如何在您的 WordPress 菜单中添加按钮
已发表: 2022-09-08在您的菜单中添加一个按钮是添加额外的交互层并吸引您的网站的好方法。 按钮可用于将访问者引导至您网站的特定页面或部分,或触发弹出窗口或操作。 在本文中,我们将向您展示如何在WordPress 菜单中添加按钮。 我们还将介绍如何设置您的按钮样式以匹配您网站的其他设计。
在 WordPress 标题菜单中添加一个按钮很简单。 当您向标题导航菜单添加按钮时,它将使导航更加可见。 默认情况下,WordPress 允许您使用 Buttons 块向 WordPress 帖子和页面添加按钮。 要从 WordPress 导航菜单中的任何链接中制作一个按钮,您可以破解它。 您可以进入外观。 启动定制。 在右侧,您将看到网站的实时预览,以及左侧的一系列主题设置。
要双击 Additional CSS 选项卡,请从菜单中选择它。 您将被带到一个屏幕,您可以在其中选择自定义 CSS 代码。 这个技巧允许您在标题菜单中添加按钮,同时突出显示WordPress 导航菜单中的任何链接。 您可以在以下步骤中为背景着色、链接文本、添加边框和更改链接颜色。 当您单击“发布”按钮时,您所做的更改将被保存。
如何在 WordPress 中添加按钮菜单?
 信用:www.designerblogs.com
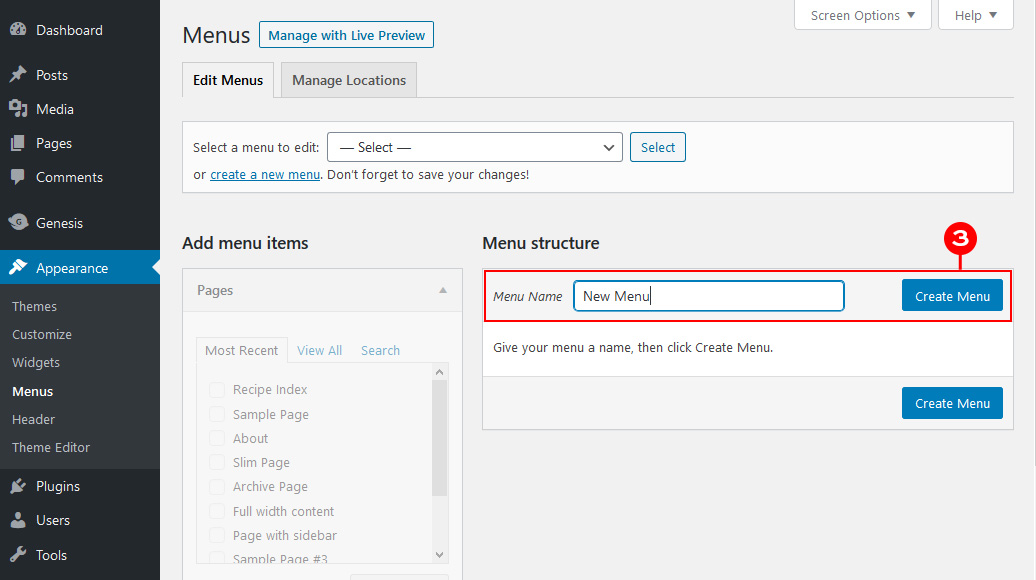
信用:www.designerblogs.com您可以通过转到外观来更改 WordPress 菜单的外观。 如果您有多个菜单,请从下拉菜单中选择一个。 您必须包含将成为按钮的菜单项。 或者,您可以保存您的偏好并安排您的下一个任务。
如何向插件添加按钮
向插件添加按钮的第一步是按照以下步骤操作。 您必须将插件 zip 文件上传到您的网站。
必须安装插件。
选择要添加的按钮,然后将下面的代码复制到插件文件中。
按钮类 //button_default_bind_button //button_added_button
如何在 WordPress 的标题部分添加按钮?
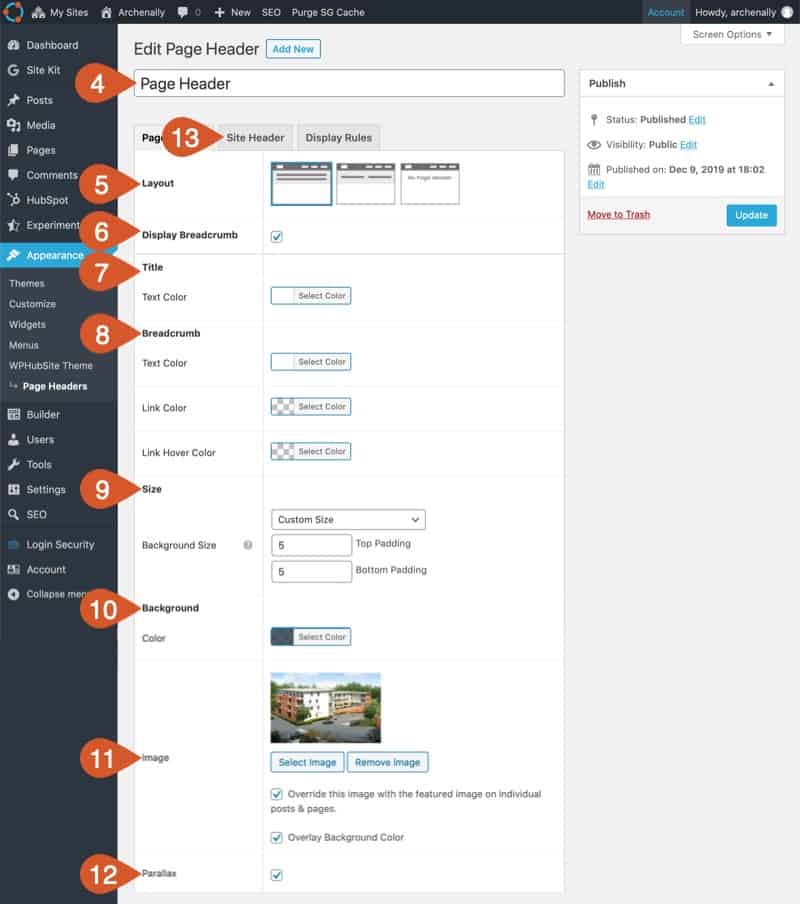
 信用:www.wphubsite.com
信用:www.wphubsite.com通过转到外观,您可以访问您的 WordPress 主题定制器并单击附加 CSS 选项。 只需在此处插入您的自定义 CSS 代码,然后单击发布。
例如,WordPress 不允许您向网站标题添加单个按钮。 尽管如此,您可以使用按钮转换将标题导航菜单中的菜单链接转换为按钮。 此外,我们将演示如何将按钮小部件插入和自定义到您选择的任何其他标题区域。 如果您尚未创建菜单项,可以在屏幕左侧找到它,您可以通过单击“添加到菜单”按钮来添加它。 有必要标记“CSS 类”旁边的框。 只要您有一个自定义 CSS 类,您的链接就会看起来不同。 Qode 按钮小部件允许您将按钮直接插入和自定义到标题区域。
如果您想了解如何使用 Bridge 主题执行此操作,请继续阅读。 当您减少像素数时,按钮的边缘会变得更清晰; 当您增加像素数时,按钮上的圆圈会变圆。 我们将向您展示如何将按钮添加到标题小部件区域。 您可以通过单击小部件上的添加小部件按钮来添加 Qode 按钮小部件。 然后,您可以选择按钮的大小、输入其文本、链接、更改其颜色(悬停、背景等)以及更多选项。 标题是激发观众兴趣并激励他们采取行动的绝佳方式。 将按钮添加到标题菜单很简单,因为您只需为现有菜单项分配一些自定义 CSS,然后对其进行样式设置即可。 当添加到小部件区域的左上角时,下图描绘了我们的按钮。
如何向您的 WordPress 网站添加标题按钮
只需上传并添加标题按钮到您的 WordPress 网站。 通过单击外观 > 标题,您可以访问 WordPress 仪表板。 从下拉菜单中选择“标题按钮”。 找到它后,只需单击“安装”按钮即可启动插件。 激活插件后,您将被带到选项页面。 您的标题按钮还需要在选项页面中添加标题和按钮文本。 单击按钮时,将显示按钮文本。 按下按钮时,将显示图标。 两种情况下都必须填写申请领域。 提供必要的信息后,单击“保存更改”按钮。 现在您已经有了网站的标题,您需要插入它。 将标题按钮拖放到网站标题中后,标题应立即显示。 要将标题按钮添加到 WordPress 站点,您必须首先定义它。

如何向导航栏添加按钮?
为了向导航栏添加按钮,您需要使用 HTML 和 CSS 创建自定义按钮。 然后,您可以使用“nav-item”类将按钮添加到导航栏。
本课的目标是教你如何在导航栏中制作更显眼的按钮。 当鼠标在导航栏中的元素上按下时,会出现一个下拉菜单。 通过使用任何元素,您可以访问下拉菜单。 例如,可以访问按钮元素。 要正确定位按钮,请将元素包裹在它周围,并将 class=dropdown-content 元素包裹在它周围。 通过背景颜色、填充和其他样式元素,我们使导航栏和指向它的链接更具吸引力。 dropdown-content 类包含实际的下拉菜单。 显示显示在页面底部的悬停板上。 我们使用 box-shadow 属性使下拉菜单看起来更像一张卡片而不是边框。
如果您喜欢三键导航,请选择系统、手势,然后点击三键导航以继续。 您可以通过在屏幕底部选择这些按钮来更改它们的顺序。 或者,从显示菜单中选择导航按钮,然后点击导航栏。 当您点击一个项目时,您可以在基于滑动的导航和点击它时从屏幕底部显示的导航栏之间进行选择。 可以使用滑动手势在屏幕上滑动手指。 就像从屏幕顶部到底部轻敲手指一样简单。
添加导航栏按钮
要将导航栏按钮添加到情节提要,启动它,删除您已有的视图控制器,按 cmd、shift、l,然后查找导航控制器。 拖动该图像时将显示情节提要。 要使其成为初始视图控制器,请从属性检查器中选择它。 您必须在导航栏中添加一个按钮才能执行此操作。 如果您从情节提要中选择导航控制器,则会在栏中出现一个按钮。 现在可以更改按钮的标题和图像。
WordPress 菜单按钮 Css
要进入外观部分,请转到外观。 为您的 WordPress 仪表板创建一个菜单页面并将其链接到您的导航菜单。 您必须单击页面顶部的“屏幕选项”按钮。 在飞行菜单上可以找到大量的选项。 您必须选中“CSS 类”选项旁边的复选框。
另一方面,菜单项通常是平淡的、简单的文本链接。 一些 WordPress 主题的菜单可以通过按钮进行自定义。 添加到菜单中的简单按钮或文本链接可以增加您的内容受到的关注。 如果您获得更多点击,您将能够转化更多的人。 在 WordPress 仪表板的菜单中,您可以通过选择它旁边的 CSS 类选项来启用它。 使用连字符、描述性字符和唯一名称,您可以创建唯一的 CSS 类名称。 自定义 CSS 是将其添加到 WordPress 的方法之一,但它也是最便宜的方法之一。
对于红色,使用#ff0000,颜色的十六进制代码。 由于红色背景上的黑色文字看起来不太好,我将其设为白色。 代码的最后一行在按钮向前移动时更改了按钮背景的颜色。 以下是您可以使用 CSS 创建的其他类型按钮的一些示例。 菜单项在移动设备的菜单上折叠成汉堡菜单或类似的东西。 因此,您可能不希望在其中添加按钮,尤其是当它看起来不太好或需要额外的 CSS 代码来设置样式时。 如下例所示,如果你想要一个圆形轮廓按钮,你只需要添加一个border-radius。
在 WordPress 中编辑菜单
您需要用于菜单项的 CSS 类现在可供下载。 单击“添加新”后,您将看到出现在屏幕顶部的类列表; 您还可以选择屏幕顶部的搜索栏或底部的列表。 如果要将其应用于菜单项,只需单击要学习的课程。 完成“屏幕选项”窗口后,单击右上角的“x”将其关闭。
如何在 Html 导航栏中添加按钮
在 HTML 中向导航栏添加按钮是一个简单的过程。 首先,创建一个元素并在其中添加一个元素。 然后,为要添加到导航栏的每个按钮添加一个元素。 最后,在每个元素中添加一个元素。
