如何在 WordPress 中添加聊天机器人(分步)
已发表: 2023-09-21您想在 WordPress 中添加聊天机器人吗?
聊天机器人是可以开始与网站访问者交谈的软件。 将聊天机器人添加到您的网站可以帮助您提供即时客户支持、产生潜在客户并改善用户体验。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松添加聊天机器人。

什么是聊天机器人?
聊天机器人是一种计算机程序,它使用聊天界面与网站访问者交谈。 它的作用就像您的客户支持团队使用实时聊天插件时所做的那样。
然而,虽然实时聊天是客户和支持人员之间的实时对话,但聊天机器人是自动化的。
这意味着它们只能提供您为其编程的答案。
例如,客户服务聊天机器人可以回答有关产品或服务的问题、解决问题并提出建议。
同样,医疗保健聊天机器人可以回答有关健康状况的问题,提供预约提醒,并将患者与医生联系起来。
为什么要在 WordPress 中使用聊天机器人?
将聊天机器人添加到您的 WordPress 网站将使您能够为访问者提供 24/7 客户支持,即使您的支持团队不可用。
这将减少您网站上的支持票数量并改善用户体验。
聊天机器人还可以用于自动执行其他客户支持任务,例如回答常见问题、提供产品支持和解决较小的问题。
这将节省大量时间,让您的团队专注于更复杂的问题。
如果您有在线商店,那么您还可以使用聊天机器人来了解客户的兴趣并询问他们的需求。 然后,聊天机器人可以回答客户的询问并完成交易。
话虽如此,让我们一步一步看看如何在 WordPress 中轻松添加聊天机器人。 我们将介绍两种不同的方法,您可以使用下面的快速链接跳转到您要使用的方法:
使用 HubSpot 在 WordPress 中添加聊天机器人(免费且简单)
如果您正在寻找一种免费且简单的方法来构建聊天机器人,那么您可以使用此方法。
HubSpot 是一个令人惊叹的客户关系管理 (CRM) 系统,附带一套用于销售、客户服务、营销和内容管理的工具。
它甚至可以让您使用免费的聊天机器人构建器与网站访问者创建自动对话。
首先,您需要在网站上安装并激活 HubSpot 插件。 有关详细说明,您可能需要查看我们有关如何安装 WordPress 插件的初学者指南。
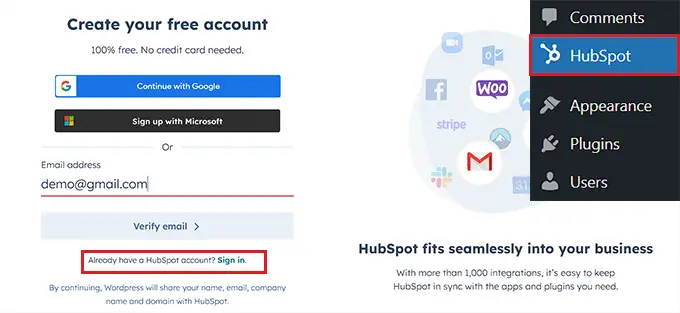
激活后,您需要从 WordPress 管理侧边栏访问HubSpot菜单选项卡并输入您的电子邮件地址以创建 HubSpot 帐户。
如果您已经拥有,则只需点击底部的“登录”链接即可。

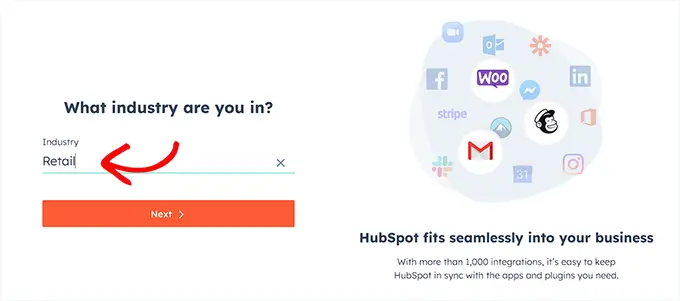
一旦您提供了详细信息并为新帐户设置了密码,HubSpot 就会询问您所从事的行业。
只需从下拉菜单中选择您选择的行业,然后单击“下一步”按钮。

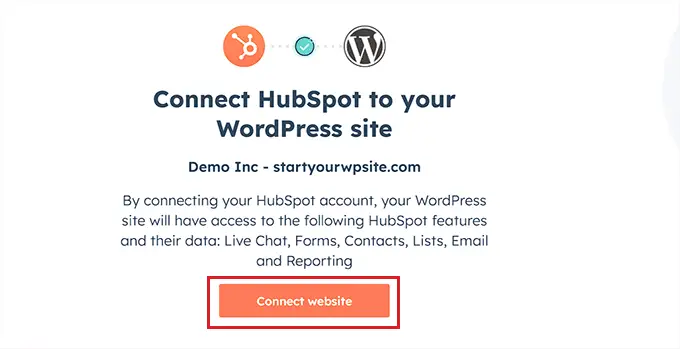
之后,HubSpot 将为您创建一个新帐户,然后要求您将其与您的 WordPress 网站连接。
从这里,只需单击“连接网站”按钮即可。

现在,您可以开始创建聊天机器人了。
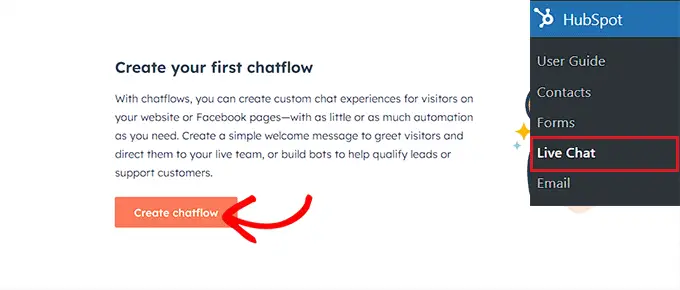
为此,请从 WordPress 仪表板访问HubSpot » 实时聊天页面,然后单击“创建聊天流”按钮。

这将带您进入下一页,您可以在其中选择任何预制的聊天机器人模板。
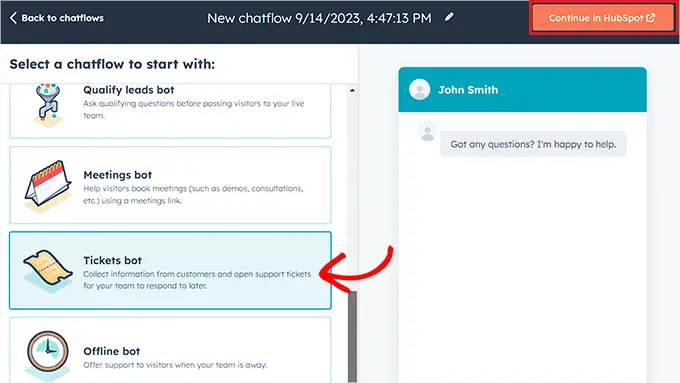
默认情况下,HubSpot 允许您从头开始创建礼宾机器人、资格线索机器人、会议机器人、票务机器人、离线机器人,甚至聊天机器人。
在本教程中,我们将创建一个“门票机器人”。
只需选择您要使用的聊天流程,然后单击“在 HubSpot 中继续”按钮即可继续。

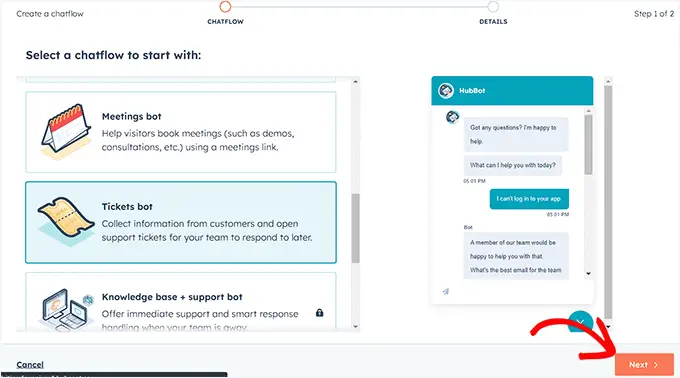
然后,您将被定向到您的 HubSpot 帐户,您将在其中创建聊天机器人的其余部分。
从这里,单击“下一步”按钮继续。

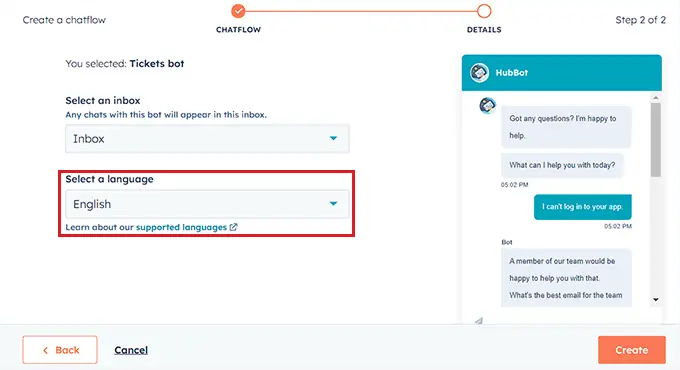
在下一步中,您需要从下拉菜单中选择聊天机器人的语言。
您可以保留其他设置不变,然后单击“创建”按钮。

您的模板现在将在聊天机器人构建器中打开,您可以在其中编辑聊天流程。
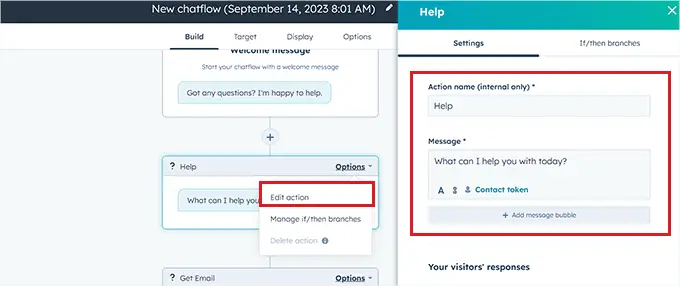
只需单击机器人响应中的“选项”选项卡,然后选择“编辑”链接即可。
这将打开左栏中的操作设置,您可以在其中更改操作名称和文本。
在 HubSpot 中,操作是聊天机器人对话中执行特定任务的步骤,例如提出问题或发送响应。 聊天机器人的第一个操作将是发送给网站访问者的第一个问题。

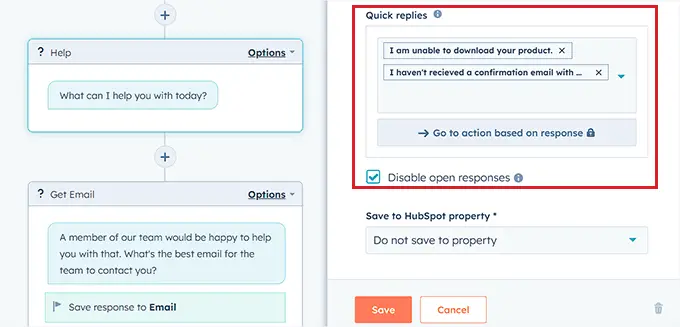
之后,向下滚动到“您的访客的回复”部分,然后输入访客可能对此问题给出的所有快速回复。
例如,访问者可能会询问您如何购买您的产品,或者他们可能想报告他们在您的网站上遇到的错误。

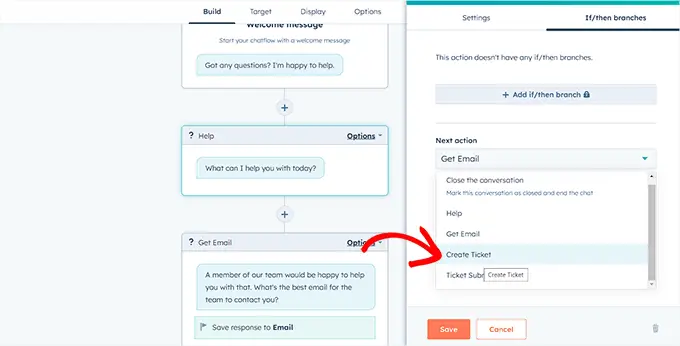
之后,滚动回顶部并切换到“If/then 分支”选项卡。
从这里,您必须选择如果客户使用您刚刚添加的快速响应之一进行回复,聊天机器人将采取的操作。
例如,如果您希望聊天机器人在每次用户无法收到带有凭据的确认电子邮件时打开支持票证,请从下拉菜单中选择“创建票证”选项。
之后,只需单击“保存”按钮即可存储操作设置。

之后,您可以保留其余聊天流设置不变,或者继续编辑聊天机器人的不同操作。
聊天机器人现在将为您添加到操作提示中的所有快速响应创建支持票证。
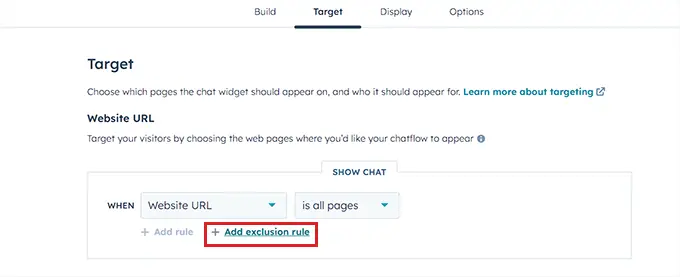
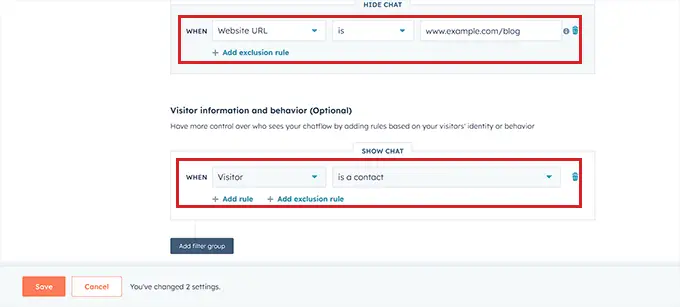
接下来,从顶部切换到“目标”选项卡。 在这里,您必须选择聊天机器人小部件在您网站上的显示位置。
如果您希望聊天机器人出现在网站的每个页面上,您可以保留这些设置不变。
但是,如果您想在特定页面上隐藏聊天机器人,则必须单击“添加排除规则”链接。 这将打开另一条规则,您只需在右侧字段中添加要隐藏聊天机器人的页面的 URL。

完成后,向下滚动到“访客信息和行为”部分。 在这里,您可以选择希望向哪些访问者显示聊天机器人。
例如,如果您只希望属于您的联系人列表的访问者能够看到聊天机器人,那么您可以从左侧下拉菜单中选择“访问者”选项,并在右侧字段中选择“是联系人”选项。
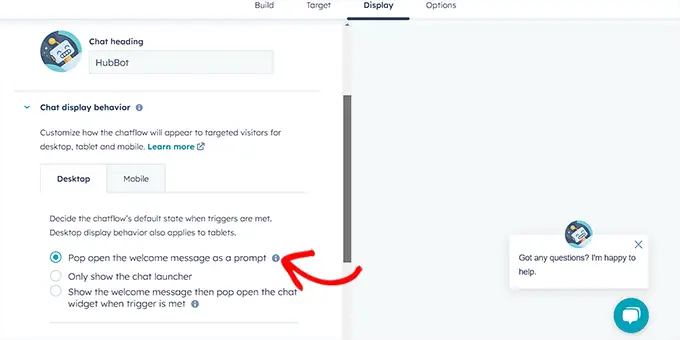
之后,单击“保存”按钮并切换到“显示”选项卡。

从这里,您可以上传聊天机器人的头像图像并更改其名称。
接下来,展开“聊天显示行为”部分,然后选择满足触发器时聊天机器人的默认状态。
例如,如果您希望在有人访问您的网站时立即显示机器人的欢迎消息,那么您可以选择“弹出打开欢迎消息作为提示”选项。
如果您选择“仅显示聊天启动器”,则访问者将必须单击您的聊天机器人才能看到其提示。
但是,如果您希望聊天机器人仅在满足触发器时出现,则可以选择第三个选项。

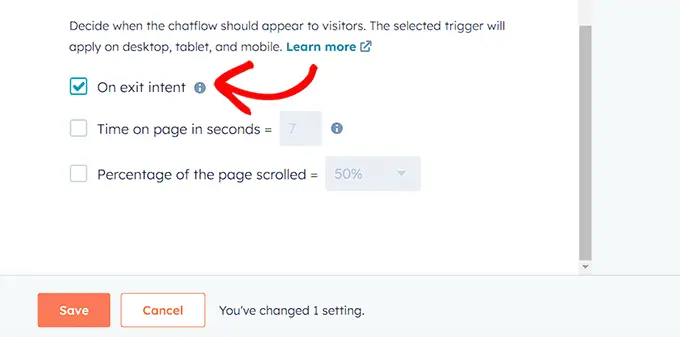
之后,向下滚动并选择聊天机器人外观的触发器。
例如,如果您希望在访问者离开您的网站时显示聊天机器人,请选择“退出意图时”选项。
但是,您还可以选择滚动页面的百分比或在网站上花费的分钟数作为触发器。
接下来,您还可以切换到“手机”选项卡来配置手机的聊天显示设置。
完成后,只需单击“保存”按钮即可存储您的更改。

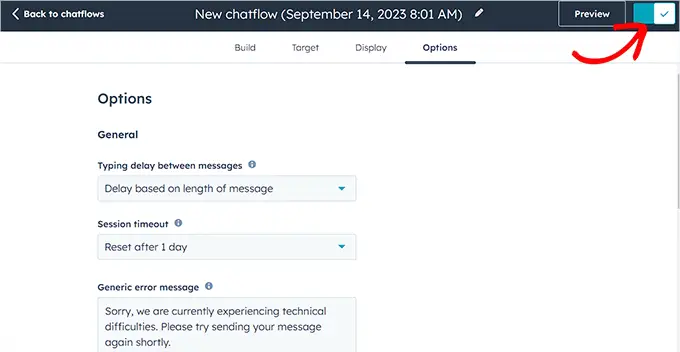
现在,从顶部切换到“选项”选项卡以配置常规设置,例如延迟消息文本、会话超时、一般错误消息、机器人语言、可用性等。
之后,单击“保存”按钮来存储您的设置。 最后,切换顶部的开关以激活网站上的聊天机器人。

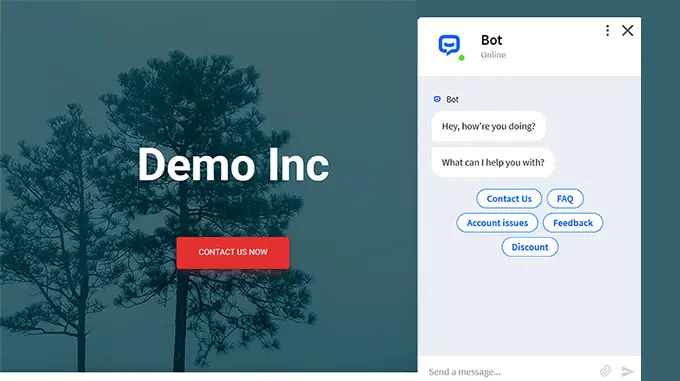
现在,您可以访问您的 WordPress 网站来查看正在运行的聊天机器人。
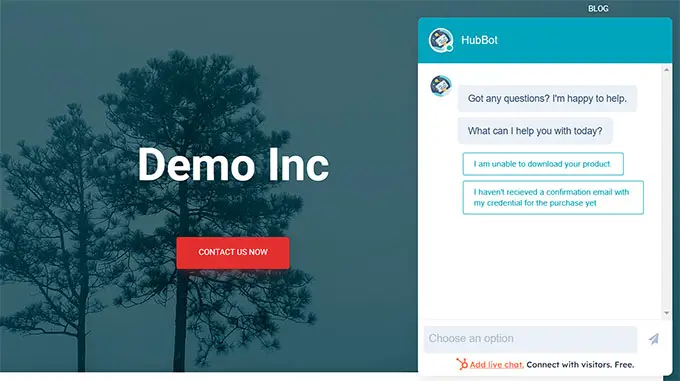
这就是我们的演示网站上的样子。

使用 ChatBot 在 WordPress 中添加聊天机器人(最适合自定义和多语言网站)
如果您正在寻找更多聊天机器人自定义选项或者您有一个多语言网站,那么此方法适合您。
您可以使用 ChatBot 轻松将聊天机器人添加到您的 WordPress 网站。 它是最好的人工智能聊天机器人软件,允许您使用拖放构建器来制作聊天机器人。
首先,您需要安装并激活免费的 ChatBot 插件。 有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
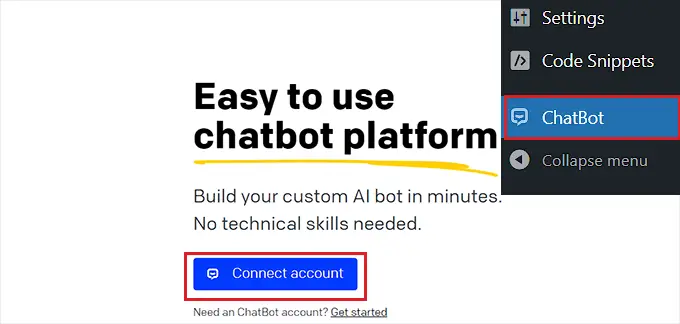
激活后,从 WordPress 管理侧边栏访问ChatBot菜单选项卡,然后单击“连接帐户”按钮。


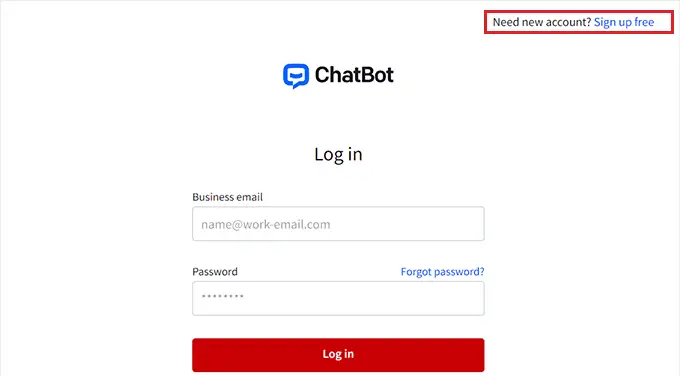
这将在新窗口中打开 ChatBot 网站,您必须在其中输入登录凭据并单击“登录”按钮。
但是,如果您还没有 ChatBot 帐户,只需点击顶部的“免费注册”链接即可。

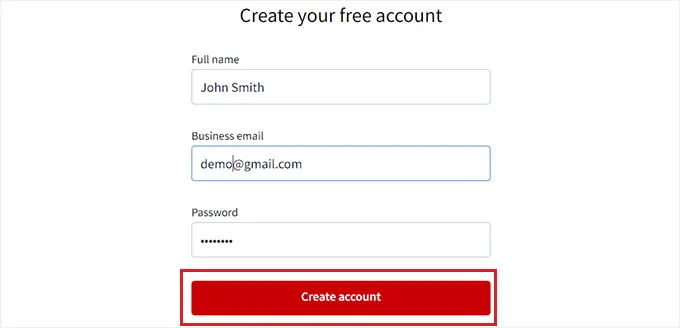
这将带您进入一个新页面,您需要在其中提供您的电子邮件地址并输入帐户名和密码。
完成后,只需单击“创建帐户”按钮。

创建帐户后,您将被重定向到 WordPress 仪表板。 您现在已成功将您的 WordPress 网站与 ChatBot.com 连接起来。
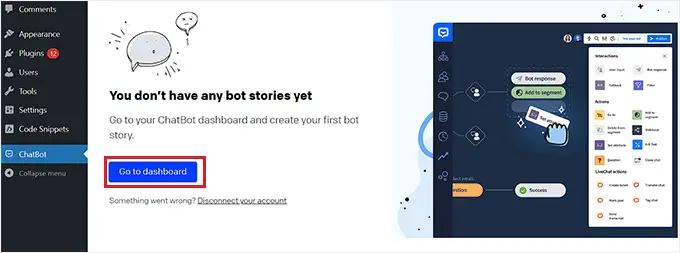
现在,要开始创建聊天机器人,只需单击“转到仪表板”按钮即可。

然后,您将被引导至您的 ChatBot 帐户仪表板。
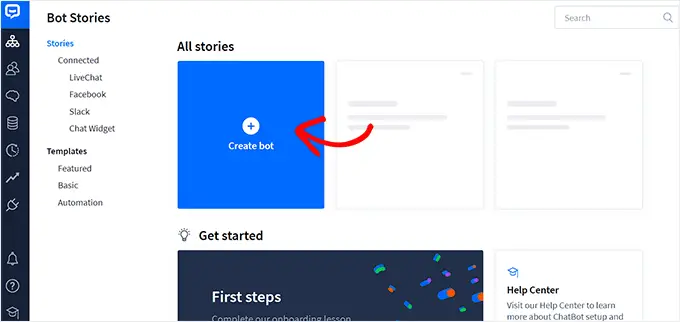
从这里,单击顶部的“创建机器人”按钮开始该过程。

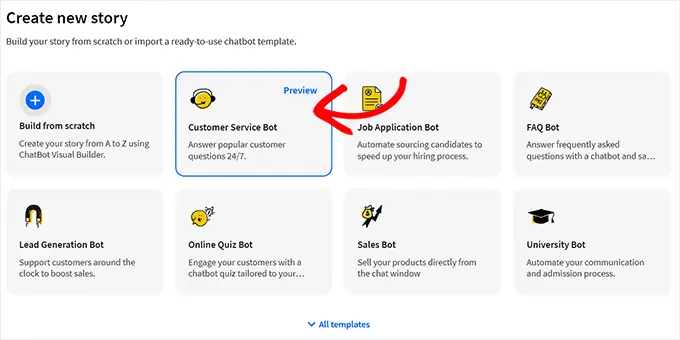
这将带您进入“创建新故事”页面,您需要在其中选择要创建的聊天机器人类型。
默认情况下,ChatBot 允许您创建客户服务机器人、职位申请机器人、潜在客户开发机器人、常见问题解答机器人、销售机器人等。
但是,您也可以选择“从头开始构建”选项来自己制作机器人。 在本教程中,我们将创建一个客户服务机器人。

这将在您的屏幕上打开预制的客户服务机器人模板。
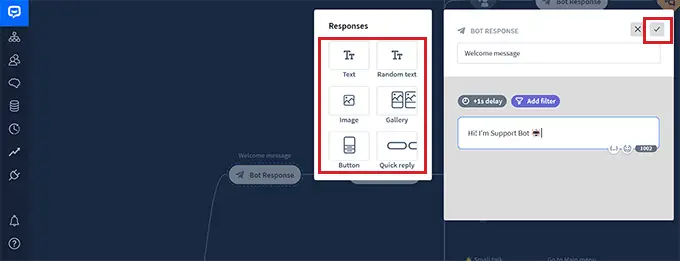
从这里,您可以通过单击聊天流中的“机器人响应”选项卡轻松为聊天机器人创建对话流。
这将在屏幕上打开一个提示,您可以在其中通过将块拖放到提示中来添加聊天响应和快速回复,例如文本、图像和按钮。
完成此操作后,只需添加机器人响应并单击顶部的“保存并关闭”按钮即可。

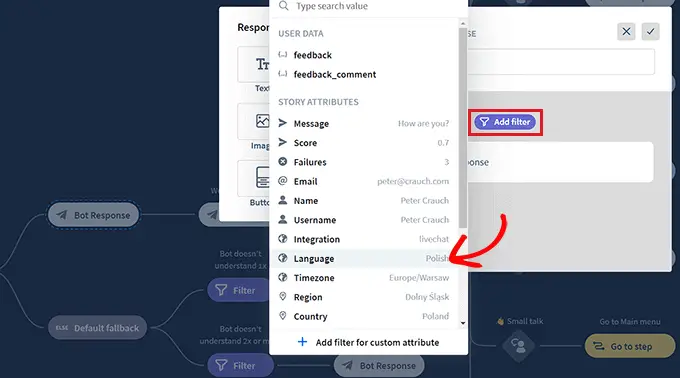
如果需要,您还可以通过单击提示中的“添加过滤器”按钮,在聊天机器人响应中添加自定义过滤器。
这将打开一个下拉菜单,您可以在其中选择将添加到聊天机器人响应中的过滤器,包括:
- 消息:通过定制对用户消息的响应来个性化对话。
- 分数:通过过滤掉分数较低的消息来防止不相关的对话。
- 失败:通过过滤掉可能导致失败的消息来提高聊天机器人的准确性。 这可以防止聊天机器人提供不正确或误导性的信息。
- 电子邮件:排除无效的电子邮件地址或通过电子邮件地址用户。
- 名称:为用户创建个性化体验或阻止包含特定名称的消息。
- 用户名:过滤掉包含特定用户名的邮件。
- 集成:为使用特定工具的用户创建特定消息。
- 语言:以特定语言为多语言网站编写消息。
- 时区:根据相关时区过滤消息。
此外,您可以为不同地区和国家的用户创建特定的消息。 如果您有大量国际观众,这会很有帮助。

之后,您还可以为现在过滤的响应选择条件逻辑。 仅当与之交互的客户符合过滤器时,聊天机器人才会使用您创建的响应。
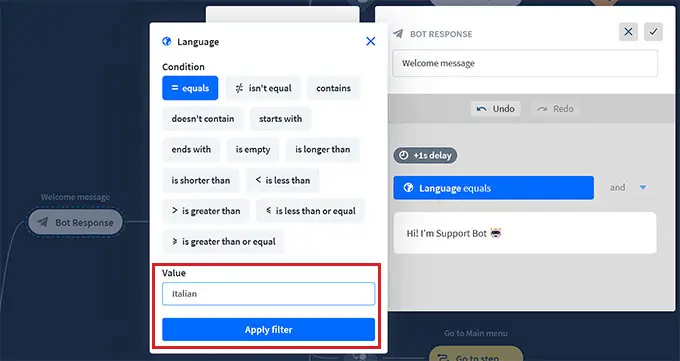
例如,如果您有一个多语言网站并想要为不同语言创建聊天机器人,那么您可以使用“语言”过滤器。
完成此操作后,选择“= equals”选项作为条件,然后输入语言名称。
之后,您可以用您选择的语言添加回复。 在我们的示例中,当用户在聊天机器人中用意大利语输入查询时,聊天机器人将向他们显示我们使用此过滤器创建的意大利语响应。

添加完过滤器后,只需单击“应用过滤器”即可。
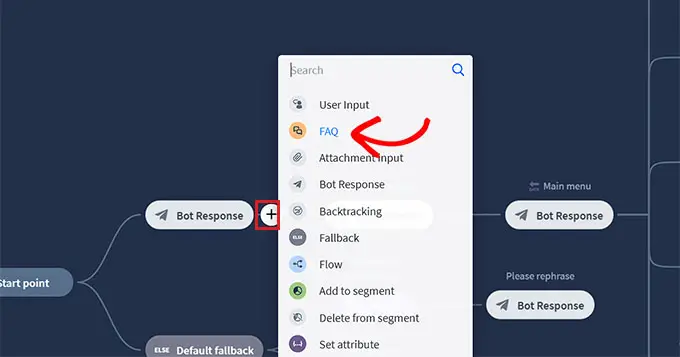
之后,您还可以使用“+”按钮将不同的块添加到聊天流程中。 这将打开一个提示,您可以在其中选择您选择的任何块,包括:
- 用户输入:添加将触发机器人响应的用户消息。
- 常见问题解答:在此块中添加常见问题及其答案。
- 附件输入:让用户在与聊天机器人正在进行的对话中附加文件。
- 机器人响应:添加聊天机器人对问题的响应。
- 回溯:防止用户查看之前与机器人匹配的交互。
- 后备:每当您的聊天机器人无法将用户查询与任何聊天机器人响应相匹配时,显示一般消息或触发操作。
- 流程:以可视化方式组织复杂的聊天机器人响应场景。
- 添加到细分:根据用户数据将所有用户分为不同的组。
- 从细分中删除:从特定细分中删除用户。
- 设置属性:保存用户信息。
- 标记目标:将对话标记为已达到目标。
您还可以选择将对话记录发送到电子邮件地址或使用关键字和短语标记不同的聊天机器人对话。

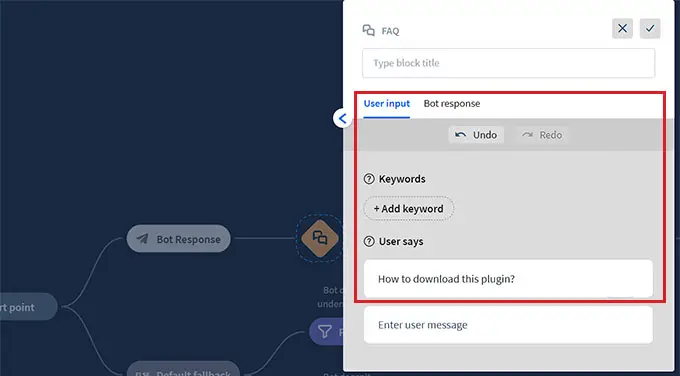
例如,如果您选择常见问题解答块,它将在您的屏幕上打开,您现在可以在其中添加常见的客户支持问题及其答案。
然后,您的聊天机器人将使用这些响应来回答您网站上的客户查询。

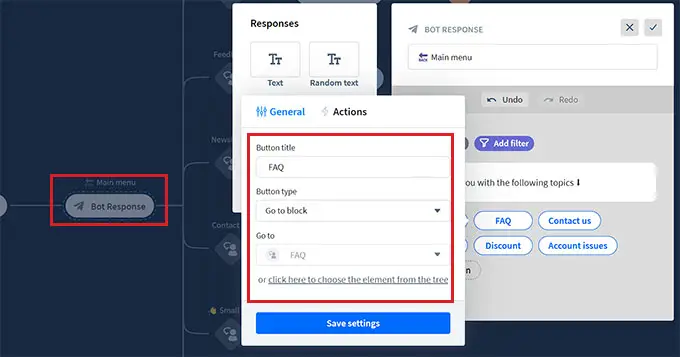
接下来,单击“主菜单”机器人响应选项卡以打开阻止提示。 在这里,您可以使用按钮块为聊天机器人可以提供的所有服务添加按钮。
之后,单击每个按钮块以打开其设置并配置您希望按钮引导用户的位置。
例如,您可以允许用户通过选择按钮类型“转到块”来定向到您创建的常见问题解答聊天机器人响应。
接下来,从“转到”下拉菜单中选择“常见问题解答”块,然后单击“保存设置”按钮。

除了常见问题解答之外,您还可以创建按钮来引导用户访问您的时事通讯注册、联系我们页面、折扣优惠等。
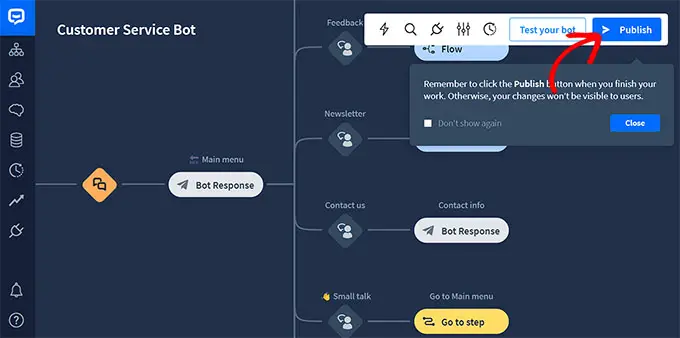
完成后,不要忘记单击顶部的“发布”按钮来存储您的设置。

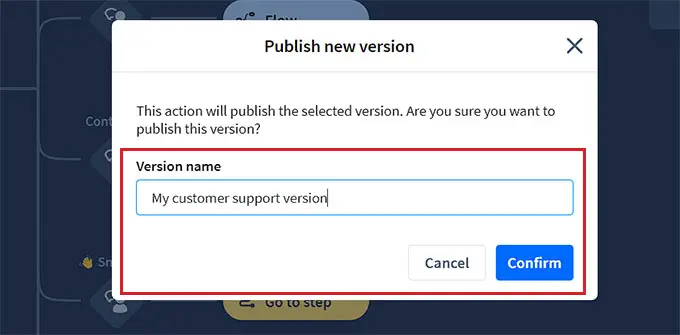
现在,屏幕上将打开一个提示,要求您提供聊天机器人的名称。
输入详细信息后,只需单击“确认”按钮即可发布您的聊天机器人。

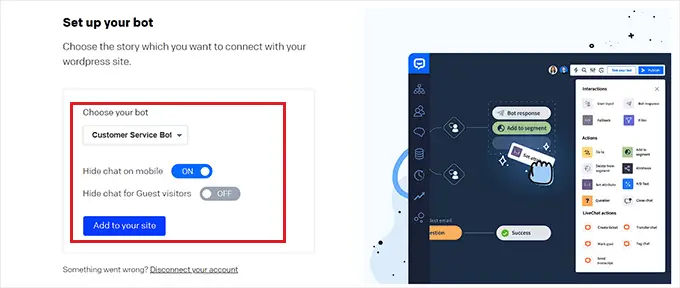
接下来,访问您的 WordPress 仪表板并转到ChatBot选项卡,您现在会注意到屏幕上将显示“选择您的机器人”部分。
注意:请记住,从创建聊天机器人到在 WordPress 仪表板中显示它可能需要 3-4 小时。
现在,只需从下拉菜单中选择您刚刚创建的机器人即可。
之后,如果您不希望通过手机访问您的网站的人能够看到聊天机器人,请将“隐藏移动设备上的聊天”开关切换为“打开”。

如果您希望聊天机器人仅供您的会员使用,您还可以将“隐藏访客访客的聊天”切换为“打开”。
最后,单击“添加到站点”按钮。 现在,您可以访问您的网站以查看正在运行的聊天机器人。

奖励:将实时聊天添加到您的 WordPress 网站
实时聊天是一种通信工具,允许访问者通过您网站上的聊天窗口与您的客户支持团队成员聊天。
它是一种超级流行的与客户联系的方式,满意度为 73%,远高于电子邮件、电话和短信支持。
将实时聊天添加到您的 WooCommerce 商店将使客户能够快速轻松地获得帮助,而无需等待或发送电子邮件。
这可以降低跳出率,增加销量,甚至让您有机会收集用户的反馈。
您可以使用 LiveChat 轻松将此功能添加到您的网站,LiveChat 是 WordPress 最好的实时聊天支持软件。

它配备了预制的实时聊天模板、实时聊天、多个支持渠道、预设回复、聊天记录、聊天分析等等。
此外,它还与 WooCommerce、HubSpot、ChatBot、Constant Contact 和 Mailchimp 等工具集成。
有关详细说明,您可以参阅我们有关如何在 WordPress 中添加免费实时聊天的分步教程。
我们希望本文能帮助您了解如何在 WordPress 中轻松添加聊天机器人。 您可能还想查看我们有关如何优化 WooCommerce 客户旅程的指南以及我们为小型企业精选的最佳视频聊天软件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
