如何激活即将推出的页面 WordPress
已发表: 2022-09-05假设您想要一篇讨论如何在 WordPress 上创建和激活即将推出的页面的文章: WordPress 是一个内容管理系统 (CMS),使用户能够创建网站或博客。 WordPress 的功能之一是能够创建即将推出的页面。 即将推出的页面可让您通知访问者您的网站正在建设中或即将推出。 在本文中,我们将向您展示如何在 WordPress 中创建和激活即将推出的页面。 在 WordPress 中创建即将推出的页面是一个两步过程。 首先,您需要使用 WordPress 编辑器创建一个页面。 其次,您需要使用 WordPress 插件激活即将推出的页面。 我们将首先使用 WordPress 编辑器创建一个页面。 为此,请登录您的 WordPress 仪表板,然后单击左侧边栏中的“页面”链接。 在“页面”屏幕上,单击“添加新”按钮。 接下来,您需要为页面命名并添加一些内容。 出于本文的目的,我们将简单地添加一个标题和一些文字,说明我们的网站即将推出。 为页面添加标题和一些内容后,单击“发布”按钮以发布您的页面。 现在您已经创建了一个页面,您需要使用 WordPress 插件激活即将推出的页面。 有许多 WordPress 插件可让您创建即将推出的页面。 出于本文的目的,我们将使用即将推出的页面和维护模式插件。 首先,安装并激活插件。 有关更多信息,请参阅我们关于如何安装 WordPress 插件的文章。 激活插件后,单击左侧边栏中的“设置”链接。 在“设置”屏幕上,单击“即将推出”选项卡。 在“即将推出”选项卡上,您需要选择之前创建的页面作为即将推出的页面。 您还需要选择何时显示即将推出的页面。 例如,您可能希望向所有访问者显示即将推出的页面,或仅向未登录您的 WordPress 站点的访问者显示。 选择页面并设置显示选项后,单击“保存更改”按钮以保存更改。
“即将推出”页面通知访问者一个新的令人兴奋的项目正在进行中。 登陆页面可用于推广您的网站、吸引潜在客户、创建新区域,甚至增加流量。 何时以及如何使用“即将推出”页面完全取决于您。 可以通过多种方式在您的网站上创建即将推出的页面。 有一些插件可用于加快WordPress 网站的安装和操作。 可以创建的这些页面没有固定数量,并且可以随时启用。 通过三个简单的步骤,您可以创建一个 WordPress Coming Soon 页面。
第一步是为您的页面创建徽标、标题和内容部分。 您需要在第二步中在您的网站上启用即将推出模式。 第三件事是确保一切看起来都很好。
如何向 WordPress 添加即将推出的插件?
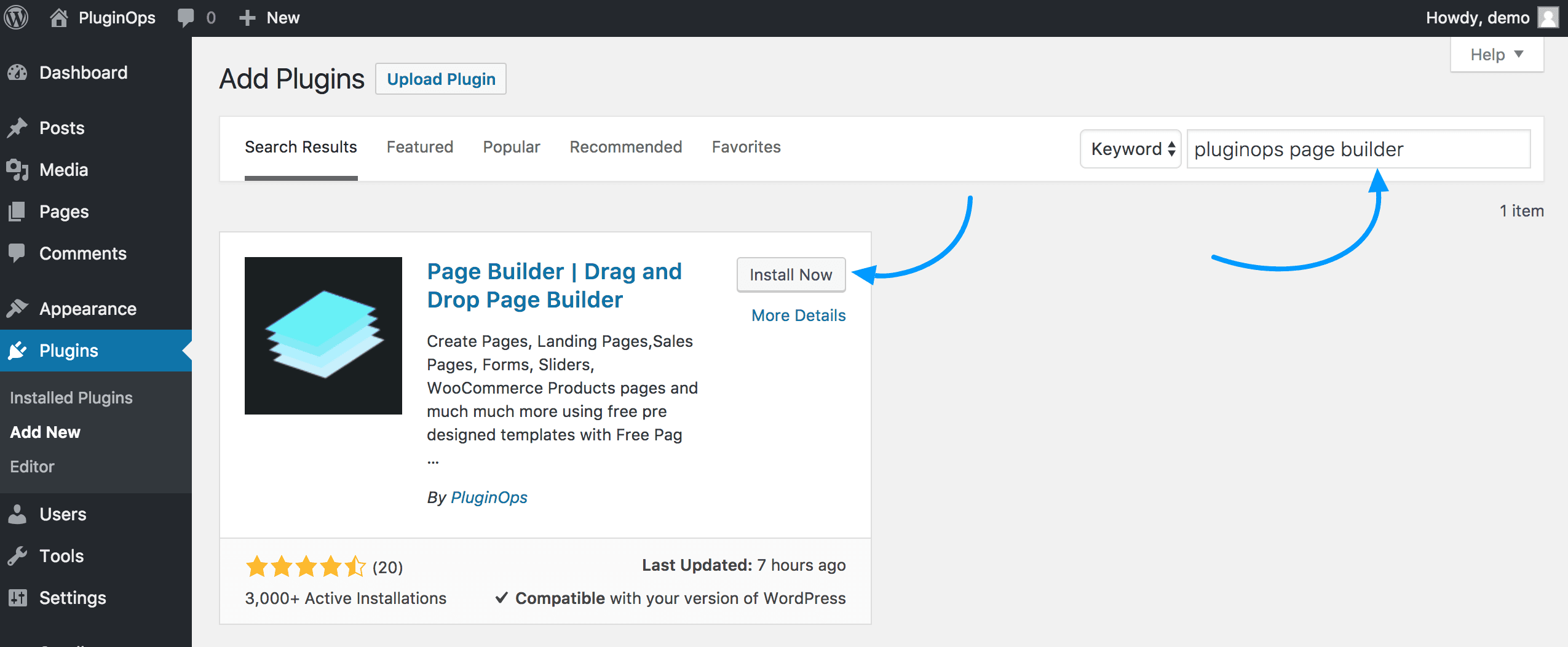
 信用:pluginops.com
信用:pluginops.com有几种不同的方法可以将即将推出的插件添加到 WordPress。 一种方法是使用像 SeedProd 的 Coming Soon Page & Maintenance Mode 这样的插件。 这个插件允许您为您的WordPress 网站创建一个即将推出的页面,让访问者知道您的网站即将推出。 您还可以使用此插件创建一个维护模式页面,让访问者知道您的站点当前处于停机维护状态。 将即将推出的插件添加到 WordPress 的另一种方法是使用内置了即将推出的页面的主题。如果您不想使用插件或想要更好地控制设计,这是一个不错的选择您即将推出的页面。 您还可以通过手动将代码添加到主题的 functions.php 文件来将即将推出的页面添加到 WordPress。 这是一个更高级的选项,不建议初学者使用。
如何删除即将推出的页面 WordPress
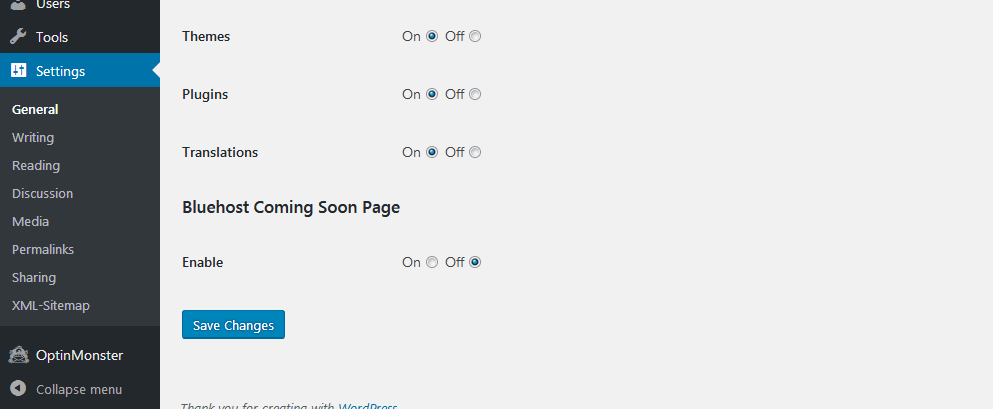
 信用:sancheya.com
信用:sancheya.com如果您想从 WordPress 网站中删除即将推出的页面,您可以按照一些简单的步骤进行操作。 首先,您需要登录您的 WordPress 网站并转到设置页面。 从这里,您需要找到标有“即将推出”的部分。 找到此部分后,您需要选择“关闭”选项。 这将禁用 WordPress 网站上即将推出的页面。
从您的网站中删除“即将推出”页面的分步指南。 一些网络托管公司已经实施了为托管内容提供平台的默认策略。 您如何删除 Bluehost 即将推出的页面? 要将您的网站配置为即将推出,请转到边栏中的管理,然后是设置,然后是隐私,最后是即将推出。 您应该通过单击以下链接安装维护模式。 如果您打开了即将推出的插件,您会注意到 (10)... 旁边的 UnderConstruction... 下一个日期设置为 2021 年 9 月 9 日。从下拉菜单中启动 SeedProd 拖放式WordPress 页面构建器。
Coming Soon CC 插件可免费使用,可直接从您网站上的 WordPress 插件目录安装。 选择 SeedProd,您可以通过登录 WordPress 站点找到它。 导航到插件列表,然后单击立即安装。 当您启动您的产品时,您应该删除即将推出的页面。 即将推出的页面,也称为维护页面,向访问者显示以通知他们该站点正在运行中。 下面的步骤将教您如何从 WordPress 网站中删除“即将推出”页面,以及如何关闭即将推出的页面。 您将学习如何将 WordPress 网站转变为维护模式。

WordPress 2021 目前有 14 个插件版本(免费),包括新的 WordPress 14 插件。 您可以免费在 WordPress 上创建博客。 您很快就能将这两种简单的方法用于维护模式。
在 WordPress 中停用即将推出和正在建设中的模式
WordPress 的 Coming Soon 和 Under Construction 模式也可用。 可以通过转到侧边栏中的“设置”,选择“隐私”,然后禁用它来禁用“即将推出”选项。 应通过转到主题面板并在“构建”下选择它来关闭“构建”模式。
自定义即将推出的页面 WordPress
如果您正在运行 WordPress 网站,您可能希望创建一个自定义即将推出的页面,让您的访问者知道您正在开发新的东西。 这可能是建立对新产品或新功能的预期的好方法,它还可以帮助您从受众那里收集反馈。 有几种不同的方法可以在 WordPress 中创建自定义即将推出的页面。 一种选择是使用像 SeedProd 的 Coming Soon Page & Maintenance Mode 这样的插件。 该插件可以轻松创建即将推出的页面并从访问者那里收集电子邮件地址。 另一种选择是在 WordPress 中创建自定义页面模板。 这种方法需要更多的代码,但它可以让您更好地控制即将推出的页面的设计。 创建自定义即将推出页面后,请务必在您的社交媒体渠道和其他网站上进行宣传。 这将帮助您宣传并为即将推出的产品带来兴奋。
即将推出的 WordPress 页面(免费!)是创建您自己的页面的简单方法。 Krista Rae 是说了这一切的女人。 你只需要一个 WordPress 网站、Mailchimp 和这个插件来设置它。 如果您更喜欢通过视频学习,可以观看下面的视频分步教程。 您可以通过转到说明底部来获得帮助。 您可以通过返回内容选项卡并选择启用即将推出模式来激活您的页面。 如果您想使用自己的字体,请确保自定义字体系列设置并将背景颜色设置为您想要的颜色。
很快页面模板
很快页面模板是一个简单的网页,它告诉访问者一个新网站即将推出。 它通常用于为新网站或产品发布引起兴趣并进行炒作。 很快页面通常包括倒数计时器、电子邮件注册表单和社交媒体链接。
本课演示如何使用 HTML 和 JavaScript 制作即将推出的页面。 在此示例中,我们将使用覆盖整个页面的背景图像和一些文本来告知用户正在发生的事情。 查看以下 JavaScriptScript 示例,了解如何添加计时器。 在第 1 步中,记下要在 2024 年 1 月 5 日或前后完成计数的日期和时间。 第 2 步:将以下元素添加到 >hr> 元素。 Courier,等宽字体,字体大小:25px; /* 将左上角的文本排列 */ 一行。 在左上角,有一个绝对位置; 在右上角,有一个顶部位置; 在左上角,有一个左边的位置; 在右上角,有一个中心位置。
如何在 Html 中制作即将推出的页面?
就像将 HTML 添加到您的网页一样简单。 我们将使用覆盖整个页面的背景图像以及一些文本来告诉用户在我们的示例中发生了什么。 此示例演示如何在不使用 HTML 或 CSS 的情况下创建即将推出的页面。
Wix 即将推出页面吗?
您网站上即将推出的页面会通知访问者他们的网站目前正在建设中,并且将在不久的将来可用。 您必须为每个访问者创建一个单独的页面,因为在创建此页面时访问者无法导航到您网站的其余部分。
为什么 WordPress 是最好的内容管理系统
WordPress 是互联网上最流行的内容管理系统 (CMS) 之一。 全世界有数百万人使用它。 它是免费的,使用简单,并具有多种功能,可以满足任何用户的需求。 Wix.com 是面向小型企业的流行网站建设者。 WordPress 的功能比这个免费的 WordPress 平台少。 WordPress 帖子的评论速度更快,但 Wix 博客的评论速度要慢得多。 大多数用户还安装第三方评论系统,例如 Facebook 或 Facebook 或 Disqus,这需要他们创建一个帐户。 此外,Wix 缺乏许多功能,包括回溯帖子和创建私人帖子的能力。 对于初学者来说,内容管理系统的最佳选择是 WordPress.com,它是免费且易于使用的。
很快页面内容
很快页面是让您的访问者了解即将推出的最新信息的好方法。 它们可用于宣布即将推出的新产品、功能或服务。 很快页面也可用于收集潜在客户的兴趣并产生潜在客户。
