如何在 WordPress 中为图像添加按钮
已发表: 2022-09-11在 WordPress 中为图像添加按钮是一个相对简单的过程,只需几个快速步骤即可完成。 首先,在 WordPress 编辑器中打开相关图像。 接下来,单击编辑器上方的“添加媒体”按钮。 在出现的“插入媒体”窗口中,单击“插入帖子”按钮。 将图像插入帖子后,单击它以选择它。 然后,单击编辑器上方工具栏中的“添加链接”按钮。 在出现的“插入/编辑链接”窗口中,在“URL”字段中输入要链接到的页面的 URL。 然后,单击“确定”按钮。 您的图像现在将链接到您指定的页面。 如果要在图像中添加按钮,只需单击工具栏中的“添加按钮”按钮并按照提示操作即可。
如何在我的 botiga 应用程序主页演示的主图像上添加文本和按钮? 我可以使用免费版或付费版的标题编辑器吗? 如何访问标题图像的块编辑器? 总共查看了所有六个回复(共 6 个)。
在 HTML 中,CSS 可用于将默认按钮更改为图像。 每个 CSS 选择器都有一个必需的按钮。 然后,您可以通过将背景图像类型和背景属性的背景图像类型添加到属性来更改它。 在这种情况下,图像本身可以并排显示,而按钮的边框不可见。
使用 HTML button' 标签,我们可以创建一个可点击的 HTML button 。 当 HTML 标签 'img' 放在 button' 标签内时,会创建一个 HTML 按钮,其中嵌入了一个图像。
如何在图片中放置按钮?
 信用:exceptionshub.com
信用:exceptionshub.com有几种方法可以做到这一点,但最简单的方法是使用图像编辑程序,如 Photoshop 或 GIMP。 使用这些程序,您可以简单地打开要使用的图像文件,然后创建一个新图层。 有了新图层后,您可以将按钮图像添加到另一个图像之上。 如果您愿意,您甚至可以为按钮添加一个链接,以便当有人点击它时,他们将被带到特定的网页。
本周的 CSS 拼图提供了一种在图像顶部放置按钮的快速解决方案。 在每部电影的标题图像上,任务是包括“购买门票”按钮。 电影节中的 40 部电影中的每一部电影都需要链接到带有购物车的自定义页面,因此我们需要在每个页面上制作一个链接到该页面的按钮。 由于这个简单的解决方案,我能够自己创建剩余的 39 页按钮。 我们首先创建了 div class.button-container,我们将其定义为 inline-block 并为其分配了相对位置。 通过使用媒体查询,我们将按钮推到图像右侧和图像后面块的左侧。
我们可以在图像上放置按钮吗?
type 属性 input> 可用于在 HTML 文档中创建图像按钮。 还有一些图像按钮的功能与提交按钮相同,但它们只是略有不同,您可以将所需的图像保留为按钮。
什么是图片按钮?
图片按钮类似于标准按钮,因为它附有图像。 虽然标准按钮(接受三种状态:启用、禁用和单击)没有表示每种状态的不同图像,但图片按钮却有。 图片按钮可用作命令按钮或替代按钮。
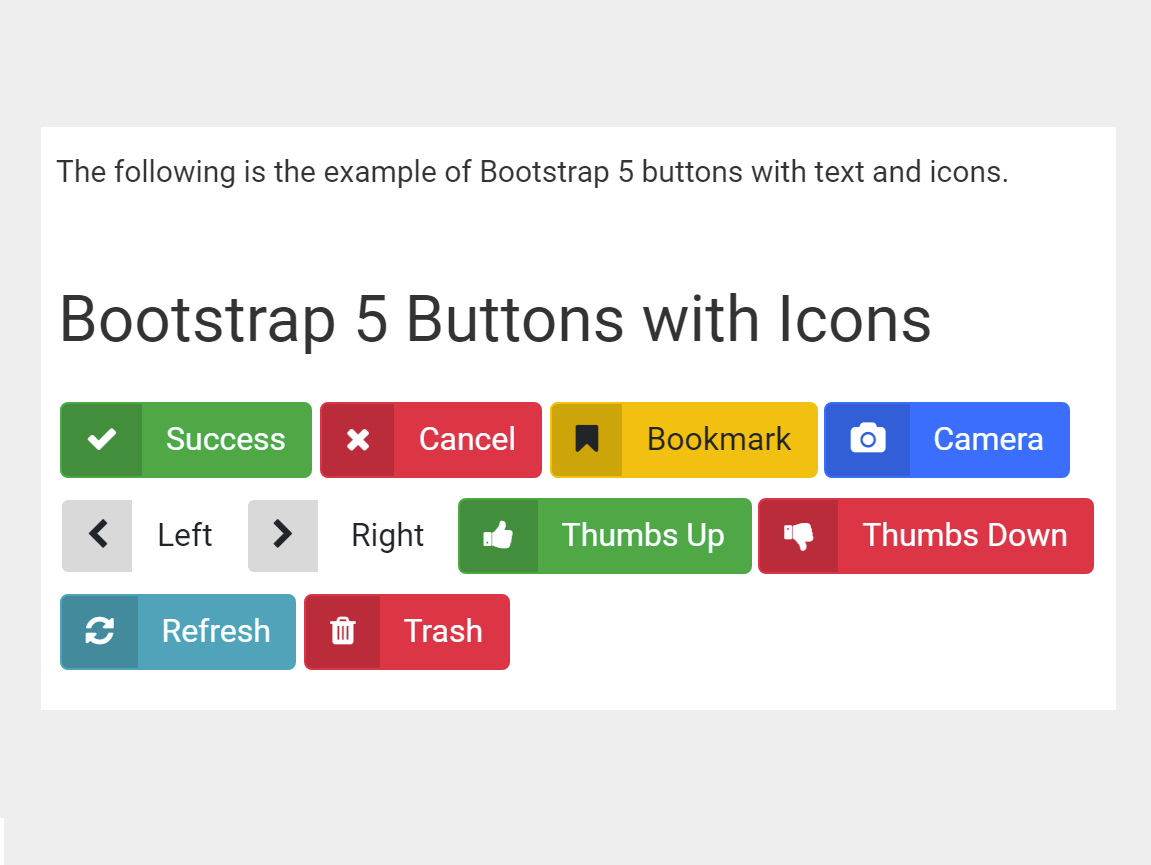
如何在 Bootstrap 中的图像上添加按钮
 信用:www.codehim.com
信用:www.codehim.com在 Bootstrap 中的图像上添加按钮非常简单。 您只需将类“btn”添加到图像标签。 例如:这将在您的图像顶部添加一个按钮。

树屋社区是一个让来自不同背景和技能水平的开发人员、设计师和程序员聚集在一起寻找资源的地方。 我们邀请您加入社区并支持我们的学生和校友。 对于首次注册的学生,有 7 天的免费试用期。 该网站为您提供了数千小时的内容和支持社区的访问权限。 您可能还需要开发 HTML,因为您使用包装器或额外 div 的方式不适合我。 如果您要在菜单上使用它,您可以使用此技巧以及固定位置。 CSS 已更新,允许您更改菜单的背景图像和按钮的 z-index。
WordPress 按钮
WordPress 按钮是允许用户执行操作的图形用户界面元素。 按钮最常见于表单上,用于提交或重置它们。 WordPress 按钮可以使用 HTML 和 CSS 创建,也可以使用插件创建。
使用 Button,您可以为 WordPress 创建社交图标和共享按钮。 您将看到 7 个社交按钮集,以及 9 个社交按钮集,例如 css3 2D 和 3D,具有实时预览功能。 Button 是一个可以免费下载和使用的软件程序。 此插件已免费提供给以下个人。
什么是 WordPress 按钮插件?
在 WordPress 中,有一个名为按钮生成器的插件。 社交分享的图标和分享的按钮。 无需学习该程序的来龙去脉,因为它的使用和定制非常简单。 您还可以创建自己的社交媒体按钮。 包括七组社交按钮,包括 CSS3 2D 和 3D 按钮的实时预览。
如何在 WordPress 中显示按钮?
只需单击它即可转到外观部分。 导航到您的 WordPress 仪表板并查找菜单页面,然后单击那里的链接。 要访问“屏幕选项”菜单,请转到顶部并选择它。 有几个选项可以从下拉菜单中选择。
如何将简码添加到 WordPress 中的按钮
第一步是编辑将出现短代码的帖子和页面。 然后,在下一个窗口中,单击添加块按钮以添加简码块。 添加简码块后,您只需在块设置中输入简码即可。
简码按钮允许您在 WordPress 文章中快速插入时尚、引人注目的按钮。 在 WordPress 中创建简码的两种最常见方法是通过 URL 和简码按钮。 本课程教您如何使用自己的代码来完成,然后是使用插件的更适合初学者的方法。 MaxButtons 是一个免费的 WordPress 插件,它允许您创建单个或多个短代码按钮,而无需成为编码专家。 Button 编辑器无代码且易于使用。 安装并激活免费的 MaxButtons 插件以开始使用它。 然后,您可以按照以下说明完成本教程。
如果您使用 MaxButtons,它不仅可以节省您的时间,而且还可以更轻松地创建多个按钮。 当您在 WordPress 编辑器中创建新按钮时,您可以通过单击添加按钮按钮来使用其短代码。 如果您不想使用添加按钮界面,您可以按照相同的 URL/文本格式手动输入简码。
