什么是网站响应能力以及如何测试它?
已发表: 2022-06-18网站响应能力为您提供更多自由。
以前,为了让用户能够找到信息,他们必须打开台式电脑,等到它加载,然后才能找到他们感兴趣的信息。
今天,为了找到你感兴趣的东西,你只需要几秒钟。 您不再依赖计算机,您可以使用各种设备快速搜索信息:笔记本电脑、智能手机、平板电脑,甚至智能手表。
由于不同设备上的网站响应能力是业务发展和受众增加的驱动指标,WishDesk 机构决定点 i 和交叉 t。 在这里,我们看看什么是网站响应性以及为什么要进行响应式测试等。
有任务给我们吗? 我们已准备好以实惠的价格快速执行它! 如果您有任何问题,请联系开发机构。
什么是响应式网页设计?
根据 Sweor 的说法,83% 的移动用户表示跨所有设备的良好用户体验非常重要。
响应式网页设计是一种完全满足用户需求的设计,在任何类型的设备和浏览器上都可以毫无问题地显示。 布局应该自动适应各种设备的不同尺寸和功能,同时考虑到用户使用的不是“点击”而是“触摸”。
这使您可以独立地根据屏幕尺寸和设备的功率在您的站点上平等地显示内容、图像和视频。
响应式网页设计可帮助您避免:
- 错误调整大小
- 滚动不方便
- 不适当的缩放
- 虚假平移
自适应设计的主要优点是您不需要创建移动网站。

为什么响应式设计测试很重要?
每天,使用智能手机购物、查找信息、娱乐和社交网络的人数都在不断增加。
因此,您的网站必须适合移动设备并在其他设备上可用,这一点很重要。
为确保为您的用户提供最佳用户体验,请避免与您的网站责任相关的问题。 最好的选择是进行响应式设计测试。
测试响应式网页设计包括检查:
- 无论浏览器和设备不同,所有链接和 URL 是否都相同?
- 您的网站在各种设备上的加载方式是否不同?
- 屏幕分辨率改变后内容的动态分配会改变吗?
如何进行响应式设计测试?
你可能会问:
- 如何测试网站?
- 我有反应吗?
- 如何在移动设备上测试我的网站?
如果是,请继续阅读以了解测试响应式网站的 2 种常见方法。
测试站点响应性的两种常用方法:
- 使用特殊工具来帮助您做到这一点。
- 使用您的浏览器(例如 Google Chrome)进行检查。
测试响应式设计的 8 大工具
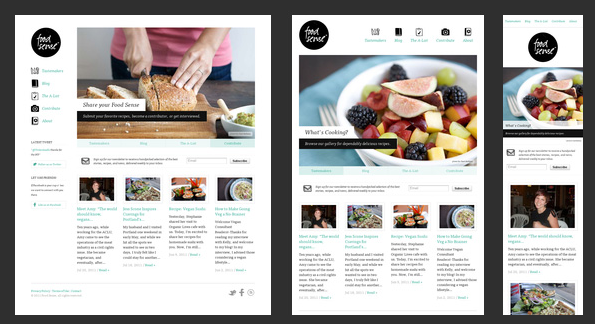
1. 模拟器
模拟器是一种工具,可帮助您查看您的网站在不同手机型号、操作系统和平板电脑上的不同类型浏览器上的显示方式。 您无需安装模拟器即可获取数据。

价格:免费/每月 29 美元起
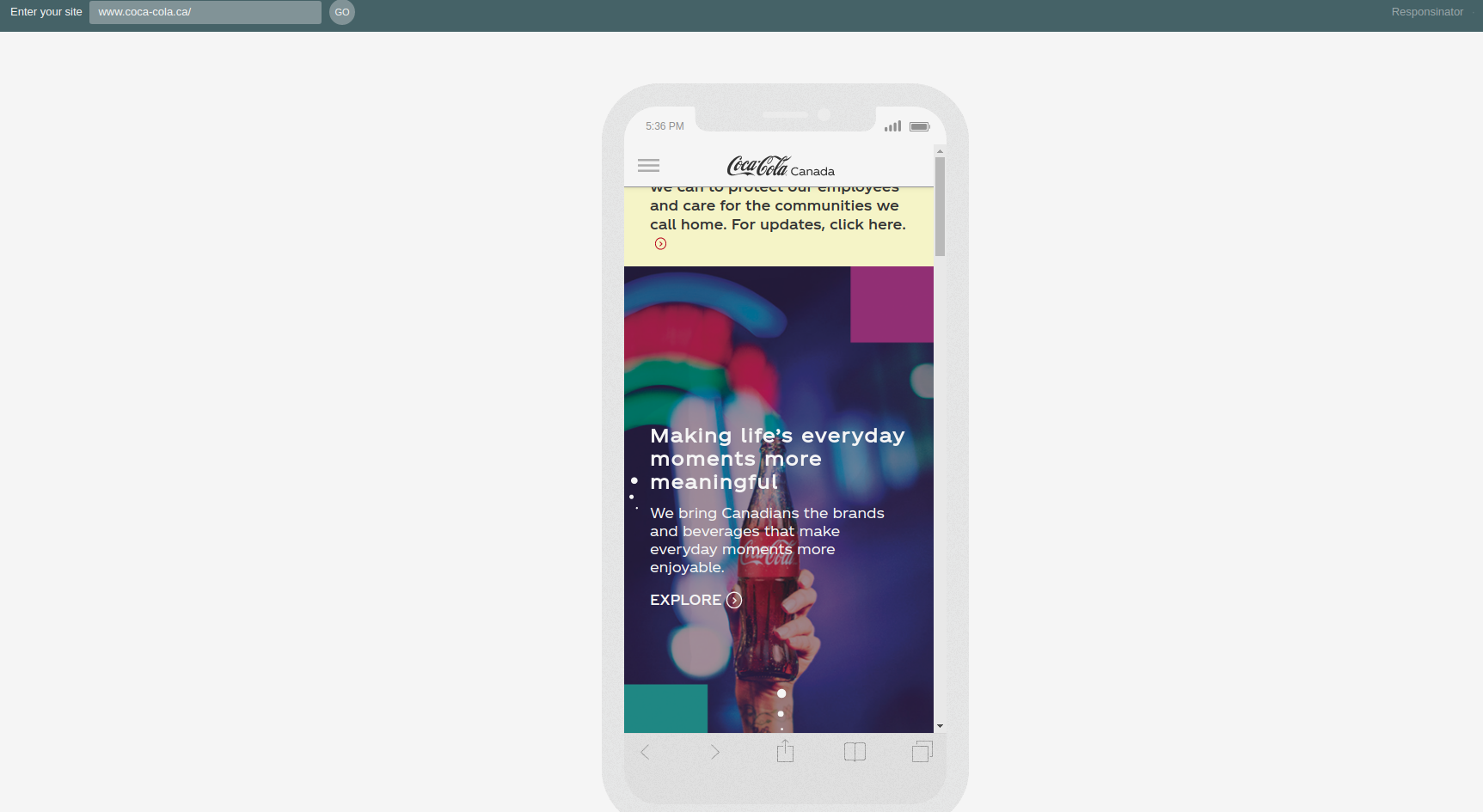
2. 负责人
Responsinator 可能是最简单的工具之一。 它向您展示了您的网站将如何看待特定类型的设备。 输入您网站的 URL 并等待几秒钟以查看有关您网页的数据。 该工具在不同设备上显示纵向和横向视图。

价格:免费/您可以捐赠
3.视口调整器
ViewPort Resizer 是浏览器的扩展,让您有机会查看您的网站在各种格式下的外观。 您所要做的就是添加这个扩展。 您可以为屏幕尺寸应用 47 个选项。

价格:免费
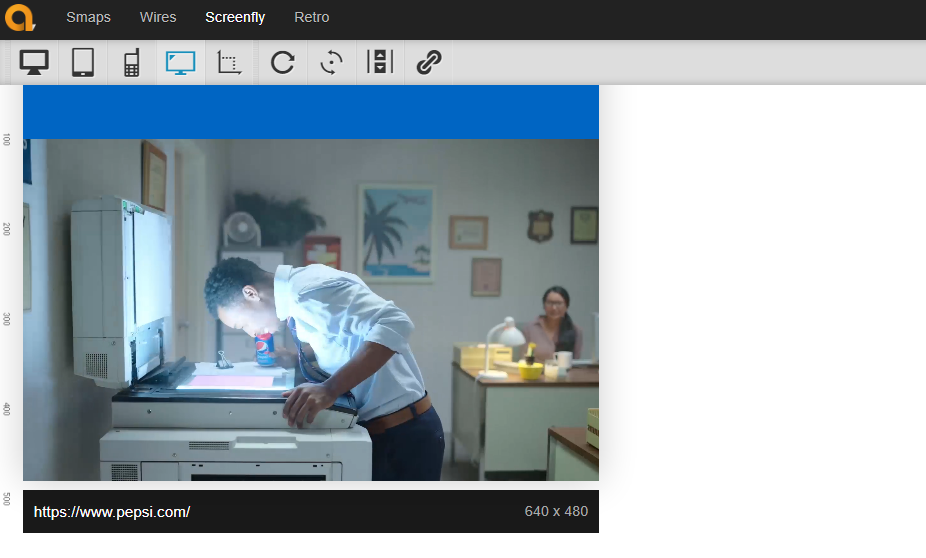
4. 萤火虫
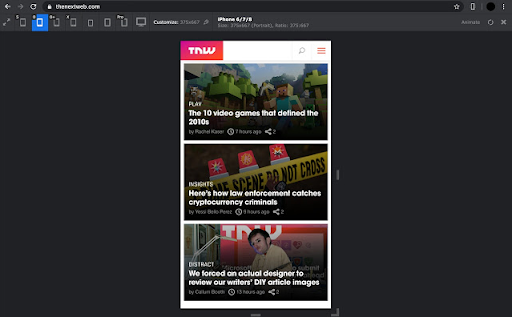
Screenfly 是在各种屏幕尺寸上查看您的网站的绝佳选择。 您可以毫无问题地查看您的站点显示,并且它可以在具有不同屏幕扩展的手机、笔记本电脑、计算机、平板电脑和智能手机上使用。 只需输入您网站的 URL。

价格:免费
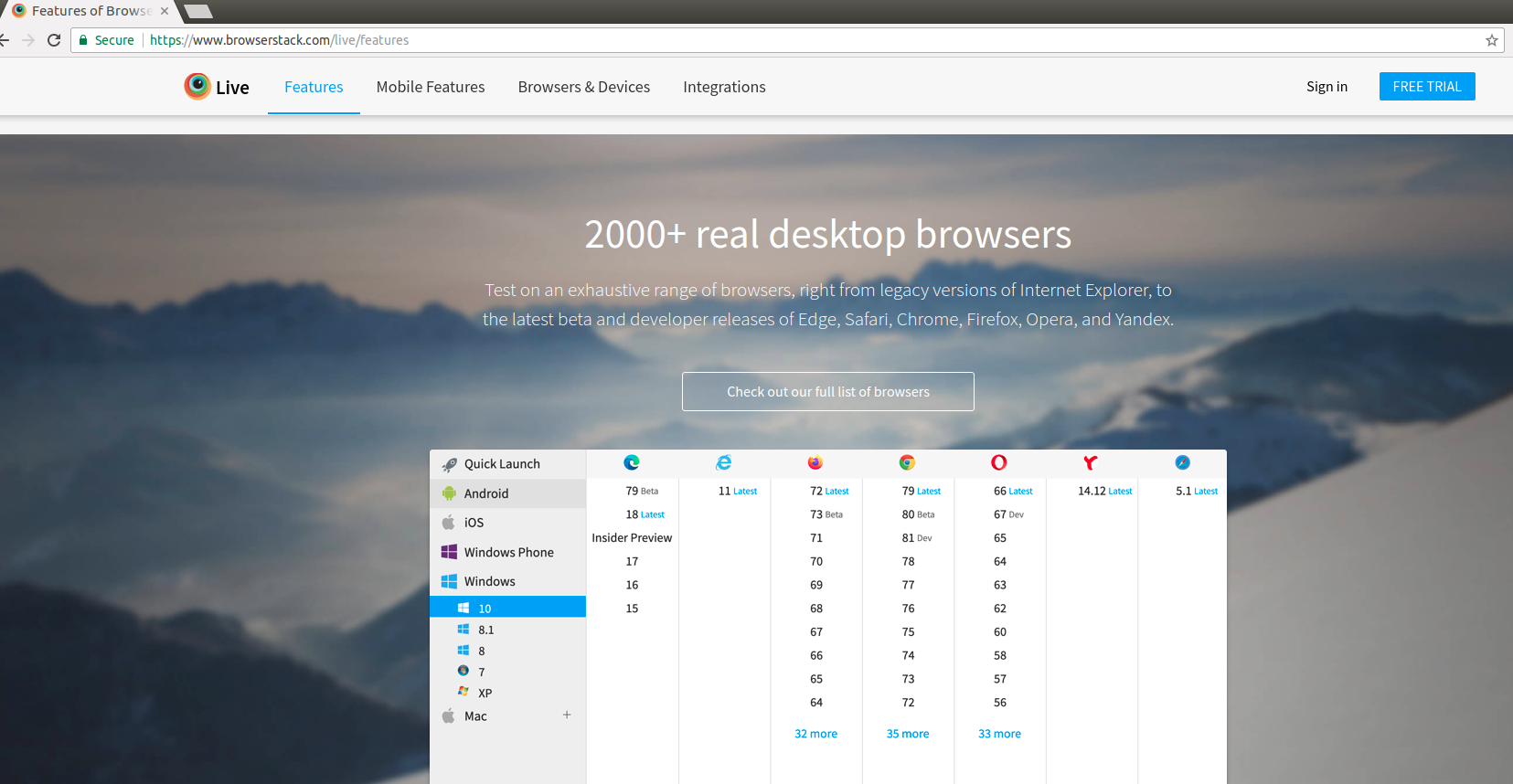
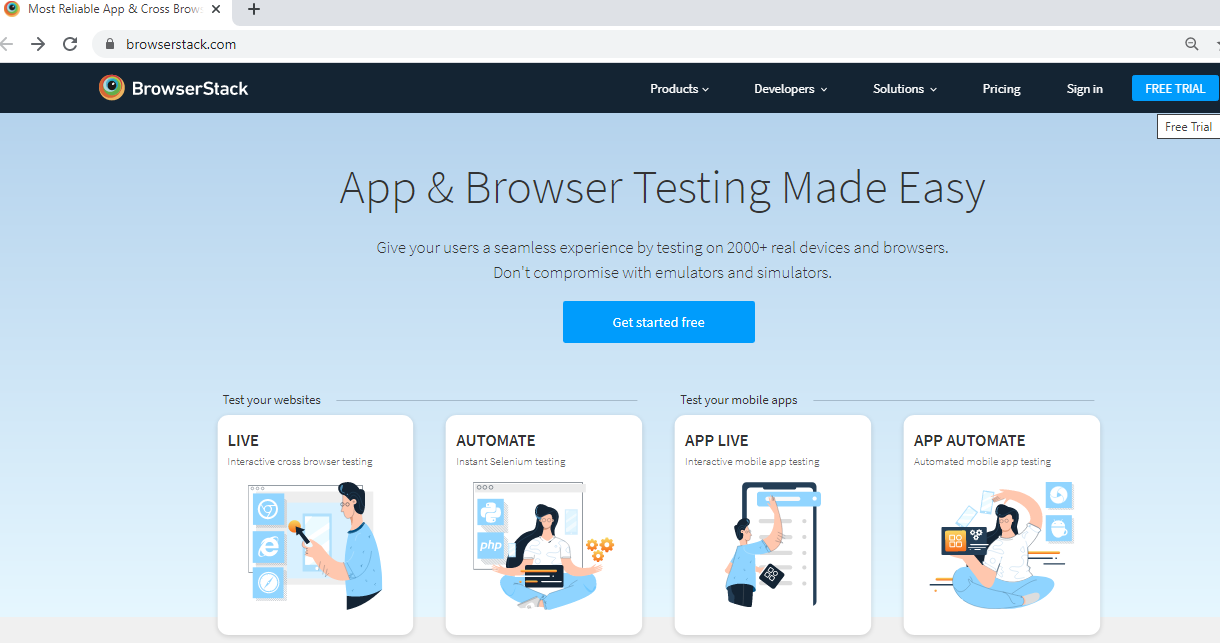
5. 浏览器堆栈
BrowserStack 是一个已经被 36,000 多个客户使用的工具,包括 Twitter、微软和万事达卡。 它在不断扩展,今天它允许您在 2000 多个浏览器和智能手机上测试您的网站。


价格:免费/每月 29 美元起
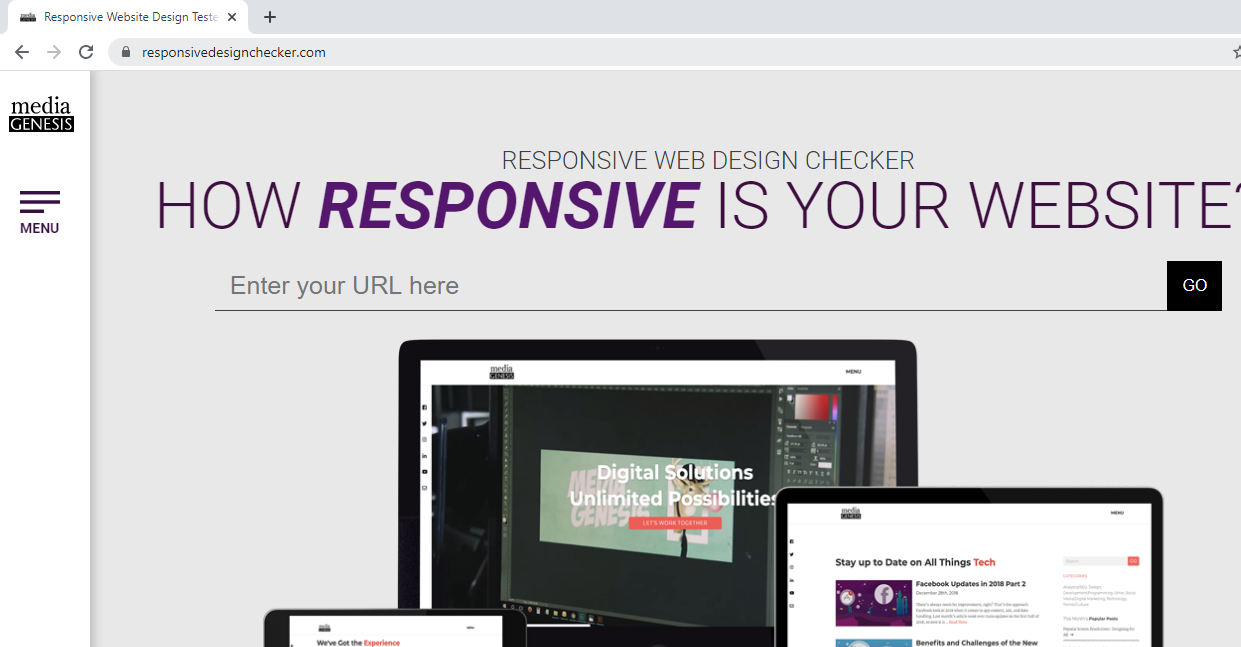
6.响应式设计检查器
响应式设计检查器是一种提供多种屏幕尺寸的工具,从最小到相当大(最大 24 宽)。 它专注于大屏幕。 一个很好的功能是能够为模型制作屏幕截图。

价格:免费
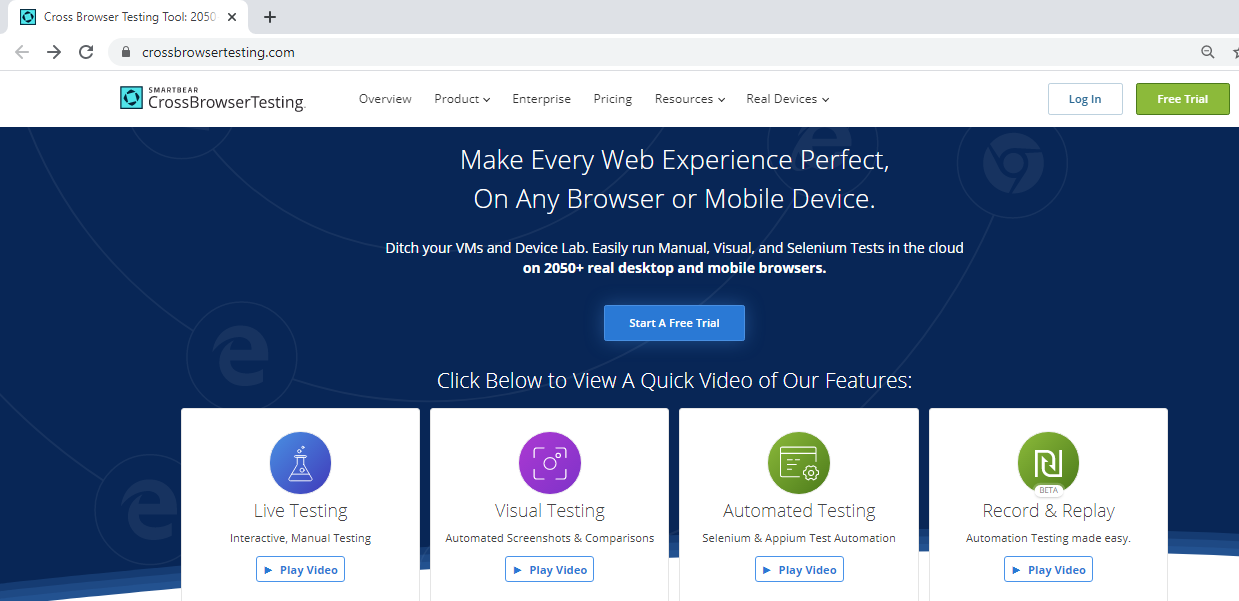
7. 跨浏览器测试
跨浏览器测试是一种方便的多功能工具,可让您测试网站的响应能力。 它允许您同时测试网站的各种屏幕尺寸和设备。 跨浏览器测试允许您制作整页屏幕截图,然后将它们与以前的版本进行比较。

价格:免费/每月 29 美元起
8.谷歌调整器
输入网址后,Google Resizer 会在不同设备上显示您网站的外观。 Google 开发人员创建了一个易于理解且有效的工具来测试您的网站响应性。

价格:免费
使用谷歌浏览器检查网站响应
使用 Google Chrome 检查您网站的响应式设计的步骤:
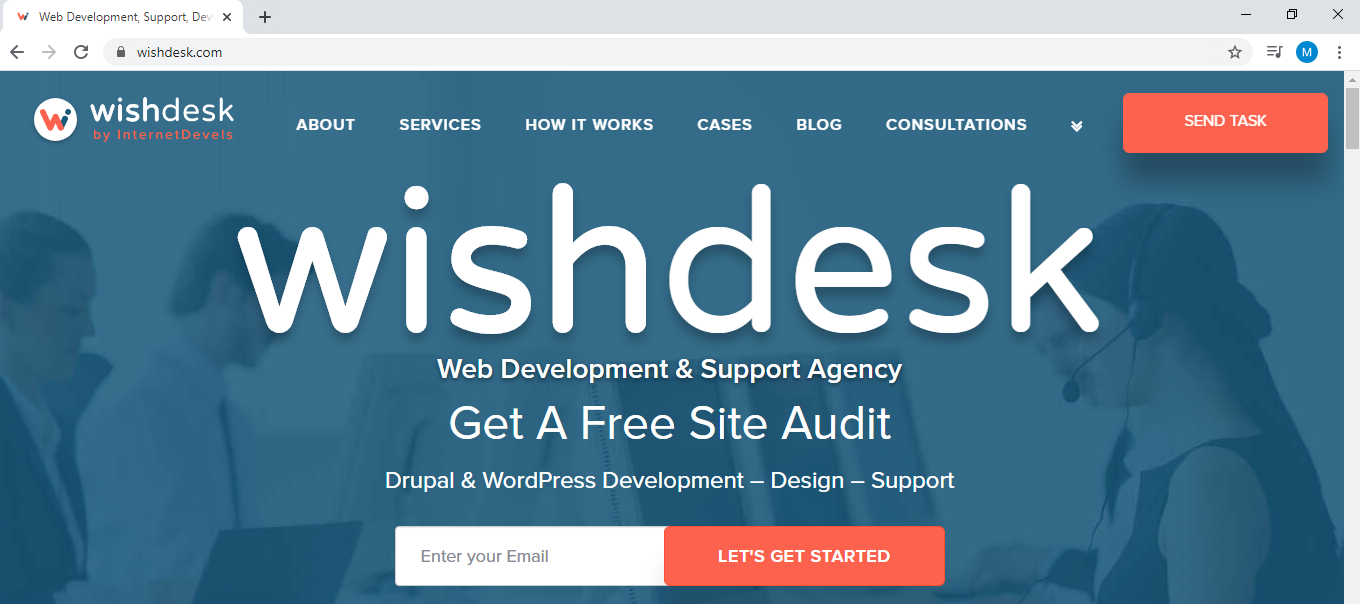
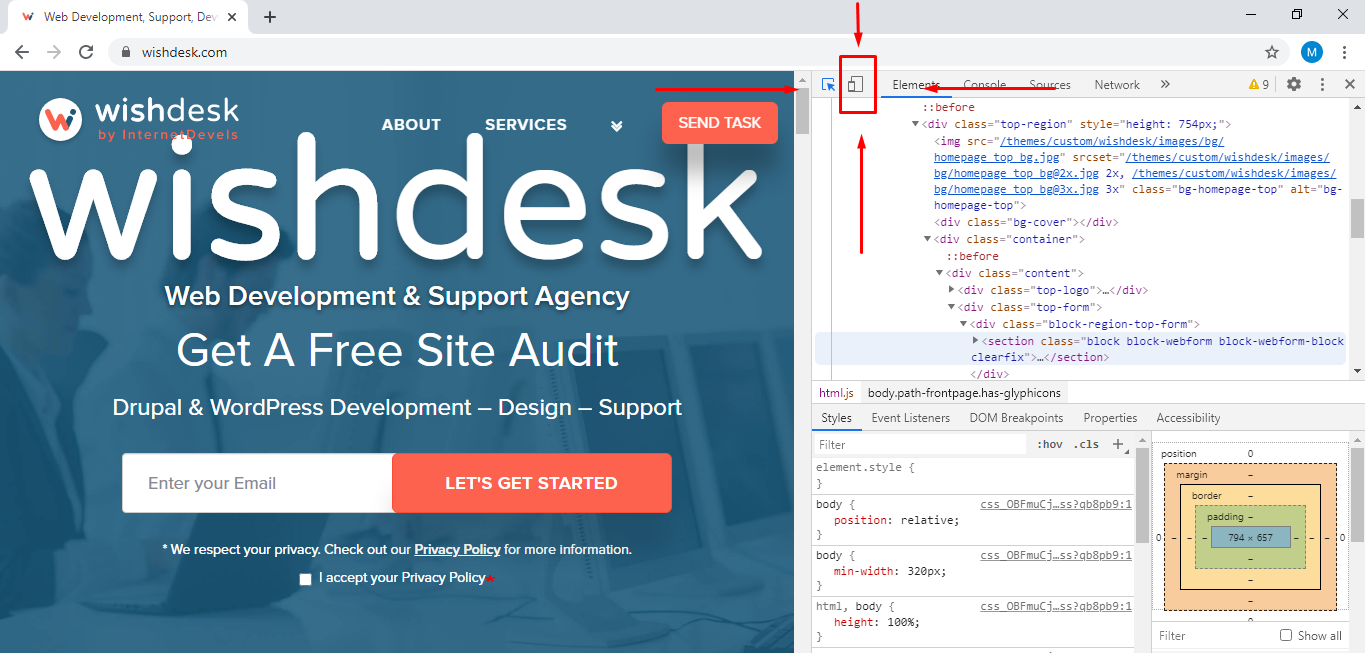
1. 在 Google Chrome 选项卡中打开您要测试的站点。 例如,我们将使用 WishDesk 代理网站。

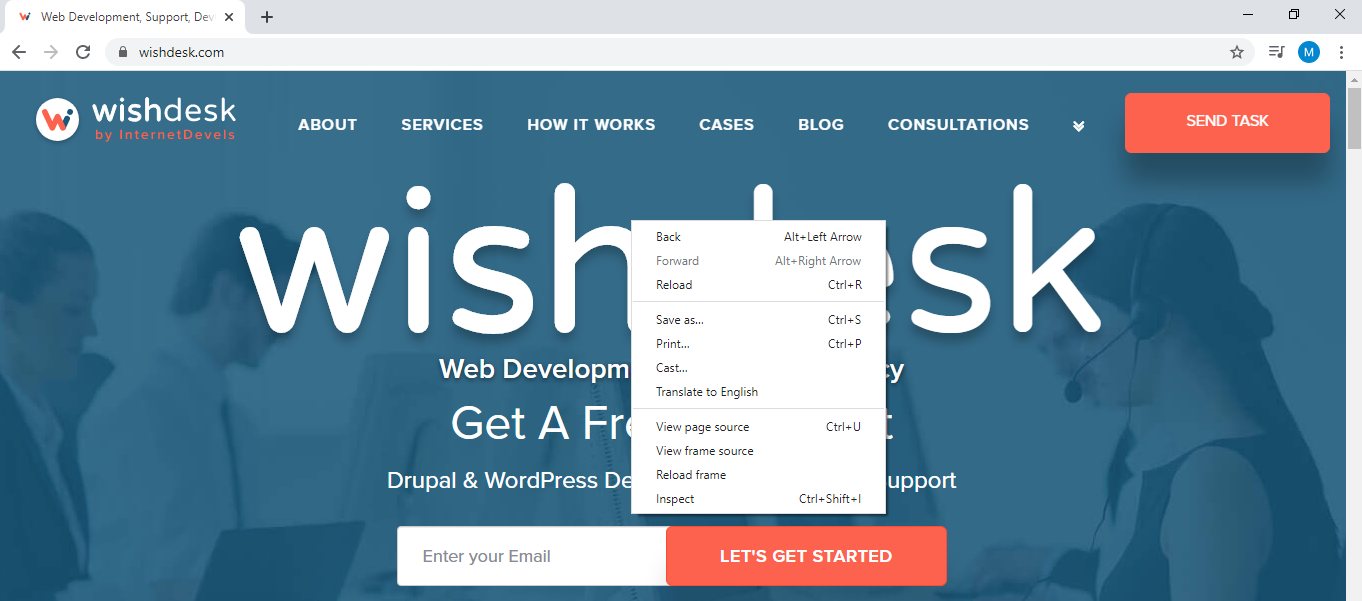
2. 右键单击网站的登陆页面打开菜单。

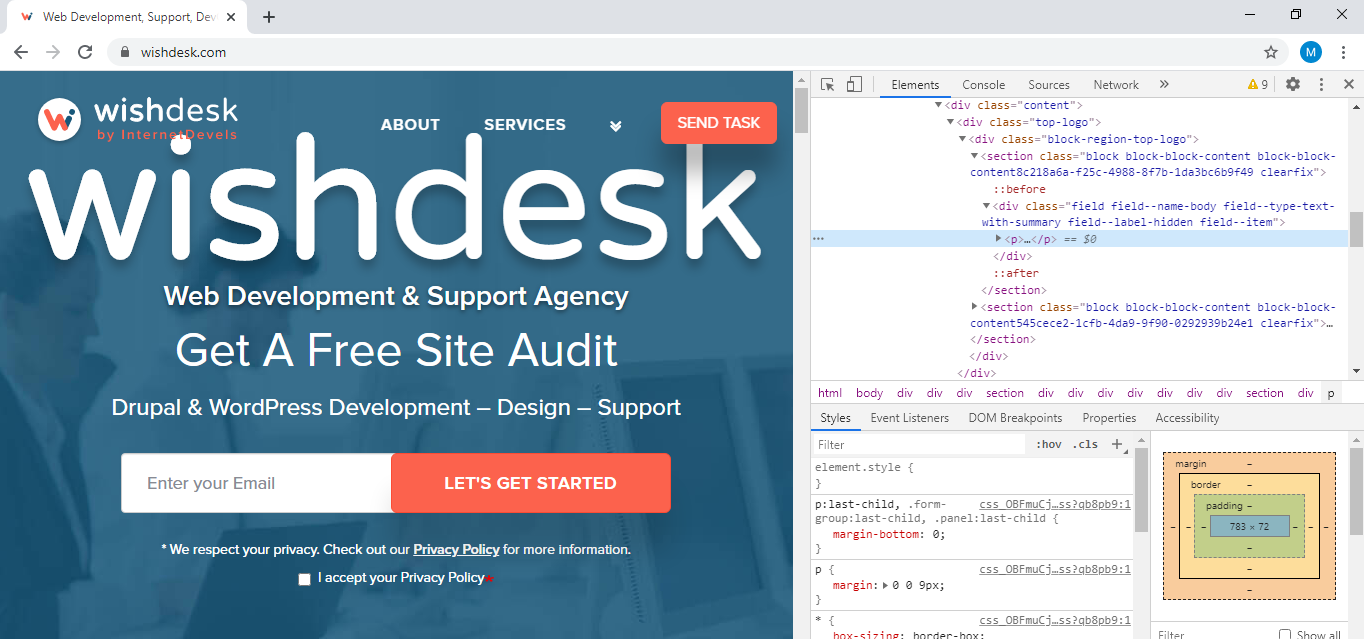
3. 菜单打开后,单击“检查”。

4. 然后单击“切换设备工具栏”。 下面我们展示了这个按钮的位置。

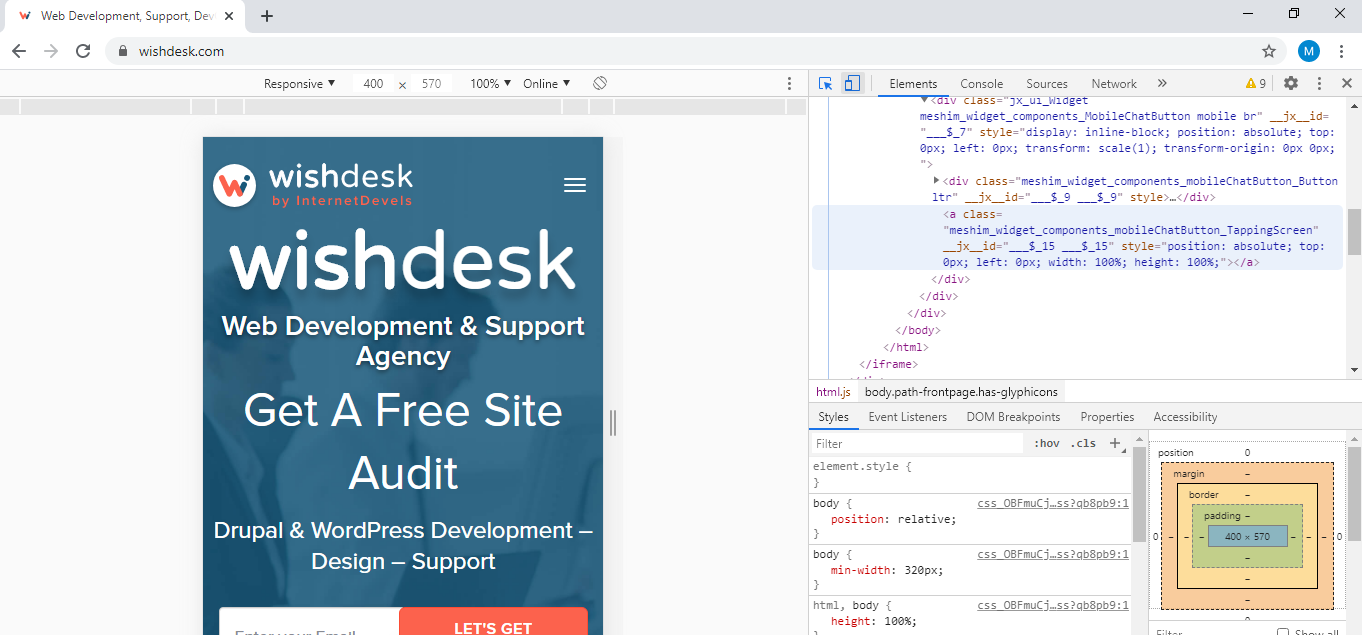
5. 这样您就可以看到或您的网站适用于某些其他类型的设备以及它的外观。

清单以测试您的网站的响应能力
- 检查内容、对齐方式和书写字体。 它们是否平等地显示在所有类型的设备上?
- 缩小和放大浏览器窗口,查看与视口变化相关的主要挑战。
- 在不同分辨率的各种设备上检查页面的加载速度。 在一个完美的世界中,所有设备都应该是相似的。
- 验证所有链接的工作。
- 检查页面上的所有图像、视频、音频是否显示和播放没有问题。
- 尽管有各种屏幕,但请确保所有填充都存在。
- 测试弹出窗口是否可以正常工作并且是否由于扩展名的更改而损坏。
- 检查站点菜单和响应式导航的正确显示。
- 考虑方便地在页面之间切换并轻松返回主页。
- 检查各种设备的线框是否正确反映了您的页面设计。
- 验证站点对于各种断点是否是软的。
- 检查标题和文本的正确对齐方式。
- 确保没有滚动问题。
- 确保用户可以轻松填写所有必填字段。
- 检查调整大小后网站上没有出现水平滚动。
最后的想法
测试网站响应能力是帮助您确保良好的用户体验和网站正确运行的必要步骤。 有时这可能是一个模糊而复杂的过程,但不要跳过它。
您可以联系 WishDesk 网络开发人员寻求帮助,以测试您的网站并修复那里可能出现的所有错误。 就我们而言,我们承诺我们会以专业的方式完成您的任务,并且速度是以前的两倍,因此您可以节省一些钱。
