如何使用 Elementor 在 WordPress 中添加联系表格
已发表: 2022-09-05使用 Elementor 在 WordPress 中添加联系表单是轻而易举的事。 您可以在 WordPress 网站上的任何页面或帖子中添加联系表格,只需几分钟。 以下是使用 Elementor 在 WordPress 中添加联系表单的方法: 1. 安装并激活 Elementor 插件。 2. 创建新页面或帖子,或编辑现有页面。 3. 单击“添加元素”按钮。 4. 在 Elementor 库中搜索“联系表”。 5. 将联系表单小部件拖放到页面上。 6. 配置联系表格设置。 7. 保存并发布您的页面。 这里的所有都是它的! 您的联系表格现在将在您的 WordPress 网站上生效。
联系表格可以帮助您接触网站的受众。 建立在线业务的众多挑战之一是所需的工作量。 使用强大的表单和 Elementor 页面构建器 WordPress 插件在几分钟内制作优雅的联系表单。 我们将向您展示如何通过三个简单的步骤创建自己的。 首先,使用 Elementor 的拖放编辑器创建一个联系表单。 然后,在“联系我们”页面上,单击“联系我们”按钮以显示您的联系表单并启动 Elementor 页面编辑器。 请包括发件人的姓名、消息和电子邮件地址,以便他们轻松联系到他们。
您还可以创建两种联系表格:一种用于帐户持有人,另一种用于您的会员网站的访问者。 可以使用 Elementor 与任意数量的表单进行交互。 您应该开始使用注册表、计算器、捐赠表格和其他表格。
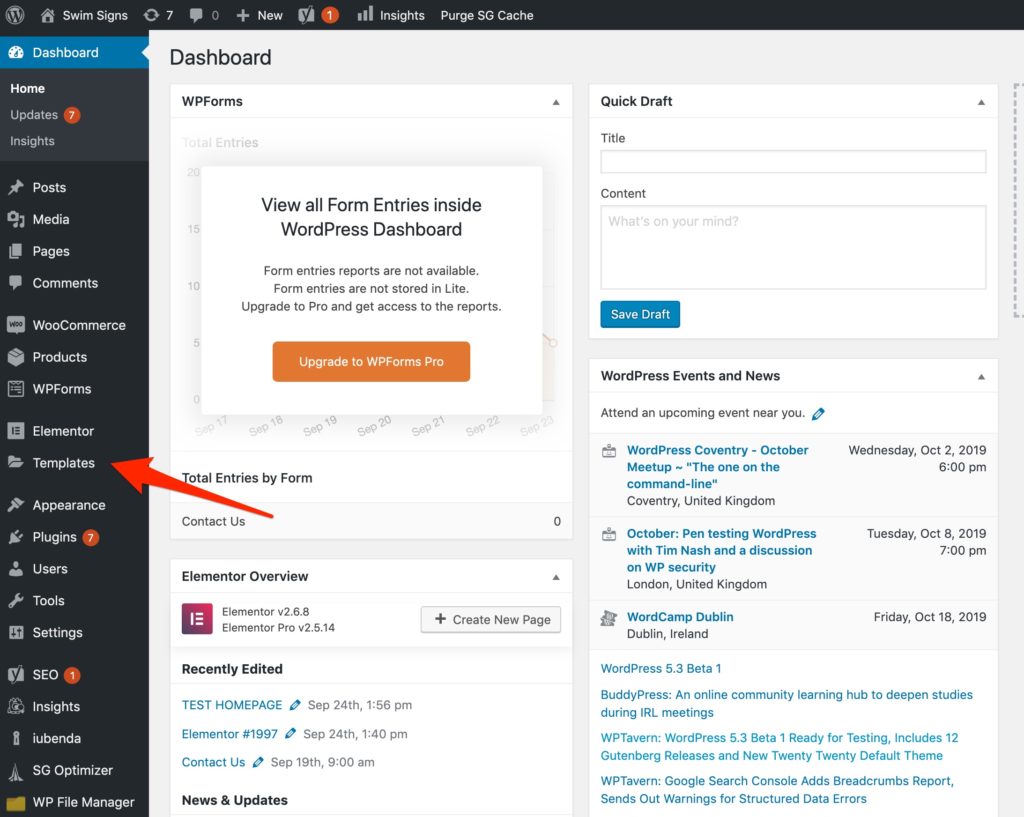
导航到 Elementor 编辑器部分。 安装插件后,编辑器将显示所有小部件。 当您找到联系表格 7 时,您需要将其拖到新列中。 完成该过程后,您将被带到“编辑联系表7”部分。
如何在 WordPress 中向 Elementor 添加表单?
 信用:www.wpeagle.com
信用:www.wpeagle.com在 wordpress 中向 elementor 添加表单很容易! 只需创建一个新的表单元素并从下拉菜单中选择所需的表单。
Elementor Ultimate Addons 中的用户注册表小部件允许您轻松创建此类表单。 检查阿联酋插件版本是否为 1.18.0 并且该模块已被激活。 只需单击常规设置链接即可配置 - 新用户角色、注册后重定向或注册后隐藏。 除了隐藏注册表单和显示成功消息之外,此选项还提供了访问相应站点登录页面的链接。 此选项可以在小部件常规设置部分的内容选项卡中找到。 此外,还提供此功能,允许您使用一个电子邮件表单字段注册用户。 阿联酋的用户注册表小部件是一种可用于为网站注册用户的产品。 根据要求,您可以完全更改表单。 如果您保存包含小部件的部分,您还可以从注册页面获取小部件的已保存部分。
Elementor 中的表单在哪里?
包含上传文件的文件存储在“uploads/elementor/forms/”下的专用目录中。
如何更改联系表格的颜色 7
要更改联系表单的颜色,请转到元素菜单。 此页面上可用的颜色可以根据您的喜好进行定制。 您还可以启用或禁用表单字段,添加您自己的字段,并在表单提交后向表单添加消息。
如果您需要更改任何其他设置,请转到元素选项卡,然后选择联系表 7。设置菜单包含所有必要的选项。
如何在 WordPress 中集成联系表格?
 信用:堆栈溢出
信用:堆栈溢出您可以通过几种不同的方式将联系表单集成到 WordPress 中。 一种方法是使用 Gravity Forms 或 Contact Form 7 等插件。这些插件将允许您创建表单,然后将其嵌入到 WordPress 页面或帖子中。 另一种方法是使用 Wufoo 或 JotForm 之类的服务。 使用这些服务,您可以创建一个表单,然后使用他们提供的代码将表单嵌入到您的 WordPress 站点中。
向您的网站添加联系表格可让您的访问者直接与您联系并提出问题或疑虑。 WordPress 可用于创建联系表单,而无需对其进行编程。 如果您按照这些步骤操作,您将能够立即填写您的联系表格。 安装 WPForms 后,您可以在 WordPress 中创建联系表单。 导航到设置以配置您的表单通知和确认。 在表单创建区域中有通知是个好主意。 用户通过您网站上的联系表单提交消息后,将向您发送表单通知。
本文将引导您完成在 WordPress 中创建联系表单的过程。 如果要添加联系表单,可以创建新页面或编辑现有页面。 如果您使用的是经典编辑器,请单击添加表单按钮。 您现在需要采取的唯一步骤是单击所需的表格。 您可以使用跟踪功能跟踪 WordPress 联系表单生成的查看次数和转化次数以及转化率。 MonsterInsights Google Analytics 插件会自动检测和跟踪转化。 这是一个简单易用的工具,您只需单击几下即可进行配置。
如何在 WordPress Elementor 中添加联系表 7?
找到希望显示联系信息的页面后,使用Elementor 页面构建器将其添加到其中。 可以通过搜索联系表格 7 小部件并将其拖到页面上来找到它。 接下来,显示表单模板下拉菜单。 表格表面完全是白色的。
联系表格 7 是可用于 WordPress 的最古老和最受欢迎的联系表格构建器之一。 Contact Form 7 插件中没有内置的集成功能,可让您直接使用 Elementor。 使用 PowerPack Addons for Elementor 等第三方插件,您可以通过在设置中选择它来更改实时编辑器中的 Contact F7。 您的联系表格 7 现在应该在下拉菜单中可见。 可以使用 elementor 编辑器添加或更改页面,并且可以编辑现有页面。 当您拖动一个小部件时,它会出现在您刚刚创建的页面上。 您可以使用样式选项卡定制联系表单的外观和设计。
PowerPack Contact Form 7 样式器小部件允许您将自己的样式添加到单选按钮和复选框按钮。 错误可以通过排版更改、背景颜色更改以及边框和边距更改来设置和验证。 这些小部件的包使无需编码即可轻松创建高级 Elementor 网站。

Elementor 联系表不起作用
如果您无法让 Elementor 联系表正常工作,您可以检查一些事项。 首先,确保您安装了最新版本的 Elementor。 接下来,检查您的表单设置以确保您选择了正确的表单操作。 最后,检查您的电子邮件设置以确保您输入了正确的电子邮件地址。
服务器的 IP 地址通常是导致您无法接收联系表单提交的问题的根源。 在您的 DNS 中使用 SPF 记录将允许您的垃圾邮件过滤器将此 IP 地址检测为值得信赖。 这可以通过使用 SMTP 插件来解决,该插件将通过您指定的电子邮件服务器而不是托管您网站的服务器来路由您的电子邮件。 如果您的电子邮件不信任发送它的服务器,则很可能是由于廉价的共享托管计划所致。 您可以通过将站点迁移到更理想的社区来降低垃圾邮件过滤的可能性。 如果您在数据库中存储表单提交,我强烈建议您使用 SSL。
检查您的 WordPress 联系表是否不起作用的 8 件事
如果您在配置 WordPress 联系表时遇到问题,您应该做的第一件事是检查它是否配置正确。 检查 WordPress 是否有最新版本——如果它有旧版本,您可能没有配置联系表单所需的功能或插件。 您必须验证插件是否安装正确; 某些插件(例如 Contact Form 7)可能需要其他插件才能正常运行。 检查您的联系表格是否正确连接到您的 WordPress 网站; 如果不是,它将不会出现在 WordPress 管理区域中。 正确填写您的联系表格的电子邮件地址——如果联系表格没有发送电子邮件,您的电子邮件地址很可能不正确。 确保您的联系表格处于活动状态 - 如果您的联系表格未处于活动状态,您将无法提交表格。 检查您的网站是否接受表格; 如果没有,您将无法提交任何表格。 如果您的网站无法以正确的语言正常运行,您的联系表单可能无法正常运行。 如果您的网站未在安全服务器上运行,您的联系表格可能无法正常运行; 验证您的网站是否在安全服务器上运行。 如果您在提交或查看联系表时仍然遇到问题,请联系我们。 我们很乐意协助您排除故障并解决问题。
Elementor 联系表未发送电子邮件
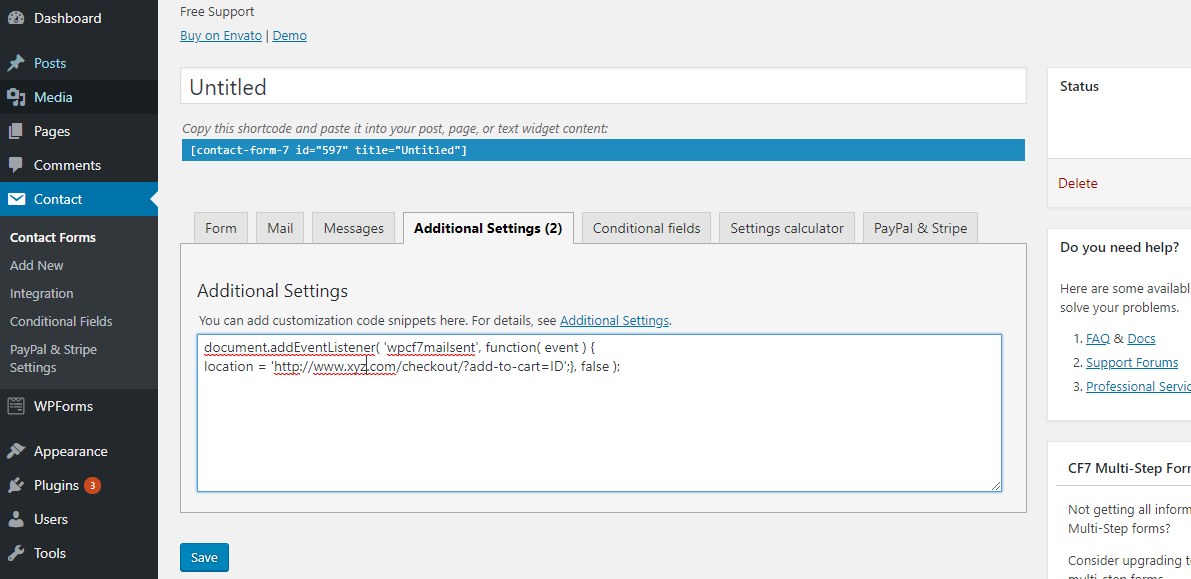
如果您在获取 Elementor 联系表以发送电子邮件时遇到问题,可以检查一些事项。 首先,确保您在“收件人”字段中输入了有效的电子邮件地址。 接下来,检查表单的“操作”设置,确保其设置为“提交”。 如果这两项设置正确,但您仍然没有收到电子邮件,请尝试检查您的垃圾邮件文件夹,看看邮件是否被过滤。
来自Elementor 表单的电子邮件有时可能会消失或被发送垃圾邮件。 请参阅以下说明以了解如何解决问题并查找 Elementor 错误消息。 确保您的 Elementor 联系表正常运行至关重要。 我们将安装一个插件,不久之后将解决您的电子邮件传递问题。 Elementor 完全在免费的 WPForms Lite 版本上运行,该版本具有 100% 的功能。 如果您的联系表单未向 Elementor 发送通知,则可能是由于插件冲突。 您必须在电子邮件中包含发送到电子邮件地址。
如果您的表单设置为 Admin_email,则您正在使用 WordPress 的默认管理员电子邮件进行通信。 现在可以使用 WP Mail SMTP 发送来自 WordPress 站点的电子邮件,这是一个 WordPress 插件,可以更轻松地发送它们。 您可以使用它将您的电子邮件路由到外部电子邮件提供商,确保它们不会丢失或垃圾邮件。 如果您不知道使用哪个电子邮件提供商,SendLayer、SMTP.com 或 SendinBlue.com 是不错的选择。 如果您使用 WP Mail SMTP,则必须启用电子邮件日志和每周电子邮件摘要。 您网站的电子邮件记录将保存在这些设置中。 此日志可用于确定是否存在电子邮件问题。
当您提交 Elementor 注册请求时,将不会发送您的确认电子邮件。 要解决此问题,您必须先安装 WP SMTP Mail。 此外,如果您在 Ninja Forms 中发送电子邮件时遇到问题,我们会为您提供故障排除指南。
修复联系表通知的 3 种方法
检查您的联系表单是否配置为向特定地址发送电子邮件。
如果您的电子邮件客户端/提供商过滤掉表单,您的表单通知可能会被视为垃圾邮件。
您可以通过检查是否启用了 Elementor 的联系表来确保它设置正确。
Elementor 联系表电子邮件设置
为了设置 Elementor 联系表单的电子邮件设置,您需要做一些事情。 首先,您需要创建一个联系表格。 为此,请转到Elementor 编辑器并单击添加新按钮。 创建联系表后,您需要转到“设置”选项卡并单击“电子邮件”选项卡。 在这里,您需要使用您希望接收表单提交的电子邮件地址填写收件人电子邮件字段。 如果您想收到对表单提交的回复,您还可以添加回复电子邮件。 接下来,您需要转到电子邮件模板选项卡并为您的电子邮件选择一个模板。 您可以选择预先设计的模板或创建自定义模板。 准备好模板后,单击“发送”按钮。 您的电子邮件设置现已完成,您应该开始接收到您的电子邮件地址的表单提交。
它是 Jupiter X Core 表单元素组的一个组件,代表了 Elementor 中新的有用元素。 当您将表单小部件拖放到布局中时,您将在 Elementor 的左侧收到一个新面板,其中包含特定于元素的设置。 在电子邮件部分,您必须选择适当的设置。 如果此字段为空,则回复将发送给发件人。 如果您想包含其他电子邮件地址,也可以更改它。 我们使用 Gromwatik 让发送个性化电子邮件变得简单(每月最多可免费发送 10,000 封电子邮件)。
联系表格生成器
联系表单构建器是一种工具,可让您轻松创建和管理访问者可以用来与您联系的表单。 这可能是管理客户查询、反馈甚至销售线索的好方法。
您只需输入所需的详细信息即可节省联系表单构建器的时间并自定义表单。 您可以提供任何类型的表格。 您可以使用简码轻松地在任何有互联网连接的地方显示您的自定义表单。 联系表格易于填写并出现在任何页面上,包括产品页面、产品系列、购物车页面和主页。 这是一个强大的联系表格,可以帮助您解决这个问题,被认为是开发各种表格的理想工具。 借助此帮助,您将能够自定义表单以满足用户的需求。 应用程序的整体评级基于其当前状态。 用户将看到所有应用评论和最近的优先评论。
