 吗?
Beaver Builder 在 WordPress.org 上确实有免费版本。 但是,它非常有限,所以我不推荐它。 如果您想要一个免费的页面构建器,Elementor 是一个更好的选择。
最后的想法:你应该使用 Beaver Builder 吗?
总的来说,我认为 Beaver Builder 是一个优秀的页面构建器插件,来自一个成熟的高质量团队。 但是,我不认为 Beaver Builder 是每个 WordPress 用户最好的页面构建器插件。
总的来说,我认为 Beaver Builder 很受重视 Beaver Builder 相对轻量级的方法和稳定性的用户的欢迎。 您可能没有得到其他页面构建器的所有花里胡哨,但 Beaver Builder 确实很好地完成了所有核心页面构建功能。
Beaver Builder 界面快速且无故障,正如我上面提到的,在 Beaver Builder 中遇到错误非常罕见。 虽然这些优势可能不像酷炫的动画那样性感,但这些东西在网站建设工具中确实很重要。
然而,权衡是 Elementor Pro 和 Divi Builder 等其他页面构建器只提供“更多”。 更多,我的意思是更多……
- 设计选项,例如运动效果或自定义定位。
- 功能,例如弹出窗口生成器。
- 模板。
- 内容元素。
如果您是喜欢在您的工具中包含“更多”的用户类型,那么我认为您可能更喜欢 Elementor Pro。 Elementor Pro 提供所有这些——更多设计选项、更多功能、更多模板和更多内容元素。 您可以在我们的 Elementor 评论或我们的 Elementor Pro 与 Beaver Builder 比较中了解更多信息。
但是,重要的是要注意,我不认为“更多”自动意味着更好。 这对很多人来说更好,但这实际上取决于您将如何使用构建器。
如果您不打算构建弹出窗口,则没有理由选择带有弹出窗口构建器的工具。 如果你不打算在你的设计中使用动态效果,那只是你网站上的额外代码,没有任何理由。
所以——这真的取决于你在寻找什么以及你将如何使用这个工具。 如果 Beaver Builder 的功能集和方法满足您的需求,我认为它绝对是一个高质量的工具,推荐它没有问题——我认为您不会失望。
如果您选择 Beaver Builder,请务必使用我们的 Beaver Builder 折扣来节省一些钱。
对 Beaver Builder 或我们的 Beaver Builder 评论还有任何疑问吗? 让我们在评论中知道!
