如何在 WordPress 中添加复选框
已发表: 2022-09-14在 WordPress 中添加复选框是一个两步过程。 首先,您需要将复选框字段添加到表单中。 其次,您需要向您的 WordPress 网站添加一些代码以使复选框起作用。 添加复选框字段很容易。 只需转到您的表单生成器并添加一个新字段。 选择“复选框”字段类型并给它一个标签。 这就是你需要做的。 将代码添加到您的 WordPress 网站有点困难,但仍然很容易。 只需复制下面的代码并将其添加到您的 WordPress 网站。 这就是在 WordPress 中添加复选框所需要做的一切。
复选框字段可以添加到 WordPress 定制器中,以包含不同类型的 HTML 输入字段。 这就像通过配置要添加的定制器控件的类型来添加带有 WordPress 定制器的复选框一样简单。 您还可以使用现有面板和部分添加新的输入字段或选项。
复选框由 * input type=”checkbox “> 变量定义。 当您按下复选框时,它会显示为已选中(勾选)的方框。 在复选框中,用户可以从有限列表中选择最多三个选项。 创建可访问性实践时,您必须包含 *label
如何在 WordPress 的自定义字段中添加复选框?
 信用:堆栈交换
信用:堆栈交换为了在 WordPress 的自定义字段中添加复选框,您需要首先通过自定义字段菜单创建一个自定义字段。 创建自定义字段后,您需要单击“添加字段”按钮并选择“复选框”字段类型。 然后,您将能够将所需的复选框添加到自定义字段。
这是关于如何将复选框自定义字段添加到连接的两部分中的第二部分。 在上一篇文章中,您提到在继续此之前您应该考虑包含一个自定义文本字段。 安装代码片段插件后,应放置以下片段。 此代码将创建一个带有复选框的新元框。 当链接管理员用户单击元框时,它将自动出现在他们的个人资料页面上,并且可以立即访问。 元框应在表单中启用,然后才能显示。 要在模板中显示字段,您必须首先打开 card.php 文件。 根据您使用的模板,文件的路径会有所不同。
如何在 WordPress 中的复选框中添加条款和条件?
 信用:willtan.com
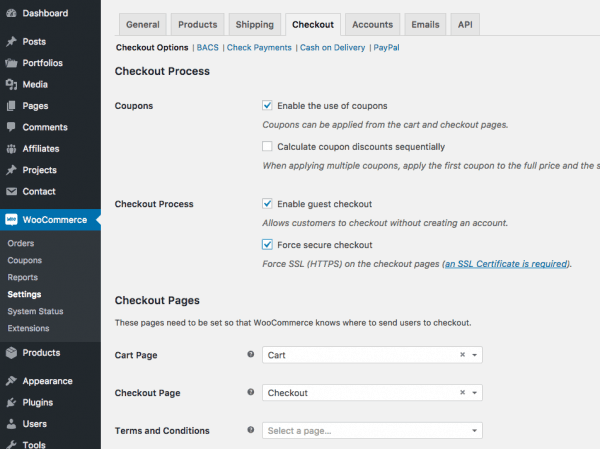
信用:willtan.com将条款和条件添加到 WordPress 中的复选框是一个简单的过程。 首先,创建一个条款和条件页面并在复选框字段中添加指向它的链接。 然后,转到 WordPress 设置并选择条款和条件设置下的复选框字段。 从下拉菜单中选择您创建的条款和条件页面。 最后,单击 Save Changes 按钮以保存您的更改。
您可以在 RegistrationMagic 插件中创建各种自定义表单字段。 条款和条件部分就是其中之一。 该字段是强制性的,因为它单独添加了一个复选框和一个文本。 除非用户已阅读并同意条款和条件,否则用户无法提交表单。 许多组织的用户注册表都需要“条款和条件”一词。 表格必须由用户填写才能被接受。 通过单击“字段管理器”页面底部的预览链接,可以在预览中查看新字段。
使用 RegistrationMagic 插件,您可以确保您的用户同意您网站上的条款和条件。 此插件允许用户将隐私政策字段添加到没有复选框的WordPress 表单中。 例如,在网上订购商品时,您经常会看到“付款后不可换货或退款”之类的条款。
WordPress复选框插件
 信用:thienthoi.com.vn
信用:thienthoi.com.vn有许多很棒的 WordPress 复选框插件可以帮助您在帖子和页面中添加复选框。 复选框是向内容添加交互性的好方法,可用于创建测验、投票或其他交互内容。 一些最受欢迎的 WordPress 复选框插件包括 Quiz And Survey Master、WP Quiz 和Checkbox Survey 。
WordPress将复选框添加到自定义帖子类型
将复选框添加到自定义帖子类型是一个相对简单的过程。 首先,您需要使用 add_meta_box() 函数创建一个自定义元框。 这个函数有几个参数,但最重要的是 id、title 和 callback。 id用来标识meta box,title用来显示meta box的标题,callback用来显示meta box的内容。 创建元框后,您可以使用 add_field() 函数向其中添加复选框字段。 这个函数有几个参数,但最重要的是 id、label 和 callback。 id用来标识字段,label用来显示字段的标签,callback用来显示字段的内容。 添加字段后,您可以使用 add_value() 函数为其添加值。 这个函数有几个参数,但最重要的是 id、value 和 callback。 id用来标识value,value用来设置字段的值,callback用来展示value的内容。

自定义字段复选框 WordPress
如果您想在 WordPress 帖子中添加自定义字段,可以通过添加自定义字段复选框来实现。 这将允许您添加您想要发布的任何自定义字段。 然后,您可以使用这些自定义字段将您想要的任何信息添加到帖子中。
使用 WCK 自定义字段 API。 当您输入复选框字段时,您可以获得字符串或数组。 _cfc_field() 函数在循环内输出一个值。 中继器元框使用 get_fctype(x,y,z) 生成所有中继器字段的颜色条目。 使用页面、帖子或自定义帖子类型时,只需输入字段标题,然后单击复选框。
Html 复选框
HTML 复选框是一种输入元素,允许用户从一组选项中选择一个或多个选项。 集合中的选项由复选框表示,用户可以选中或取消选中。
复选框是一个 HTML 元素,它有一个 >input 元素,其类型属性名为“checkbox”。 复选框通常还包括名称和值属性。 提交表单时,服务器将收到一个名称/值对。 在本视频中,我们将看一些复选框的示例。 更改复选框的大小可以通过两种方式完成。 首先,CSS 允许您设置宽度和高度属性。 此方法还需要使用布尔属性。
因此,用户必须首先选中该框以提交表单。 scale() 方法允许您更改复选框的大小。 任何拥有主流浏览器(包括 Mozilla Firefox)的人都可以使用此方法。 在下面的示例中,我将 transform 属性设置为 scale (1.5),使其为默认大小的一倍半。
您如何制作复选框表单?
可以通过在元素的 *input] 标记中指定 type= checkbox 属性来创建复选框表单元素。 On 或 off,将创建一个复选框,只有两个值:on 或 off。 在复选框表单元素中使用时,该元素的状态为关闭(空白),但在复选框表单元素中使用时处于选中状态。
复选框的 Checked 属性
如下例所示,checked 属性经常被用来判断一个复选框是否被选中。 假设您有一个带有多个复选框的表单,您想查看是否已选中任何复选框。 在下面的代码中,您会注意到每个复选框中选中的属性都是布尔值。 变量检查=真; var checkbox = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox 如果在代码中选中了此表单上的所有复选框,它们都将为真。
WordPress 定制器添加复选框
向 WordPress 定制器添加复选框是向您的网站添加额外级别定制的好方法。 通过添加一个复选框,您可以让您的用户能够从各种选项中进行选择,这可以使您的网站更加独特和个性化。
使用定制器时,我无法在主题名称旁边放置一个复选框。 如果我选中该框,我会发现该项目处于没有变化的状态。 结果,我认为我需要将 $WP_customize_>add_control() 函数中的 $WP_customize_>add_control() 值更改为唯一值。 我对复选框值有疑问,但现在它不存在。 仅当 add_setting 和 add_control 方法 ID 不匹配时,我才能重现未取消选中复选框的问题。 该代码由我使用,如下所述。 除了检查是否在 WordPress 定制器中选中了复选框,您还应该在复选框旁边寻找一个复选框。
WordPress 定制器复选框
WordPress Customizer Checkbox允许您向 WordPress 网站添加一个复选框。 此复选框可用于在不同的设置或选项之间切换。 例如,您可以使用它来打开或关闭某个功能,或者更改您网站的外观。 定制器复选框是为您的 WordPress 网站添加额外定制级别的好方法。
在复选框中使用 WordPress Customizer 时遇到问题。 当我在定制器中放置默认值时,始终选中该复选框。 我在这个网站上发现了一篇非常有用的文章,关于添加一个效果很好的滑块。 如何使用定制器中的变量 $css 来避免重复 h1、h2、h3 等? 如果我可以为我的网站使用 Javascript 插件,那将是理想的选择。 wordpress 定制器中的值必须被初始化。 我了解如何从 PHP 中的复选框获取数据,但无法使其与 WordPress 一起使用。 换句话说,我想知道自定义 javascript 中的设置是什么。
