如何使用 Elementor 添加营业时间部分?
已发表: 2024-05-23想要使用 Elementor 在您的 WordPress 网站上添加营业时间部分? 太棒了,您已到达正确的页面!
在当今时代,拥有在线形象对于各种规模的企业都至关重要。 无论是本地小商店还是跨国公司,您的网站都充当虚拟店面,随时欢迎潜在客户和客户。 可以显着改善用户体验并帮助推动转化的关键要素之一是清晰显示您的营业时间。
在本指南中,我们将引导您完成使用两个强大的工具向您的网站添加专业且可自定义的营业时间部分的过程:Elementor 和 PowerPack 营业时间小部件。 Elementor 是 WordPress 的领先页面构建器,它使用户能够通过其直观的拖放界面创建漂亮的网站。 PowerPack 是 Elementor 的插件,通过高级小部件和特性扩展了其功能。
在本指南结束时,您将拥有一个精美的营业时间部分,看起来很棒,并可以帮助潜在客户找到与您的业务互动所需的信息。
让我们开始吧!
使用 Elementor 和 PowerPack 插件添加营业时间部分
无论您是从头开始构建新网站还是希望增强现有网站,添加营业时间部分都是一种简单而有效的方式,可以为访问者提供有价值的信息。 借助 Elementor 和 PowerPack,您可以创建具有视觉吸引力且有利于 SEO 的营业时间部分,与您的网站设计无缝集成。
安装并激活 Elementor 和 PowerPack 插件
首先,请确保您已在 WordPress 网站上安装并激活了 Elementor 插件和 PowerPack Addon。 PowerPack 通过一系列强大的小部件扩展了 Elementor 的功能,其中包括营业时间小部件,我们将使用它来添加和自定义您的营业时间部分。
创建新页面或编辑现有页面
导航至您想要显示营业时间的页面。 如果您要创建新页面,只需单击 WordPress 仪表板中“页面”下的“添加新页面”即可。 如果您正在编辑现有页面,请从页面列表中选择它。
进入页面编辑器后,单击“使用 Elementor 编辑”以启动 Elementor 编辑器,您可以在其中轻松自定义页面的设计。
拖放营业时间小部件
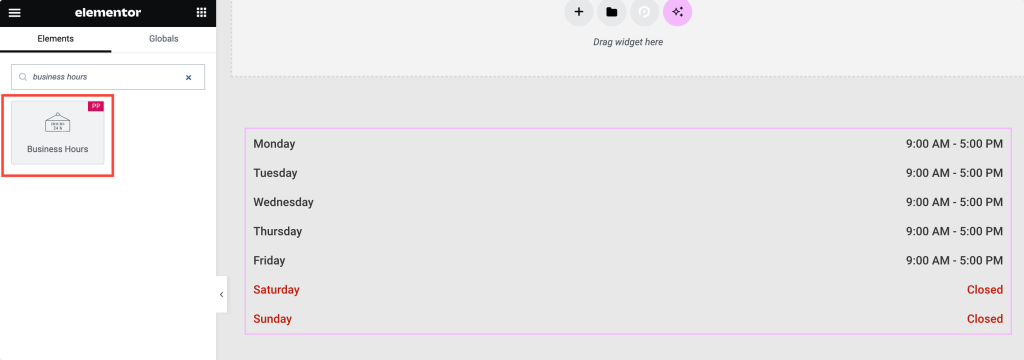
在 Elementor 编辑器中,找到左侧的小部件面板。 在这里,您会发现各种可供使用的小部件。
搜索“营业时间”小部件并将其拖动到页面上要显示营业时间的部分。 不要忘记检查小部件右上角的“PP”图标。

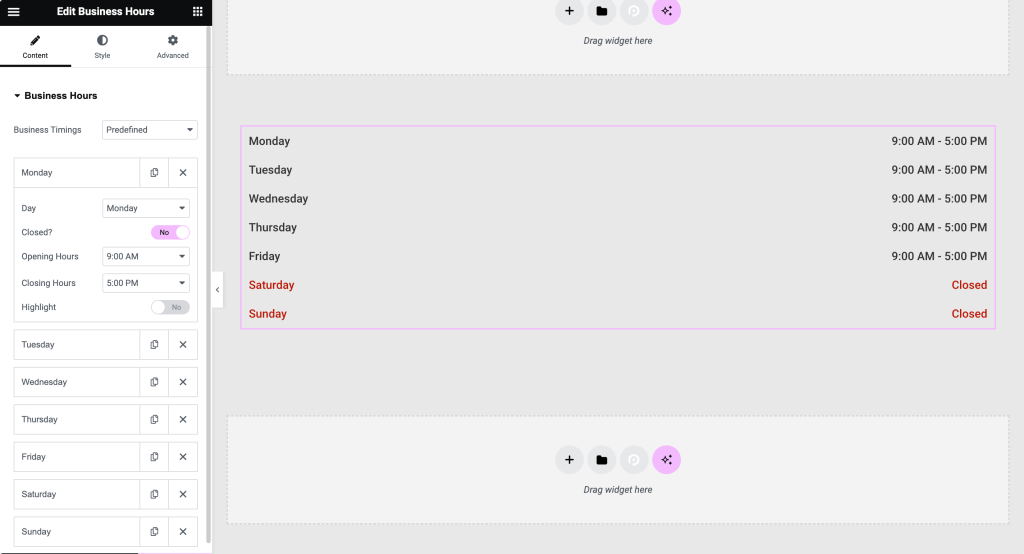
营业时间小部件的内容选项卡
将营业时间小部件添加到页面后,您将在“内容”选项卡中看到一系列可用选项。
- 根据您的业务日程选择“预定义时间”或“自定义时间” 。 借助 PowerPack,您可以根据需要灵活地设置营业时间。
- 通过选择周一到周日的日期来自定义一周中的每一天。 无论您的企业每周运营 7 天,还是在工作日和周末有特定的营业时间,PowerPack 营业时间小部件都可以满足您的需求。
- 如果您的企业在特定日期关闭,请切换“关闭”选项。 此功能使您可以向访客提供有关您的企业何时营业的清晰信息。
- 轻松设置每天的开放和关闭时间。 借助 PowerPack 直观的界面,您可以快速准确地输入营业时间。
- 或者,使用“突出显示”切换来吸引人们对特定日期的注意,例如特殊时间或假期。 可以使用独特的背景和文本颜色自定义突出显示的日期,确保它们在您的页面上脱颖而出。
- 如果您的企业按 24 小时时间表运营,请启用“24 小时格式”切换,为世界各地的访客提供清晰的信息。
- 选择日期的“短”或“长”格式,允许您根据自己的喜好显示一周中各天的缩写或全名。

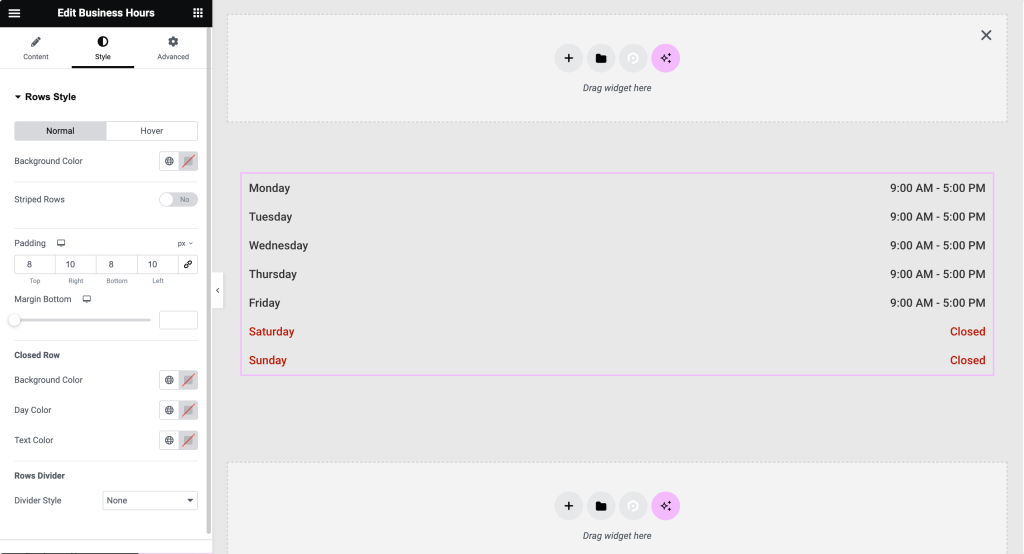
营业时间小部件的样式选项卡
配置完营业时间部分的内容后,切换到“样式”选项卡以自定义其视觉外观。
- 在“行样式”部分下,调整背景颜色、条纹行和填充等设置,并自定义闭合行和行分隔线。 PowerPack 可让您完全控制营业时间部分的设计,确保其符合您网站的品牌和风格。
- 在“营业时间”部分下的正常和悬停模式下自定义日期和时间的对齐、颜色和排版选项。 借助 PowerPack,您可以确保您的营业时间部分看起来专业且易于在任何设备上阅读。

预览并发布
在发布更改之前,请利用 Elementor 实时预览功能查看您的营业时间部分在网站上的外观。
一旦您对营业时间部分的设计和功能感到满意,请单击“发布”按钮以使更改在您的网站上生效。

包起来!
使用 PowerPack 营业时间小部件,您可以创建专业且可自定义的营业时间部分,这不仅可以增强用户体验,还可以为访问者提供有价值的信息。 立即使用 PowerPack 升级您的网站,将您的 Elementor 设计能力提升到新的水平!
PowerPack Addons for Elementor 允许您做更多事情。 您可以使用 70 多个创意小部件来自定义您的 Elementor 页面。 如果您在执行本文中提到的步骤时遇到任何困难,请随时与我们联系或在评论部分提出您的疑问。
您对本教程有何看法? 如果您发现这个有用的指南,请分享! 另外,请在 Twitter、Facebook 和 YouTube 上加入我们。
更多来自博客
- 如何使用面包屑小部件将面包屑添加到您的 Elementor 网站
- 如何使用 Elementor 在 WordPress 中创建 YouTube 视频库
- 如何在 Elementor 中创建全屏覆盖菜单 [无需任何代码]

发表评论取消回复